この記事では、主に投稿・固定ページで利用されるCocoon設定の目次の設定について説明します。

Cocoonでは目次表示のためのプラグインは不要だよ!
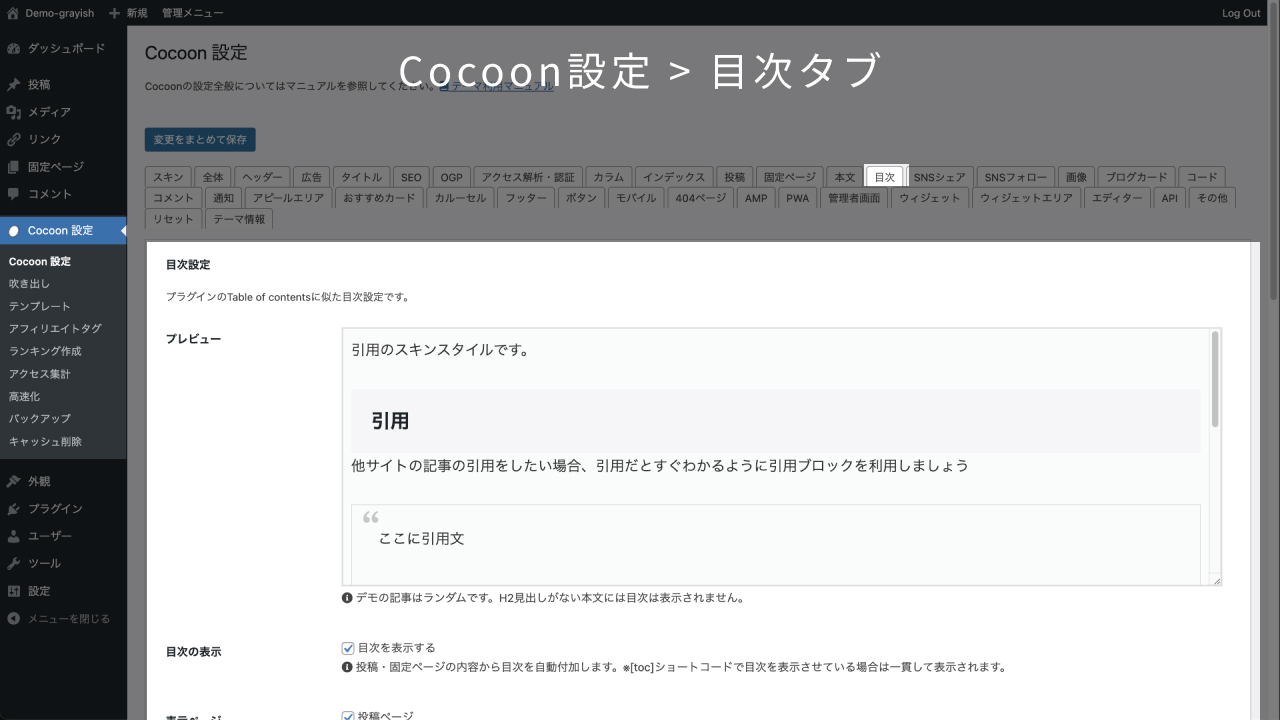
Cocoon設定の目次タブでお好みで変更
Cocoon設定の目次タブを開きます。
目次はデフォルトで表示されるようになっています。

公式の目次のマニュアルもご一読ください。
上記ページより以下、引用です。
Cocoonの見出し機能は、H見出しを元に作成されます。本文中内でH2~H6の見出しが使われていないと、目次は表示されません。
https://wp-cocoon.com/toc/

