サイトのロゴをテキストではなく画像で作りたい、と思う方も多くいらっしゃると思います。
今回はgrayishでロゴ画像を使用したい場合に、無料かつ簡単に作る方法について書いていきたいと思います。
尚、grayishでのロゴ画像の推奨作成サイズは
幅 1000px 高さ 250px
としています。
Canvaは作りやすいが、PNGの背景透過がプロ版のみ
以前メインビジュアルやアイキャッチを作成するには、Canvaがおすすめという記事を書きました。
ロゴ画像についても、同様にCanvaが作りやすいと思います。
ただ、CanvaはPNGの背景透過のダウンロードがプロ版の機能になっており、そこがネックとなります。
プロ版の無料トライアルを申し込めば、期間内は無料で使用できます。
本記事では、無料トライアルは利用しない前提で書いています。
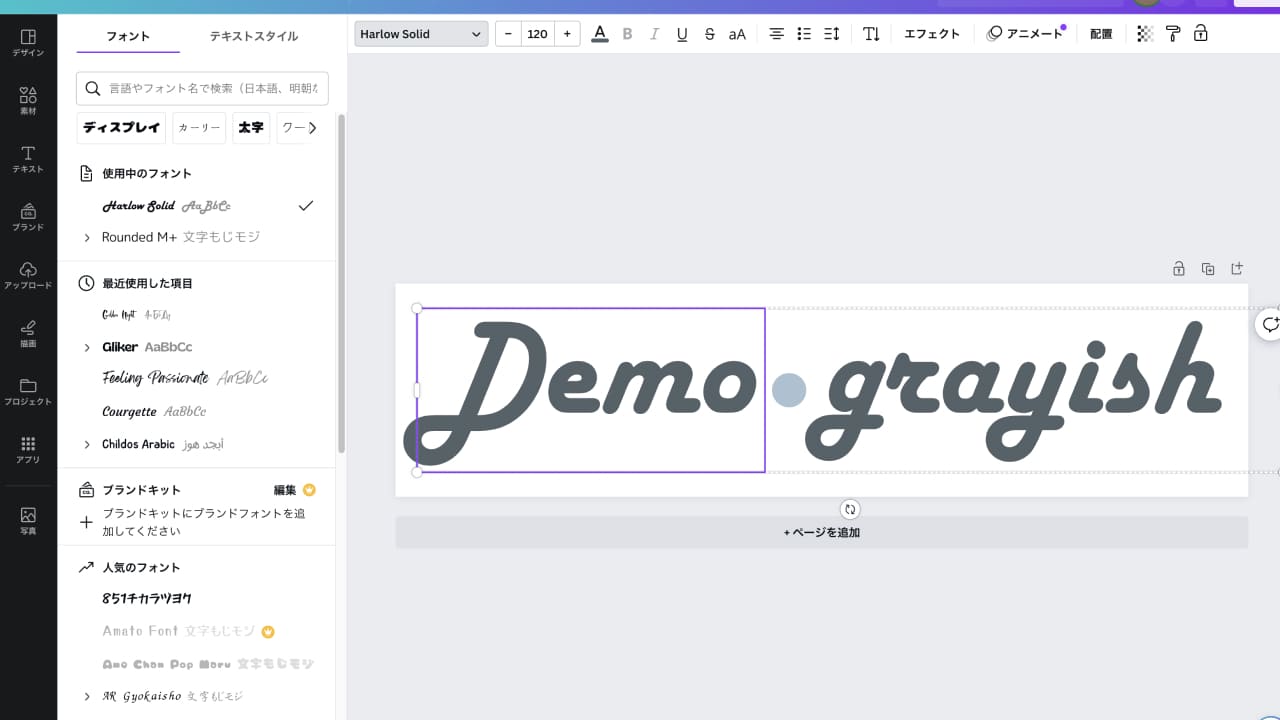
サイトテキストでは表現できない、ちょっと特徴的なフォントを使用してロゴを作ってみようと思います。


