メインビジュアルやアイキャッチの画像を、どうやって探したり作ったりすればよいのか??と困っている方向けの記事です。

フリー素材が沢山ありすぎて何を使えばいいのやら・・・・
使いたい画像が見つかってもどうやって加工するんだろう・・・
私はAdobeツールやFigmaを主に使っていますが、もっと手軽にサクッと画像が作れるCanvaをお勧めしたいと思います!!
Canvaは用途に合わせてテンプレートが沢山あり、ロゴやファビコンの作成も可能です。
今回はメインビジュアルとアイキャッチについて作成する手順になります。
Canvaについて

無料であらゆるデザインが作れる、専門的なスキルも不要のオンライン完結型のツール
専用のソフトをインストールする必要がなく、アカウントを作ったらPCでもモバイルでも簡単にデザインを作れる便利なサービスです。
ブログのアイキャッチも、デザインを自分で考えるとそれなりに時間がかかってしまうのですが、Canvaを使うとすでにデザインされたテンプレートを元に作ることができます。
自分の好みに合わせてフォントや写真を変えていくだけで、それなりの一枚がさくっとできてしまいます。

無料と有料プランがありますが、ブログ用にデザインを作るケースでは無料プランでも十分すぎるほどです!
Canvaで作ったデザインは商用利用可能

無料なのは嬉しいけど、作ったアイキャッチ画像とか、ブログに利用してもいいの?
Canvaに限らず、無料で利用できる画像やアイコンなども、商用利用可能なのか、クレジット表記が必要なのか、必ず確認してから使用しましょう。
Canvaの商用利用について、以下のページに詳細が説明されています。
上記ページの内容より、
商用利用可能(ブログ用に自由に使ってOK)
Canvaで許可されている商用利用とは?
では、具体的にどのような商用利用が可能なのでしょうか?以下は、Canvaで許可されている商用利用の一例です。
https://www.canva.com/ja_jp/learn/commercial-use/
- 自社のホームページに掲載する
- SNS投稿に使用する
- マーケティング素材(広告、営業資料など)として使用する
- 名刺を配布する
- 取引先に年賀状を送る
- Tシャツを作成して販売する など
ただし、注意点として許可されないケースがあります。(素材の無加工での販売、商標登録など)
