grayishをご利用の方からの問い合わせにて、サイト型で、フロントページを固定ページで作りたい、というお声を多数頂いております。
この記事では、準備編として、grayishを使ってサイト型で作るための表示設定と、フロントページ、新着記事一覧ページのページ設定についてご紹介します。
サイト型で作るための手順は、grayishではない他スキンを使用されていても、スキンを使用していなくても、Cocoonではないテーマをご利用の場合でも共通の手順になります!
サイト型で作成される場合、各自で思い思いのカスタマイズをされると思いますので、基本的にサポート対象外とさせていただきます。
申し訳ありませんが、予めご了承ください。
フロントページ・新着記事一覧ページ用の固定ページを作る
サイト型にする為の準備として
をそれぞれを作成します。
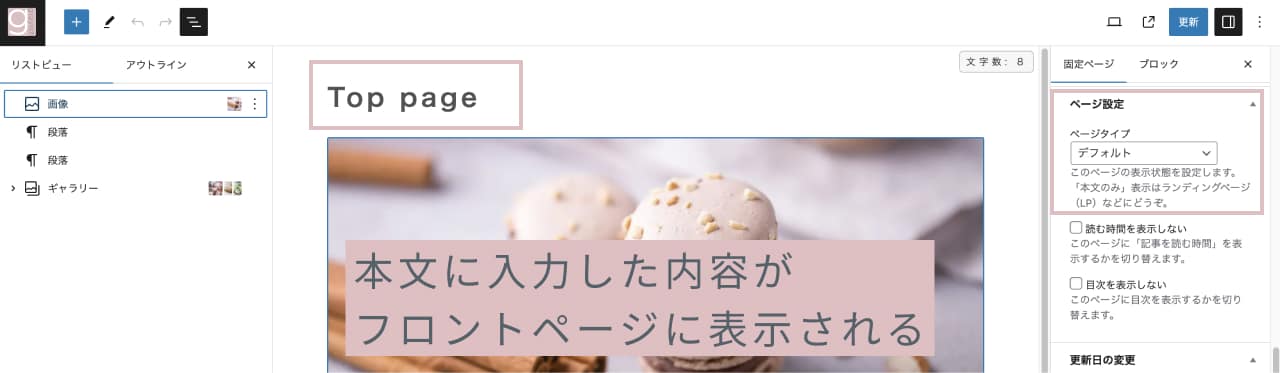
フロントページ用の固定ページは、タイトルを分かりやすく「Top Page」等と付けて、保存します。
本文に書いた内容が、フロントページに表示されます。

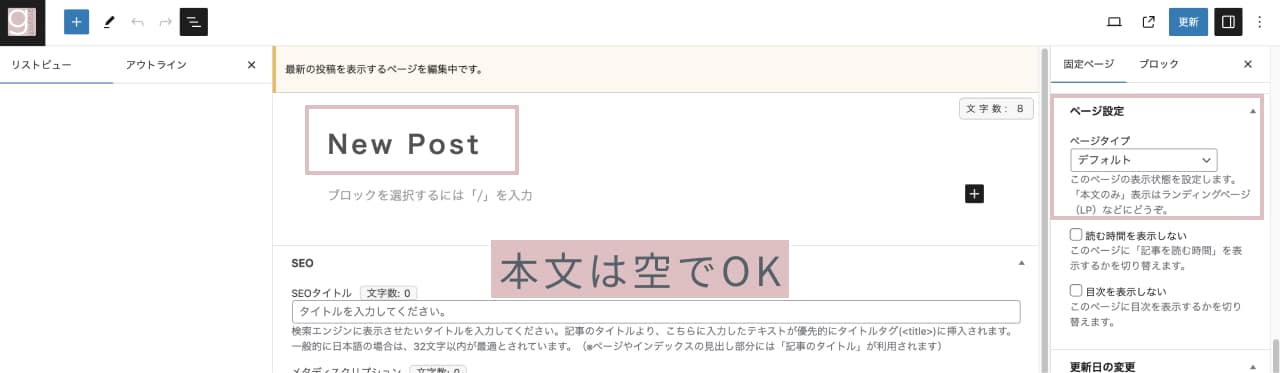
新着記事用の固定ページは、タイトルを「New Post」等と付けて、本文は空の状態で保存します。

フロントページ・新着記事用固定ページのタイトルやアイキャッチは、公開ページには表示されないようになっています。
※フロントページに関してはgrayish独自仕様です。
ページタイプについて
Cocoonの投稿・固定ページでは、ページタイプを選択することができます。
