grayishでサイト型フロントページを作りたい方へ向けて、よくあるセクションのパターンをまとめて紹介させていただきます。
25.03.11 追記
Cocoonをver2.8.5.1にアップデート後、NewPostとRankingのパターンをご利用の場合、日付情報のアイコン(投稿日と更新日のアイコン)が2つづつ表示されてしまうと思います。
大変お手数ですが、v1.1.1以降にアップデートしてください。
また、エディタ上では新着・人気記事一覧ブロックの日付情報のON/OFFができますが、表示(公開)側ではこれまで通り常に表示されます。
※24/12/24 CSS(プラグイン)についてなみなみ、円弧のコードを修正し、ver1.1.0にアップデートしました。
ver1.0.9の動作確認環境は、WordPress6.7.1 & Cocoon ver2.8.3.2です。ご利用になる場合は環境を合わせていただくことを推奨いたします。
※24/11/27 CSS(プラグイン)についてバリアブルフォントのコードを追加し、ver1.0.9にアップデートしました。
ver1.0.9では、エディター内と表示側をできるだけ同じ見た目にするように変更しています。
※全て同じ表示にはならないのでその点ご了承ください。
ver1.0.9の動作確認環境は、WordPress6.7.1 & Cocoon ver2.8.1です。ご利用になる場合は環境を合わせていただくことを推奨いたします。
※24/05/22 Pickupセクションのパターンと、CSS(プラグイン)について修正を行いました。
【修正内容】
Pickupのパターン:サムネイルの画像が粗いのが気になったので、パターンを修正しました。(詳細はこちら)
CSSプラグイン:Cocoonの親テーマ又は子テーマが有効の場合のみ読み込むように修正しました。
また、フロントページの余白対策について、サイト型→ブログ型に戻しても影響ないように修正しました。
(プラグインのダウンロードはこちら)
ナビカードのリボンのスタイルについて調整を行いました。
この記事内の配布パターンのデータについても修正版に変更しております。(修正版パターンのダウンロードはこちら)
パターンとプラグインについて既にご利用の方は、大変お手数ですが修正版をご利用いただきますよう、お願いいたします。
なお、修正前のPickupパターンのままCSSプラグインをアップデートしても、表示には問題ありません。
サンプル表示のため、今回もページ設定を「1カラム(広い)」にしています。
※パターンのダウンロードデータを用意しています。
※新たな取り組みとして、CSSについて、もっと簡単に試せるように、プラグインを用意しました。
プラグインを使うことで、各自で子テーマのstyle.cssに必要なCSSをコピペする作業が省けます。
プラグインのCSSはフロントページ対象です。
パターン内のブロックに追加CSSクラスで指定しているクラス名について有効です。
他の投稿や固定ページの表示には影響しないようになっています。
パターンデータとCSSプラグインの詳細は記事の最後の方に載せていますので是非ご覧ください!
パターンをエディタで配置したときの見た目は、実際の表示と異なります。実際の表示はプレビューで確認してください。

エディタ内にはパターン用のCSSが効かない為、見た目が異なります!
プレビューでデモサイトと同様に表示できていればOK!
- 今回のサンプルを組み合わせたフロントページのデモ
- 【パターン利用のコツ】ブロックを指定したり、前後に追加したい場合、リストビューを使うと簡単
- 【今回のCSSの注意点】フロントページのメインコンテンツ上下の余白対策あり
- 【パターン注意事項①】カバーブロック間の余白対策あり
- 【パターン注意事項②】サンプル画像は各自のメディア内にある画像に置換して使用する
- 【パターン注意事項③】Moreボタンなどのリンク先は各自で設定が必要
- 【パターン注意事項④】斜め・三角パターンを使う場合は、前後のセクションの背景色は白にする
- 【パターン注意事項⑤】H2見出しのフォントと、サブテキスト下の線の色について
- ここから、各セクションのサンプル
- Aboutセクションのサンプル
- About
- About
- About
- About
- Pickupセクションのサンプル
- PickUp!
- PickUp!
- PickUp!
- NewPostセクションのサンプル
- New Post
- Categoryセクションのサンプル
- Category
- Rankingセクションのサンプル
- Ranking
- Ranking
- Ranking
- Contactセクションのサンプル
- Contact
- Newsセクションのサンプル(画像背景バージョン)
- News
- クリップパスで作る斜めや三角形のブロックサンプル
- カバーブロック内の背景色を斜めにするサンプルについて補足とカスタマイズ例
- About
- CSSについて
- CSSプラグインのご紹介
- パターンデータのダウンロード
- 新着記事のパターンを追加しました
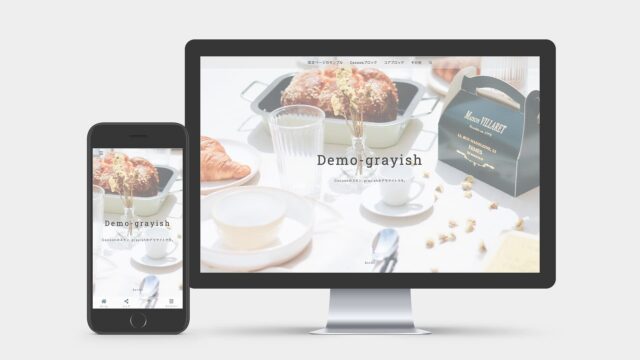
今回のサンプルを組み合わせたフロントページのデモ
今回のながーい記事で各セクションのサンプルパターンを載せていますが、それらを使用して作ったデモページがあります。
こんな感じのページが完成するんだ、というイメージを持っていただければと思います。
各自のお好みによると思いますが、今回のデモページは以下を意識して作りました。
(※デモの為、記事の構成が変な部分もありますが、そこはスルーしていただければと(汗))
見やすいように、シンプルで余白多め
セクションの変わる部分を背景色変更や、斜め背景の使用で認識しやすく
単調にならないように、セクション毎に記事のレイアウトを変化させる
それでは、以降よりパターン利用のコツや注意事項、サンプルパターンの紹介という流れで進めていきます。
【パターン利用のコツ】ブロックを指定したり、前後に追加したい場合、リストビューを使うと簡単
最初に、パターン利用のコツとして、ブロックエディタの編集に便利なリストビューについてご紹介です。
パターンをインポート後、例えばカバーブロックの背景色を変更したい場合などに、対象のブロックをうまく指定できなくてイライラ・・・なんてことはありませんか?

そんなときは、リストビューで指定すれば簡単です!
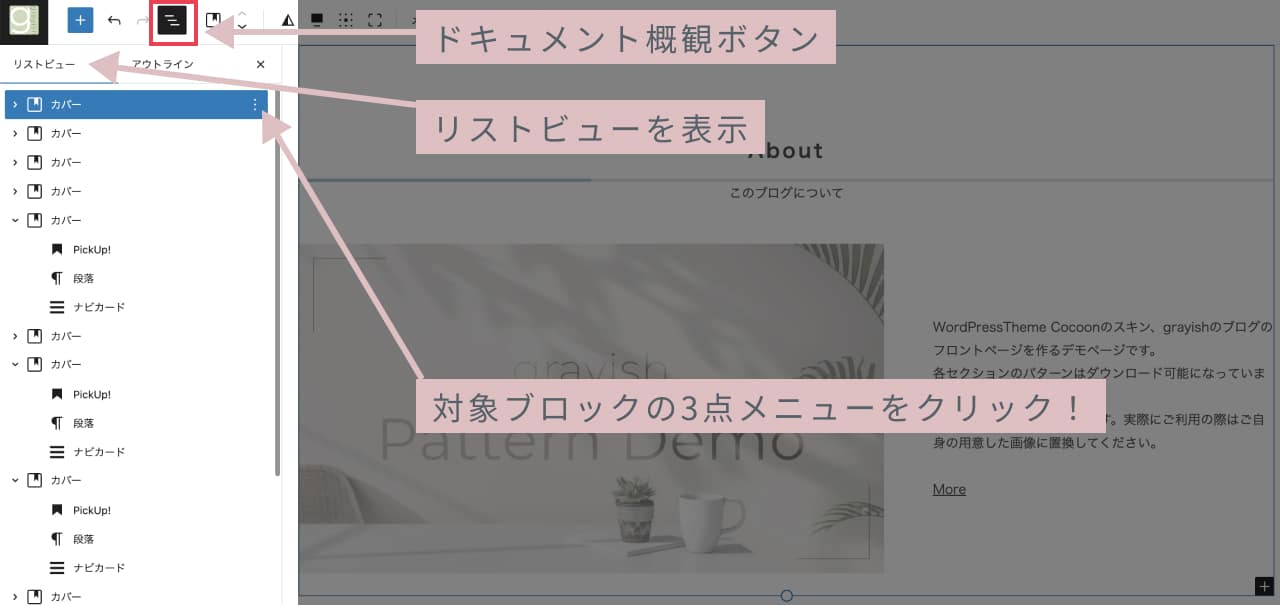
エディタの上部にある黒いドキュメント概観ボタンをクリックしてリストビューを表示します。

