記事の装飾に使用可能な、スキン独自のカラーパレットについて紹介いたします。
スキン独自のスタイルを当てていないブロックにも使用できるので、良かったら使ってください・・!!

管理人もちょくちょく使っています!
スキン独自のカラーパレット
投稿や固定ページを作成する際のブロックエディタ内で利用可能です。
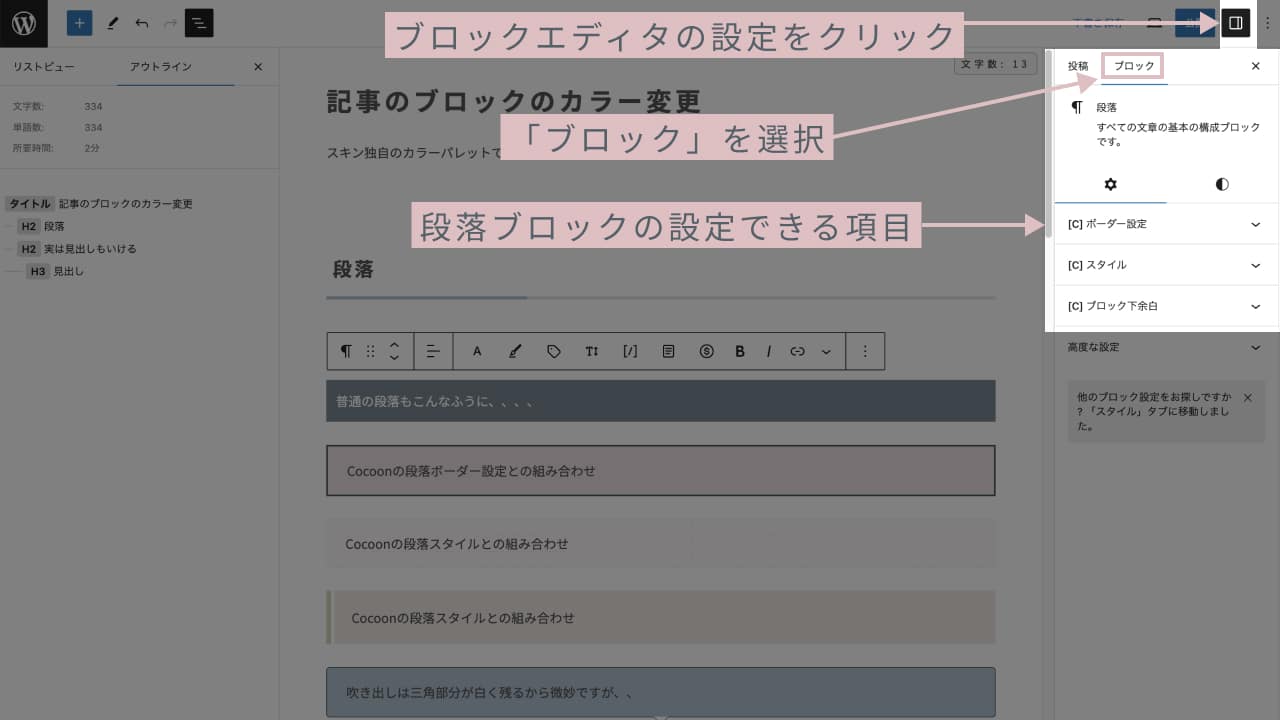
例えば段落ブロックで文章を入力するとき、ブロックエディタの「設定」を表示させていると、段落に使える様々な設定が見えていますよね。
Cocoonの独自のボーダー設定、スタイル、ブロック下余白など。

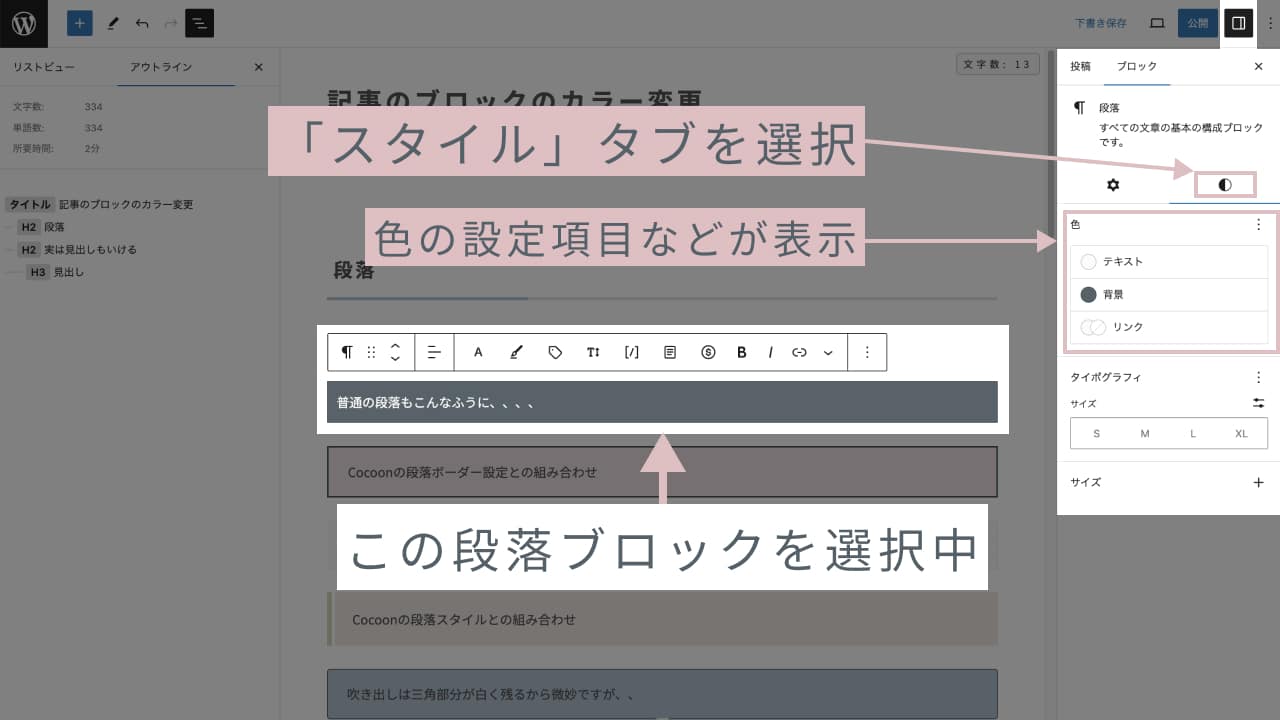
その隣にある、「スタイル」タブをクリックすると、色の設定項目として「テキストと背景」があると思います。

