Cocoonのver2.7.2.2でgrayishの仕様変更を行った点についてお知らせいたします。
24/04/02 追記 ヘッダー・アピールエリアの背景固定iOS端末の対応について、Cocoon ver2.7.2.3で仕様から削除されました。(使用方法によって不具合になってしまうユーザーさんがいらっしゃったようです)
grayishで行った仕様変更については特に影響はないので、このままでいきます。
背景固定iOS端末対応については、必要な方は従来通り、個別にカスタマイズして対応するということになるかと思います。
ver2.7.2.2で仕様変更した内容について
①親テーマでヘッダー・アピールエリアの背景画像固定がiOS対応された為、grayishでも同様に使用できるように仕様変更
※冒頭のcheckタブボックスにも書いていますが、ver2.7.2.3で親テーマの仕様はver2.7.2.1以前のものに戻りましたのでご注意ください。
今までもCocoonにはヘッダーやアピールエリアの背景画像について、背景固定する機能はありました。
ただし、ヘッダー画像についてはモバイル表示では固定が解除されるという仕様になっていました。
アピールエリアの画像に関しては、iOS(iPhoneやiPad)端末では背景固定動作しない、という仕様になっていました。
ヘッダー画像の設定欄(grayishのメインビジュアル)

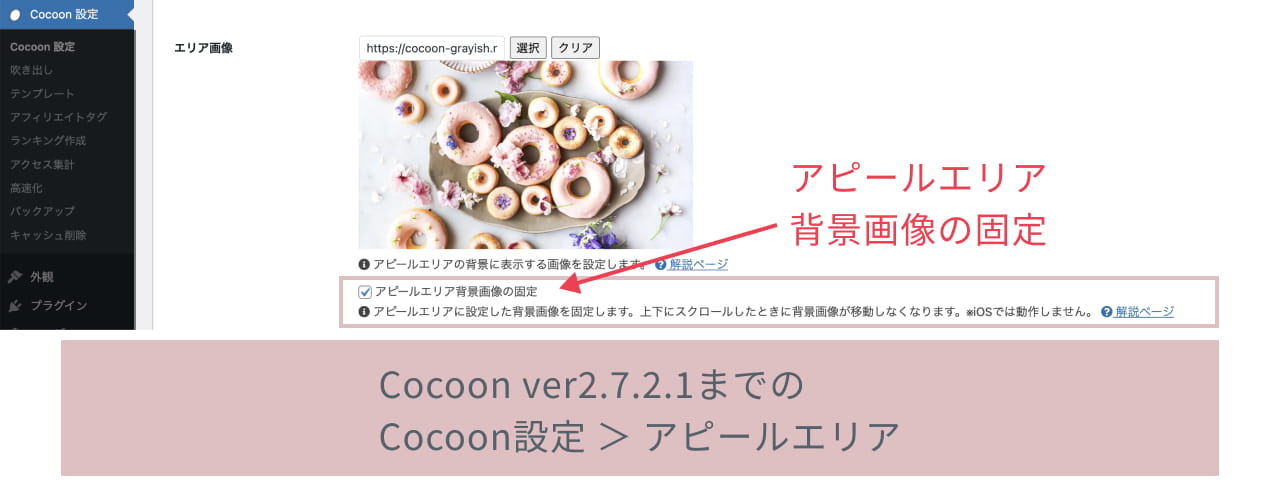
アピールエリアのエリア画像の設定欄

ver2.7.2.2より上記条件がなくなり、ヘッダー・アピールエリアともにiOSを含むモバイル端末で背景固定機能を利用可能になりました。
以下のように、iPhoneでもヘッダーやアピールエリアの画像を背景固定にして、パララックス風の表示にすることができます。(※以下デモはiPhone15 iOS17のシミュレーターの画像になります。)
24/04/02 ここに動画を載せていましたが、混乱を避ける為削除しました。
grayishの仕様変更箇所
24/04/02 以下の仕様変更箇所については、ver2.7.2.3以降も影響がないのでこのままでいきます。
(※背景固定iOS対応が必要な場合に個別カスタマイズする方もいらっしゃると思うので)
背景固定の機能を親テーマと同じく使用可能にするため、grayishのHTML/CSSを一部変更しました。
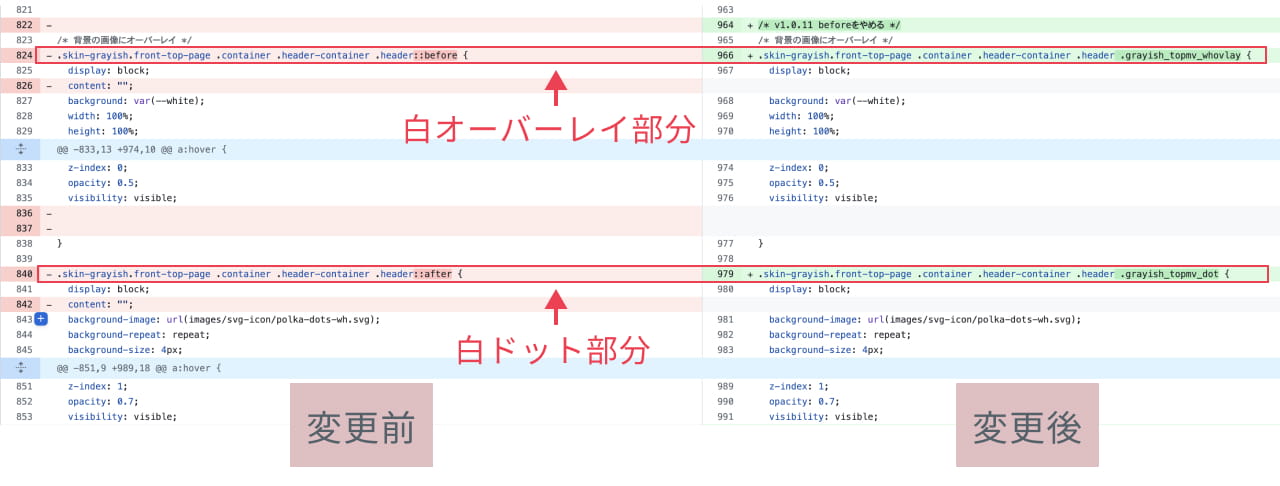
フロントページのメインビジュアル(ヘッダーの背景画像)に、白オーバーレイ、白ドットを重ねて表示している部分について、実装方法をCSSの疑似要素からHTMLのdivタグに変更しています。