許可されていない利用方法はしないようにしましょう。
気をつけて!Canvaで許可されていない商用利用とは?
商用利用が可能なため、ビジネスシーンでも安心して使えるCanvaですが、使い方によっては一部制限があります。ここでは、Canvaで許可されていない使い方について紹介します。
- Canvaの素材(写真・音楽・動画など)を無加工の状態で、販売、再配布、クレジットの取得を行う
- Canvaで作成したデザインをつかって商標登録をする
- Canvaの素材をストックフォトサービスなどのサイトで販売する
上記の通り、Canvaのテンプレートや素材は無加工の状態で第三者に販売または配布することは禁じられています。これは、Canvaのテンプレートや素材の作成者が著作権を所有しているため、著作権侵害に相当するからです。
https://www.canva.com/ja_jp/learn/commercial-use/
アカウント登録をしよう
Canvaを使うためには、まずアカウント登録が必要です。
といっても、難しいことはなく、Googleアカウントをお持ちであれば、すぐに登録できます。
画像のサイズについて
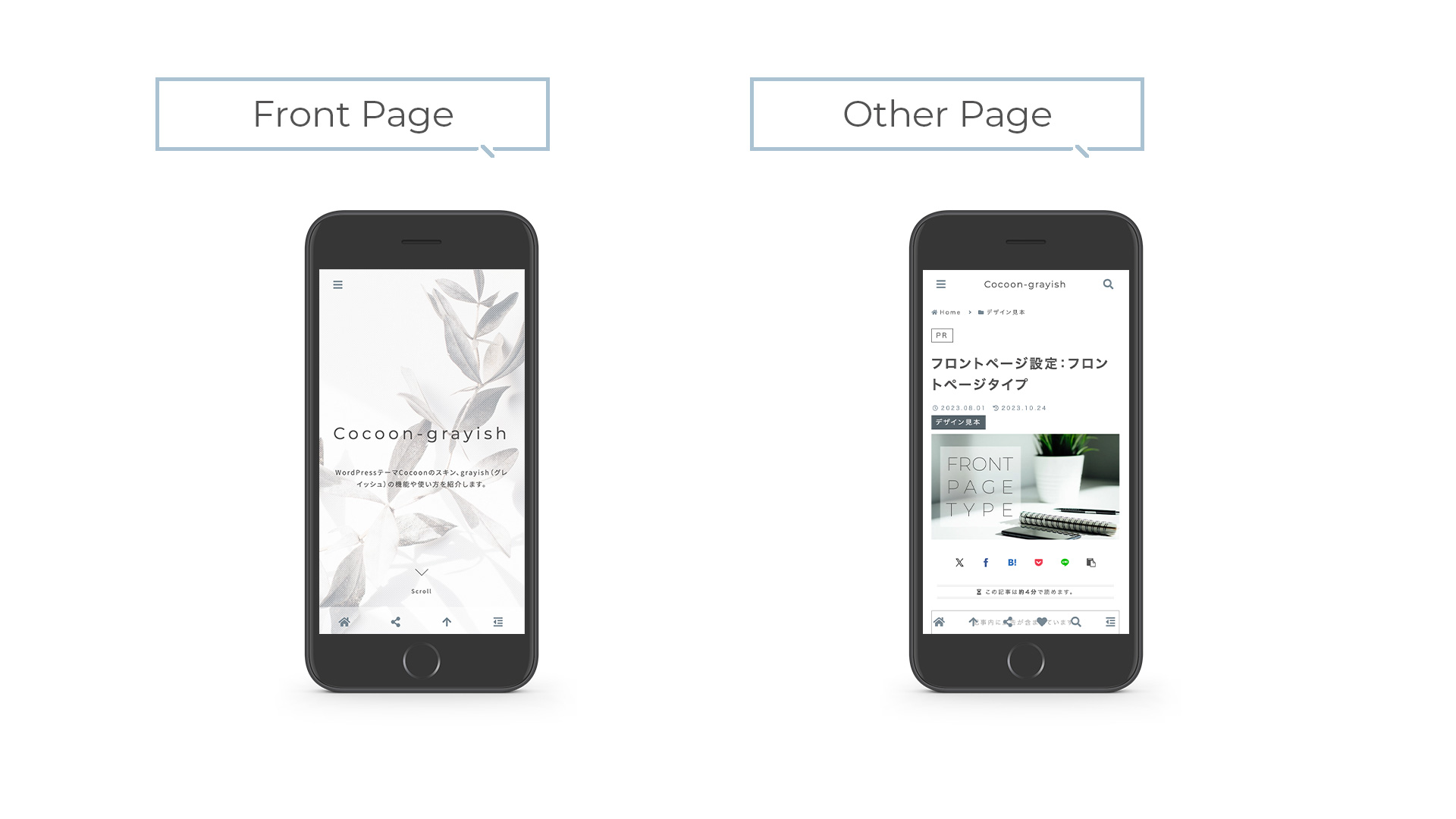
grayishではサムネイル画像について、縦横比をデフォルトの16:9に設定しています。
この縦横比でアイキャッチを作成します。
この比率はYouTubeのサムネイルサイズと同じなので、CanvaのYouTubeサムネイルテンプレートで作ることが可能です。
アイキャッチの画像サイズ推奨: 幅1280px x 高さ720px
メインビジュアルについても、同じ比率で作成します。
メインビジュアルは画面いっぱいに表示されるため、アイキャッチよりも大きい幅1920px x 高さ1080pxで作成します。
メインビジュアルの画像サイズ推奨: 幅1920px x 高さ1080px
Canvaで早速作ろう!メインビジュアル編
では、Canva を使ってメインビジュアルから作っていきましょう。
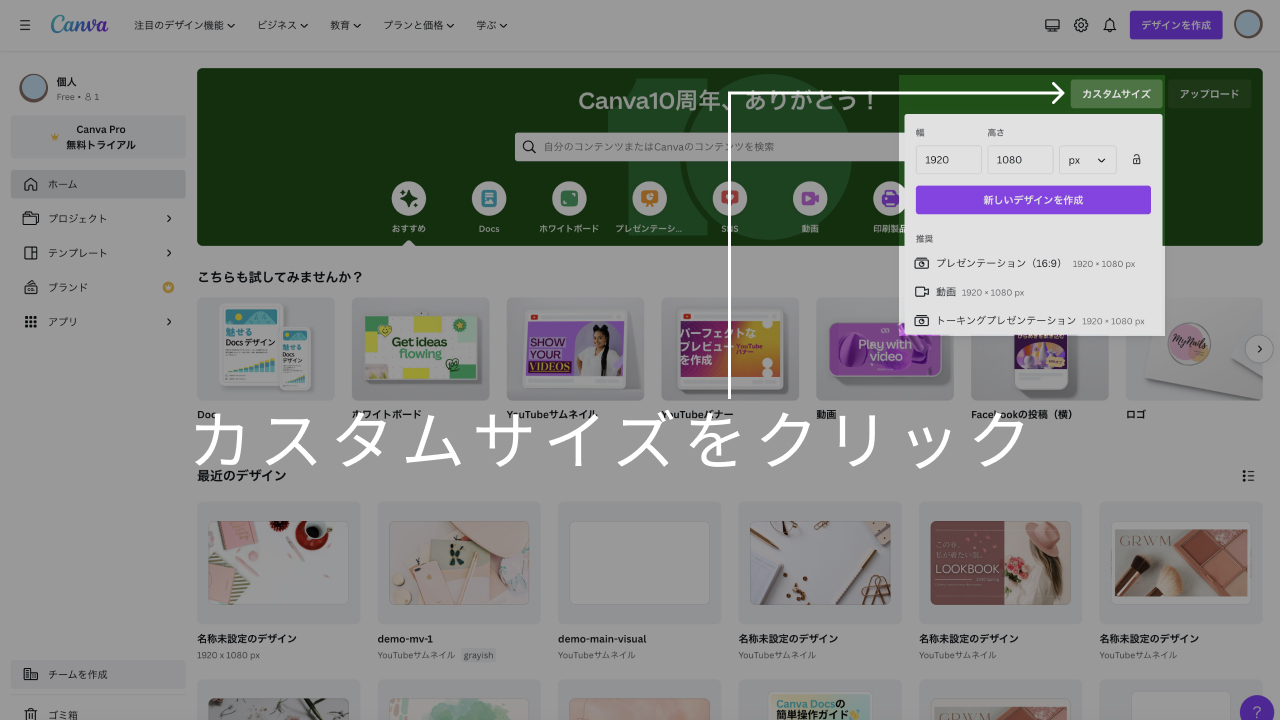
カスタムサイズでアートボード作成
Canvaにログイン後、右上にある「カスタムサイズ」で幅1920、高さ1080を入力します。