上の画像で選択している段落は、テキストの色をここで変更しています。
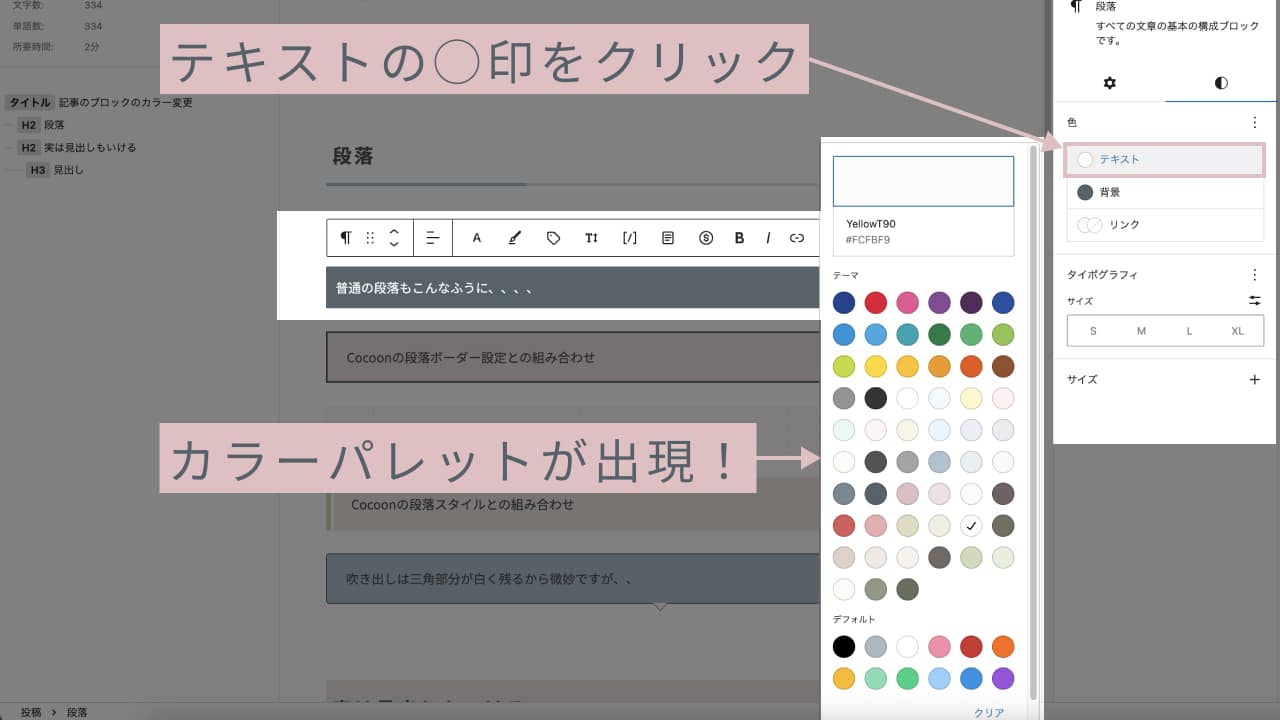
スタイルタブ内の、色の「テキスト」の前にある◯印をクリックすると、カラーパレットが表示されます。
grayishでは、このカラーパレットにスキン独自カラーを追加しています。

CocoonやWordPressのバージョンが古いとエディタの表示内容が異なるかもしれません。当サイトでは現在Cocoon2.6.9、WordPressは6.4.1を使用しています。
Cocoonデフォルト(スキン無し)の時と比べて、カラーの種類が増えていると思います。

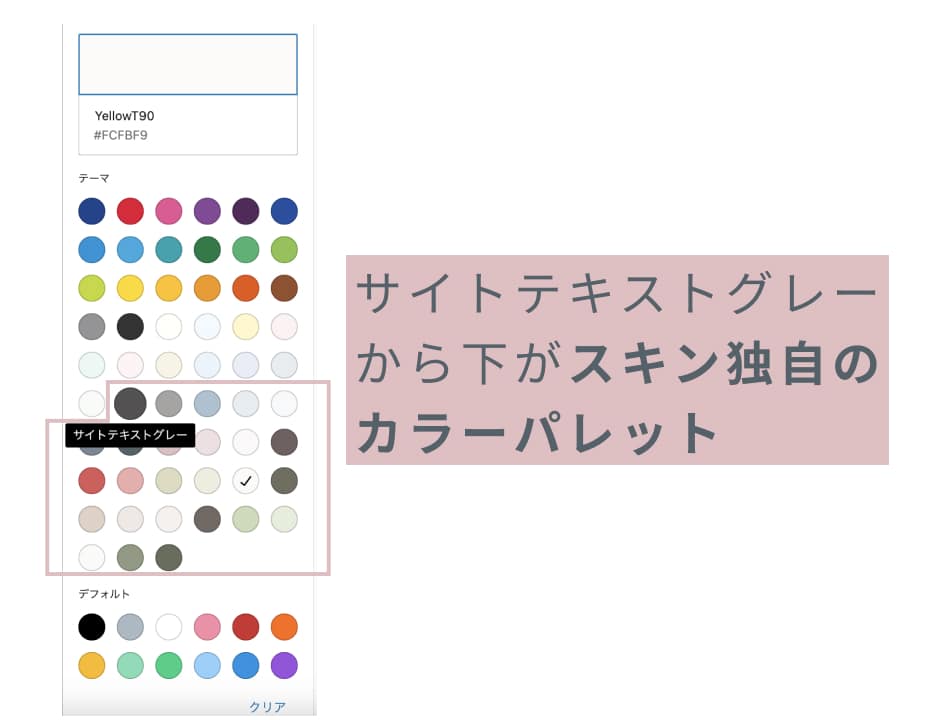
