この記事では、CocoonのOGP設定方法と、SNS(特にX)へシェアした場合の表示の確認方法などを書いています。
Cocoonをご利用の場合、スキンの有り無しに関わらず、共通の内容になります。

特にホームイメージについて、何回か設定方法についてお問い合わせをいただいたので、記事にします!
CocoonのOGP設定方法については公式のマニュアルもありますし、過去いろんなサイトで解説されてきていると思います。
ただ、ここ最近(2022年〜2023年)X(旧Twitter)の仕様変更が続いており、今後も変更が続きそうな雰囲気かと思われます。
Xについては、ひとまず2024年2月現在での内容を書いておきます。
今後も仕様変更の情報をキャッチしたら、都度更新していきたいと思います。
まず、OGPとは?
OGP(Open Graph Protocol)は、ウェブページがソーシャルメディアや他のプラットフォームで共有された際に、そのページの情報を表現するためのプロトコルです。
OGPは、主にFacebookによって開発され、他のソーシャルメディアプラットフォームやウェブサイトで広く採用されています。
OGPを使用すると、ウェブページのメタデータ(タイトル、説明、画像など)を指定することができます。これにより、ウェブページが共有された際に、それぞれのプラットフォームでより魅力的で適切な表示がされるようになります。

chatGPTより〜!
OGP設定がされていることで、XやFacebook、LINEなどでサイトや記事をシェアした際に、
アイキャッチやタイトルが表示され、より多くの人にブログに訪問して貰える可能性が高まる、
ということですね!
例として、当サイトのフロントページをXでシェアした場合は以下のように表示されます。

※PC版のXで見た場合の画像になります。
※スマホでの表示は微妙に異なります。
Twitterカードタイプは、大きな画像のサマリーを選択しています。
2023年10月〜11月ぐらいにかけて、Xの仕様変更が続きました。
2024年2月現在は、画像の上にタイトルがオーバーレイ表示し、画像の下にドメインが表示される形で落ち着いている模様です。
※抜粋文は表示されなくなりました。
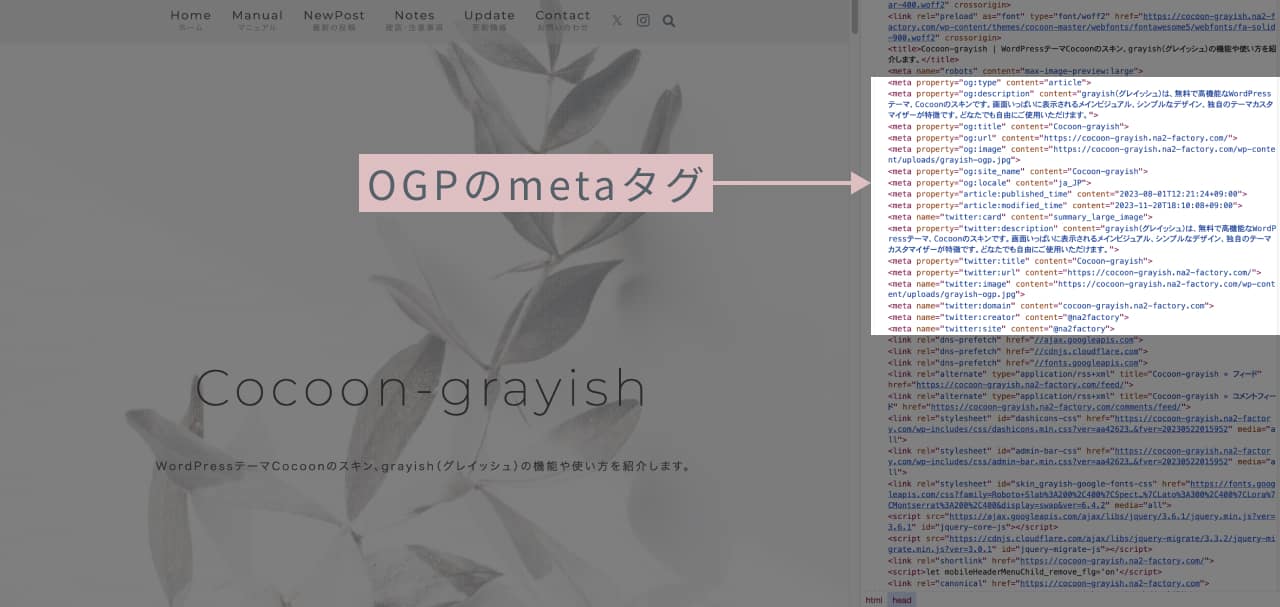
OGP設定がされていると、ブラウザの検証ツールでサイトのHTMLを見た時に<head></head>タグ内に以下のような<meta>タグが追加されます。

↓当サイトのフロントページのOGP関連のmetaタグを抜粋
<meta property="og:type" content="article">
<meta property="og:description" content="grayish(グレイッシュ)は、無料で高機能なWordPressテーマ、Cocoonのスキンです。画面いっぱいに表示されるメインビジュアル、シンプルなデザイン、独自のテーマカスタマイザーが特徴です。どなたでも自由にご使用いただけます。">
<meta property="og:title" content="Cocoon-grayish">
<meta property="og:url" content="https://cocoon-grayish.na2-factory.com/">
<meta property="og:image" content="https://cocoon-grayish.na2-factory.com/wp-content/uploads/grayish-ogp.jpg">
<meta property="og:site_name" content="Cocoon-grayish">
<meta property="og:locale" content="ja_JP">
:
:
(以下略)CocoonはOGP設定機能がある為、プラグイン不要
Cocoonでは、Cocoon設定>OGPタブでFacebook、Xについての設定ができます。ここで設定しておけば、他のSNSでシェアした場合も表示できると思います。
OGP設定の為にプラグインを入れる必要はありません。
All in one SEO等を入れている場合、設定が重複してしまい、不具合の元になることがありますのでご注意ください。
OGP設定方法
OGP設定方法・・・と書いたものの、Cocoonインストール時のデフォルト設定から変える必要がある部分はほとんどありません。
必ず行う必要があるのは、ホームイメージの設定だと思います。
ホームイメージの設定は、必ず自分のサイトのイメージ画像に変更しておきましょう!