フロントページ・新着記事一覧の固定ページのページタイプは、grayish独自仕様で1カラムになるため、「デフォルト」のまま進めて大丈夫です。
ページタイプの種類は以下のようになっています。
デフォルトは、メインとサイドバーの2カラム構成になります。
ただし、grayishの独自仕様により、フロントページと新着記事一覧の固定ページは1カラムになります。
- フロントページについては、ページタイプで「1カラム(広い)」を選択した際と同じになります。
- 新着記事一覧については、カテゴリーやタグ一覧ページと同じレイアウトになります。
もしフロントページの本文エリアの幅を変えたい場合は、ページタイプで
「1カラム(フルワイド)」
「1カラム(狭い)」
を選択することで変更できます。
本文のみのページタイプは、ヘッダー・フッターが表示されなくなる為、LP(ランディングページ)を作りたい場合などに向いていると思います。
今回のフロントページ、新着記事一覧ページに関しては、使用しないでください。
1カラムと本文のみの違い
ざっくりとですが、「1カラム」と「本文のみ」の違いについて説明します。
1カラムは、通常の投稿や固定ページのサイドバーがない表示になります。
ヘッダー(ロゴ・グローバルナビ)、フッター、パンくずリストが表示されます。
コンテンツ上部・下部のウィジェットも表示されます。
本文のみは、ヘッダー(ロゴ・グローバルナビ)、フッターが非表示となり、ぱんくずリストも非表示になります。
コンテンツ上部・下部のウィジェットも表示されません。
↓画面幅1600pxでのスクリーンショットになります。
1カラム(広い)の例

本文のみ(広い)の例

フルワイド、広い、狭いの違い
