これまで当サイトに寄せられたお問い合わせ内容について、事例集としてまとめています。
不具合発見につながったものに関しては、不具合情報の記事に詳細を書いておりますので、ここではそれ以外の事例についてご紹介します。→不具合情報の一覧はこちら
もし、スキンの不具合では?と思われた時、問い合わせフォームを利用する前に、ここで解決できる現象かもしれませんので、以降の内容をまずはご確認ください。
WordPressの設定やCocoon設定についてのお問い合わせも多い感触です。
勿論、スキンの問題なのか、そうでないのかを判断することが難しい場合が多いと思います。
そんなときは、Cocoon設定>スキンタブにて、一旦「スキンなし」にして確認してみてください。
「スキンなし」にして解決する現象なら、スキンの問題の可能性が高いです。→お問い合わせフォームから現象をお知らせください。
プラグインを全てOFFにしてみる、もお試しください。
Cocoonと相性の悪いプラグインを有効化していないか、今一度ご確認ください。(AutoptimizeやSEO系プラグインなど。)
公式のおすすめしないプラグインをご確認ください。
Cocoon公式のマニュアルをよくご覧になったり、フォーラムで質問しなくても検索することで解決することもありますので、まずはご自身で検索してみていただければと思います。
また、記事内に画像が表示されない、などの内容も時折寄せられるのですが、改めて確認したら表示されていました、という自己解決?な結末だったりします。
できましたら問い合わせの前に、ブラウザのキャッシュクリアを行い、よく確認していただければと思います。
独自ドメインのSSL化について、サイトを作成してから行った場合、設定が中途半端なことが原因でトラブルになることがあります。
以下の記事もお問い合わせ前にご覧ください。
また、サイドバーのウィジェットについて、初期状態のブロックウィジェット(検索、最近の投稿、最近のコメント、カテゴリー、アーカイブ)をそのままご利用になっている方をよく見かけます。
ブロックウィジェットはCocoonでサポートしていない機能で、そのまま使っていて、テーマやスキンのマニュアルと動作が違う、などというお問い合わせをいただくことがあります。
以下の記事をご覧になっていただき、まずブロックウィジェットを削除し、Cocoonで利用可能なウィジェットを設定してご利用ください。
KUSANAGIユーザーの天満川鈴さんが
「KUSANAGIでCocoonのテーマスキン「grayish」を使う際に注意したいこと2+1点」
