grayish専用になりますが、メインビジュアルに動きが欲しい方がいらっしゃるかもと思い、スライダー又は動画を設定できるプラグイン「grayish MV add Plugin」を作りました。
25/05/26
Cocoonをver2.8.5.5(正式配布ver2.8.6)にアップデート後は、プラグインをv2.0.0にアップデートしてご利用ください。
アップデートが必要な理由など詳しい説明については、
「Cocoon2.8.5.5以降にバージョンアップ後、配布プラグインの更新が必要になります」
の記事をご覧ください。
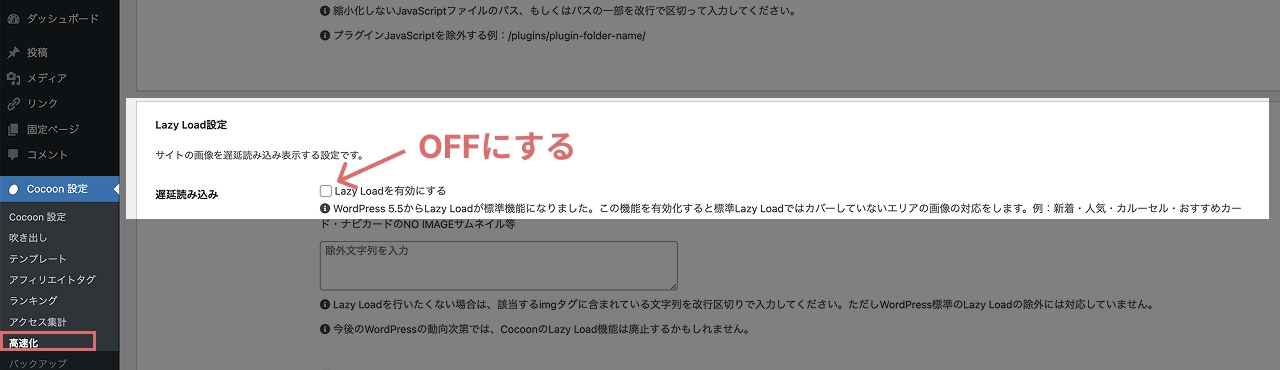
このプラグインをご利用の際は、Cocoon設定>高速化>Lazy Load設定の遅延読み込みについて、OFFにしてください。

ご利用のレンタルサーバーの同様な遅延読み込み設定についても、OFFを推奨します。
遅延読み込みがONになっていると、スライダー動作でスライドの画像が真っ白になる(表示されない)などの不具合が発生することがあります。
このプラグインは、スキン「ふわっと追加」を使用した場合、動作しません。
大変申し訳ありませんが修正の予定は未定です。
本プラグインのスライダーや、動画(PC/SP切り替え版)はJavaScriptで動作を制御しています。
JavaScript遅延読み込み系のプラグインや、レンタルサーバーの高速化設定をご利用の場合、正しく動作できない可能性が高いです。
デモサイトのように動作しない場合は、お問い合わせの前に、上記の設定を行っていないかご確認いただければと思います。
24/05/17 プラグインの不具合を修正し、v1.0.8にアップデートしました。
v1.0.7では、プラグインを有効化したままCocoon以外のテーマに切り替えると、画面に何も表示されない不具合があります。
また、grayish以外のスキンや、スキンなしを選択した場合もプラグインの動作を行ってしまいます。
これらの点を修正しましたので、ご利用の方は大変お手数ですがv1.0.8をダウンロードし、プラグインを更新してご利用いただきますよう、よろしくお願いいたします。(ダウンロードは「ご利用の流れ」より可能です)
プラグインの更新手順は、新規追加時と同じです!
v1.0.8にアップデート後は、Cocoon又はCocoonの子テーマが有効で、かつスキンをgrayishに設定している場合のみ、プラグインが動作するようになります。
ブログ型、サイト型どちらでも使用可能です。
スライダー、動画それぞれ専用のパターンを使用して実現するものになります。

