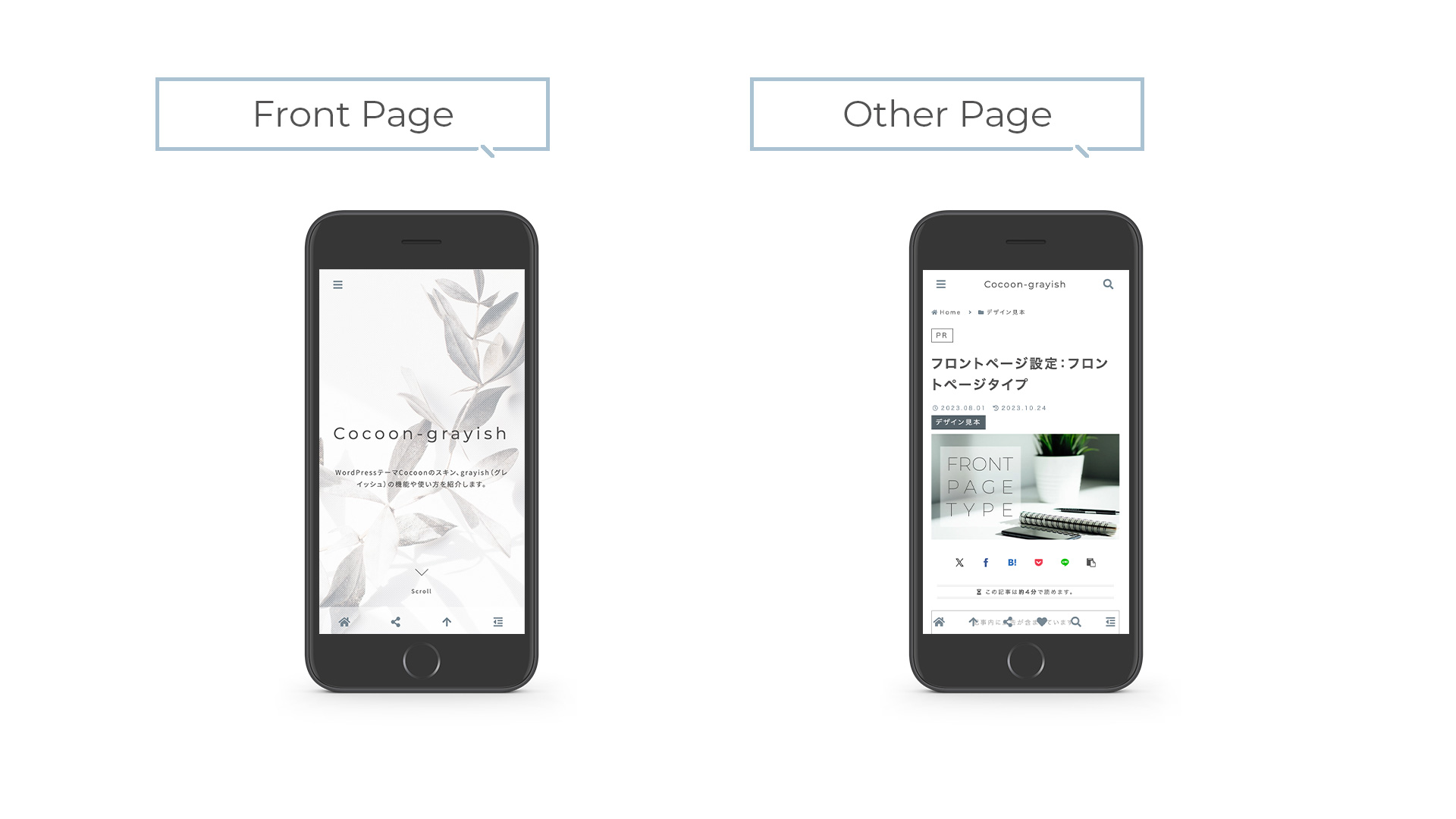
サイト運営者のプロフィールを設定する手順と、プロフィールボックスウィジェット等でどのように表示されるのかが分かる見本を載せています。
プロフィールボックスはウィジェットで様々な場所に設定できるようになっています。
本記事では省略しますが、ショートコードでも設置できます。
記事内のCocoonブロックからも呼び出せます。
grayishでは、定番の記事のサイドバーや、ウィジェットでフッター上に設置されることを想定しています。
公式の以下記事の手順でプロフィールボックスに必要な情報を設定します。
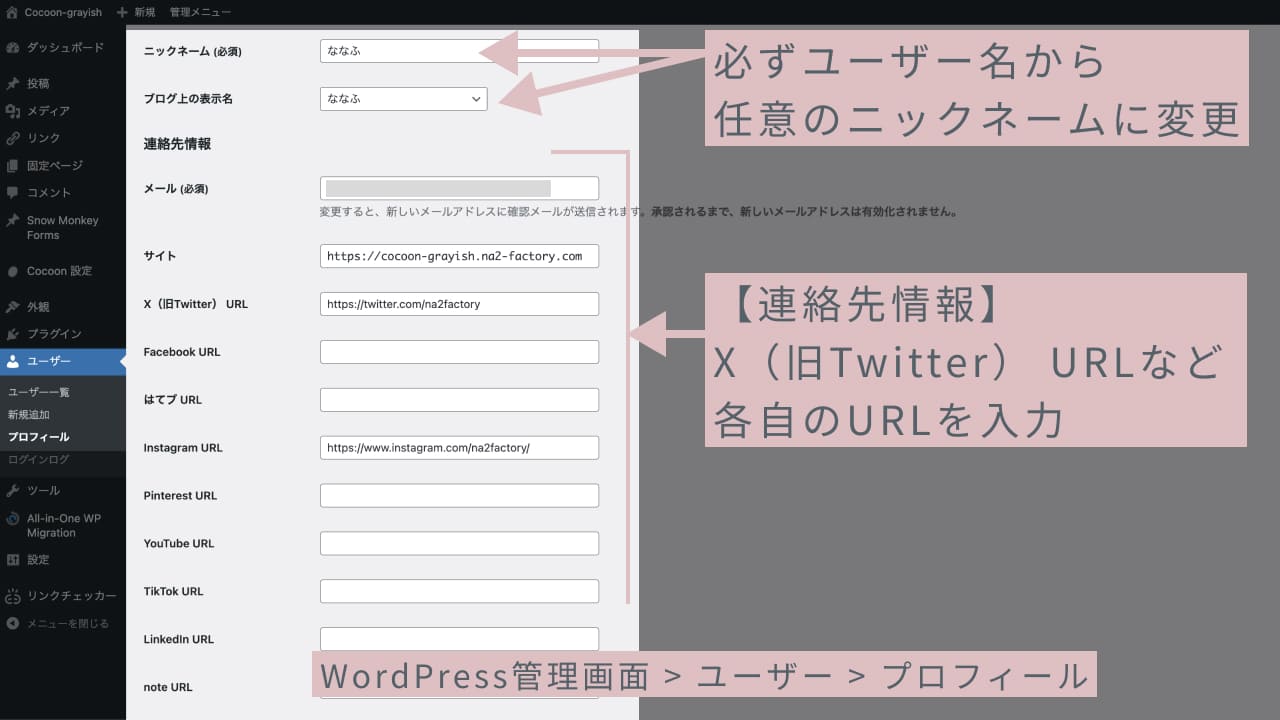
管理画面のユーザー>プロフィールで入力
公式のマニュアルの通りなのですが、一応ざっくりと手順を書きます。
- STEP1WordPress管理画面のユーザー > プロフィールでブログ上の表示名をニックネームに変える
ここは大切なポイントなので忘れずに。
テーマインストール後、ニックネーム欄とブログ上の表示名はユーザーIDになっていると思います。
