24/05/07追記
カスタムHTMLブロックで作成する方法を紹介していましたが、
コードに不慣れな方には扱いにくいだろうな・・・と思い、カバーブロックで利用できるように改良しました!

HTMLにクラス名付けて云々の操作は不要になります!
是非改良版のパターンの方をご利用ください。
今までの内容でご利用くださった方には大変申し訳ありません・・・
これまでのカスタムHTML版でご利用の場合も勿論そのまま使用可能です。
カスタムHTML版のコードや説明は、随時アコーディオンボックスに入れて残しています。
尚、カスタムHTML版のほうがページ読み込み時の表示速度は速いです。
本記事では扱いやすさを優先し、カバーブロック版をメインに内容を変更しましたが、各自で用途に合わせてお使いください。
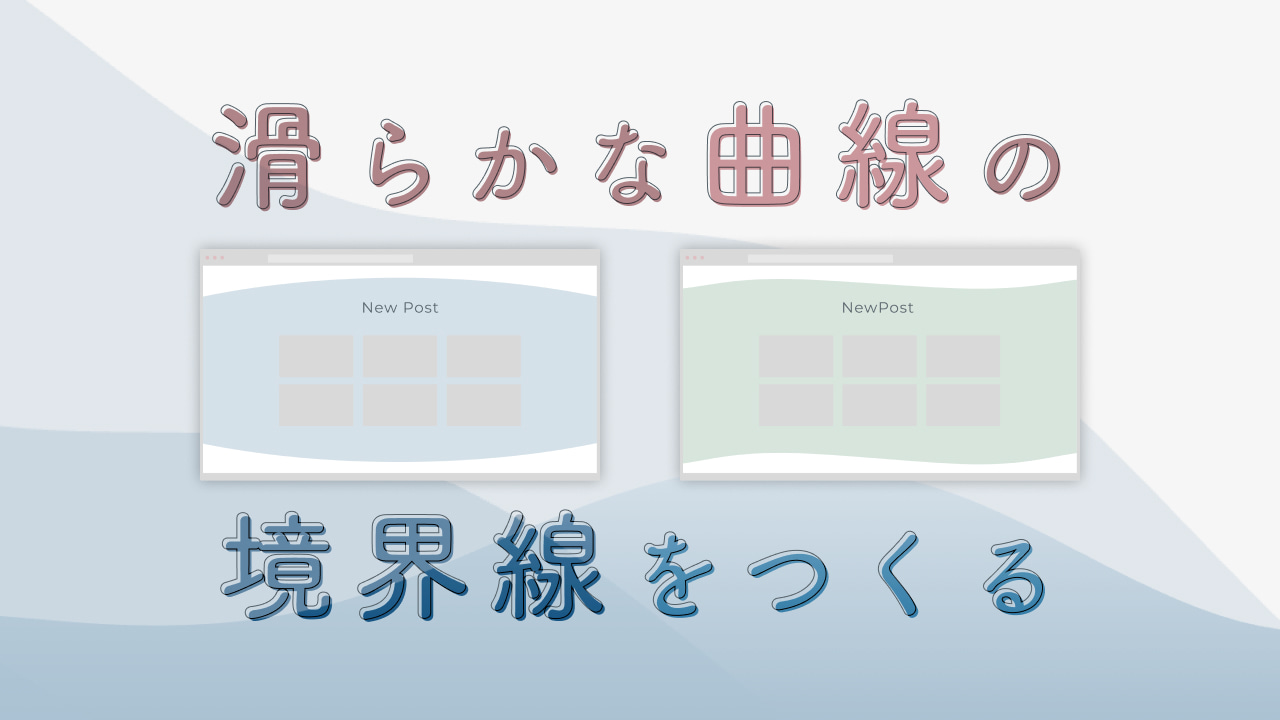
この記事では、サイト型の1カラムのフロントページ向けに、滑らかな曲線の円弧、波型の境界線を作ることのできるブロックを紹介します。
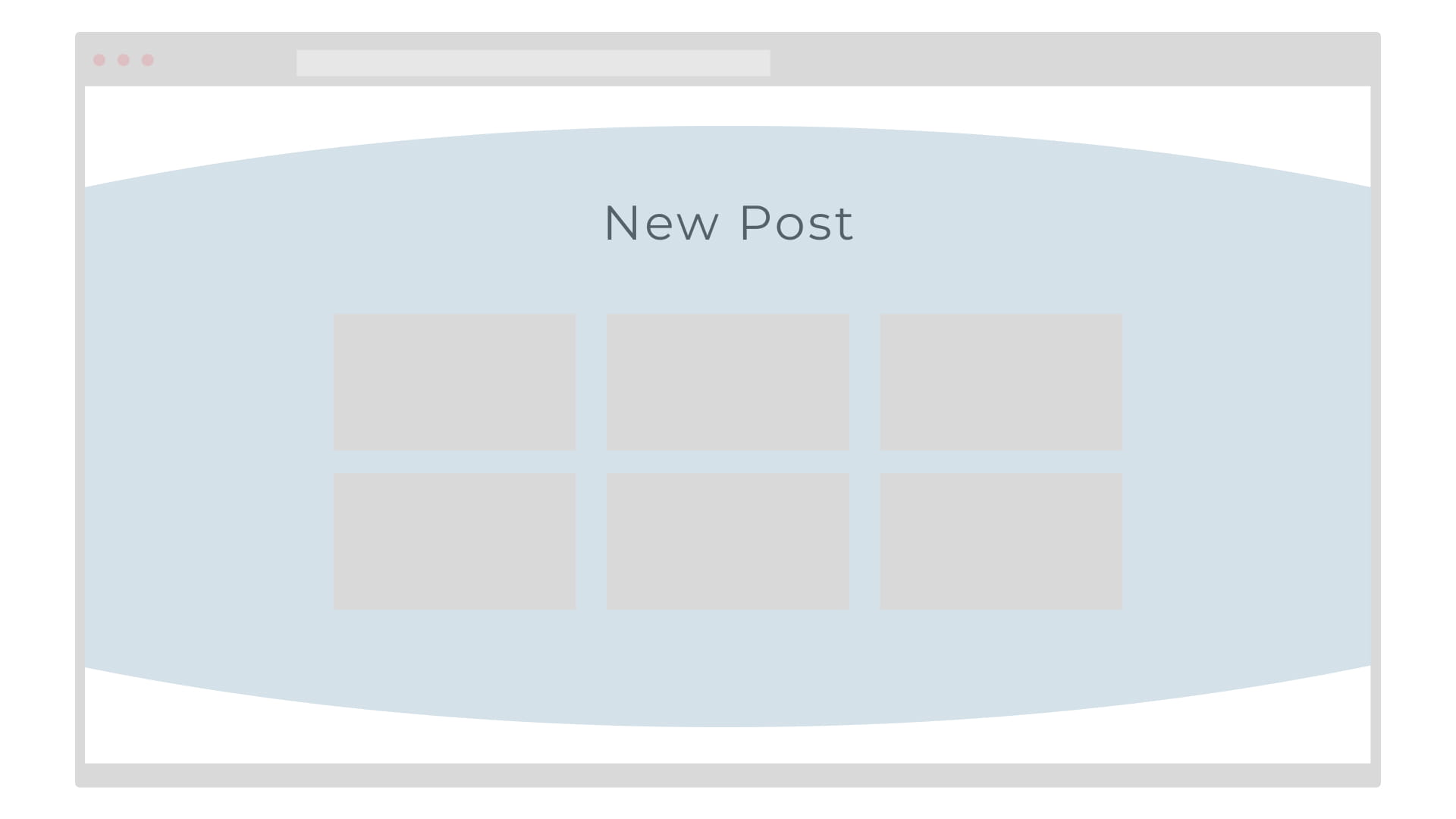
例:セクションの前後に円弧の境界線ブロック

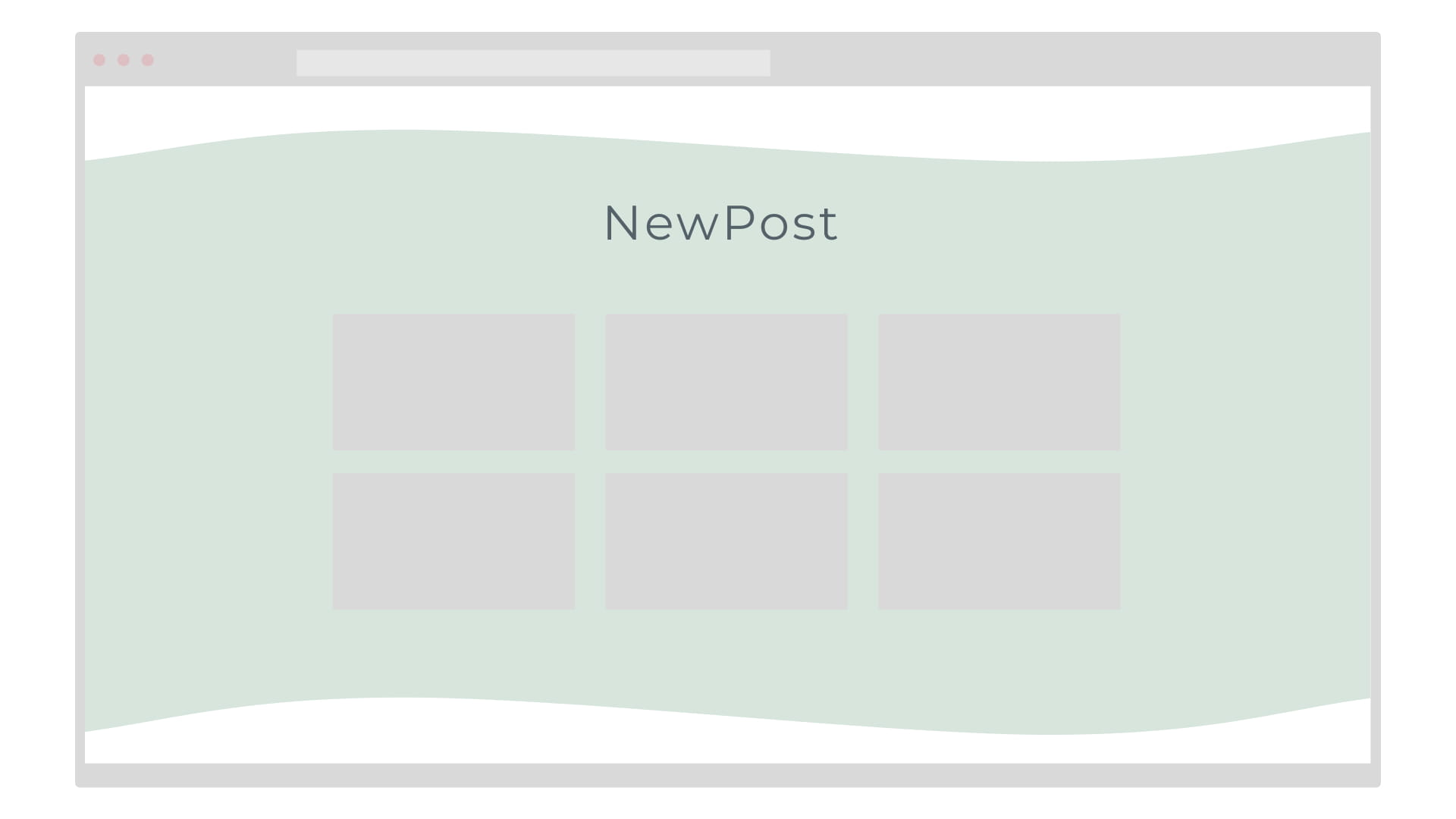
例:セクションの前後に波の境界線ブロック

grayish向けに書いていますが、Cocoonのスキンなしの場合等も使用可能です。
Cocoonのスキンなしでご利用の場合は画面幅にブロックを広げる際にCSS追加が必要になるため、こちらの記事もご覧ください。
