grayishの特徴

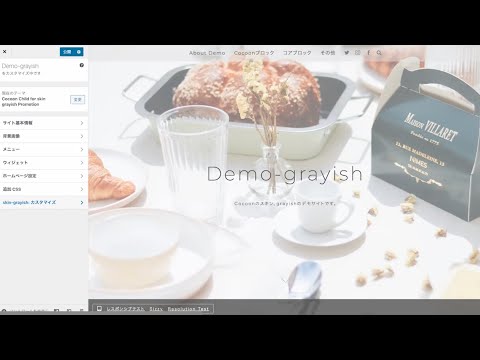
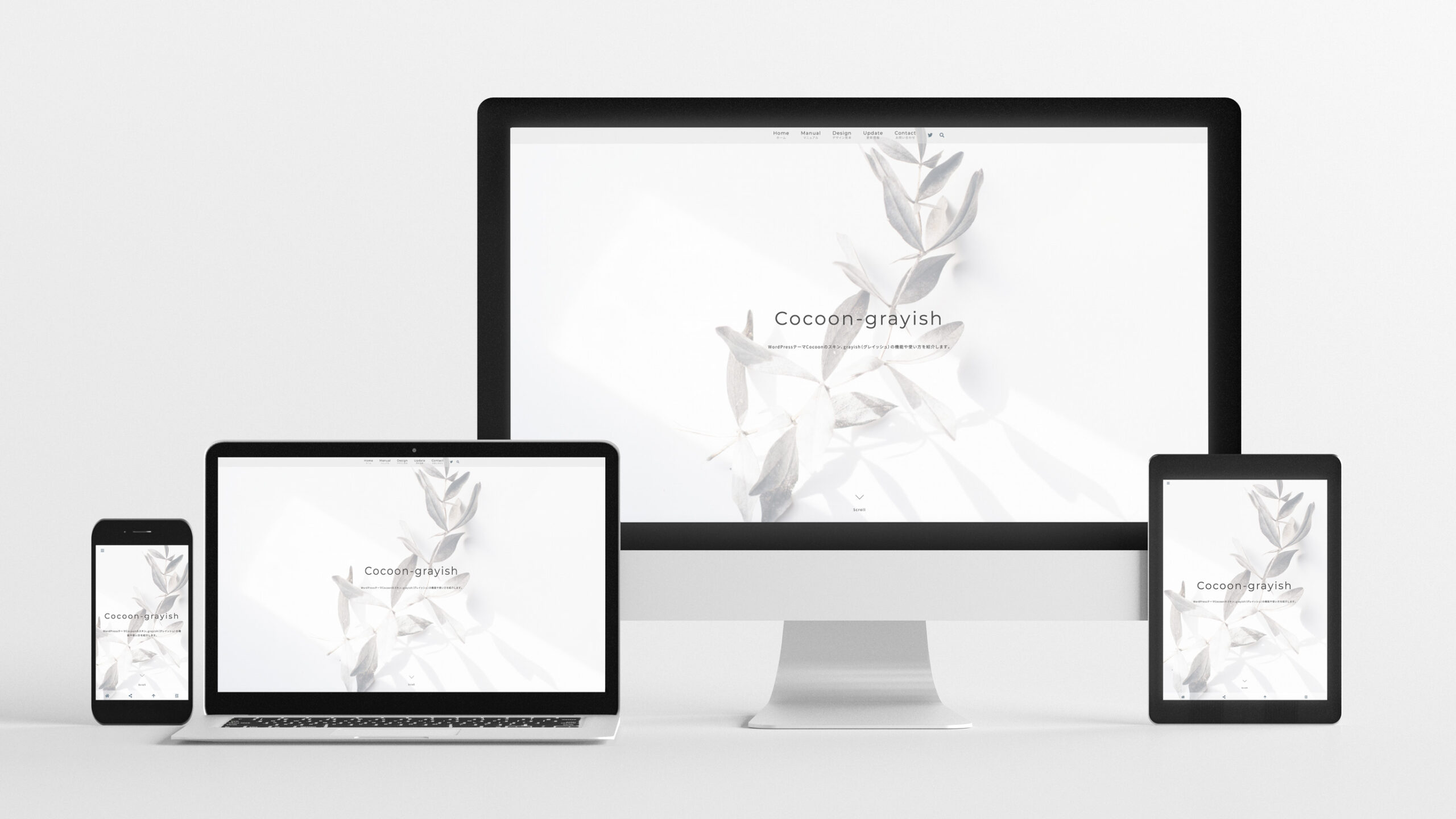
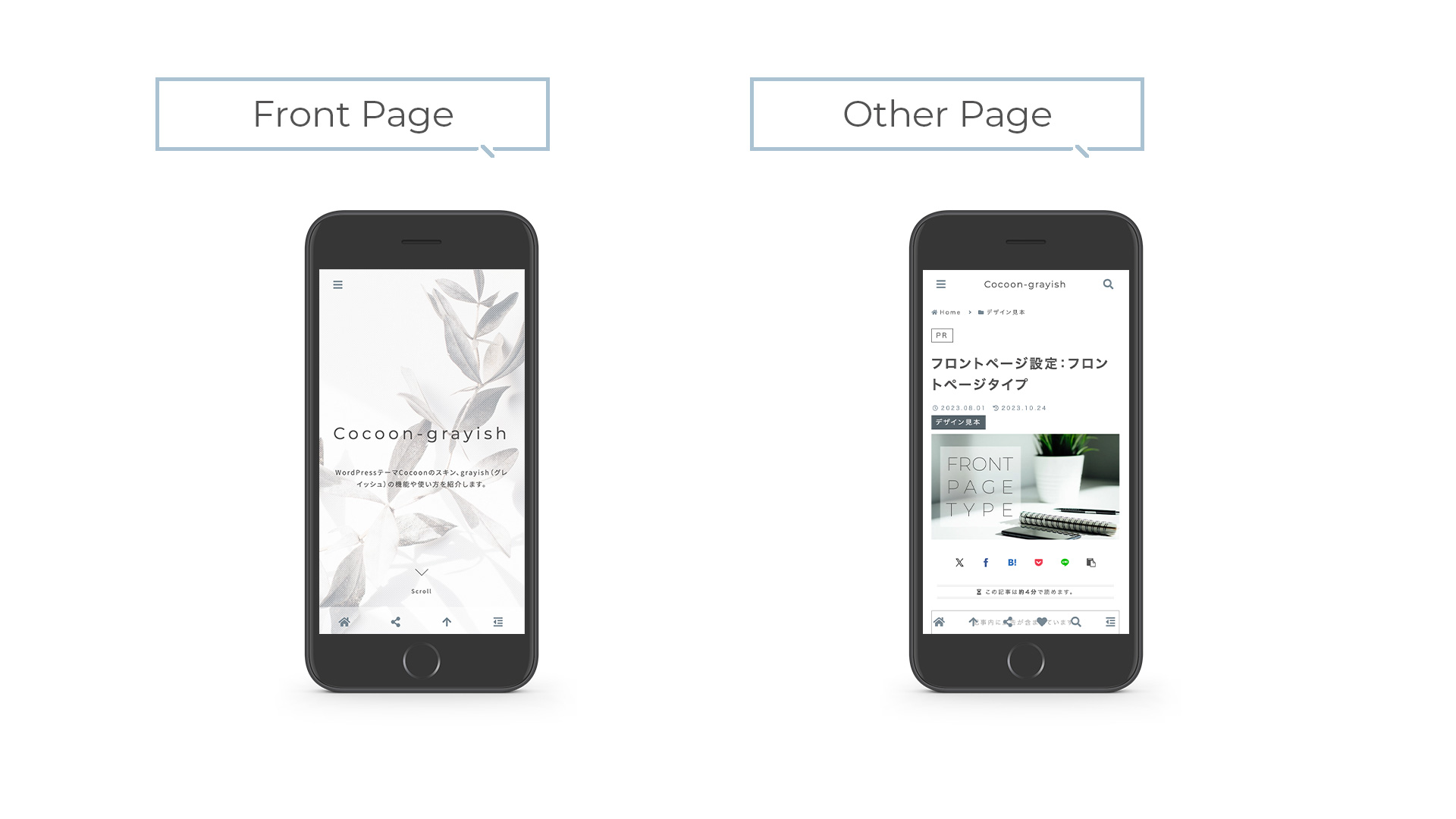
point 1 Main Visual
grayishの一番の特徴は、フロントページのメインビジュアルです。 お気に入りの画像が画面いっぱいに表示されます。 もちろんレスポンシブ対応。 タブレットやスマホでも同じように画面いっぱいに表示されます。
point 2 Simple Design
全ページ、すっきりとシンプルなデザイン。 独自のグローバルナビ。(※PC時のみ) 投稿・固定ページのSNSシェアボタンは、縦表示を採用。(※PC時のみ) 記事下に表示される関連記事は横スクロールタイプになります。 Cocoonブロック・ウィジェットもスキン独自デザインになります。(※一部のみ)
point 3 Customize