このままにしておくとプロフィールボックスの名前にユーザーIDが表示されてしまいます。
ニックネーム欄に別の任意のテキストを入力し、ブログ上の表示名で変更後のニックネームを選択します。
- STEP2連絡先情報を入力
メールは必須で、その下にある項目は必要な部分のみ入力すれば大丈夫です。
X(旧Twitter)やInstagramのご自分のアカウントを入力します。
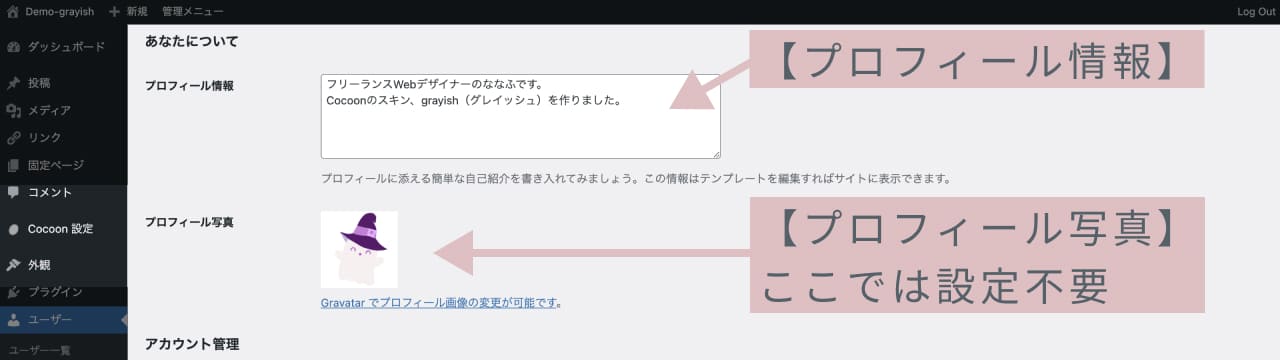
ここに入力した箇所が、プロフィールボックスウィジェットや記事下のSNSフォローボタンにアイコン表示されます。 - STEP3あなたについてのプロフィール情報欄に自己紹介を入力
プロフィール情報欄に自己紹介文を入力します。
プロフィールボックスウィジェットで使用されます。
プロフィール写真で、Gravatar でプロフィール画像の変更が可能です。
とありますが、ここは使用しないで下に進みます。 - STEP4プロフィール画像アップロードで用意した画像を選択
事前にプロフィール画像を用意しましょう。
推奨サイズ:幅240px x 高さ240pxの正方形