今回は、ブロックエディタで操作するのではなくカスタムHTMLブロックを使用します。
※24/05/07 変更
カバーブロック内にSVGのカスタムHTMLを配置したパターンを利用します。
CSSについてはコピペ用も載せておりますが、前回案内しましたプラグインをこの記事の内容に合わせてバージョンアップしていますので、良かったらご利用ください。
今回紹介するブロックも、エディタ上では表示確認ができません。
実際の表示はプレビューで確認してください。
これまでもしつこく書いておりますが、ページ設定を1カラムに設定することをお忘れなく…
CSSのプラグインや紹介済みのパターンについては、前記事をご覧ください
この記事でNewPost等のデモに使用しているカバーブロックのパターンの使用方法や、CSSプラグイン(grayish-cstmpat-css)のインストール方法については前の記事を是非ご覧になってください。
プラグインのアップデート方法は、インストール方法と同じく、「新規プラグインを追加」で行います。
すでに前のバージョンをインストールしている場合も同じです。※削除して入れ直すという作業は不要です。
SVGで作る!円弧や波の境界線
真っ直ぐや斜めの境界線もいいけど、円弧や波などの滑らかな曲線の境界線を使いたいケースもありますよね。
円弧や波などの滑らかな境界線を実現するには、SVGを使用するのが適していると思います。
SVG(Scalable Vector Graphics)とは?