という記事を書いてくださいました。
まず、KUSANAGIユーザーの方は、テーマアクセラレーターをオフにしないとメインビジュアルが表示されないなどの症状がでるそうなので、ご注意ください。
また、KUSANAGIに関係なく、
ブログ型のフロントページで記事一覧下に表示している「More」ボタンについてPageSpeed InsightsのSEOの点数が下がる、というご意見もいただきました。
「リンクに分かりやすいテキストが設定されていません」の項目で「More」が指摘されており、Moreだけだと検索エンジンが「何をするのか?」分からないということです。
テーマカスタマイザーの全体:テキスト変更でMoreは任意のテキストに変更可能なので、「View More」などに変更するとSEOの点数が少々良くなると思います。
近々スキンの修正を行う予定ではあります。→v2.7.9.1で修正しました!
- 事例①サイトの表示が大きく崩れている
- 事例②メインビジュアルが表示されない
- 事例③フロントページに記事の一覧が表示されない
- 事例④grayishを選択すると、画面が真っ白になる
- 事例⑤メインビジュアルの上にタグが表示される
- 事例⑥プロフィール画像を設定したが、表示されない
- 事例⑦Cocoonブロックを使用できない
- 事例⑧モバイル時にメインビジュアルにロゴが表示されない
- 事例⑨横並びにした人気記事がクリックしてもスライドしない、grayishプラグインのスライダーが動かない
- 事例⑩grayish専用プラグインgrayish_mv_add_pluginのスライダーが、スマホでのみ動かず、背景が白くなってしまう
- 事例⑪Cocoon設定>タイトル>フロントページタイトルで自由形式を選択したとき、titleタグに入力が反映されない
- 事例⑫SNSアイコンなどが表示されず、四角の枠のような物が表示されてしまう
事例①サイトの表示が大きく崩れている
現象
サイトを公開していろいろな端末で表示確認したら、フロントページのメインビジュアルが画面いっぱいに表示されなかったり、他の部分もレイアウトが大きく崩れていた。
原因
サイトのSSL化が未であった為。
SSL化後は表示の崩れがなくなった。
補足
まずは、サイトのドメインを取得後、WordPressの設定を行う前に、最初にSSL化を行うことを推奨いたします。
※お使いのドメイン会社・レンタルサーバーによりますが、無料で設定できることがほとんどなのでは、と思います。
お使いのレンタルサーバーによって設定方法は異なると思いますが、常時SSL化まで行っておきましょう。