目次を適切に表示するためにも、見出しにH2〜H6を使用して記事を書くようにしましょう!
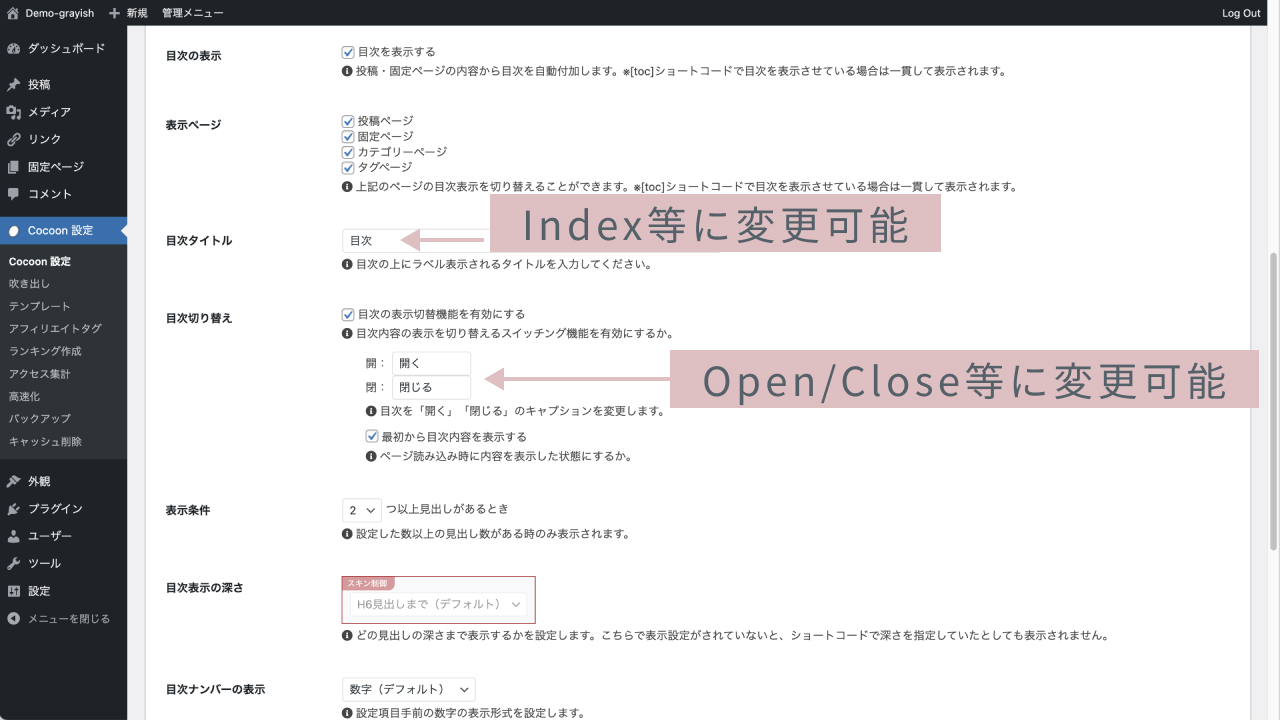
目次のタイトルなど、お好みで変更可能です。

