タブレット・スマホ時(画面幅1023px以下)のモバイルボタンメニューを設定する手順です。
23/11/28 追記
ヘッダーモバイルボタンのメニューに#logoを含まない場合に不具合があります。
Cocoon ver2.6.9.1で修正されます。
不具合内容を確認
デフォルトで設定されているボタン
grayishはCocoon設定でモバイルボタンメニューをヘッダー・フッターモバイルボタンに設定しています。(スキン制御)
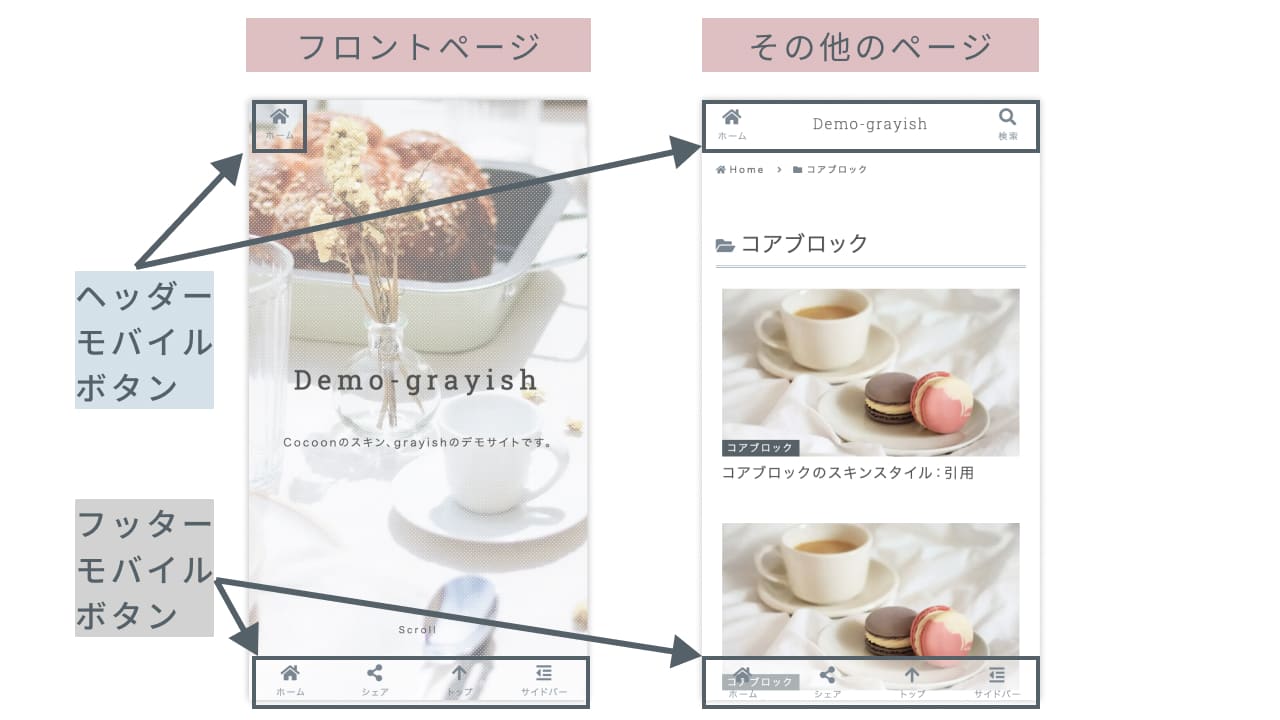
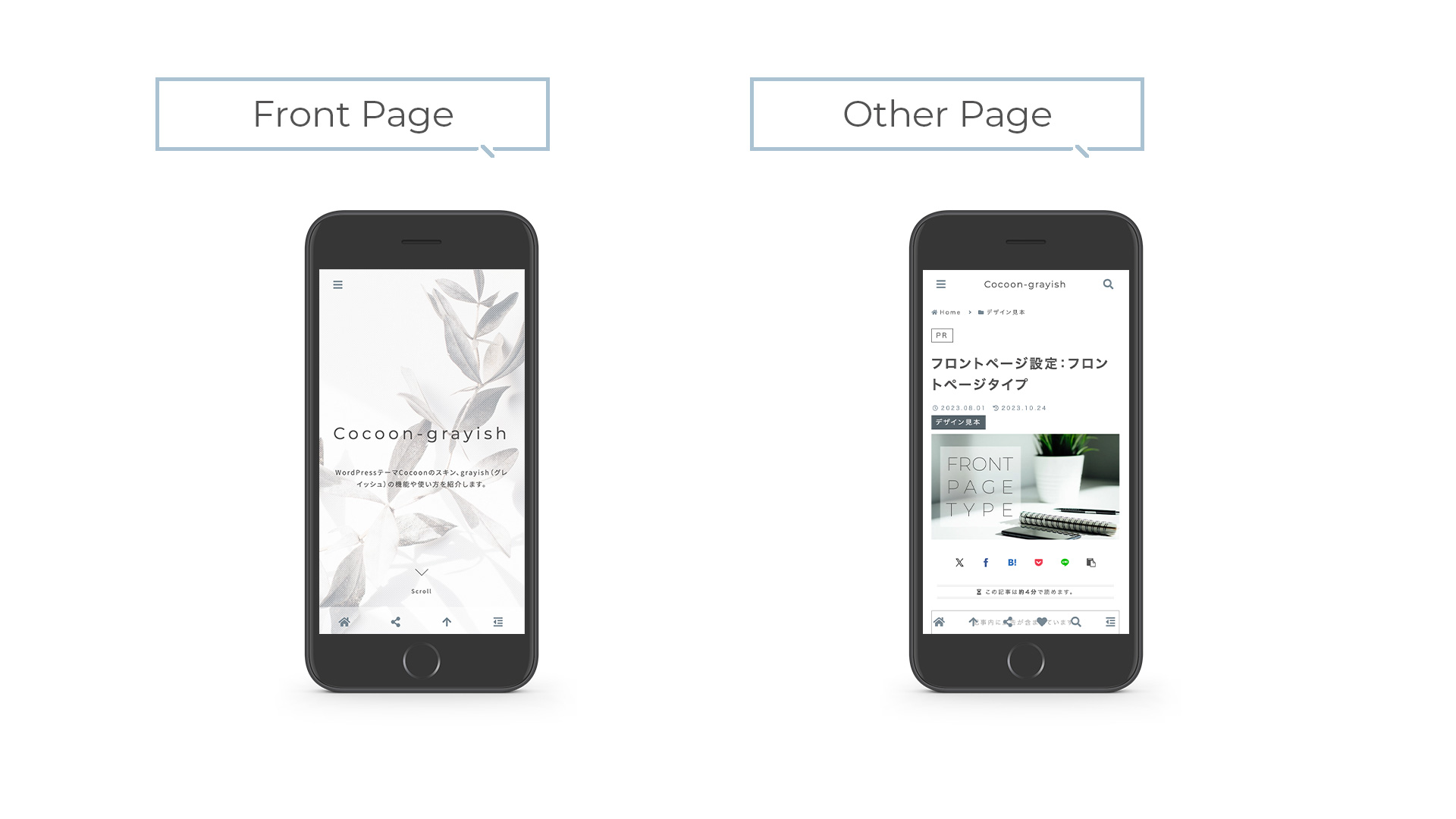
テーマをインストール後、メニュー設定を何も行っていない場合、タブレット・スマホ時の表示は以下のようになっていると思います。