XMLベースのベクター形式の画像フォーマットです。
SVGは、静的およびアニメーション化されたグラフィックスを記述するためのオープンな標準フォーマットであり、Webや他のデジタルメディアで広く使用されています。SVGファイルは、テキストベースであり、XML形式で記述されます。これにより、SVGファイルはコンパクトであり、テキストエディタやコードエディタで編集することができます。SVGファイルは、画像を構成するパス、形状、テキスト、およびその他のグラフィックス要素を記述します。
ChatGPT調べ

ベクター形式なので画像を拡大・縮小しても画質が劣化せず、美しい表示が可能です!
Web制作ではよく使われる便利なSVGですが、残念ながらWordPressでSVGを手軽に扱えるブロックはありません。
いくつか方法はありますが、今回はカスタムHTMLブロックにSVGのコードを直接記述して使用します。
→今回はカバーブロック内にSVGのコードを記述したパターンを使用します。
色の変更や、高さ変更のための追加CSSクラス付与は、エディタ上で行います。
HTMLを編集する必要はありません。
円弧の上向き、下向き、波線の上向き、下向きの4種類について、パターンを用意しました。

管理人がFigmaで自作したSVGを使用してます!
パターンのダウンロードはこちら
円弧の上向き、下向き、波線の上向き、下向きの4種類のパターンはこちらからダウンロード可能です!
①前の記事で紹介している、カバーブロックで作っているNewPost等のパターンの前後に、円弧や波線の使用したいパターンを配置します。
②円弧や波線の色は、カバーブロックのテキストカラーで変更できます。(※オーバーレイではないので注意)
③高さを変更する場合は、カバーブロックの追加CSSクラス欄に任意のクラス名を追加して行います。
追加したクラス名について、子テーマのstyle.cssに変更内容を追加する必要があります。
以前のカスタムHTML版の説明を確認したい場合は以下アコーディオンボックスをクリックしてご覧ください。
カバーブロック版をご利用の場合は見る必要はありません。
以降も同様に以前の内容を残しています。
①前の記事で紹介している、カバーブロックで作っているNewPost等のパターンの前後に、カスタムHTMLブロックを配置します。
②カスタムHTMLブロックの中に、お好みの形のコードを貼り付けます。
③高さや色を変更する場合は、子テーマのstyle.cssに変更内容を追加する必要があります。
また、特定のブロックについてのみ変更したい場合は、カスタムHTMLブロック内に任意のクラス名を追加する必要があります。
※詳しい手順は以降をご覧ください。
以下より紹介する円弧・波のブロックは、カラーの初期値は薄いグレーになっています。
(カラーコード:#f6f6f6)
コピペ用CSSで設定しています。
以下、4つのパターンのサンプルをご覧ください。
わかりやすいようにデフォルトで適当な色を設定しています。※カバーブロックのテキストカラーで変更可能です。
1.前に追加用:円弧の境界線ブロック(上向き)
パターン名:grayish-cstm-cover-path-upper-cir.json
以下のような表示になります。
実際のブロックの表示は省略し、コピペ用カスタムHTMLのみ載せておきます。以下に続く他のブロックも同様です。
ブロックエディタのカスタムHTMLブロックを配置して、以下のコードを貼り付けます。
<div class="cstm-blk-path-upper-cir cstm-blk-fullwide">
<svg viewBox="0 0 1920 100" preserveAspectRatio="none">
<path d="M962.964 -0.000175476H957.036C608.432 0.188271 281.608 33.6163 0 91.8998V100H1920V91.8998C1638.39 33.6163 1311.57 0.188271 962.964 -0.000175476Z" />
