現在公開されているCocoon ver2.6.9で判明している、grayishの不具合や修正情報などについて記載しています。
★24/01/27 グローバルナビがクリックできない問題について追記
★24/02/01 H3見出しの編集時、カーソルが動かない問題について追記
★24/02/05 英フォント「Inknut Antiqua」選択時、PCグローバルナビと、モバイルのハンバーガーメニュー内の検索Boxが縦長になるについて追記
この記事内の画像について、拡大表示が可能になっています。
以下のように、画像をホバーすると、右上に四角のアイコンが表示されると思います。
アイコンをクリックすると、拡大表示されますので、見にくい場合は是非お試しください。

アイコンクリックで、以下のように画面の背景が白く変化し、中央に画像が表示されます。
閉じたい場合はどこかをクリックします。

- 【修正済み】①フロントページタイプがデフォルト、タブ一覧のとき、フロントページにスニペット(抜粋)が表示されない
- 【修正済み】②ヘッダーモバイルボタンのメニューに#logoを含まない場合、フロントページでボタンが画面上の中央に表示される
- 【修正済み】③モバイル時の縦型表示プロフィールボックスでユーザー名が改行される
- 【修正済み】④プロフィールボックスでユーザー名が長い場合、肩書きラベルと重なってしまう
- 【修正済み】⑤ユーザープロフィールの画像に長方形の画像を設定したとき、プロフィールボックスやコメントの画像が楕円になる
- 【修正済み】⑥PC時、サイト型で固定ページをフロントページにしている&画像の拡大効果でSpotlightを使用時、グローバルナビをクリックできない(※追記)
- 【修正済み】⑦投稿・固定ページ編集時にH3のカーソルが動かない(※追記)
- 【修正済み】⑧英フォント「Inknut Antiqua」選択時、PCグローバルナビと、モバイルのハンバーガーメニュー内の検索Boxが縦長になる(※追記)
- 他にもレイアウト崩れ等を発見したらお知らせください
【修正済み】①フロントページタイプがデフォルト、タブ一覧のとき、フロントページにスニペット(抜粋)が表示されない
現象
フロントページタイプがデフォルト、タブ一覧の際に、
Cocoon設定>インデックス>投稿関連情報の表示で
スニペット(抜粋)の表示
にチェックを入れていてもフロントページでスニペットが表示されません。
2ページめ以降は表示されます。
ブログ型でご利用の場合の現象になります。
修正内容
フロントページタイプがデフォルト、タブ一覧の際には、フロントページへスニペット(抜粋)を表示可能とします。
この修正がすぐに必要な方は、Cocoonフォーラムで示されている対応を行ってください。
※子テーマのCSSカスタマイズになります。
子テーマのCSSカスタマイズ方法について、不明な場合は以下記事をご参照ください。
他のフロントページタイプ
(カテゴリーごと or カテゴリーごと(2カラム)or カテゴリーごと(3カラム)
の場合は、フロントページのスニペット(抜粋)は非表示となる仕様です。
仕様詳細はこちらからご確認ください。
修正状況
Cocoonの開発版では修正済みとなっています。
次のテーマアップデートで反映されます。
【修正済み】②ヘッダーモバイルボタンのメニューに#logoを含まない場合、フロントページでボタンが画面上の中央に表示される
現象
モバイル時(画面幅1023px以下)について。
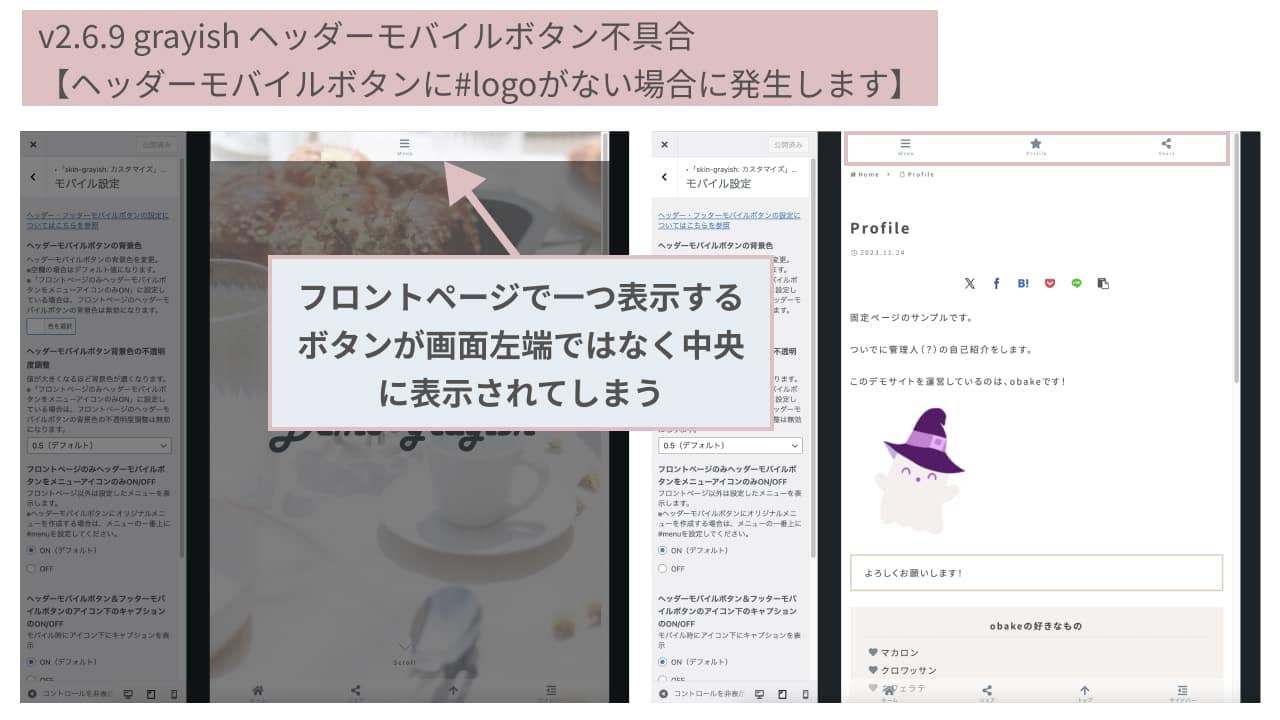
ヘッダーモバイルボタンを独自メニューで作成し、メニューに#logoを含まない場合、フロントページのボタンの表示に不具合があります。
フロントページにて、先頭に設定したボタン一つが画面左上でなく画面上の中央に表示されてしまいます。