このような感じのロゴなら簡単にできます!
PNGの背景透過とは
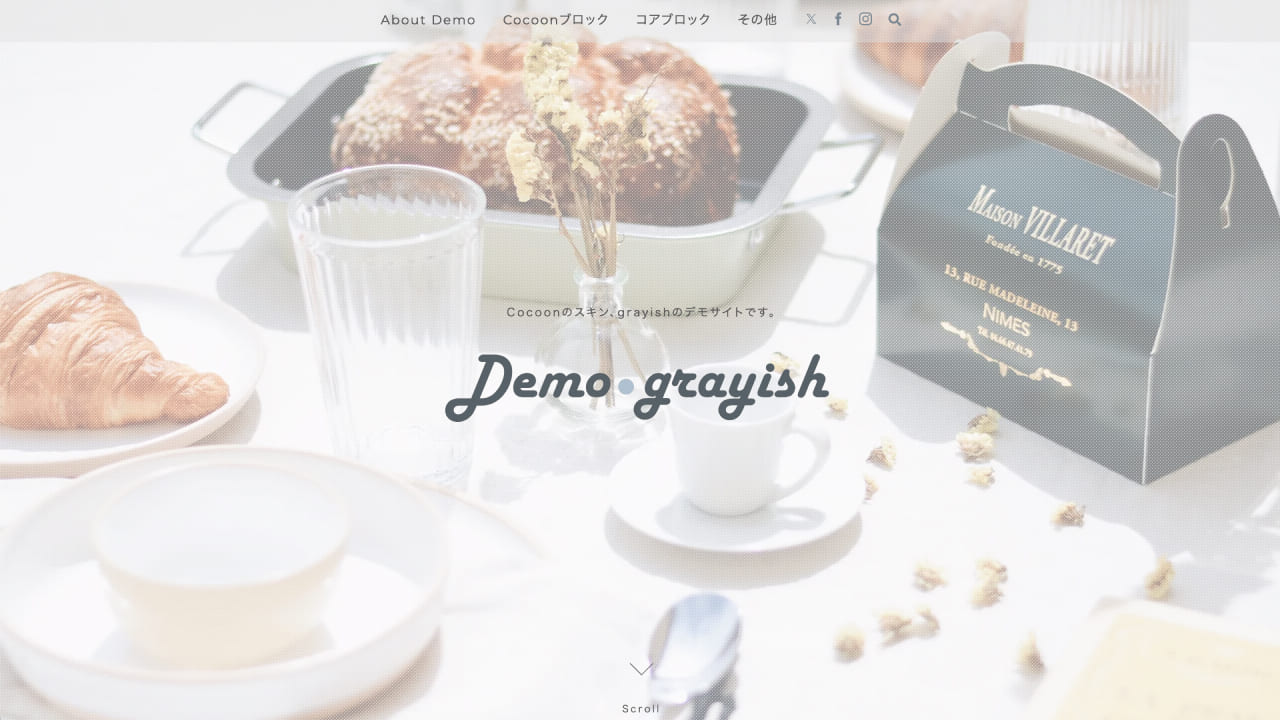
ロゴ画像は以下の例のように、背景色無しで表示させたいケースが多いと思います。

背景色無しにすることを背景透過と言い、背景透過で画像を保存できるファイル形式としてPNGやSVGがあります。
Canvaでロゴ画像を作成後、ファイルの種類を「PNG」でダウンロードするようにします。
SVGはPNGよりも劣化の少ない表示が可能ですが、WordPressではセキュリティ上の問題からメディアにアップできない(※プラグインを入れれば可能)為、本記事では対象外とします。
ダウンロードする際にプロ版では「背景透過」のオプションを選べますが、無料版では選択不可となり、背景色有りでダウンロードされます。

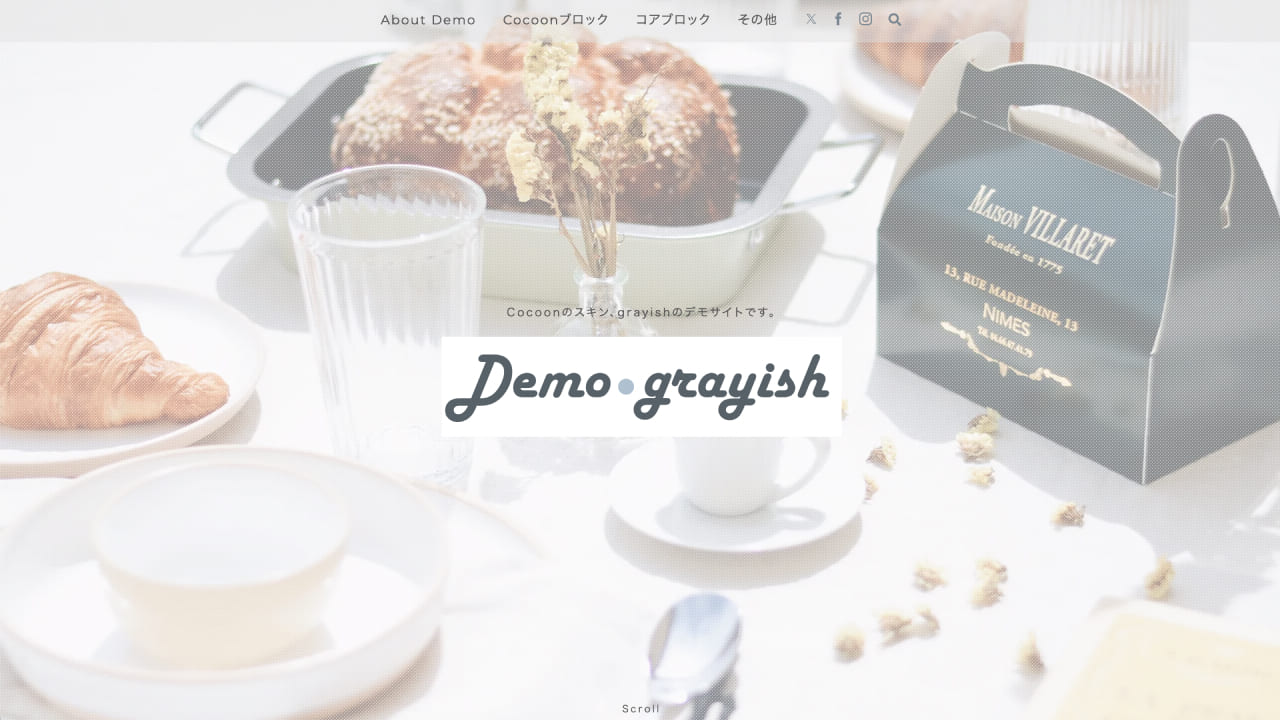
無料版でダウンロードしたPNG:背景色有りのロゴ(作例では背景色白)を使用した例↓