専用パターンといっても、WordPressのカバー、カラムブロックを使用しているので簡単に設定できます!
プラグインを使用したデモサイトあり
当サイトのメインビジュアルでもスライダーモードで設定しています。(24/05/05現在)
動画、スライダーモードを使ったデモサイトもありますので、ぜひご覧ください。
ブログ型(カテゴリーごと)で作成しています。
スライダー版デモサイト「grayish-salada-bar」です。
サイト型で作成しています。
上記2つのデモサイトは、メインビジュアル以外の部分もちょこちょこカスタマイズしてます。
これらのカスタマイズ内容についても今後紹介していく予定です。
動作条件と利用上の注意事項
以下内容について、ご確認いただいた上でご利用ください。
25/05/26
v2.0.0以降は、WordPress 6.8.1以上かつCocoon ver2.8.5.5以上(動作確認のバージョンのため)
注意事項①
何かトラブルが起きた場合に備えて、インストール前に必ずバックアップをお取りください。
注意事項②
プラグイン専用のパターンについて。
当記事内で変更しないでください、としている部分を変更した場合、正常に動作しませんのでご注意ください。
パターンを独自に変更されて、不具合では?というお問い合わせをいただいたケースがありますが、このような場合は自己責任で対処していただきたいと思います。
また、パターンに初期設定してあるデモ画像・動画をそのまま使用することはお控えください。
※スライダーはデモ画像のままだと動作しません。
注意事項③
プラグインを有効化し、パターン設定が正常に行われた場合、
Cocoon設定>ヘッダーで設定しているヘッダー背景画像(メインビジュアル)とヘッダー背景画像の固定については無効となります。
※プラグインを無効化すると、Cocoon設定>ヘッダーの設定に戻ります。
注意事項④
このプラグインで設定するスライダーや動画について、マウスやキーボードでの操作は無効となっています。
閲覧されている方がスライダーを次のスライドに動かしたり、動画について操作することはできません。
注意事項⑤
プラグインは、管理人がバグを発見・修正した場合、予告なくアップデートします。
アップデートを行った場合は、当サイトの更新情報などでお知らせしますので、アップデート版を再度インストールしてご利用ください。
ご利用の流れ
プラグインをご利用になる手順は以下のようになります。
- STEP1当サイトから専用パターンとプラグインをダウンロード
パターンはスライダー用、動画用ーPCサイズのみ版、動画用ーPC/SP切り替え版の3点セットになっています。
※プラグインはパターンの準備ができた後にインストールすれば大丈夫です。以下よりダウンロード!
Cocoon ver2.8.5.5(ver2.8.6)対応版です専用パターン
3点セットプラグイン「grayish MV add Plugin」
ver2.0.0プラグインv1.0.8が必要な場合はここをクリック(しばらくの間、移行期間として残します)
専用パターン
3点セットプラグイン「grayish MV add Plugin」
ver1.0.8 - STEP2各自の使用したいパターンをインポート
STEP1でダウンロードしたパターンファイルをダブルクリックし、解凍します。
解凍したフォルダは以下のようなファイル構成になっています。パターン名 用途 grayish-mp4-pc-pattern.json 動画ーPCサイズのみ版 grayish-mp4-pcsp-pattern.json 動画ーPC/SP切り替え版 grayish-slider-pattern.json スライダー README.md 使用しません ダウンロードしたパターンデータの一覧 上記JSONファイルの中から使用したいパターンを各自のサイトにインポートします。
※念のため、、README.mdはパターンではないので無視してくださいね!パターンのインポートや使い方についてご不明な場合は以下記事をご覧ください。
- STEP3パターンの画像や動画の置換を行い更新。パターンIDをコピー。
パターンに初期設定してあるデモ用画像、動画を各自のメデイアにある物に置換して更新します。
パターンの更新作業の詳細はこちらをご覧ください。パターンの更新後、パターン一覧を確認し、使用するパターンのID(数字のみ)をコピーしておきます。
- STEP4プラグインをインストール、有効化
プラグインのインストール方法はこちらをご覧ください。
※24/05/09
プラグイン「grayish MV add Plugin」はGithubにもソースコード公開しました。
Githubからダウンロードでもご利用いただけます。
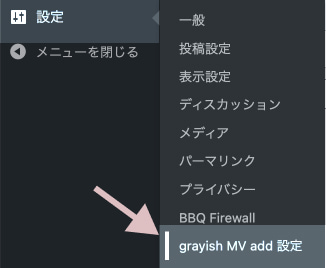
ただし、公開用としてフォルダ名が別になっているため、この記事内からすでにダウンロードしてご利用の場合は、Github版はインストールしないようにご注意ください。プラグインを有効化すると、WordPress管理画面>設定に、「grayish MV add 設定」という項目が表示されます。
v1.0.8では、不具合修正の影響で、再読み込みをしないと「grayish MV add 設定」が表示されないことがあります。
- STEP5WordPress管理画面>設定>grayish MV add 設定で、パターンIDを入力し設定を保存
STEP3でコピーしておいたパターンのID(数字のみ)を設定欄にペーストし、「変更を保存」をクリックします。
「変更を保存」ボタンをクリック時、プラグインで使用可能なパターンが設定されたかどうか、簡易チェックを行います。
その結果、パターンが正常に設定できなかった場合はエラーメッセージを表示します。
(例えば、数字以外もコピペしていたり、パターン一覧にない数字を設定した場合にエラーメッセージが表示されます。)
エラーメッセージの内容をご確認いただき、再度設定してください。スライダータイプの場合は、お好みでID設定欄の下にあるスライダーの各設定を行ってください。
パターンの画像や動画の更新について
パターン内の画像、動画の更新方法について、詳細を説明します。
スライダーの場合
パターン名:grayish-slider-pattern.json
パターンの編集
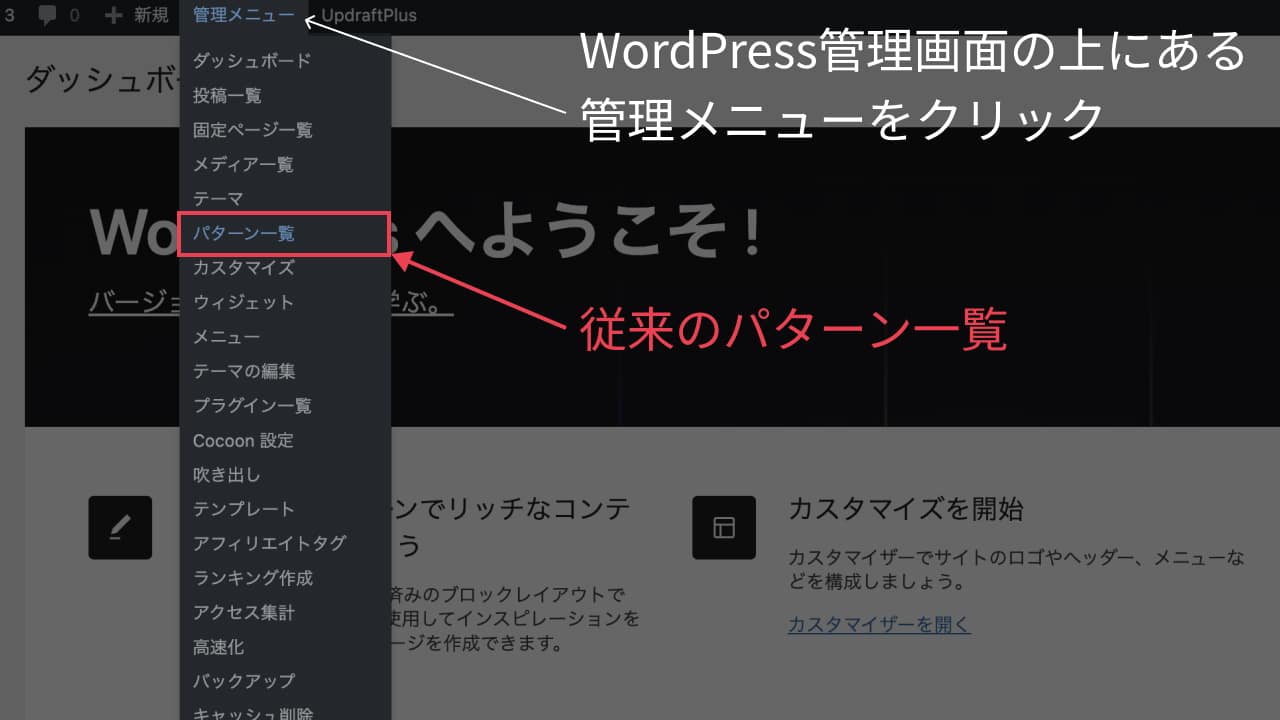
WordPress管理画面>外観>パターンで、使用するパターンを編集します。
WordPress6.6では、管理画面の上にある「管理メニュー」の中にパターン一覧があります。

