サイトフォントは、サイト全体に適用されるフォントです。
grayishのテーマカスタマイザーで設定する、英字フォントの当たる場所以外の全てのフォントとなります。
Cocoon設定で用意されているフォントの組み合わせから選択します。
管理人のおすすめフォントその①は、Noto Sans JP(Noto Sans Japanese)(※Webフォント)です。
Webフォントなので全てのデバイスで同じ見た目に揃えられ、何よりくせのない美しい万能フォントです。
ですが、日本語Webフォントはデータが大きいのが難点です。
一般的に各ユーザーのデバイス(PCやタブレット、スマホのこと)にインストールされている、デバイスフォントの方が表示速度は速くなります。

この点から、一般的にデバイスフォントの方が好まれている印象があります。
そのため管理人のおすすめフォントその②は、デバイスフォントの游ゴシック体, ヒラギノ角ゴの組み合わせです。
他のフォントの組み合わせついては管理人の工数の問題であまり確認しておりません。
もしご利用になって表示がズレている箇所などありましたら、個別にCSSで調整をお願いいたします。m(__)m
Cocoon設定でサイトフォントの設定
Cocoon設定 > 全体 > サイトフォント で設定します。

サイトフォントの部分で、お好きなフォントを選択します。


公式のマニュアルは以下です。
デバイスフォント
以下の組み合わせがデバイスフォントです。
- 游ゴシック体, ヒラギノ角ゴ
- ヒラギノ角ゴ, メイリオ(Cocoonインストール後の初期設定)
- MS Pゴシック, ヒラギノ角ゴ
例えば「メイリオ, ヒラギノ角ゴ」を選択した場合、WindowsPCでは「メイリオ」、MacやiPhoneでは「ヒラギノ角ゴ」が設定されます。
Android端末のデバイスフォントは機種やバージョンによって異なるようです。
最近の機種だと日本語はNoto Sans JPらしい!?(未確認)。

管理人手持ちのAndroid端末(v8.0のタブレット)では
フォント名を確認できなかったのですが、見た目はNotoっぽかったです。
WindowsPCのデバイスフォント(游ゴシック体、メイリオ、MS Pゴシック)※游ゴシック体はMacでも使用可能だが、CocoonのFont familyの指定方法がWindows向けのみの為、Macではヒラギノ角ゴシックで表示される
※Cocoon ver2.7.2より、游ゴシック体を選択した場合、Macでも適用されるようになりました。ただし、注意点があります。
游ゴシック体が人気(WindowsPCのChromeでかすれるけど)
游ゴシック体はメイリオに比べて丸みがなく、美しいフォントなので人気があります。
Cocoonをご利用の方で、游ゴシック体を設定されている方は結構いらっしゃる感じがします。
grayishに興味を持ってくださる方は、おそらくメイリオよりも游ゴシック体のほうがしっくりする、という方が多いのではないでしょうか・・・

メイリオは安定しているけど、丸っこいんだよね
注意点として、WindowsPCのChromeで見ると文字が細く、ややかすれて見えてしまう問題があります。
游ゴシック体のかすれが気になる、という方は以下記事をご覧になってみてください。
※実際に下記記事の対策を行うには、スキン制御でフォントウェイト固定を外す必要があります。
かつCSSでフォント設定を行う形になりますので、慣れていない方にはおすすめしないです。
Macでの游ゴシック体の表示について注意(※24/03/26 追記)
Cocoon ver2.7.2より、游ゴシック体, ヒラギノ角ゴを選択した場合にMacでも游ゴシックが適用されるようになりました。
注意点として、Macではブラウザによって游ゴシック体を指定していても無視され、ヒラギノ角ゴ・又はヒラギノSansが適用されることがあります。
これはテーマの問題ではありません。