例えば、当サイトの利用しているエックスサーバーではドメインも同時に取得でき、SSL化について以下のようなマニュアルが用意されています。
事例②メインビジュアルが表示されない
現象
マニュアルの手順通りにCocoon設定のヘッダーで画像を設定しているのに、フロントページのメインビジュアルが表示されない。
原因
WordPress管理画面>設定>表示設定>ホームページの表示で固定ページを選択しており、ホームページ:の設定をしていなかった
ホームページにフロントページ用の固定ページを設定したら、メインビジュアルが表示された。
補足
grayishのメインビジュアルは、「フロントページ」についてのみ表示する仕様になっています。
WordPress管理画面>設定>表示設定>ホームページの表示で固定ページを選択している場合は必ず
ホームページ:の固定ページ設定が必要となります。
メインビジュアル設定のマニュアルにも記載しておりますが、以下をご確認ください。
この記事で設定しているメインビジュアルについて、WordPressの表示設定によって表示されないことがあります。
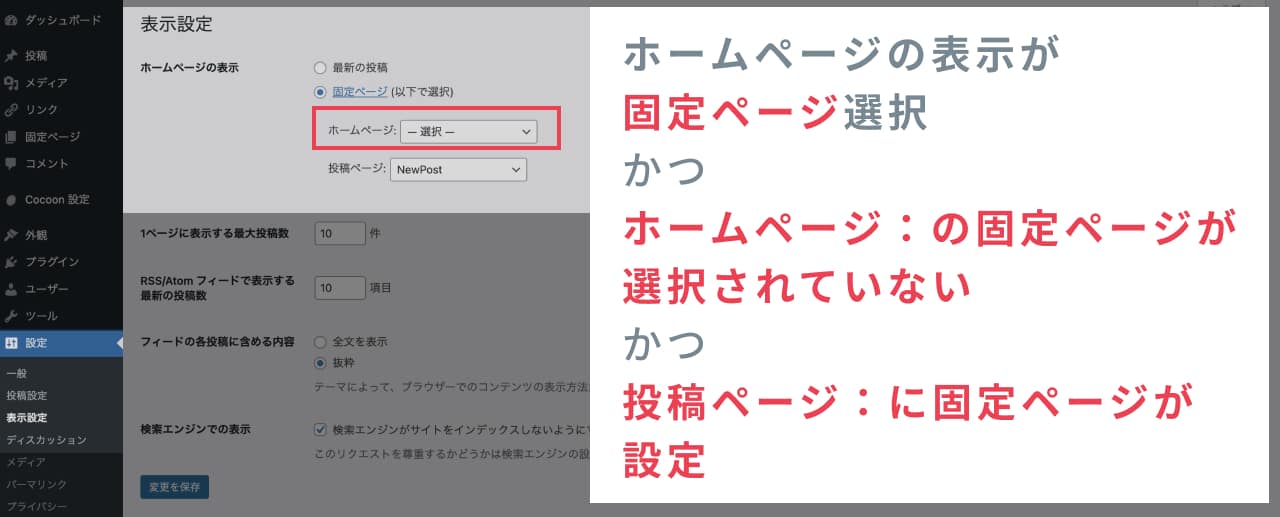
以下の設定がされている時、フロントページが表示されない為、メインビジュアルが表示されません。
メインビジュアルが表示されずお困りの方は、まずこちらの設定になっていないか、ご確認いただければと思います。
WordPress管理画面>設定>表示設定で
ホームページの表示が固定ページになっている
ホームページ:に固定ページを設定しておらず、「ー選択ー」となっている
投稿ページ:には、何かしらの固定ページを設定している
この設定になっていると、フロントページが表示されずメインビジュアルも表示されません。
ホームページの表示を最新の投稿にするか、(※こちらを推奨します)
ホームページ:でフロントページ用の固定ページを設定すれば、フロントページが表示される為、メインビジュアルも表示されます。

事例③フロントページに記事の一覧が表示されない
現象
ブログ型のデフォルトの記事一覧等を表示したいが、フロントページのメインビジュアルのあとに表示されるはずの、記事の一覧が表示されない。
原因
WordPress管理画面>設定>表示設定>ホームページの表示で固定ページを選択していた為
WordPress管理画面>設定>表示設定>ホームページの表示で「最新の投稿」を選択したら、記事一覧が表示されるようになった。
補足