不具合内容の詳細はこちらをご覧ください。
修正内容
ヘッダーモバイルボタンメニューに#logoを含まない場合も、フロントページのボタンは画面左上に表示します。
この修正に関連して、以下の仕様変更も行ってます。
修正状況
Cocoonの開発版では修正済みとなっています。
次のテーマアップデートで反映されます。
【修正済み】③モバイル時の縦型表示プロフィールボックスでユーザー名が改行される
現象
grayishのプロフィールボックスは、コンテンツ上部ウィジェット・コンテンツ下部ウィジェットや投稿、固定ページの本文内に設置した場合、画面幅834px以下で横型から縦型表示になります。
縦型表示の際に、プロフィールボックスのユーザー名が、文字数が多くないのに途中で改行されるという連絡をいただきました。
※私の環境で再現できなかった為、加工した画像になってしまいますが、以下のような現象です。
ユーザー名「グレイーー」の最後の「ー」が折り返し、肩書きラベルに重なって表示されるという事でした。

修正内容
私の環境で再現できなかった為、この現象を教えてくださったユーザーの方に以下CSSを子テーマのstyle.cssに追加していただき、その後改行しなくなったと連絡をいただきました。
※黄色のマーカー部分を追加しました。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
:where(.main, .content-bottom, .content-top) .author-box .author-content .author-name {
text-align: center;
width: 100%;
}
:where(.main, .content-bottom, .content-top) .author-box .author-content .author-name a {
display: block;
width: 100%;
}
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
もし同様な現象が出てしまった場合、大変お手数ですが、上記を子テーマのCSSに追加してみてください。
修正状況
Cocoonの開発版(v2.6.9.20)では修正済みとなっています。
次のテーマアップデートで反映されます。
【修正済み】④プロフィールボックスでユーザー名が長い場合、肩書きラベルと重なってしまう
現象
③の件の確認中に判明しました。
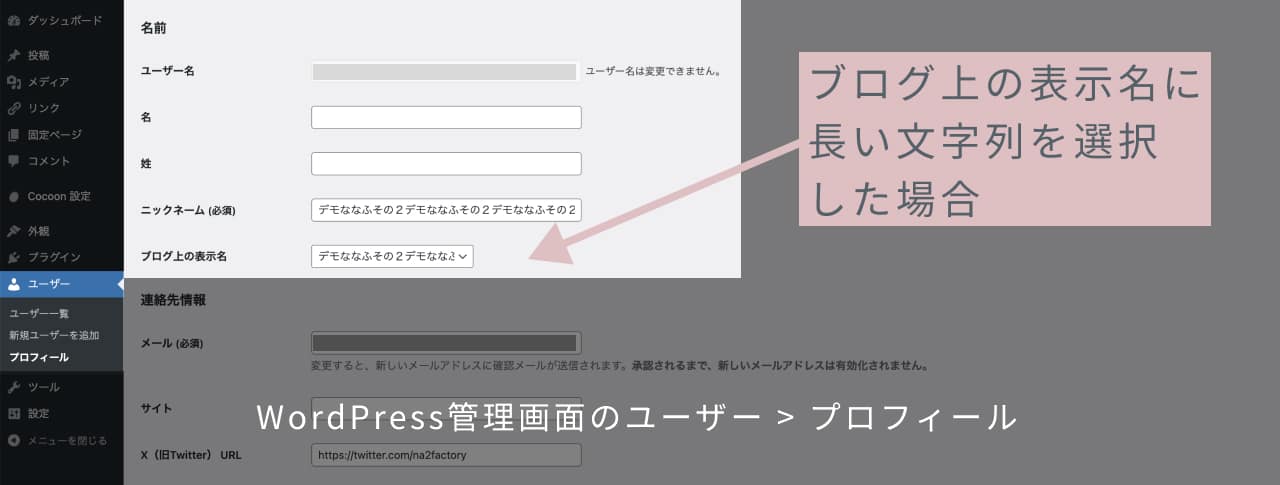
WordPress管理画面のユーザー > プロフィールで、ブログ上の表示名で選択しているユーザー名が長い文字列の場合に、その下に表示される肩書きラベルの文章と重なって表示されてしまいます。

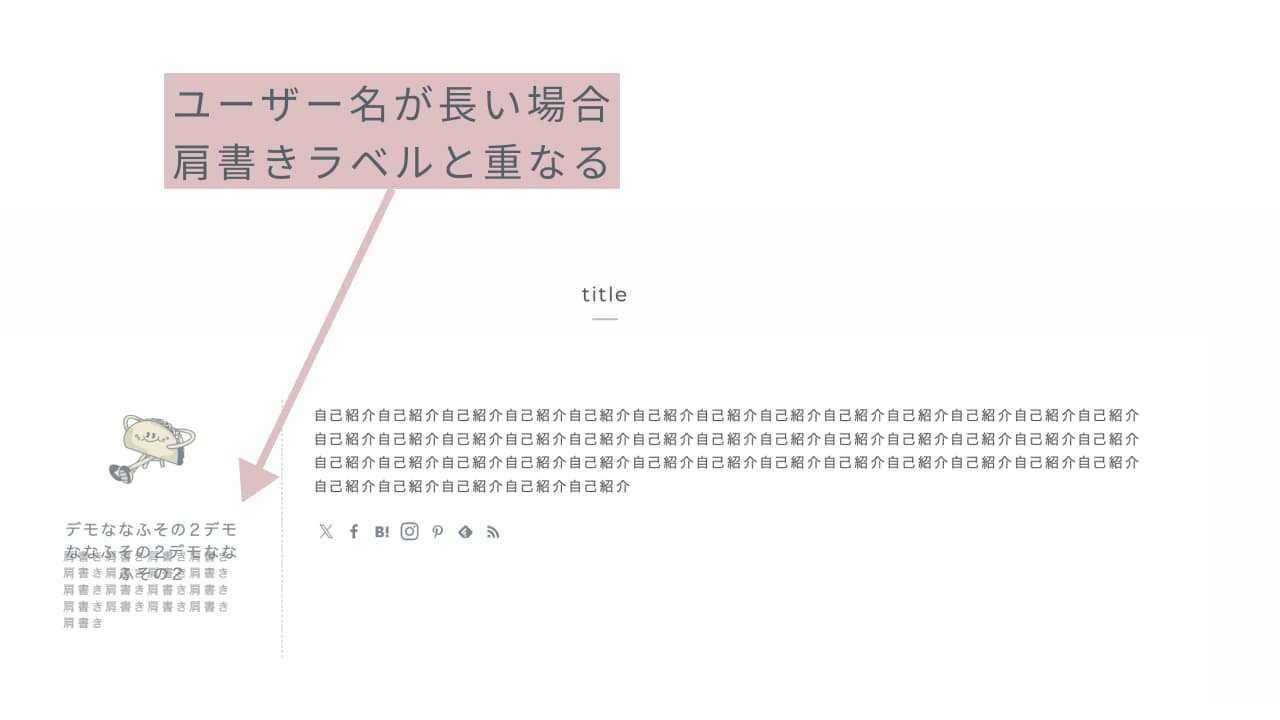
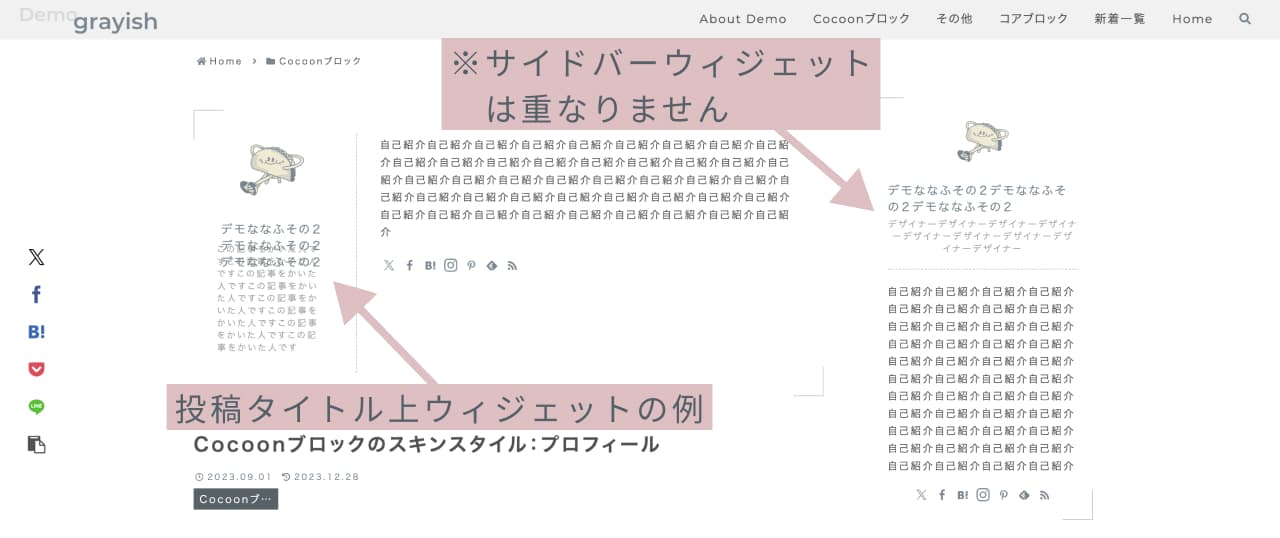
以下は、コンテンツ下部ウィジェットに置いたプロフィールボックスの不具合例です。