ヘッダーモバイルボタンの、ハンバーガーメニューボタンの表示される位置のボタンが、「ホーム」になっています。
まずはPC時のグローバルメニュー設定を先に行いましょう。
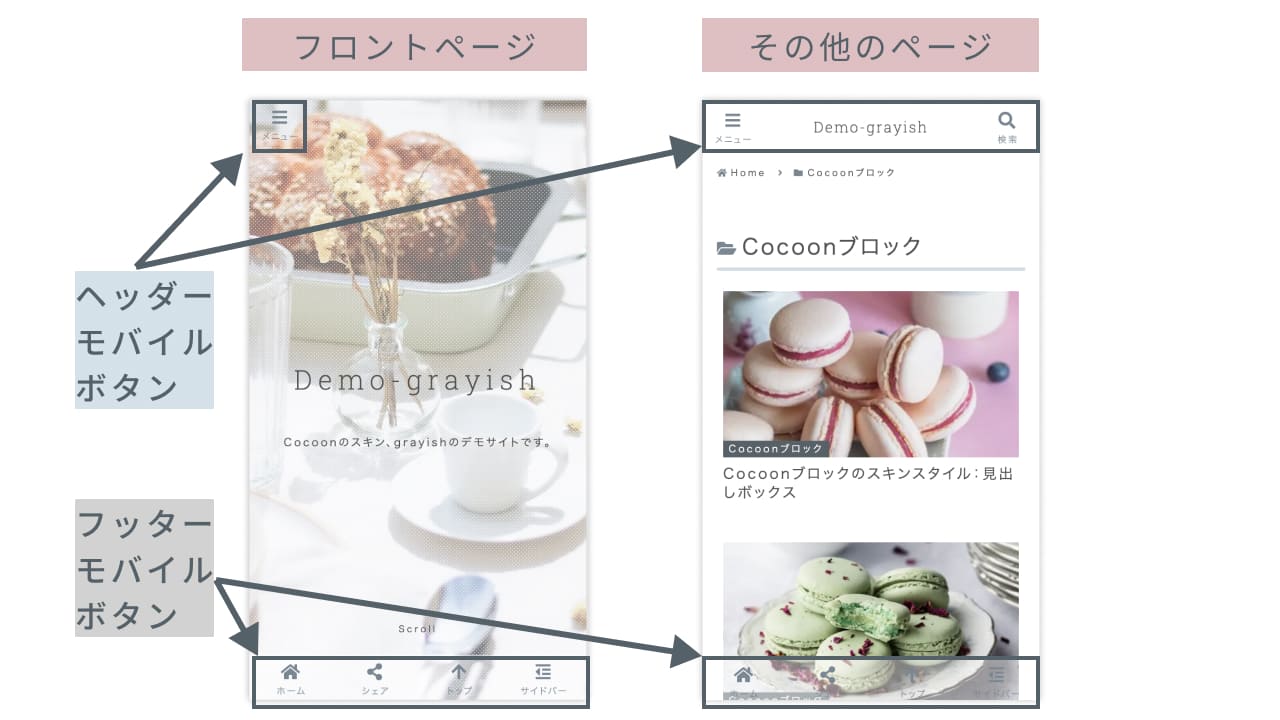
PCのグローバルメニューが設定されると、ヘッダーモバイルボタンのホームがハンバーガーメニューのアイコンになります。

オリジナルメニューにしたいとき
ヘッダー、フッターに表示する各ボタンについてオリジナルメニューに変更したい場合は、モバイルボタン専用のメニュー(ヘッダーモバイルボタン、フッターモバイルボタン)を作成します。
モバイルボタンメニューについて、公式の以下記事の手順になります。


アイコンフォントについて補足
上記公式の記事では、アイコンフォントがFont Awesome4.7の前提で書かれています。
grayishではスキン制御でFont Awesome5に固定しているので、もしアイコンを任意の物に変更したい場合は以下のFont Awesome5のページでアイコンを検索、コードコピーを行ってください。
Cocoonの独自ボタン
Cocoonの独自ボタンを利用するのが便利だと思いますので、上記記事より独自ボタンの一覧を引用させていただきます。
※24/06/07 独自ボタンの一覧に、アイコン列を追加しました。表示されるアイコンをご確認いただけます。
※#logoは、アイコンではなくサイトテキスト又はCocoon設定>ヘッダー>サイトロゴで設定した画像が表示されます。
独自ボタンを作成する
Cocoonの独自ボタンを利用するには、カスタムリンクのURLに、あらかじめ定義されたコマンド(文字列)を貼り付けます。
モバイルボタンコマンド
https://wp-cocoon.com/mobile-header-buttons/
URLコマンド リンク文字列例 アイコン ボタンの役割 #menu メニュー グローバルメニューをスライドインで表示
※ヘッダー・フッターモバイルボタン
どちらかにひとつだけ設置を推奨#home ホーム フロントページへのリンクボタン #share シェア シェアボタンを表示
※ヘッダー・フッターモバイルボタン
どちらかにひとつだけ設置を推奨#follow フォロー フォローボタンを表示
※ヘッダー・フッターモバイルボタン
どちらかにひとつだけ設置を推奨#search 検索 検索フォームを表示
※ヘッダー・フッターモバイルボタン
どちらかにひとつだけ設置を推奨#toc 目次へ 目次に移動
以下の条件の際にボタンが表示されます。
「Cocoon設定」で「目次を表示」にしている時
目次ウィジェットが「投稿・固定ページ本文中」
ウィジェットエリアに入っている時
目次ショートコードが記事本文中に入っている時#top トップ ページトップに移動 #prev 前へ 現在表示中の投稿ページの前のページを表示 #next 次へ 現在表示中の投稿ページの次のページを表示 #comments コメント コメント欄へ移動 #logo サイト名入力
※短縮形推奨– 横幅広めのサイトロゴが表示されるボタンを表示 #sidebar サイドバー サイドバー項目をスライドインで表示
※ヘッダー・フッターモバイルボタン
どちらかにひとつだけ設置を推奨
https://wp-cocoon.com/mobile-footer-menu/
サイドバーボタン(#sidebar)は、ヘッダーとフッターどちらか片方にのみ設定してください。
スキンの問題で、両方に設定するとサイドバーの中身が表示されないことがあります。
Cocoonの独自ボタン以外の表示について
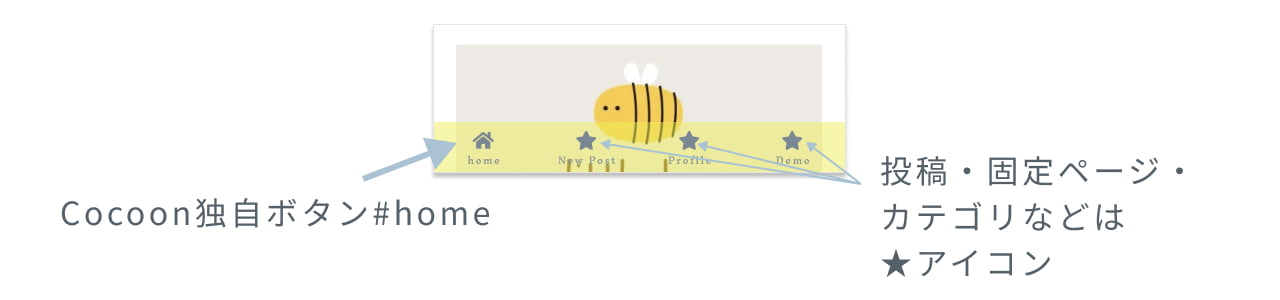
モバイルボタンに、前項のCocoon独自ボタン(#menu、#homeなど)を使用せず、投稿や固定ページ、カテゴリへのボタンを設定したい場合もあると思います。
その場合はテーマの仕様でFont Awesome5の星型のアイコンが表示されます。

Cocoonの独自ボタン、それ以外のリンクの★アイコンいずれも上記公式のマニュアルをご覧いただければ、Font Awesome5の別のアイコンに変更が可能です。
オリジナルモバイルボタンメニューを作成
ヘッダーモバイルボタンのメニュー作成
ヘッダーモバイルボタンのメニューは、デフォルトのままでいいような気がしますが・・・