フロントページタイプのマニュアルにあるサイトの表示は、WordPress管理画面>設定>表示設定>ホームページの表示で「最新の投稿」を選択した場合にのみ有効となります。(ブログ型のみ有効)
フロントページタイプの設定は、ブログ型に設定されている場合のみ有効です。
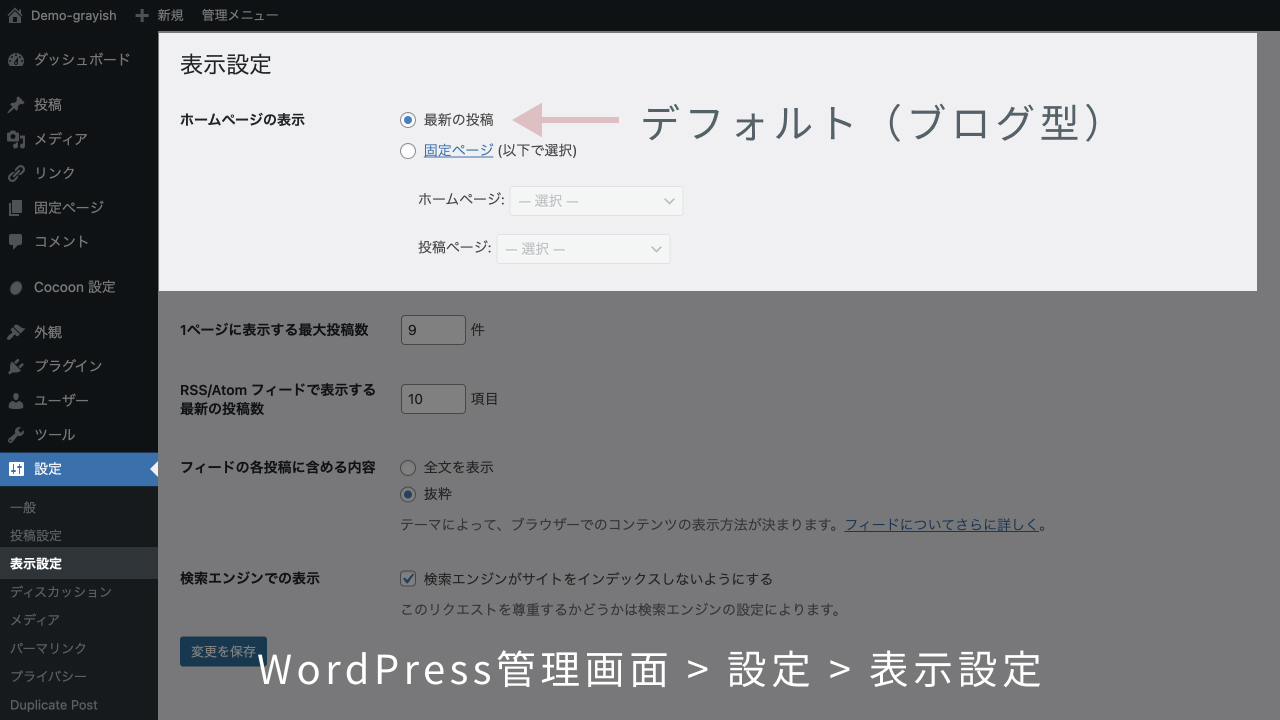
サイトがブログ型かどうかの確認方法は以下になります。
WordPress管理画面 > 設定 > 表示設定の、一番上にある「ホームページの表示」で
にチェックが入っている状態

固定ページを選択されている場合、サイト型です。
サイト型ではこの記事で説明しているフロントページタイプの表示はされません。
WordPressに不慣れな場合は、まずはブログ型で進められることをオススメします。
事例④grayishを選択すると、画面が真っ白になる
現象
Cocoon設定>スキンでgrayishを選択して使用したときだけ、画面が真っ白になってしまう
原因
Cocoon ver2.6.9でのみ発生することがあります。
これはユーザー様の作業によるものではなく、grayishのCSSサイズが大きいことが主な原因です。
特にプラグインを沢山ご利用になっている場合、発生する確率が高くなるものだったため、テーマ作者様に対策を行っていただきました。
Cocoon ver2.7.0以降では対策済みのため、ver2.6.9をご利用の場合はCocoonを最新のverにアップグレードしてください。
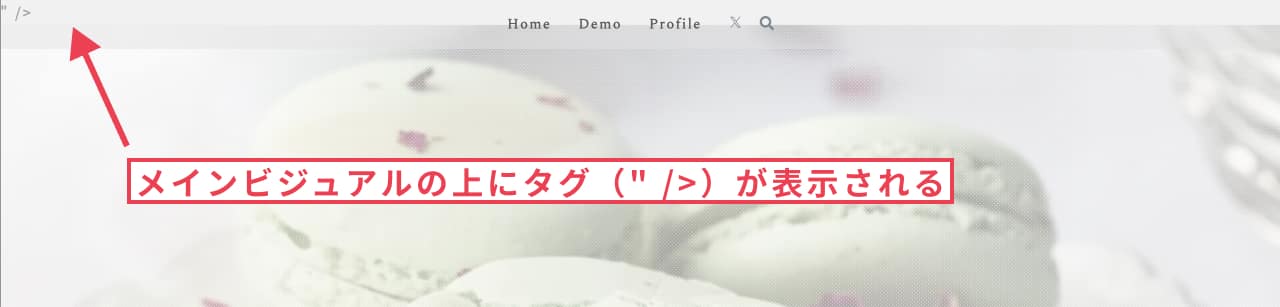
事例⑤メインビジュアルの上にタグが表示される
現象
メインビジュアルやページの上部にタグ(” />)が表示される。

原因
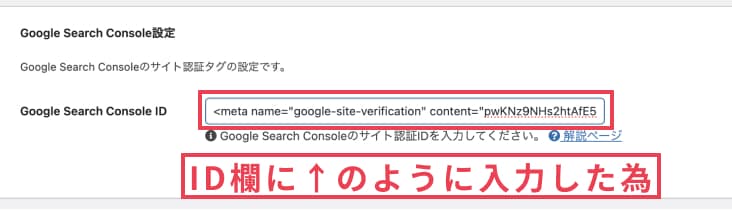
Cocoon設定>アクセス解析・認証タブでGoogle Search Console IDの設定欄に入力ミスがあった為


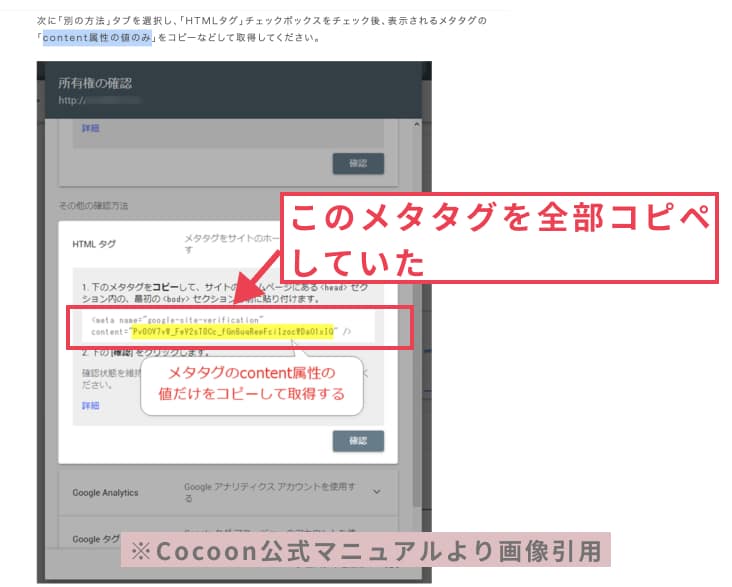
Google Search Console IDの設定欄には、Cocoon公式のマニュアルで「content属性の値のみ入力する」と案内されているが、メタタグ全てを入力していた。
補足
Cocoon設定のアクセス解析・認証タブには様々な設定項目があり、ユーザー様自身で入力する部分なので、ミスが発生しやすい場所です。