またまたざっくりとですが、1カラム、本文のみのそれぞれにある「フルワイド」「広い」「狭い」の違いについて説明します。
これらは主にページのメインコンテンツの横の余白の取り方の違いになります。
grayish独自仕様が含まれます。
Cocoon v2.7.0について、以降の説明にあります左右の余白について、画面幅834px以下になると全てのタイプで16pxになる、と書いていますが、フロントページのみ、28pxのままになる不具合があります。
不具合内容詳細はこちらをご確認ください。
メインコンテンツが画面の幅いっぱいに引き伸ばされますが、左右に28pxの余白がつきます。
フルワイド、と聞くと、左右の余白がない状態になると思い浮かべる方が多いと思いますが、
Cocoonは余白が付きます。
28pxの値は、grayishのスキン制御の設定値です。
※画面幅が834px以下になると、左右の余白は16pxに変化します。
↓画面幅1600pxでのスクリーンショットになります。
1カラム(フルワイド)の例

本文のみ(フルワイド)の例

画面幅1400pxより大きい場合:
メインコンテンツの幅が1220pxに固定され、左右の余白28pxがつきます。画面の中央に配置されます。
画面幅1400px以下〜835px:
メインコンテンツの幅が可変となり、左右の余白28pxを保って画面の中央に配置されます。
画面幅834px:
左右の余白が16pxに変化します。
※画像は1カラムと本文のみの違いの画像と同じなので省略します。
画面幅1400pxより大きい場合:
メインコンテンツの幅が800pxに固定され、左右の余白28pxがつきます。画面の中央に配置されます。
画面幅1400px以下〜835px:(広いと同じ)