例えばAboutカバーブロックに何か操作したい場合など、ブロックの3点メニューをクリックします。
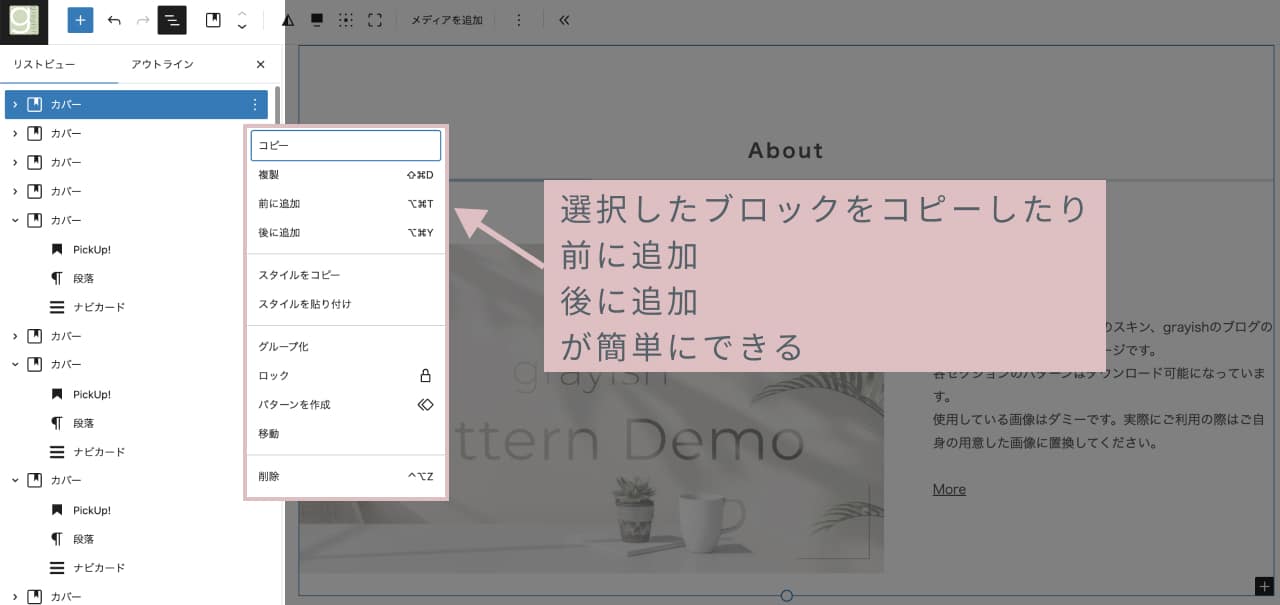
コピー、複製、前に追加、後に追加、、などのメニューが表示されます。

エディタのブロックにマウスを合わせて操作するよりも、リストビューのメニューで選択するほうが確実で、ストレス少ないかと思います!
よく使う便利なメニュー
今回のサンプルパターンで、斜め背景などを作るクリップパスのパターンが登場しますが、これらをセクションの前後に追加するときに、リストビューの前に追加や後に追加を使うと便利です。
普段の記事作成で活用されている方も多いと思いますが、ぜひ活用してみてください!
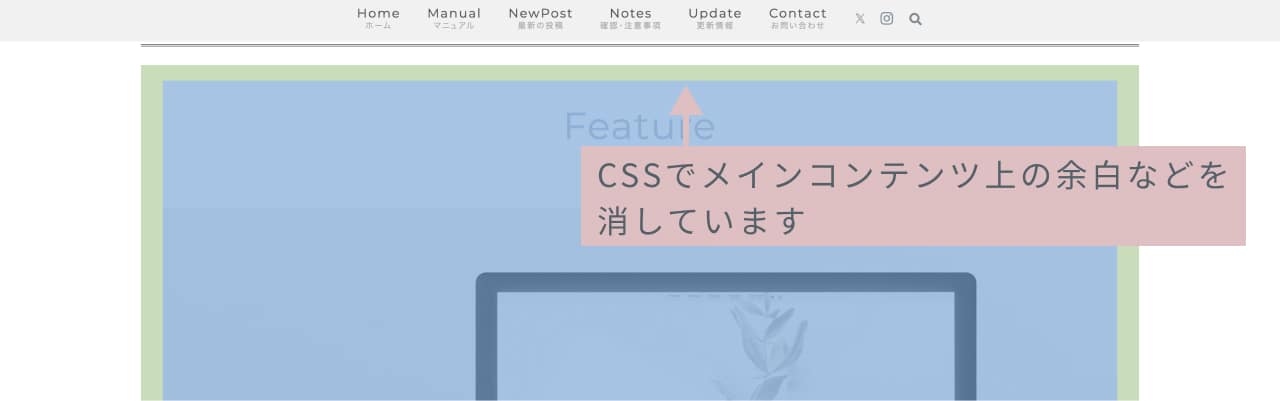
【今回のCSSの注意点】フロントページのメインコンテンツ上下の余白対策あり
この記事で紹介している各パターンは、全て前の記事で紹介済みの画面幅に広げたカバーブロックを使用しています。
カバーブロックでAbout,Pickup、NewPost、、などの各セクションを構成しています。
カバーブロックは背景を好きなカラーにしたり、画像を配置することが可能です。
これらの機能を使用する際に、Cocoonでデフォルトで設定されているメインコンテンツ上下にある余白が邪魔になるケースがあると思います。

ページの最初・最後のセクションの背景色が白以外の場合、余白が隙間のように見えることがあると思います。
この隙間を消すために、今回紹介しているCSSプラグインでは以下を追加しています。
フロントページについてのみ有効となるように書いています。サイト型→ブログ型に戻す場合など、以下CSSの影響があるかもしれませんので、プラグインを無効化するなど各自で対応してください。
※24/05/22 サイト型→ブログ型に戻しても影響が無いように修正しました。不要なCSSも削除しました。
/* フロントページのメインコンテンツ上下の余白対策 */
/* サイト型 フロントページのメインコンテンツ上下の余白対策 */
.body.skin-grayish.front-top-page .breadcrumb,
.body.skin-grayish.front-top-page .article-header,
.body.skin-grayish.front-top-page .pr-label-s {
display: none;
}
/* サイト型のみ ブログ型では無効 */
.body.skin-grayish.front-top-page:not(.blog) .content .main {
padding-top: 0;
padding-bottom: 0;
}
/* サイト型のみ ブログ型では無効 */
.body.skin-grayish.front-top-page:not(.blog) .content {
margin-top: 0;
}
/* サイト型のみ */
.body.skin-grayish.front-top-page .entry-content {
margin-top: 0;
margin-bottom: 0;
}
/* サイト型のみ */
.body.skin-grayish.front-top-page .article {
margin-bottom: 0;
}
/* フロントページのメインコンテンツ上下の余白対策 end*/【パターン注意事項①】カバーブロック間の余白対策あり
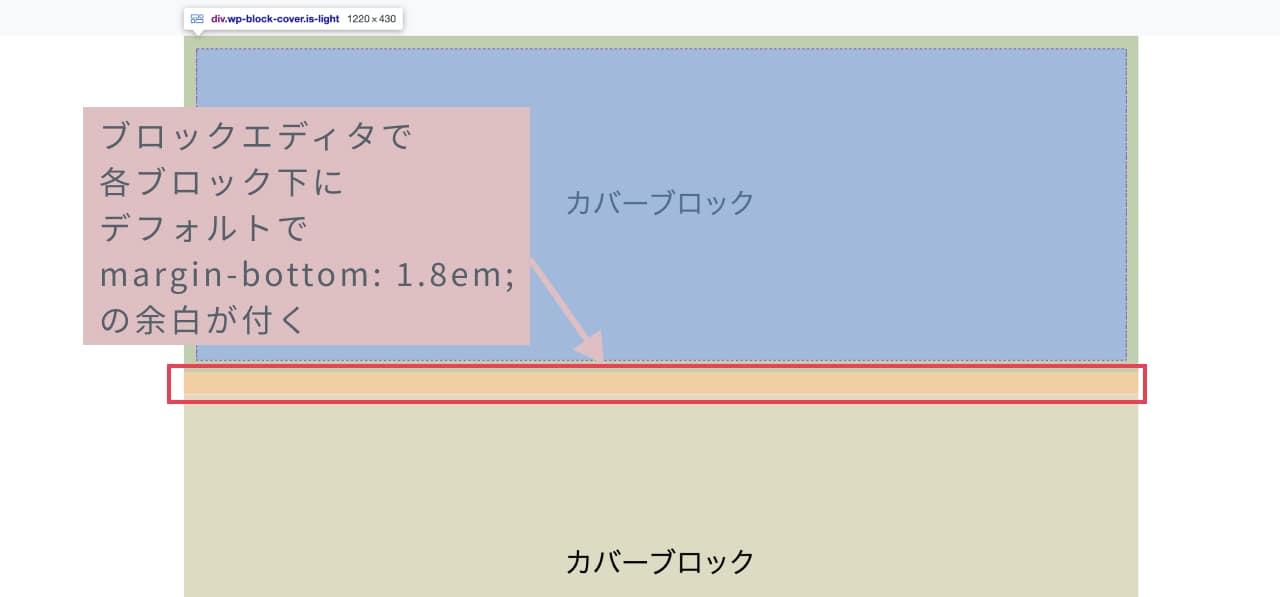
Cocoonのブロックエディタでブロックを配置すると、以下のようにブロック下にデフォルトでmargin-bottom: 1.8em;の余白が付きます。
※margin-bottomの値はCocoon設定>本文タブの行の余白の設定値によって変わります。

