Cocoonのver2.8.0にて、grayishで仕様変更がありますので事前に内容をお知らせします。
不具合修正:タブブロックのタブ数が多い場合、タブ部分の表示が崩れる
v2.7.9.1での以下不具合を修正します。

不具合発見の記事にて、ご案内させていただいた子テーマのCSSの修正コードをご利用になっている方は、大変お手数ですがバージョンアップの際に削除していただきますよう、よろしくお願いいたします。

以下の修正コードは、バージョンアップ後は不要です。
このコードが子テーマのstyle.cssに残っていると、バージョンアップ後のタブブロックが正しく表示できないため必ず削除してください。
.tab-label-group .tab-label {
flex: 0 0 auto;
}仕様変更①タブブロックのスタイル選択
Cocoonタブブロックについて、grayishではスキンスタイルとして5種類用意しています。また用途に合わせてレイアウト変更(デフォルト横スクロールタイプ・均等配置・PCのみセンター配置・3の倍数配置)も可能になっています。
ですが、これらを使用するにはマニュアルを見ながらブロックの追加CSSクラス欄に指定のクラス名を手入力する必要があり、使いにくい物でした。
バージョンアップ後は、エディタのサイドバーより、スタイル選択ボタンで手軽にポチポチっと設定することが可能になります。
追加CSSクラスの手入力は不要になります。
※silkスキンを参考にしました。
また、今までの追加CSSクラスについては、スタイル選択ボタンで「デフォルト」になっている場合に有効となります。
追加CSSクラス欄に指定のクラス名を入力して使用しているタブブロックについては、バージョンアップ後も特に変更する必要はありません。
追加CSSクラスをご利用の場合も、スタイル選択ボタンでデフォルト以外の設定を選ぶと、そちらが優先で適用となります。
バージョンアップ後のスタイル変更の使用について、以下動画をご参照ください。
仕様変更②Googleフォントの読み込み
grayishで選択可能なGoogleフォントの読み込みについて、不具合修正と仕様変更を行います。
この不具合修正と仕様変更で、ユーザーの方が設定を変える必要はありません。
不具合修正
テーマカスタマイザーで選択したGoogleフォントのみ読み込むように修正します。
また、テーマカスタマイザーで「英字フォント設定 選択」を「設定しない」と選択した場合はGoogleフォントを読み込みません。
仕様変更
また、今まで読み込んでいたGoogleフォントは旧バージョンであった為、新バージョンcss2に変更します。(→css2について詳しくはGoogleのページへ)
css2ではバリアブルフォント(可変フォント)が使用可能になっています。
grayishの読み込んでいるGoogleフォントについて、バリアブルフォントに対応している物に関しては全ウェイトかつ斜体(イタリック)に対応している物に関してはイタリックスタイルも読み込むようにします。
また、バリアブルフォントに非対応のフォント(Lato、Inknut+Antiqua、Spectral)に関しては、太いウェイトも使用できるようにします。