ハンバーガーメニュー、ロゴ、検索ボタンの並びはCocoonに限らず、他のテーマのブログでもよく目にする配置ですね!
あえて変えたいケースもあると思うので、いくつかデモを載せています。
デフォルトのハンバーガーメニュー、ロゴ、検索ボタンのままでいいんだけど、キャプションをMenu等別のテキストにしたい
キャプションを別のテキストに変えたい場合は、新しくオリジナルメニューを作成するのが手っ取り早いです。
オリジナルメニューの作成手順(デフォルトと同じメニューの場合)
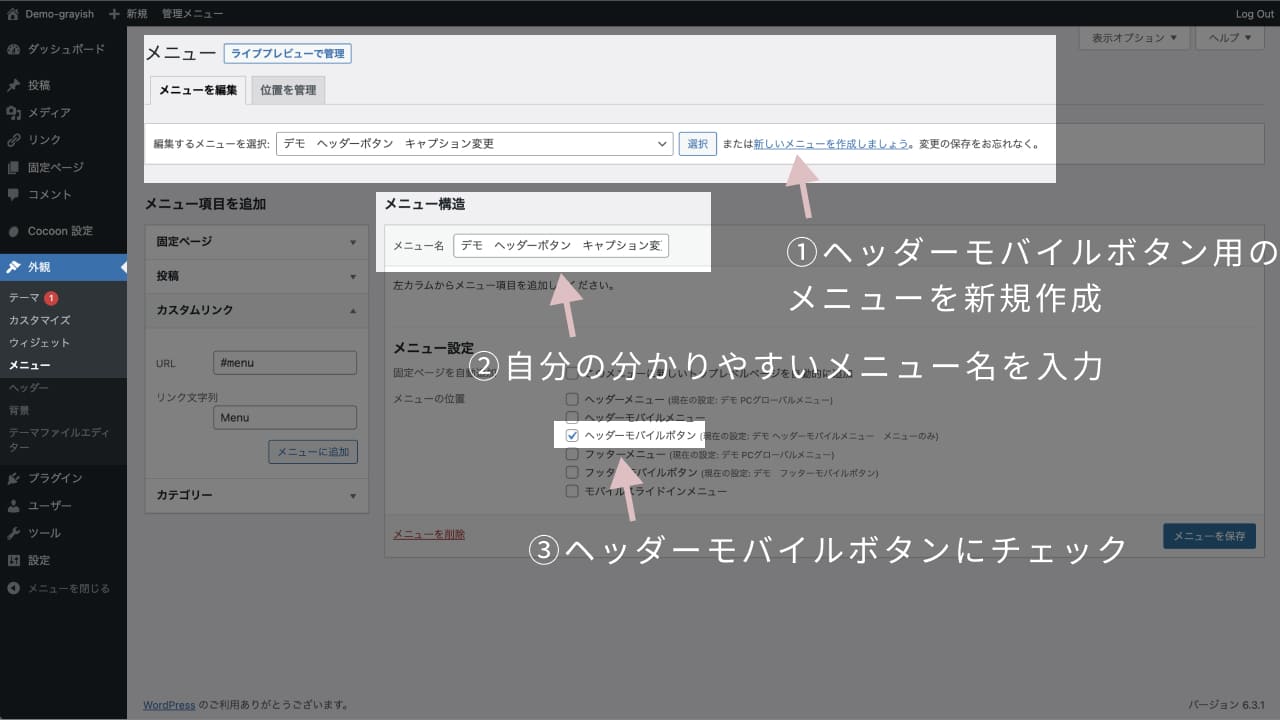
①WordPress管理画面 > 外観 > メニューで、「新しいメニューを作成しましょう」をクリック
②メニュー構造のメニュー名に、自分の分かりやすい任意の名前を入力
③メニュー設定の「ヘッダーモバイルボタン」にチェックし、「メニューを保存」をクリック

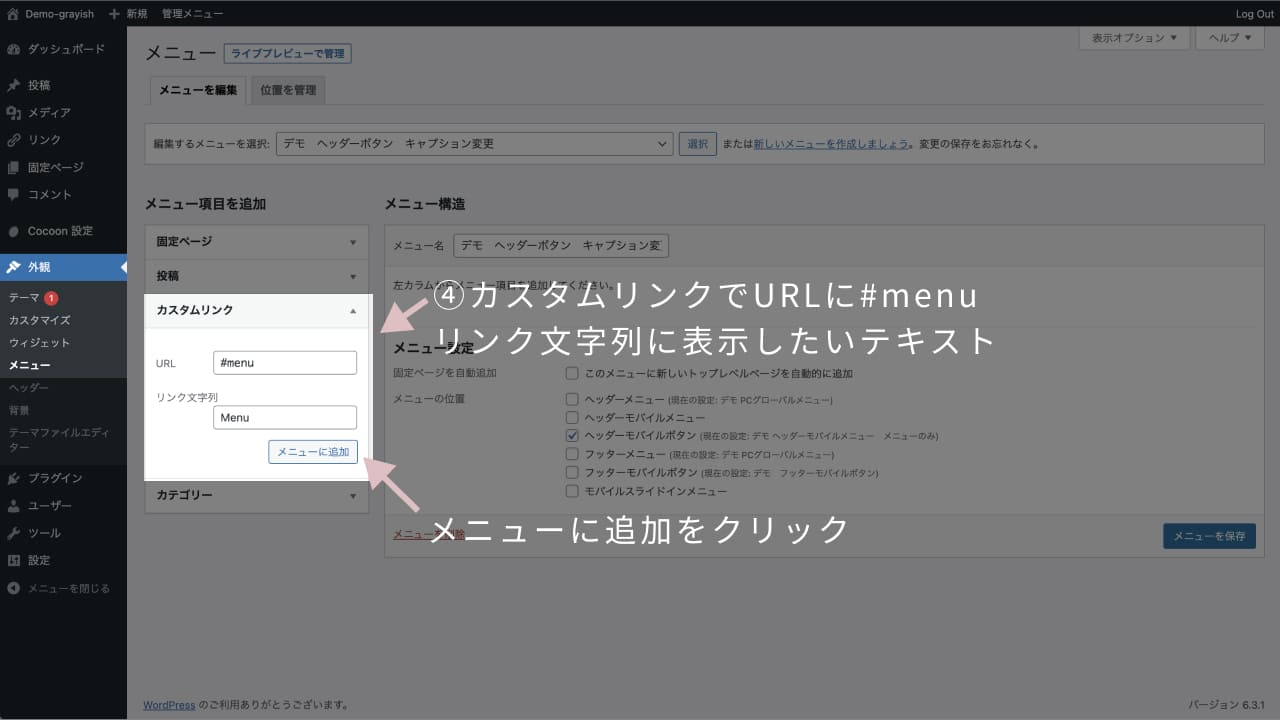
④メニュー項目を追加のカスタムリンクで、「URL」に#menu、「リンク文字列」に設定したいキャプションを入力(デモでは、Menuとしています) し、「メニューに追加」をクリック

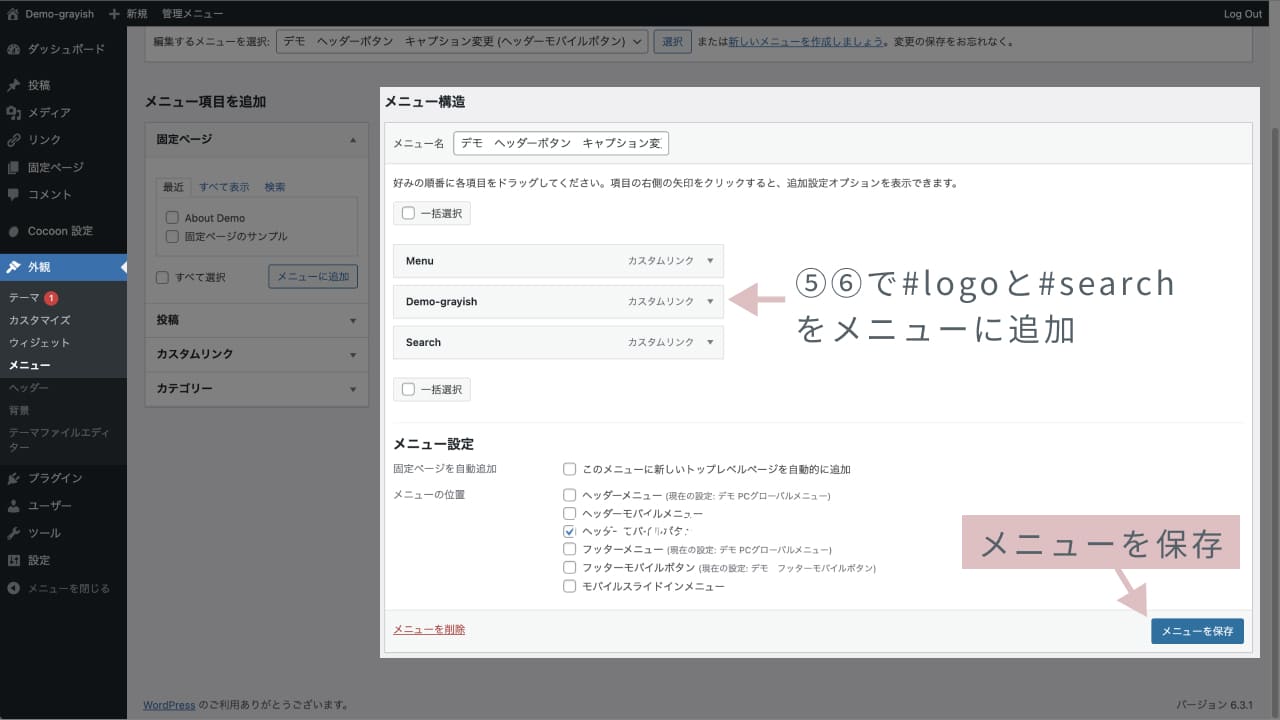
⑤同様に、カスタムリンクで「URL」に#logo、「リンク文字列」にサイトタイトルを入力(デモでは、Demo-grayishとしています) し、「メニューに追加」をクリック
※ロゴ画像が設定されている場合はロゴ画像が表示されます。この場合リンク文字列に入力したテキストは、表示されません。
⑥同様に、カスタムリンクで「URL」に#search、「リンク文字列」に設定したいキャプションを入力(デモでは、Searchとしています) し、「メニューに追加」をクリック
⑦メニュー構造の「メニューを保存」をクリック