サイズ入力後、すぐ下にある「新しいデザインを作成」ボタンをクリックします。
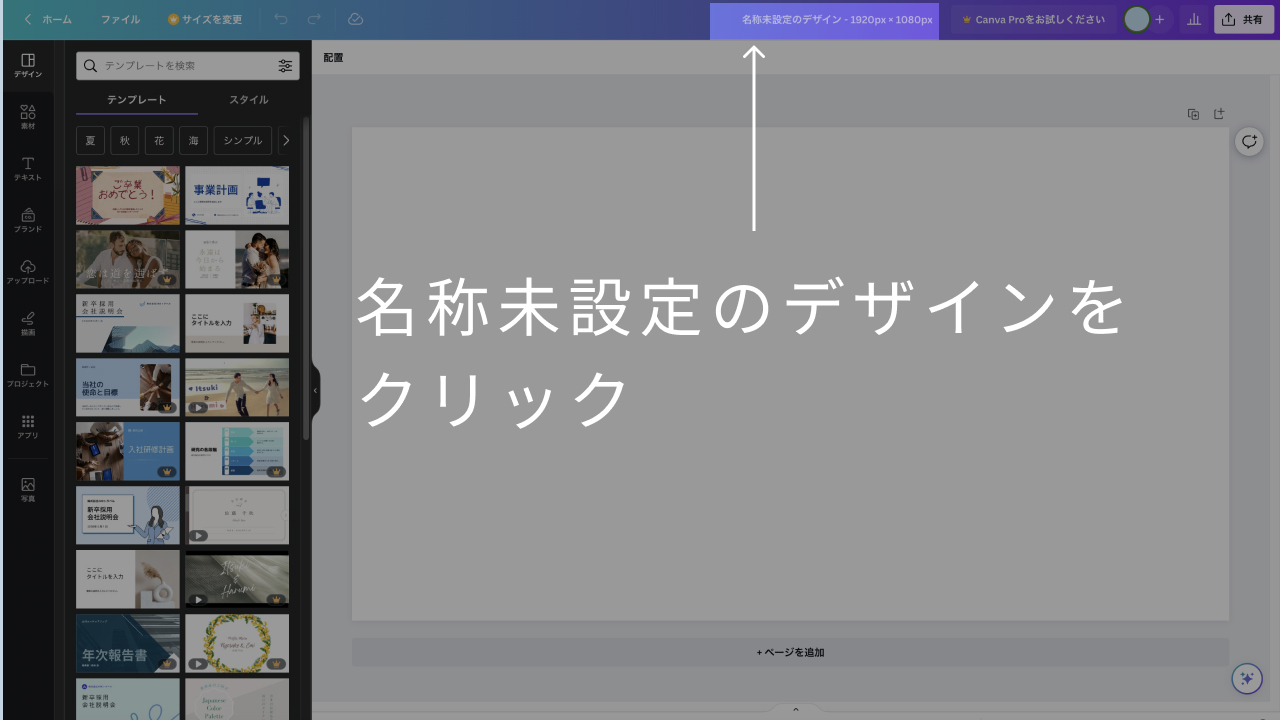
そうすると、以下のようなアートボードの編集画面が開きます。
まずは画面上にある「名称未設定のデザイン」をクリックして、ファイル名を変更しましょう。
今回は「demo-mv」としておきます(各自の管理しやすい名前でOK)。
Canvaは編集内容が自動で保存されるので、保存ボタンを押す、という作業は不要です

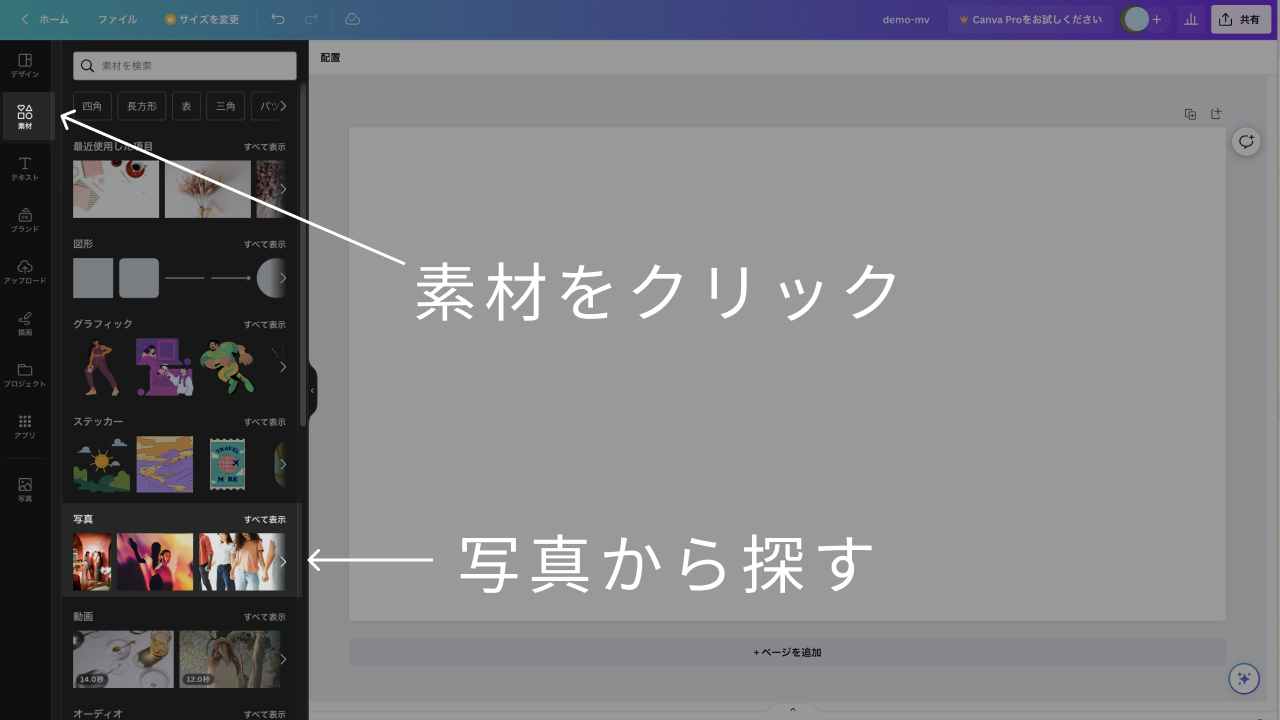
素材で写真を探す
画面左側に、テンプレートが沢山表示されていますね。
これらを元にデザイン作成が可能ですが、メインビジュアルは画像のみの一枚にするため、テンプレートではなく「素材」ボタンをクリックして写真を探してみます。