お問い合わせで多いのが、ホームイメージの設定がされていないケースです。
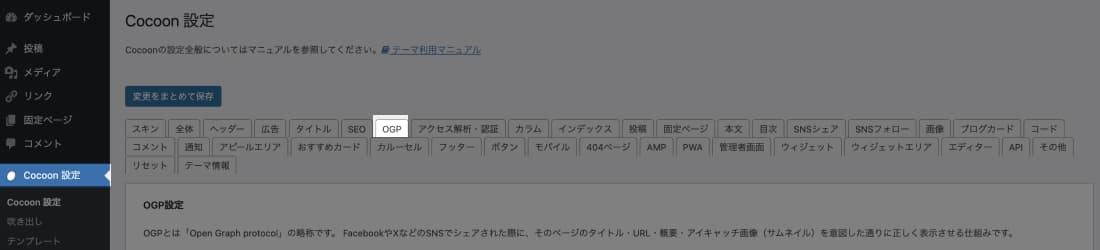
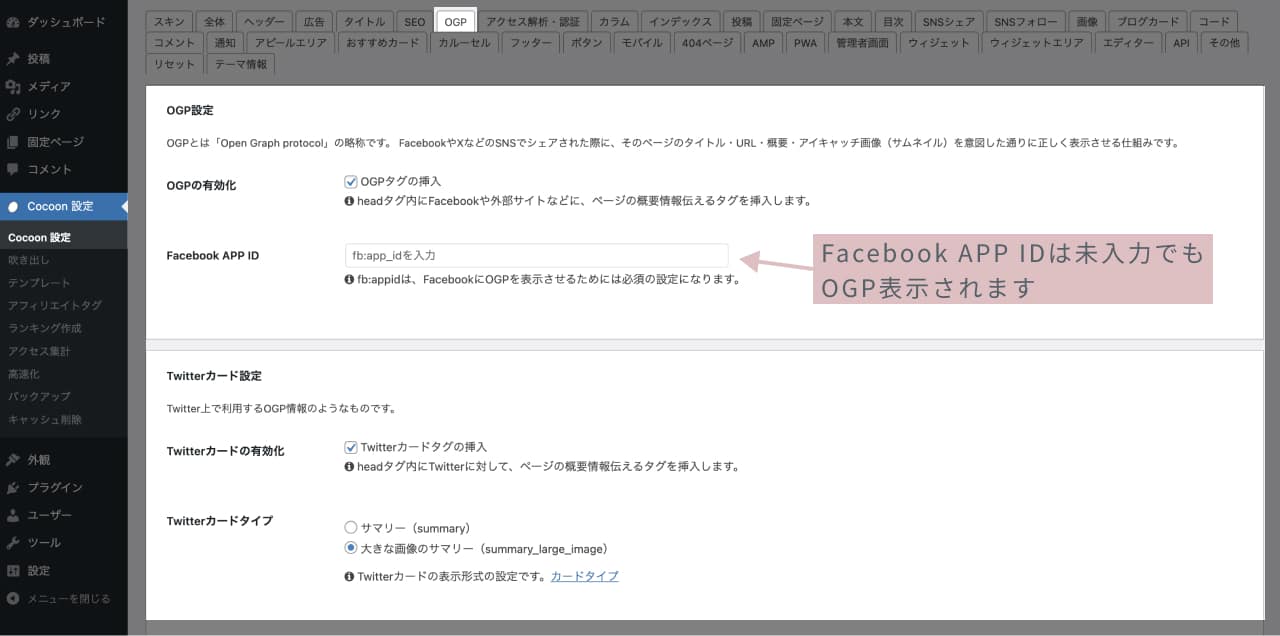
OGP設定とTwitterカード設定
Cocoon設定>OGPタブに入ります。

OGP設定と、その下のTwitterカードの各項目については、Cocoonインストール時のデフォルトの設定のままでよいと思います。

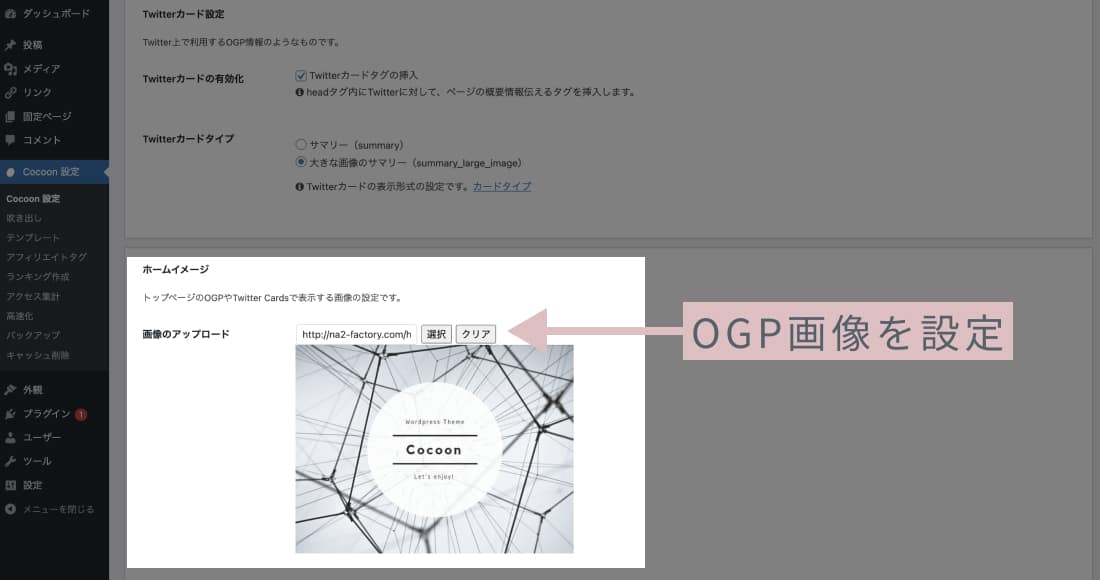
【必須】ホームイメージの設定
Cocoon設定のOGPタブで更に下の方にスクロールすると、ホームイメージの設定ができるようになっています。
ホームイメージの画像はデフォルトでCocoonのテーマイメージ画像になっていますので、サイト独自の画像を作成し、設定しておきましょう。

この画像の変更をしていないと、デフォルトで設定されているCocoonのイメージ画像がシェアされてしまうことがあります。

投稿・固定ページをシェアしたときの画像の優先度について
投稿や固定ページをシェアした場合にX等で表示される画像について、以下のように優先順位があります。

SNS画像が一番優先順位が高いです。
SNS画像が設定されていなければアイキャッチ、という風に判定していき、どれも設定されていない場合はホームイメージが使用されます。
サイト型で作成されている場合のフロントページをシェアした時のOGP画像について
サイト型では、固定ページがフロントページに設定されるため、上記の投稿・固定ページの場合の優先度でOGP画像が表示されることになります。
フロントページに設定した固定ページのSNS画像に、シェアしたい画像を設定しておくのが確実です。
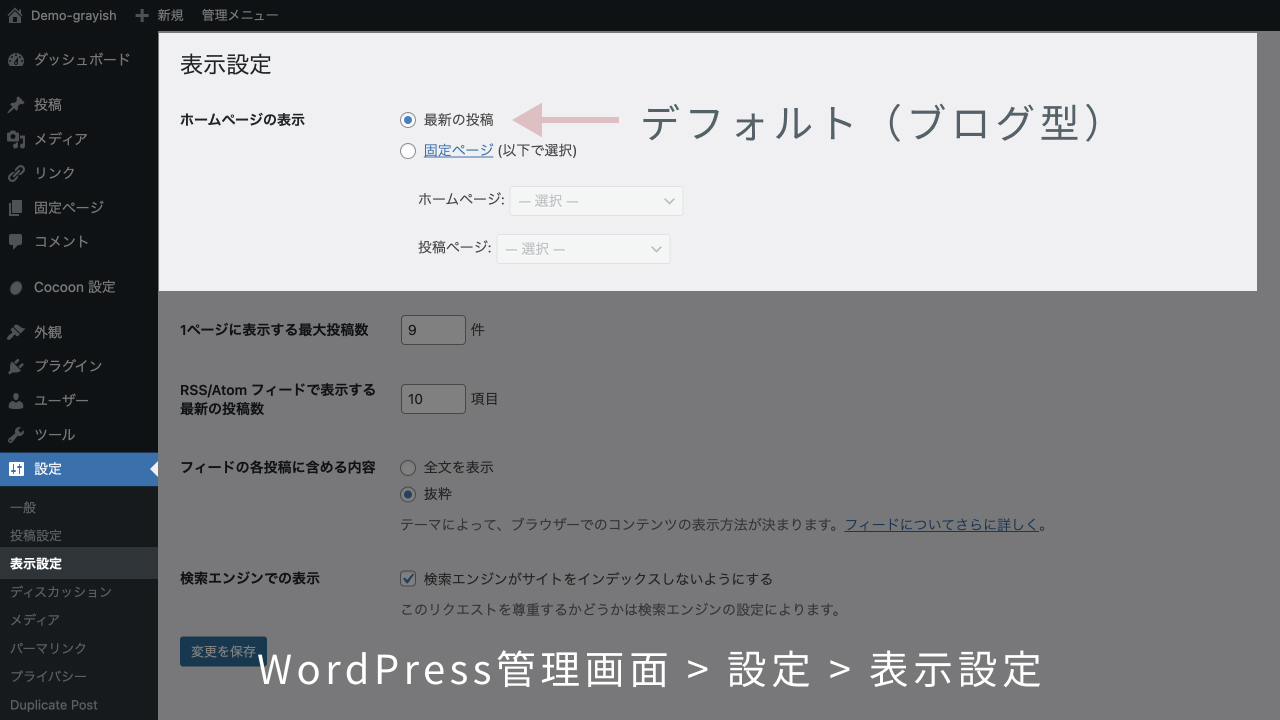
ブログ型かどうかの確認方法は以下になります。
WordPress管理画面 > 設定 > 表示設定の、一番上にある「ホームページの表示」で
にチェックが入っている状態がブログ型です。