背景の白が無い方がイメージ通り・・・
背景透過にできる外部無料ツールを利用
Canvaで作ったロゴの背景を透過にする外部の無料ツールがあるので、それらで満足のいく仕上がりになれば完了となります。
上記参考記事で最初に紹介されている、「removebg」を使って先程の背景色白のロゴを背景透過にしてみました。
高解像度でダウンロード(有料)は選択せず、プレビュー画像(無料)をダウンロードしました。

removebgのプレビュー画像の画質はどうなのか?

removebgで背景透過後のロゴを、わざと黒っぽい背景に重ねて見ました。
画像の境界が白っぽく見え、少々粗い仕上がりだと分かります。
Cocoon設定>ヘッダーのヘッダーロゴで設定する
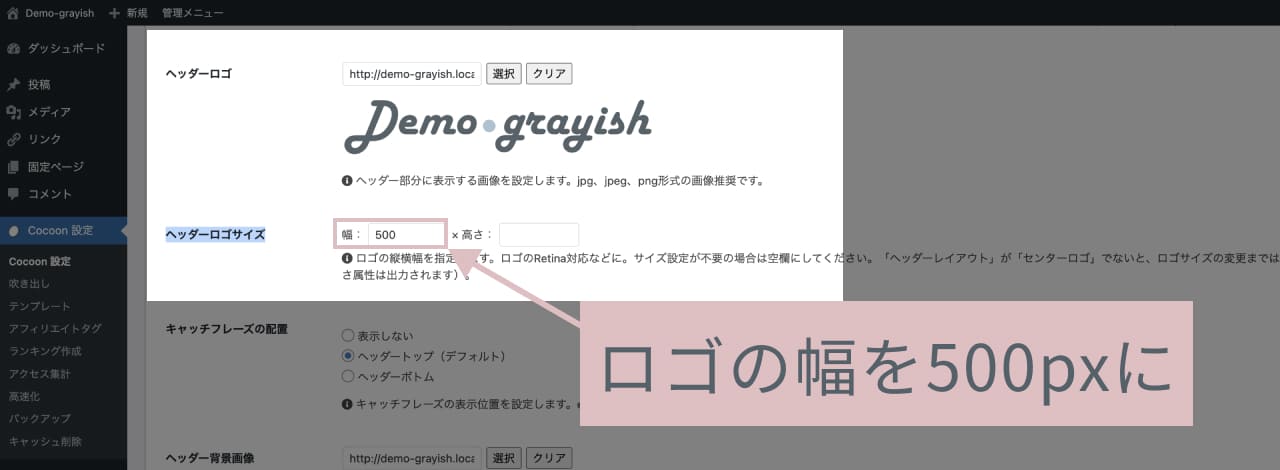
出来上がったロゴをCocoon設定>ヘッダーのヘッダーロゴで設定します。

このとき、ヘッダーロゴサイズの幅を500pxにすると、メインビジュアルの中央にちょうどよい大きさで表示され、かつ境界線の粗さが分かりにくくなると思います。
完成
PC:フロントページ

PC:フロントページ以外のヘッダー、フッターの表示


SP:フロントページ、フロントページ以外のヘッダー、フッター



SPのヘッダーモバイルボタンのメニューがデフォルトの場合の例になります。
Adobe ExpressはPNGの背景透過が無料で使えたが、期間限定と表示された
Canvaと同様なツールとして、Adobe Expressをご紹介します。
Adobe Expressは、デザイン未経験の方でも、数ステップの操作でアイデアをカタチにすることができるデザインツールです。プロがデザインしたテンプレートや写真素材が豊富に用意されており、誰でも簡単に魅力的なコンテンツを作成することができます。
https://www.adobe.com/jp/express/learn/blog/commercial-use#:~:text=Q.,%E5%95%86%E7%94%A8%E5%88%A9%E7%94%A8%E3%81%8C%E5%8F%AF%E8%83%BD%E3%81%A7%E3%81%99%E3%80%82
Adobe Expressで作った画像(アイキャッチやロゴ等)は基本的に商用利用可能とあり、ブログで使用する分には問題ないと思いますが、クライアントワークで使用する場合はAdobe Stock素材が使用禁止など制限があります。詳しくは以下リンク先をご確認ください。