この事例では、Google Search Console IDの設定欄はタグの入力が不要な仕様ですが、コピペしてタグ付きの内容をそのまま該当欄に保存された為、不要なタグが発生しHTMLの構造がおかしくなっていました。
以下、公式のマニュアルから画像を引用させていただいてます。

設定欄に必要なのは↑画像で黄色にマーカーが入っているcontent属性の値のみですので、ご注意ください。
他の設定欄にも、それぞれについて公式の解説ページが用意されていますので、これらの項目に入力される場合はよくご確認いただければと思います。
事例⑥プロフィール画像を設定したが、表示されない
現象
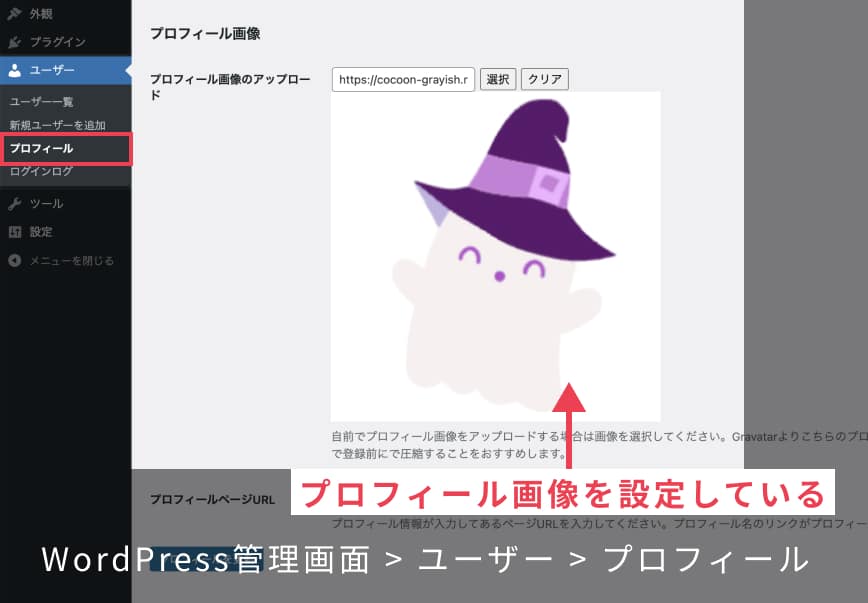
WordPress管理画面>ユーザー>プロフィール>プロフィール画像で画像を設定したが、公開ページでプロフィールボックスを設置した際に画像が表示されない。
例えばコンテンツ下部ウィジェットにプロフィールボックスを設置した場合に、プロフィール画像が表示されるはずの部分が空欄になってしまう。


例:コンテンツ下部ウィジェットに設置したプロフィールボックス
原因
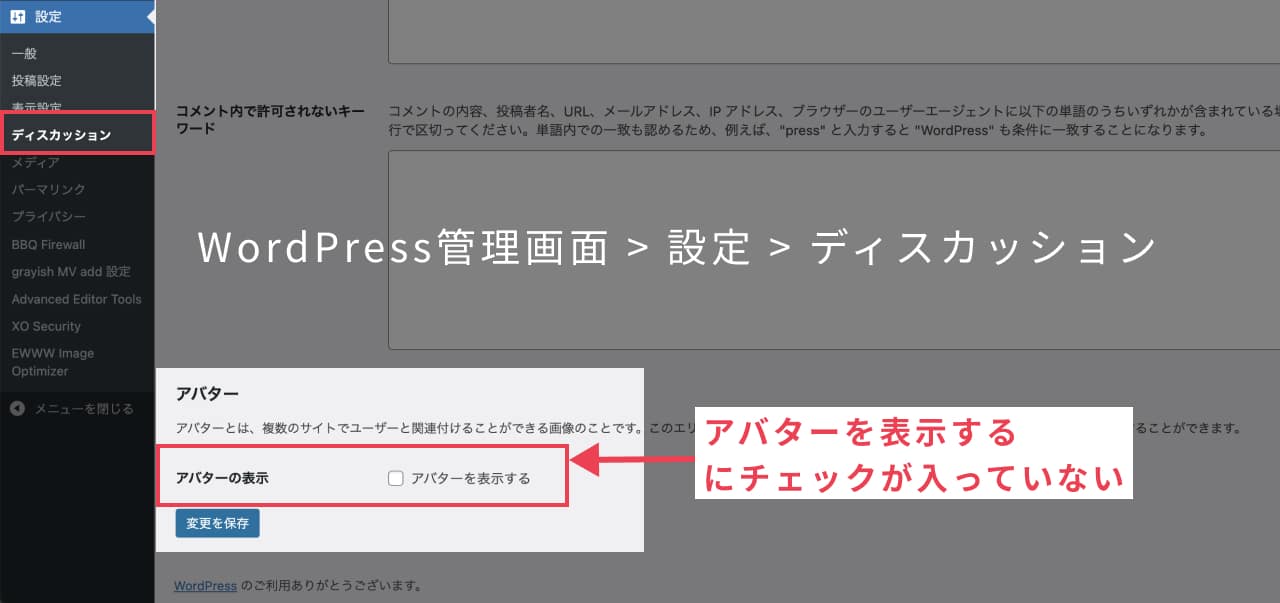
WordPress管理画面>設定>ディスカッションで、アバターを表示するにチェックが入っていなかった為

アバターを表示するにチェックを入れたら、プロフィールボックスのプロフィール画像が表示されるようになった。
事例⑦Cocoonブロックを使用できない
現象
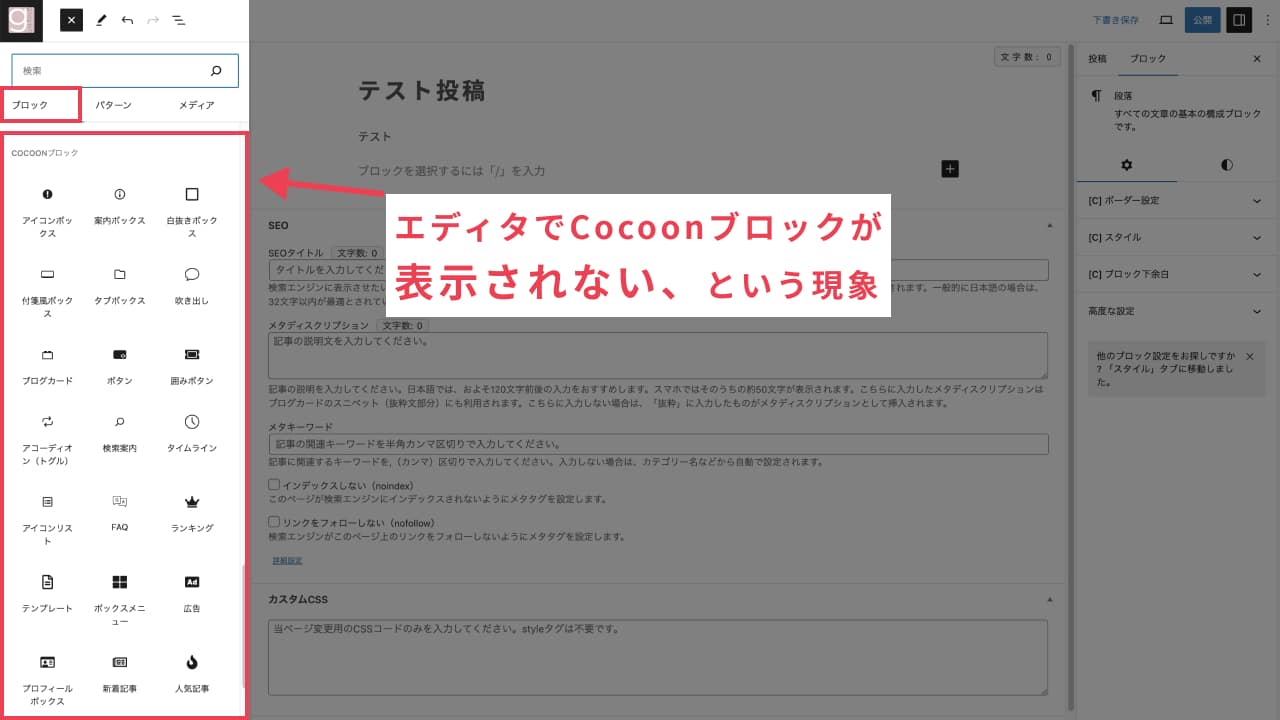
ブロックエディタでCocoonブロックが使用できない。

原因
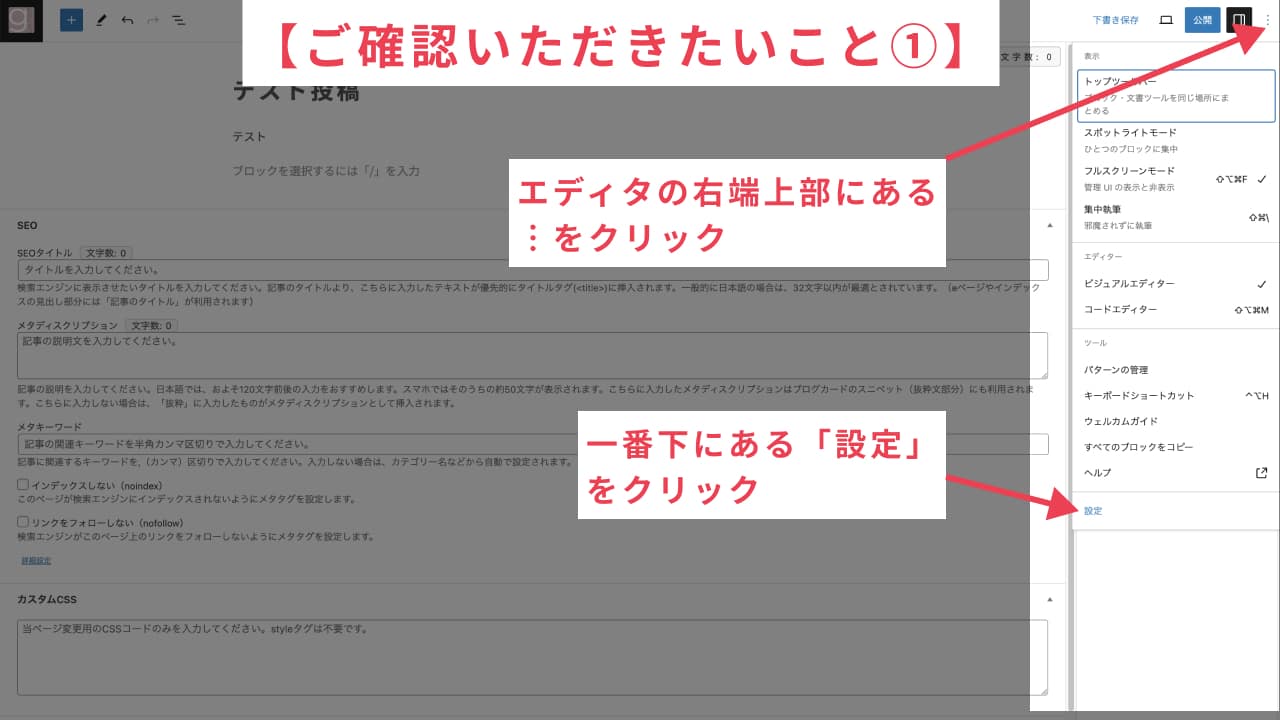
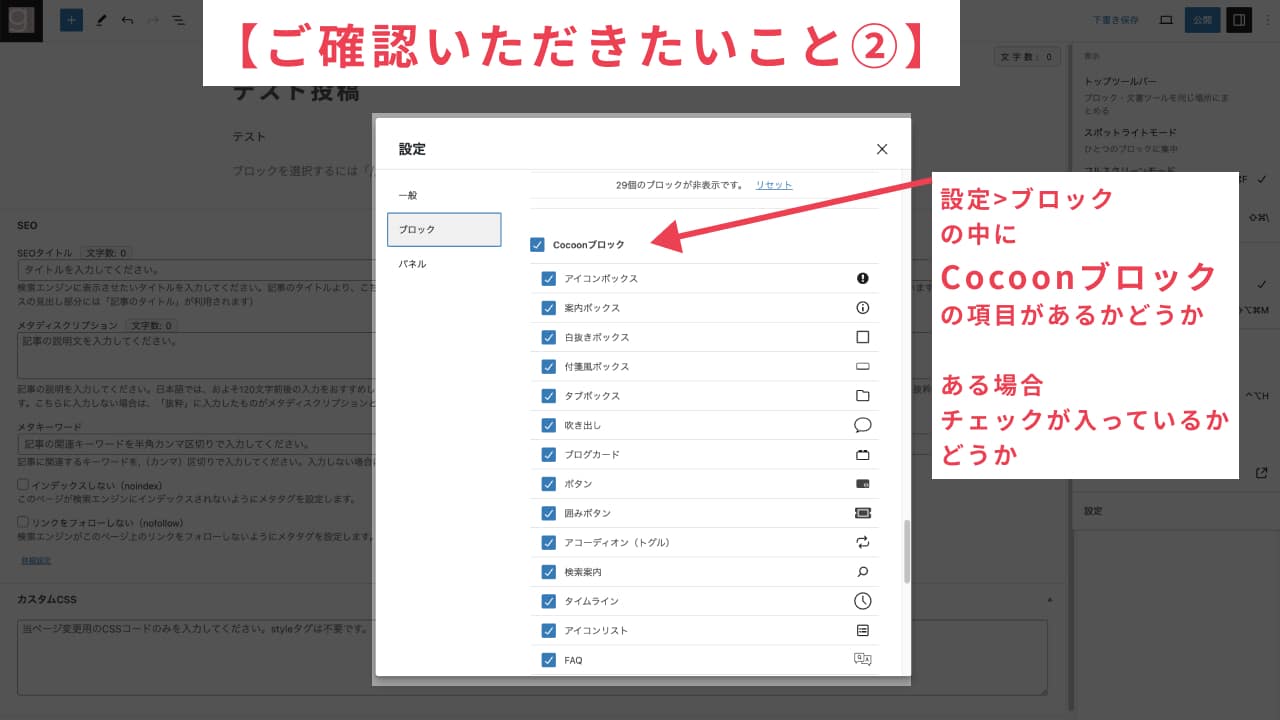
ブロックエディタの設定>ブロック>でCocoonブロックにチェックが入っていなかった為
以下画像のようにご確認いただき、Cocoonブロックにチェックを入れたら使用可能になったとのこと。


補足
Cocoonではない他のテーマから乗り換えされた場合だったようです。テーマ乗り換えの場合に、参考になるかもしれません。
事例⑧モバイル時にメインビジュアルにロゴが表示されない
現象
モバイル時(タブレット・スマホ:画面幅1023px以下の場合)に、フロントページのメインビジュアルにサイトテキストやロゴが表示されない。
PC時は表示される。
原因
Cocoon設定>モバイルタブにて、「常にサイトヘッダーロゴを表示する」の項目にチェックが入っていない為。