固定ページを選択されている場合、サイト型です。
この場合、上の画像のホームページ:でフロントページ用の固定ページが設定されていると思います。
アイキャッチとSNS画像の設定場所
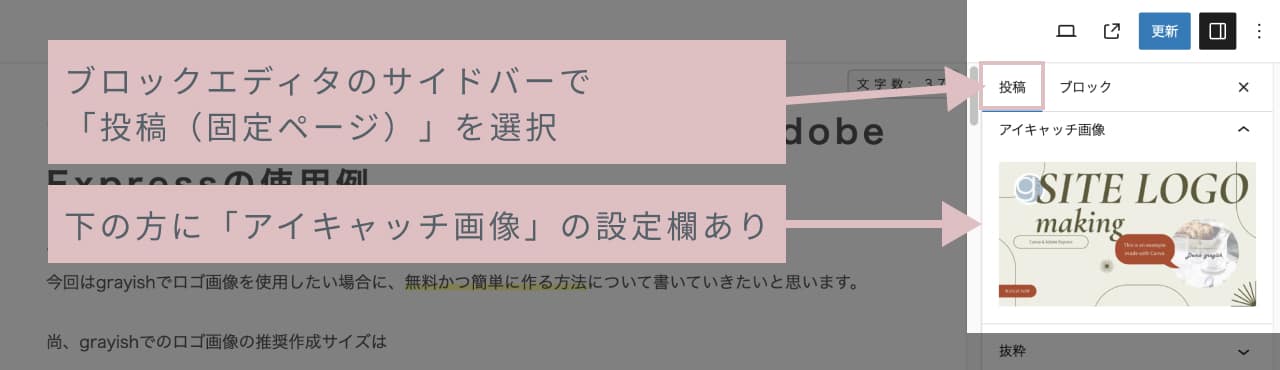
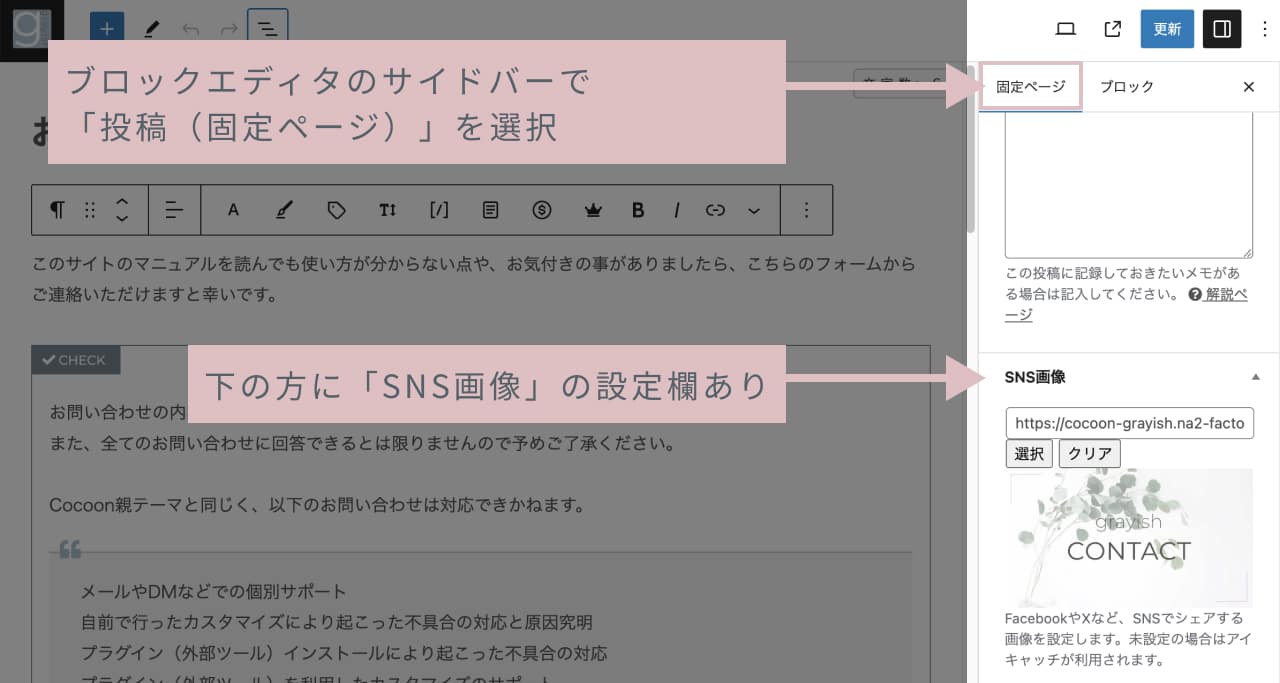
アイキャッチとSNS画像は、投稿・固定ページの編集画面(ブロックエディタ)のサイドバーで設定します。
投稿・固定ページの編集画面で、画面上の右端にある「設定」アイコンをクリックすると、サイドバーが開きます。
サイドバーの「投稿タブ」内にカテゴリーやタグ、アイキャッチ画像などの項目がありますよね。
アイキャッチは「アイキャッチ画像」の中にある、グレーになっている「アイキャッチ画像を設定」をクリックすることで、メディアから任意の画像を選択可能です。

