(24/02/06)Cocoonのv2.7.0がリリースされると思いますが、残念ながらリリース前にgrayishの不具合が出てしまっているのでお知らせいたします。
今後も何か発覚次第、随時更新して参ります。
以下より、v2.7.0での不具合情報になります。
【修正済み】①PC時、グローバルメニューのサブメニューの3階層目(サブサブメニュー)がはみ出る
現象
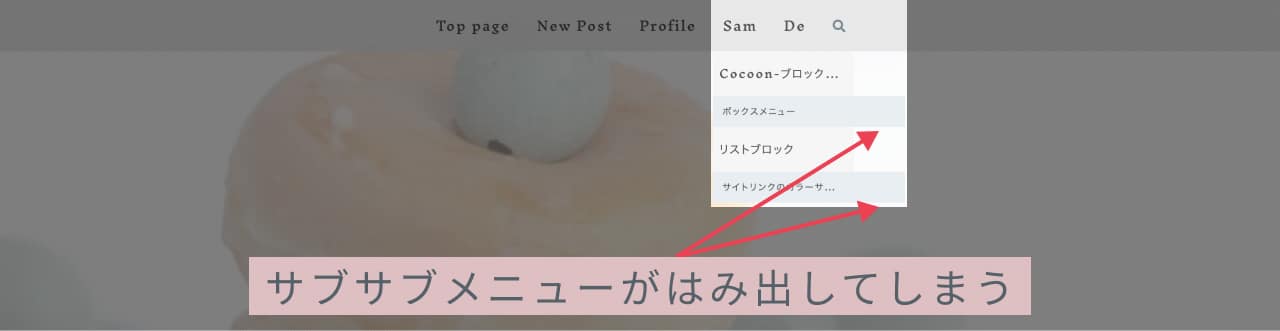
PC時のグローバルナビにサブメニューがあり、さらにその下に3階層目のサブサブメニューを設定している場合に発生します。
サブメニューの幅からサブサブメニューがはみ出てしまう不具合です。


修正内容
サブサブメニューがはみ出さないように修正します。
サブサブメニューを設定されている方は、恐れ入りますが子テーマのCSSに以下を追加していただくことで解消する見込みです。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.skin-grayish .navi-in>ul .sub-menu a,
.skin-grayish .navi-in>ul li .sub-menu ul {
width: 100%;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
修正状況
Cocoonの開発版で修正済みです。
次回テーマアップデートで反映されます。
【修正済み】②フロントページで画面幅834px以下の時、メインカラムの左右の余白が28px
現象
フロントページについて、ブログ型、サイト型に関係なく発生します。
投稿、固定ページを1カラムで作成した場合は、画面幅834px以下になるとメインカラムの左右の余白が16pxになる仕様ですが、フロントページについてのみ、28pxになります。

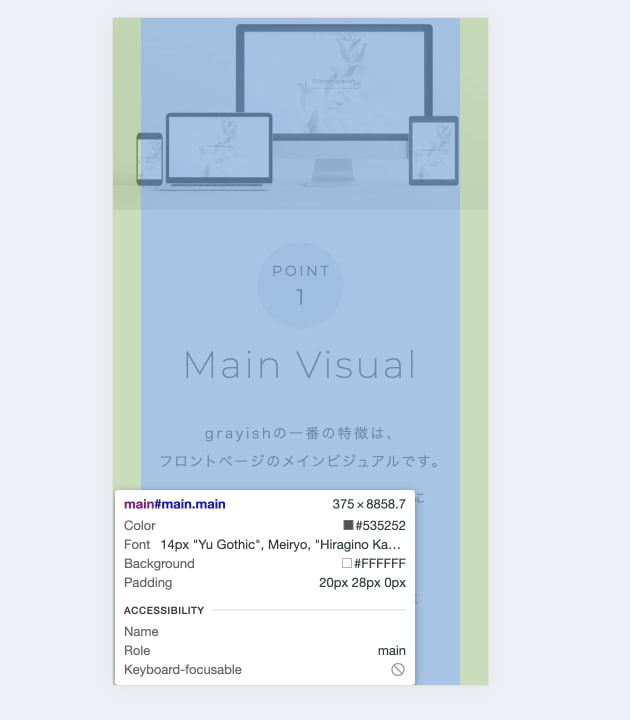
当サイトのフロントページの現在(24/2/17時点)のスマホ表示です。
左右の余白が28pxになっています。
※PC時の余白の設定が残っている為の不具合です。
修正内容
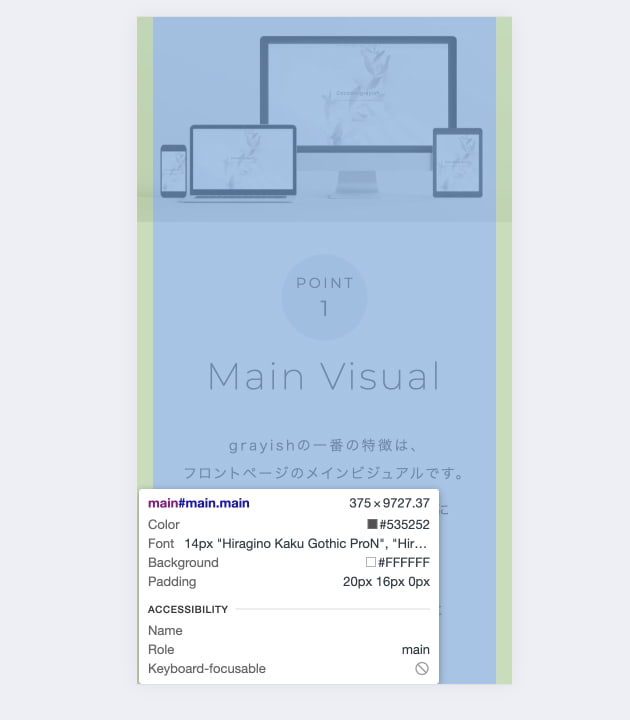
フロントページについて、以下のように画面幅834px以下ではメインカラムの左右の余白が16pxになるように修正します。

