grayishのスキン制御(option.csv)の変更や、functions.phpなどのファイルを直接編集するなどの複雑(高度)なカスタマイズを行いたい場合の内容になります。
子テーマを有効化していて、FTPソフトを利用する前提となります。
記事の内容のまとめ:以下の流れを推奨します。
親テーマのスキンデータをFTPソフトでご自身のPCにダウンロード→編集→子テーマの下にFTPソフトでアップ→子テーマのスキンとして使用する
スキン制御を変更すると表示が崩れるなど、全体のレイアウトに影響がでる可能性があります。
申し訳ありませんが、その際の修正などは自己対応でお願いいたします。
記事の見出しの色を一部分だけ変更したい場合など、CSS(style.css)だけで対応できる内容に関してはこの記事の手順は不要です。
色などのスタイル変更は、子テーマのstyle.cssに変更内容を追加することで対応可能です。

勿論、子テーマのstyle.cssのバックアップは変更前に取るようにしてください・・!!
フォントサイズや部分的な色変更については、子テーマのカスタマイズで対応できます。詳細は以下記事をご覧ください。
スキン制御のファイルoption.csvはテーマファイルエディターでは表示されず、編集できない為、FTPソフトのご利用が必要になると思います。
FTPソフトはFileZillaやFFFTPやWinSCPのことを指します。
WordPressの管理画面の外観>テーマ>テーマファイルエディターでテーマのファイルを編集することは可能ですが、テーマファイルを直接編集するのでリスクの高い方法になります。
失敗したときに備えて編集前に必ずバックアップを取っておくことを推奨します。
このバックアップを取る作業に、FTPソフトを使用します。
編集前のファイルをご自分のPC(以後、ローカルと呼びます。)にコピーして保存しておくことが可能です。
もし編集に失敗した場合、FTPソフトで変更前のファイルをアップして元に戻すことができます。
レンタルサーバーにもファイルマネージャーなどの名称で同様な機能があるので、FTPソフトと同様にファイルのコピーを取ることは可能です。
ですが、サーバーによっては一度に転送できる数に制限があったりと、不便なことがあります。

WordPressを使うならFTPソフトは使えるようになっていた方が色々安心です・・・!
Cocoon公式サイトでは以下の記事にFFFTPの使い方が書かれていますので、参考までに。
なお、当サイト管理人はFileZillaを使用しています。
FileZillaについて、使い方を知りたい方は以下のサルワカさんの記事を参考にしてみてください!
grayishのデータがある場所
grayishのスキンデータは、Cocoon ver2.6.9よりCocoonに同梱されており、WordPressのインストールフォルダの下の、以下の場所にあるskin-grayish-topfull フォルダになります。
wp-content > themes > cocoon-master > skins > skin-grayish-topfull
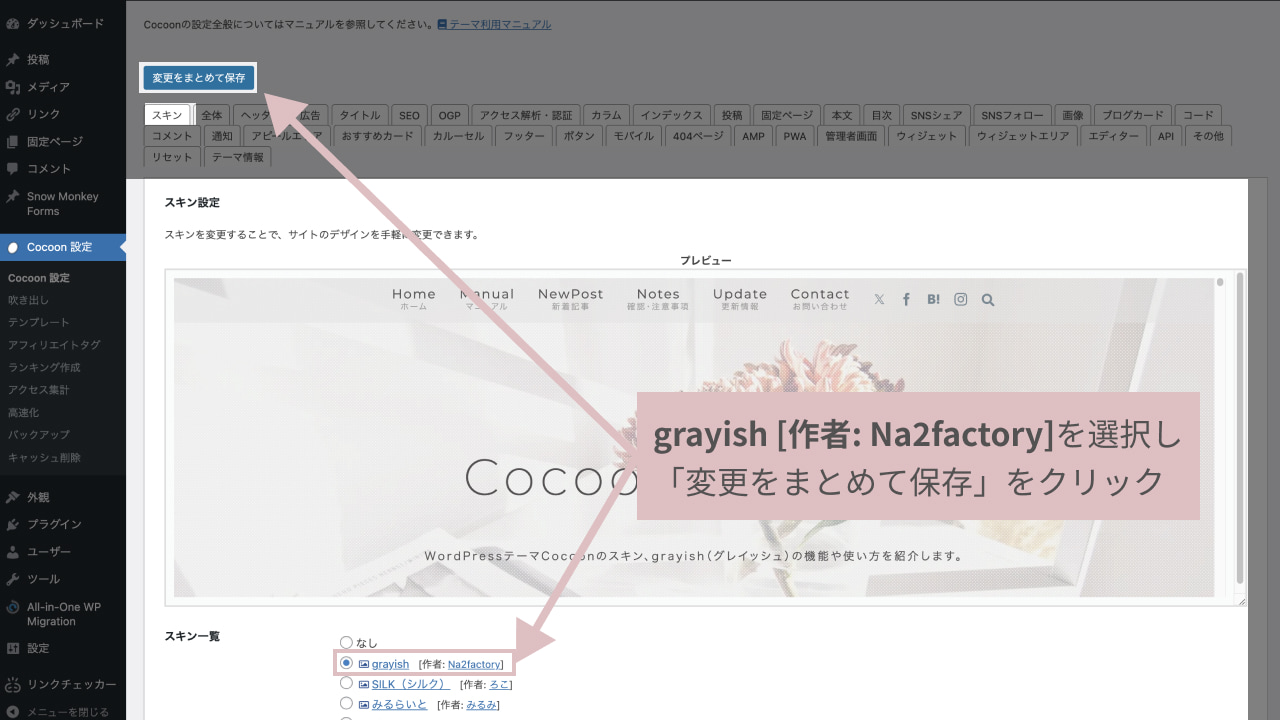
Cocoon設定>スキン>スキン一覧でgrayish [作者: Na2factory]を選択した場合、上記のデータが使用されます。