「常にサイトヘッダーロゴを表示する」の項目にチェックが入っていない場合、モバイル時のメインビジュアルにサイトテキスト又はロゴが表示されません。
メインビジュアルにサイトテキストやロゴを表示したい場合は、チェックを入れて設定を保存してください。
補足
モバイル設定の記事を追加しましたので詳細はこちらをご覧ください。
事例⑨横並びにした人気記事がクリックしてもスライドしない、grayishプラグインのスライダーが動かない
現象
PC、モバイル時どちらでも、横並びにした人気記事をクリックしてもスライドしない。
以下記事の設定を行った場合など。
または、grayish専用プラグイン grayish_mv_add_pluginでスライダーの設定をしたが、スライダーが動かないなど。
原因
プラグインFlying Scriptsを使用しており、Swiperを遅延読み込みの対象にしていたため
新着記事、人気記事、ナビカードは横並びの設定をするとテーマが自動的にJavaScriptのSwiperというライブラリを読み込みます。
Flying ScriptsでSwiperを遅延読み込みすると、ライブラリの初期化ができず、スライド動作ができません。
また、grayish専用プラグイン grayish_mv_add_pluginも、スライダー動作時にSwiperを使用していますので、同様に動きません。
横並びで記事を表示させる箇所がある場合や、grayishのプラグインMV-addでメインビジュアルにスライダーを設定する場合は、swiperを遅延読み込みの対象にしないようにしてください。
事例⑩grayish専用プラグインgrayish_mv_add_pluginのスライダーが、スマホでのみ動かず、背景が白くなってしまう
現象
専用プラグイン grayish_mv_add_pluginでメインビジュアルにスライダーを設定した。PCでは設定した画像のスライダーになるが、スマホで見ると画像が表示されず、白背景になってしまう。
原因
スライダー用のパターンを編集した際に、カラムブロックの設定を変更し、「モバイルでは縦に並べる」をONにしたため
スライダー用に配布しているパターン:grayish-slider-pattern.jsonをパターン一覧からインポートし、自前の画像へ置換作業を行った。
その後、パターン内のカラムブロックについて、「モバイルでは縦に並べる」をONに変更し、保存した。
プラグインは画像の置換・カラム数変更以外のパターンの変更(このケースでは、「モバイルでは縦に並べる」をONに変更)を行った場合の動作を保証しません。