grayishの読み込んでいるGoogleフォントについて、バリアブルフォント対応は以下の表の◯印のついている物になります。
| フォント名 | バリアブルフォント対応 | 転送サイズ参考値★ |
|---|---|---|
| Montserrat | ◯(イタリックあり) | 1.3kB |
| Lato | ー | 1kB |
| Inknut+Antiqua | ー | 1kB |
| Spectral | ー | 1kB |
| Lora | ◯(イタリックあり) | 2.2kB |
| Jost | ◯(イタリックあり) | 1.2kB |
| Roboto+Slab | ◯ | 1.3kB |
★ 転送サイズ参考値の数字は、管理人がFireFoxでテストページを検証ツール>ネットワークで確認した転送サイズです。FireFoxはGoogleChrome、Safariと比較すると大きめの値でした。あくまで参考値です。恐らくこのぐらいの転送サイズになるという目安にしてください。
尚、不具合修正前の一括読み込み時の転送サイズ参考値は2.4kB〜2.5kBです。PageSpeed Insightsでは、3kBと表示されていました。
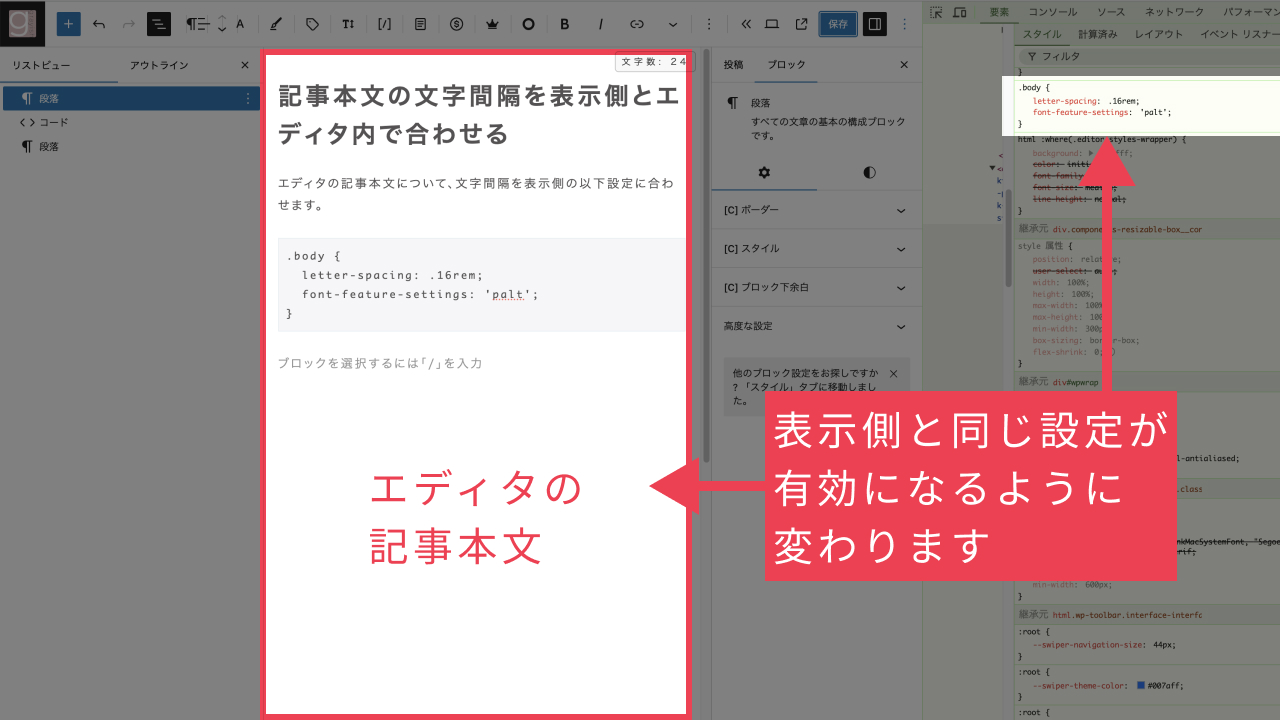
仕様変更③記事本文の文字間隔(letter-spacing)の表示を合わせる
Cocoonフォーラムで、記事本文に関して、表示側(公開ページ)とエディタでの文字間隔(letter-spacing)が異なるという問い合わせがあったようなので、文字間隔表示を合わせるように変更します。
バージョンアップ後は、表示側の文字間隔にエディタの本文の文字間隔を合わせる形になります。
エディタで記事作成の際に、文字間隔が今までよりも広く見えるようになります。

上記のCocoonフォーラムに問い合わせをされた方や、フォーラムを参考に同じ対策をされた方に向けての内容になります。
バージョンアップ前のエディタのデフォルトの文字間隔に、表示側を合わせたいという問い合わせでしたので、バージョンアップ後は、エディタ側の文字間隔が広くなってしまうと思われます。
エディタ側の文字間隔をデフォルトにしたい場合は、お手数ですが子テーマのeditor-style.cssに以下を追加してみてください。※事前にバックアップをお取りください。
管理画面>外観>テーマファイルエディターで、
ビジュアルエディターのスタイルシート (editor-style.css)
を開きます。以下を追加し、保存してエディタの本文の表示をご確認ください。
.editor-styles-wrapper.body.article {
letter-spacing: normal;
}上記対策でうまくいかない等、何かありましたら当サイトのお問い合わせフォームからご連絡ください。
レイアウト崩れ等を発見したらお知らせください
もしgrayishを使用していて、レイアウトが崩れたり等、発見されましたら大変お手数ですがお問い合わせフォームからご連絡ください。
今後ともスキンgrayishをどうぞよろしくお願いいたします。