カラーパレットの色玉の上をマウスでホバーすると、管理人が登録したカラー名が表示されると思います。上図にありますように、サイトテキストグレーから「デフォルト」の上までがスキン独自のカラーパレットです。
Cocoonブロックのアイコンボックス等、スキン独自スタイルを追加した物に使用したカラーを再利用しています。

折角作った配色なので、是非記事内でも活用していただければと思います!
普通の段落もカラーパレットでお好みの配色に変えることができます。(背景と文字色を変更)
基本的に、スタイルタブがあるブロックで使用可能です。
例:段落のバリエーション
Cocoonの独自スタイルを使用している場合も、色変更を楽しむことができます。
スタイルによって濃い色、薄い色の向き不向きがあると思うので、色々試してみてくださいね!
段落のスタイル(方眼紙)は、背景色は薄いほうがいいね!
段落のスタイル(角括弧)、背景色が変わると印象が変わるね!
段落のボーダー(薄太(角丸大))も、背景色が変わると印象が変わるね!
段落のスタイルで、スキン独自のアイコンボックス風も変えられるね!(背景を変更。グレーじゃなくてもいいよね!)
付箋風は背景を変えるとバイカラーな感じに?
物によってはあんまり変更する意味ないケースもあります。
案内ボックス風はあんまり変える意味ないかも・・・(プライマリーの背景を変更してみた)
他のブロックも是非いろいろ試してみてください
例として、Cocoonのver2.6.8で追加された、コアのリストブロックのスタイル。
リスト作成が楽しくなって、とてもありがたい機能ですよね。
リストも背景色を変えると印象が変わるので、色々使い所があるのかな?と思ってます。
- コアのリスト
- コアのリスト
- コアのリスト
カラムブロックを使って並べてみたり?(PCでは横並び、SPでは縦並びになります。)
