Cocoonのver2.7.3でgrayishの仕様変更を行った点についてお知らせいたします。
Cocoonのバージョンアップ記事は以下です。
ver2.7.3で仕様変更した内容について
①タブブロックのスタイルを追加
Cocoonに新しくタブブロックが追加されました!^^
投稿や固定ページの本文だけでなく、パターンを使用すればサイドバーや他のウィジェットの場所でも簡単に表示可能です。
フロントページについても、アイディア次第で色々な表現が可能になりますね。
タブの欠点としては、わざわざクリックしないと見えない、という点がありますが、カスタマイズ好きな方には待望のブロックではないでしょうか。
※個人的には、キーボードでフォーカスできるタブが良いなあ〜と思っていたのですが、今回のブロックはキーボード操作には対応していません。
タブブロック:grayishデフォルトスタイルを紹介
grayishでは、デフォルトで以下のような下線付きスタイルで表示します。
☆タブ操作をお試しください☆ ↓Tab1やTab2などの部分をクリックすると、内容が切り替わります
- Tab 1 New
- Tab 2 List
- Tab 3 Popular
- 日本語はサイトフォントで表示します
- Tab 5
- 画像とかもOK
- Tab 7 Boxmenu
タブ1を選択中。
grayishデフォルトスタイル。選択しているタブのタイトル下に線を表示します。
新着記事ブロックを表示
タブ2を選択中。
中にリストブロック。
タブ3を選択中。
人気記事ブロックを表示
タブ4を選択中。
ランキングブロックを表示
タブ5を選択中。
アイコンボックス
付箋風
もちろんこの中に色々表示可能。

タブ7
ボックスメニューを表示

デフォルトスタイルは、めちゃめちゃシンプルにしました!
タブブロックのスタイルについて、上記デフォルトの他に追加CSSクラスを使用するバリエーションを用意しています。
これらについては、別記事にて紹介します!
grayishのタブブロックのスタイル見本の記事を用意しました!合わせてご覧ください。
②親テーマの不具合修正「モバイルヘッダーがレイアウトシフトする不具合修正」に合わせ、仕様変更
Cocoon ver2.7.3の不具合修正内容の一つ、「モバイルヘッダーがレイアウトシフトする不具合修正」に合わせ、grayishのモバイル時のヘッダーの表示について少々仕様を変更しました。
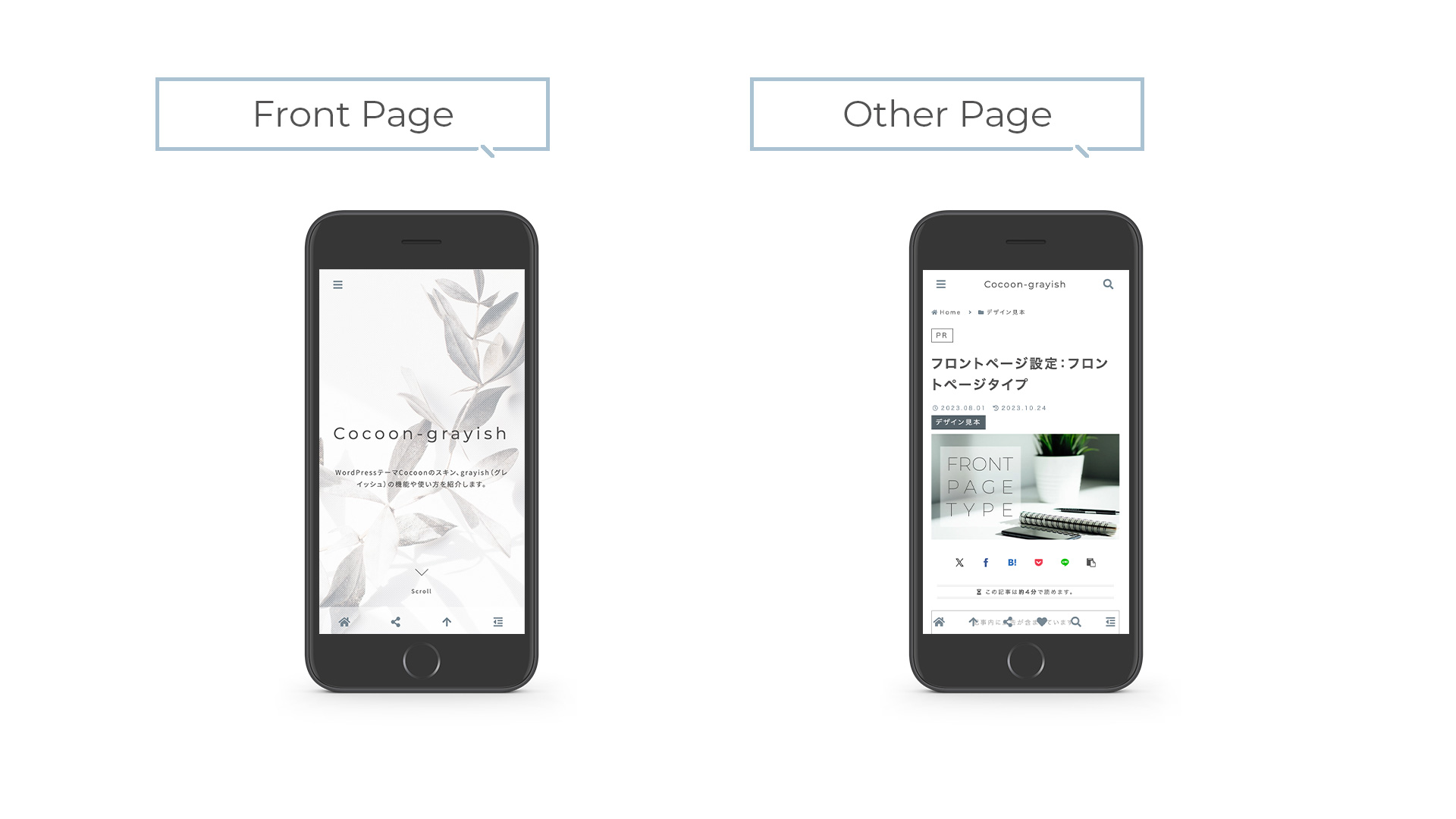
モバイル時のフロントページのヘッダーについて
grayishのデフォルトでは、フロントページのヘッダーモバイルボタンはメニューアイコン一つだけ画面左端に表示します。
(※メニューを独自カスタマイズしている場合はメニューの先頭にあるボタンが表示)
↓この表示のことです