メニュー変更後の表示
キャプションがMenu, Searchになりました。

デフォルトのボタンも不要で、ヘッダーのボタンを消したいとき
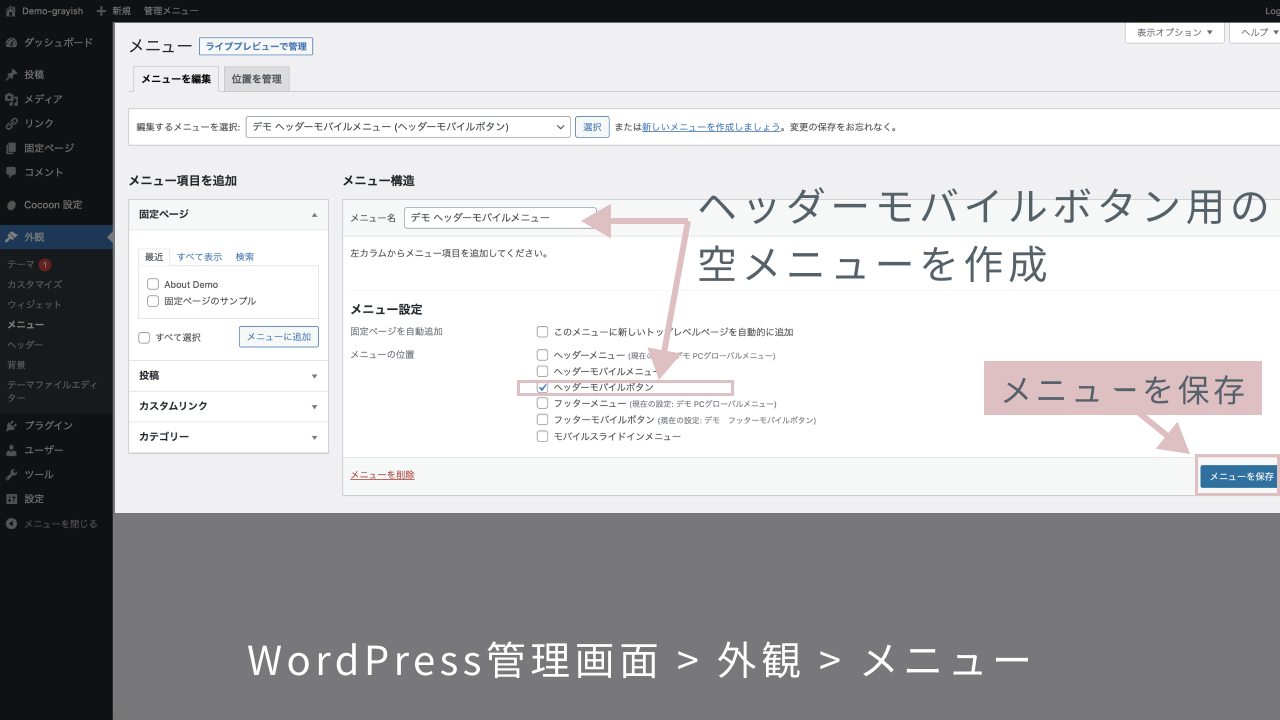
WordPress > 外観 > メニューにて、ヘッダーモバイルボタン用のメニューだけ作成します。

メニュー設定で、「ヘッダーモバイルボタン」を選択し、メニューを保存をクリックします。
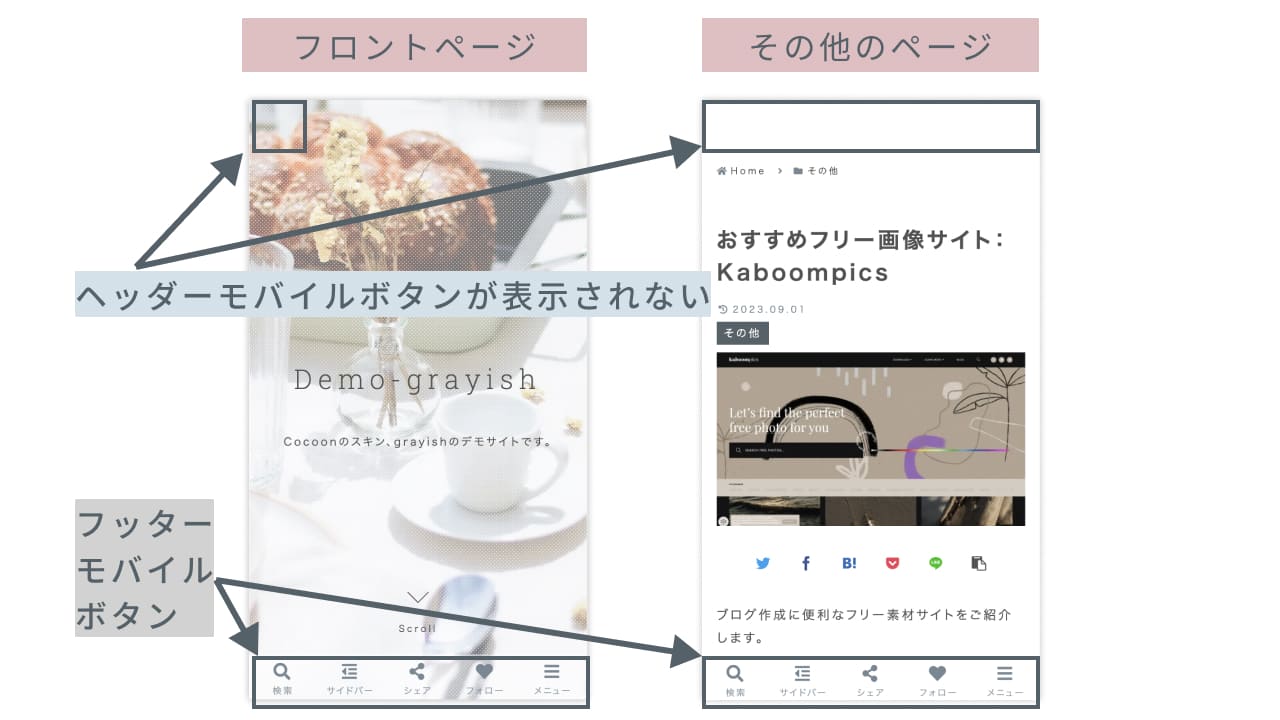
これでモバイル時の全てのページでヘッダーモバイルボタンは表示されません。
ただし、フロントページ以外のページでは、ボタンがあるはずの位置が空スペースとして残ります。