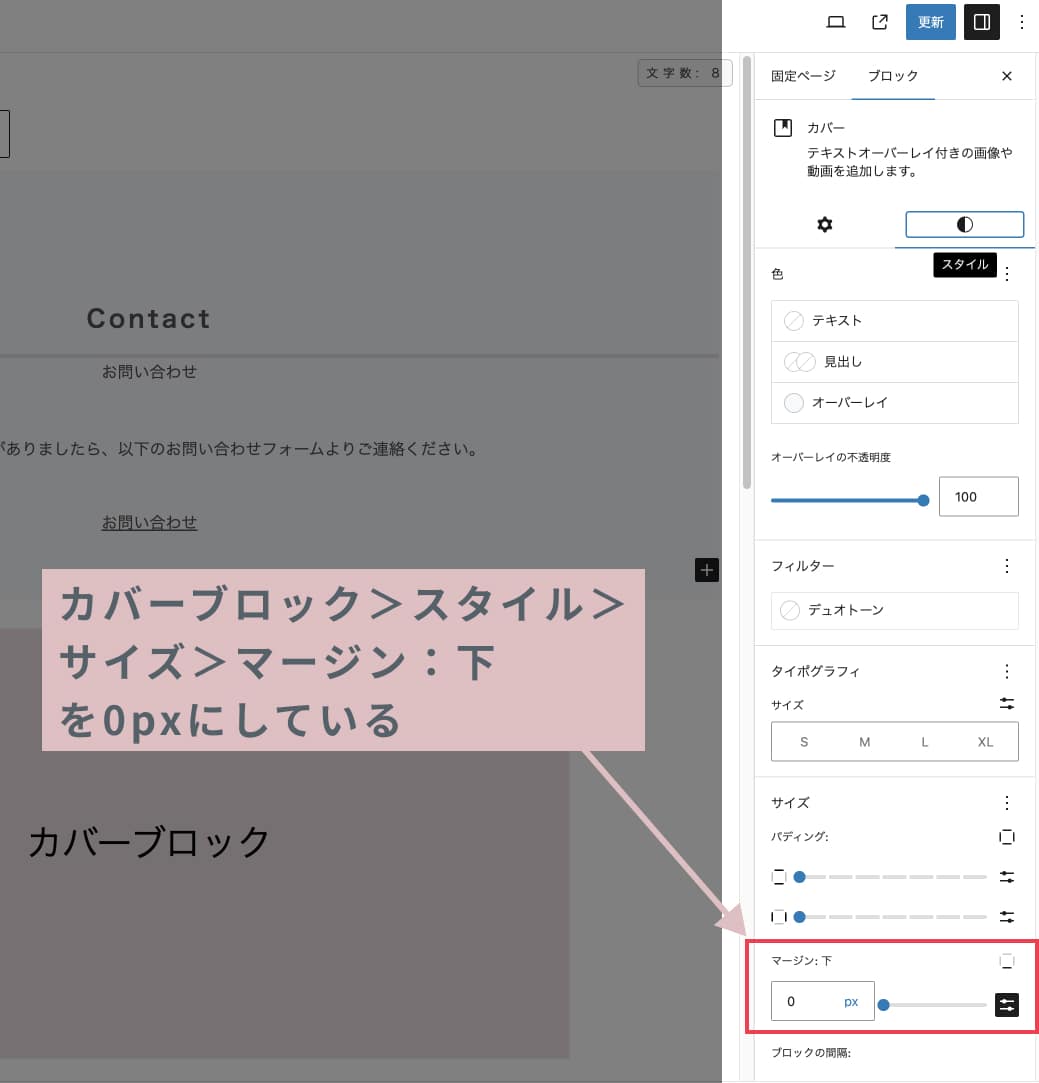
今回用意したパターンでは、カバーブロックに背景色を付けたりする関係でこの余白が邪魔になるため、パターン内で以下のようにして余白(下のmargin)をゼロに設定しています。

カバーブロックのスタイル>サイズ>サイズ>マージン:下を0pxにしています
もし余白が必要な場合は、上記箇所について、適宜調整してください。
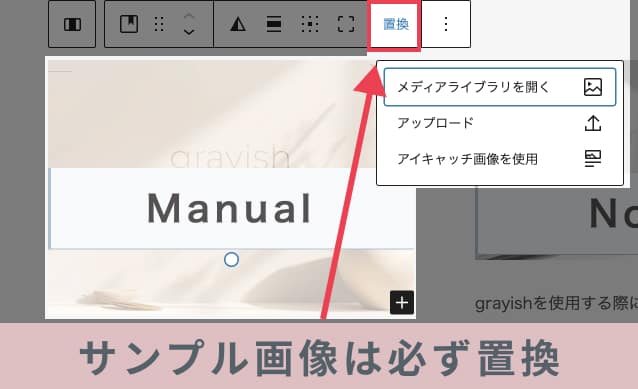
【パターン注意事項②】サンプル画像は各自のメディア内にある画像に置換して使用する
画像の設定が必要なパターンには、当サイトのメディアにあるサンプル画像を設定しています。

注意点として、サンプル画像部分はインポート後、必ずご自身のWordPressのメディアにある画像と置換してご利用ください。
【パターン注意事項③】Moreボタンなどのリンク先は各自で設定が必要
各パターンには、MoreボタンやContactボタンなど、リンク先の設定が必要な箇所があります。
パターン配布時点では、リンクは設定していますが、リンク先は「#」になっています。
この部分は各自でリンク先の設定が必要となりますので、ご注意ください。
【パターン注意事項④】斜め・三角パターンを使う場合は、前後のセクションの背景色は白にする
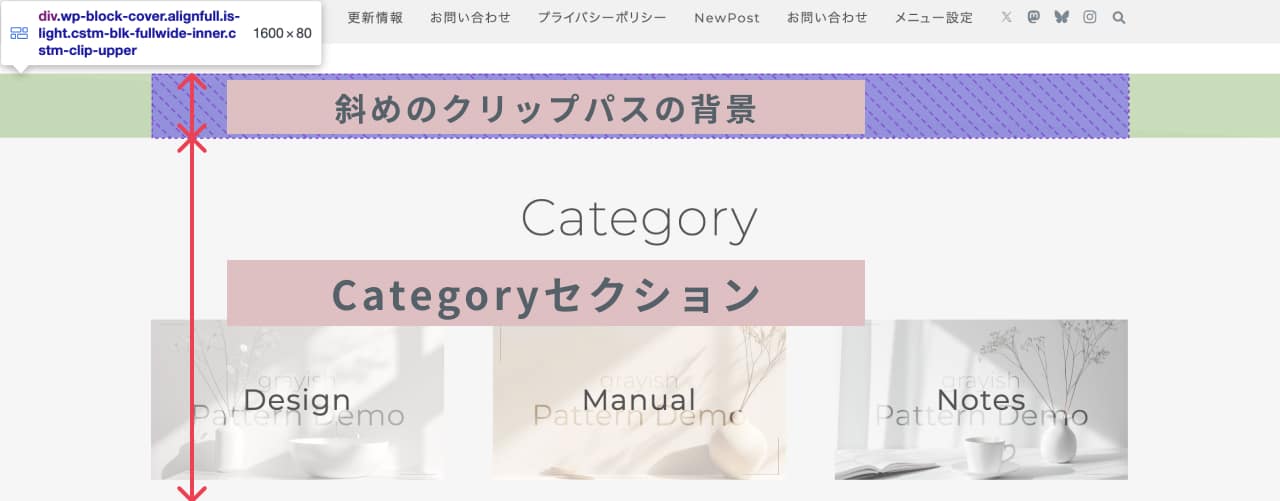
今回のサンプルで、CategoryやContactセクションで、背景に斜めになるカバーブロックを入れています。

どうやって実現しているかというと、専用のカバーブロックをCSSのクリップパス(clip-path)プロパティを使用して、斜めに切り抜きしています。
クリップパスしたカバーブロックを、通常の平らなセクションのカバーブロックの前後に追加しています。
通常の平らなカバーブロックの前後に、クリップパスを使用したカバーブロックを付けている

クリップパスで作る他の背景ブロックサンプルは、文末に並べています。
他のセクションについても、クリップパスの斜め背景ブロックなどを前後に追加すれば、バリエーション豊かな表示にすることが可能です。