※ローカル環境で修正後の画像になります。
修正状況
Cocoonの開発版で修正済みです。
次回テーマアップデートで反映されます。
v2.7.0で仕様変更した内容について
ここからは、v2.7.0で仕様変更した内容についてお知らせします。
①PCグローバルナビのサブメニューについて
v2.6.9では、グローバルナビの画面右端のメニューにサブメニューを設定した場合、サブメニューの表示が画面右端からはみ出す(見切れる)ことがありました。(→詳細)
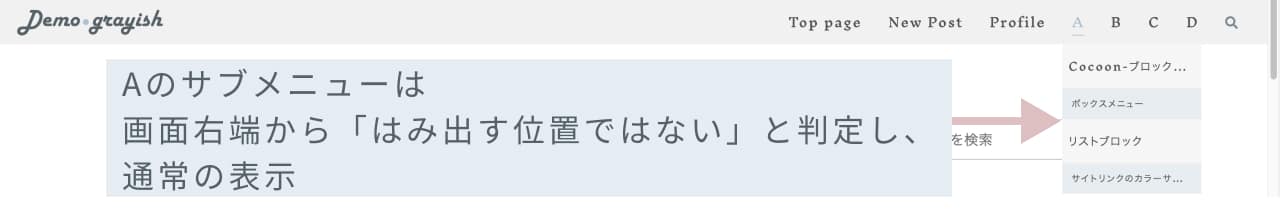
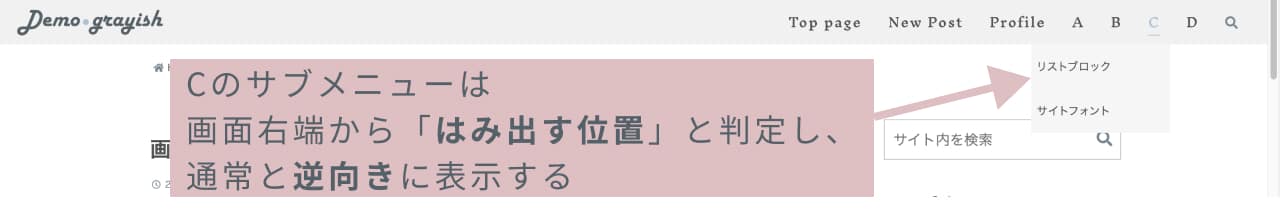
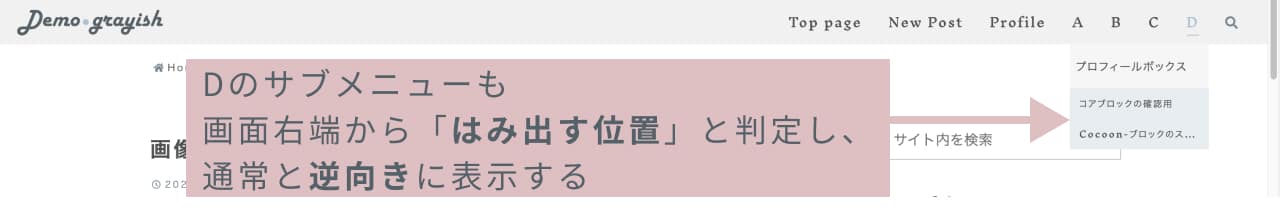
右端に近いメニューのサブメニューも、場合によっては同様にはみ出す可能性があった為、画面右端からサブメニューがはみ出しそうになる場合は、サブメニューの表示を通常の逆向きにする仕様に変更しました。
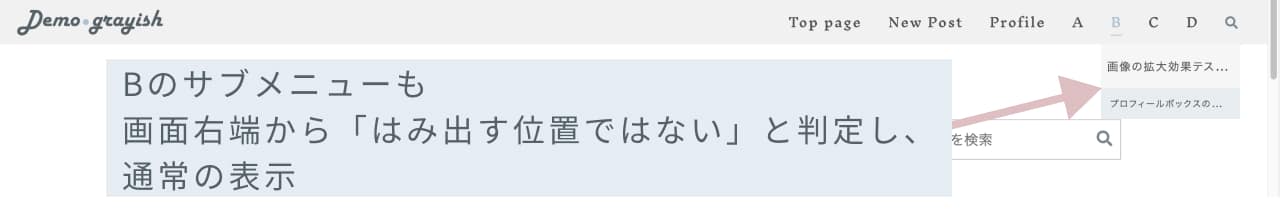
グローバルナビが、以下のように画面右端側にA,B,C,Dなどの短い文字数で、かつ、夫々にサブメニューがあるケースの場合…