</svg>
</div>2.後ろに追加用:円弧の境界線ブロック(下向き)
パターン名:grayish-cstm-cover-path-lower-cir.json
以下のような表示になります。
<div class="cstm-blk-path-lower-cir cstm-blk-fullwide">
<svg viewBox="0 0 1920 100" preserveAspectRatio="none">
<path d="M962.964 100H957.036C608.432 99.8117 281.608 66.3837 0 8.10023V0H1920V8.10023C1638.39 66.3837 1311.57 99.8117 962.964 100Z" />
</svg>
</div>3.前に追加用:波の境界線ブロック(上向き)
パターン名:grayish-cstm-cover-path-upper-wave.json
以下のような表示になります。
<div class="cstm-blk-path-upper-wave cstm-blk-fullwide">
<svg viewBox="0 0 2000 100" preserveAspectRatio="none">
<path d="M500.625 0C247.562 1.59193e-09 142.869 32.1725 0 48.2587V100H2000V3.48259C1869.47 18.0763 1755.94 49.2537 1500.38 49.2537C1234.81 49.2537 753.688 1.59275e-09 500.625 0Z" />
</svg>
</div>4.後ろに追加用:波の境界線ブロック(下向き)
パターン名:grayish-cstm-cover-path-lower-wave.json
以下のような表示になります。
<div class="cstm-blk-path-lower-wave cstm-blk-fullwide">
<svg viewBox="0 0 2000 100" preserveAspectRatio="none">
<path d="M1499.37 100C1752.44 100 1857.13 67.8275 2000 51.7413V0H-0.00012207V96.5174C130.533 81.9237 244.061 50.7463 499.625 50.7463C765.191 50.7463 1246.31 100 1499.37 100Z" />
</svg>
</div>コピペ用CSS
以下のCSSを子テーマのstyle.cssやページのカスタムCSS欄に貼り付けます。
※今まで紹介したコードも含まれていますので、必要に応じて削除などしてください。
カバーブロックのパターン利用版のCSSです
.cstm-blk-fullwide {
width: 100vw;
margin: 0 calc(50% - 50vw);
}
/* ========== circle & wave cover-blk-ver start ========== */
/* v1.0.3 add */
:where(.cstm-cover-path-lower-cir, .cstm-cover-path-upper-cir, .cstm-cover-path-lower-wave, .cstm-cover-path-upper-wave) {
padding: 0 !important;
min-height: unset !important;
}
:where(.svg-upper-cir, .svg-upper-wave) {
transform: translateY(1px);
}