是非使ってみてくださいね!
クリップパスで作る背景ブロックの注意点
面白い表現ができる便利なクリップパスですが、注意点があります。
クリップパスは前述の通り、切り抜きを行うプロパティのため、指定した範囲外は表示されなくなります。
grayishは全体の背景色をスキン制御で白に指定している為、クリップパスで非表示になった部分は白に見えるようになります。
そのため、前後のセクションに白以外の背景色や画像を設定していると、セクションの境界の表示が一部白になり、欠けているように見えてしまいます。

クリップパスを使用する前後のセクションは白以外の背景色や画像を指定しないようにしてください。
また、クリップパスのカバーブロックは装飾用のため、内部にブロックを配置することはしないでください。
【パターン注意事項⑤】H2見出しのフォントと、サブテキスト下の線の色について
パターンのH2見出し(Aboutなど)のフォントは、テーマカスタマイザーで選択した英字フォントと、Cocoon設定のサイトフォント(日本語用)が当たります。
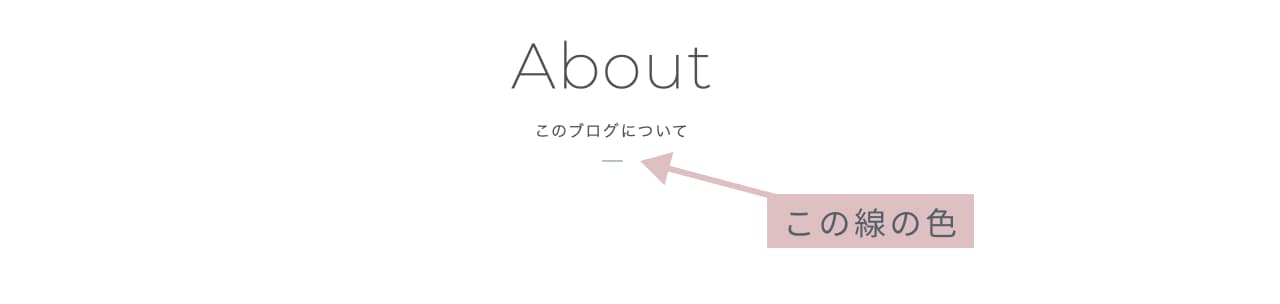
また、H2見出しの下に、サブテキスト(このブログについて等)を付けています。
サブテキストの下に、装飾用に短めの線を入れています。

この線の色はCSSで設定しており、テーマカスタマイザーの
全体:カラー設定 > メインアクセント 一番明るい青色で設定した色になります。
ここから、各セクションのサンプル
以降から、Aboutセクションから順番にサンプルを紹介していきます。
各サンプルでAboutなどの見出しにH2ブロックを使用しているので、目次に反映されてしまいますがご容赦ください!

やっとサンプル紹介だ〜!!!
Aboutセクションのサンプル
デモページでメインビジュアルの下に使用しているAboutセクションです。
ブログの全体像を簡潔なメッセージで伝えて、詳細はプロフィールページへのリンク、という用途を想定しています。
メッセージの文章の量で、見た目の印象が変わってくると思います。ご利用になる場合は見た目の印象を見つつ、文章量を調整していただければと思います。
①ベーシックタイプ:見出しが上中央
②ベーシック+ずらしタイプ:文章エリアを下にずらしています→デモで使用!
③横並びタイプ:見出しが画像横(PC時のみ)
④横並びタイプ+背景に斜めのカラー差し込み:見出しが画像横(PC時のみ)
横並びタイプの注意点として、画面幅1024px以下では見出しH2が最初に表示されるように、CSSで並び替えを行って縦表示にしています。
画面幅1024px以下では見出し→画像→文章→Moreボタンという縦並びになります。
ご自身でこの中に新たにブロックを追加されたり、削除したりすると、この並び替えの指定を書き直す必要があります。
CSSを弄りたくない場合はブロックの追加、削除は避けてください。
①ベーシックタイプ:見出しが上中央
パターン名:grayish-cstm-pat-3-about-basic-type.json
About
このブログについて

WordPressTheme Cocoonのスキン、grayishのブログのフロントページを作るデモページです。
各セクションのパターンはダウンロード可能になっています。
使用している画像はダミーです。実際にご利用の際はご自身の用意した画像に置換してください。
②ベーシック+ずらしタイプ:文章エリアを下にずらしています→デモで使用!
パターン名:grayish-cstm-pat-3-about-shift-type.json
About
このブログについて

WordPressTheme Cocoonのスキン、grayishのブログのフロントページを作るデモページです。
各セクションのパターンはダウンロード可能になっています。
使用している画像はダミーです。実際にご利用の際はご自身の用意した画像に置換してください。
③横並びタイプ:見出しが画像横(PC時のみ)
パターン名:grayish-cstm-pat-3-about-horizontal.json

About
このブログについて
WordPressTheme Cocoonのスキン、grayishのブログのフロントページを作るデモページです。
各セクションのパターンはダウンロード可能になっています。
使用している画像はダミーです。実際にご利用の際はご自身の用意した画像に置換してください。
④横並びタイプ+背景に斜めのカラー差し込み:見出しが画像横(PC時のみ)
パターン名:grayish-cstm-pat-3-about-back-gradation.json
背景を斜めにする方法について、文末に補足とカスタマイズ例あります!

About
このブログについて
WordPressTheme Cocoonのスキン、grayishのブログのフロントページを作るデモページです。
各セクションのパターンはダウンロード可能になっています。
使用している画像はダミーです。実際にご利用の際はご自身の用意した画像に置換してください。
Pickupセクションのサンプル
Cocoonのナビカードブロックを利用して、おすすめの記事などを並べたセクションです。
ナビカードは新着記事や人気記事と違って、各自が読んでもらいたい記事を自由に並べることができるので、利用されるケースが高いのかな?と思います。
なので、他のセクションの記事よりも目立つように大きめに並べるサンプルと、4列並びのバリエーションを作ってみました。
4列並びは画面幅834px以下からは2列並びに変化します。
ナビカードメニューを複数作る必要がありますが、特に目立つようにしたい記事2つのメニューと、その下に表示する別メニューを4列並びの大きさで並べるなど、組み合わせると効果的かも?
※デモページではメニューを2種類作ったサンプルを使用しています。
ナビカードの詳しい作り方は公式の以下記事をご覧ください!
上記記事では、ショートコードでの使用方法が書かれていますが、Cocoonブロック>ナビカードで同様に使用可能です。
この記事ではCocoonブロック>ナビカードをご利用前提です。
インポートしたパターンで各自のナビカード用のメニューを設定してご利用ください。
①上に交互の横並びカード、下に4列のカード→デモで使用!
パターン名:grayish-cstm-pat-7-pickup-lgh-col4.json
grayish-cstm-pat-7-pickup-lgh-col4-v104.json
PickUp!
上段:大きい横型、下段:4列
②上に大きい2列のカード、下に4列のカード
パターン名:grayish-cstm-pat-7-pickup-lg2-col4.json
grayish-cstm-pat-7-pickup-lg2-col4-v104.json
PickUp!
上段:大きい2列、下段:4列
パターンのナビカードのリボンの装飾について
grayishでは、ナビカードについて特にスキンスタイルを用意しておりません。
このパターン内でのみ、試験的にナビカードのリボンの「おすすめ」「新着」「注目」「必見」「お得」の装飾を追加しています。
このパターン外でナビカードを設定した際には、Cocoonデフォルトデザインになるのでご注意ください。
もし、パターン内でもCocoonデフォルトデザインを使用したい場合は、ナビカードブロックの追加CSSクラスからcstm-navi-ribbonを削除してください。
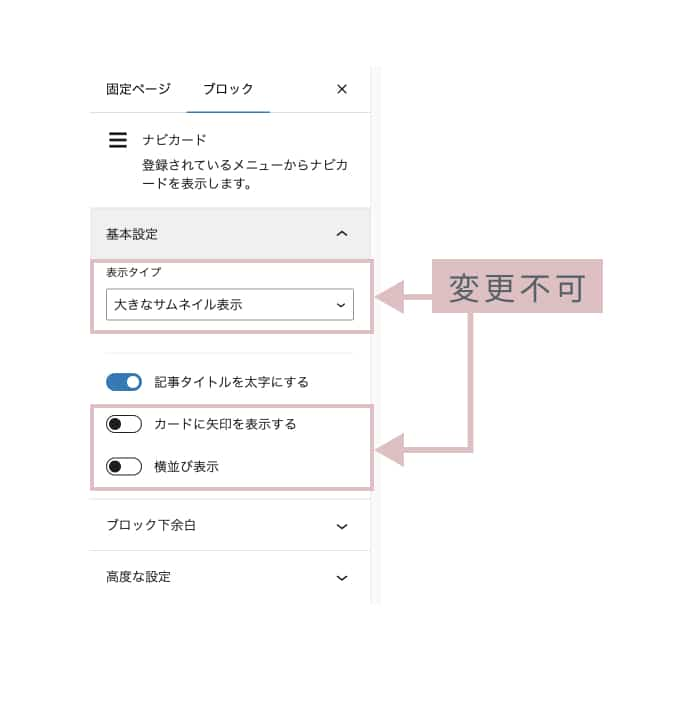
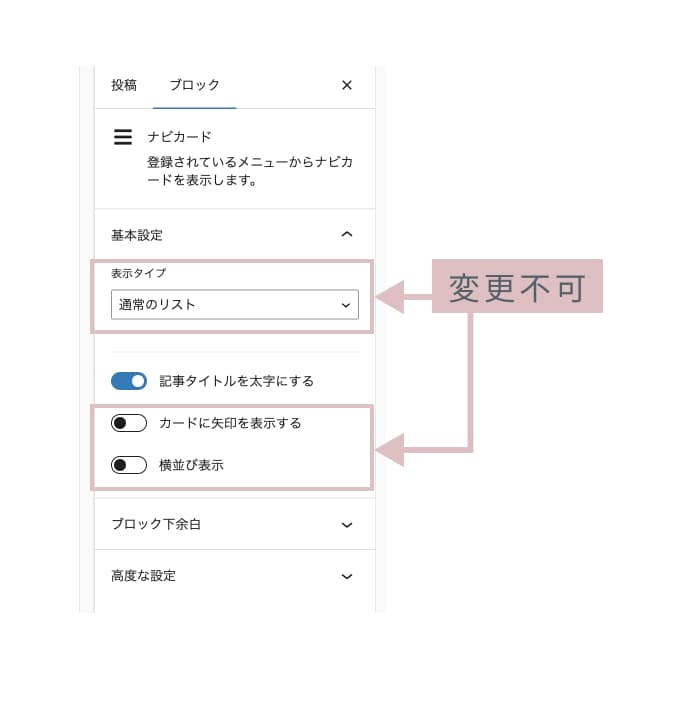
パターンのナビカードブロックの設定について
お願いナビカードのブロックの設定について、パターンの初期設定から変更しないようにしてください。
※記事タイトルを太字にするのみ、ON/OFFの選択が可能です。
※24/05/22 Pickup-v104の修正版パターンについての内容に変更しました。