Cocoonの仕様ではメインビジュアルはPCとモバイルで同じ画像を使用する為、レスポンシブ対応する為に画面の中央付近に画像の内容があるものが適しているかな、と思います。
(画像の端にのみ図があるような写真だと、モバイル時に見えなくなり、何の画像なのか分かりにくくなります)
写真を探してみるとわかるのですが、プロ版用、となっている画像のほうが多いんですよね。
(素材の右下に冠アイコンが付いていて、透かしが入っている画像)
無料で使うにはプロ版と入っていない物を探すことになります。これがちょっと大変かな、と思いました?
無料で気に入った写真がない場合は、外部のフリー素材サイトで探して、そこからダウンロードした画像をCanvaにアップするという手順も可能です。
外部のフリー素材サイトについて、ご紹介です。
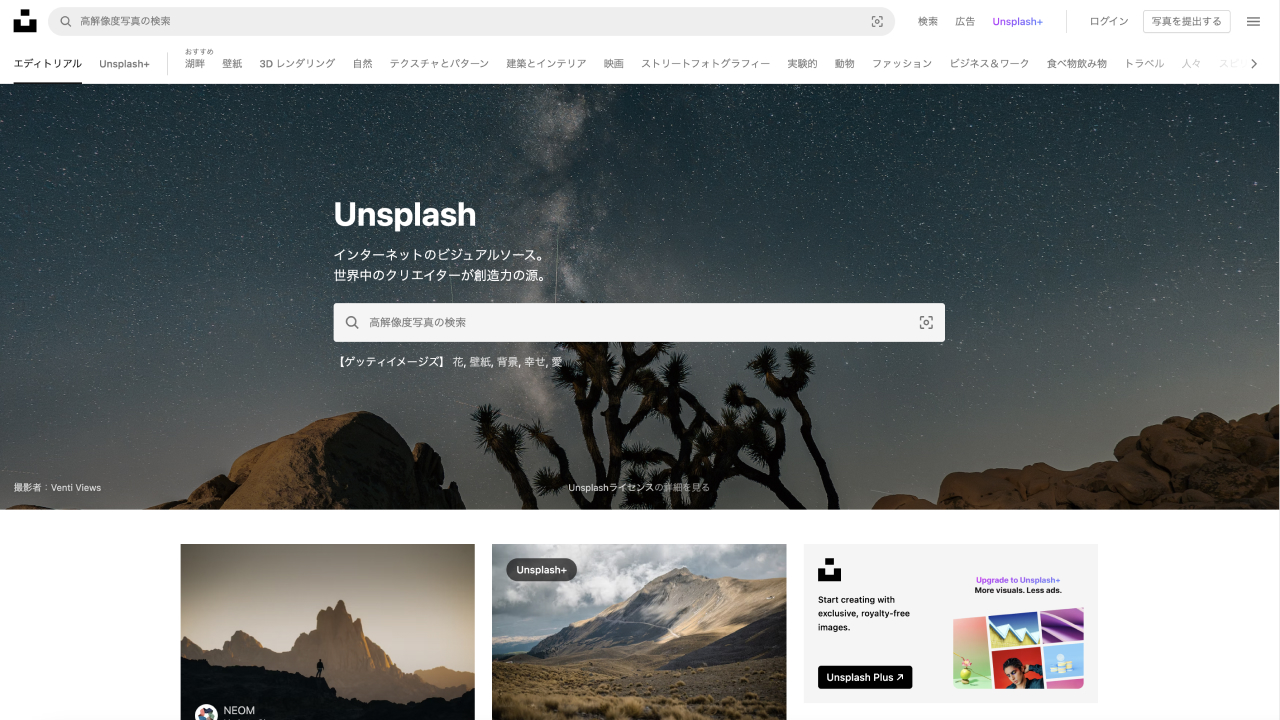
Unsplash
まず最初のおすすめは、Unsplashです。商用利用可能でクレジット表記が不要です。

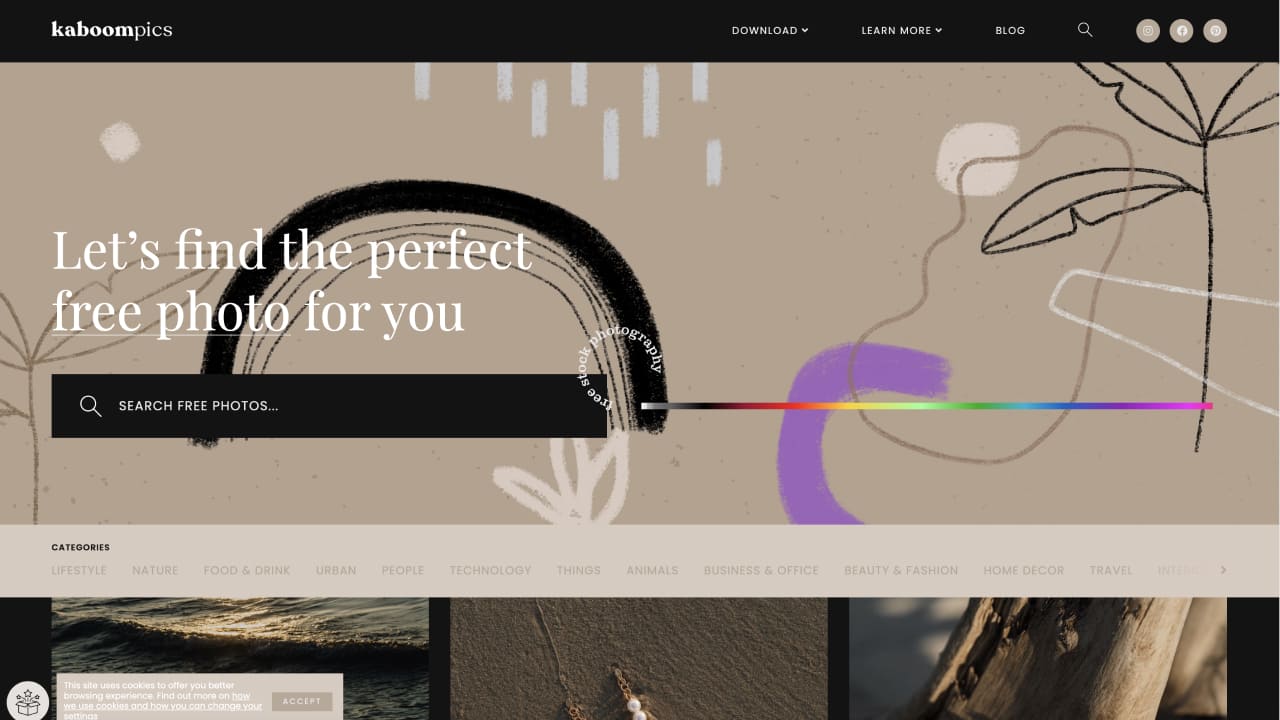
Kaboompics
2つ目のおすすめは、Kaboompicsです。こちらも商用利用可能でクレジット表記が不要です。
特にファッションやインテリアの写真がとてもおしゃれです。