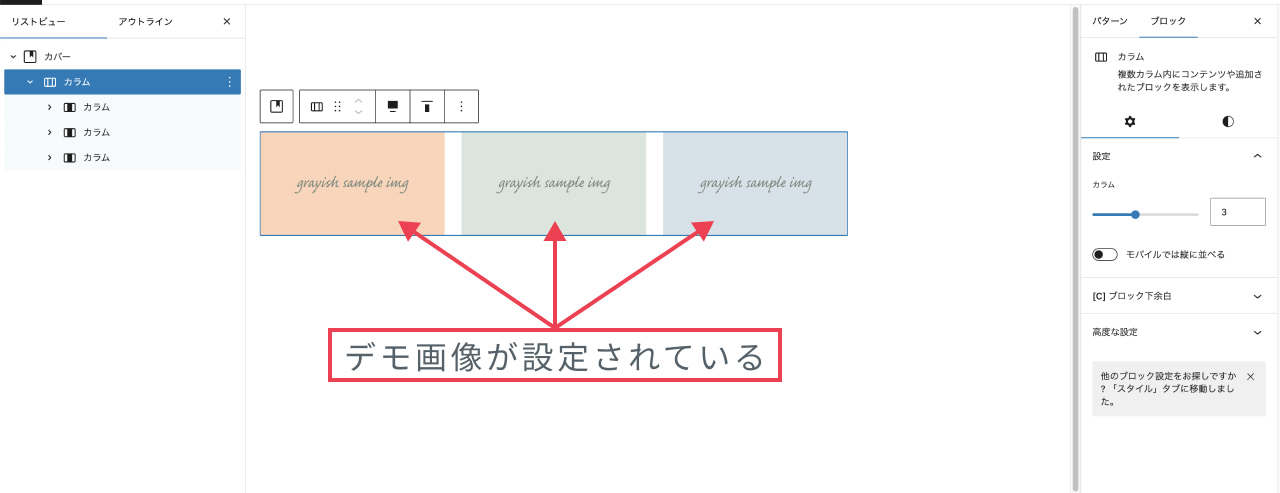
パターンの編集でパターンを開くと、以下のように3つのデモ画像が設定されていると思います。