Googleアカウントで無料登録が可能です。※クレジットカードの入力等は不要です。
Adobe Expressも無料と有料プランに分かれており、無料では使用できるフォントがCanvaに比べて物足りない感じがしました。(作者の好みですが・・・)
有料版ならAdobeFontが使えますが、ブログ用にはそこまで必要ない、と思われる方が多いのでは、と思います。
Adobe Expressも有料版の無料トライアルを申し込めば、期間内はAdobeFont等の機能を使用可能です。
本記事では、無料トライアルは利用しない前提で書いています。
Adobe ExpressでできることはCanvaとほぼほぼ同じだと思います。
※無料プランでも話題の画像生成AIを試せるようです。
今回の利用目的はロゴ画像の作成なので、画像生成AIに興味がある場合は各自で色々試してみてください。

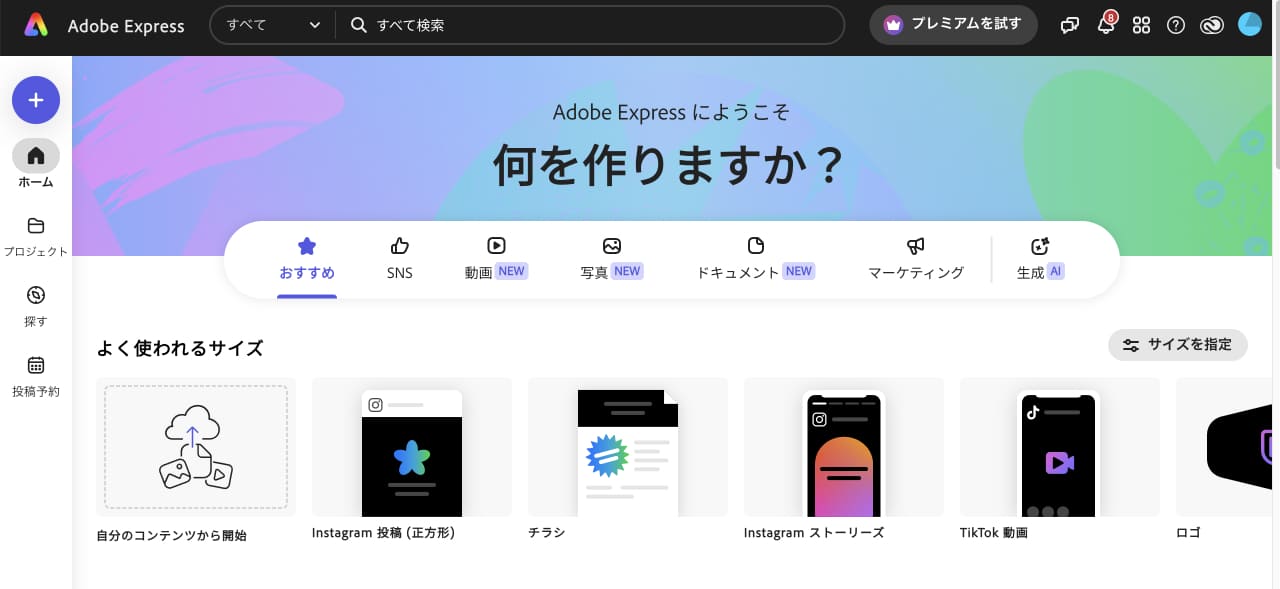
Adobe Expressでロゴ作成
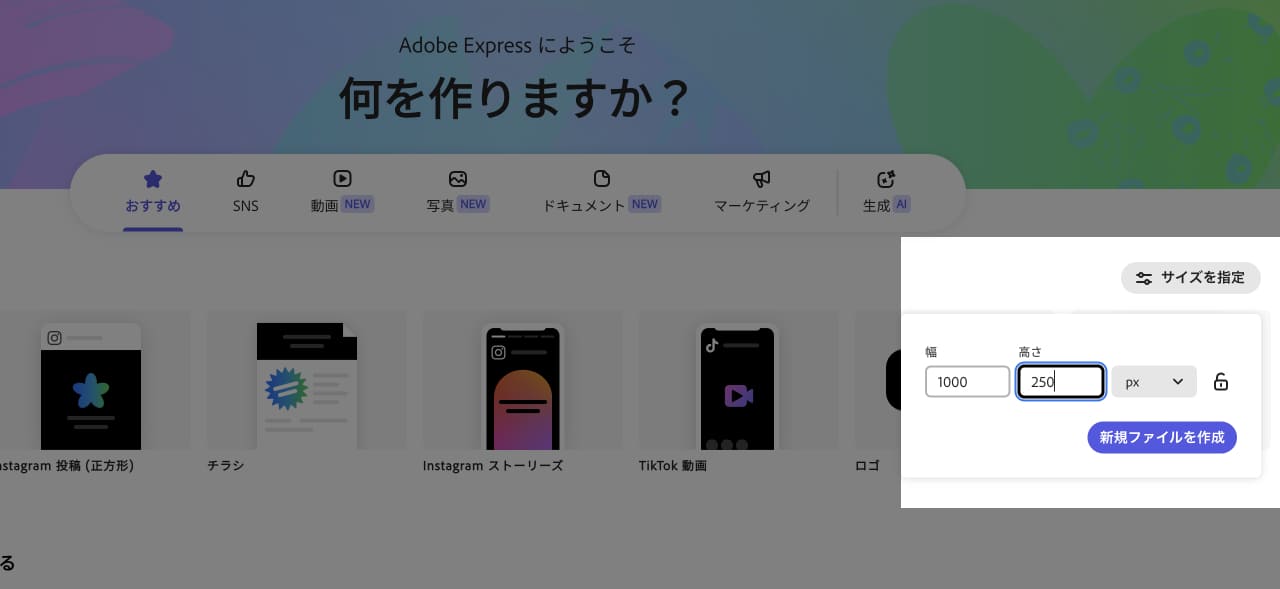
「サイズを指定」をクリックし、幅 1000px 高さ 250pxを入力します。