フッターモバイルボタンを非表示にしたい場合も、同じ手順で実現できます。
フッターモバイルボタンを表示したくない場合は、メニュー設定で「フッターモバイルボタン」を選択し、メニューを保存をクリックしてください。
なお、フッターモバイルボタンの場合は元々画面の上に重なって表示されている為、空メニューを設定しても空きスペースが残ることはありません。
ロゴだけ表示したい。メニューや検索ボタンが不要な場合
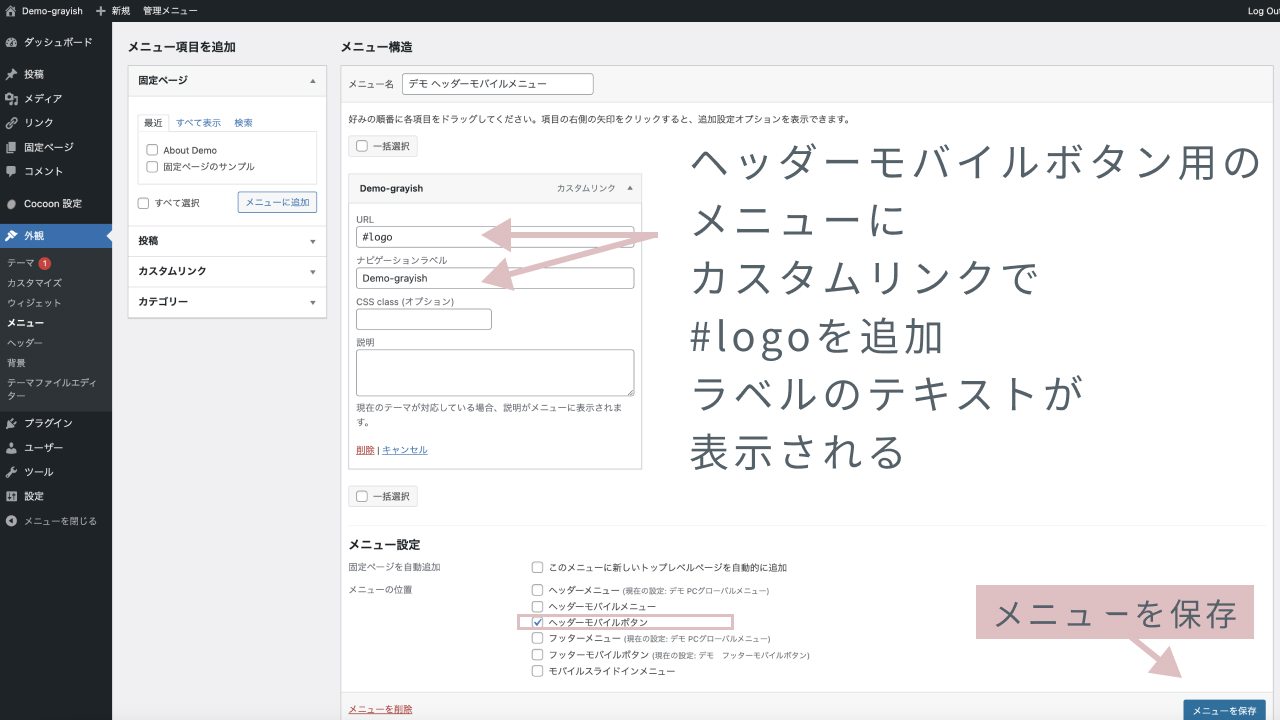
WordPress > 外観 > メニューにて、ヘッダーモバイルボタン用のメニューを作成します。
カスタムリンクで、モバイルボタンコマンドの#logoを入力しメニューに追加します。

メニュー設定で、「ヘッダーモバイルボタン」を選択し、メニューを保存をクリックします。
これでモバイル時の全てのページでヘッダーにロゴのみ表示されます。

ヘッダーのボタンは、全部のページでメニューボタンのみにしたい
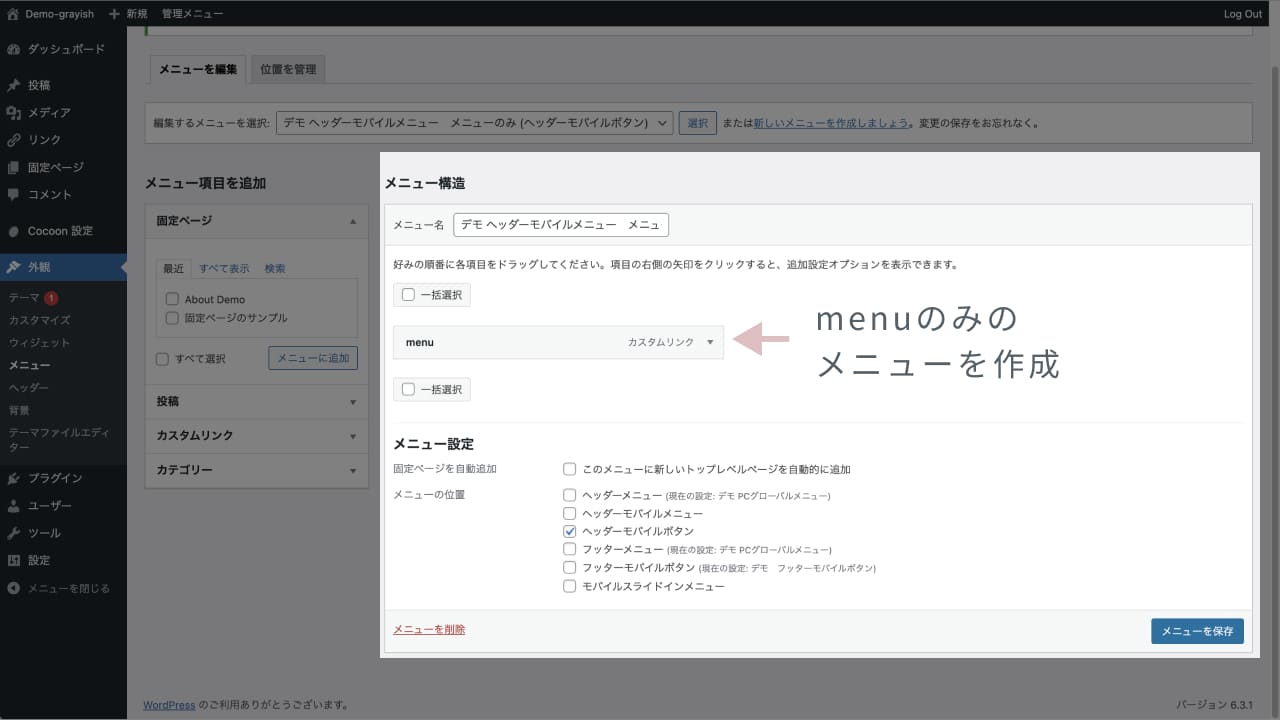
#logo以外のボタンを一つだけのメニューにすると、ボタンが一つ中央に表示されて微妙な見た目になります。

23/11/28 追記
Cocoon ver2.6.9.1より、#logo以外のボタンを一つだけのメニューにした場合の仕様を変更いたします。
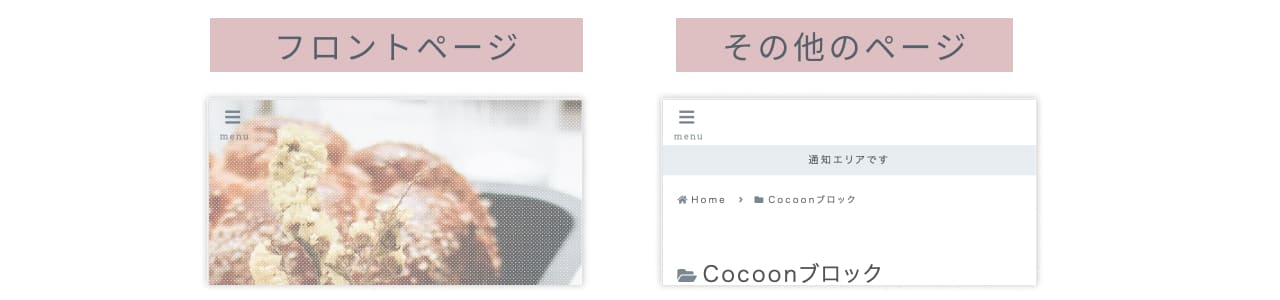
Cocoon ver2.6.9.1より、
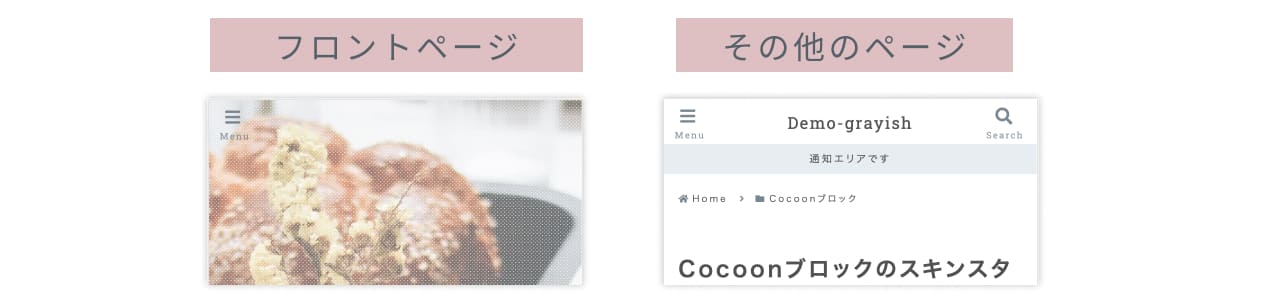
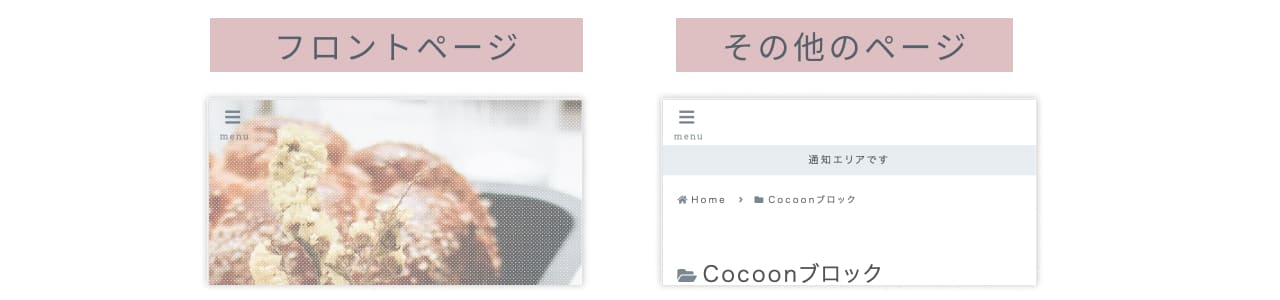
#logo以外のボタンを一つだけのメニューにした場合、フロントページ、その他のページどちらもボタンが画面左上に表示されます。
以下画像は#menuボタンの場合です。他のボタンの場合も同様に左上に表示されます。