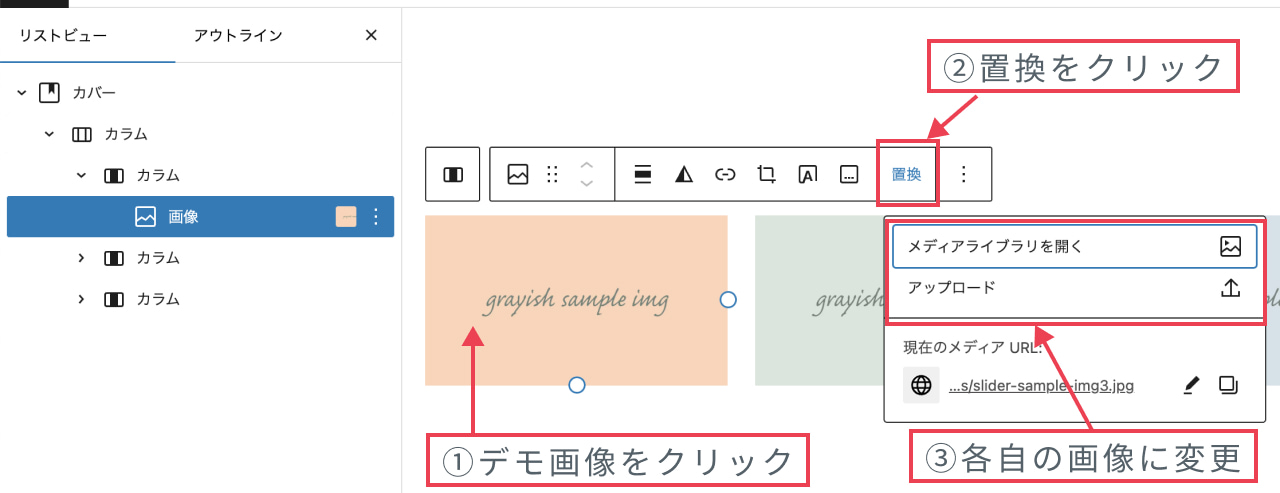
デモ画像をクリック→ツールバーの「置換」をクリックで、各自のメデイアから画像を選択できますので、必ず各自の画像に変更してご利用ください。

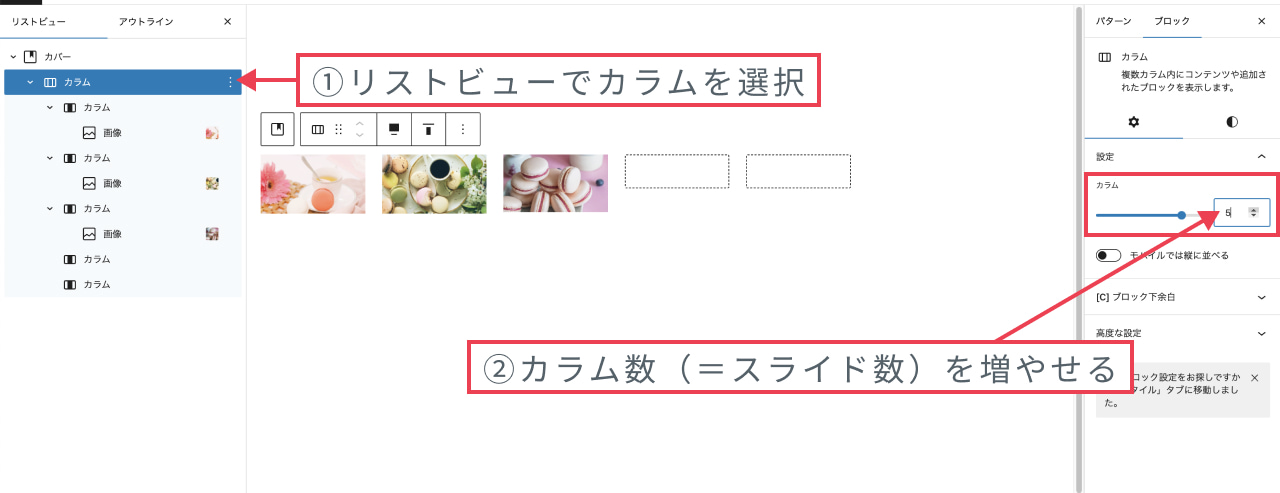
スライド数は、カラム数を増やすことで3以上にできます。
エディタのリストビューでカラムを選択しカラム数を4、5にすると、その分画像の設定が可能になります。