えっとーつまり、Macでは
GoogleChrome以外は注意が必要ってことに?
Appleの公式情報が見つけられていないので、以下の記事を参考にさせていただきました。
参考記事によると、Safariではフィンガープリント採取防止機能が取り入れられているらしいことと、游ゴシック体はMacでは追加ダウンロードフォントの扱いである、ということが理由のようです。
FireFoxのプライベートウィンドウも同様な理由のようです。
※Braveは使っていないので確認できていないですが、同様なんでしょうね。
以下、参考記事から引用させていただきました。
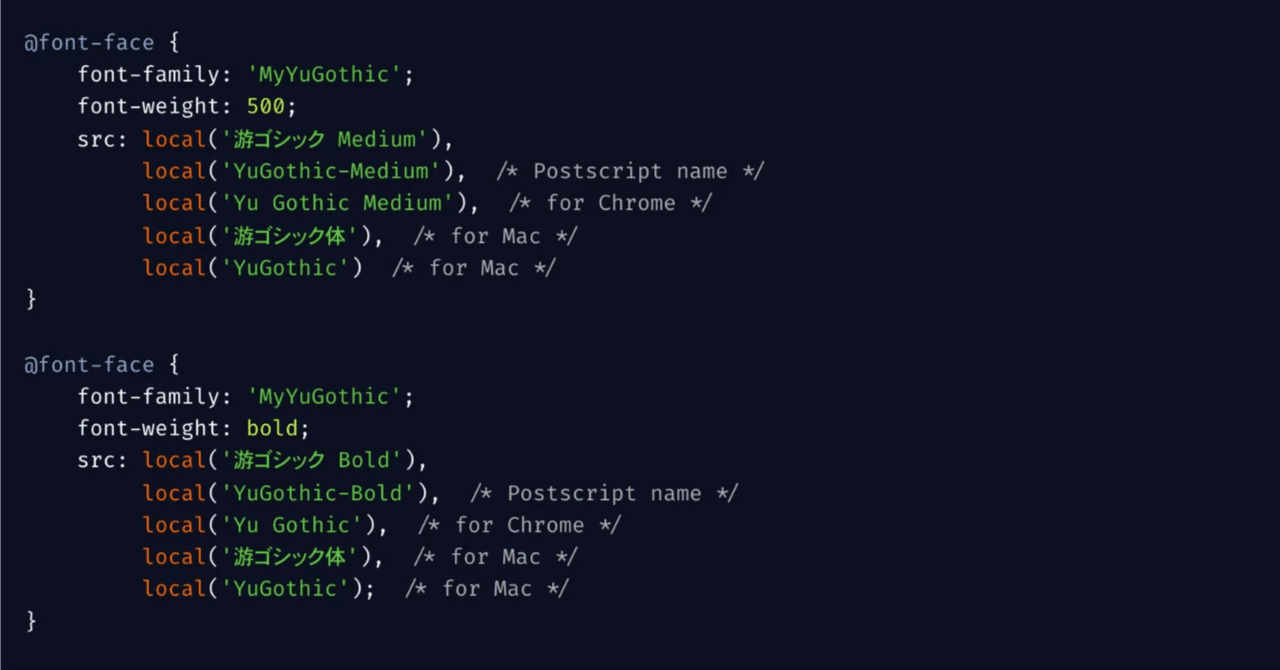
Mac と Windows に無償で付属してくる日本語フォントに「游ゴシック」があります。両環境で共通して利用できる希少な「日本語」のデバイスフォントであることから重宝され、ウェブサイトでもCSSのローカルフォント参照で利用されるケースがありました。
「サイトの書体に “游ゴシック” を適用させるCSS記述方法」のような記事は最近になっても大変多く、あたかもMac・Windowsの全てのブラウザで表示可能と錯覚してしまいがちなのですが、
結論から言うと Mac の Safari・Brave・Firefox(プライベートウィンドウ)ではもうローカルフォントとしての「游ゴシック」をウェブサイトの表示に使うことはできません。(Safariにおいては5年前の macOS Mojave 以降から使えなくなっているはず…。)
また、iPhoneなどのiOS端末、Android端末では前々から游ゴシック体には対応していないので、それぞれヒラギノなどのデバイスフォントで表示されると思います。
※繰り返しですが、テーマの問題ではありません。
全ての端末で同じフォントにしたい場合、記事の冒頭でも書いてますが、Webフォントを選択しましょう。
フォントのサイズ、ウェイトはスキン制御しています
サイト全体のフォントサイズを以下のように設定(スキン制御)しています。
PC:16px
モバイル(横幅が480px以下の端末):14px
※本文以外の場所(見出しや目次など)は適宜自動で制御されます。
サイト全体のフォントウェイト(文字の太さ)を以下のように設定(スキン制御)しています。
400に固定しています。
※見出しなど適宜自動で制御される箇所があります。
スキン制御を外してサイズやウェイトを変更したい場合は、以下の記事をご覧になってください。
では、今回は以上になります。