スキン独自のカスタマイザーでカラーや英字フォントの変更が可能です。 フロントページのメインビジュアルの見せ方や、ヘッダーの高さや色もお好みで。 タブレット・スマホ時の モバイルヘッダーボタンは、 お好みでフロントページだけ メニューボタンのみにすることが可能です。

確認・注意事項
-
子テーマのご利用を推奨します
Cocoon親テーマと合わせて子テーマをインストールし、子テーマを有効化した上でのご利用を推奨いたします。 各自のカスタマイズは子テーマで行うようにすることで、親テーマのアップデートの影響を受けないようにできます。 また、親テーマはアップデート情報に合わせて最新版をご利用になることを推奨いたします。親テーマは活発にアップデートが行われており、WordPressのバージョンアップ対応や、不具合修正・新機能が随時盛り込まれています。 grayishについても親テーマのアップデートに合わせて不具合修正などが行われる場合があります。 -
Cocoon設定について
Cocoon設定のデザイン・レイアウトに関する箇所を多数スキン制御しています。このため、各自でカスタマイズしていた項目がスキンによって変更されることがあります。 -
クラシックエディタ非対応
当スキンはクラシックエディタでは動作確認を行っておりません。記事の作成はブロックエディタをご利用ください。
ご利用の流れ
step 1 WordPressのインストール


Recommend
これからエックスサーバーのご利用を検討されている方へ!
エックスサーバーのキャンペーンと併用可能なお友達紹介プログラムで、お得にブログを始めませんか?
step 2 Cocoon公式サイトでテーマをダウンロード

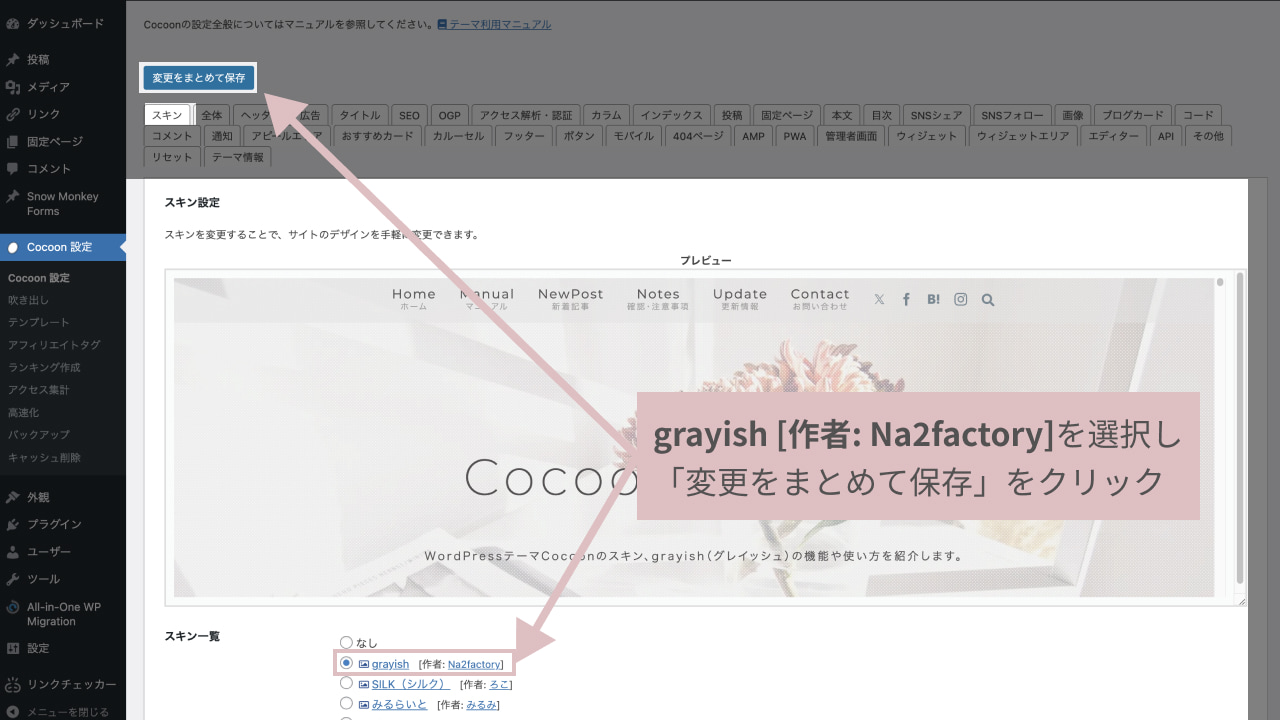
step 3 WordPress管理画面でスキンを選択

step 4 サイトの表示確認

公開中
メインビジュアルに動きが欲しいな〜と思っている方向けに、動画又はスライダーを設定できるプラグインを作りました。
プラグインのダウンロードと、使用方法の記事は以下になります。
プラグインを使用した動画版とスライダー版のデモサイトを作りましたので、是非ご覧ください!
- 動画版
- スライダー版
メインビジュアルに動画(mp4)を設定したデモサイト、
「gray-photo(グレイ・フォト)」です。
ブログ型(カテゴリーモード)で作っています。