以下の手順で子テーマのカスタマイズ例を載せていましたが、バージョンアップ後は不要になります。
恐れ入りますが、このカスタマイズをされていた方はCocoon ver2.6.9.1にアップデート後はコードを削除していただきます様、よろしくお願いいたします。

※Cocoon ver2.6.9.1からは以下カスタマイズは不要になります。
全部のページでメニューボタンを画面左上に表示したい、と仮定して、CSSでのカスタマイズ例を載せておきます。
編集するファイル:子テーマのstyle.css
かならず変更前のファイルをバックアップとしてコピーしてから編集してくださいね!
①モバイルヘッダーボタンメニューをメニューのみで作成(メニュー作成手順はCASE1参照)
②子テーマのstyle.cssに以下のように追加(padding-leftの値を各自の好みで変更する)
レスポンシブデザイン用のメディアクエリの下に追加します。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px) {
/*必要ならばここにコードを書く*/
/* モバイルヘッダーボタン #menuだけを左端に表示する */
.mobile-header-menu-buttons .navi-menu-button .navi-menu-icon {
text-align: left;
padding-left: 28px;
}
.mobile-header-menu-buttons .navi-menu-button .navi-menu-caption {
text-align: left;
padding-left: 20px;
}
}
/*834px以下*/
@media screen and (max-width: 834px) {
/*必要ならばここにコードを書く*/
.mobile-header-menu-buttons .navi-menu-button .navi-menu-icon {
padding-left: 18px;
}
.mobile-header-menu-buttons .navi-menu-button .navi-menu-caption {
padding-left: 12px;
}
}これで以下のような表示にすることが可能です。

23/11/28 追記
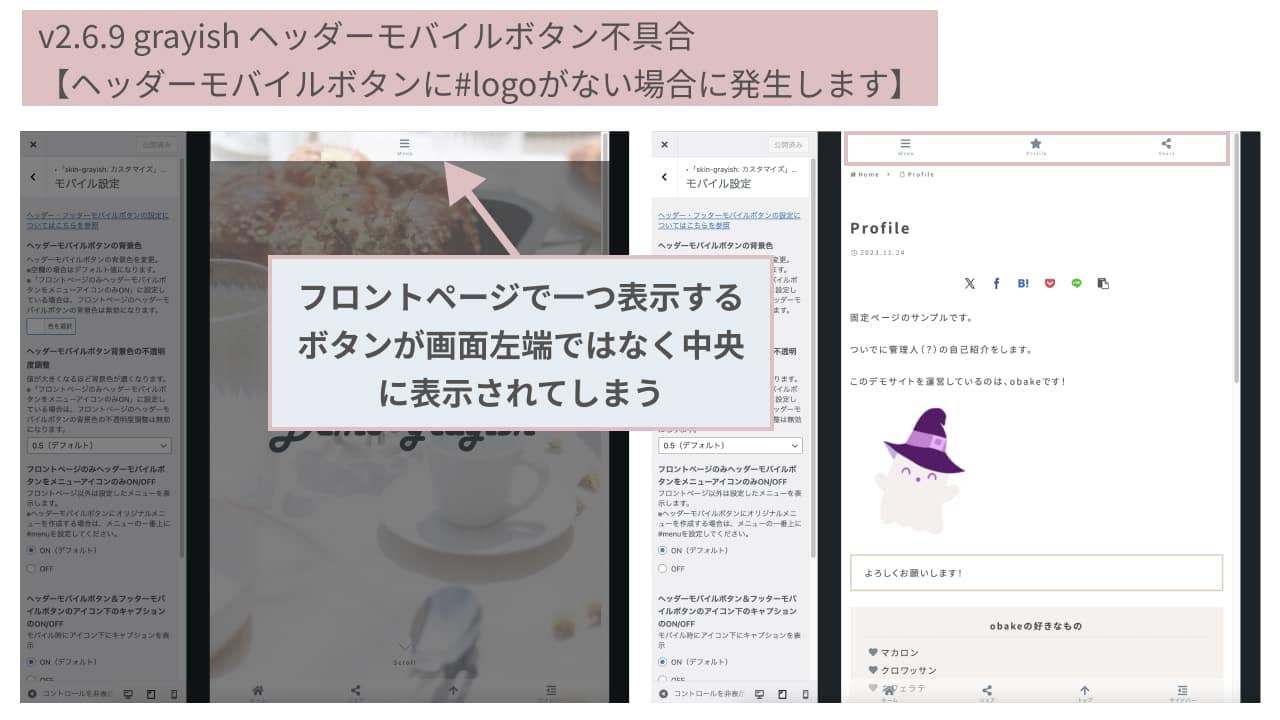
ヘッダーモバイルボタンのメニューに#logoを含まない場合に以下の不具合があります。
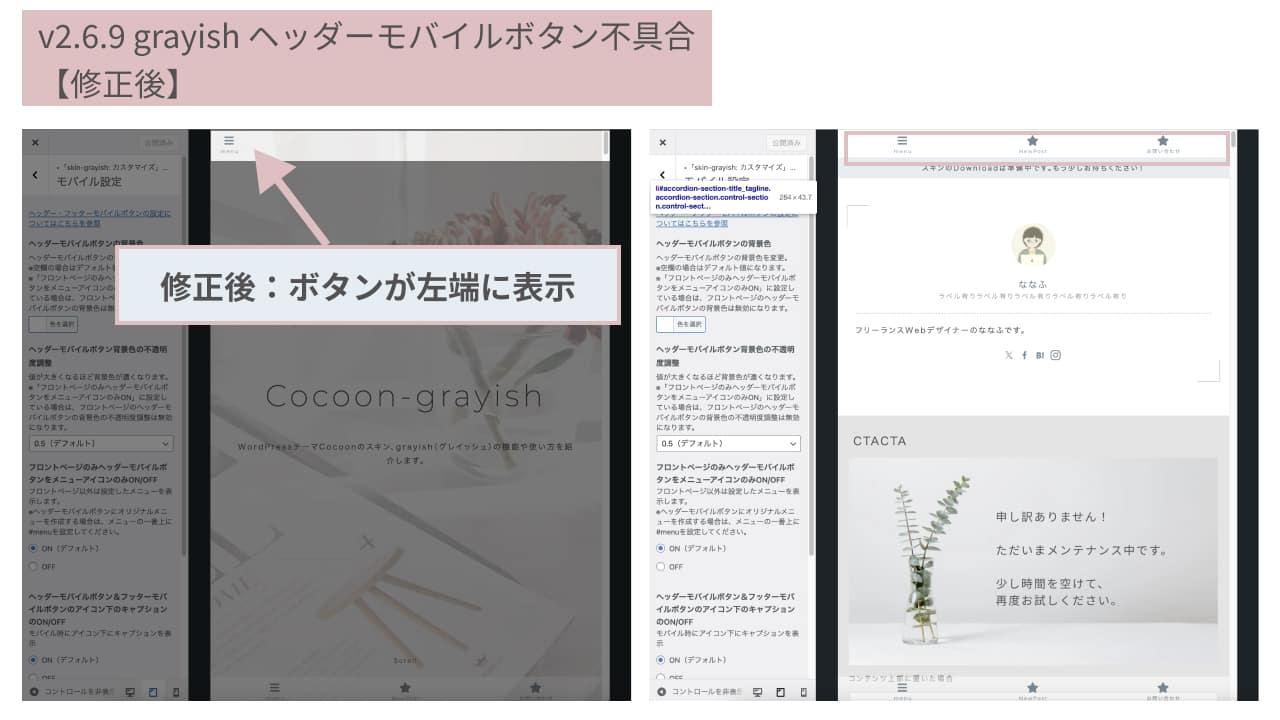
Cocoon ver2.6.9.1で修正されます。
ヘッダーモバイルボタンのメニューに#logoが含まれない場合、フロントページのボタンの表示に不具合があります。
フロントページにて、先頭に設定したボタン一つが画面左上でなく画面上の中央に表示されてしまいます。