サイドバーに設置したプロフィールボックスは、上記現象は起こらないことを確認してます。
その他の場所(サイドバー以外の各種ウィジェット、投稿や固定ページの本文等)に設置した場合は、上記現象が起こります。

修正内容
ユーザー名を長く入力した場合も、どの場所でも肩書きラベルと重ならないように修正します。
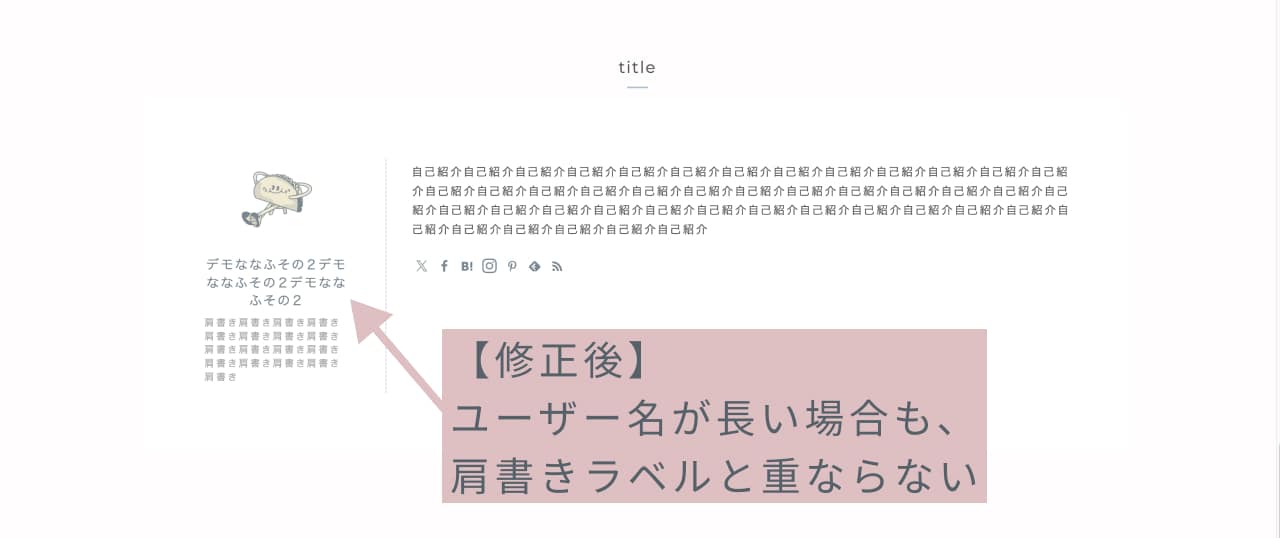
修正後は、以下のように表示されます。
※ローカル環境での検証画面です。
コンテンツ下部ウィジェットに置いたプロフィールボックスの修正後
(他の箇所も同様に修正します)