:where(.svg-lower-cir, .svg-lower-wave) {
transform: translateY(-1px);
}
:where(.cstm-cover-path-lower-cir, .cstm-cover-path-upper-cir) svg {
display: block;
fill: currentColor;
width: 100%;
height: 6vmin;
}
:where(.cstm-cover-path-lower-wave, .cstm-cover-path-upper-wave) svg {
display: block;
fill: currentColor;
width: 100%;
height: 7vmin;
}
.cstm-cover-path-upper-cir,
.cstm-cover-path-upper-wave {
margin-bottom: 0 !important;
}
/* .cstm-cover-path-upper-wave,.cstm-cover-path-lower-wave,
.cstm-cover-path-upper-cir, .cstm-cover-path-lower-cirの次のカバーブロック内の上の余白を半分に */
.cstm-cover-path-upper-wave+.wp-block-cover>.wp-block-cover__inner-container,
.cstm-cover-path-lower-wave+.wp-block-cover>.wp-block-cover__inner-container,
.cstm-cover-path-upper-cir+.wp-block-cover>.wp-block-cover__inner-container,
.cstm-cover-path-lower-cir+.wp-block-cover>.wp-block-cover__inner-container {
padding-top: 3rem;
}
/* ========== circle & wave cover-blk-ver end ========== */
24/05/08 カスタムHTML版のCSSも、プラグインv1.0.3に合わせて修正しました。
.cstm-blk-fullwide {
width: 100vw;
margin: 0 calc(50% - 50vw);
}
/* ========== circle & wave path start ========== */
/* v1.0.2 add */
:where(.cstm-blk-path-lower-cir, .cstm-blk-path-upper-cir) svg {
display: block;
fill: #f6f6f6;
width: 100%;
height: 6vmin;
}
:where(.cstm-blk-path-lower-wave, .cstm-blk-path-upper-wave) svg {
display: block;
fill: #f6f6f6;
width: 100%;
height: 7vmin;
}
.cstm-blk-path-upper-cir,
.cstm-blk-path-upper-wave {
margin-bottom: 0 !important;
}
.cstm-blk-path-upper-wave+.wp-block-cover>.wp-block-cover__inner-container,
.cstm-blk-path-lower-wave+.wp-block-cover>.wp-block-cover__inner-container,
.cstm-blk-path-upper-cir+.wp-block-cover>.wp-block-cover__inner-container,