今回はCanvaの無料素材の写真から、以下を使用することにしました。

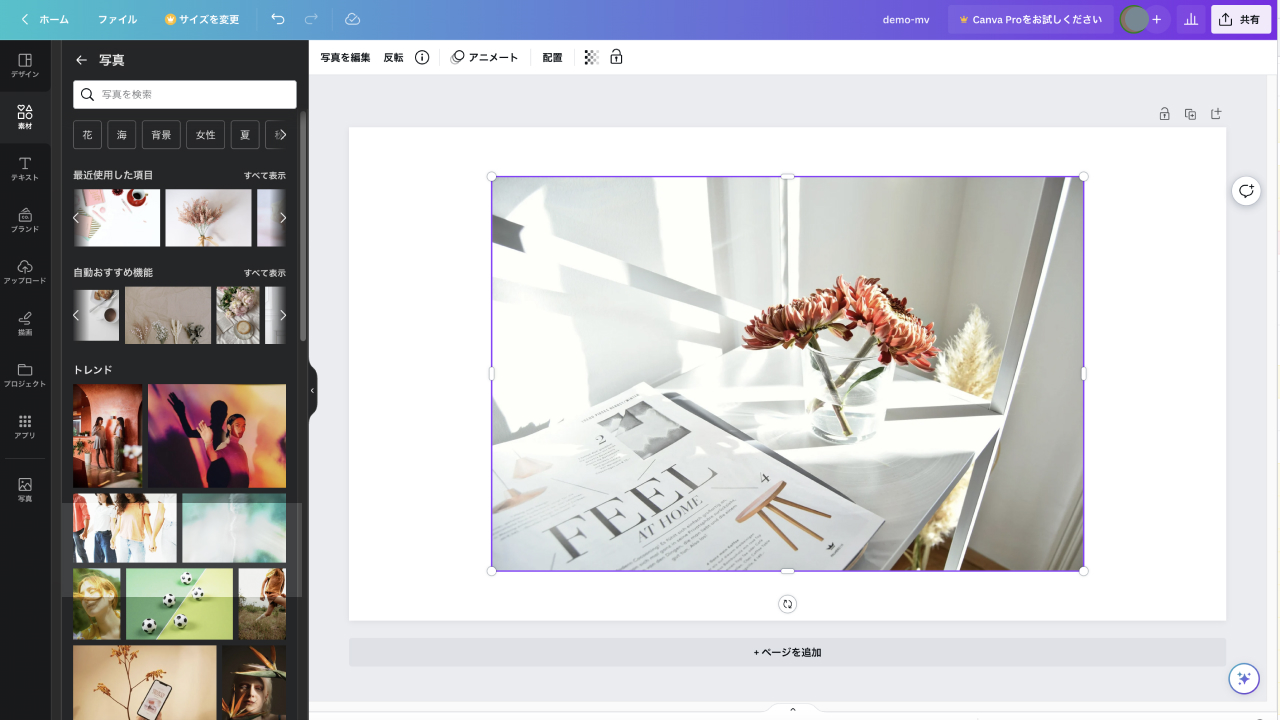
写真をアートボードに合わせて加工
この写真をアートボードサイズ(白い枠)に合わせて拡大します。
画像を選択した状態では、紫の外枠がついていると思います。外枠上にある白い◎等をクリックしてドラッグすると、拡大できます。
(色々触ってみましょう!直感的に作業できると思います!)

