Cocoon ver2.7.9でのgrayishの不具合情報と、修正内容、仕様変更についてお知らせいたします。
不具合報告:タブブロックのタブ数が多い場合、タブ部分の表示が崩れる
v2.7.9.1での不具合を発見したのでお知らせいたします。(※24/10/31追記)
タブブロックのデフォルト(横スクロールタイプ)にて、タブ数を多く設定している場合に発生します。
以下は不具合が分かりやすい為、円タイプの例です。(他のタイプでも同様です)

修正コード
各自の子テーマのstyle.cssに、以下コードを追加することで解消されます。
.tab-label-group .tab-label {
flex: 0 0 auto;
}修正前に必ずバックアップをお取りください。
子テーマのstyle.cssの編集方法が不明の方はこちらの記事もご覧ください。
子テーマのstyle.cssへの追加場所
以下黄色の下線部分を追加します。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.tab-label-group .tab-label {
flex: 0 0 auto;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
不具合修正:スマホ表示時、ページネーションの数が増えると円が歪む
v2.7.8までは、スマホ表示時、新着記事の一覧などの下に表示されるページネーションの円の表示が歪んで楕円になってしまうことがありました。
また、ページ数が4桁以上になると、数字にカンマが入り、数字が折り返してしまう不具合もありました。
新着記事やカテゴリー等の一覧をNextボタンで次のページに進めていったり、ページ数の円のボタンをクリックしたりすると、ページネーションの表示が増えていきます。
このようなケースで、ページ数を囲っている円が楕円になってしまいます。
さらに、ページ数が4桁以上の場合に以下画像のように数字の折り返しが発生してしまいます。

修正内容
grayishでは、ページネーションの数が増えた場合、折り返して対応します。
※親テーマ(Cocoon)や他スキンでは異なります。

また、v2.7.8までは画面幅480px以下ではページネーションの円のサイズや数字のフォントサイズが小さめになっていましたが、v2.7.9からは全画面サイズで同じサイズに変更になります。(※親テーマの変更に合わせます)
数字が5桁、6桁になる場合はフォントサイズを小さくして対応します。(※親テーマの変更に合わせます)
なお、6桁以上になる場合はそうそう無いかと思いますが、その際は数字を折り返す表示になります。
仕様変更:iOS端末(iPhoneやiPad)対応として検索ボックス等の入力欄のフォントサイズを16pxに固定
iOS(iPhoneやiPad)をご利用でない場合は、関係ない?と思われるかもしれません。
ただ、ご自身がiOSをご利用でなくても、iOSユーザーにサイトが閲覧される機会はあると思います。
v2.7.8までは、iOSユーザー(画面幅480px以下時)にサイトが閲覧されたとき、サイドバー等の検索ボックスや、お問い合わせフォーム、コメント入力を使用した場合に、grayishのデフォルトのフォントサイズ(画面幅480px以下時は14px)では画面がズームしてしまいます。
サイドバーに検索ウィジェットを設定した場合
コメント入力しようとした場合

入力欄をタップすると、画面がギュインってズームしちゃって使いにくい!!
以下は、固定ページにプラグイン「コンタクトフォーム7」を使用してお問い合わせフォームを作った場合です。
お問い合わせフォームの場合
この場合もユーザーが入力しようとするとズームされ、使いにくくなってしまいます。
iOSユーザーの方は、何かの入力欄をタップした際に、上記動画のように画面がズームされる経験があるのではないでしょうか。
ズームされると横スクロール状態になってしまうので、画面がふらふらしてしまって操作性が悪くなりますよね。
ズームを防ぐには、入力欄(inputタグやtextareaタグ)のフォントサイズを16px以上に設定するのが一番手っ取り早い手段になります。
v2.7.9では、すべての入力欄についてではなく、閲覧ユーザーの入力が想定される箇所についてのみ、フォントサイズを16pxに固定することにしました。(管理画面内や、エディタ内にある入力欄などには有効にはなりません。)
v2.7.8以前もズームしないようになっている場所
なお、以下の検索ボックスは、v2.7.8以前もiOSでタップしてもズームしないようになっています。

また、子テーマのカスタマイズで、以下記事の手順でフォントサイズを画面幅480px以下時に16px以上に変更されている場合も、検索ボックスや他の入力欄はズームしないです。
v2.7.9でフォントサイズが16pxに固定される場所
以下の部分について、フォントサイズを16pxに固定します。
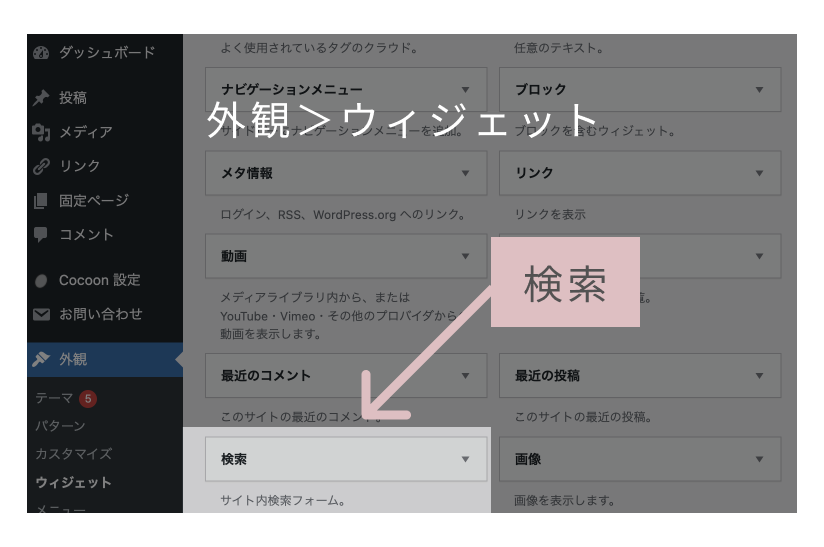
1.検索ウィジェット
管理画面>外観>ウィジェットにて、サイドバーやフッターなど色々な場所に設定できるようになっています。
(サイドバーに設定した場合、上記動画参照)