プロフィールページURLについて
プロフィールページは、公開までに用意しましょう。
固定ページでAboutページ(運営者情報を書く)を作成して、そのURLをプロフィールページURL欄に設定しましょう。プロフィールページURLが空欄の場合、プロフィールボックスウィジェットで表示されるプロフィール名のリンク先がユーザー名のアーカイブページになります。
※ブログ上の表示名ではニックネームになっていますが、URLにユーザー名が表示されます。セキュリティプラグインXO Securityで投稿者スラッグを変更済みの場合はURLにユーザー名は表示されません。
設置場所ごとの表示見本
設置される場所によって少々スタイルが異なります。
投稿や固定ページの記事でCocoonブロックで設置
まず、エディタでCocoonブロックから設定した場合は以下のように表示されます。
Cocoonレイアウトブロックやコアのカラムブロックで配置すると縦表示に
Cocoonレイアウト2カラム使用時の見本
Cocoonレイアウト2カラム・3カラムを使用するとこのように分割した表示が可能です。
プロフィールボックスは縦表示になります。
ただし、カラム比率で幅が狭くなるほどプロフィールボックスの表示も微妙になっていきますので、ご利用の際はよく確認するようにしてください。
Cocoonレイアウトブロックは画面幅834px以下で1カラムの縦並びに変化します。
コアのカラムブロック使用でも同様に縦表示
Cocoonレイアウトの他に、コアのカラムブロックでも縦表示になります。
コアのカラムブロックを使用し、2カラムで比率を「
33/66」を選択した場合の例です。
尚、1カラム選択でも縦表示になります。
コアのカラムブロックはスマホ表示では1カラムの縦並びに変化します。
コアのカラム・カバーブロックを組み合わせるとこんな表現も
カバーブロックで背景画像を設定し、その中にカラムブロックを1カラムで配置し、プロフィールボックスを設定します。
カラムブロックのレイアウトで「コンテント幅を使用するインナーブロック」をONにし、「コンテンツ」を400pxに設定しています。
カバーブロックの画像は固定背景にしてパララックス風に見せることも可能になっていますが、iOS(iPhoneやiPad)では動作しないのでご注意ください。