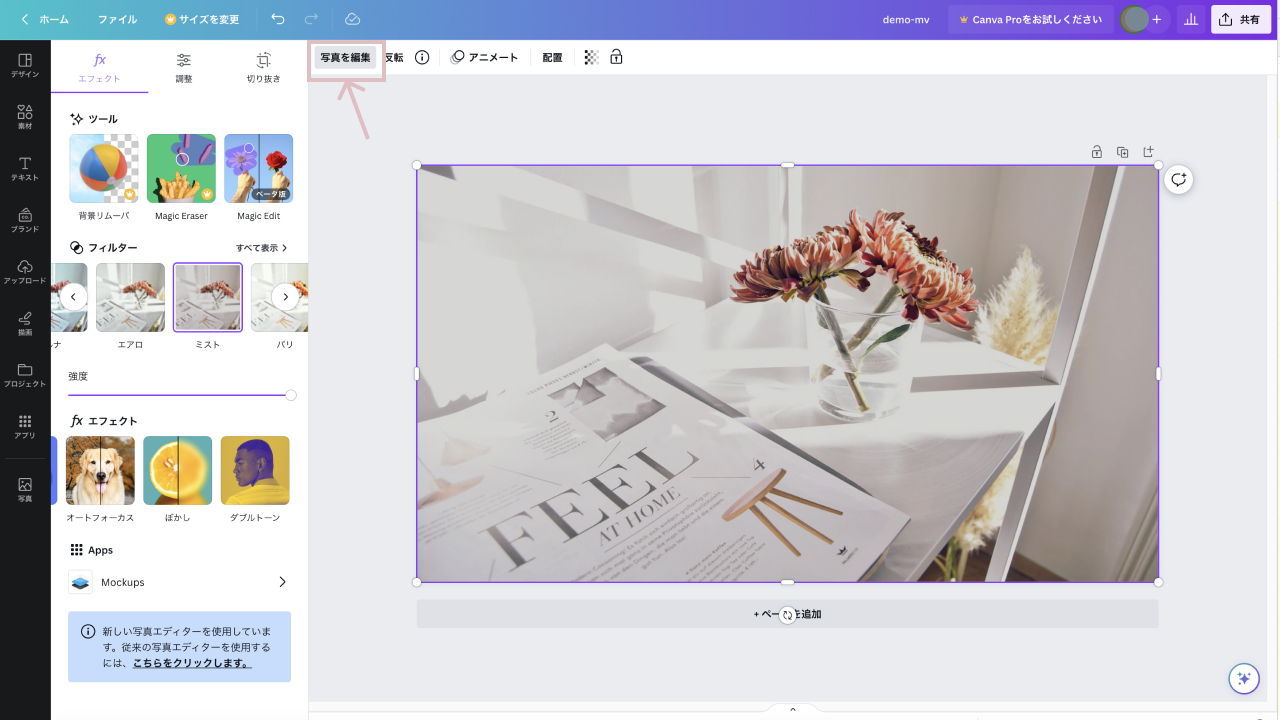
アートボード右上にある「写真を編集」をクリックすると、写真を簡単に加工することができます。
フィルターやエフェクトなど、色々触ってみてください(^o^)
デモの写真はフィルター>ミストを使用しています。
完成したら書き出し
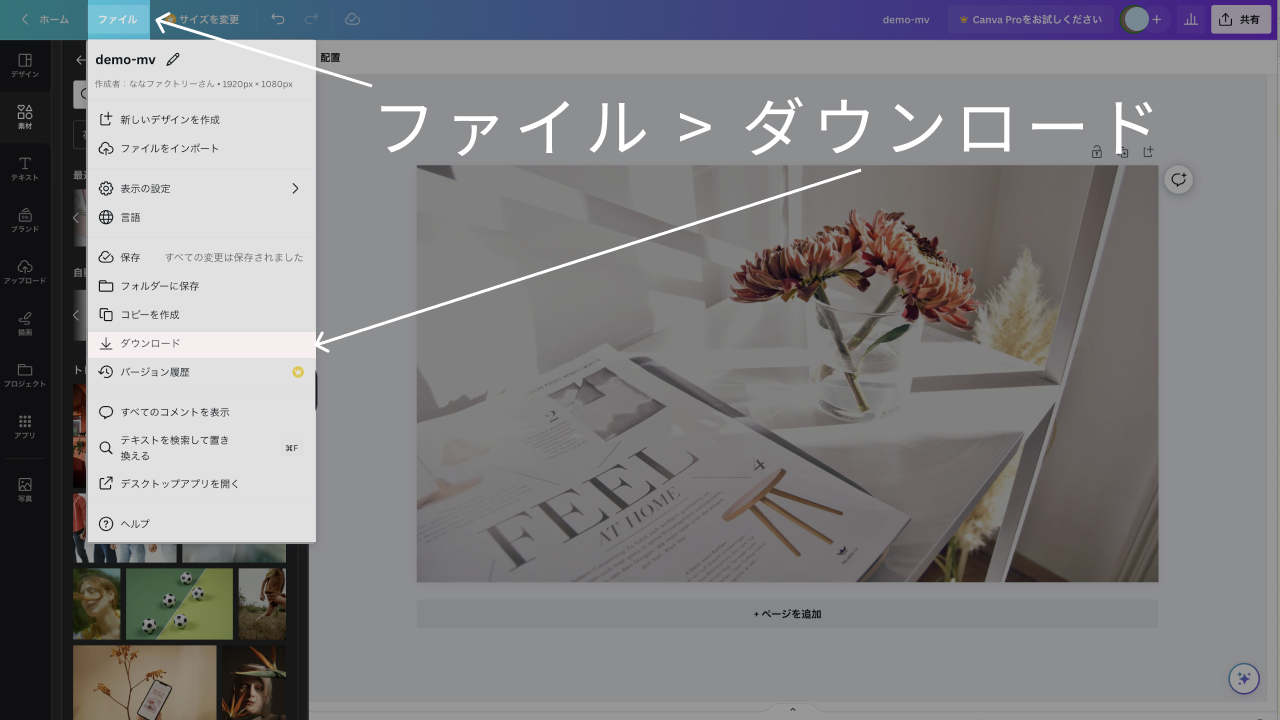
完成したら、画像を書き出します。
画面左上にある「ファイル」をクリックし、メニューから「ダウンロード」をクリックします。

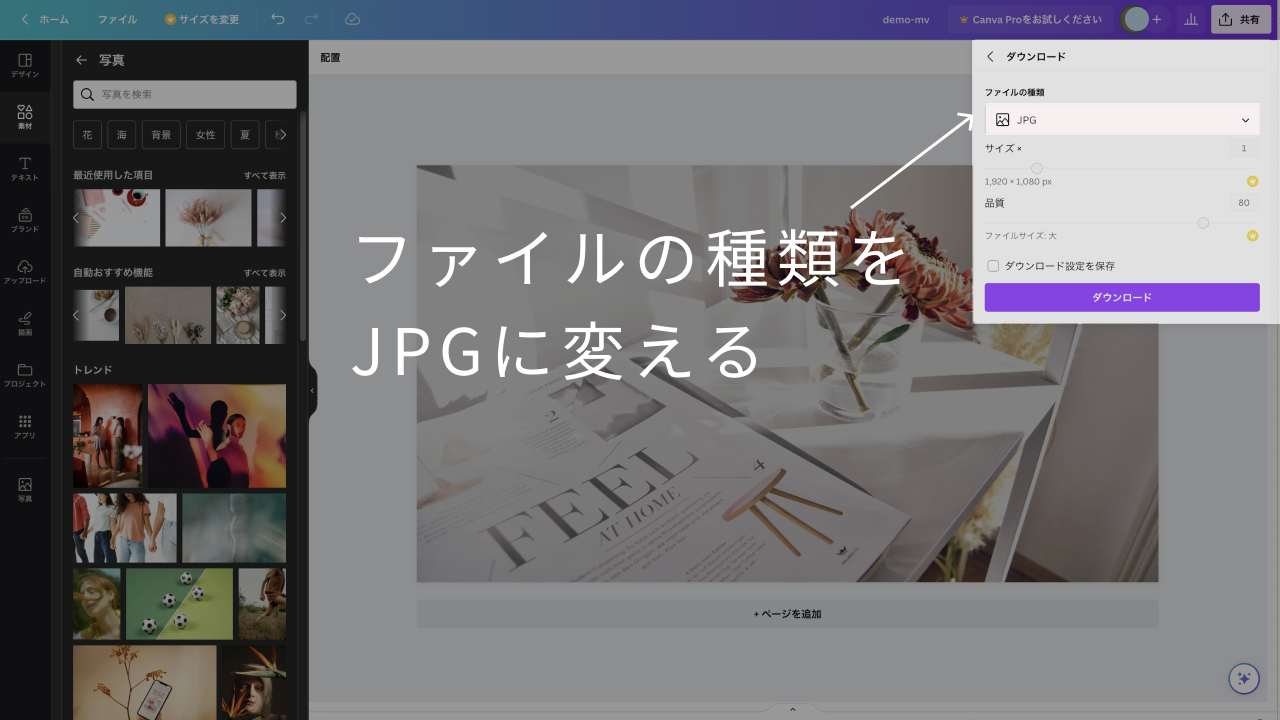
そうするとダウンロードの設定パネルが表示されるので、ファイルの種類をデフォルトのPNGからJPGに変更します。
※背景透過した画像を作成する場合はPNGで書き出しますが、今回のような全部写真の場合はファイルサイズが抑えられるのでJPGのほうがよいです。