.cstm-blk-path-lower-cir+.wp-block-cover>.wp-block-cover__inner-container {
padding-top: 3rem;
}
:where(.cstm-blk-path-upper-cir, .cstm-blk-path-upper-wave) {
transform: translateY(1px);
}
:where(.cstm-blk-path-lower-cir, .cstm-blk-path-lower-wave) {
transform: translateY(-1px);
}
/* ========== circle & wave path end ========== */
ご参考:前の記事のCSSにも含まれている部分
上記のCSSの冒頭にある以下記述はブロックを画面幅いっぱいに広げるコードです。
.cstm-blk-fullwide {
width: 100vw;
margin: 0 calc(50% - 50vw);
}配布中のCSSプラグインver1.0.3以降をご利用いただければコピペは不要です。
色を変えたい場合
パターンで配置したカバーブロックについて、テキストカラーを変更します。
例として、円弧の上向きのブロックについて色を変更します。
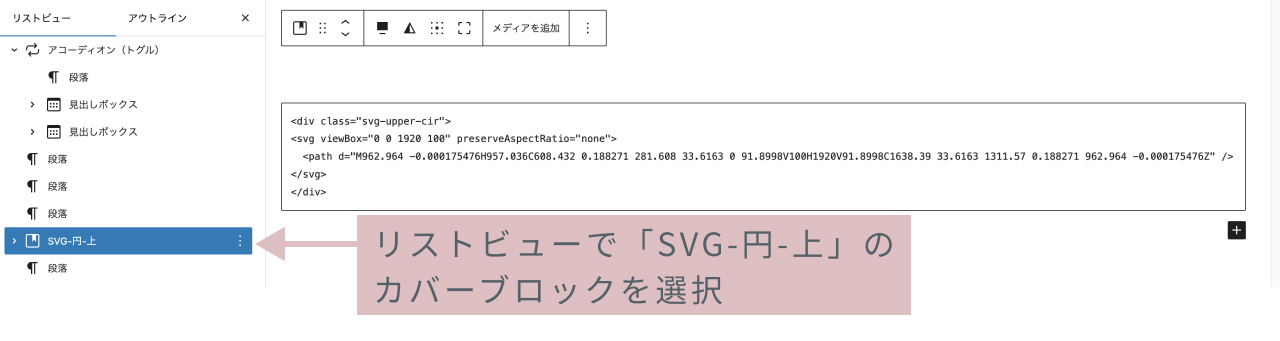
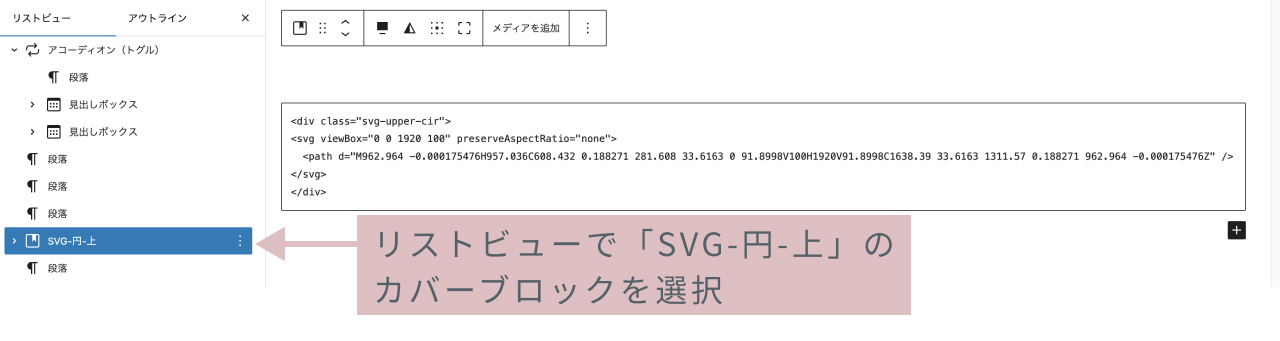
エディタのリストビューで目的のカバーブロックを選択します。以下例では「SVG-円-上」を選択しています。

配布パターンでは、カバーブロックに「SVG-円-上」などのブロック名を付けています。
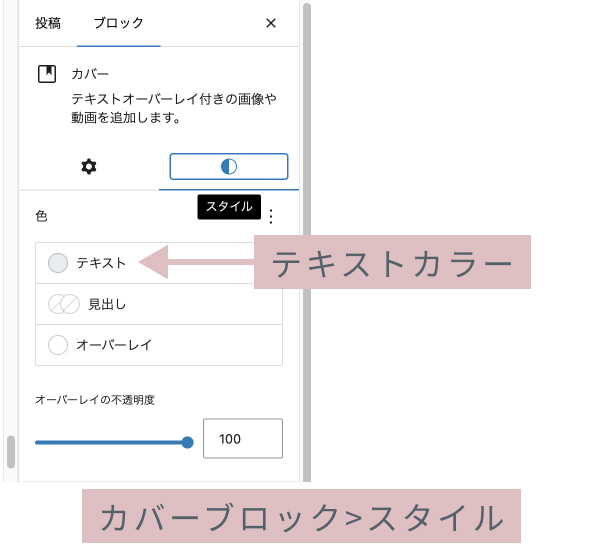
カバーブロックのスタイルを選択し、テキストカラーをクリックして任意の色に変更します。

NewPostなどのカバーブロックは背景色をオーバーレイで変更したけど、
円弧や波線のブロックはテキストカラーで変更するので、ご注意ください。
念の為ですが、「オーバーレイの不透明度」の数値を変えても円弧や波線の不透明度は変わりません。
円弧や波線の不透明度を変えたい場合は、追加CSSクラス名で任意のクラス名を追加し、
CSSで行う必要があります。
詳細は次項を参照ください。
テキストカラーをピンクに変更してみた例
不透明度を変えたい場合
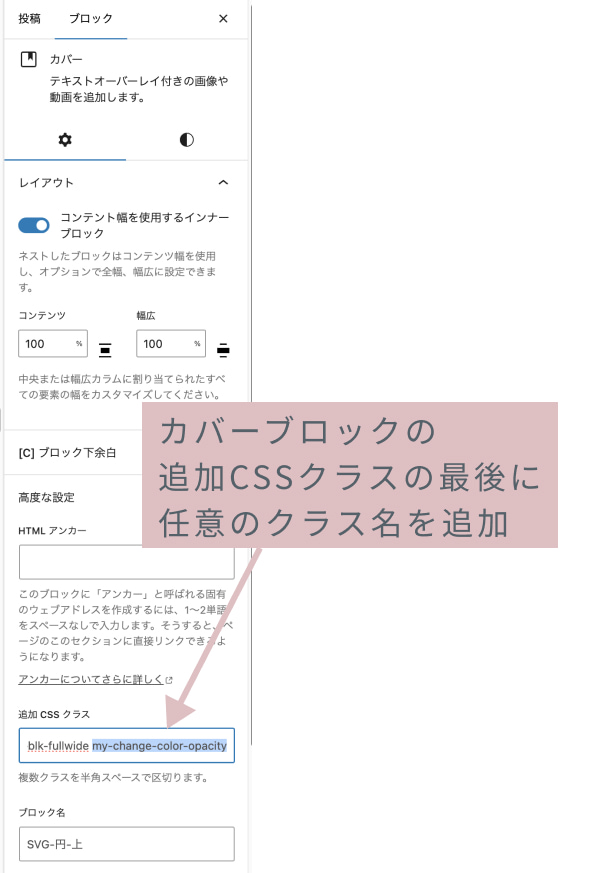
不透明度を変えたい場合は、カバーブロックの追加CSSクラスに任意のクラス名を追加
NewPostなどのカバーブロックの背景色はエディタの「オーバーレイの不透明度」で簡単に調整できますが、円弧や波線の場合は追加CSSクラスでの対応となります。

ここでは例として、「my-change-color-opacity」というクラス名を追加します。
クラス名は半角スペースを開けて追加します。
追加したクラス名「my-change-color-opacity」について、以下のCSSを子テーマのstyle.cssに追加します。
.my-change-color-opacity svg {
opacity: 0.5;
}不透明度を0.5に変更してみた例。0に近いほど薄くなっていきますのでお好みで調整してください。
高さを変えたい場合と同様に、
となります。
高さを変えたい場合の例と同じく、円弧の上向きブロックの色を変える場合について書きます。
色を変えたい特定のカスタムHTMLブロックのdivタグの最後に任意のクラス名を追加します。
クラス名を追加する場合は、必ず前のクラス名の後に半角のスペースを入れて、半角英数字で追加します。
ハイフンやアンダーバーも使用できますが、必ず半角で入力してください。
以下ではmy-change-color(ご自分の管理しやすいクラス名を付ける)というクラス名を追加しました。