SNS画像はさらに下の方にスクロールしていけば見つかると思います。
選択ボタンをクリックすることで、アイキャッチと同様に、メディアから任意の画像を選択可能です。

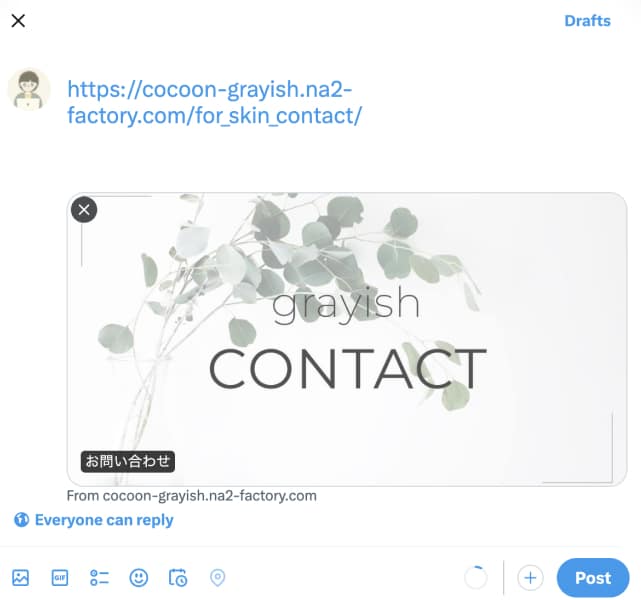
以下は当サイトのお問い合わせページ(固定ページ)のURLをXのPOSTに貼り付けてみた際の表示です。
※お問い合わせページはSNS画像のみ設定しています。

SNS画像に設定した画像がシェアできるようになっています!
ブログ型のフロントページをシェアしたときはホームイメージが表示される
ブログ型で作成されている場合のフロントページをシェアした場合は、前述のCocoon設定のOGPタブで設定したホームイメージが表示されます。
カテゴリー・タグページをシェアしたときの画像の優先度について
カテゴリー、タグなどの一覧ページをシェアした場合にX等で表示される画像について、以下のように優先順位があります。

カテゴリーやタグページでアイキャッチを設定していない場合は、ホームイメージが表示されます。
カテゴリー、タグページにアイキャッチを設定可能
Cocoonの機能として、カテゴリーやタグページにアイキャッチを設定することが可能です。
以下は当サイトのCanvaタグページのURLをXのPOSTに貼り付けてみた際の表示です。

Canvaタグページには、アイキャッチを設定しているため、OGP画像にアイキャッチが表示されます。
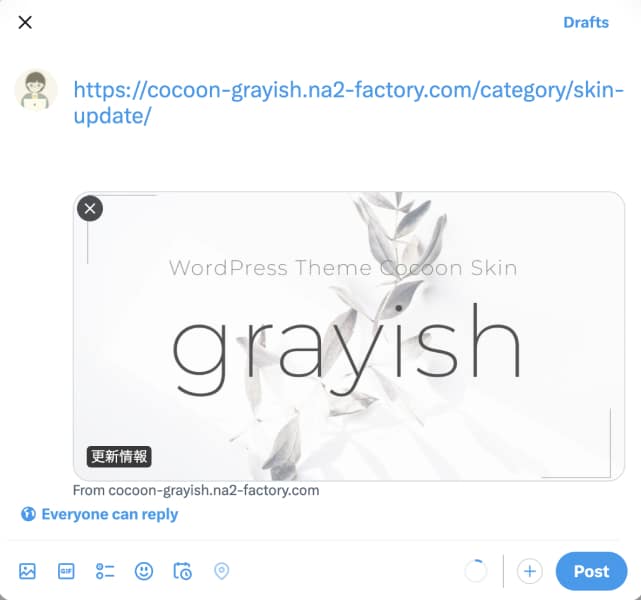
以下は当サイトの更新情報カテゴリーページのURLをXのPOSTに貼り付けてみた際の表示です。

更新情報カテゴリーページには、アイキャッチを設定していいないため、OGP画像にホームイメージが表示されます。
OGP設定が思ったとおりにできているか確認する
OGP設定で困ることが多いのはXだと思うので、まずXでの確認手順から書いていきます。
Xの場合:旧Twitterのカードバリデータで、送信が正常に実行できることを検証
Xで記事をシェアする前に、旧Twitterのカードバリデータのページで送信が正常に実行できるか検証を行いましょう。
(PCで行うほうが見やすいです)
※カードバリデータでのプレビュー機能は廃止されましたが、カード送信のデバッグとしては引き続き使用できるとなっています。(プレビュー機能廃止については以降の章にて補足しています。)