修正前のPickupパターン設定の注意点です。

上記設定を変更されると、表示が崩れますのでご注意ください。
Cocoonデフォルトのナビカードと組み合わせ可能
パターンデザインのナビカードと、Cocoonデフォルトのナビカードを組み合わせて使用することが可能です。
パターン内でCocoonデフォルトデザインのナビカードを使用したい場合、ナビカードブロックの追加CSSクラスに以下のように入力します。
Cocoonデフォルトデザインのナビカードにする場合:何も入力しない
Cocoonデフォルトデザインのナビカード+リボンのデザインだけパターンのデザインにする場合:cstm-navi-card-smlist cstm-navi-ribbon
PickUp!
上段:大きい2列、下段:4列
例えば、この下はCocoonデフォルトのナビカードで、リボンをパターンデザインで使いたい場合、↓のナビカードの追加CSSクラスにcstm-navi-card-smlist cstm-navi-ribbonを付ける
Cocoonデフォルト 通常のリスト
Cocoonデフォルト 横並び表示
Cocoonデフォルト 枠線付き
NewPostセクションのサンプル
新着記事の一覧を並べます。こちらについては、ブログ型のフロントページタイプの新着記事一覧と同様なレイアウトのサンプルです。
Cocoonブロックの新着記事を使用し、追加CSSクラスでサンプルのレイアウトを指定しています。
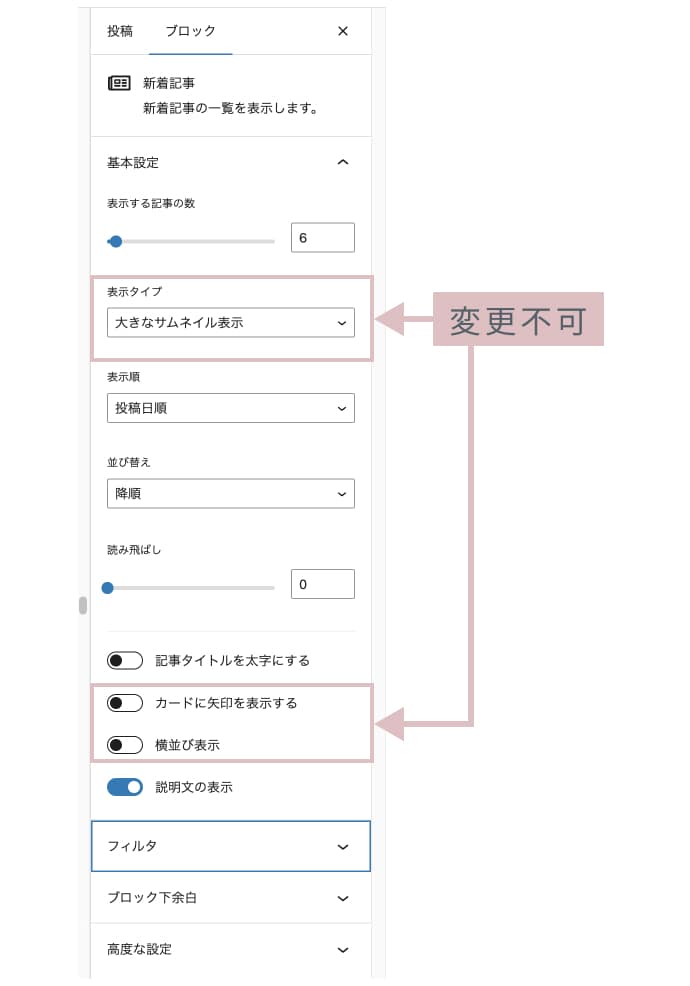
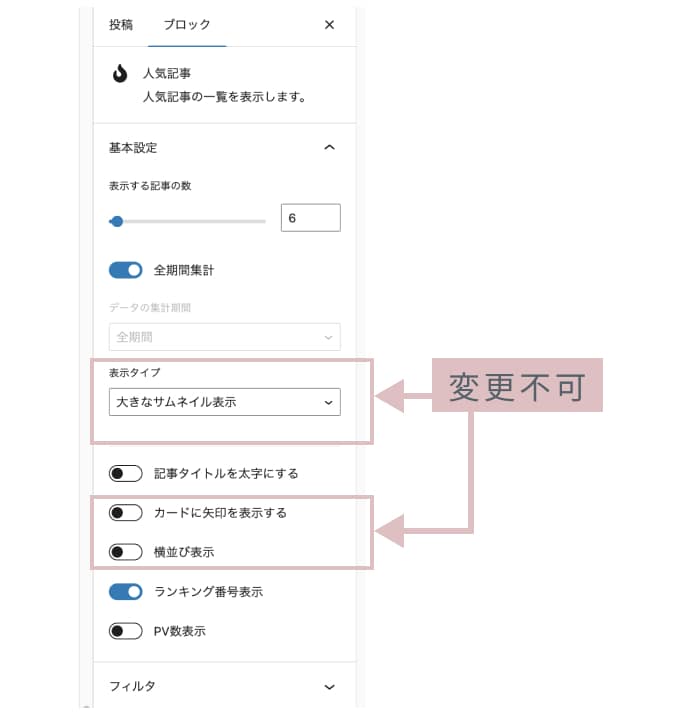
お願い新着記事ブロックの設定についても、以下の該当部分はパターンの初期設定から変更しないようにしてください。