メインコンテンツの幅が可変となり、左右の余白28pxを保って画面の中央に配置されます。
画面幅834px:(広いと同じ)
左右の余白が16pxに変化します。
↓画面幅1600pxでのスクリーンショットになります。
1カラム(狭い)の例

本文のみ(狭い)の例

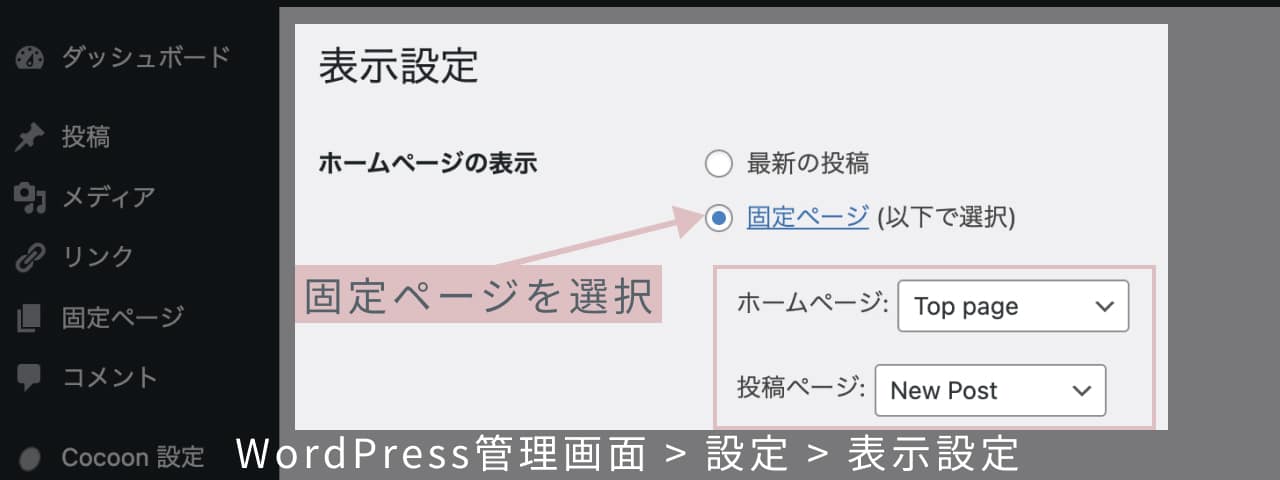
サイト型の表示設定を行う
フロントページ、新着記事一覧ページの準備ができたところで、表示設定を変更します。
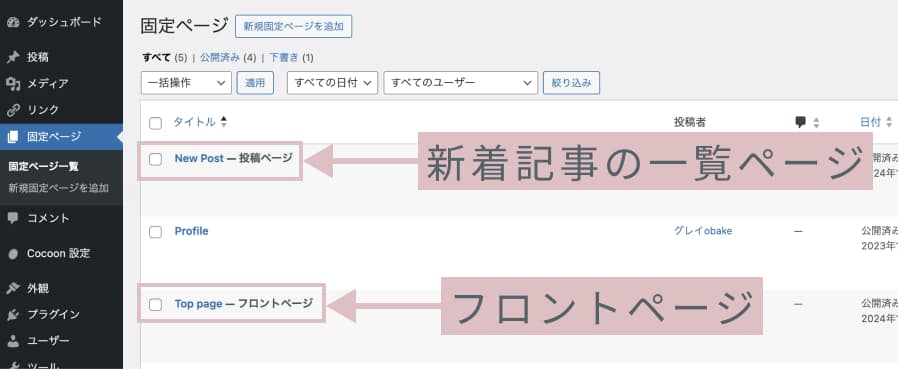
表示設定を行うと、固定ページの一覧で以下のように表示されます。

尚、サイト型の表示設定にすると、当サイトのマニュアルにあります、フロントページタイプの設定は無効になりますのでご注意ください。

フロントページタイプはブログ型だけの設定になります
新着記事一覧ページの表示について
新着記事一覧は、当サイトの「NewPost」と同じく以下の1カラムの表示になります。
カテゴリーやタグの一覧ページと同じレイアウトですが、異なる点として、タイトルは表示されません。

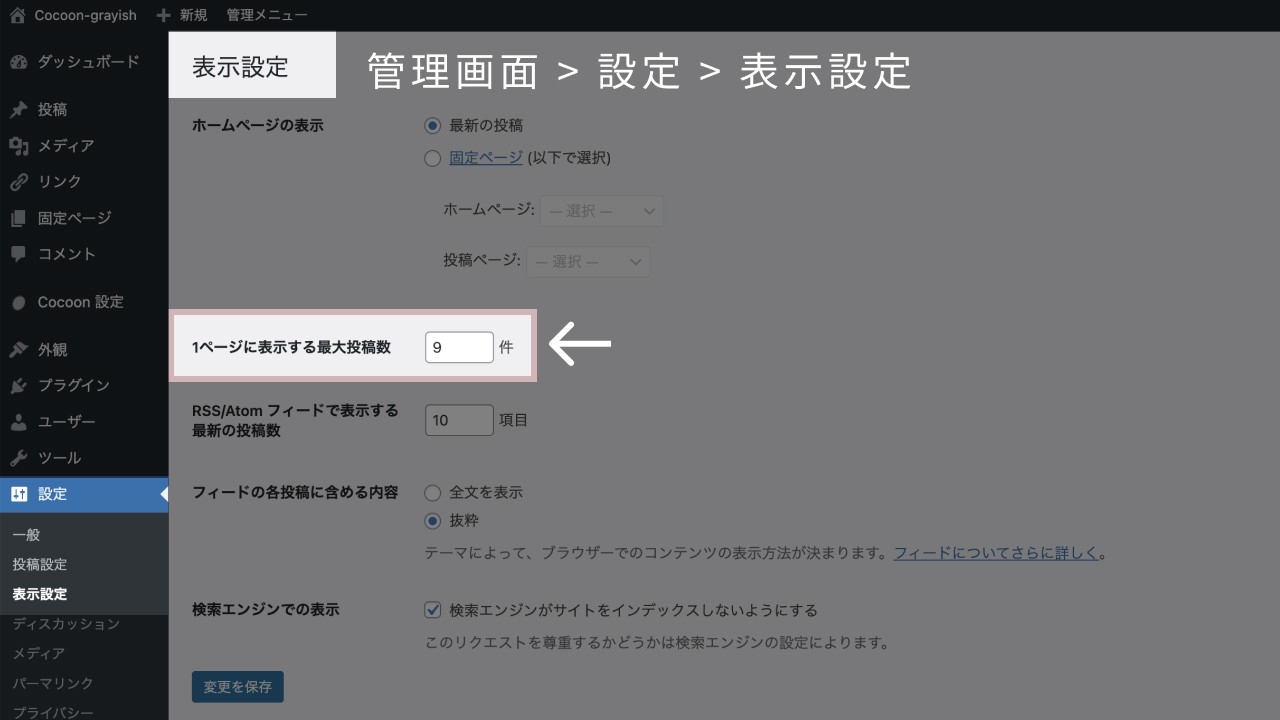
新着記事一覧に表示する記事数は、WordPress管理画面>設定>表示設定>1ページに表示する最大投稿数の設定で行います。
(※カテゴリーやタグ一覧と同じ)
当サイトのフロントページの構成を解説
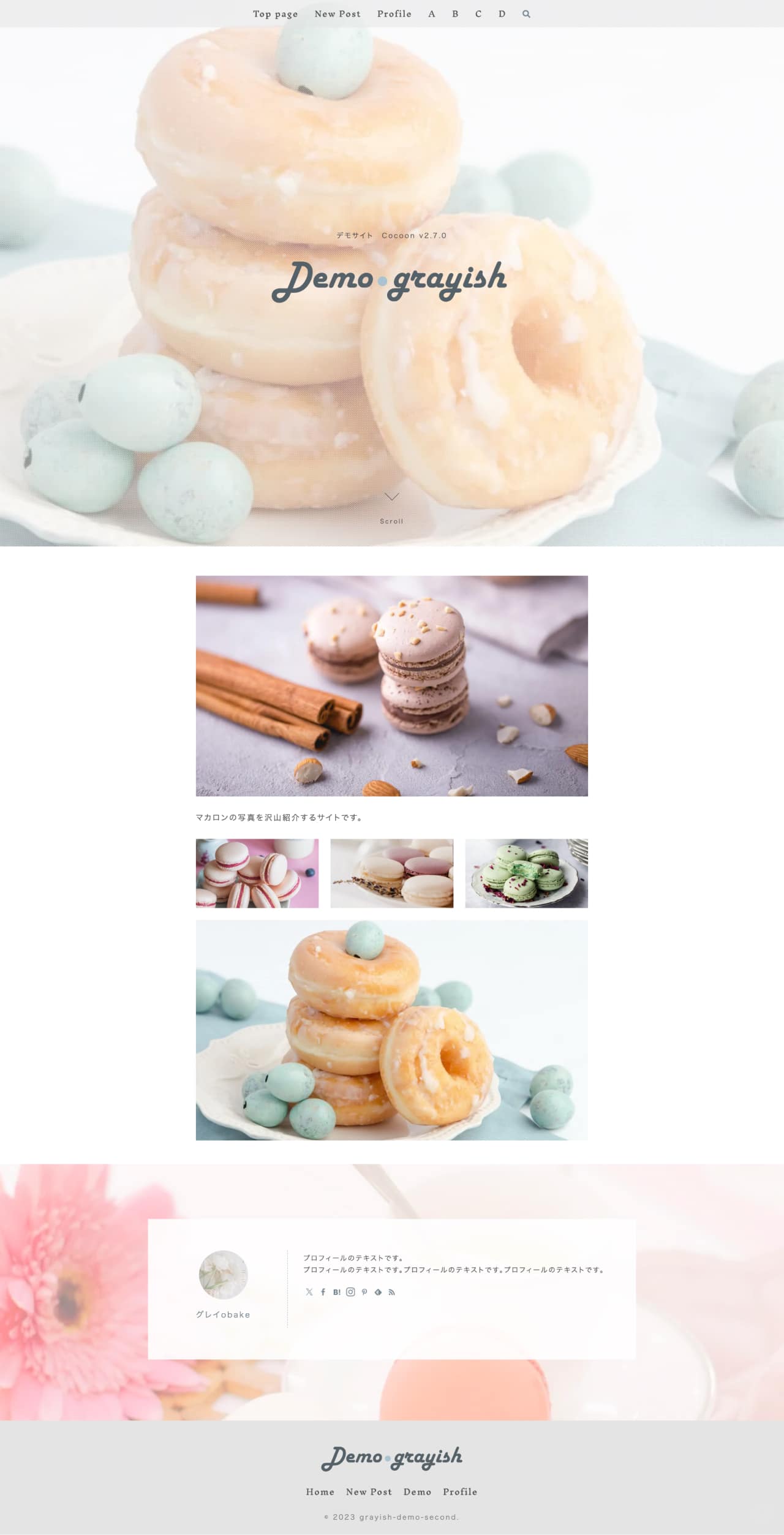
参考までに、当サイトのフロントページの構成をざっくりと解説させていただきます。