ウィジェットで「サイドバー」に設置
ウィジェットで「サイドバー」にプロフィールボックスを設置した場合、投稿、固定ページのサイドバーに表示されます。
ブログでは一般的な使用方法と思いますので、まずはサイドバーに設定することをおすすめします。

ウィジェットでプロフィールボックスを設定する手順
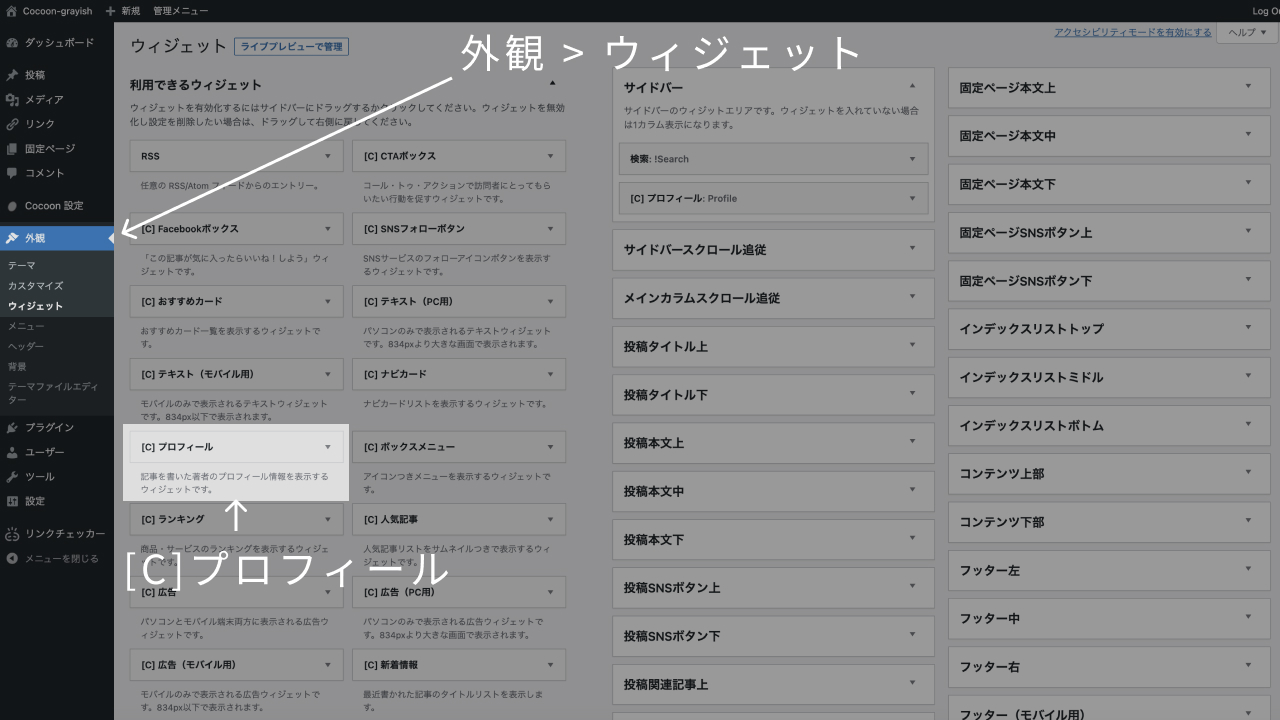
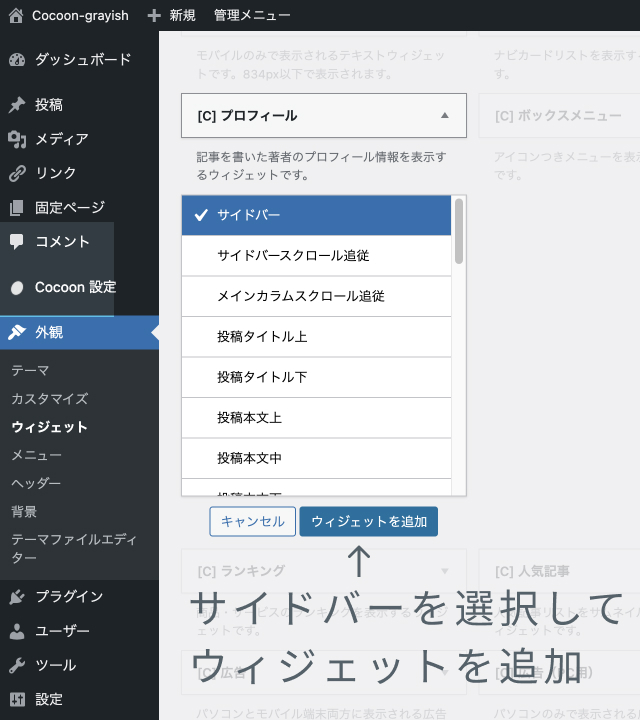
WordPress管理画面 > 外観 > ウィジェットを開きます。

利用できるウィジェットの中にある、[C]プロフィールをクリックします。

設置場所の選択画面になるので、サイドバーを選び、下にある「ウィジェットを追加」ボタンをクリック。
これでサイドバーにウィジェットが設定されます。
コンテンツ下部に設定する場合は、サイドバーへ設定後に再度[C]プロフィールをクリックし、設置場所の選択画面でコンテンツ下部を選択します。