パターンの新着記事ブロックの設定についても、
表示タイプ(大きなサムネイル表示)
カードに矢印表示(OFF)
横並び表示(OFF)
について、変更しないようにしてください。
※上記を変更すると表示が崩れます。
パターン名:grayish-cstm-pat-2-newpost.json
サムネイルのカテゴリーラベルの表示について
新着記事と、人気記事ブロックについて、デフォルトではサムネイルのカテゴリーラベルは表示されません。
カテゴリーラベルを表示するには、各自の子テーマのfunctions.phpで以下コード追加を行う必要があります。
//新着記事ウィジェット(ショートコード)カテゴリーラベルの表示
add_filter('is_new_entry_card_category_label_visible', '__return_true');
//人気記事ウィジェット(ショートコード)カテゴリーラベルの表示
add_filter('is_popular_entry_card_category_label_visible', '__return_true');注意点として、上記コード追加を行うと、サイト内の全ての新着記事・人気記事ブロックやウィジェットについてカテゴリーラベルが表示されます。
大きいサムネイル表示では気になりませんが、サイドバー等に小さいサムネイルで表示している部分では気になるかもしれません。
カテゴリーラベル表示をパターン内のみにしたい場合は、各自の子テーマのstyle.cssに以下黄色線部分を記載してみてください。
以下CSSでは、新着記事と人気記事ブロックのカテゴリーラベルを一旦全て非表示にし、必要な部分のみ表示するように書いています。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* 新着記事一覧 カテゴリーラベルは必要な部分のみ表示 まず全て非表示にする*/
.new-entry-card.widget-entry-card .cat-label {
display: none;
}
/* 新着記事一覧 カテゴリーラベルは必要な部分のみ表示 cstm-pat-2のクラス名がある場合は表示*/
.cstm-pat-2 .new-entry-card.widget-entry-card .cat-label {
display: block;
}
/* 人気記事一覧 カテゴリーラベルは必要な部分のみ表示 まず全て非表示にする*/
.popular-entry-card.widget-entry-card .cat-label {
display: none;
}
/* 人気記事一覧 カテゴリーラベルは必要な部分のみ表示 cstm-pat-5のクラス名がある場合は表示*/
.cstm-pat-5 .popular-entry-card.widget-entry-card .cat-label {
display: block;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}更新日と投稿日の表示について
新着記事と、人気記事ブロックについて、デフォルトでは更新日と投稿日は表示されません。
今回配布のCSSでは、新着記事と、人気記事ブロックについて該当パターン内(NewPostとRanking)で表示させるようにしています。
Pickupセクションののナビカードブロックの更新日と投稿日は、親テーマで表示しない仕様になっています。
Categoryセクションのサンプル
おすすめカテゴリーの一覧を3つ並べたサンプルです。
このパターンは特にCSSでレイアウトを調整していない為、不要な部分を削除したり、変更してみたり、自由に色々試していただければと思います。
それぞれ紹介したいカテゴリーについて、イメージ画像(カバーブロック)の上にH3見出しとして、カテゴリー名を各自で入力する形になっています。
H3見出しのフォントについても、H2と同様にテーマカスタマイザーで設定した英字フォント+Cocoon設定のサイトフォントになるようにしています。
その下に、ざっくりとカテゴリーの内容を説明する段落ブロックの文章欄があります。
このカテゴリー説明の文章量について、きれいに見えるポイント!
3つカテゴリー夫々について文章量がバラバラになると、文章の下のカテゴリー毎の記事の横並びの高さがずれて見えるようになります。
できるだけ同じぐらいの文章量にするようにしましょう〜!
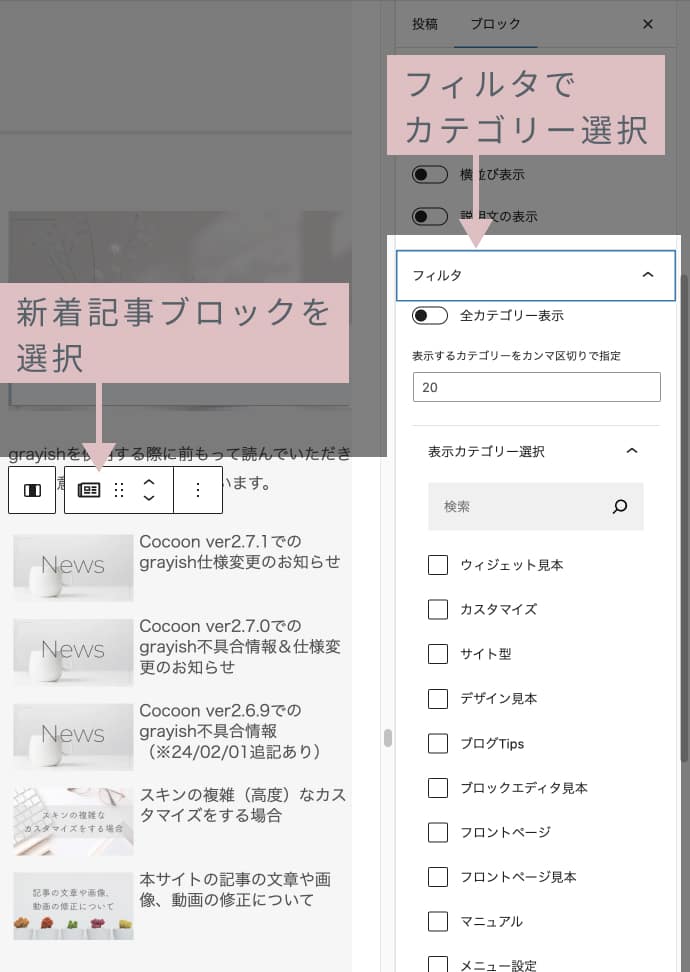
文章欄の下にカテゴリー毎の小さいサムネイルの記事一覧を置いています。これはCocoonの新着記事ブロックです。
パターン配布時点では、フィルターは設定していないので、3つともただの新着記事一覧になっています。
重要各自で新着記事ブロックのフィルターで各カテゴリーの記事のみ表示するように、設定してください。

パターン名:grayish-cstm-pat-4-category-3col.json
Rankingセクションのサンプル
Rankingとして、Cocoonの人気記事ブロックを使用し、CSSでスタイル変更しています。
普通に横並びに飽きてきたのと、ちょっとランキングっぽいかなーと思い、ずらして配置するパターンを作ってみました。
画面幅834px以下は縦一列の表示になります。
お願い 人気記事ブロックの設定についても、以下の該当部分はパターンの初期設定から変更しないようにしてください。

パターン名:grayish-cstm-pat-5-ranking-shift.json→デモで使用!
Ranking
当サイトの人気記事 shift-mode
普通に並べるパターンもあります
通常タイプとして、NewPostと同じ通常の3列の表示のパターンも用意してあります。
パターン名:grayish-cstm-pat-5-ranking-normal.json
Ranking
当サイトの人気記事 シフトなし
記事数を多く設定したいとき
表示したい記事数が多い場合は、サンプルの人気記事ブロックの追加CSSクラスの内容を空欄にし、表示タイプの設定欄より「横並び」にチェックを入れてスライダータイプにした方がスッキリするかもしれません。
Ranking
記事数が多いならパターンデザインを使わずに、横並びで表示
人気記事ブロックはカスタマイズすると個性がだせる部分
grayishではランキングの数字部分などにスキンスタイルを追加していません。
CSSでカスタマイズしてお好みのデザインにしていただくと、個性が出せるポイントになると思います!
Contactセクションのサンプル
お問い合わせページが用意できている場合、こんな風に動線を作ってみたらどうかな〜という完全なるおまけです。
※ボタンのスタイルはCSSで設定しています。
ボタンのリンク先を各自のお問い合わせページのURLに設定してご利用ください。
パターン名:grayish-cstm-pat-6-contact.json→デモで使用!
Newsセクションのサンプル(画像背景バージョン)
前の記事で作成したNewsブロックのアレンジ版です。
背景を画像にして、オーバーレイを暗めにかけ、文字のカラーを白に変更しています。
背景が画像になると雰囲気が変わりますね。
カバーブロックの画像はご自身の画像に置換してご利用ください
パターン名:grayish-cstm-pat-1-news-backimg.json→デモで使用!

クリップパスで作る斜めや三角形のブロックサンプル
通常のカバーブロックの上下にクリップパスのブロックを追加することで、セクションの境界を斜めに見せたりすることが可能です。
デモではCategoryセクションの前後や、Contactセクションの前に追加しています。
※三角形パターンは効果的なサンプルが思いつかなかったのでご参考程度です。
斜めの角度を変更したい場合は各自でCSSを調整する必要があります。
①セクション上に追加用
パターン名:grayish-cstm-clip-upper.json
②セクション上に追加用:右上がりタイプ
パターン名:grayish-cstm-clip-upper-r.json
③セクション下に追加用
パターン名:grayish-cstm-clip-lower.json
④セクション下に追加用:右上がりタイプ
パターン名:grayish-cstm-clip-lower-r.json
⑤セクション上に追加用:三角
パターン名:grayish-cstm-clip-upper-kaku.json
⑥セクション下に追加用:三角
パターン名:grayish-cstm-clip-lower-kaku.json
角度を変更したいとき
文末で紹介しているCSSプラグインの以下の部分を、子テーマのstyle.cssにコピーしてカスタマイズ可能です。
以下のheightの数字を大きくするほど、角度が急になっていきます。
height: 5vw;
min-height: 5vw;プラグインのクリップパス部分のCSS
/* ========== clip-path start ========== */
/* clip-path */
/* 下 */
.cstm-clip-lower {
clip-path: polygon(100% 0, 0 0, 100% 100%);
height: 5vw;
min-height: 5vw;
}
/* 下 右 */
.cstm-clip-lower-r {
clip-path: polygon(0 0, 0% 100%, 100% 0);
height: 5vw;
min-height: 5vw;
}
/* 上 */
.cstm-clip-upper {
clip-path: polygon(0 0, 0 100%, 100% 100%);
height: 5vw;
min-height: 5vw;
}
/* 上 右 */
.cstm-clip-upper-r {
clip-path: polygon(100% 0, 0 100%, 100% 100%);
height: 5vw;
min-height: 5vw;
}
/* 三角形 上 */
.cstm-clip-upper-kaku {
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
height: 5vw;
min-height: 5vw;
}
/* 三角形 下 */
.cstm-clip-lower-kaku {
clip-path: polygon(100% 0, 0 0, 50% 100%);
height: 5vw;
min-height: 5vw;
}
/* ========== clip-path end ========== */カバーブロック内の背景色を斜めにするサンプルについて補足とカスタマイズ例
Aboutセクションで使用している、カバーブロック内の背景色を斜めにするサンプルについて、以下にカスタマイズ例を載せています。
カバーブロック内の背景を斜めにするのをどうやって実現しているかというと、CSSでグラデーションの設定をしています。
グラデーションと聞くと、ふんわり色が変化することを思い浮かべますが、色の変化点の指定方法によって、クッキリと変化させることが可能です。
※エディタ上でカバーブロックのスタイル>オーバーレイ>グラデーションの設定でも、やろうと思えば作れるのですが、CSSで書いたほうが調整が簡単な為、CSSで設定しています。
プラグインのAboutパターンの斜め背景部分のCSS
/* 背景に斜めのグラデーション */
.pat3-back-gradation {
background-image: linear-gradient(-45deg, var(--LtBlue_T90) 0%, var(--LtBlue_T90) 50%, var(--white) 50%, var(--white) 100%);
}
上記CSSを子テーマのstyle.cssにコピーして、角度や色の変化点を変えることで、カスタマイズが可能です。
上記CSSの-45degの部分を変更することで、色が変化する角度を変更できます。
また、パターンでは色の変化点を50%に指定しているので、この数値を変更すると、斜めになる位置が変わるので色々試してみてください。
パターン名:grayish-cstm-pat-3-about-back-gradation.json
以下のAboutセクションは、上記CSSの角度を-90degに変更した場合のサンプルです。
/* 背景のグラデーションを直角にした場合 */
.pat3-back-gradation {
background-image: linear-gradient(-90deg, var(--LtBlue_T90) 0%, var(--LtBlue_T90) 50%, var(--white) 50%, var(--white) 100%);
}