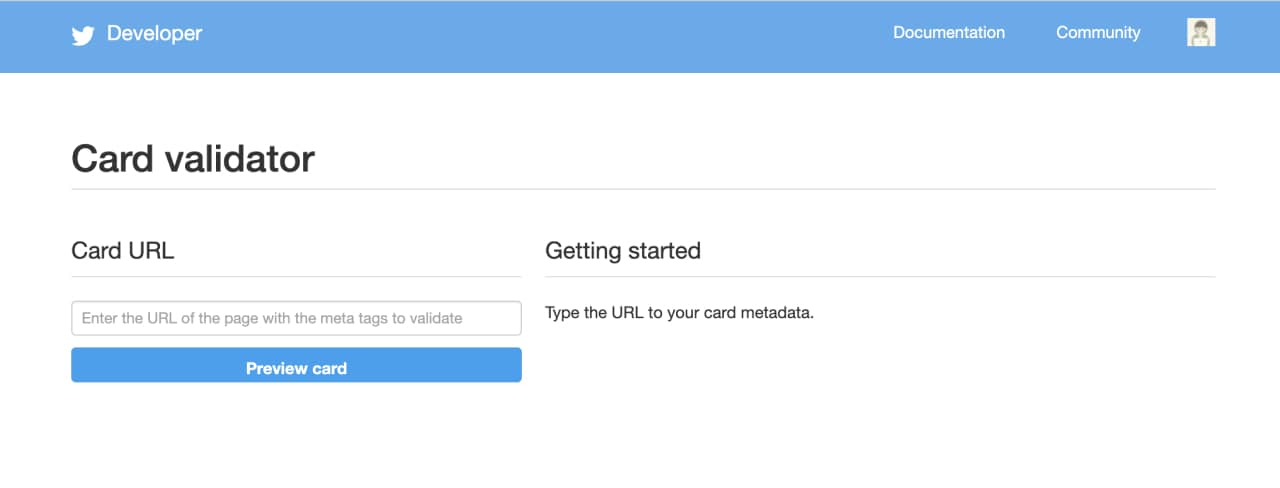
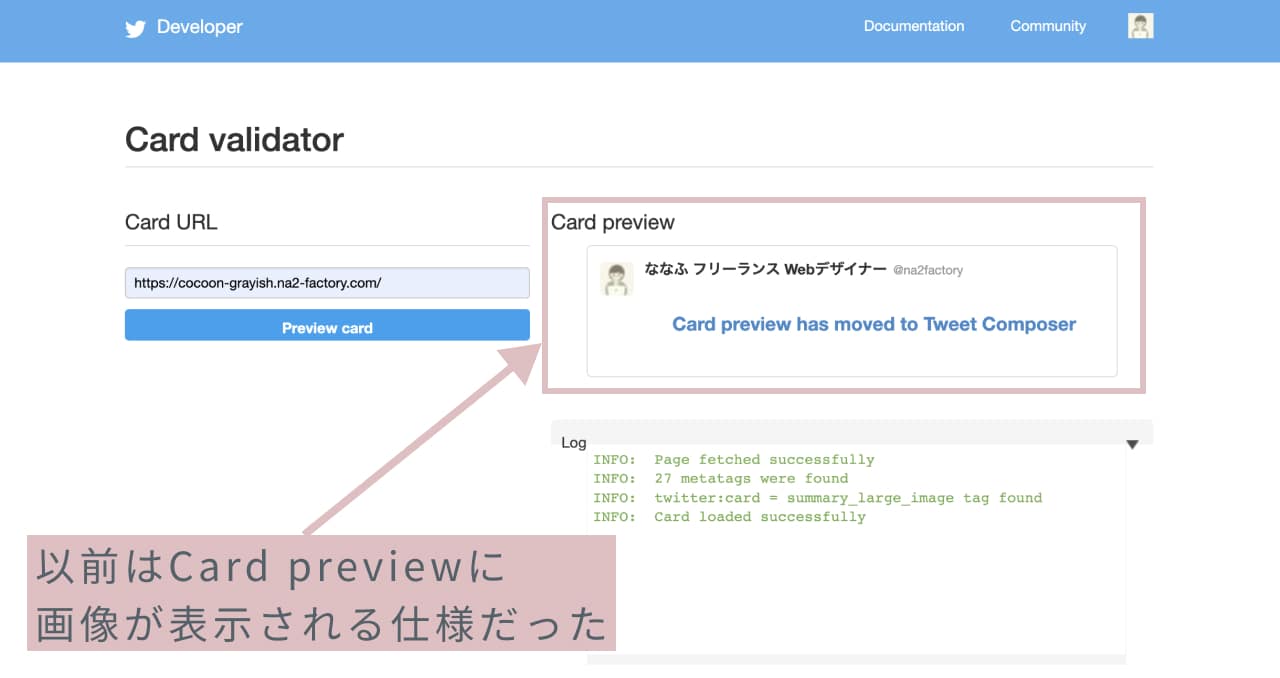
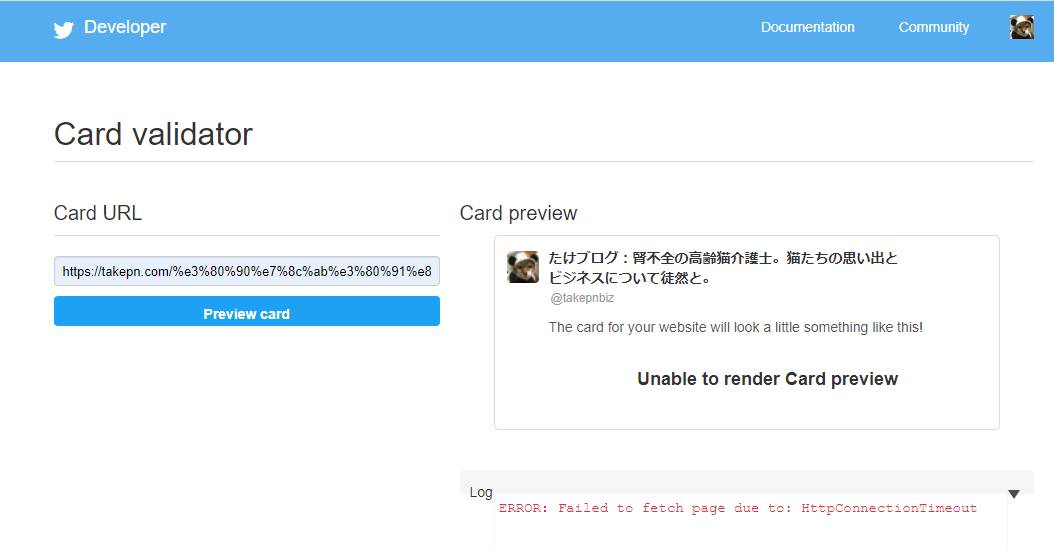
Card validatorの「Card URL」の下の欄に確認したいURLを入力し、その下にある「Preview card」をクリックします。
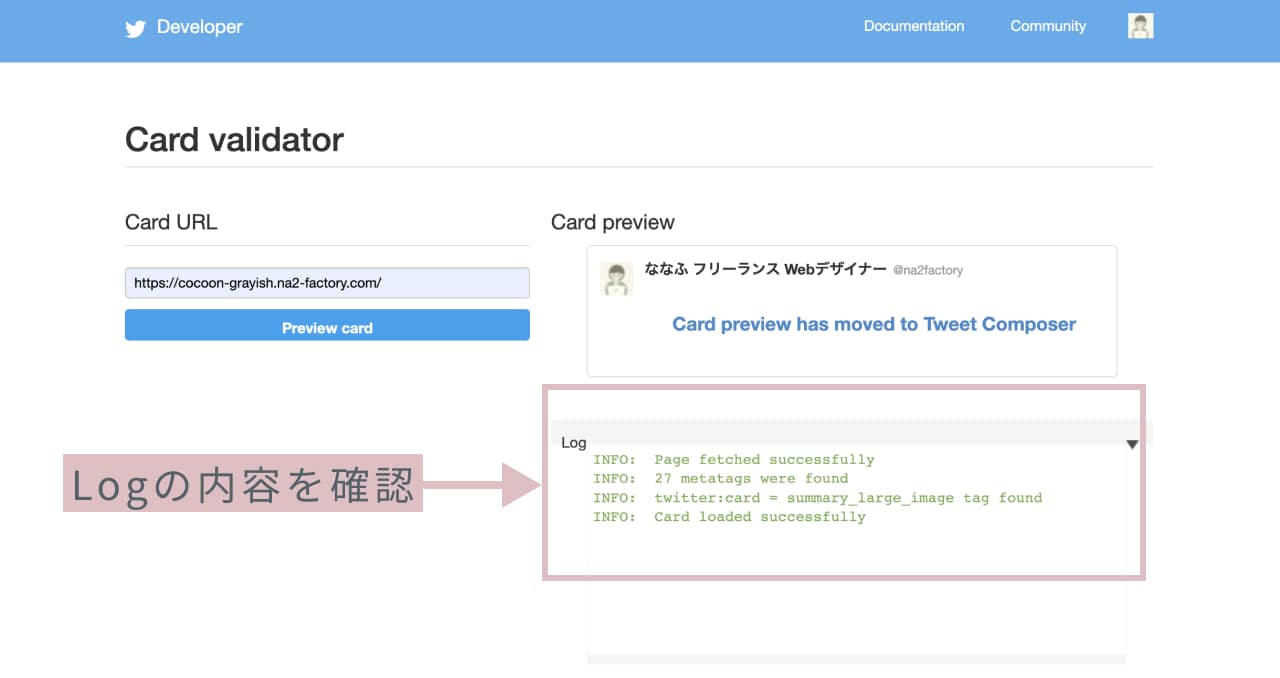
以下は、当サイトのURLを検証した例になります。