Cocoon ver2.6.9.1では上記が修正され、メニューに#logoを含まない場合もフロントページのボタンの表示は画面左上になります。

現在お困りの方は、大変お手数ですが、Cocoonの最新版をGithubからダウンロードしてご利用ください。
フッターモバイルボタンのメニュー作成
フッターモバイルボタンについても、手順はヘッダーと同じになりますので、具体例は省略させていただきます。
メニュー作成時に、メニュー設定で「フッターモバイルボタン」を選択して保存してください。
【スキン独自】デフォルトでフロントページはハンバーガーメニューボタンのみ
テーマカスタマイザーのモバイル設定にて、フロントページのヘッダーメニューをハンバーガーメニューボタンだけにするか(デフォルト)、全てのメニューを表示するかを選択可能です。
ヘッダーモバイルボタンをオリジナルメニューにする場合はヘッダーメニューの最初にメニュー(#menu)が設定されている必要があります。

grayishのフロントページはメインビジュアルが画面いっぱいに表示され、その中央にサイトタイトル(またはロゴ画像)が表示されることから、デフォルトでヘッダーのモバイルボタンはハンバーガーメニューボタンのみ表示するようにしています。

※タイトルが同じ画面に2度表示されるとくどい感じがしたので・・・
フロントページも他のページと同じく、設定したメニューボタンを全て表示したい場合はテーマカスタマイザーで設定してください。
テーマカスタマイザーでモバイルボタンの表示を変更する
テーマカスタマイザーの立ち上げ手順は以下をご覧ください。
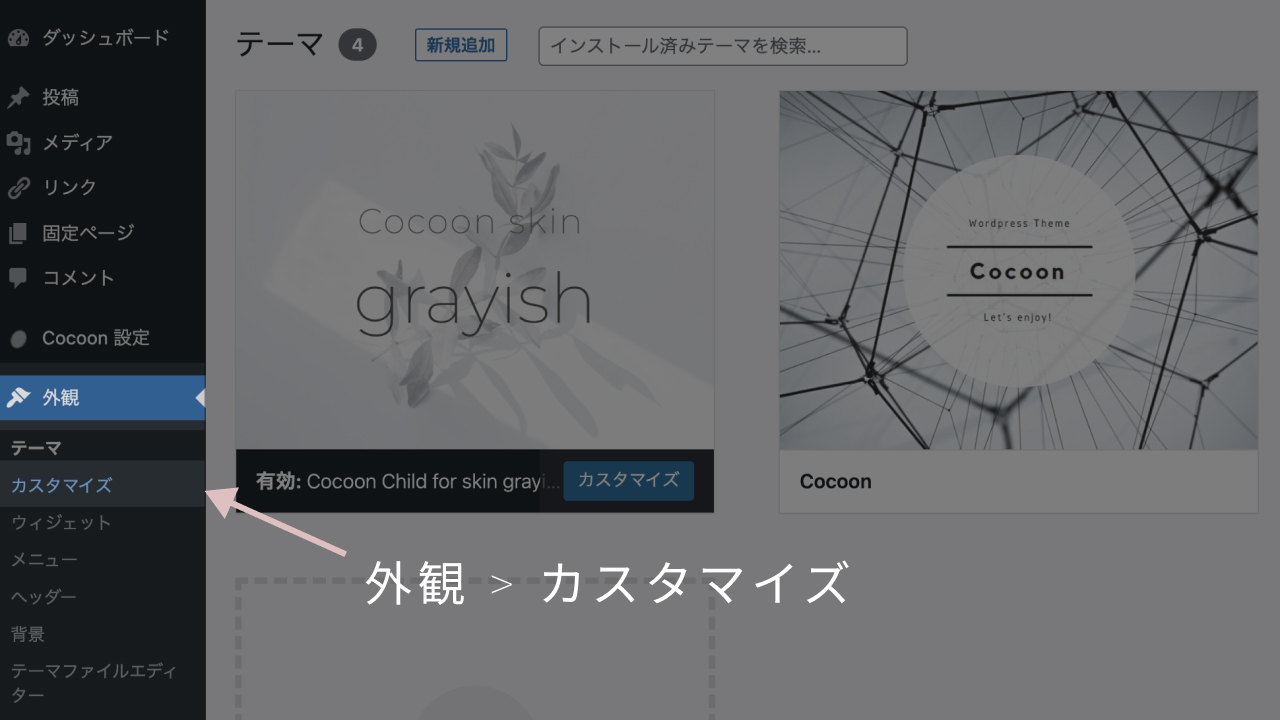
- STEP1管理画面 > 外観 > カスタマイズ を選択

テーマカスタマイザーが立ち上がります。

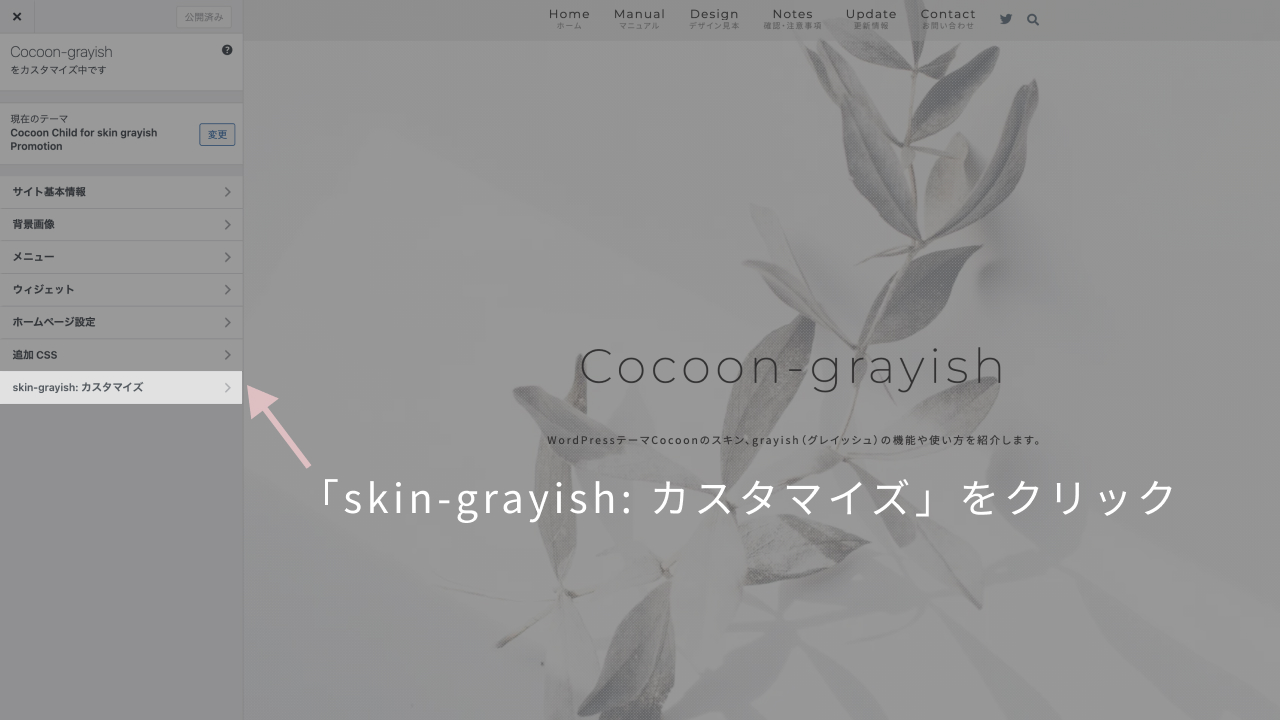
- STEP2左側の一番下にある、「skin-grayish: カスタマイズ」をクリック