About
このブログについて
WordPressTheme Cocoonのスキン、grayishのブログのフロントページを作るデモページです。
各セクションのパターンはダウンロード可能になっています。
使用している画像はダミーです。実際にご利用の際はご自身の用意した画像に置換してください。

直角の背景も、面白いかも?
CSSについて
今回のサンプルパターンのデザインを再現するために必要なCSSは、以下Githubに全部のせています。
※24/05/22 Pickupパターンの修正版です。
次の章で紹介する、CSSプラグインのファイルです。
プラグインを使用するのに抵抗がある場合は、こちらの内容を子テーマのstyle.cssにコピペして使用してください。
CSSプラグインのご紹介
パターンはインポートすれば簡単に利用できますが、CSSについて、コピペが上手くいかない場合があるかもしれません。
特に今回ちょっと量が多いので、ハードル高く感じてしまうかもしれません。
そんな方のために、管理人が作成した、このページのサンプル用のCSS追加のみのプラグインを配布したいと思います。

当サイトでも使用しています!
以下からダウンロード可能です(Github)
※バグを見つけた場合は予告なくアップデートを行うことがあります。
※24/03/29 一部バグを修正し、バージョンをv1.0.1にしました。v1.0.0をご利用の方は、お手数ですが再度Githubからダウンロードしてください。
※24/05/22 以下の修正を行い、バージョンをv1.0.4にしました。
①Cocoonの親テーマ又は子テーマが有効な場合のみ動作するように修正
②フロントページの余白について、サイト型からブログ型に戻した場合も影響がでないよう修正
③Pickupパターンのサムネイルが粗いのを修正
プラグインのアップデート版を使用する手順も、インストール手順と同じです。
プラグインのせいで何かあったら困るので、使用前に必ずバックアップを取ってくださいね!
プラグインのダウンロード→有効化の手順
Githubからのダウンロード手順とプラグインの有効化までの手順は以下のとおりです。
※Githubはアカウントを作ったり、ログインする必要はありません。どなたでも自由に閲覧・ダウンロードが可能です。
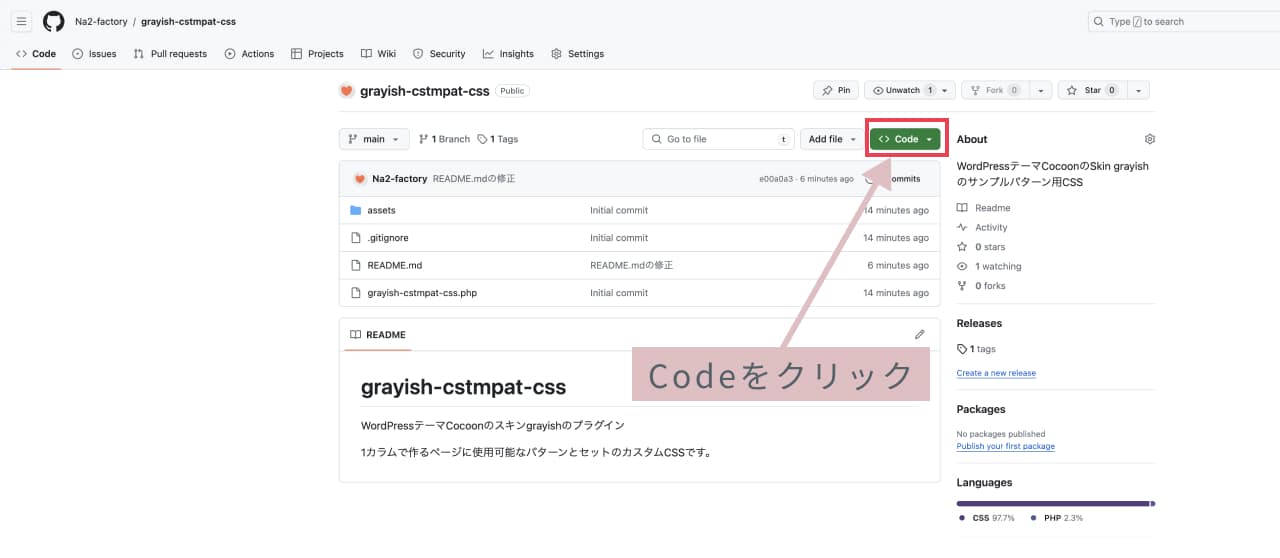
①以下図のように緑色の「Code」ボタンをクリック

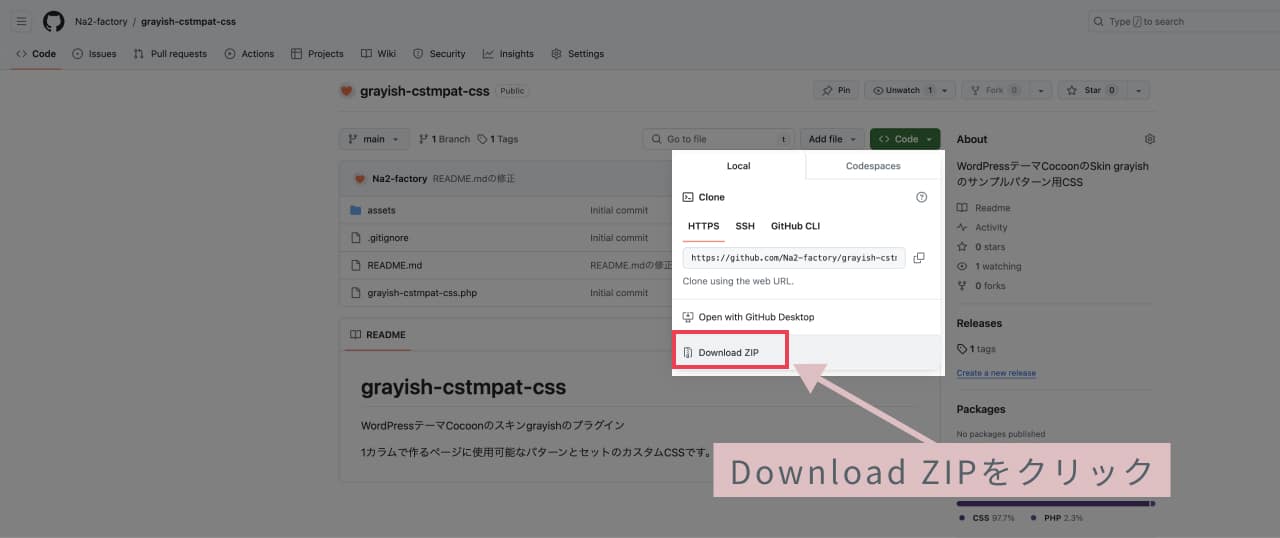
②以下のようなメニューが開きますので、一番下にあるDownload ZIPをクリックします。