Logの欄に、上記のような「Card loaded successfully」という表示がされていれば問題ありません。
Logで、赤いエラーメッセージが表示される場合はこの後のプレビュー確認でもうまくいかない可能性があります。
プラグインとの競合や、自分で追加したコードのミス等が原因になることもあります。
Cocoonフォーラムの過去の相談で、Logにエラー(ERROR: Failed to fetch page due to: HttpConnectionTimeout)が出ていたケースの内容がありました。
この時は、レンタルサーバー側で問題が発生していたようです。
カードバリデータのLogにエラーが出る場合は、以下のトラブルシューティング ガイドページのカードバリデータの項目が参考になるかもしれません。
サイトのSSL化がされているかどうかや、
アイキャッチのサイズや容量が使用できる要件を満たしているか、確認しましょう。
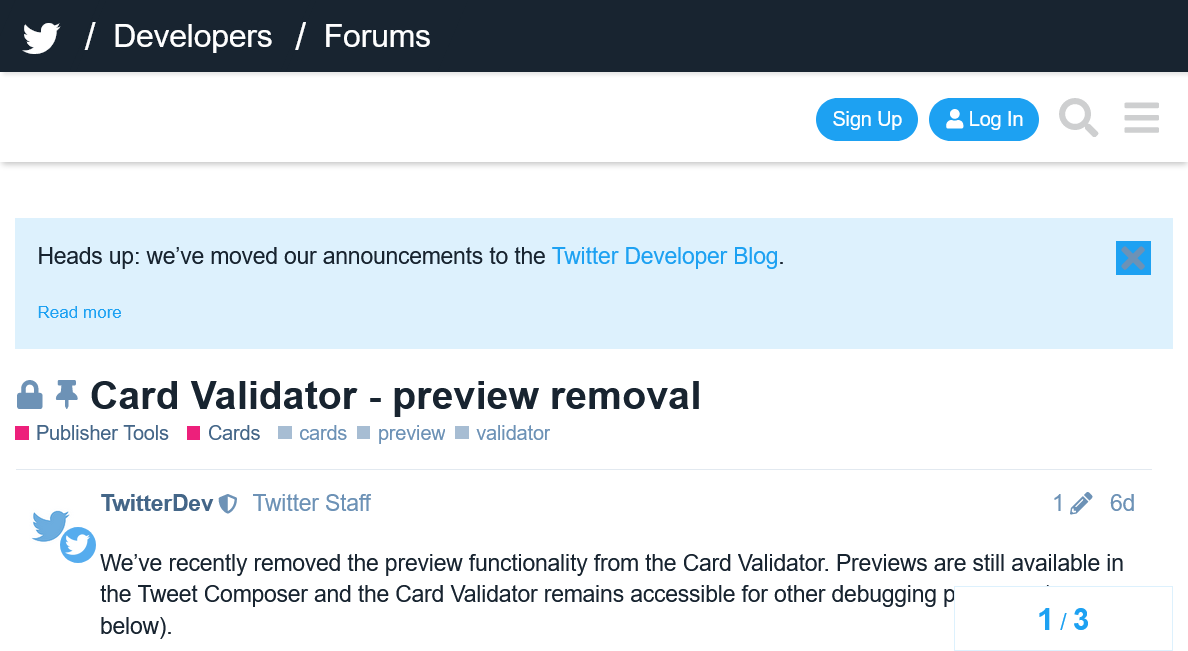
カードバリデータでプレビュー機能は廃止されました
2022年10月ごろまでは、実際にシェアする前のカード表示確認(※以降プレビュー確認と書きます)も、上記Card validatorで行うことができました。

しかし、このプレビュー機能は2022年8月に今後廃止となる旨がアナウンスされ、実際にはその年の10月頃から使用できなくなっています。
今までプレビューが表示されていた部分には
Card preview has moved to Tweet Composer
という表示がされるようになりました。
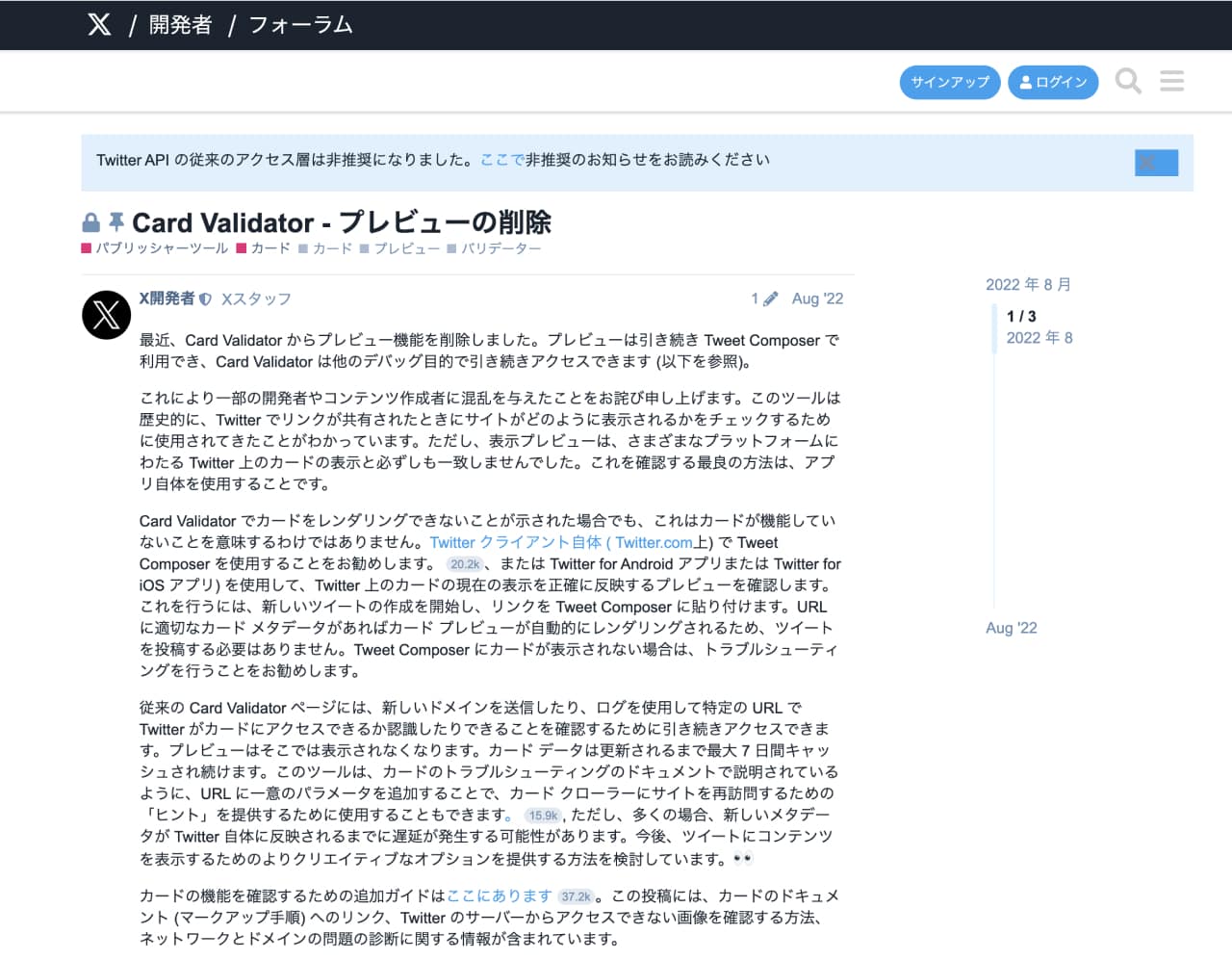
Card preview has moved to Tweet Composerのリンク先に飛ぶと、以下の案内がされています。(日本語に訳しています)