修正状況
Cocoonの開発版(v2.6.9.20)では修正済みとなっています。
次のテーマアップデートで反映されます。
修正後の影響について(※追記)
24/1/26 追記。v2.6.9の次のバージョンで、以下のような動作になる予定です。
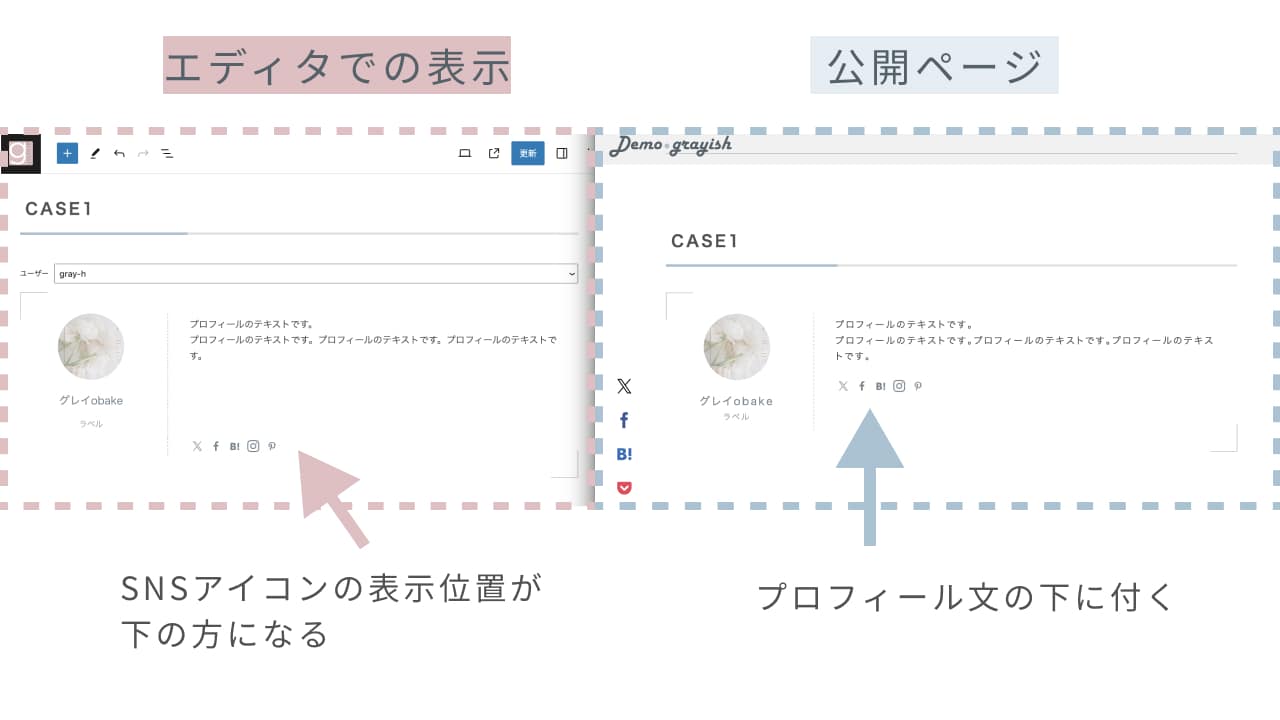
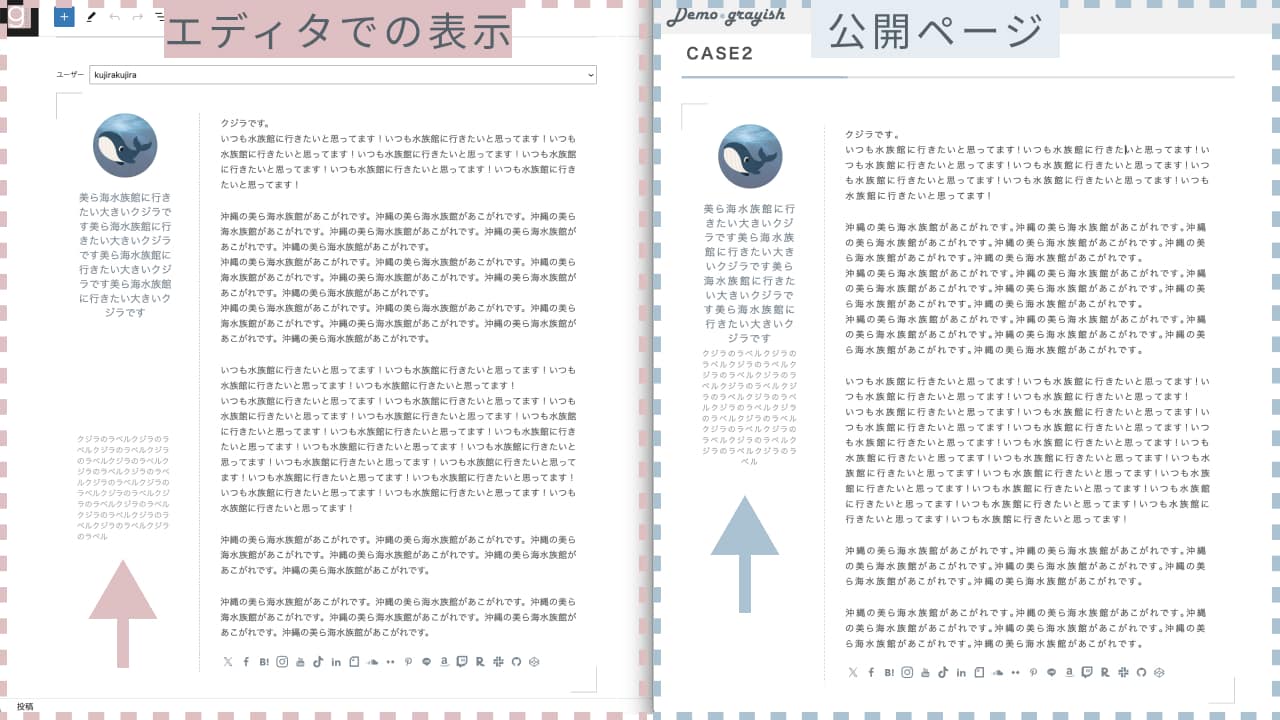
修正による影響として、投稿や固定ページの編集画面(ブロックエディタ内)で、プロフィールボックスの見た目が実際の表示と異なるようになります。
エディタ内では、Cocoonブロックのプロフィールボックスを配置した場合に表示を確認することができますが、
ユーザー名の長さやプロフィール文のボリュームによって、各パーツ間の縦のスペースが広めのレイアウトになることがあります。
特徴的な点として、プロフィール文の下に配置されるSNSアイコンの表示位置が、常にボックスの下の方になります。
これらはエディタでのみの表示となります。
違いが気になる方がいらっしゃるかもしれませんが、公開ページでの表示を整えることを優先して修正した為、申し訳ありませんがご了承ください。
実際の表示はお手数ですが、プレビューでご確認ください。
ユーザー名、プロフィール文の量も少なめのケースでは、
エディタではSNSアイコンが下に固定されて見えます。
プレビューで確認すると、SNSアイコンの位置はプロフィール文のすぐ下になります。

かなり気合の入ったプロフィール文の場合など。
エディタでは、ユーザー名と肩書きラベル間にスペースができますが、プレビューではスペースは空きません。(実際の表示はこちら)

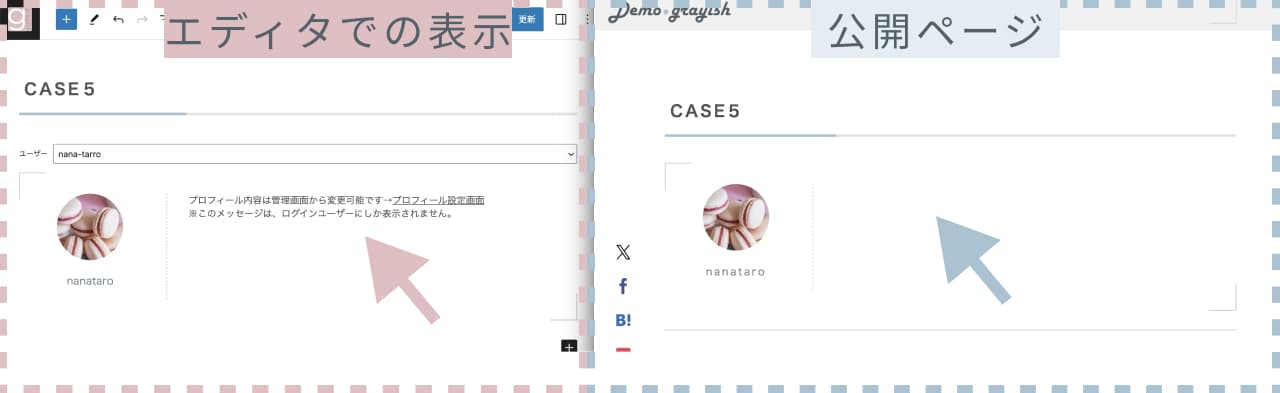
プロフィール文が未入力の場合など。
エディタでは、プロフィール文のエリアに管理画面の入力画面へのリンクが表示されます。
公開ページではプロフィール文のエリアは空欄になります。(※ログイン時は、エディタと同様に管理画面へのリンクが表示されます)
SNS情報が入力してあれば該当するアイコンが、なければ空欄になります。
プロフィール文が未入力の場合(SNSアイコン有り)