このメニューアイコン一つだけの表示について、今まではページの読み込み時に全メニュー表示が一瞬見えてから、メニューアイコンのみになるという表示の乱れが起こることがありました。
この点をずっと改善したいと考えていて、今回のバージョンで実装方法を変更しました。
多分今までよりも、ヘッダーモバイルボタンの表示が速く、乱れずできるようになっていると思います(汗)
表示速度の改善を試みた変更なので、ユーザー様で特に対応することはありません。
モバイル時のフロントページ以外のヘッダーについて
フロントページ以外では、メニューにあるボタンが全て表示されますが、ロゴを含まないメニューを設定している場合は見た目に仕様変更の影響があります。
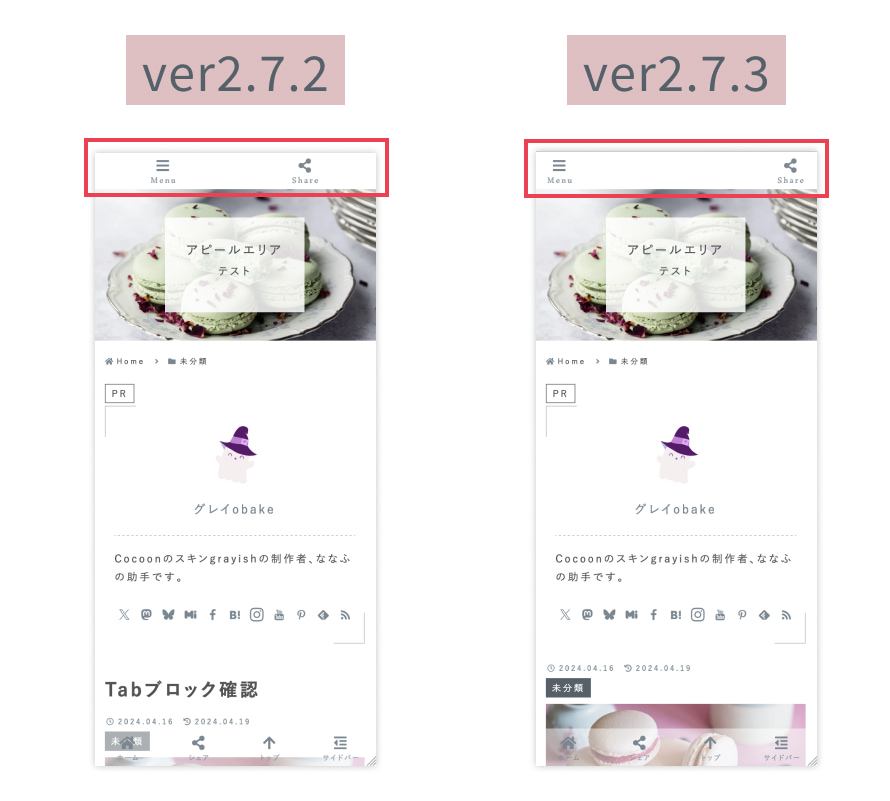
例としてメニューに#menuと#shareの2つのボタンのみを設定している場合、今まで(以下図はver2.7.2を使用)は中央よりに均等に配置されていましたが、2.7.3にアップデートするとボタンがヘッダーの両端に配置されるようになります。