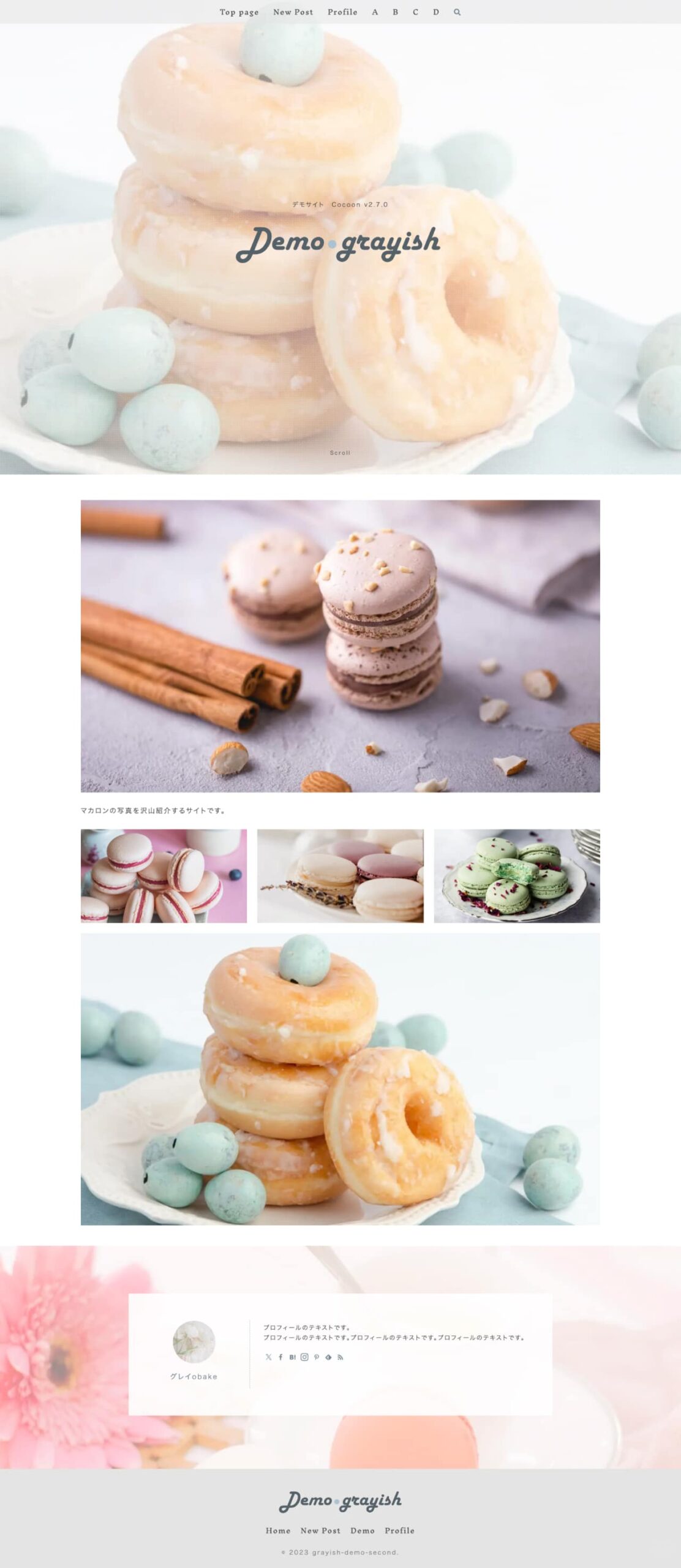
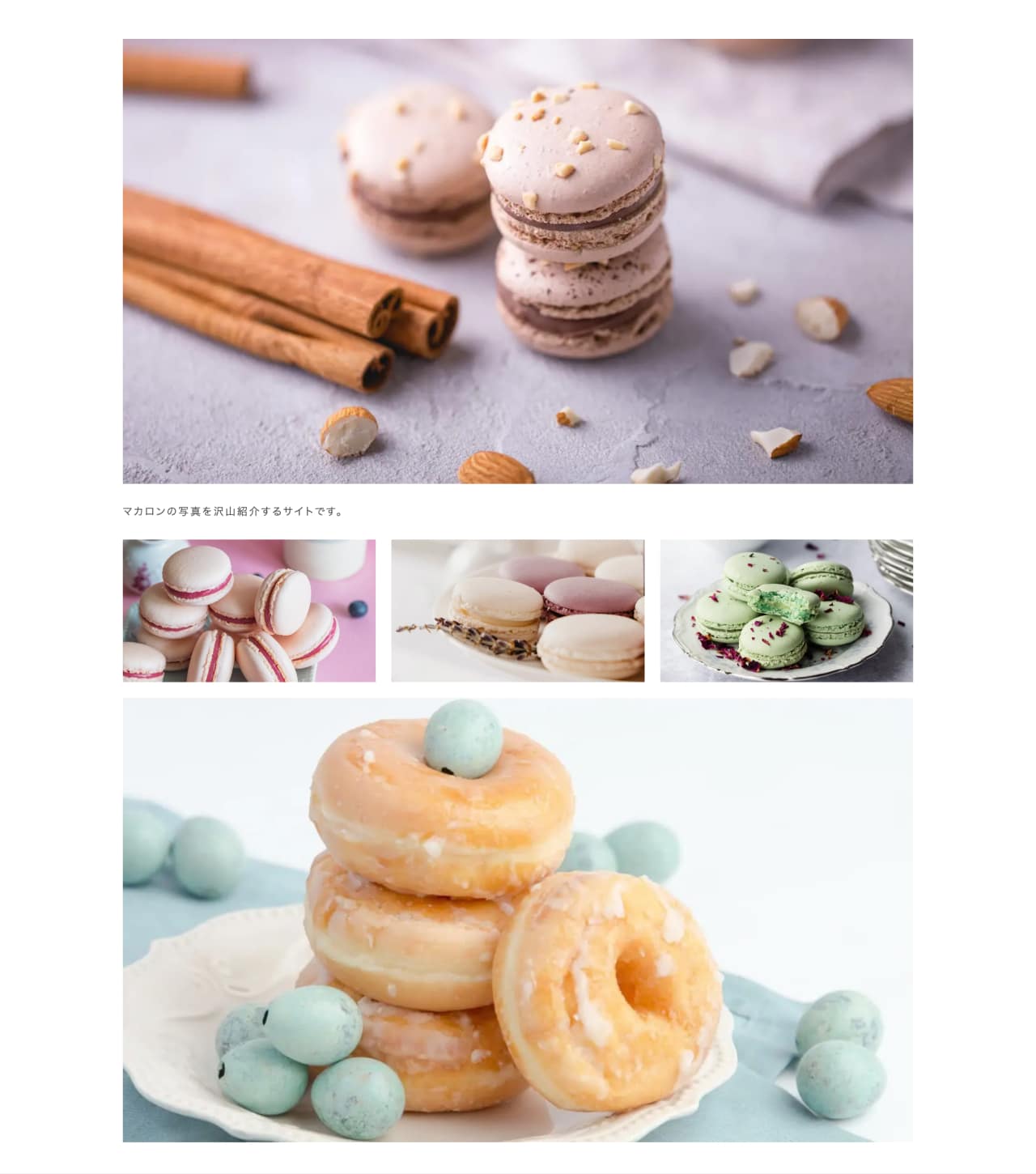
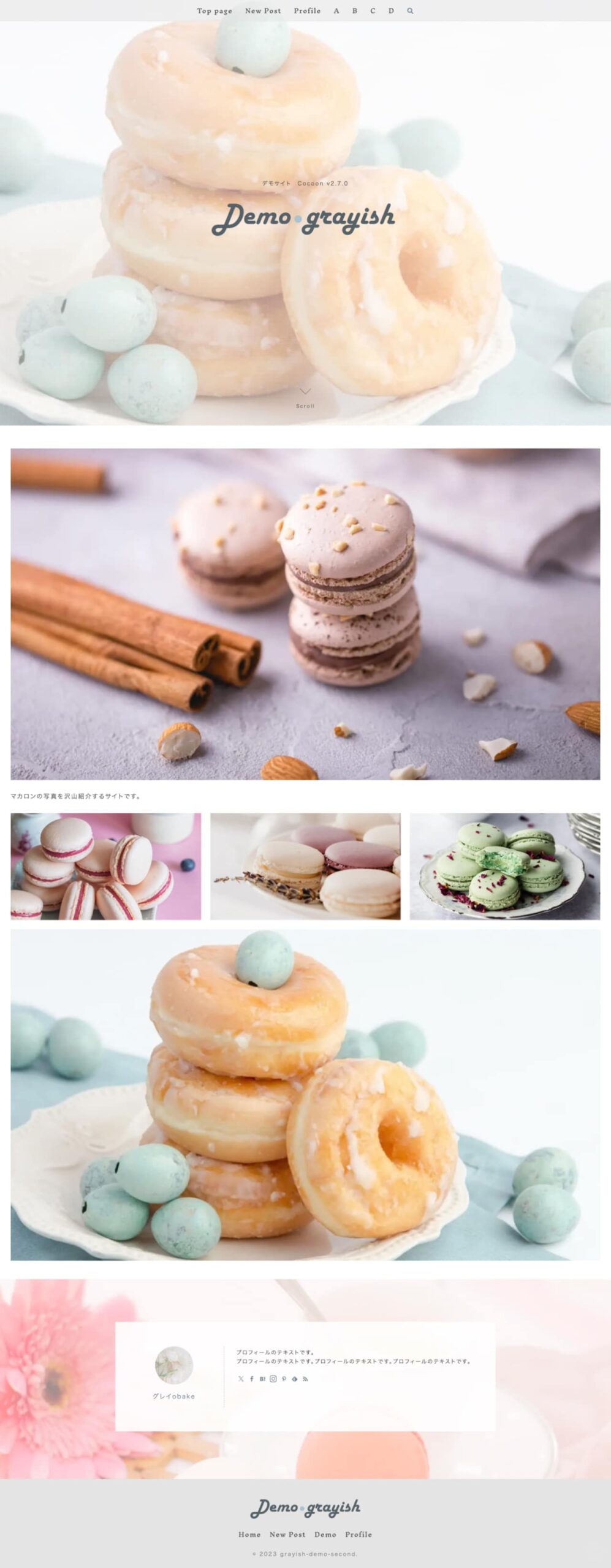
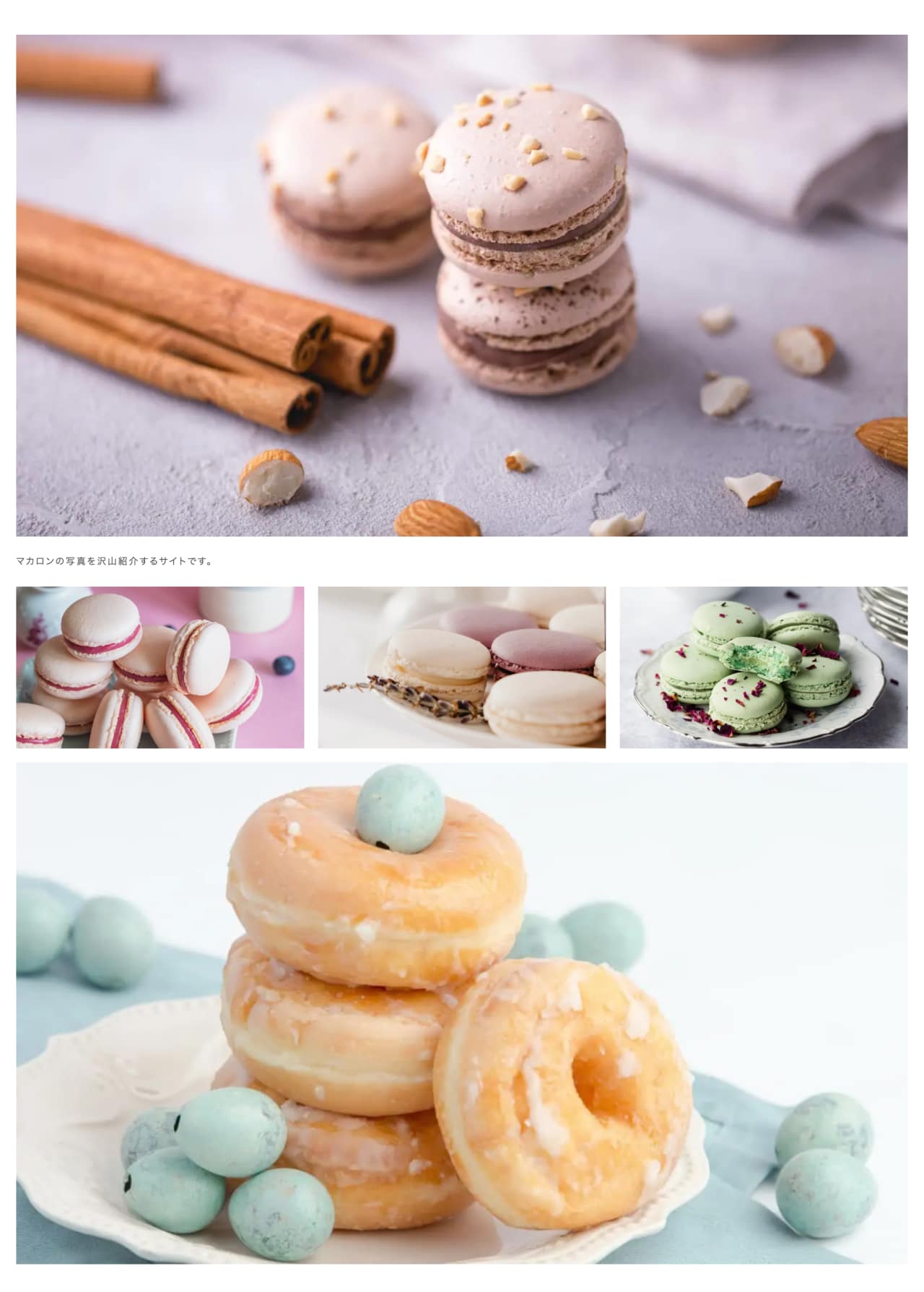
当サイトのフロントページの構成(ページタイプ:デフォルト)
- メインビジュアル
- アピールエリア
- 固定ページの本文
- コンテンツ下部ウィジェット(人気記事、プロフィールボックス)
- フッター
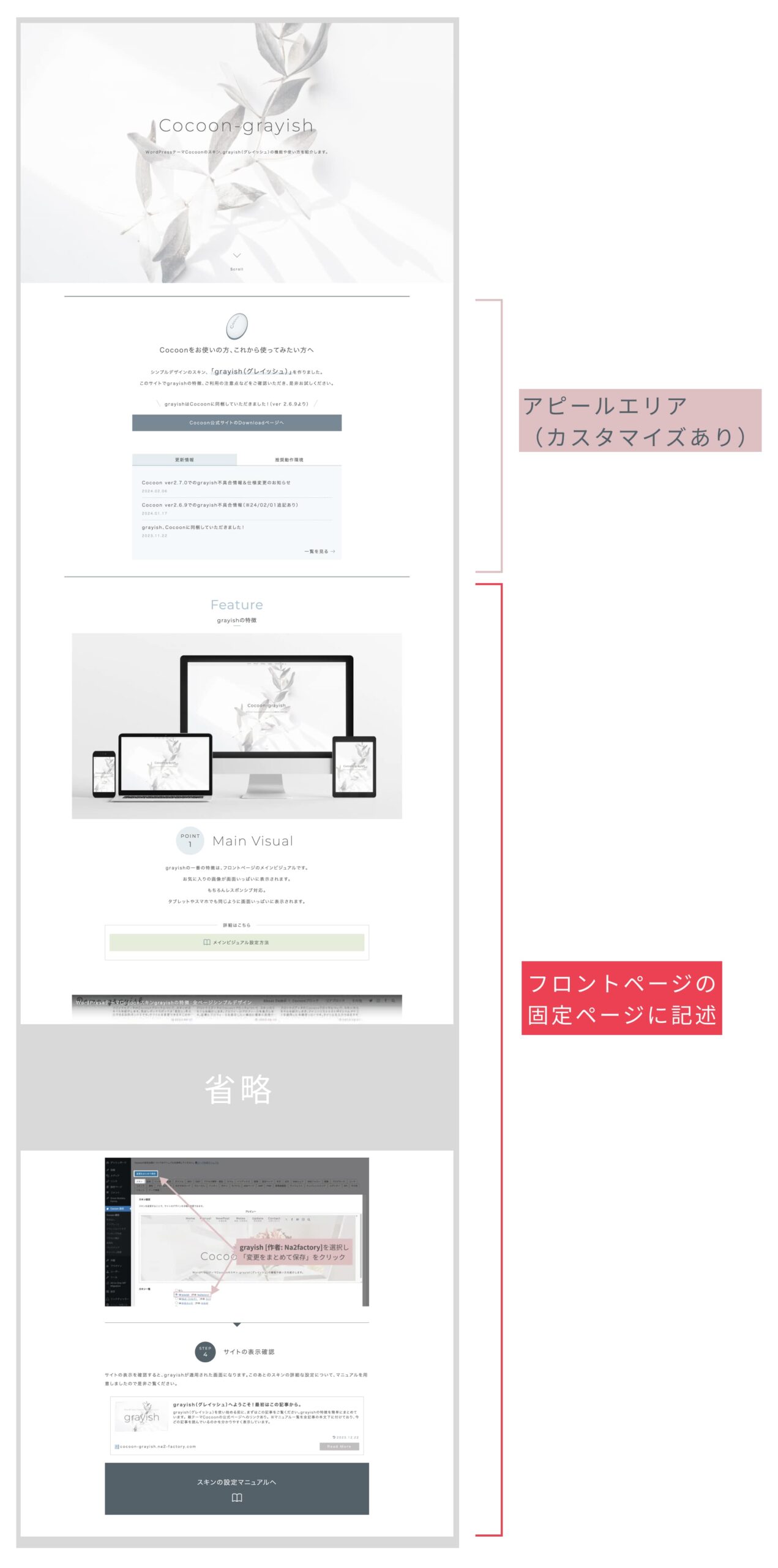
図が大きくなってしまいましたが、以下のようになっています。
アピールエリアの下の「Feature」〜「スキンの設定マニュアルへ」のボタン部分までが固定ページの本文に記載している部分になります。

※本文に続く、コンテンツ下部ウィジェットとフッターは長いため省略します。
当サイトの本文の内容は、管理人がgrayishをアピールするための構成で、好きなようにHTMLで書いているため、正直シェアしにくいです。
そのため今回の記事の続編ではもっと簡単に、できるだけブロックエディタの機能を使用してできるサンプルをご紹介できたら、と思ってます。(気長に待っていただけると幸いです)
フロントページによくあるAboutやNew Postなどのセクションを簡単に作れるパターンの詰め合わせを公開しています。
専用のCSSプラグインも合わせて公開しておりますので、コードを書かずに簡単にフロントページを作りたい方はご参照ください。