画像の置換、カラム数以外のパターンの変更はしないよう、お願いいたします。
上記以外を独自に変更された場合、正常な動作ができませんので、ご注意ください。
(お問い合わせ事例あり)
画像を置換後、パターンの「更新」をクリックして管理画面に戻ってください。
パターンIDをコピーしておく
更新したパターンのIDを確認します。
以下の例では、「271」をコピーしておきます。
この数字をプラグインの設定画面でペーストします。

スライダーに設定する画像の推奨サイズについて
プラグインを使用しない場合のメインビジュアルと同様です。
幅1920px & 高さ1080pxや、幅1280px & 高さ720pxの16:9の画像がきれいに表示できると思います。
PCからSPまで同じ画像を使用するため、できるだけ中央付近に内容のある画像を用意してください。
動画 PCサイズのみ版
PCサイズで用意した動画をSP(モバイル)でもそのまま使用する場合のパターンです。
パターン名:grayish-mp4-pc-pattern.json
動画は画像よりも容量が大きくなります。(数Mbyte〜数10Mbyteになることも)
勿論、動画編集ツールで圧縮可能ですが、見た目が粗くなっていくので、どれぐらい圧縮できるかは各自の許容範囲によって変わってくると思います。
そして、PCサイズで用意した動画をそのままSPで使用すると、WiFiでない環境でサイトを閲覧した際に、ユーザーのデータ使用量が大きくなることが考えられます。
なので、できればSP用にサイズを減らした動画も用意して、次項のPC/SP切り替え版を使用していただきたいところですが、とりあえずPC用の動画だけで試したい場合もあると思います。
そんなときはこちらのパターンをご利用ください。
パターンの編集
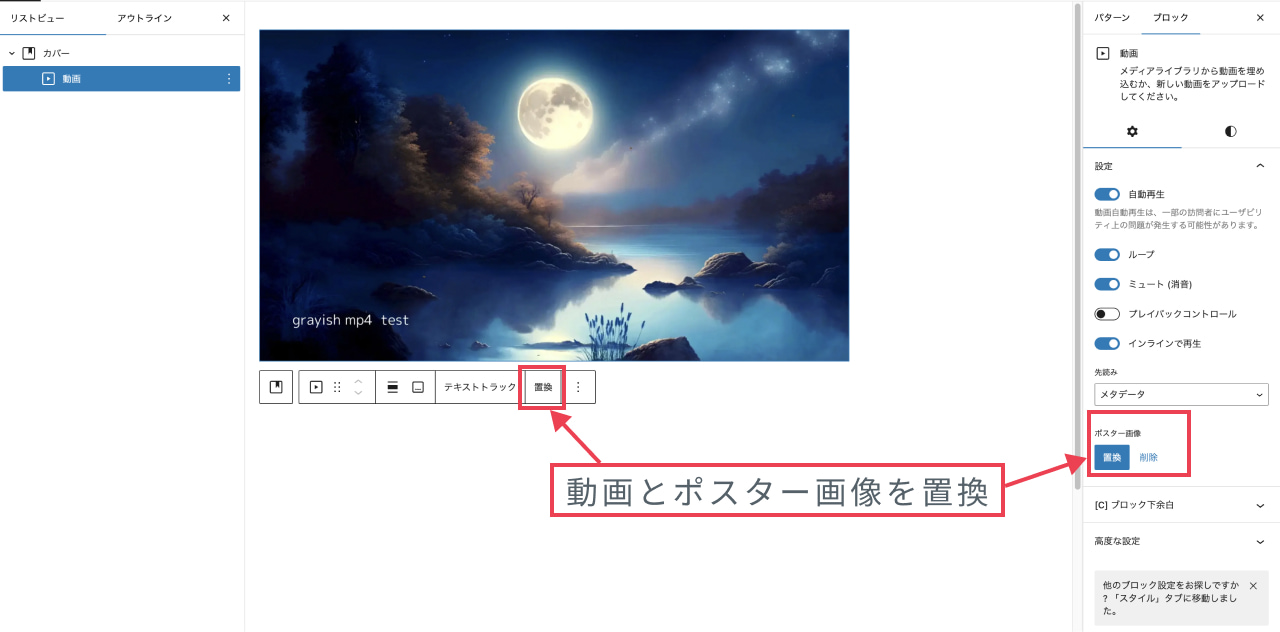
パターンに設定してあるデモ動画をクリックし、各自のメデイアの動画に置換してご利用ください。
置換方法はスライダーの場合の画像と同様です。