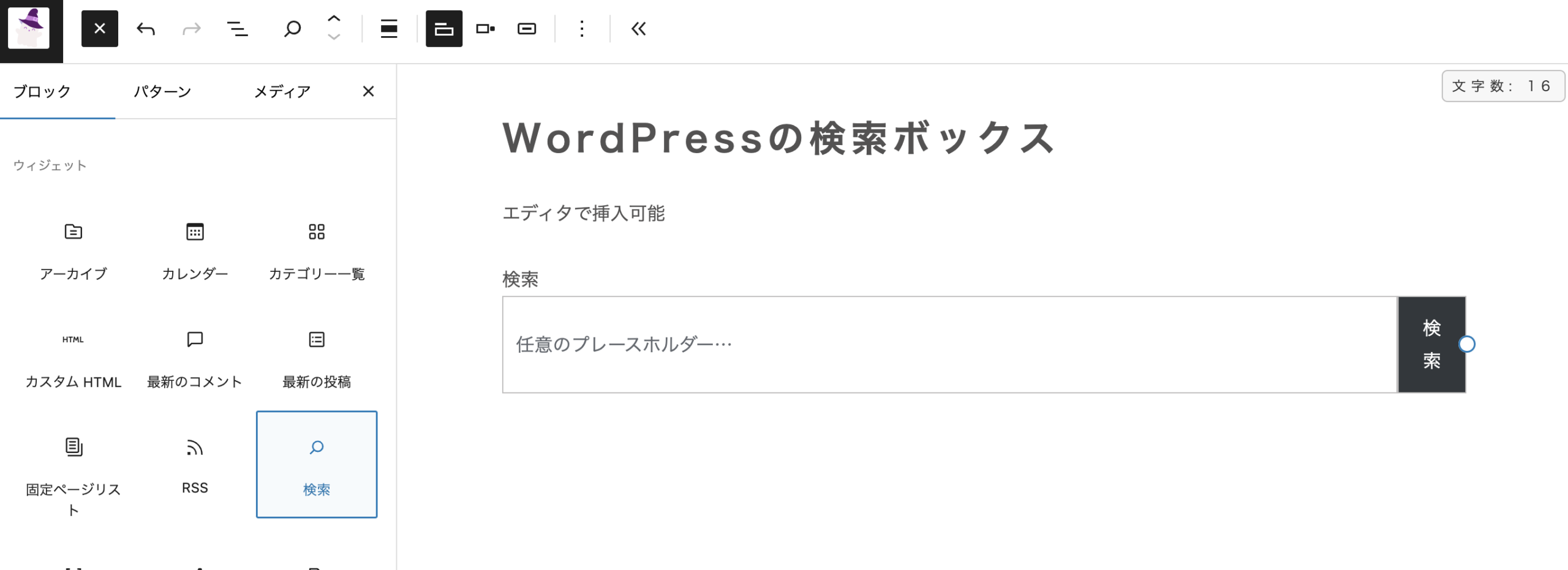
2.WordPressコアの検索ブロック
エディタで記事の本文内に挿入可能です。

また、Cocoonインストール後のサイドバーにブロックウィジェットで設定されています。

3.投稿のコメント入力欄
コメント欄をご利用の場合、入力されることがあると思います。(上記動画参照)
4.投稿又は固定ページに設置したお問い合わせフォーム
コンタクトフォーム7などのプラグインを使用したお問い合わせフォームの入力欄を想定。(上記動画参照)
Googleフォームなどの外部のフォームをiframeで埋め込んだ場合は、対象外です。
上記表の箇所については、v2.7.9にアップデートすることでiOSでのズームは解消されると思います。
詳細な変更内容はGithubで確認できます
今回の修正内容の詳細を知りたい方は、以下ボタンクリックでGithubの変更内容をご覧いただけます。
※今回、grayishのv1.1.3とv1.1.4の2回アップデートしています。
レイアウト崩れ等を発見したらお知らせください
もしgrayishを使用していて、レイアウトが崩れたり等、発見されましたら大変お手数ですがお問い合わせフォームからご連絡ください。
今後ともスキンgrayishをどうぞよろしくお願いいたします。