プラグインの説明記事でも、上記以外のパターンの変更はしないで欲しいと注意書きを入れています。
このような独自の判断で変更を行ったことにより不具合が起きた場合、申し訳ありませんが、自己責任で対処していただきたく思います。
以下、本現象の対処方法の案内画像です。

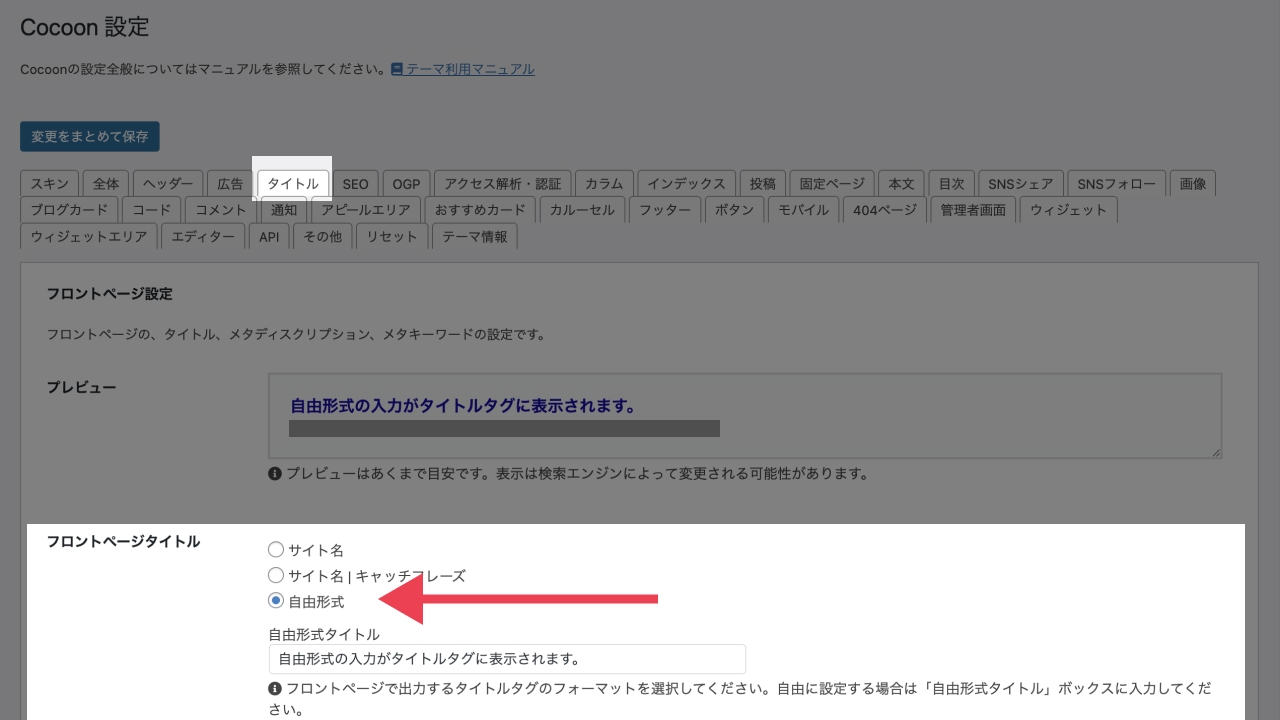
事例⑪Cocoon設定>タイトル>フロントページタイトルで自由形式を選択したとき、titleタグに入力が反映されない
現象
titleタグに自由形式欄に入力したテキストが反映されない

自由形式を選択した場合、HTMLのtitleタグに「自由形式タイトル」の入力欄に設定したテキストが表示される仕様となっています。
このお問い合わせをされた方の環境では、titleタグに上記入力欄に設定したテキストが反映されない、ということでした。
原因
SEO系プラグイン「Rank Math SEO」を有効化しており、プラグインによってタイトル制御が行われていたため
プラグインの設定欄で入力したところ、titleタグに想定したテキストが反映できたとのことでした。
以下は、お願い事項になります。
お問い合わせ前に全プラグインOFFを試してみるなど、実施していただければ幸いです。
今回の内容に関してですが、CocoonにはSEO機能がデフォルトで備わっており、SEO系プラグインを導入する必要はありません。
ただ、各自の事情でプラグインの機能が必要とか、そういうケースがあるのだと思います。
お願いしたいのは、各自で導入されたプラグインにはどんな機能があるのか、ご自身でよく確認していただきたいということです。
「Rank Math SEO」もそうですが、たいていSEO系プラグインを導入された方のサイトではCocoonのOGP設定と重複してプラグインのOGP設定も出力されています。
プラグインを使うと決めているのなら、Cocoon設定のOGP出力をOFFにするなど対応しないと、思わぬ不具合につながると思います。
各自で導入されたプラグインによる不具合は、こちらでは対応できかねますのでご了承ください。
事例⑫SNSアイコンなどが表示されず、四角の枠のような物が表示されてしまう
現象
SNSシェアやフォローの各種アイコンなどが表示されず、四角の枠のような物が表示される
原因
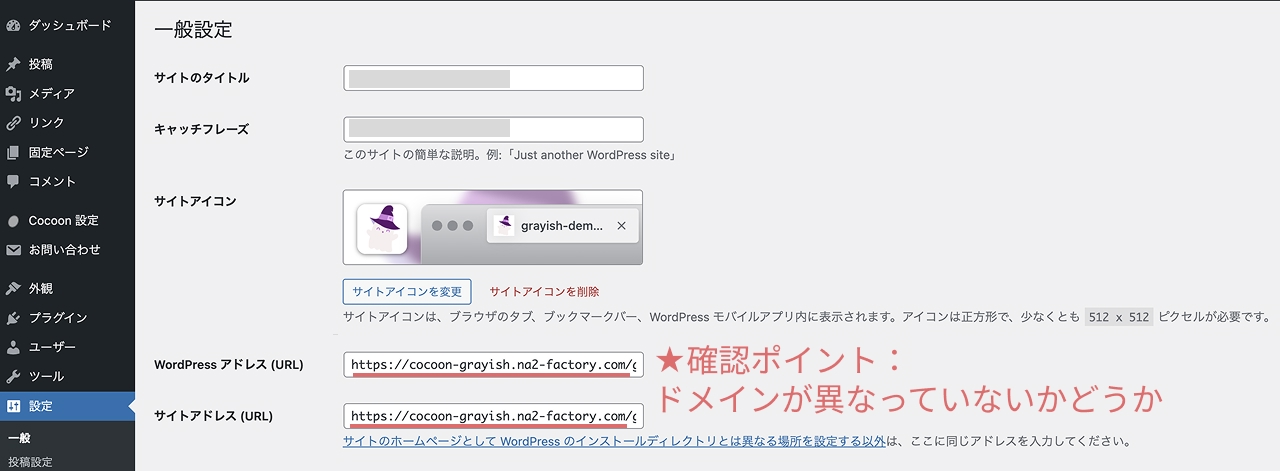
WordPress管理画面>一般>の
・WordPress アドレス (URL)