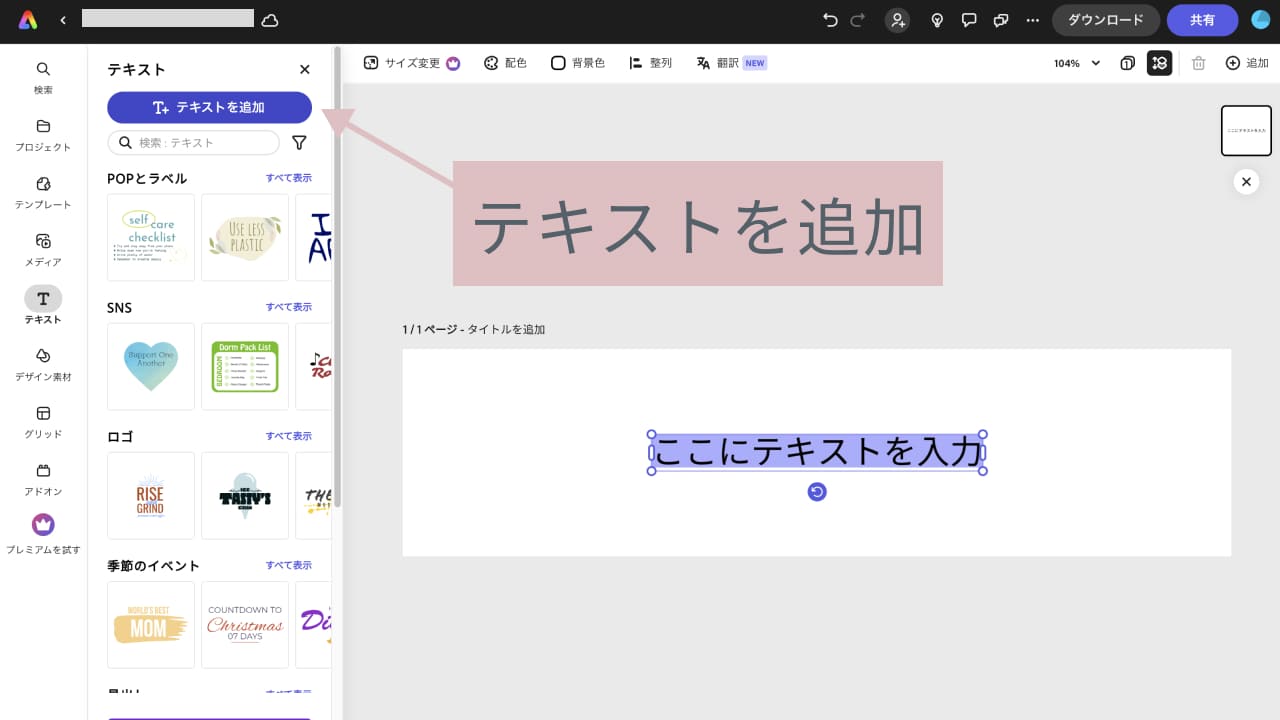
テキスト>テキストを追加をクリックします。
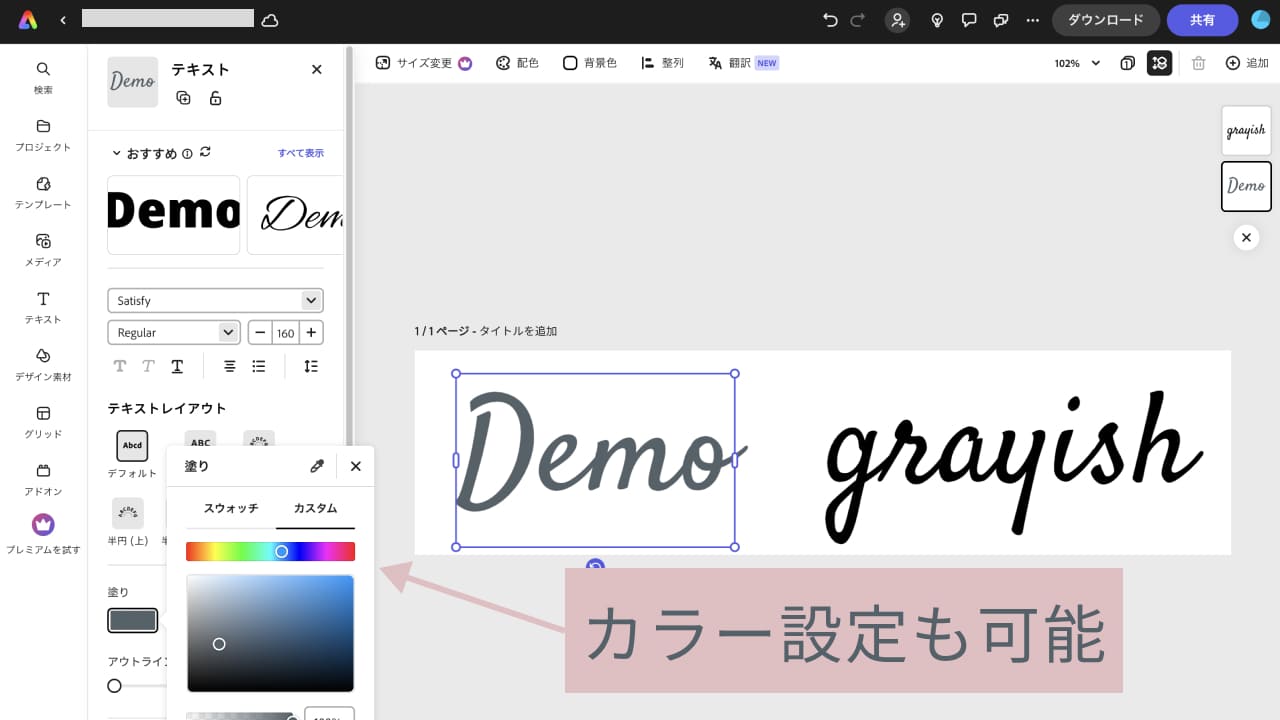
Canvaで作成時と同じく、「Demo grayish」を入力して適当なフォントを探します。