grayishの構成
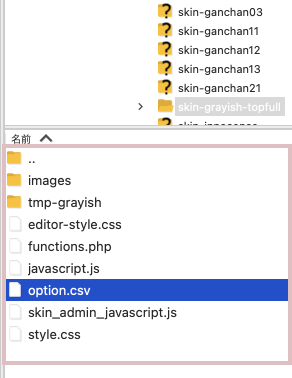
grayishは以下のファイル構成で動作しています。

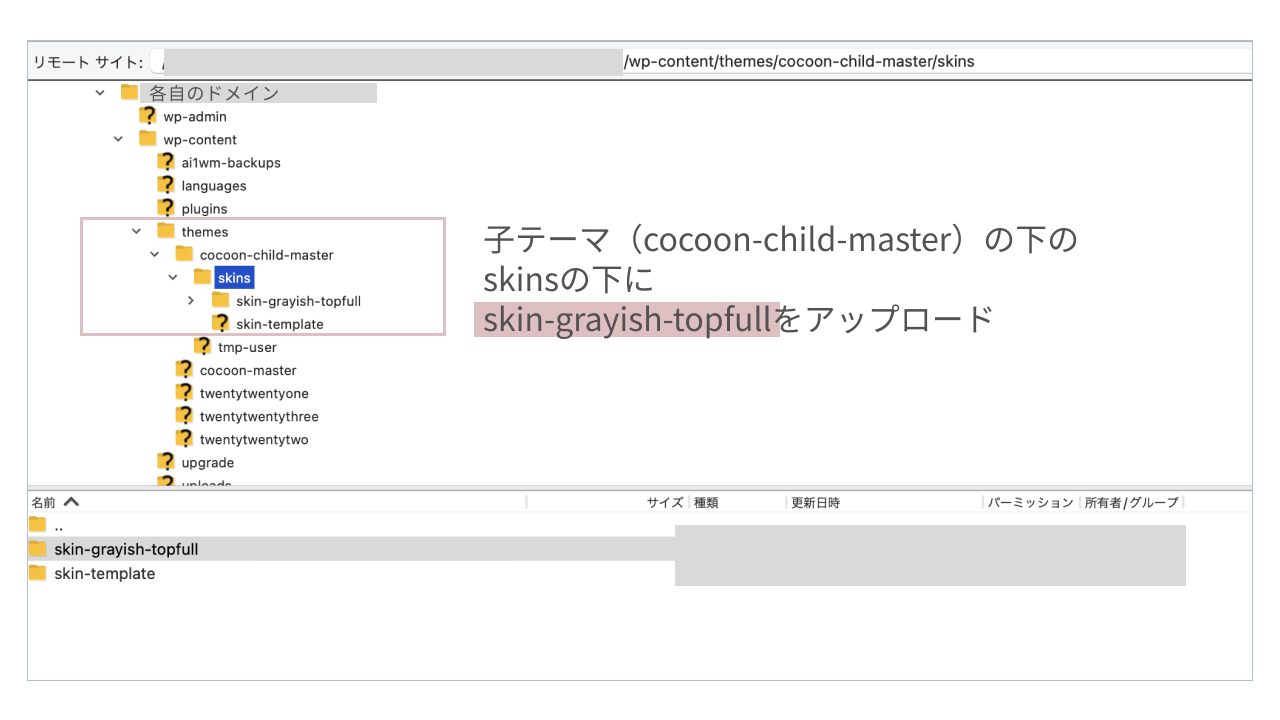
子テーマの下のskinsにgrayishのスキンデータをアップ
grayishの各種ファイル(option.csvやfunctions.phpなど)をカスタマイズする場合は、
- 上記の親テーマの下にあるスキンフォルダ(skin-grayish-topfull)をFTPソフトでローカルの適当な場所に保存
- ローカルでskin-grayish-topfull内をご自由にカスタマイズ
- 編集後、FTPソフトで子テーマのskinsの下にskin-grayish-topfullをアップ
という流れがよいのではと思います。
子テーマのskinsフォルダの場所は以下になります。
wp-content > themes > cocoon-child-master > skins > skin-grayish-topfull