ポスター画像の置換
例えばiPhoneなどのiOS端末で、低電力モードになっている場合、動画は自動再生されません。その場合や、電波の弱い場所で読み込みに時間がかかってしまう場合に、ポスター画像に設定した画像を表示することができます。
ポスター画像を設定しない場合は、動画の最初のシーンがかわりに表示されると思いますが、ポスター画像を設定しておいた方が安心かな〜と。
動画のパターンではデモ用のポスター画像が設定されている為、各自の画像に置換するか、不要な場合は削除してください。
動画、ポスター画像の置換以外のパターンの変更はしないよう、お願いいたします。
上記以外を独自に変更された場合、正常な動作ができませんので、ご注意ください。
(お問い合わせ事例あり)
動画 PC/SP切り替え版
PCサイズの動画とSPサイズの動画が用意できている場合に使用するパターンです。
画面幅が768pxより小さい場合、SPサイズ用を使用します。
ポスター画像については、PCサイズ用で設定したものをSP時も使用します。
パターン名:grayish-mp4-pcsp-pattern.json
PCサイズ(上段)、SPサイズ(下段)の動画を置換します。
PCサイズの方のポスター画像も置換または削除を行います。

動画、ポスター画像の置換以外のパターンの変更はしないよう、お願いいたします。
上記以外を独自に変更された場合、正常な動作ができませんので、ご注意ください。
(お問い合わせ事例あり)
動画の推奨サイズについて
PCサイズの場合は画像と同様です。
SPサイズについては、縦長になることを想定して、
幅540px & 高さ 960px (9 : 16)
を推奨します。
プラグインのインストール手順と設定画面
「grayish MV add Plugin」をダウンロード後のインストール手順です。
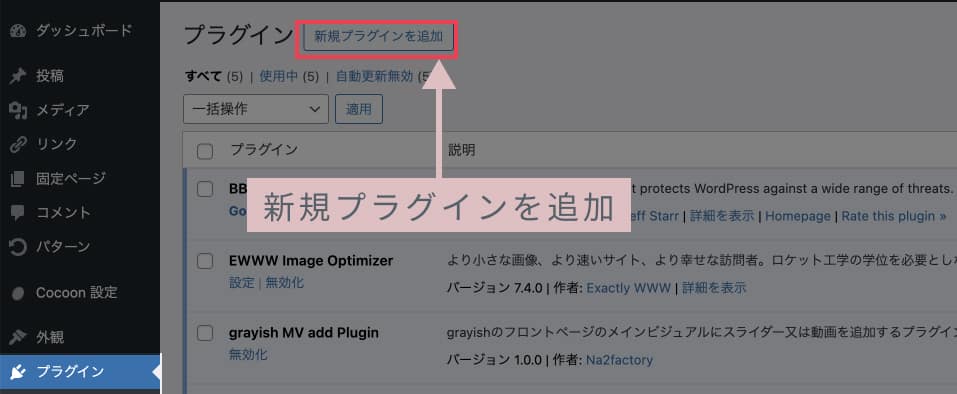
WordPress管理画面>プラグインで新規プラグインを追加

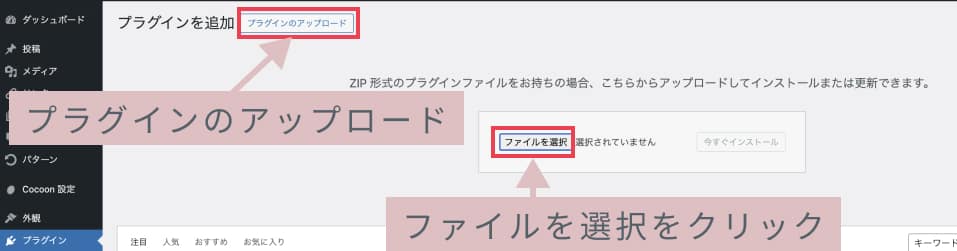
プラグインのアップロード
「ファイルを選択」をクリックしダウンロードしたファイル(grayish_mv_add_plugin-main.zip)を解凍せずに選択してください。