プロフィール文が未入力の場合(SNSアイコン無し)

プロフィール文が空欄だと寂しいので、一言何か入力してくださいね・・・!
【修正済み】⑤ユーザープロフィールの画像に長方形の画像を設定したとき、プロフィールボックスやコメントの画像が楕円になる
現象
ユーザーの方の別件の問い合わせにて、たまたま判明しました。
これもプロフィールボックス関連です…。
WordPress管理画面のユーザー > プロフィールで、プロフィール画像に長方形の画像を設定すると、プロフィールボックスやコメントの画像が正円でなく、楕円になってしまいます。
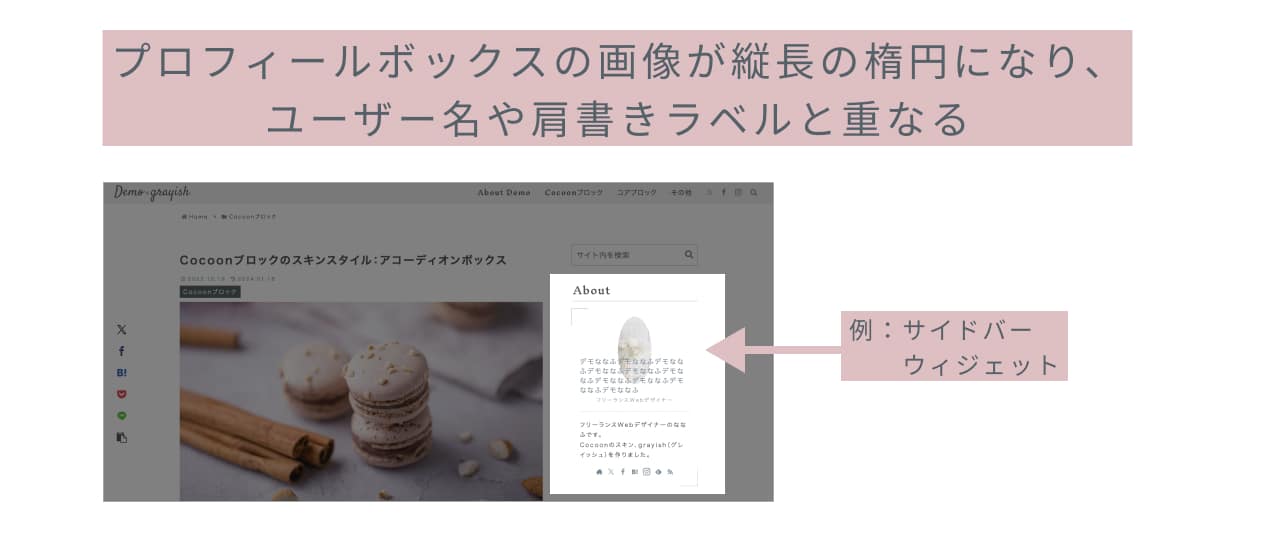
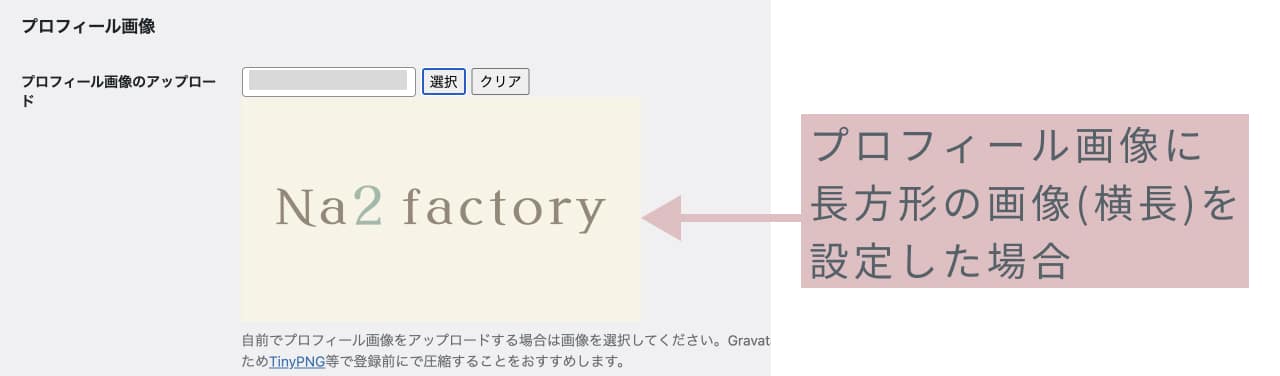
例として、以下のような縦型長方形の画像を設定した場合