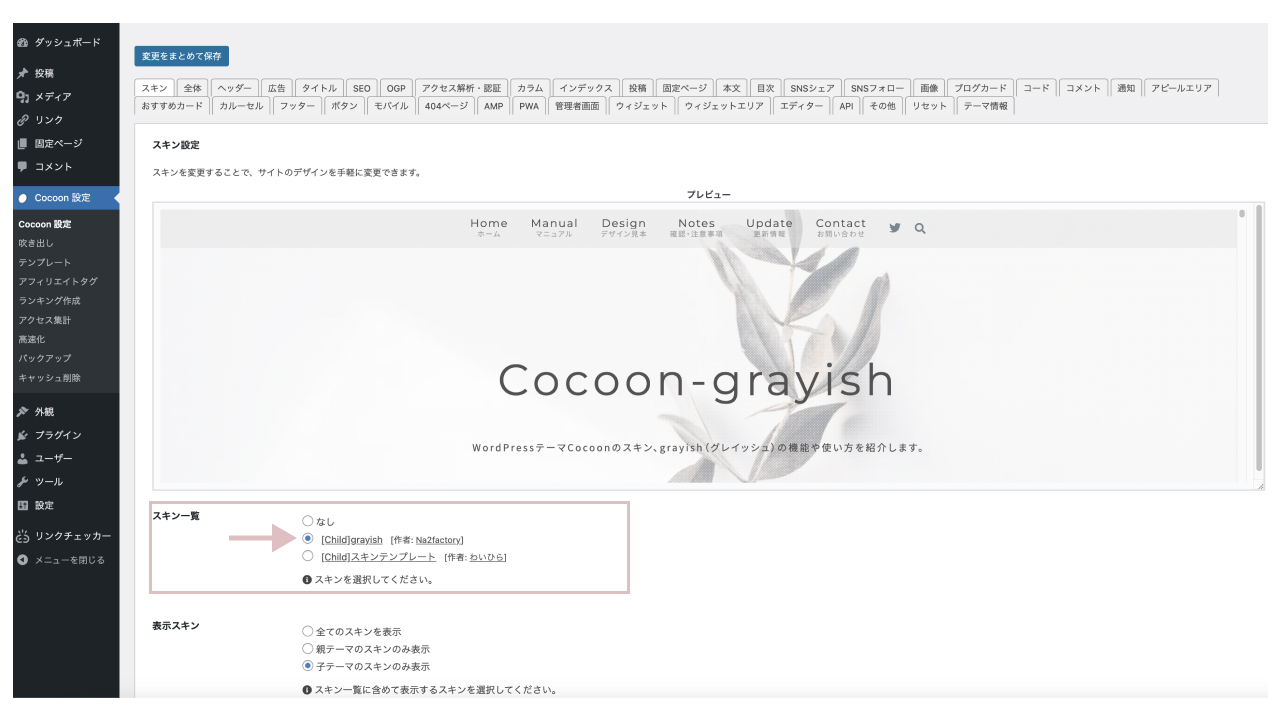
このあとは、Cocoon設定のスキンの選択で子テーマのgrayishを使用することになります。
Cocoon設定>スキン>スキン一覧で子テーマのスキン、[Child]grayish [作者: Na2factory]を選択します。

親テーマのskin-grayish-topfullを変更した場合、親テーマのアップデートを行ったときに変更内容が上書きされ消えてしまいます。
子テーマのskinsに置くことで、親テーマのアップデートの影響を受けないようにできます。
注意点として、grayishに不具合があって親テーマで修正された場合、子テーマのskins/skin-grayish-topfullへの修正点の反映はご自分で行う形になることが挙げられます。
スキン制御の設定ファイルoption.csvの編集
grayishのスキン制御の設定が書かれているのはoption.csvというファイルになります。
option.csvはエディタで開くと以下のようになっています。(※例のため、途中までの表示です)
,,オプション名と値をカンマ区切りで書く
,,行頭にカンマを2つ以上入力することでコメント(相当)になります
,,-------全体
,,フォント Cocoon設定で変更します。
site_key_color,
site_key_text_color,
,,site_text_color サイト全体の文字カラー(デフォルト:#535252)
site_text_color,
mobile_site_font_size,14px
site_font_weight,400
,,site_icon_font,font_awesome_5
site_background_image_url,
align_site_width,0
sidebar_display_type,no_display_index_pages
all_thumbnail_visible,1
site_font_size,16px
site_background_color,#ffffff
,,-------全体 サイトリンクカラー 変更したい場合はコメントアウト
site_link_color,
sidebar_position,sidebar_right
,,site_date_format,Y-m-dgrayishのスキン制御の設定値について、詳細は以下記事をご確認ください。
スキン制御を外したい項目がある場合、行頭にカンマ2つ挿入します。
スキン制御を外した例:
,,site_date_format,Y-m-dスキン制御の値を変更したい場合は、各項目の設定値について変更したい値をご自分で調査・確認していただく必要があります。
詳細は、以下公式の記事を参考になさってください。
この記事は以上になります。