アピールエリアの中に表示している「更新情報と推奨動作環境のタブ」は、Cocoonのアピールエリアに用意されているフック(appeal_area_after)を使用して追加しています。
フックを使用すると、Cocoon設定ではできないような柔軟なカスタマイズが可能になります。
ただ、PHPで書くことになるので、よく分からない場合は避けたほうが無難です。
親テーマ(v2.7.0)のアピールエリアのファイル(cocoon-master/tmp/appeal.php)は以下のようになっていて、
do_actionやapply_filtersと記載してある部分に対して独自の機能を追加したり、書き換えたりすることが可能です。
cocoon-master/tmp/appeal.php
<?php //アピールエリア
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit; ?>
<?php //アピールエリアを表示するか
if (is_appeal_area_visible() && !is_amp() && apply_filters('appeal_area_visible', true)): ?>
<div id="appeal" class="appeal<?php echo get_additional_appeal_area_classes(); ?>">
<div id="appeal-in" class="appeal-in wrap">
<?php //アピールエリア冒頭
do_action('appeal_area_before'); ?>
<?php //テキストメッセージエリアを表示するか
if (is_appeal_area_content_visible()): ?>
<div class="appeal-content">
<?php //タイトルが存在するか
if (get_appeal_area_title()): ?>
<div class="appeal-title">
<?php echo get_appeal_area_title(); ?>
</div>
<?php endif ?>
<?php //メッセージが存在するか
if ($message = get_appeal_area_message()):
$message = apply_filters('appeal_area_message', $message);
?>
<div class="appeal-message">
<?php echo $message; ?>
</div>
<?php endif ?>
<?php if (get_appeal_area_button_message() && get_appeal_area_button_url()): ?>
<a href="<?php echo get_appeal_area_button_url(); ?>" class="appeal-button" target="<?php echo get_appeal_area_button_target(); ?>">
<?php echo get_appeal_area_button_message(); ?>
</a>
<?php endif ?>
</div>
<?php endif; ?>
<?php //アピールエリア末尾
do_action('appeal_area_after'); ?>
</div>
</div>
<?php endif ?>
当サイトのタブ部分は、子テーマのfunctions.phpに以下のように書いて追加してます。
add_action(‘appeal_area_after‘, ‘child_gray_apl_underbox‘);
と書くことで、上記親テーマのアピールエリアのファイルで
do_action(‘appeal_area_after’);
と書いてある部分に、子テーマで書いた関数(child_gray_apl_underbox)の処理が追加されます。
// アピールエリア末尾に追加
add_action('appeal_area_after', 'child_gray_apl_underbox');
if (!function_exists('child_gray_apl_underbox')) :
function child_gray_apl_underbox()
{
get_template_part('tmp-user/parts-apeal-tab');
}
endif;
タブ自体のHTMLは上記の青色の下線部分にありますように、子テーマのtmp-userの下に自前のPHPファイル(parts-apeal-tab.php)を追加して書いています。
※決してこうしないとできない、ということではなく、あくまで一例です。
自分が管理し易い方法で書いてよいと思います。
タブ自体の書き方に関しては、JavaScriptを使用していて説明も複雑になるので省略させていただきます。
このように機能追加ができる、という一例として見ていただければと思います。
この記事は以上です。