フォント選択後、好みのカラーに変更していきます。

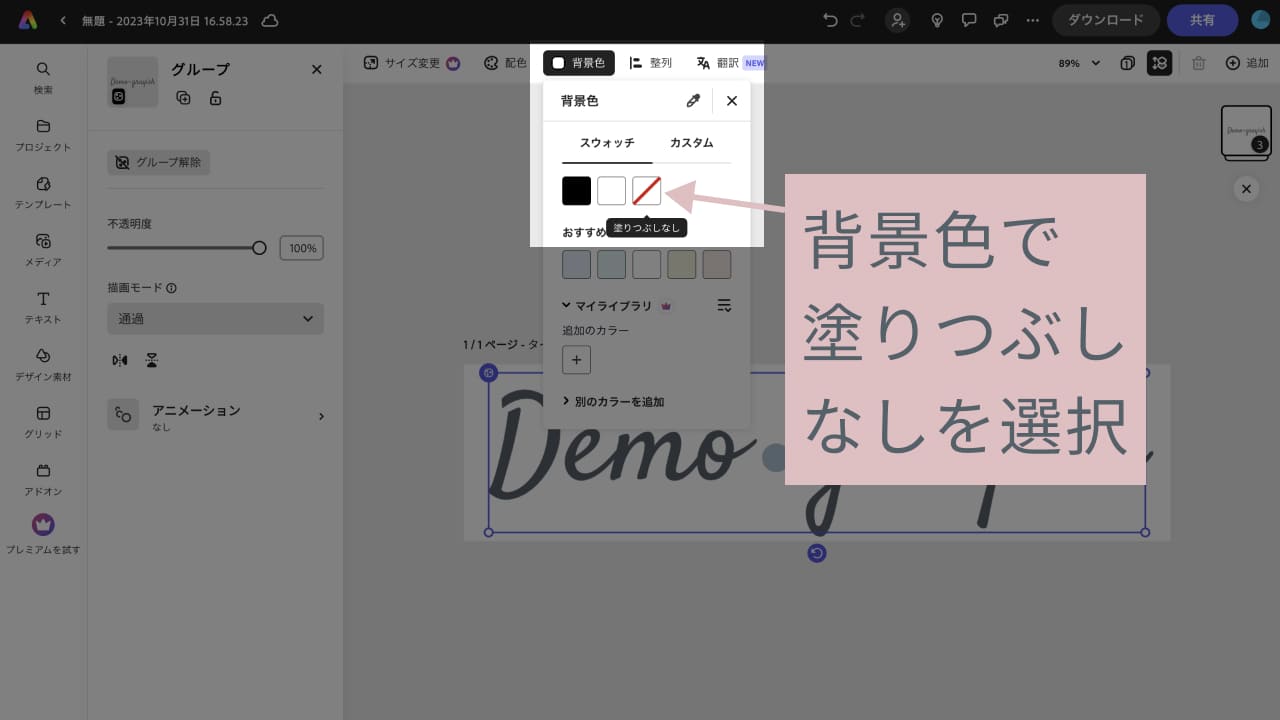
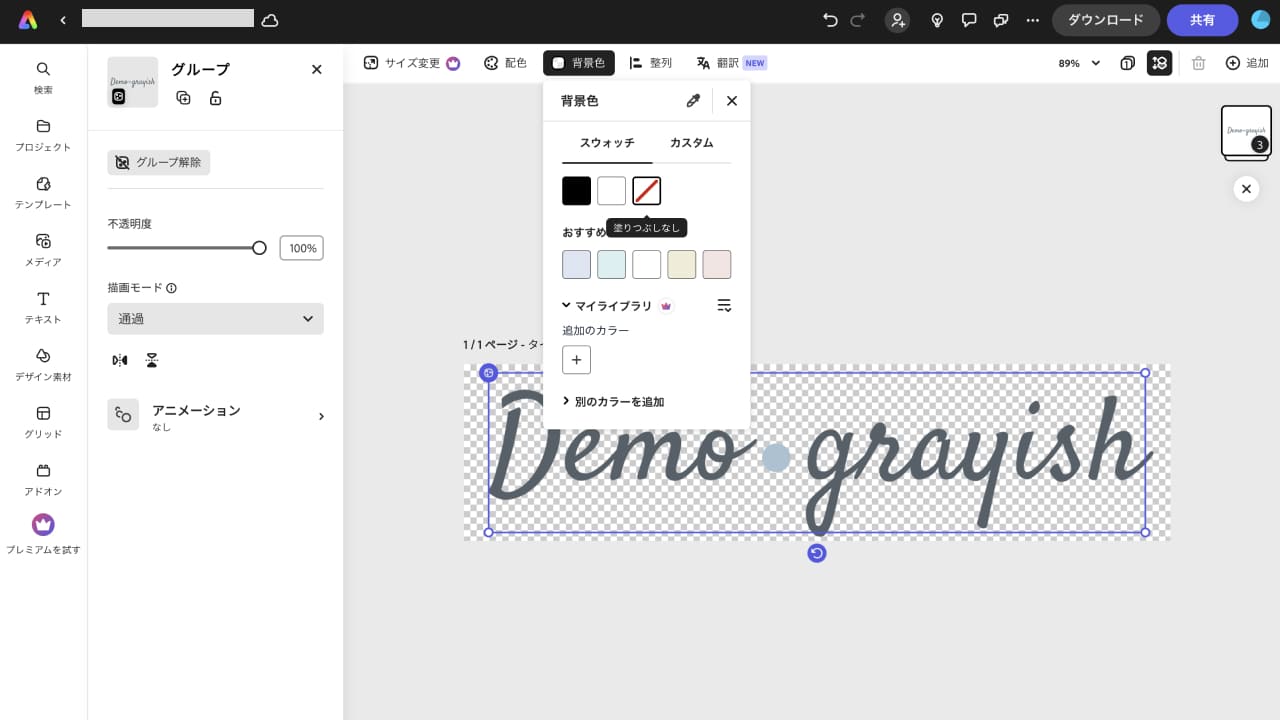
画面上にある、背景色で「塗りつぶしなし」を選択すると、背景透過にすることができます。