・サイトアドレス (URL)
のドメインが異なっていたため。
アイコンが四角に表示されたサイトでは、以下のように異なるドメインが入力されていた様です。
WordPress アドレス (URL):https://www.aabbccdd.com
サイトアドレス (URL):https://aabbccdd.com
このような設定がされたとき、ブラウザの検証ツールのコンソールに以下のようなエラーメッセージが表示されていると思います。
Access to font at ‘https://www.aabbccdd.com/wp-content/themes/cocoon-master/webfonts/icomoon/fonts/icomoon.woff?v=2.7.0.2′ from origin ‘https://aabbccdd.com’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
CORS (Cross-Origin Resource Sharing) というセキュリティ上の仕組みによって、フォントファイルの読み込みがブロックされていることを示しています。
CORS (Cross-Origin Resource Sharing) とは、ウェブページが異なるオリジン (ドメイン、プロトコル、ポート) からリソースを読み込むことを制限するブラウザのセキュリティ機能です。
今回のエラーは、ウェブサイト https://aabbccdd.com から、フォントファイル https://www.aabbccdd.com/wp-content/themes/cocoon-master/webfonts/icomoon/fonts/icomoon.woff?v=2.7.0.2 を読み込もうとした際に、オリジンが異なるためブロックされたことを意味します。
WordPress アドレス (URL)とサイトアドレス (URL)の欄を修正し、同一ドメインに設定したらSNSアイコンが表示されるようになったとのことでした。
通常は以下のように、WordPress アドレス (URL)とサイトアドレス (URL)の欄には同一ドメイン
以下図の場合はどちらも https://cocoon-grayish.na2-factory.com
が設定されていると思います。

もしSNSアイコンの表示がおかしい、という現象が起きましたら、この設定もご確認ください。
以上になります。今後も随時追加していきたいと思います。







