Cocoon ver2.8.5.1でのgrayishのアップデート情報についてお知らせいたします。
また、Cocoonをアップデートすると、grayish用に配布しているプラグインについてもアップデートが必要になりますので、ご利用の方はご確認ください。(※MV addは対象外です)
grayish用プラグインのアップデートについて
Cocoonをver2.8.5.1にアップデートすると、grayish用に配布している以下プラグイン
- grayish Post Autoplay Plugin(グレイッシュ・ポストオートプレイ・プラグイン)
- grayish-cstmpat-css
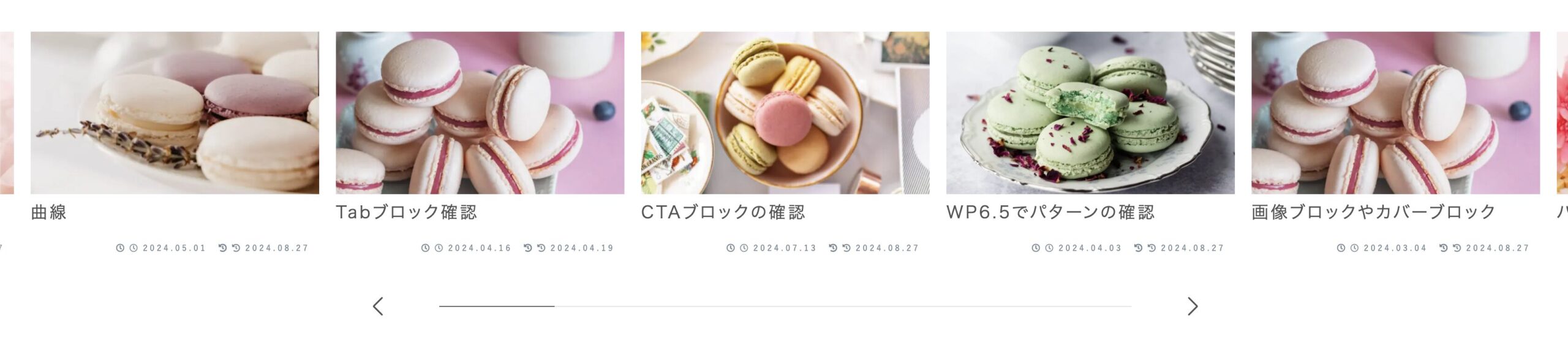
をご利用の場合、新着・人気記事一覧ブロックの日付情報の表示でアイコンが2つ表示されてしまいます。

Cocoonをver2.8.5.1にアップデート後、各プラグインについて、アイコンの表示を修正したバージョンにアップデートしていただく必要があります。
また、エディタ上では新着・人気記事一覧ブロックの日付情報のON/OFFができますが、表示(公開)側ではこれまで通り常に表示されます。
grayish Post Autoplay Plugin(グレイッシュ・ポストオートプレイ・プラグイン)
v1.0.7以降にアップデートしてください。
grayish-cstmpat-css
影響のあるパターンはNewPostとRankingです。これらをご利用の場合はアップデートが必要となります。
v1.1.1以降にアップデートしてください。
不具合修正:コンテンツ下部ウィジェットエリアのテキスト、広告ウィジェットの表示について
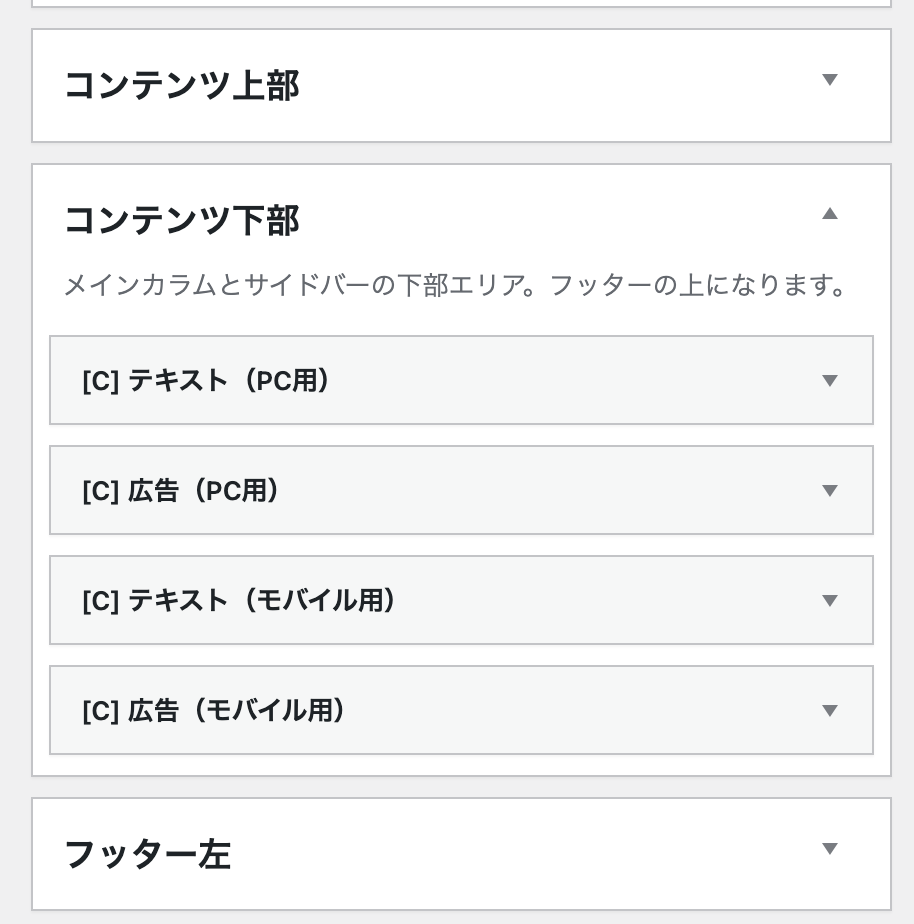
影響のある方:コンテンツ下部ウィジェットエリアに、テキスト(PC用)、広告(PC用)ウィジェットとテキスト(モバイル用)、広告(モバイル用)ウィジェットを使用している方
管理画面>外観>ウィジェットのコンテンツ下部エリアにテキスト(PC用・モバイル用)、広告(PC用・モバイル用)ウィジェットを配置している場合

不具合内容
コンテンツ下部ウィジェットエリアのみ、
テキスト(PC用)、広告(PC用)ウィジェットと
テキスト(モバイル用)、広告(モバイル用)ウィジェットについて、
画面幅834pxを境に表示ON/OFFできるはずが、PC用もモバイル用も、画面幅に関係なく常に表示されてしまう。
ver2.8.5.1にアップデートすることで修正されます
Cocoon ver2.8.5.1にアップデートすることで、以下の本来の動作をするように修正されます。
スキン制御の追加
Cocoon ver2.8.5.1で追加された、以下機能について、スキン制御を追加し使用不可とさせていただきました。
Cocoon設定「ヘッダーロゴ」に「ヘッダー固定時」と「モバイル」用のロゴ画像設定項目を追加
grayish使用時はスキン制御で使用不可になります。

grayishは「ヘッダー固定時」が使用できないことと、「モバイル」に関してはテーマカスタマイザーで同じ機能をすでに実装してあるため。
grayishで「モバイル時のロゴを変えたい場合」は以下記事の手順で可能です。
レイアウト崩れ等を発見したらお知らせください
もしgrayishを使用していて、レイアウトが崩れたり等、発見されましたら大変お手数ですがお問い合わせフォームからご連絡ください。
今後ともスキンgrayishをどうぞよろしくお願いいたします。