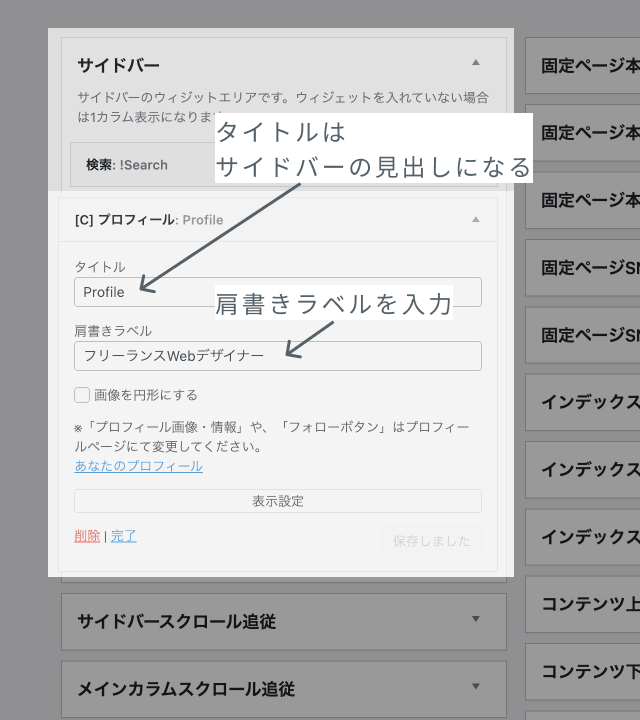
サイドバーの中に追加されたプロフィールボックスについて、必要な項目を入力します。
タイトル欄に入力したテキストは、サイドバーの見出しになります。
ウィジェットで「コンテンツ下部」に設置
ウィジェットで「コンテンツ下部」にプロフィールボックスを設置した場合、スキン独自機能で背景に画面横幅いっぱいの任意の画像を設定可能になります。

こちらのスキン独自機能は、テーマカスタマイザーで設定を行います。
テーマカスタマイザーでコンテンツ下部のプロフィールボックスカスタマイズ
テーマカスタマイザーの立ち上げ方法は、以下を参照してください。
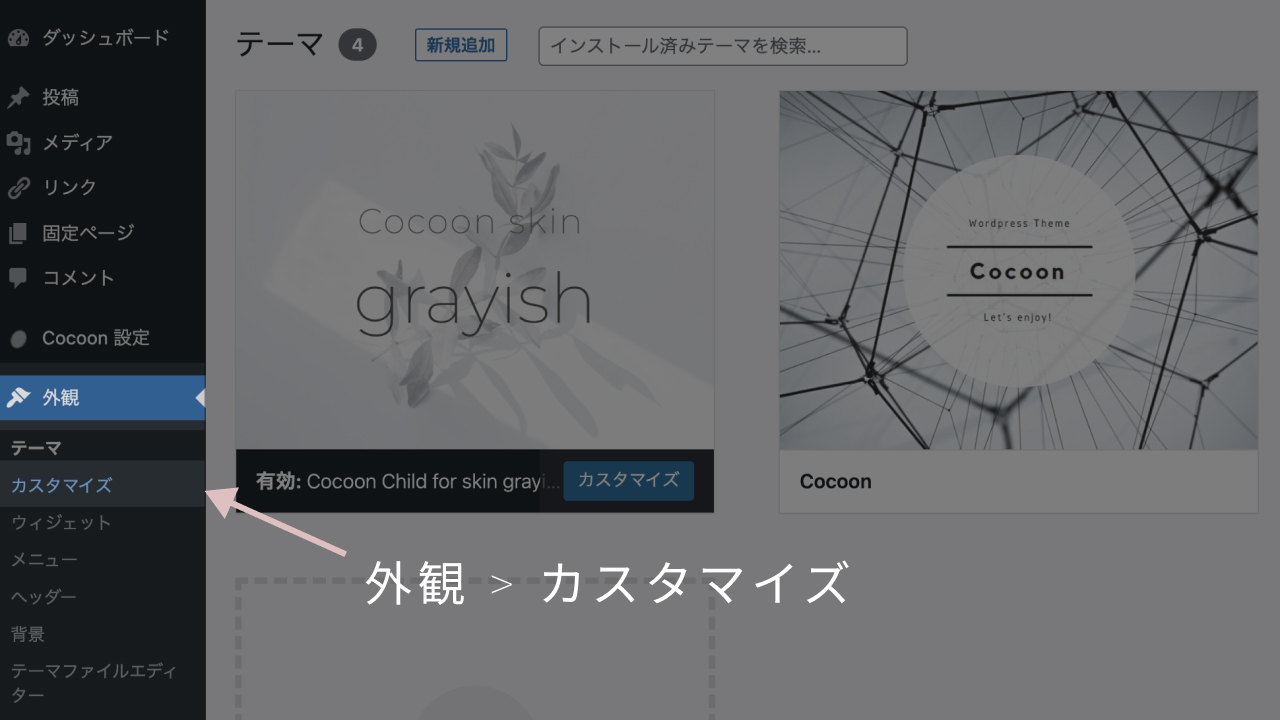
- STEP1管理画面 > 外観 > カスタマイズ を選択