上記の案内で「プレビューは引き続きTweet Composerで利用でき・・・」と書かれていますね。
Tweet Composerで確認とは、PCやSPのXのPOST画面で試しにURLを貼り付けることで、プレビューが確認できるという意味のようです。
なので、以下の手順を踏めばプレビュー確認できるはずです。
- 投稿・固定ページを公開
- そのURLをカードバリデータで検証し、エラーがないことを確認
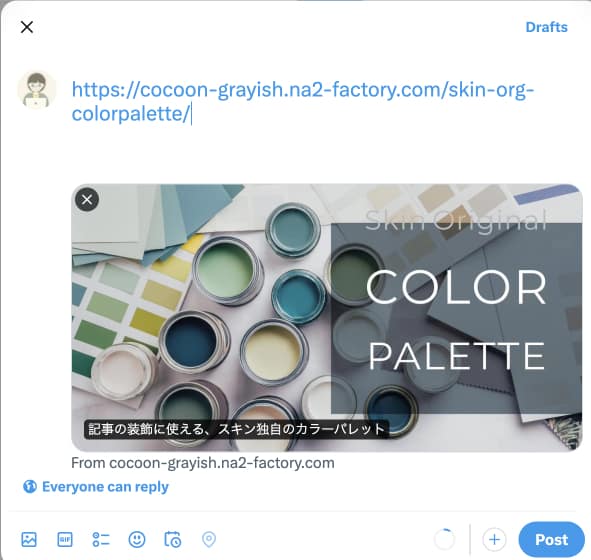
- URLをXのPOST画面に貼り付けてみる(※POSTを実行しなくてもよい)
- カードが表示される(これがプレビュー確認)
③URLをXのPOST画面に貼り付けてみる(※POSTを実行しなくてもよい)で、プレビューが表示されるけど画像部分が読み込めていないグレー表示になる事があります。
この場合はブラウザの再読み込みや、キャッシュクリアをしてみたら画像が表示されるかもしれません。
例:当サイトの投稿(アイキャッチのみ設定)URLをXのPOST画面に貼ってみた

※PC版のXで見た場合です。
投稿のアイキャッチがOGP画像として使用され、画像の上にタイトルがオーバーレイ表示し、画像の下にドメインが表示される(2024年1月現在)
ここまでで問題なくXのPOST画面にカードが表示されていれば、そのままPOSTして大丈夫です。
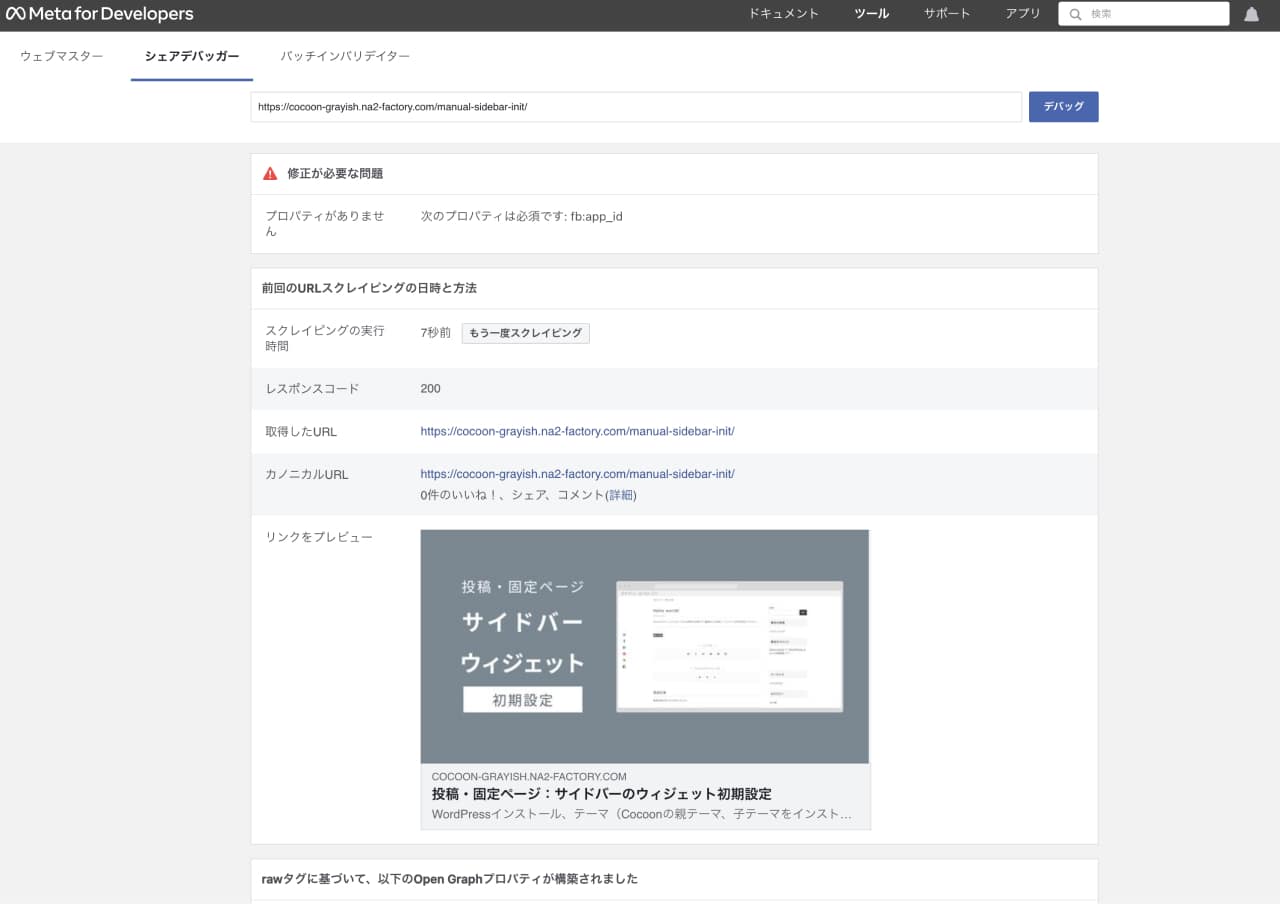
Facebookの場合:シェアデバッガーで検証
Facebookにもシェアデバッガーのページがあります。
Cocoon設定>OGPタブで、fb:app_idを設定していない場合、シェアデバッガーで「修正が必要な問題」というエラーが出ますが、実際にシェアした場合のカード表示には影響しません。
以下は当サイトの記事をデバッグした例になります。