<div class="cstm-blk-path-upper-cir cstm-blk-fullwide my-change-color">
<svg viewBox="0 0 1920 100" preserveAspectRatio="none">
<path d="M962.964 -0.000175476H957.036C608.432 0.188271 281.608 33.6163 0 91.8998V100H1920V91.8998C1638.39 33.6163 1311.57 0.188271 962.964 -0.000175476Z" />
</svg>
</div>追加したクラス名について、以下のようにCSSを子テーマのstyle.cssに追加します。
.my-change-color.cstm-blk-path-upper-cir svg {
fill: #f6f1ee;
}SVGの色は、fillプロパティで指定します。
fill: #f6f1ee;
の#xxxxxxについて、変更したい色のコードを入力します。
高さの場合と同様に、
円弧の上向きブロック全てについて同じ色に変える場合は、カスタムHTMLブロックにクラス名を追加する必要はありません。
パターン1の任意のクラス名のないCSSを子テーマのstyle.cssに追加するのみとなります。
.cstm-blk-path-upper-cir svg {
fill: #f6f1ee;
}パターンの背景色と同じ色に設定したいとき
前の記事で紹介しているセクションごとのパターンでは、カバーブロックの背景色をエディタで設定することができます。
カバーブロックの前後に円弧や波のブロックを付けるとき、同じ色を設定したいと思います。
簡単にカバーブロックの背景色のカラーコードをコピーして、CSSのfillプロパティにペーストする手順を書いておきます。
※24/05/08 以前はここにAboutブロックを配置して説明していましたが、現在は配置していません。
例えば、以下のAboutセクションのパターンの前に同じ色の波型ブロック(上向き)を配置するとき。
ブロックエディタでの手順になります。
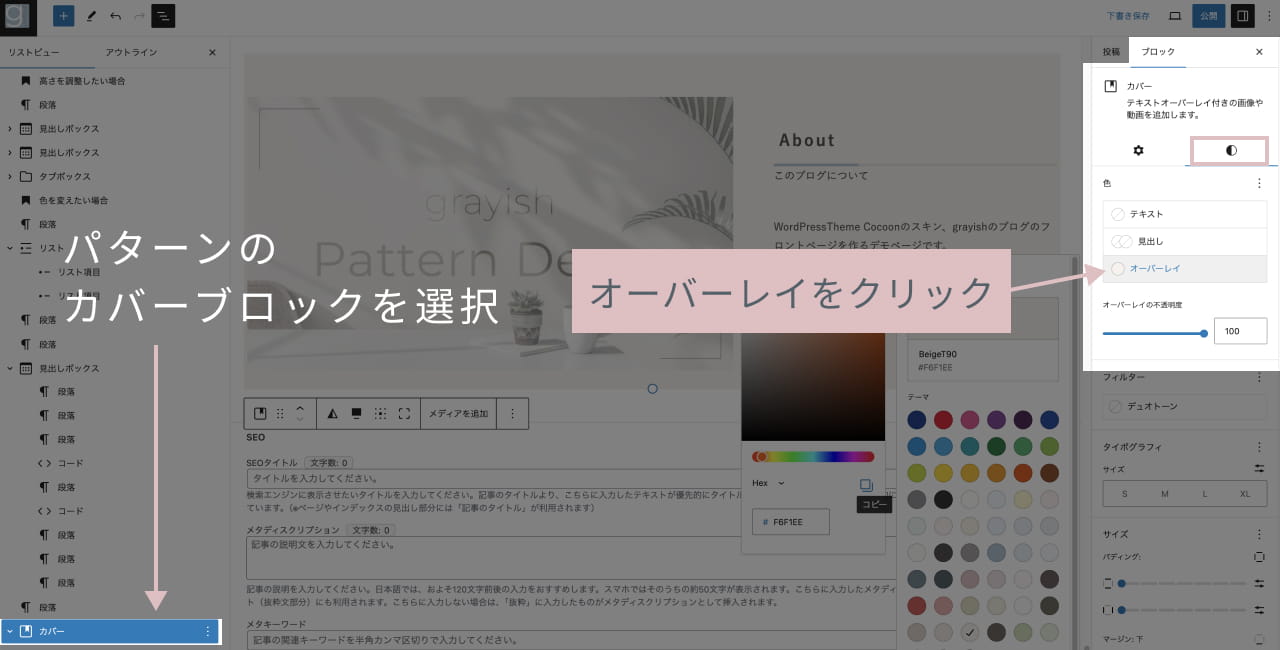
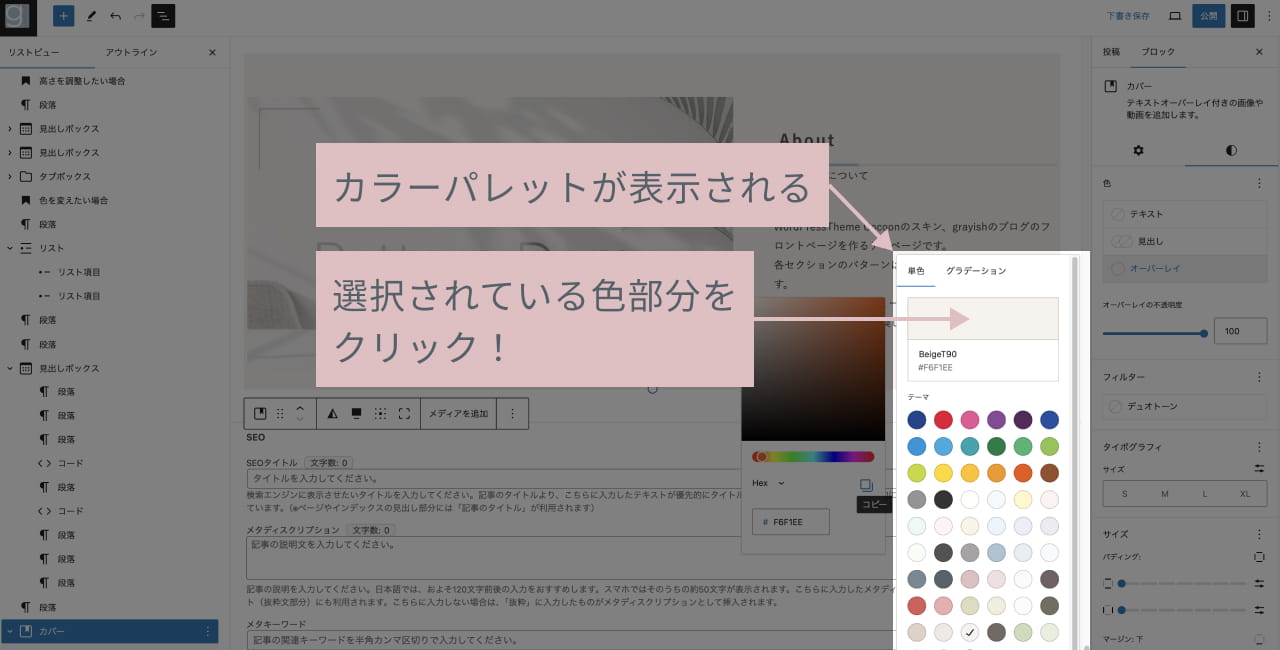
Aboutパターンのカバーブロックを選択し、エディタのサイドメニュー>ブロック>スタイル>オーバーレイ
をクリックします。

するとカラーパレットが表示されるので、選択している色が表示されている部分をクリック。

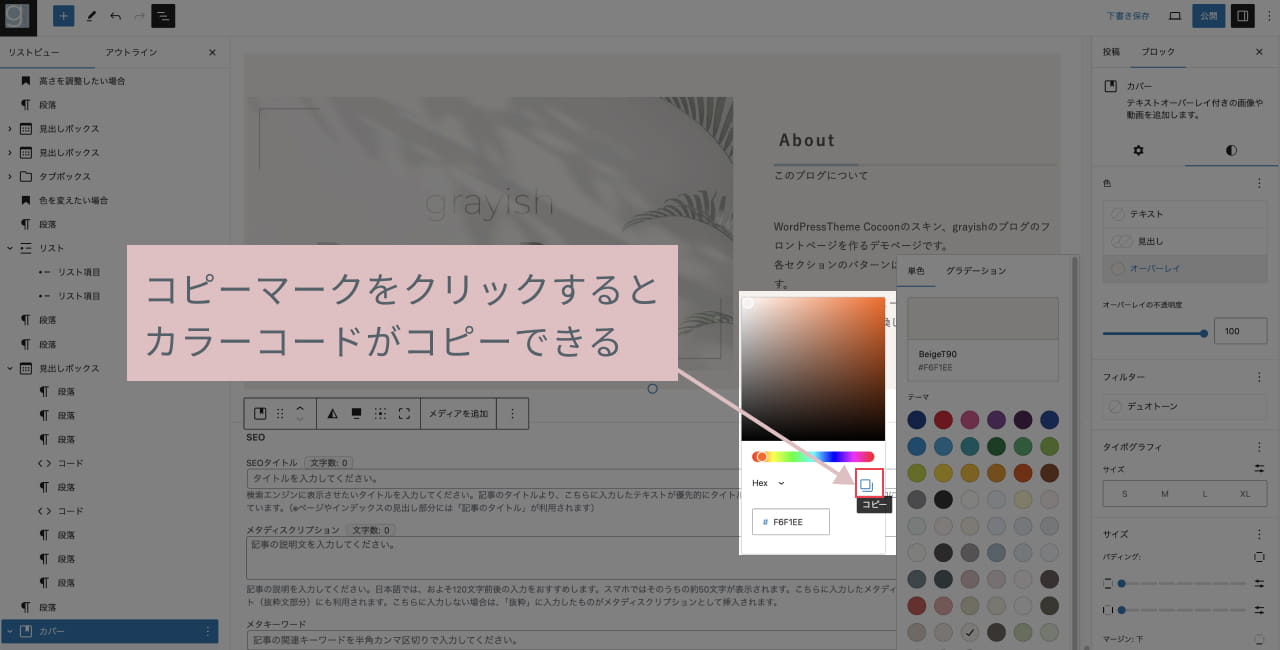
カラーピッカーが表示されるので、その下辺りにあるコピーマークを押すとカラーコードをコピーできます。
例では、#f6f1eeがコピーできました。

コピーした値をCSSのfillプロパティ部分にペーストすれば完了です。
.my-change-color.cstm-blk-path-upper-wave svg {
fill: #f6f1ee;
}
高さを調整したい場合(追加CSSクラスに任意のクラス名を追加)
デフォルトのままではイメージと違う場合など、高さを変えたい場合はこちらをご覧ください。
色の不透明度を変えたい場合と同様に、追加CSSクラスでの対応となります。
SVGのカバーブロックの追加CSSクラス欄に、高さ変更用のクラス名を追加します。
エディタのリストビューで目的のカバーブロックを選択します。以下例では「SVG-円-上」を選択しています。

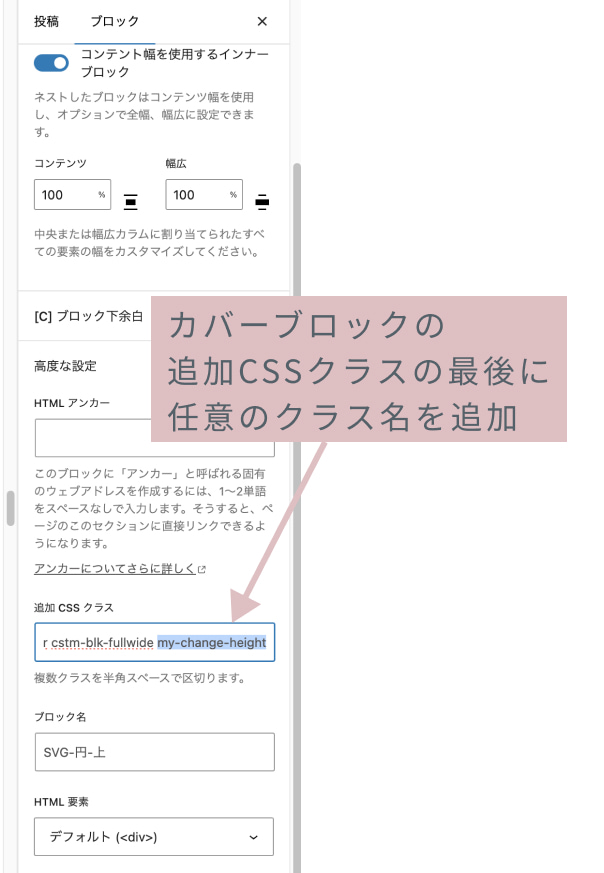
カバーブロックの追加CSSクラスに追加します。

ここでは例として、「my-change-height」というクラス名を追加します。
クラス名は半角スペースを開けて追加します。