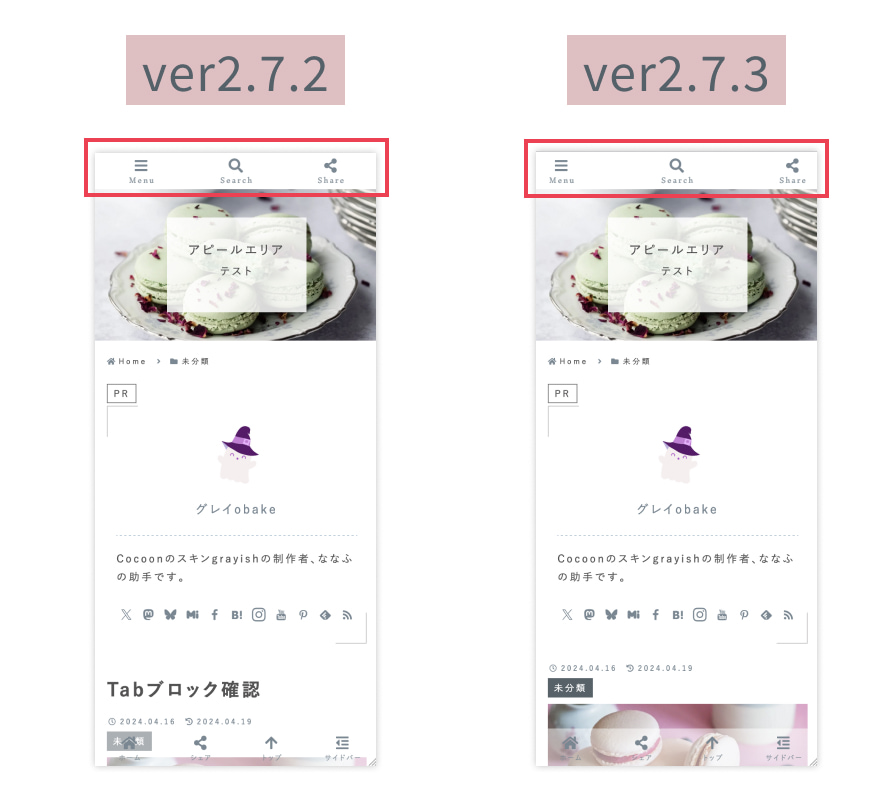
メニューのボタンが3つの場合も同様に、以下のような見た目の違いが出ます。

上記の例のような少数のメニューをロゴ無しで設定されている場合は、見た目の問題ですが、ボタン数を増やすなどの各自の対応が必要になるかもしれません。
メニューのボタンが一つのみの場合や、ロゴのみの場合は今までと同じ表示になります。
詳細な変更内容はGithubで確認できます
Cocoon v2.7.3でgrayishの仕様変更した内容の詳細を知りたい方は、以下ボタンクリックでGithubの変更内容をご覧いただけます。
レイアウト崩れ等を発見したらお知らせください
もしgrayishを使用していて、レイアウトが崩れたり等、発見されましたら大変お手数ですがお問い合わせフォームからご連絡ください。
今後ともスキンgrayishをどうぞよろしくお願いいたします。