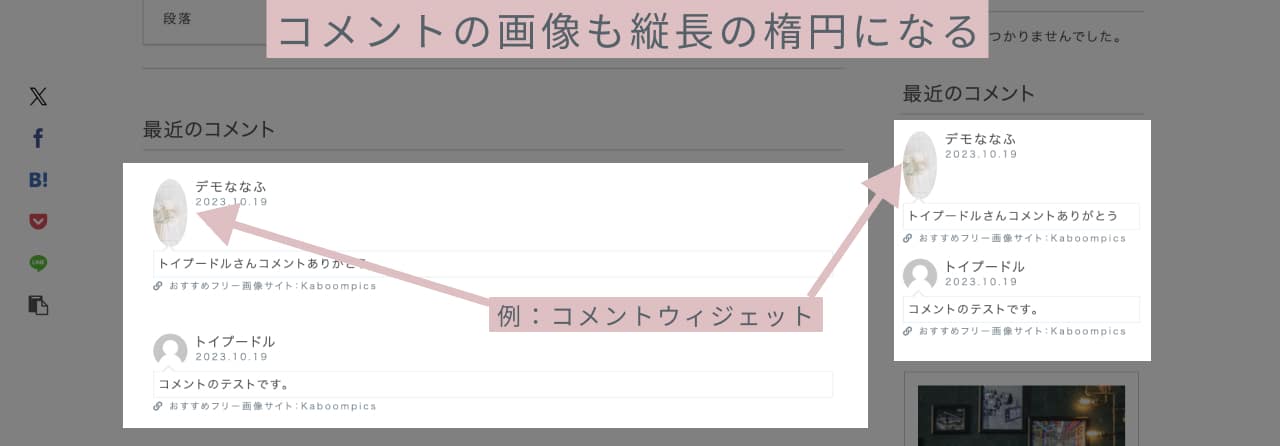
プロフィールボックスの画像の表示が以下のように縦長の楕円になってしまう


上のコンテンツ下部ウィジェットの画像は、不具合④修正前の為、ユーザー名と肩書きラベルも重なって表示されています。
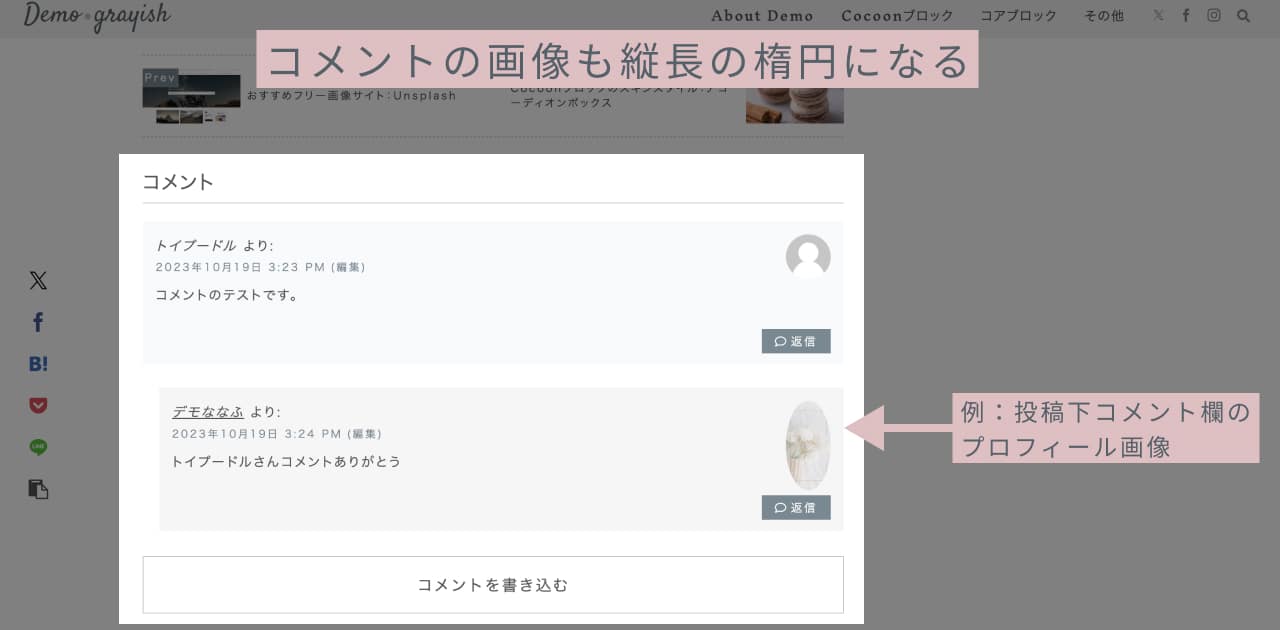
コメントに表示されるプロフィール画像も同様に楕円になってしまう


例として、以下のような横型長方形の画像を設定した場合

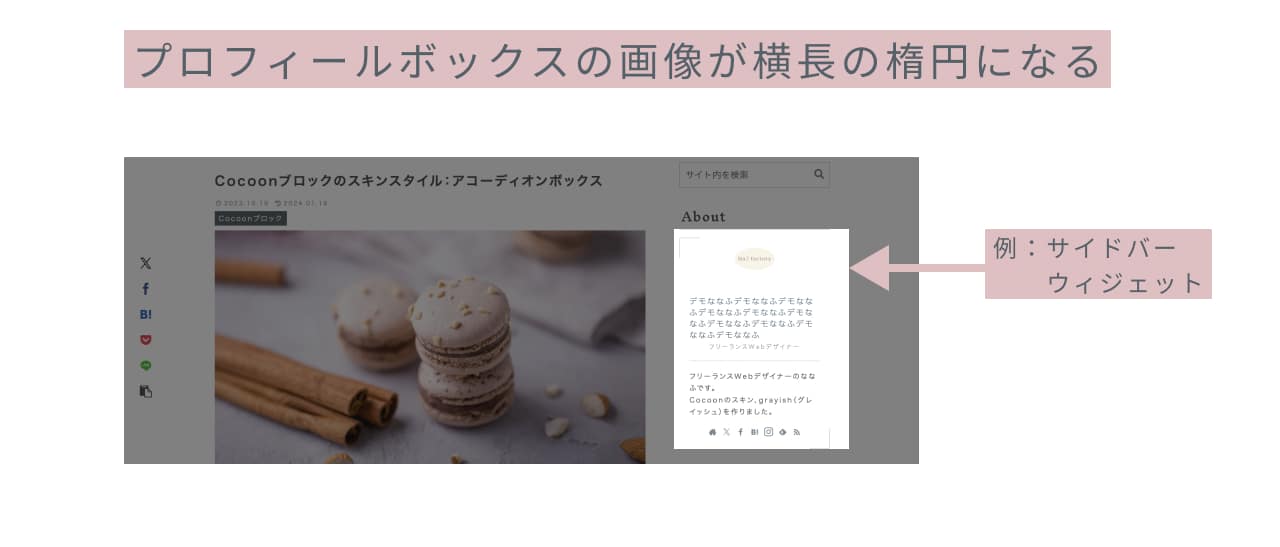
プロフィールボックスの画像の表示が以下のように横長の楕円になってしまう


縦型のケースと同様に、上のコンテンツ下部ウィジェットの画像は、不具合④修正前の為、ユーザー名と肩書きラベルも重なって表示されています。
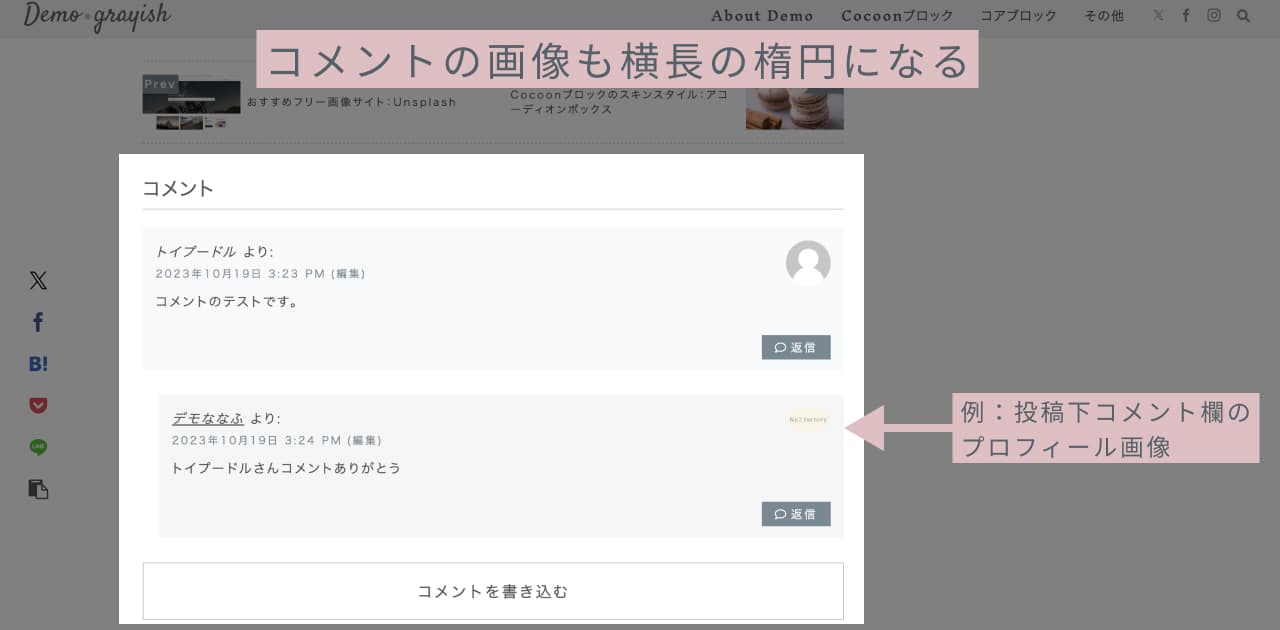
コメントに表示されるプロフィール画像も同様に楕円になってしまう