ブログ型だけど、「エモい」イメージでカスタマイズしているので、スキンデフォルトとは違う印象になっていると思います。
iPhoneやiPadなどのiOS端末で、「低電力モード」になっていると動画の自動再生が無効になります。
この場合は代替画像が表示されます。
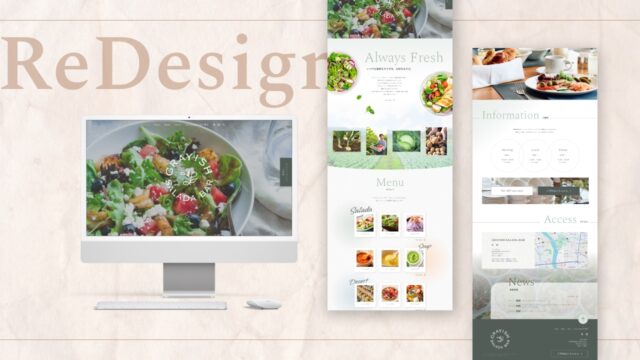
メインビジュアルにスライダーを設定したデモサイト、
「grayish-salada-bar(グレイッシュ・サラダ・バー)」です。
サイト型で作っています。
サラダ・バーのホームページをイメージしていて、メニューのギャラリーもスライダータイプにして設置してみました。
24/12/19 デザインを一新し、ブログではなくホームページなどで作りたい場合のデモサイトにしました!
デモサイトでは、メインビジュアルのスライダーはフェードモード(ZoomOut)にしています。
プラグインのスライダー機能としては、フェードの他に横・縦スライドモードも用意しています。
使用しているライブラリswiperの機能では他にも色々できるのですが、ベーシックな物に絞っています。