スキン独自のカスタマイズ項目が表示されます。

スキン独自のカスタマイズ項目の一覧は以下になります。
スキン独自のカスタマイズ項目の、モバイル設定を開きます。

フロントページのみヘッダーモバイルボタンをメニューアイコンのみON/OFFのボタンを、ON(デフォルト)からOFFに変更します。
プレビュー画面が生成されるので少々待ちます。

フロントページのヘッダーモバイルボタンが、全て表示されるようになりました。
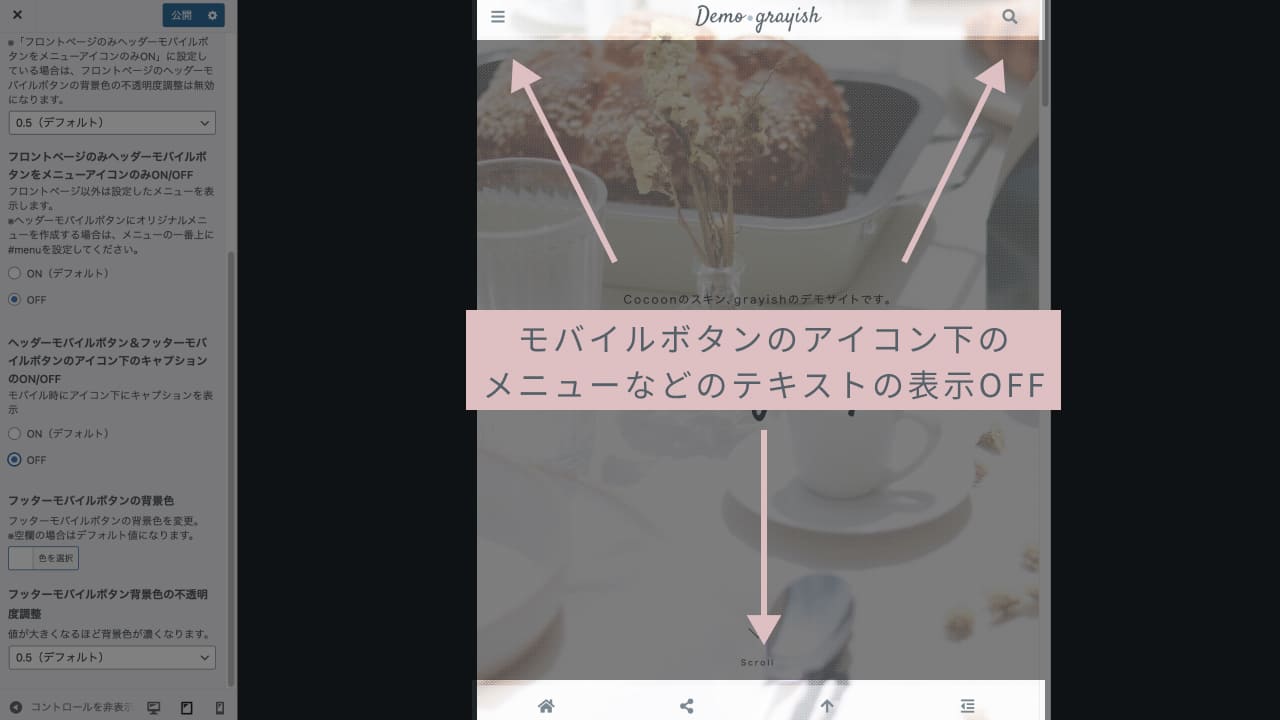
モバイルボタン下のキャプションの表示をOFFにできる
モバイル設定では、モバイルボタンの各アイコン下のキャプションの表示ONOFFを行うこともできます。
キャプション:メニューや検索、サイドバーなどのテキストのこと

キャプションの表示をOFFにすると、以下のようになります。


スッキリする感じだね
お好みに応じて、設定を変えてみてください。
ヘッダー・フッターモバイルボタンの背景色も変更可能
他にも、ヘッダー・フッターモバイルボタンの背景色・不透明度も変更可能です。
以下はヘッダーの背景色と、不透明度を変更する動画です。
こちらもお好みで、設定してみてください。
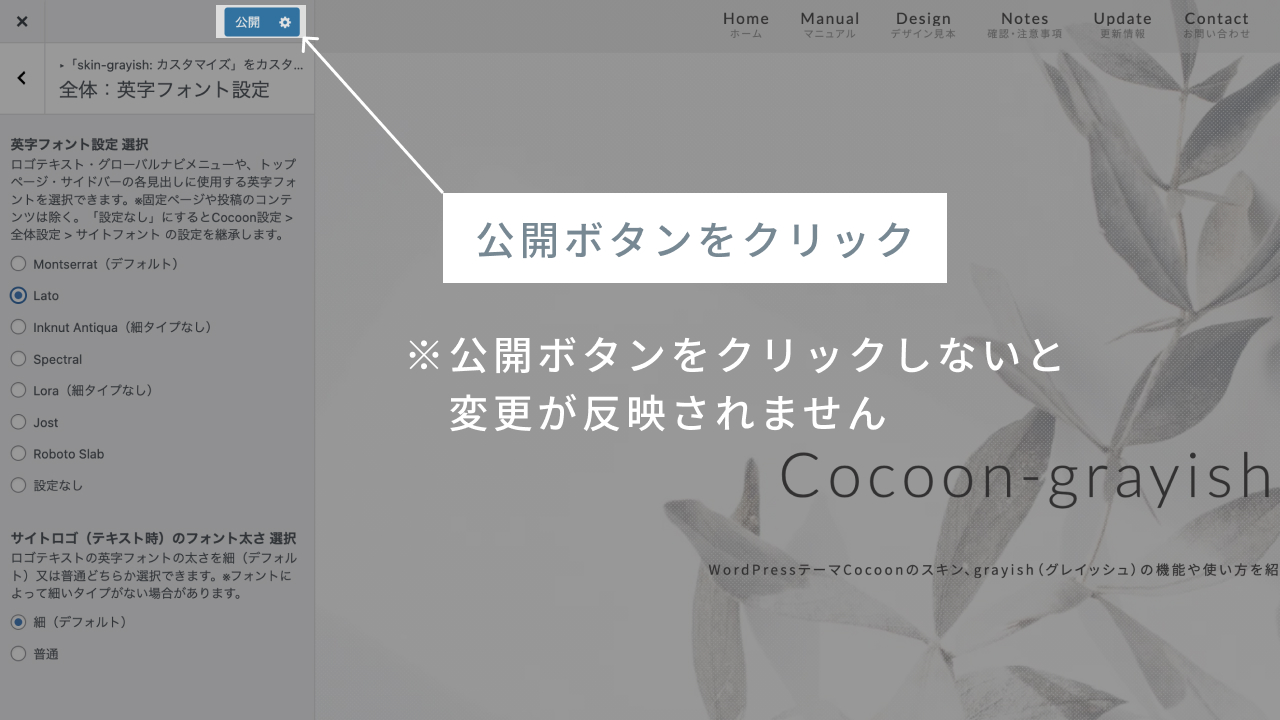
テーマカスタマイザーで設定を変更した場合は、必ず最後に画面上の「公開」ボタンをクリックしてください。
テーマカスタマイザーで設定を変更した場合は、必ず最後に画面上の「公開」ボタンをクリックしてください。
「公開」ボタンをクリックしないと変更が反映されません。

この記事は以上になります。