修正内容
プロフィールボックスやコメントの画像について、長方形の画像を設定した場合も正円になるように修正します。
もし、この現象でお困りの方は、大変お手数ですが以下の黄色の下線部分を子テーマのCSSに追加してみてください。
もしくは、プロフィール画像を正方形のものに変更すれば正円に表示されます。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.author-box .author-thumb img,
.skin-grayish :where(.comment-author, .recent-comment-avatar) img {
aspect-ratio: 1 / 1;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
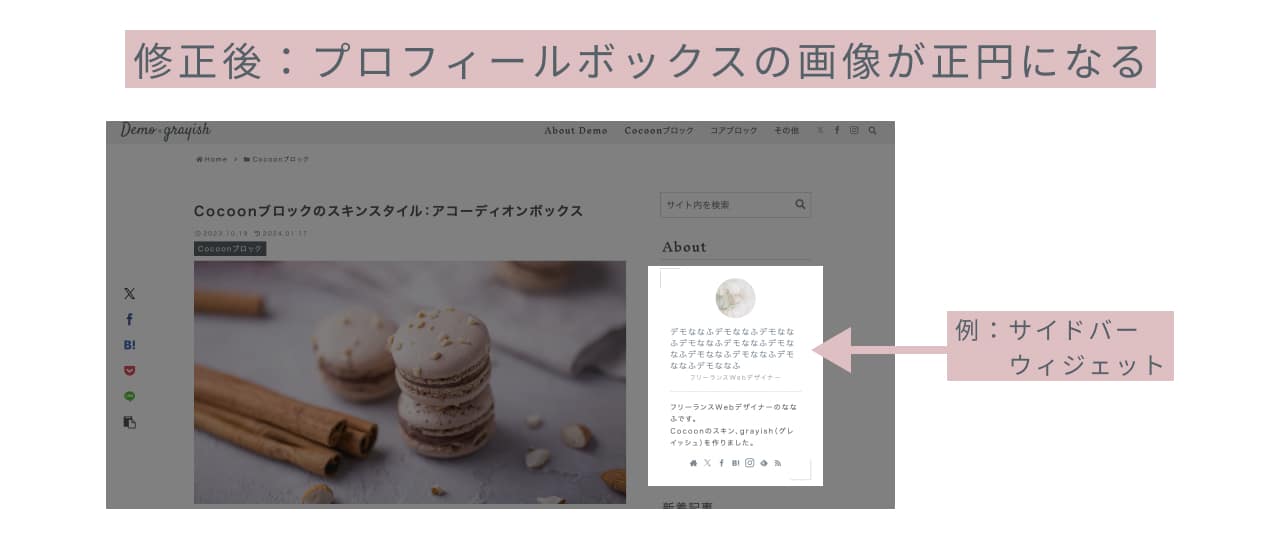
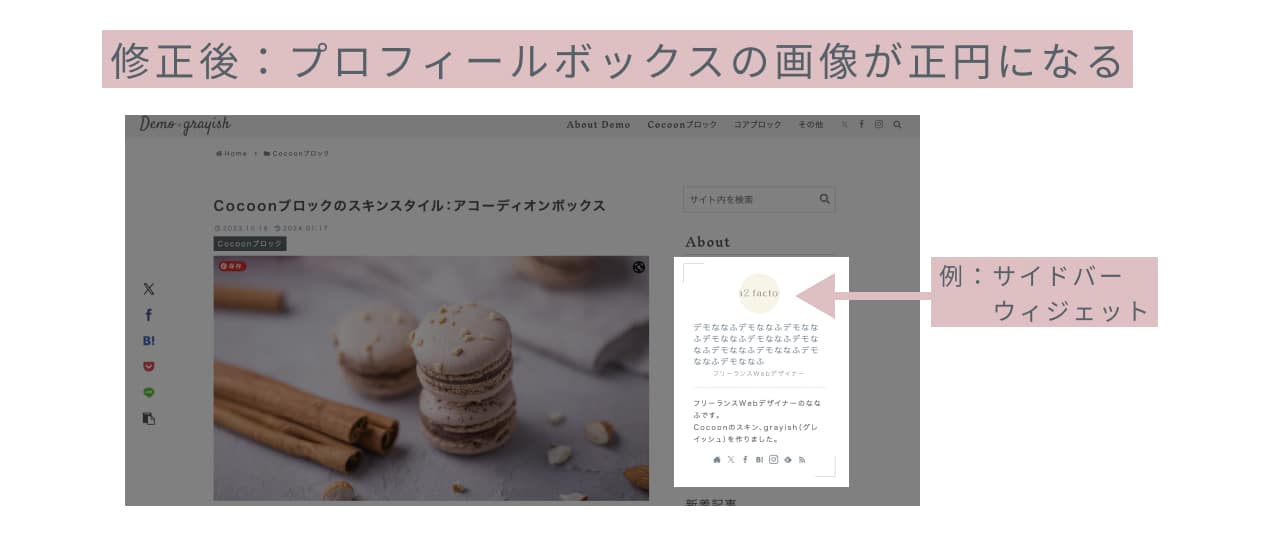
修正後は、以下のように表示されます。
※ローカル環境での検証画面です。
縦長長方形のプロフィール画像の場合も、プロフィールボックス、コメント共に正円になります。