あとは「ダウンロード」をクリックすれば、各自のPC等にデータがダウンロードできます!
出来上がった今回の画像はこちら!

メインビジュアルとして設定する
ダウンロードしたファイルをWordPressのメディアにアップし、Cocoon設定のヘッダー>ヘッダー背景画像にて、選択するという手順になります。
メインビジュアルの設定手順は以下記事を参照ください。
Canvaで早速作ろう!アイキャッチ編
では、次にアイキャッチもつくってみましょう!
YouTubeサムネイルテンプレートで新規作成
アイキャッチはYouTubeサムネイルテンプレートを使っていきます。

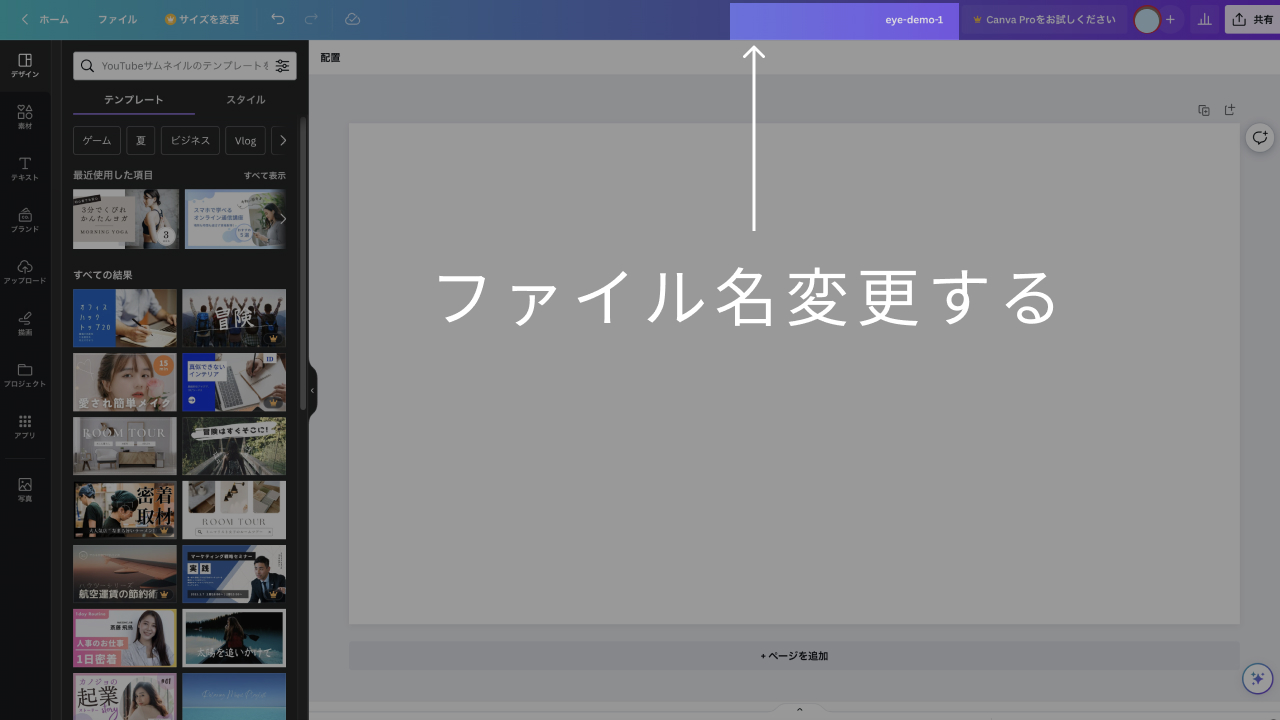
YouTubeサムネイルテンプレートを選択して新規作成し、メインビジュアルと同様にファイル名を書き換えておきます。
デモでは、ファイル名をeye-demo-1としました。