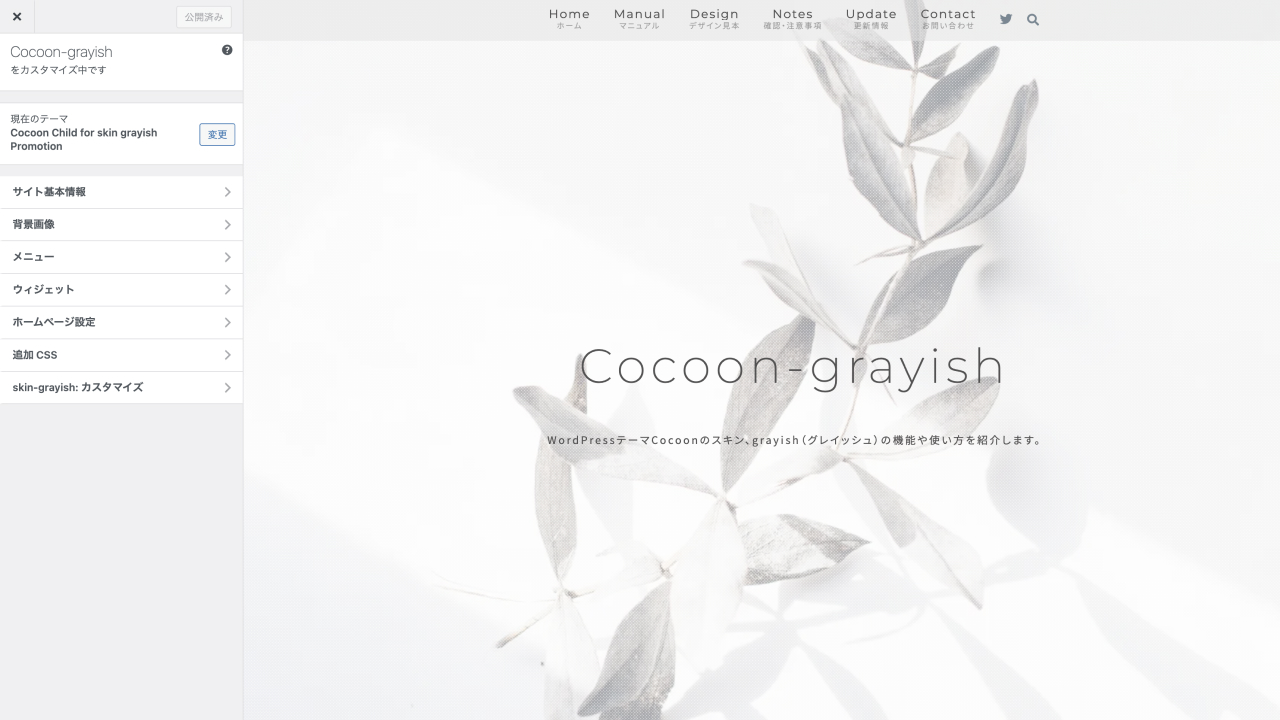
テーマカスタマイザーが立ち上がります。

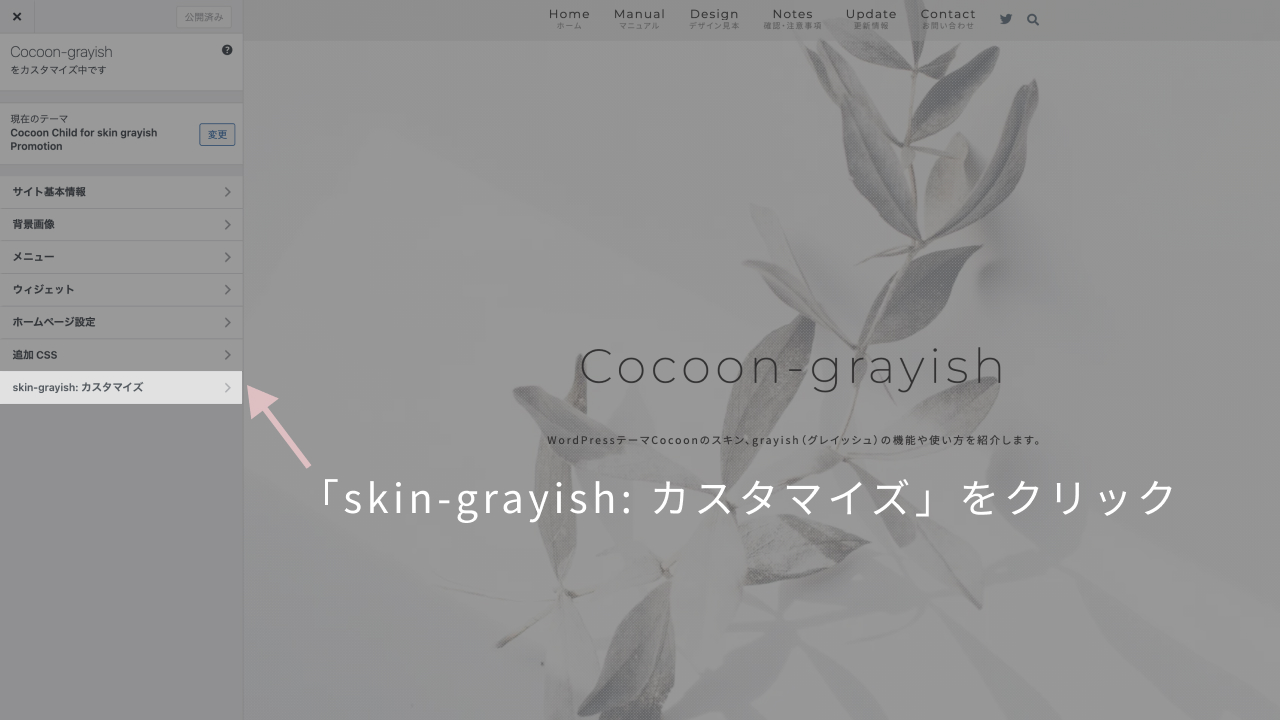
- STEP2左側の一番下にある、「skin-grayish: カスタマイズ」をクリック