横長長方形のプロフィール画像の場合も、プロフィールボックス、コメント共に正円になります。


修正状況
Cocoonの開発版(v2.6.9.20)では修正済みとなっています。
次のテーマアップデートで反映されます。
【修正済み】⑥PC時、サイト型で固定ページをフロントページにしている&画像の拡大効果でSpotlightを使用時、グローバルナビをクリックできない(※追記)
24/01/27 追記
現象
PC時に発生します。
サイト型で、固定ページをフロントページに設定している、かつ、
Cocoon設定>画像タブの、画像の拡大効果でSpotlightを選択している場合に発生します。
SpotlightのヘッダーのCSSにgrayishのCSSが効いてしまい、Spotlightのヘッダーが画面上部に重なる状態になってしまいます。
その為、画面上部に固定しているグローバルナビをマウスでホバー、クリックなどの動作が効かなくなってしまいます。
フロントページでのみ発生。他のページでは影響はなさそうですが、調査中です。
この不具合でお困りの方は、申し訳ありませんが修正までの間、Spotlight以外のライブラリをご利用ください
修正内容
grayishのCSSがSpotlightのCSSに影響しないように修正します。
修正状況
Cocoonの開発版(v2.6.9.20)では修正済みとなっています。
次のテーマアップデートで反映されます。
【修正済み】⑦投稿・固定ページ編集時にH3のカーソルが動かない(※追記)
24/02/01 追記
現象
投稿・固定ページ編集時にH3のテキストを修正・変更しようとすると、カーソルが先頭から動かない
修正内容
H3のテキスト編集時に、カーソルが動くように修正します。
もし、この現象でお困りの方は、大変お手数ですが以下の黄色の下線部分を子テーマのCSSに追加してみてください。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.article h3::before {
pointer-events: none;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
修正状況
Cocoonの開発版(v2.6.9.20)では修正済みとなっています。
次のテーマアップデートで反映されます。
【修正済み】⑧英フォント「Inknut Antiqua」選択時、PCグローバルナビと、モバイルのハンバーガーメニュー内の検索Boxが縦長になる(※追記)
24/02/05 追記
現象
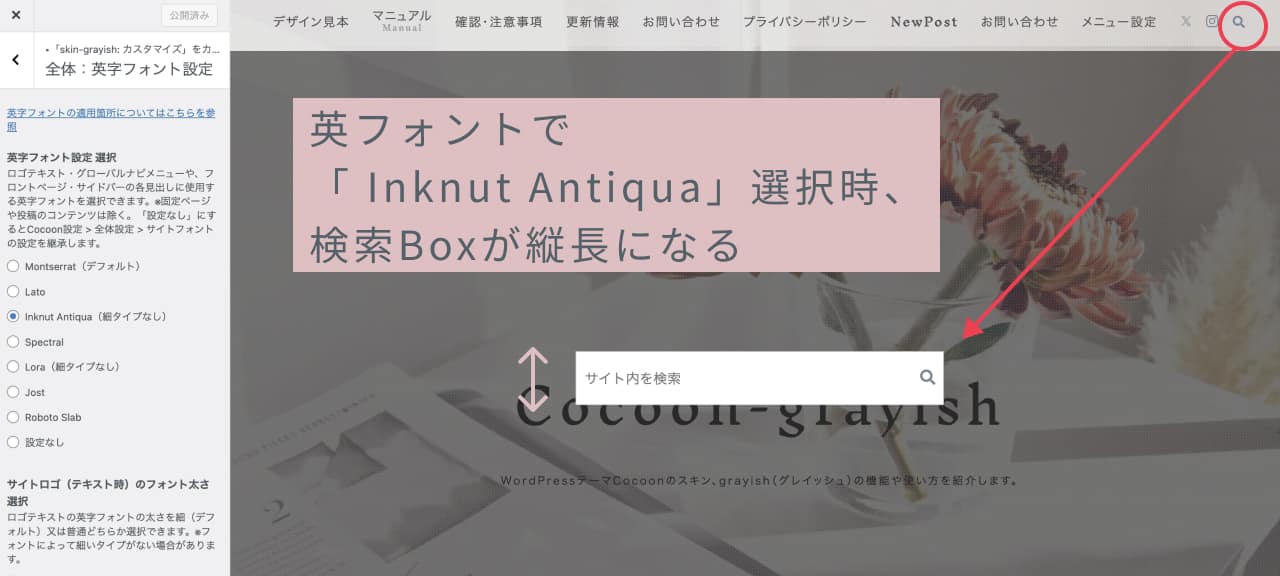
テーマカスタマイザーで英フォント「Inknut Antiqua」選択時。
PC時、グローバルナビの右端に付く検索ボタンをクリックして出現する検索Boxについて、他のフォント選択時に比べて縦長になる。
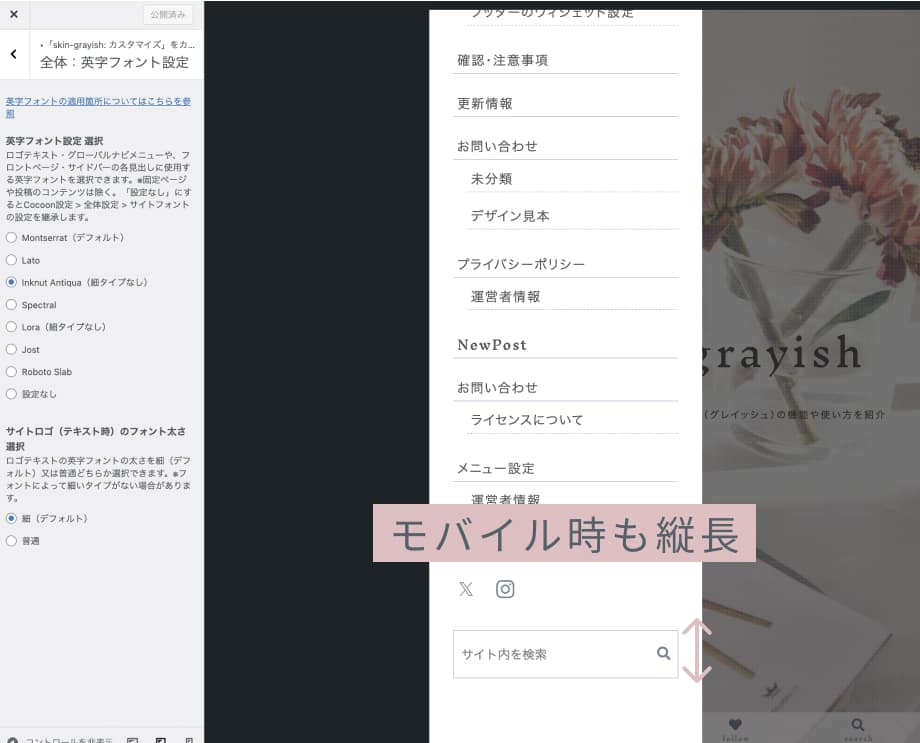
画面幅1023px以下のモバイル時、メニューボタンをクリックしたときに表示されるハンバーガーメニューの最後に付く検索Boxについて、PC時と同様に縦長になる。
【参考】他の英フォント(Montserrat)選択時

PC時

モバイル時

修正内容
他のフォント選択時と検索Boxの大きさを合わせるように修正します。
修正状況
Cocoonの開発版(v2.6.9.20)では修正済みとなっています。
次のテーマアップデートで反映されます。
他にもレイアウト崩れ等を発見したらお知らせください
もし使用して、レイアウトが崩れたり等、発見されましたら大変お手数ですがお問い合わせフォームからご連絡ください。
今後ともスキンgrayishをどうぞよろしくお願いいたします。


