マニュアル
マニュアル メニュー設定:PCグローバルナビ
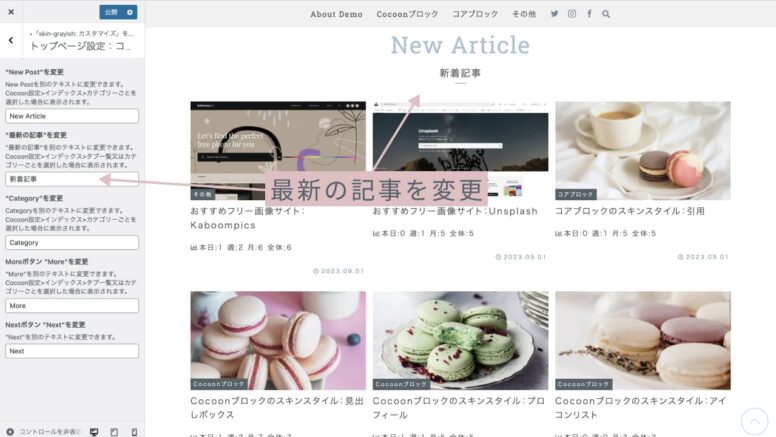
Cocoonのグローバルナビと作成手順は同じです。grayish独自仕様があります。メニューの最後に検索ボタンが付く、お好みでSNSボタンの追加が可能、サブメニュー表示は3階層下まで、フロントページとその他のページでは表示が異なる、などです。
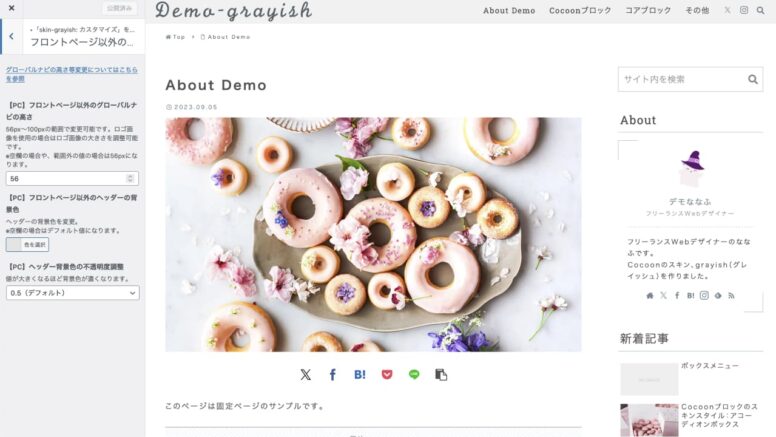
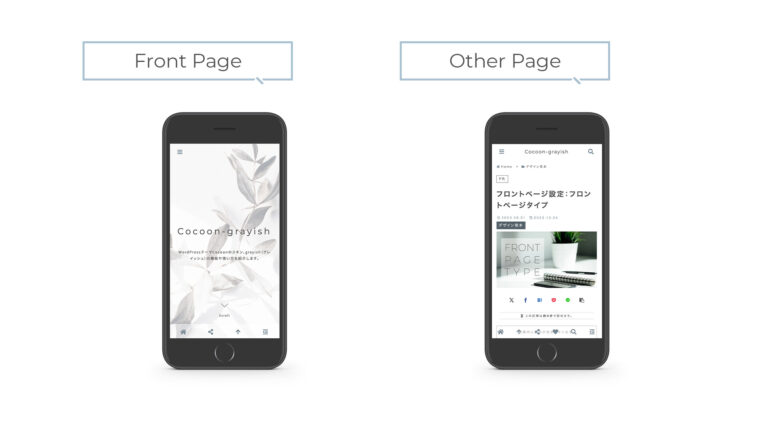
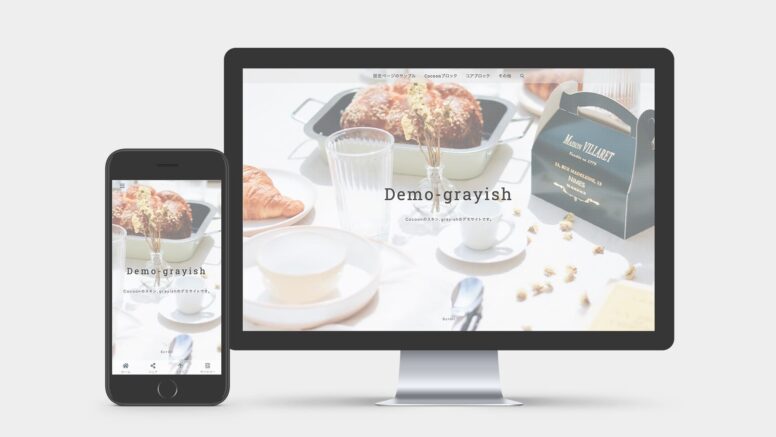
フロントページでは、ロゴはメニューに含まれません。フロントページ以外では、ロゴとメニューが横一列に表示される仕様になっています。
PCの時、サブメニューはある程度スクロールすると非表示になります。トップに戻ると表示されます。