スキン独自のカスタマイズ項目が表示されます。

スキン独自のカスタマイズ項目の一覧は以下になります。
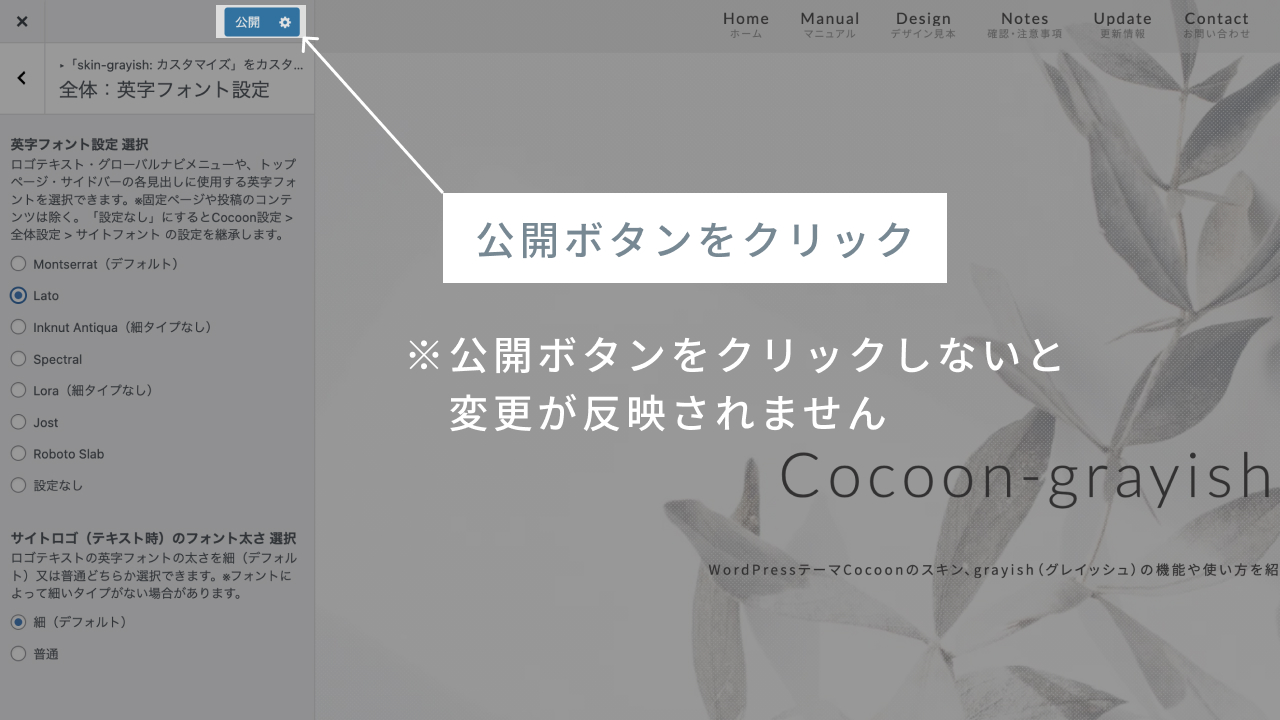
テーマカスタマイザーで設定を変更した場合は、必ず最後に画面上の「公開」ボタンをクリックしてください。
「公開」ボタンをクリックしないと変更が反映されません。