上記箇所に子テーマで独自カスタマイズを行っている場合、バージョンアップ後に修正が必要になる可能性があります。
(例えば、白オーバーレイのカラーをCSSで独自カラーに変更している場合など)
特にカスタマイズを行っていない場合は、影響はありません。
具体的な修正箇所は、CocoonのGithubを見ていただくことになりますが、CSSでカスタマイズを行っている場合に影響しそうな部分を載せておきます。
疑似要素からdivタグに変更している部分のCSSです。
もしこの部分を指定してカスタマイズしている場合は、変更後のクラス名に修正が必要になります。
ファイル名:skins/skin-grayish-topfull/style.css

影響が出てしまう方には、大変申し訳ありませんが、各自でご対応をお願いいたします。
②PCグローバルナビ最後に付く検索ボタンについてアクセシビリティ対応
grayishの独自機能で、PC時のグローバルナビの最後に検索ボタンを付けています。
この検索ボタンは、今までマウスでクリックした場合しか使用できないようになっていました。
ver2.7.2.2では、マウスの他にキーボード操作で使用したい場合にも対応できるように変更を行いました。
ブラウザ上でキーボードのTabキーを利用して検索ボタンに移動し、リターンキーを押すと検索フォームが表示されます。
検索フォーム上でキーワードを入力し、リターンで検索実行。
又はTabキーで閉じるボタンに移動するか、エスケープキーを押すことで閉じる、という使用方法に対応しました。
今まで同様、検索フォーム表示中の背景部分をマウスでクリックして閉じることも可能です。
以下動画はMacPC、GoogleChromeでのキーボード操作による検索フォームの開閉動作を撮ったものです。
(※Macの場合 設定>キーボードで「キーボードナビゲーション」をONにする必要があるかもしれません。)
PC時を想定した機能ですが、画面幅1024pxまではこの表示が適用されるため、iPadなど大きめのタブレットでもPC表示になることがあると思います。
iPadなどのタブレットで、検索ボタンで表示した検索フォームとキーボード表示が重なってしまうケースがあるようだったので、画面幅1400px以下では検索フォームの表示位置を画面中央→画面上側に変更するようにしています。
これでも対応しきれないケースがあるかと思いますが、モバイル端末の場合は縦横の向きを変えて利用することができると思うので、ここまでの仕様とさせていただきました。
レイアウト崩れ等を発見したらお知らせください
もしgrayishを使用していて、レイアウトが崩れたり等、発見されましたら大変お手数ですがお問い合わせフォームからご連絡ください。
今後ともスキンgrayishをどうぞよろしくお願いいたします。