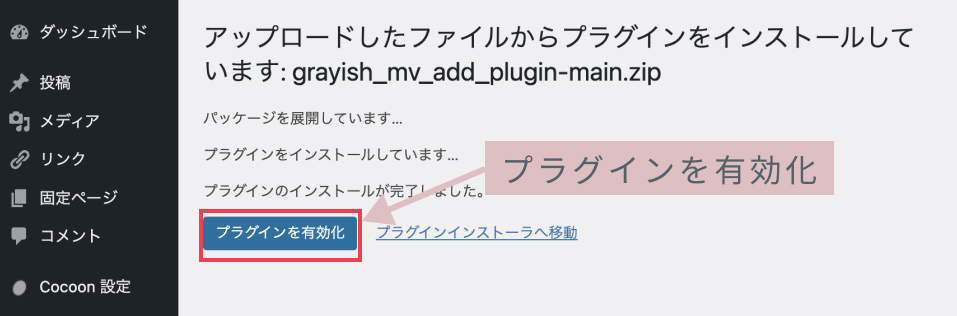
今すぐインストールをクリックして有効化
今すぐインストール、有効化と進みます。

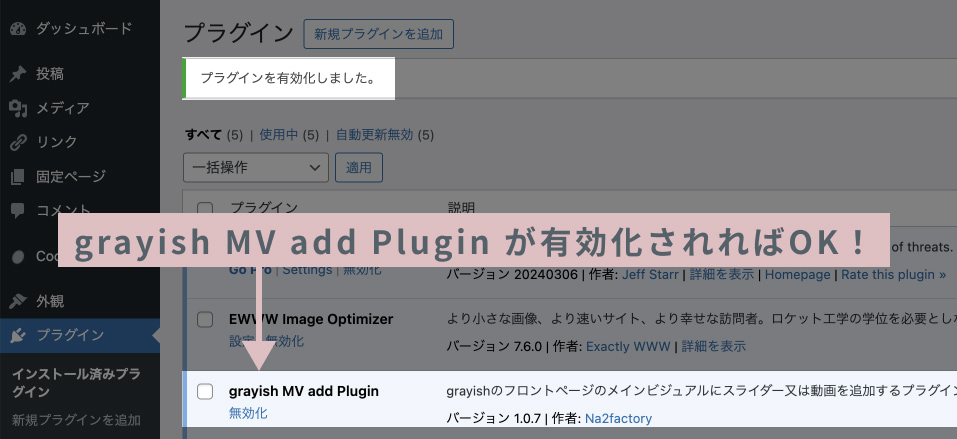
有効化し、プラグインの一覧に「grayish MV add Plugin」が追加されたことを確認します。

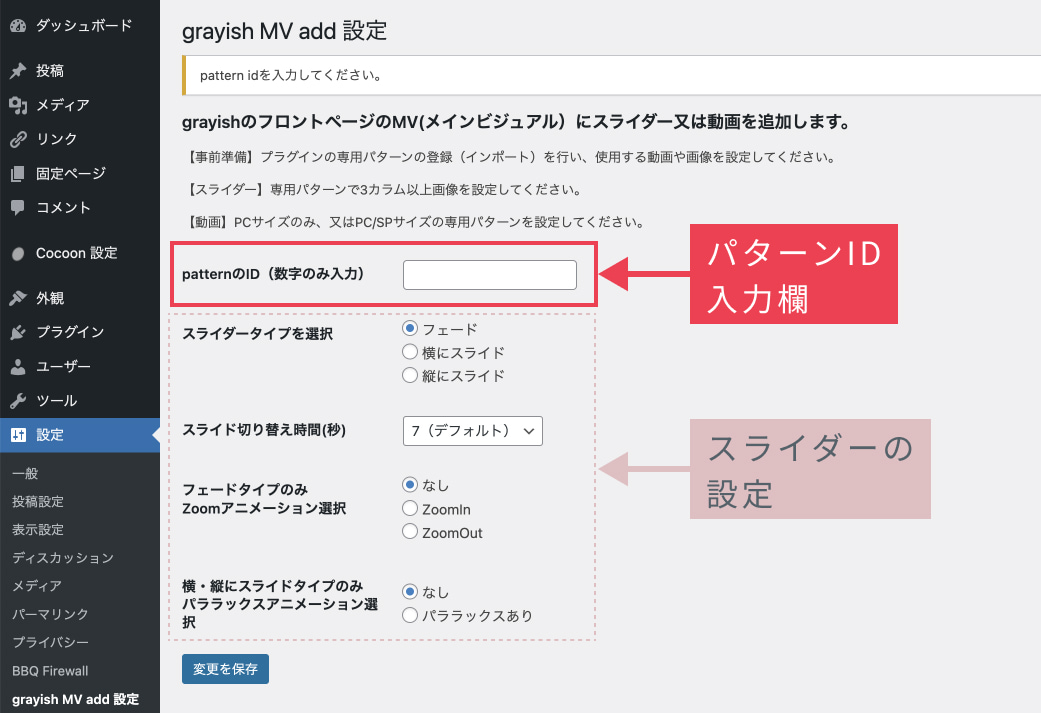
プラグインの設定画面
プラグインを有効化すると、WordPress管理画面>設定に、「grayish MV add 設定」という項目が表示されます。
「grayish MV add 設定」をクリックすると、プラグイン設定画面が表示されます。
最初のインストール後は、画面上部に
「pattern idを入力してください」
というメッセージが表示されると思います。