当サイトでは、目次タイトルをIndexに、目次切り替えの開閉のテキストをOpen/Closeに変更しています。
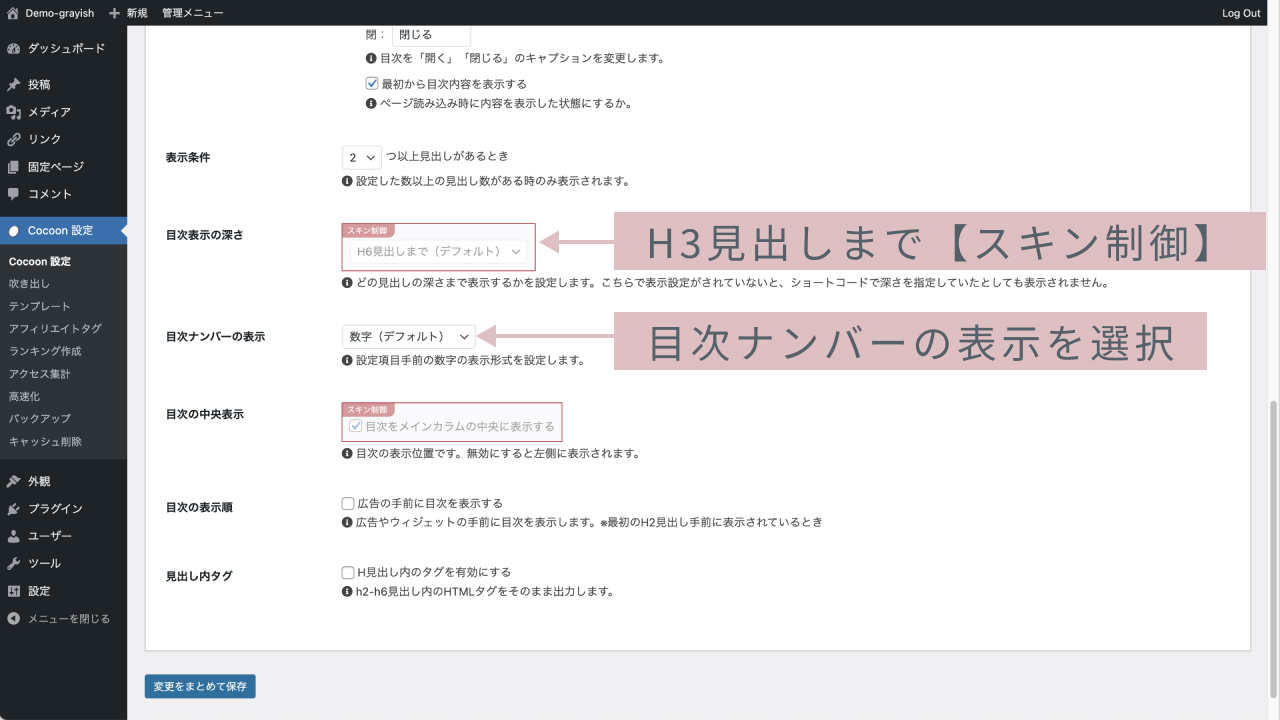
目次表示の深さはスキン制御
どの見出しの深さまで表示するか、の設定はスキン制御により、
H3まで
としております。

スキン制御をはずしてH4以降を設定された場合、スタイルは当たりませんのでご注意ください。
目次ナンバーの表示を選ぶ
Cocoon設定では以下の選択肢があります。デフォルトは数字となっています。
grayishでは、「表示しない」と「数字(デフォルト)」について独自スタイルを当てています。
その他の選択肢については、崩れない程度に調整したのみとなってます。
特にこだわりがなければ、表示しない又は数字をご利用ください。
表示しないの場合
先頭にアイコンが追加されるスタイルです。

数字(デフォルト)の場合
H2の数字を見やすく装飾しています。

サイドバースクロール追従に目次を表示する
目次の設定ができたら、投稿・固定ページのサイドバーに目次が表示されるようにウィジェットで設定しましょう。
目次はサイドバースクロール追従エリアに設定するのが一般的だと思います。