v2.7.0からは、「はみ出すかも〜」の心配は無用・・・のはず!
上記サブメニューの向きの切り替え動作は、画面(ブラウザ)の大きさの変化があった時や、再読み込み等のタイミングで状況に応じて変化します。
②スキン制御の一部変更
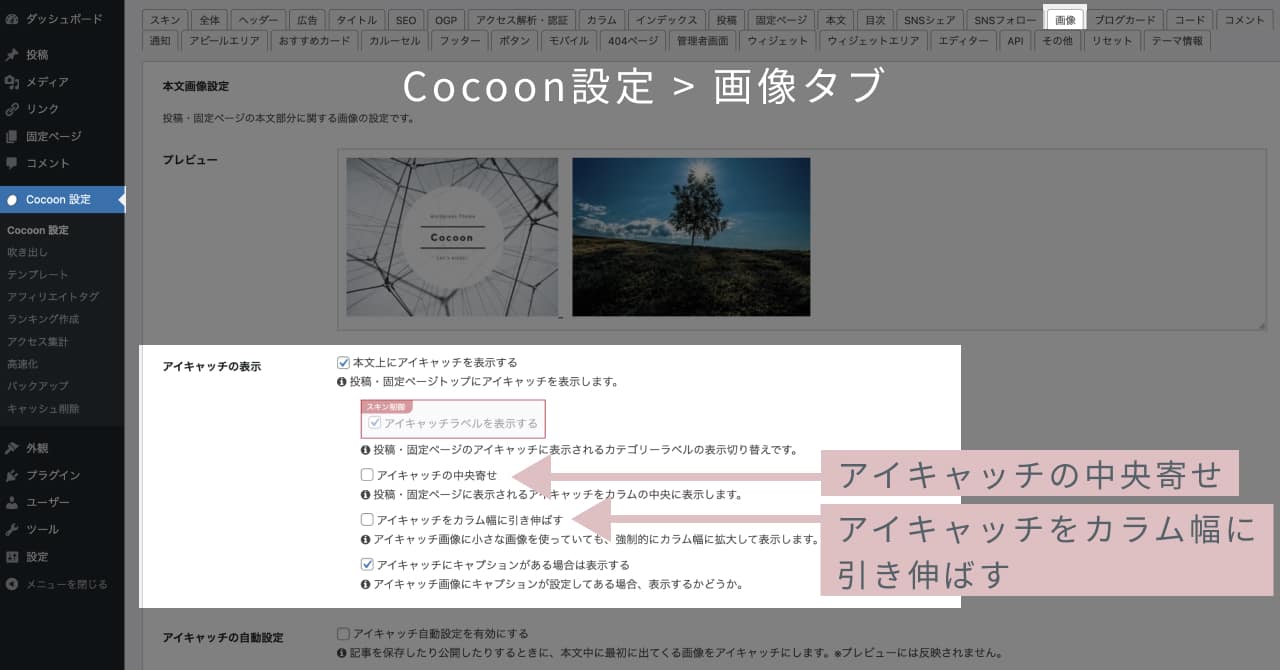
以下の項目のスキン制御を外し、Cocoon設定で設定可能になりました。
Cocoon設定>画像タブ>アイキャッチの表示

レイアウト崩れ等を発見したらお知らせください
もしgrayishを使用していて、レイアウトが崩れたり等、発見されましたら大変お手数ですがお問い合わせフォームからご連絡ください。
今後ともスキンgrayishをどうぞよろしくお願いいたします。