追加したクラス名「my-change-height」について、以下のCSSを子テーマのstyle.cssに追加します。
.my-change-height svg {
height: 6vmin;
}height: 6vmin; はコピペ用CSSで設定しているデフォルト値です。6vminの数字が大きいほど、円弧が大きくなっていきますのでお好みで数字を調整してください。
vminとは、以前の記事でも触れていますが、CSSの単位の一つで、ビューポートの幅と高さのうち、小さい方の値の1%を表します。
メディアクエリを使用せず、一回の指定で、PC〜SPでの見た目をあまり変わらないように設定したい時に便利です。
例として、1.前に追加用:円弧の境界線ブロック(上向き)(cstm-blk-path-upper-cir )の高さを変える場合の手順を説明します。
円弧の上向きブロックを複数箇所に使用していて、ある特定のブロックについてのみ高さを変えたいときは、
特定のカスタムHTMLブロックのdivタグの最後に任意のクラス名を追加します。
クラス名を追加する場合は、必ず前のクラス名の後に半角のスペースを入れて、半角英数字で追加します。
ハイフンやアンダーバーも使用できますが、必ず半角で入力してください。
以下ではmy-change-height(ご自分の管理しやすいクラス名を付ける)というクラス名を追加しました。
<div class="cstm-blk-path-upper-cir cstm-blk-fullwide my-change-height">
<svg viewBox="0 0 1920 100" preserveAspectRatio="none">
<path d="M962.964 -0.000175476H957.036C608.432 0.188271 281.608 33.6163 0 91.8998V100H1920V91.8998C1638.39 33.6163 1311.57 0.188271 962.964 -0.000175476Z" />
</svg>
</div>追加したクラス名について、以下のようにCSSを子テーマのstyle.cssに追加します。
.my-change-height.cstm-blk-path-upper-cir svg {
height: 6vmin;
}ポイントとして、上記の2つのクラス名
.my-change-height.cstm-blk-path-upper-cir
の間は、半角スペースは入れずに連続して書きます。
このように指定することで、クラス名を追加したブロックについてのみ、高さの変更が有効となります。
円弧の上向きブロック全てについて同じ高さに調整する場合は、カスタムHTMLブロックにクラス名を追加する必要はありません。
パターン1の任意のクラス名のないCSSを子テーマのstyle.cssに追加するのみとなります。
.cstm-blk-path-upper-cir svg {
height: 6vmin;
}パターン1と同様に、上記のheight: 6vmin; の数字を調整すれば、円弧の上向きブロック全てについて高さを調整可能です。
サンプル:my-change-heighクラスを付けて、CSSでheight: 12vmin;に設定した場合

ブラウザの検証ツールを使って、画面幅を色々変えて想定通りか確認しましょう!
他の形のパターンについても同様な手順になります。
いくつかサンプルを載せておきます(カバーブロック版)
以下より、パターン+円弧又は波型境界線ブロックのサンプルを載せておきますので、参考にしてみてください。
Ranking
当サイトの人気記事 シフトなし
参考:カスタムHTML版のサンプルも残しておきます
以降は以前のカスタムHTML版のサンプルです。こちらをご利用になる方もいらっしゃると思いますので、見た目は同じですが、残しておきます。
Ranking
当サイトの人気記事 シフトなし
では、今回は以上です。