grayishのカラー設定をデフォルトから変更したいけど、どんな色を組み合わせたらいいのか、お困りの方へ・・・
管理人が考えてみた、色見本を試せるサイトを作ってみました!
現在9パターンご紹介しております。
カラーコードは各記事の中で表にしておりますので、コピペしてすぐに試せます。

是非ご覧になってみてください!!
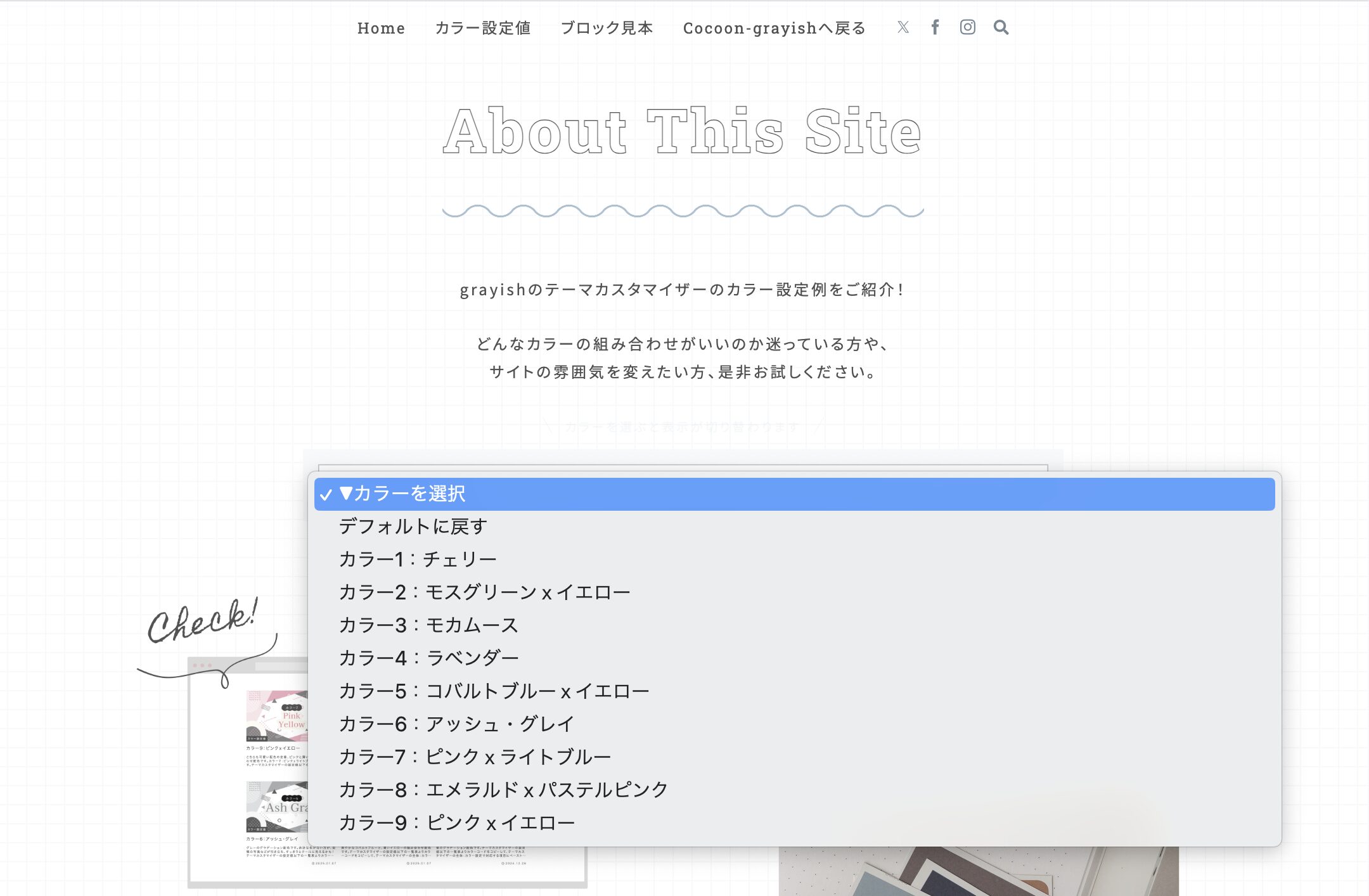
grayish色見本サイト
以下クリックで色見本サイトに飛びます!

色の選択ドロップダウンメニューは、フロントページ、各一覧ページ、投稿などで試せるように全ページに表示させています。(ちょっとうざい?)

最初はブログ型で始めるケースが多いと思うので、ブログ型にしています。
フロントページタイプを「カテゴリーごと」にしています。
「デフォルトに戻す」を選択すると、grayishデフォルトの水色ベースになります。
フロントページのメインビジュアルも、色変更に合わせて変化するようになっています。
記事の雰囲気が色変更でどのようになるのか、イメージできたらいいのかな?と思ったので、本サイトのCocoonブロックやコアブロックのスキンスタイル紹介の記事をコピーしたものを載せました。
ブログ型でフロントページタイプを「タブ一覧」にしている方へ
ブログ型でご利用で、Cocoon設定>インデックスのフロントページタイプで、タブ一覧に設定している方に向けた内容です。
タブ一覧の場合、選択しているタブに2重の下線が付くデザインになっていますが、この下線の色はテーマカスタマイザーの設定とは連動しておらず、水色固定になっています。

もし、タブの下線の色をテーマカスタマイザーの全体:カラー設定のメインアクセント 一番明るい青色の色と同じにしたい場合は、子テーマのstyle.cssに以下の黄色下線のコードを追加してみてください。
事前に必ずバックアップをお取りください。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.skin-grayish #index-tab-1:checked~.index-tab-buttons .index-tab-button[for=index-tab-1], .skin-grayish #index-tab-2:checked~.index-tab-buttons .index-tab-button[for=index-tab-2], .skin-grayish #index-tab-3:checked~.index-tab-buttons .index-tab-button[for=index-tab-3], .skin-grayish #index-tab-4:checked~.index-tab-buttons .index-tab-button[for=index-tab-4] {
border-bottom: 3px double var(--skin-grayish-site-main-hover);
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
参考記事
色見本サイトは、Cocoonの作者であるわいひらさんの以下記事を参考に作成しました。
Cocoonの公式サイトでスキンの切り替えデモが実装されていると思いますが、そちらと同様な動作になります。
今回は以上になります。