上のカラムブロックは、カラム全体にサイズのパティングを使用して、背景色を付けています。
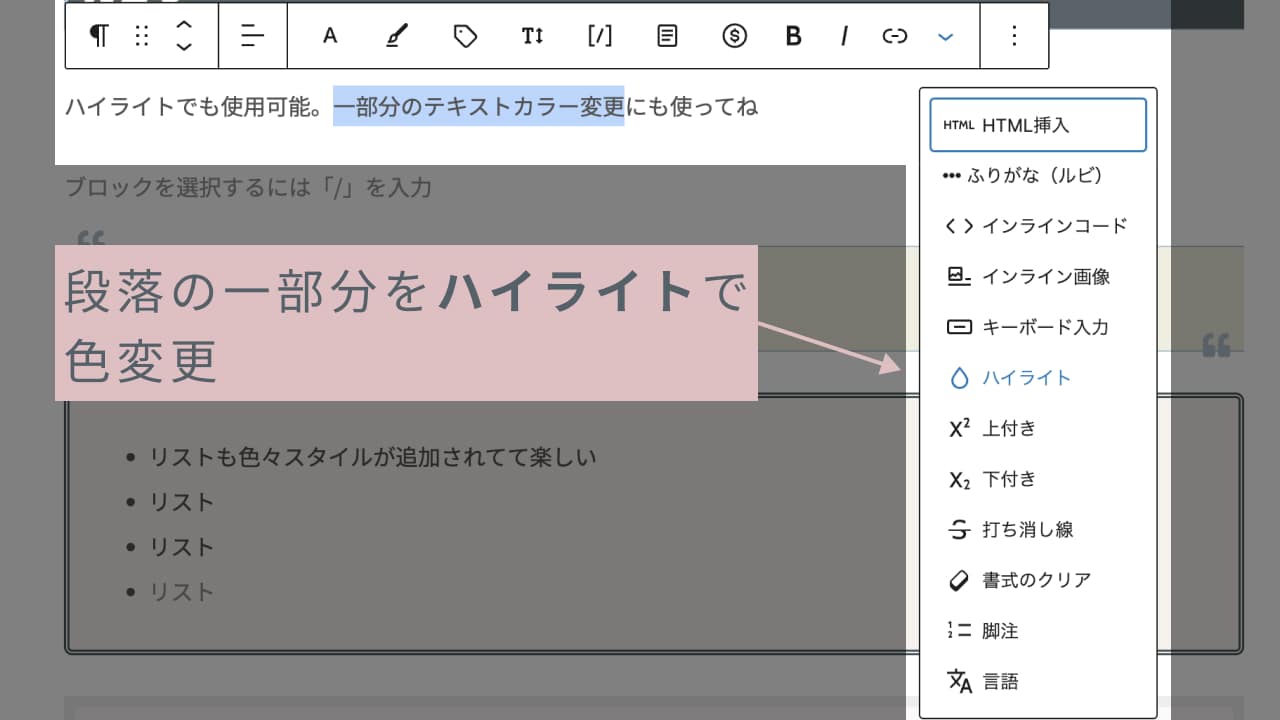
ハイライトにも使えます
段落等の一部分のみのテキストを色変更できる、ハイライトでも同様なカラーパレットが使えます。

色を変更した部分を選択し、段落上に表示されているツールボックス(?正式名称未確認)の、下向きの矢印をクリックすると、ハイライトを含むメニューが表示されると思います。
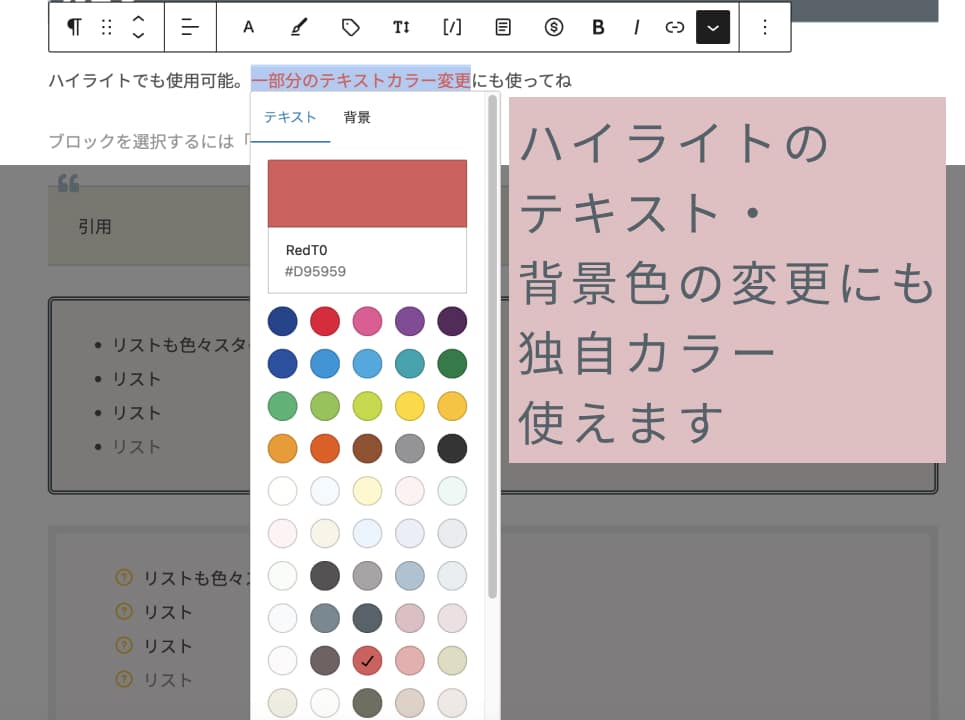
ハイライトをクリックすると、カラーパレットが表示されます。ここでテキストと背景をそれぞれ指定することができます。

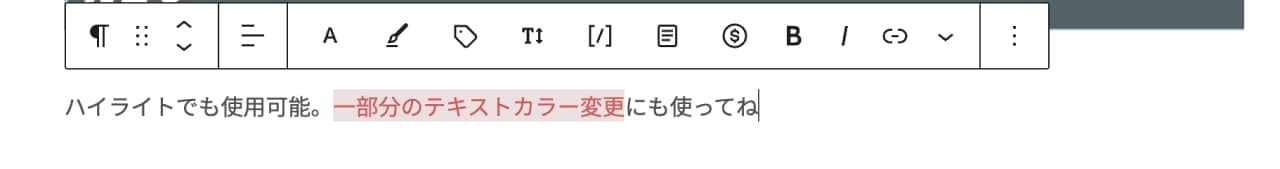
以下のように変更できました!

Cocoon設定で自分だけのカラーを追加可能