以下、背景透過になった状態です。

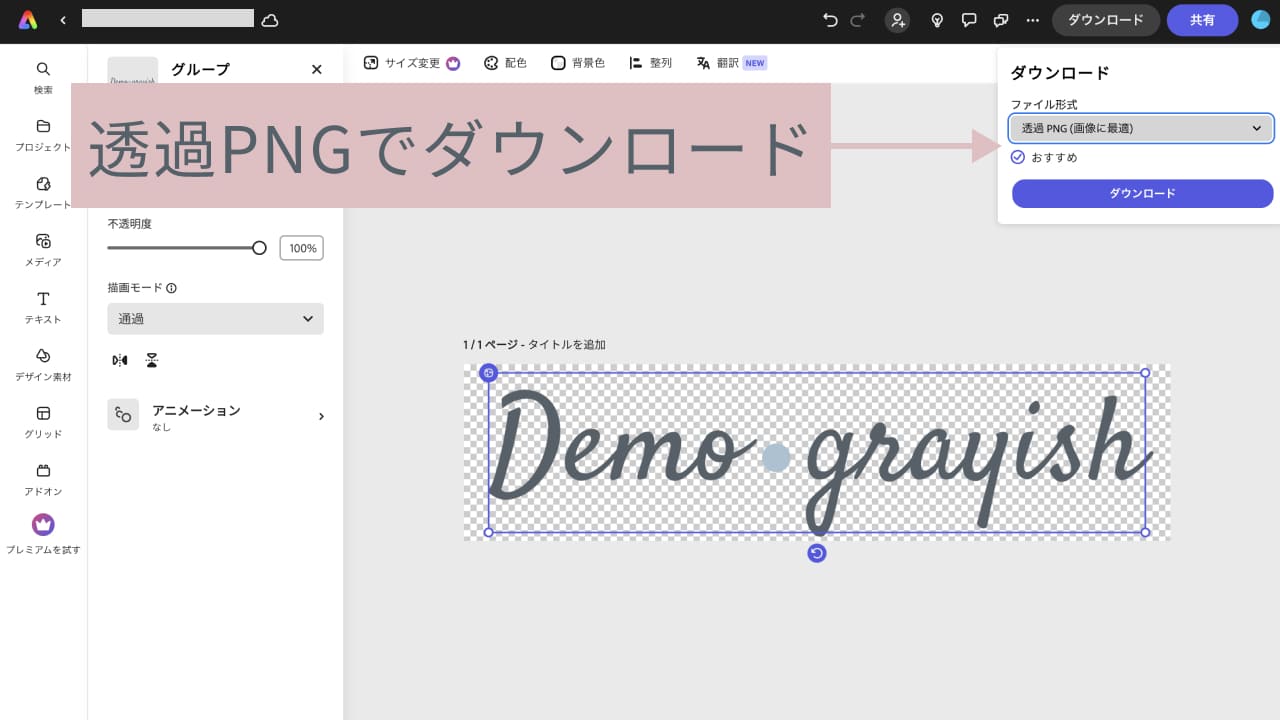
画面上部の「ダウンロード」をクリックし、透過PNGを選択し、下にあるダウンロードボタンを押すと背景透過のPNGファイルがダウンロードされます。
なお、私が最初に背景透過PNGのダウンロード実行した際に、画面下に「背景透過は期間限定で利用可能」と表示されてました。(2023年10月現在)
なので、ずっと使用できるわけではないようなので、その点は各自でご注意ください。
Adobe Communityよりご参考