記事が長くなるケースときに、サイドバー追従に目次があると読みやすくなるね!
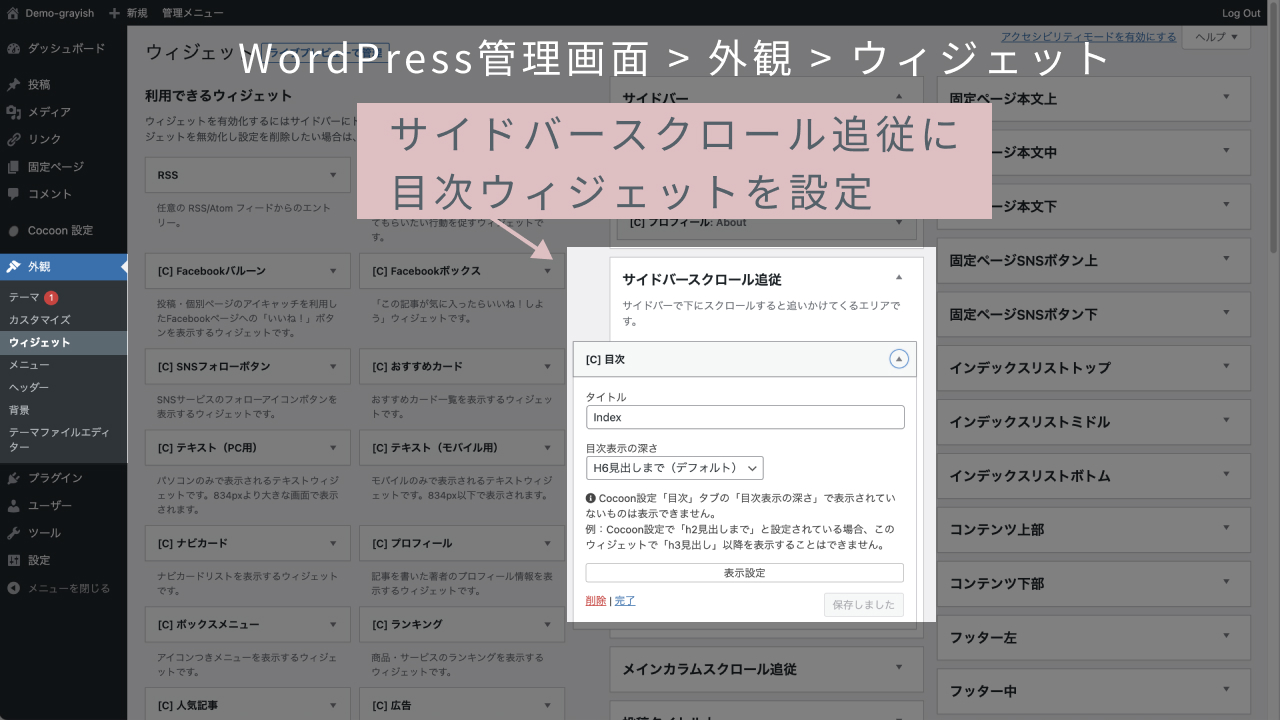
WordPress管理画面 > 外観 > ウィジェットで設定します。
目次ウィジェットをサイドバースクロール追従に設定します。
目次表示の深さは、上記のCocoon設定のスキン制御により、ここで設定を行っても強制的にH3までの表示になりますのでご注意ください。

ウィジェットの設定後、保存ボタンのクリックを忘れずに!
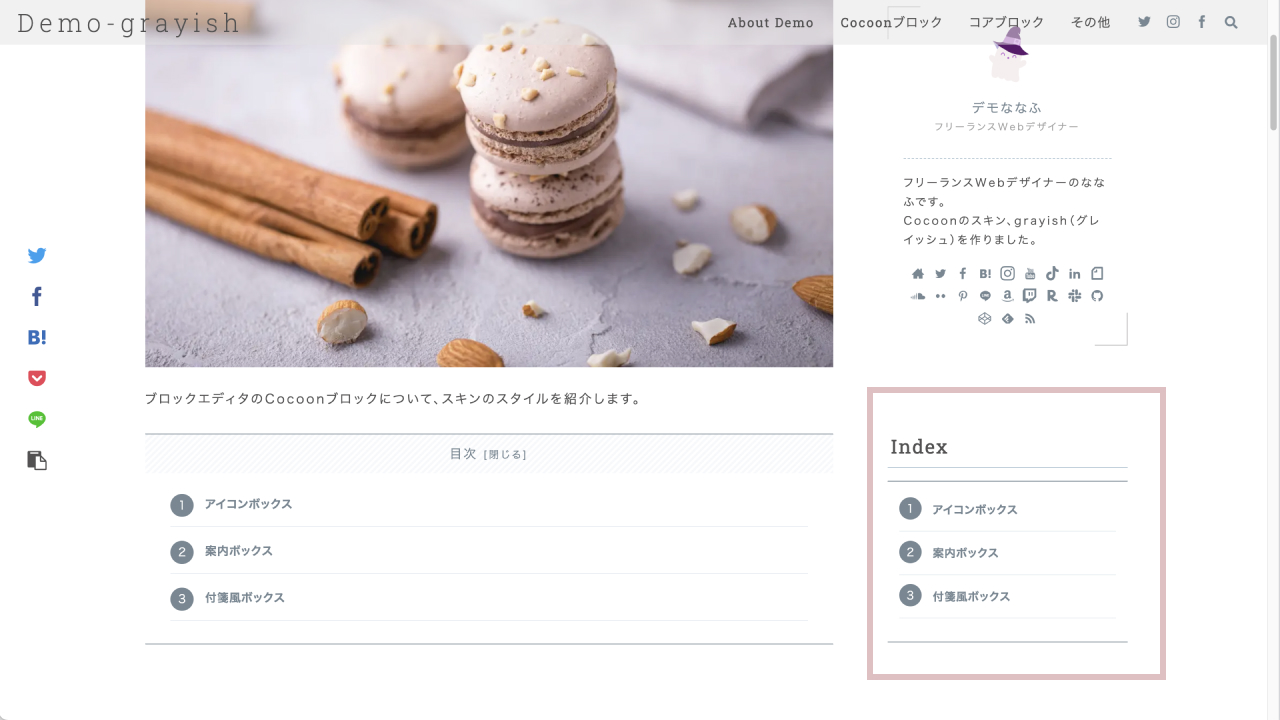
投稿・固定ページのサイドバースクロール追従エリアに目次が設定されます。