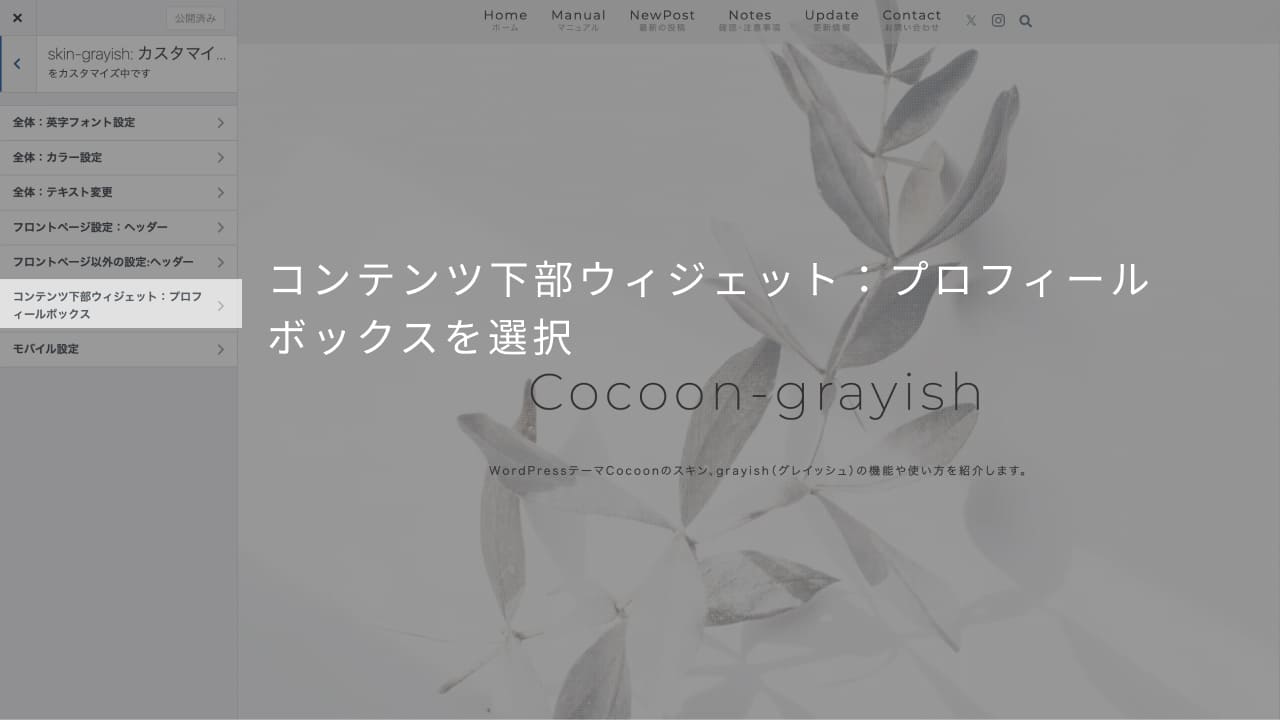
テーマカスタマイザーの、「コンテンツ下部ウィジェット:プロフィールボックス」を開きます。

プロフィールボックスの背景画像について、デフォルトで白オーバーレイのフィルターがかかっています。この不透明度を調整可能です。
また、画像の変更も可能になっています。

設定の変更を行った場合は、必ず画面上の「公開」ボタンをクリックしてください。
ウィジェットの表示は制御可能
Cocoonのウィジェットはページやカテゴリなどの条件で表示を制御できます。

すごく便利・・・!!!
例えば、コンテンツ下部に表示したプロフィールボックスをフロントページのみに表示することも可能です。
設定の詳細は、公式の以下記事をご覧ください。
Cocoon v2.6.9での不具合情報もご覧ください
プロフィールボックスに関して、Cocoon ver2.6.9で複数の不具合があります。詳細は以下の記事をご覧ください。
上記記事にある不具合は、Cocoon ver2.7.0にアップデートすることで解消されます。
もし、ご自身でgrayishのプロフィールボックスについて、CSSでカスタマイズされている場合
Cocoon ver2.7.0で想定通りの表示にならない可能性があります。
ver2.7.0では、プロフィールボックスについてHTMLの構造を変更する修正を行っているため、CSSで書いていたクラス名が当たらなくなる可能性があります。
その場合は大変申し訳ありませんが、CSSを変更後のHTMLに合わせて修正していただきますよう、宜しくお願いいたします。
今回の記事は、以上になります。