③各自のPCのダウンロードフォルダにgrayish-cstmpat-css-main.zipというファイルがダウンロードされます。
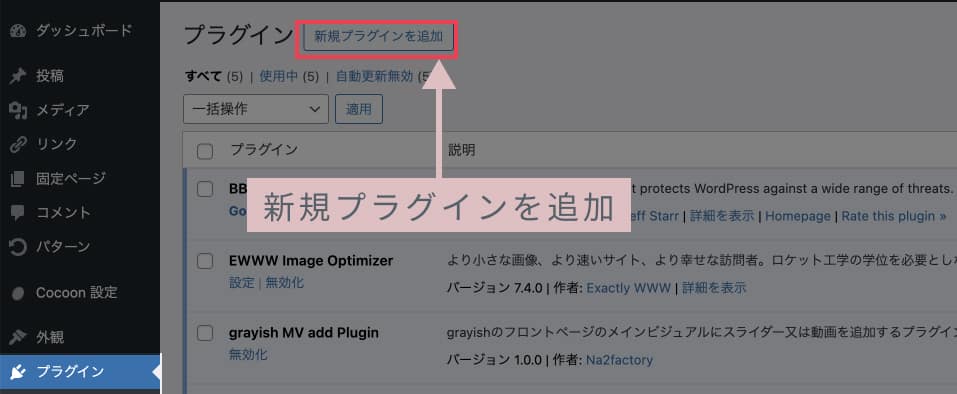
④各自のWordPress管理画面>プラグイン>新規プラグインを追加をクリック

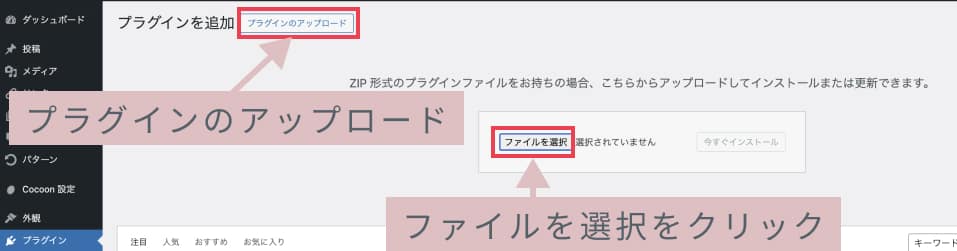
⑤各自のWordPress管理画面>プラグイン>プラグインのアップロードをクリック

⑥ファイルを選択をクリックし、③でダウンロードしたgrayish-cstmpat-css-main.zipを選択し、
今すぐインストールをクリック

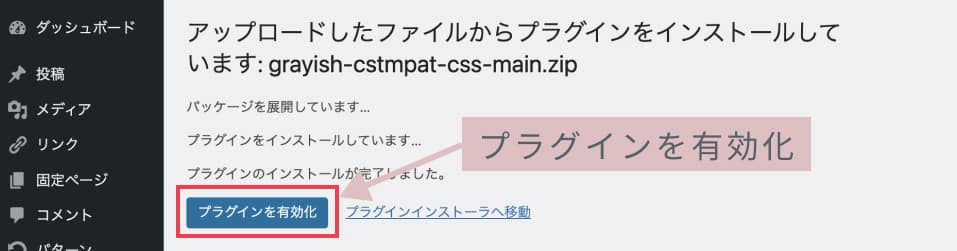
⑦プラグインを有効化をクリック

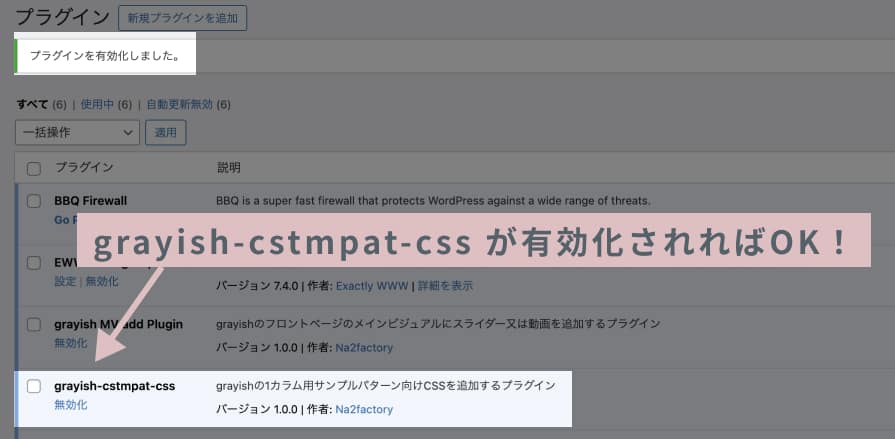
「grayish-cstmpat-css」プラグインが有効化されればOKです。
【ご注意】プラグインの動作の保証やサポートはできません
公式プラグインではなく、管理人が自分の為に作ったプラグインのシェアなので、申し訳ないのですが、動作の保証やサポートはできません。
ただ、他のプラグインと同様に有効化するだけでいいので、CSSに不慣れな方でも手軽に試すことができると思います。
CSSを追加するだけのプラグインなので、サイトに悪影響を与えることも、ほぼ無いはず(汗)
試してみて不要だったらプラグインを無効化→削除してください。
※各自の子テーマのカスタマイズ内容は当方では把握できない為、カスタマイズ内容によってはプラグインのCSSが効かない、ということもあると思います。
コピペした場合でも同様です。こちらについて、ご了承いただければと思います。
尚、自分流に変えたい部分がある場合は、子テーマのCSSで該当箇所を上書きすることでカスタマイズ可能です。
パターンデータのダウンロード
パターンデータは以下よりダウンロード可能です。
25/04/02
パターンデータのダウンロードは、Githubからのダウンロードのみに変更させていただきます。
※ななふがデータ修正を忘れる可能性があるため。
申し訳ありませんが、ご了承くださいませ。
CSSプラグインと同様な手順でダウンロードできます。
ダウンロードしたファイルを解凍してご確認ください。
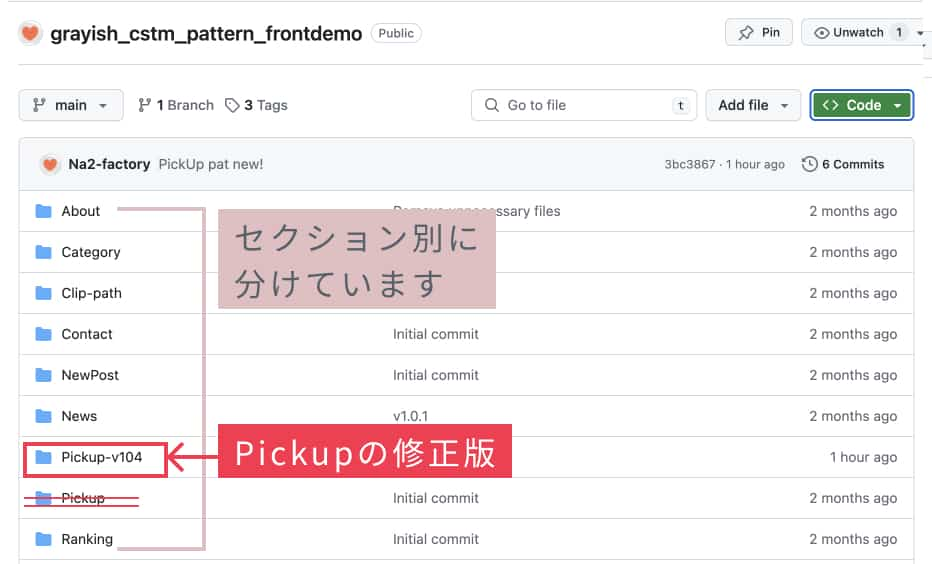
パターンは以下のようにセクション毎に分けています。※クリップパスのパターンはClip-pathに入っています。

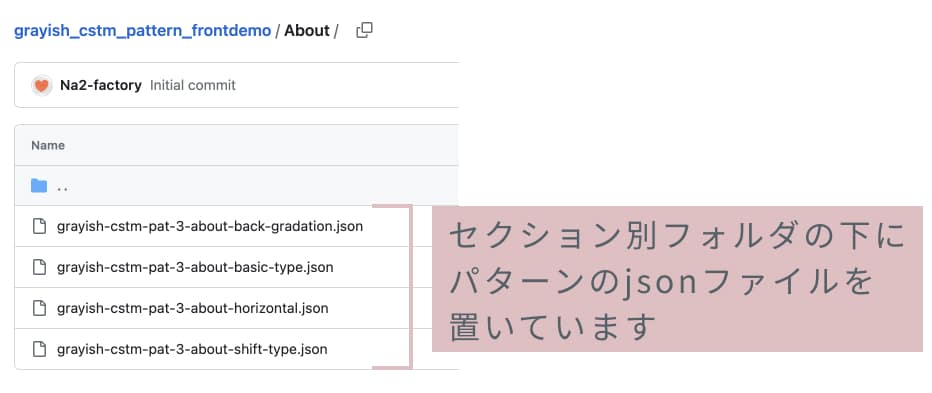
各セクションのフォルダの下に、パターンファイルが置いてあります。

プラグインと同様に、予告なく内容を修正・変更することがあります。
パターンのインポート手順やエディタでの使用方法は、以下の記事をご覧ください。
新着記事のパターンを追加しました
※25/04/03 新着記事のパターンを2つ追加しました!
本記事の内容とお好みに合わせて使ってみてください。
長くなりましたが、今回は以上です。