背景透過はきれいにできる
Adobe Expressで背景透過でダウンロードした画像を、Canvaで作成しremovebgで背景透過にした場合と同じように表示しています。
当たり前ですが、画質に特に問題は感じませんね。


背景透過が期間限定というのが気になるポイント!
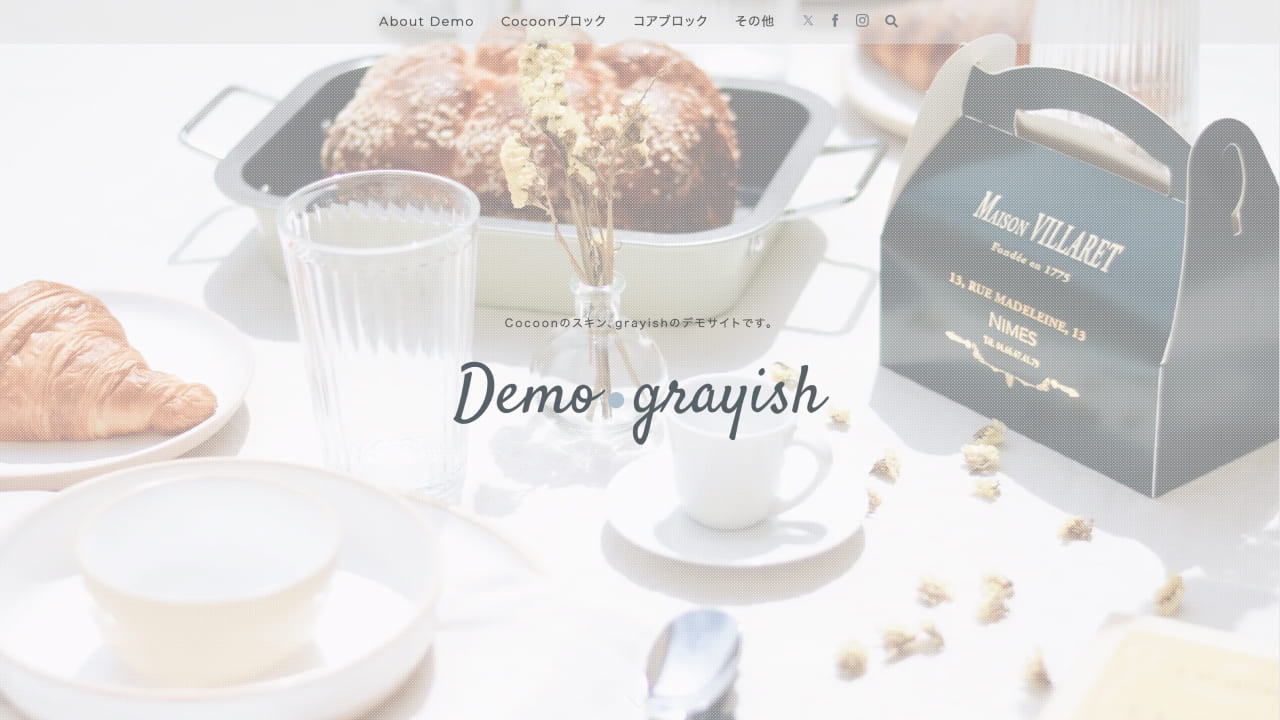
完成
Adobe Expressで作成したロゴを、Canvaの時と同様にCocoon設定>ヘッダーで設定します。
PC:フロントページのみになります。※他は省略

以上、Adobe Expressでのロゴ作成のご紹介でした。
他の方法は?
Canva、Adobe Express以外で自分で作成したい場合は、無料で使用できるので「Figma」でデザインする、という方法もあります。
ただ、Figmaはテンプレートを元にデザインするツールではないので、少々デザインについて学習したり、ツールに慣れるための時間が必要かもしれません。
また、自分で作っても思い通りにいかないくて困っている場合は、有料になりますが、ココナラなどのクラウドソーシングのご利用を検討してみてもいいかもしれません。
今回の記事は以上になります。



