Cocoon ver2.7.8でのgrayishの仕様変更についてお知らせいたします。
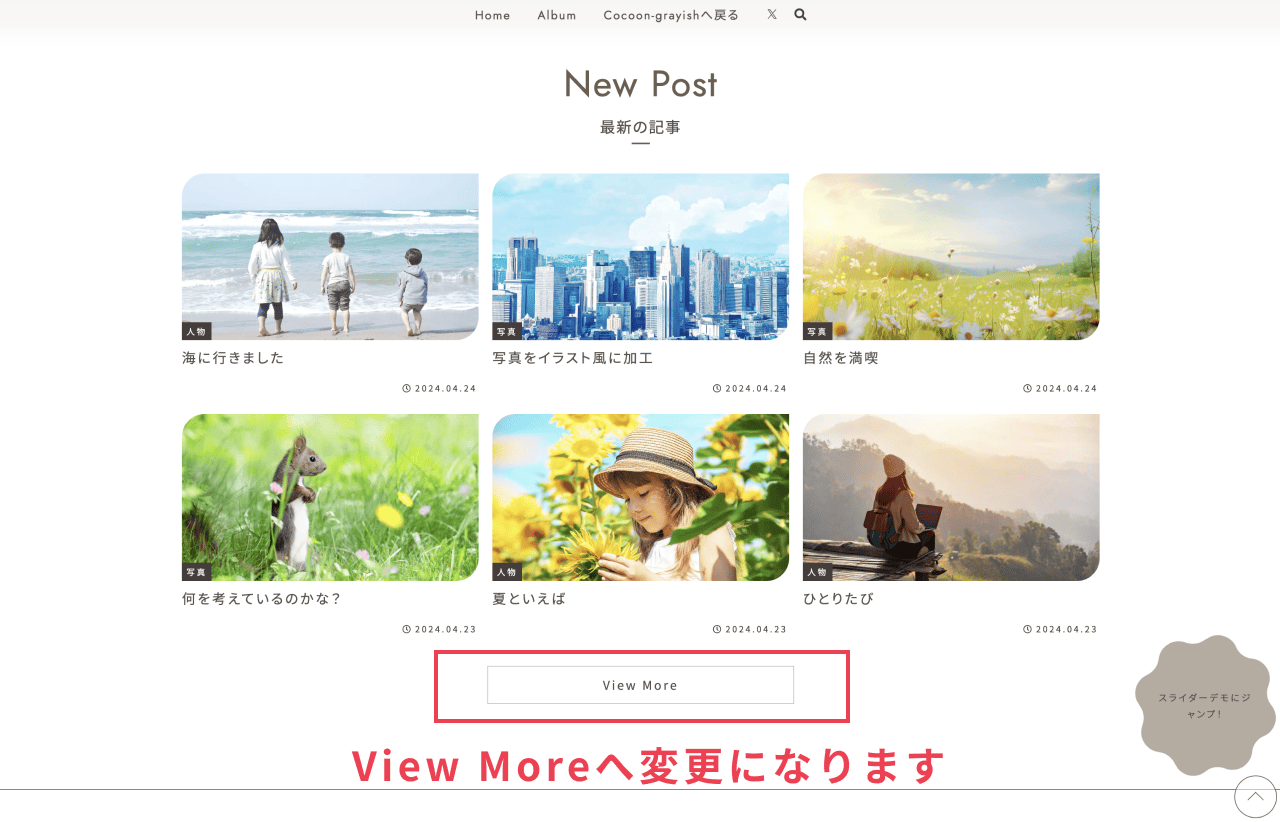
ブログ型フロントページのMoreボタンのデフォルトテキストを「View More」に変更しました。
grayishをブログ型でご利用で、Cocoon設定>インデックスタブで
の設定をされている方に影響があります。
Moreボタンについて、ただの「More」だとクローラーに意味が伝わらず、PageSpeed InsightのSEOスコアが下がるというご意見いただきました。
Cocoon ver2.7.8からは、デフォルトで「View More」に変更になります。

詳しくはこちら!KUSANAGIでgrayishを使ってくださっている天満川鈴さんの記事
このMoreのテキストは、元々テーマカスタマイザーで任意のテキストに変更可能になっています。
天満川鈴さんの記事中でも、テーマカスタマイザーで「Load More」に変更されています。
ですが、デフォルトのままだとSEOスコアが下がるということが分かっているのなら、デフォルトを変更するべきだろうと思いました。
私がこれまでお問い合わせなどで確認してきた範囲では、ブログ型で運用されている方のMoreボタンはデフォルトの「More」のままが多かった印象です。
上記の設定でご利用の方は、デフォルトのままの場合Cocoonをアップデートしたら「View More」にテキストが変わると思いますので、ご確認ください。
尚、すでにテーマカスタマイザーで他のテキストに変更されている場合は、影響はありません。
もし何か不具合がありましたら、お問い合わせフォームからご連絡ください。
詳細な変更内容はGithubで確認できます
今回の修正内容の詳細を知りたい方は、以下ボタンクリックでGithubの変更内容をご覧いただけます。
※CSSは修正履歴がありますが、バージョンアップしただけです。
レイアウト崩れ等を発見したらお知らせください
もしgrayishを使用していて、レイアウトが崩れたり等、発見されましたら大変お手数ですがお問い合わせフォームからご連絡ください。
今後ともスキンgrayishをどうぞよろしくお願いいたします。