この画面内で、スライダーまたは動画のパターンID(数字のみ)を入力し、下にある「変更を保存」をクリックします。
スライダーの場合は上図のピンク枠にあるように、
をお好みで選択し、「変更を保存」をクリックします。
以下、スライダーのパターンID(271)を使用する例です。

「変更を保存」がクリックされたとき、プラグインは簡易チェックを行っています。
簡易チェックの内容は、指定されたパターンが存在するか、数字以外が入力されていないかの他、各パターンに指定の追加CSSクラス名が含まれているか等を確認しています。
パターンの編集で、追加CSSクラスに入力してあるクラス名を削除したり変更したりすると、チェックが正しく行えず、メインビジュアルにスライダーや動画を表示できなくなりますのでご注意ください。
動画を手軽に編集できるフリーツールの紹介
動画について、圧縮やサイズ変更について、専用のソフトがなくてもネット上の無料のツールで行うことができます。
今回のデモサイトで使用したサイトを紹介させていただきます。
Adobe Express
まずはAdobe Expressのツールをご紹介。
Adobe Expressは今回紹介しているツールの他にも、Canvaと同様にテンプレートからアイキャッチやロゴ制作などにもご利用いただけます。以前当サイトでも紹介記事を書いています。
MOV→mp4へ変換
MacPCの画面収録などで作成した動画をmp4に変換できます。
直感的に使えますので、とりあえず使ってみてください。

mp4のサイズ変更
PC版からSP版動画を作る場合に利用できます。

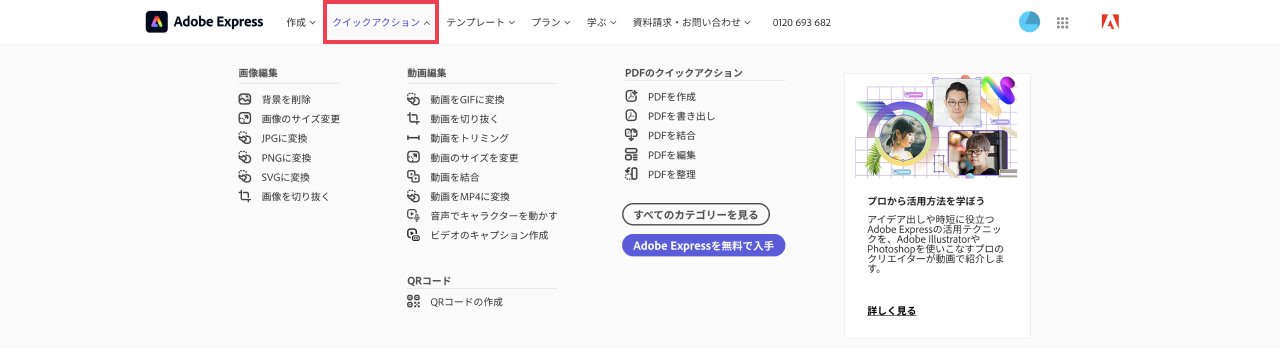
他にも便利なツールが沢山あります
Adobe Expressページのヘッダーにある、クイックアクションの項目をクリックすると便利なツールの一覧が見えますので、色々お試しください!

VideoSmaller(mp4を圧縮)
mp4の圧縮ができるVideoSmallerをご紹介。
圧縮は問題なくできましたが、少々使いづらかったかも・・・
他にもオンラインで無料で圧縮するサイトはありますので、もしこちらが使いにくい場合、使いやすいサイトを探してご利用いただければと思います。

AirMore(動画の任意のシーンからポスター画像を作れる)
ポスター画像を設定したいけど、どう作ろうか迷ったときなどに。
AirMoreでは、動画をドラッグして任意のシーンを静止画で切り出すことができます。

動画はCanva等の素材でさくっと作ることも可能
動画は、動画ACなどのフリー素材サイトからダウンロードしてもいいですし、
CanvaやAdobeExpressのフリーの動画素材でも、手軽に作成できますので、良かったらお試しください。
なお、配布パターンに使用しているデモ動画や、デモサイトの動画はCanvaとAdobeExpressの素材を使用して作りました。

メインビジュアルに動きが欲しい方は、この記事をよくご覧になっていただき、プラグインをお試しください!
事前のバックアップは、必ず行ってくださいね!
では、この記事は以上です。