【スキン独自】目次がある程度長い場合は自動でスクロール表示
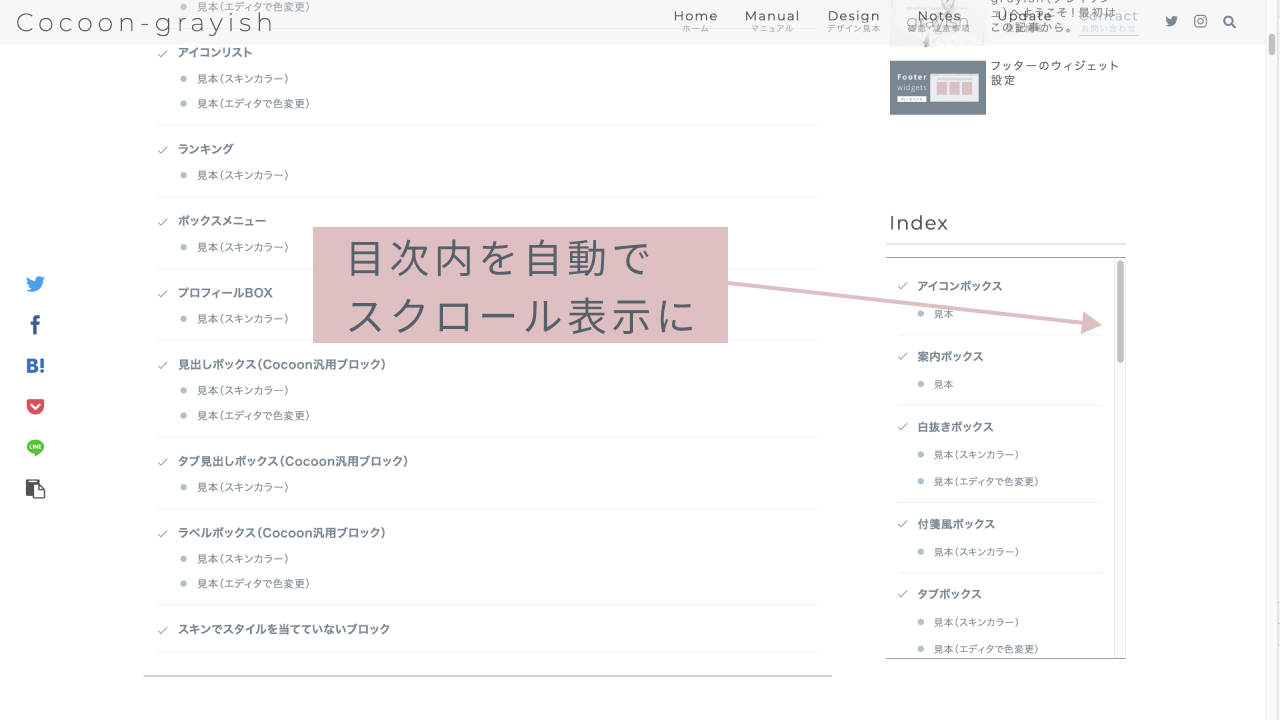
grayishでは、目次がある程度長くなる場合、自動でスクロール表示になります。
記事を頑張って書いて、H2/H3見出しを沢山使った場合、サイドバーの目次も長くなります。
目次が長くなって使いづらくなることを避ける為、ある程度の長さになると自動で目次内がスクロール表示になります。

この記事は以上になります。