スキン独自のカラーではなくて、ご自分だけのカラーを追加することも可能です。
Cocoon設定>エディタータブの下の方にある、拡張カラーパレット色にて6色追加が可能です。
ご利用方法は、公式のマニュアルをご覧ください。
数は限られますが、是非ご活用ください。
※もっと沢山の独自カラーを追加したい場合は、functions.phpにコードを追加する少々難易度の高いカスタマイズが必要になります。
おまけ:WordPress6.4で追加されたリンクのカラー設定
この記事を書いていて、スタイルタブに新しく追加されたリンクの設定が便利に使えそうだな〜と思ったので、少し紹介させていただきます。
記事の中で他サイト等へのテキストリンクを作った時に、リンクカラーとホバーカラーを設定できるようになってます。
以下の段落はリンクを設定していて、段落のスタイルでテキストと背景色を指定しています。
↑※クリックするとこの記事のトップに移動します
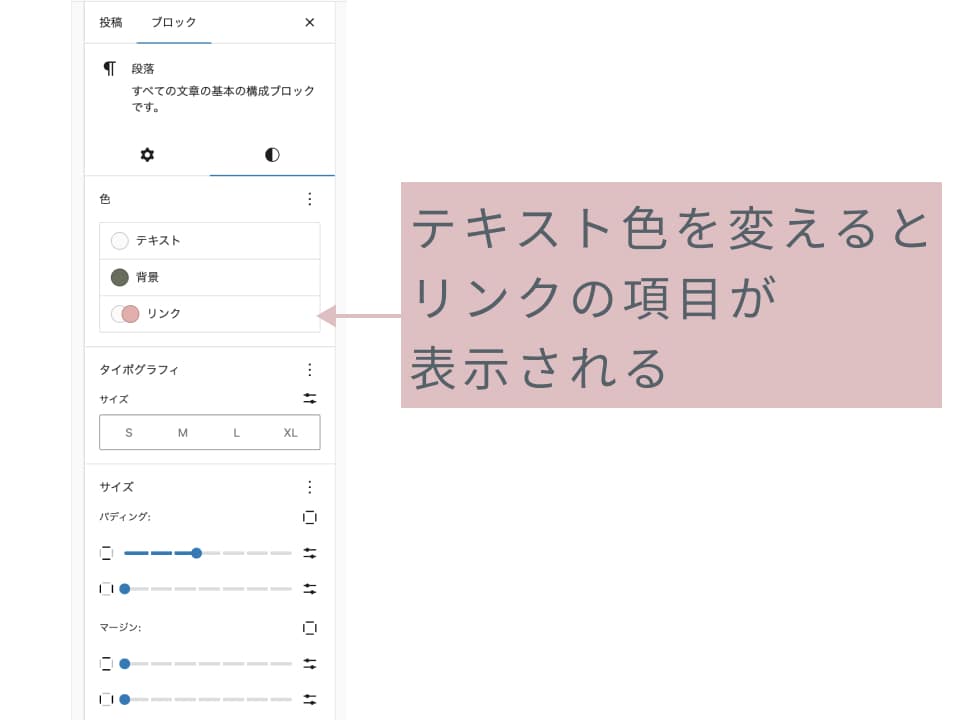
テキスト色を変更すると、背景の下にリンクの項目が表示されます。

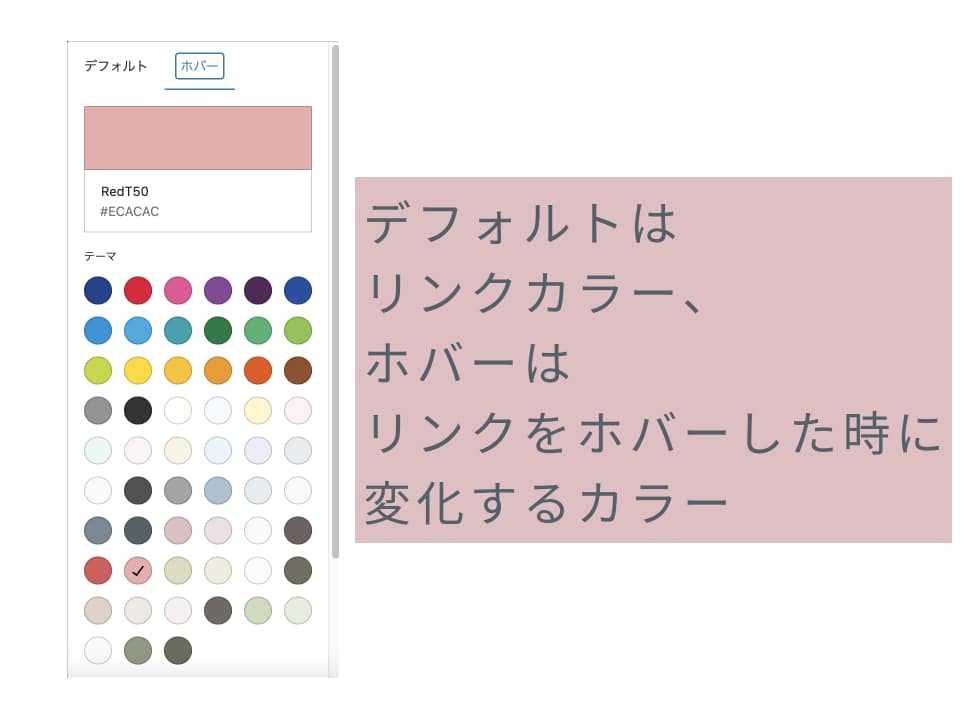
さらにリンクの色変更ボタンをクリックすると、デフォルトとホバーの色設定ができるようになっています。

デフォルトはテキスト色そのままとして、ホバーの方をピンクに設定しました。
上の段落、ホバーするとピンクに変わるようになっていますよね!

便利そう!
なお、上記のリンク付き段落には、サイズのパティングを使用して上下の高さを追加しています。
パティングも色々と活躍しそうな機能ですね。(管理人はあまり使えてませんが・・・)
以上、簡単なご紹介でした!
では、この記事は以上になります。