好みのテンプレートを探す
画面左側に沢山テンプレートが表示されると思います。
この中をざっと探して、好みのテンプレートを見つけましょう
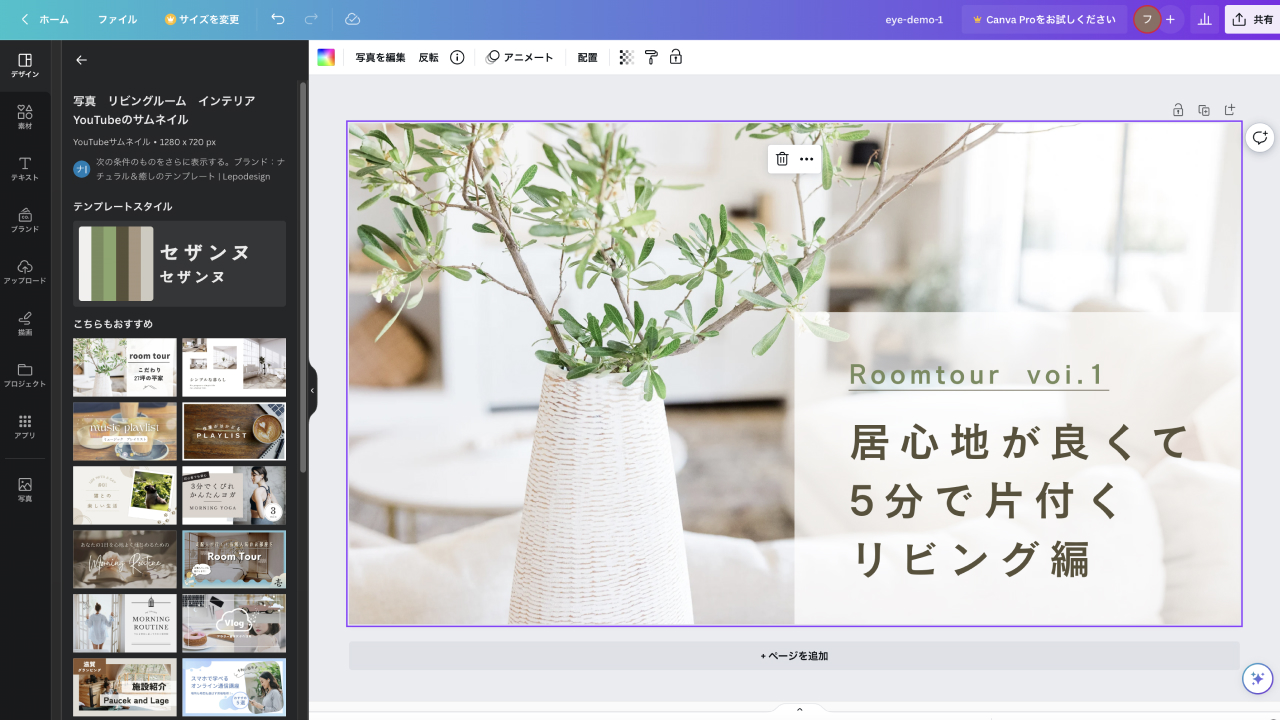
デモは、以下のテンプレートを使用します。

テンプレートを自分らしく変更
テンプレートに設定されている画像やテキストは、自由に変更可能です。
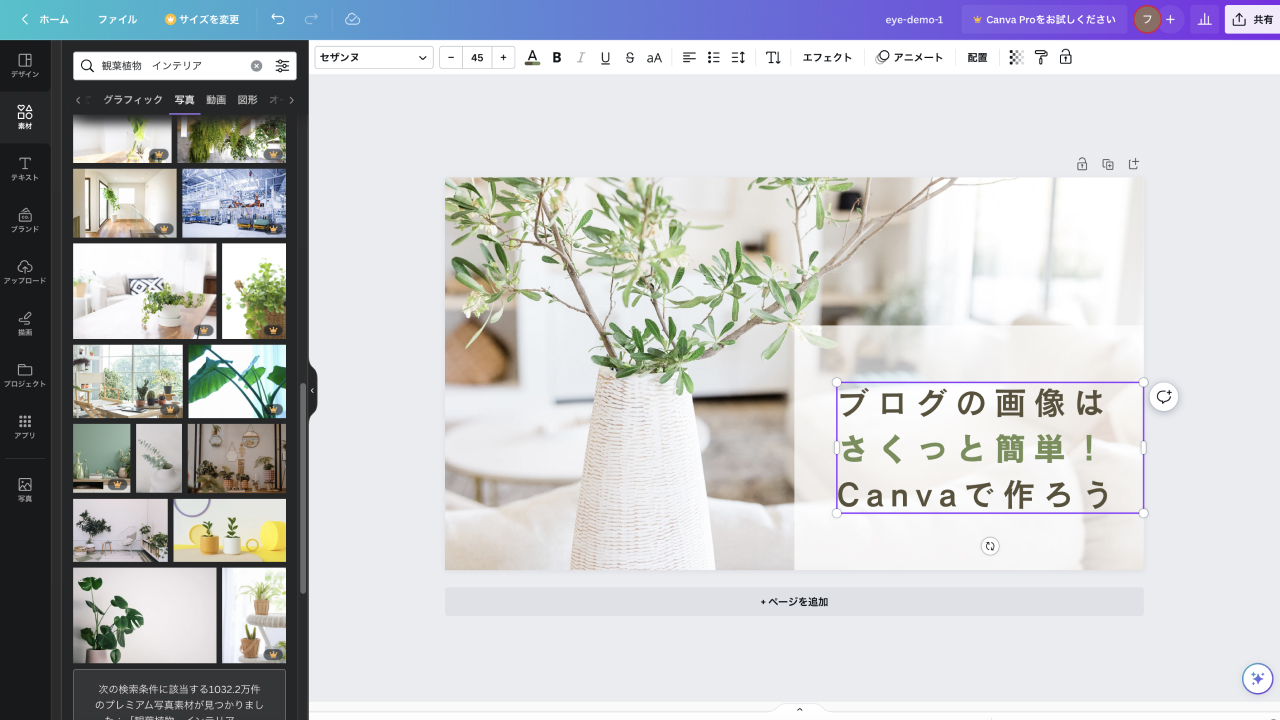
例えば今回のデモで、背景の写真を別の写真にしたい場合は、
背景の写真をクリックし、素材から入れ替えたい写真をドラッグ&ドロップ
テンプレートのテキストも、自分にとって必要な部分を残し、不要だと思った部分は削除します。
デモでは、背景はそのまま、テキストの内容だけ変更しました。

完成したら書き出し
書き出しの手順はメインビジュアル編と同様です。
デモの完成画像は以下です。とっても手軽に作れましたね(^o^)

アイキャッチとして設定する
エディタでアイキャッチの設定箇所がありますので、メディアにアップしたアイキャッチ画像を設定します。
あとがき
Canvaを使ってメインビジュアル、アイキャッチを作成してみました。
いかがでしたか?
かなり簡単にそれらしい画像が用意できたのではないかと思います(^o^)
特にアイキャッチはメインビジュアルに比べて編集する箇所が多いですが、好きなフォントを見つけたり、カラーを考えたりと、楽しい作業になりそうですね!
沢山触ってみて、是非ご自分なりの世界観を作っていってください。
では、今回は以上です。