外部のOGP確認サービスで手っ取り早く確認
外部のOGP確認サービスを利用すると、FacebookやXで表示されるはずの表示確認が一度に簡単に行なえます。
例えば、XのPOST画面でプレビューが思った通りの画像にならない、、、なんて困った場合に、Cocoonの設定に問題がないことを確認する手段の一つになります。
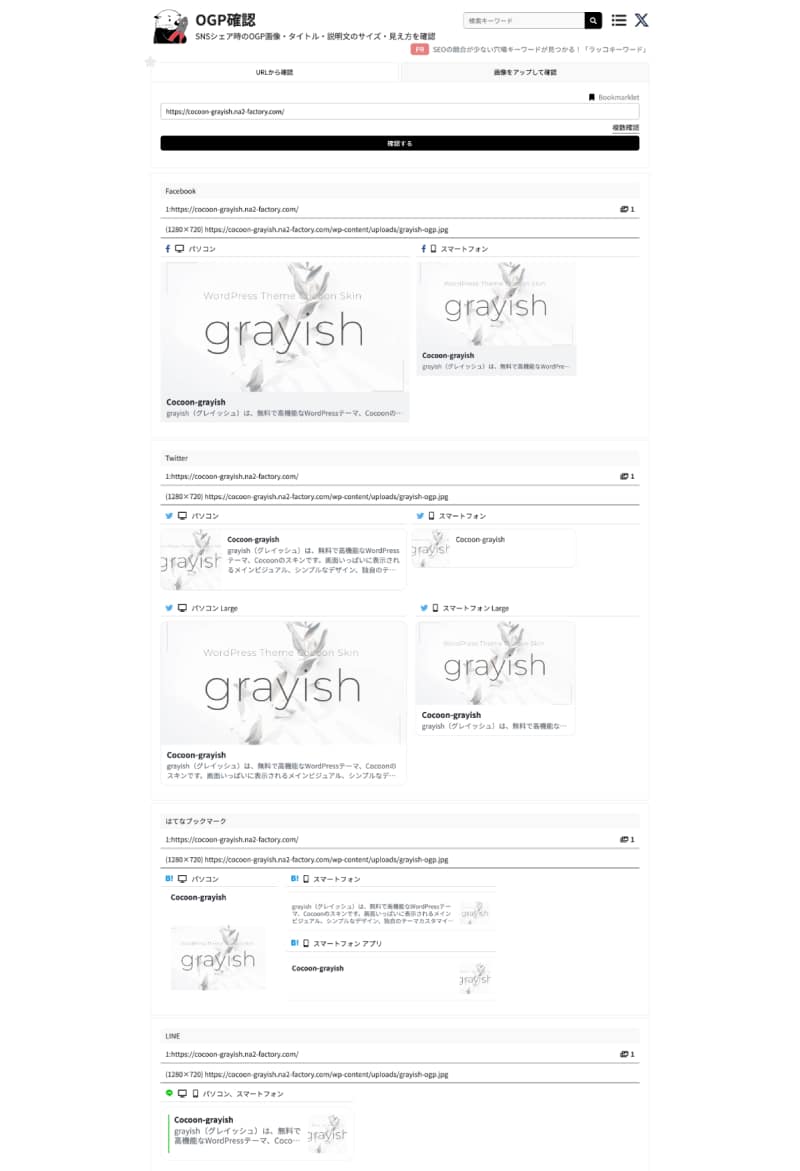
以下の「ラッコツールズ」のサイトがおすすめです!
使い方は簡単で、URL入力欄に確認したいページのURLを入力し、その下にある「確認」ボタンをクリックします。

Facebook、X、はてなブックマーク、LINEの表示確認が可能です。
(※Xに関しては、ラッコツールズではXの2023年仕様変更前の表示になっているので大きいカードでも抜粋が表示されますが、2024年現在のXでは抜粋は表示されません。)
うまく動作しない場合はページの再読み込みを行ってからお試しください。
試しに当サイトのURLを入力してみた結果を、以下のアコーディオンボックス内でご覧いただけます。(画像が大きいので、見たい方だけどうぞ)

他にも、以下のサイトでも同様な確認が可能です。
<meta>タグのチェック
CocoonのOGP設定が正しくできていることの確認方法について、<meta>タグの確認があります。
検証ツールで確認することで、プラグインとの競合や、自分の追加したコードに不手際がある場合等の発見ができるかもしれません。
本記事冒頭の「まず、OGPでは?」で触れたように、ブラウザの検証ツールでサイトのHTMLを見た時に<head></head>タグ内に以下のような<meta>タグが追加されていることを確認します。
当サイトのフロントページの例(※Facebookのapp_idは未入力)
あくまで一例です。以下と必ず同じにならないといけない、ということではありません。
<meta property="og:type" content="article">
<meta property="og:description" content="grayish(グレイッシュ)は、無料で高機能なWordPressテーマ、Cocoonのスキンです。画面いっぱいに表示されるメインビジュアル、シンプルなデザイン、独自のテーマカスタマイザーが特徴です。どなたでも自由にご使用いただけます。">
<meta property="og:title" content="Cocoon-grayish">
<meta property="og:url" content="https://cocoon-grayish.na2-factory.com/">
<meta property="og:image" content="https://cocoon-grayish.na2-factory.com/wp-content/uploads/grayish-ogp.jpg">
<meta property="og:site_name" content="Cocoon-grayish">
<meta property="og:locale" content="ja_JP">
<meta property="article:published_time" content="2023-08-01T12:21:24+09:00">
<meta property="article:modified_time" content="2024-01-18T15:38:42+09:00">
<meta name="twitter:card" content="summary_large_image">
<meta property="twitter:description" content="grayish(グレイッシュ)は、無料で高機能なWordPressテーマ、Cocoonのスキンです。画面いっぱいに表示されるメインビジュアル、シンプルなデザイン、独自のテーマカスタマイザーが特徴です。どなたでも自由にご使用いただけます。">
<meta property="twitter:title" content="Cocoon-grayish">
<meta property="twitter:url" content="https://cocoon-grayish.na2-factory.com/">
<meta name="twitter:image" content="https://cocoon-grayish.na2-factory.com/wp-content/uploads/grayish-ogp.jpg">
<meta name="twitter:domain" content="cocoon-grayish.na2-factory.com">
<meta name="twitter:creator" content="@na2factory">
<meta name="twitter:site" content="@na2factory"><meta>タグの中で、特にタイトルや画像のURLを設定している部分に注目し、画像については自分がメディアで選択した画像のURLになっているか、確認するとよいでしょう。
特に、画像のURLが自分の意図した物になっているかを確認するとよいと思います。
<meta property="og:image" content="https://cocoon-grayish.na2-factory.com/wp-content/uploads/grayish-ogp.jpg">
<meta name="twitter:image" content="https://cocoon-grayish.na2-factory.com/wp-content/uploads/grayish-ogp.jpg">
ブラウザの検証ツールの使用方法が不明な場合は、以下の記事内で説明しているので参考になさってください。
(頻出)Xで記事のタイトルやアイキャッチの画像を変更した場合にプレビューが更新されないとき
頻出と書いたように、一度シェアした記事のタイトルやアイキャッチを後で変更した場合、プレビューが思った通りに変更されれば良いのですが、前の状態のまま更新されない、という事がよくあります。
原因は、主にX側のキャッシュに前のデータが残っていることになります。
Xのトラブルシューティングページによりますと、Xのキャッシュは現在7日程度で更新されているそうです。
My Tweet shows an outdated version of my Card.
Once your domain is known to the validator, the web crawler re-indexes the meta information on your tag roughly every seven days.
↓【日本語訳】
私のツイートに私のカードの古いバージョンが表示されます。
ドメインがバリデーターに認識されると、Web クローラーはタグのメタ情報のインデックスをおよそ 7 日ごとに再インデックスします。
https://developer.twitter.com/en/docs/twitter-for-websites/cards/guides/troubleshooting-cards
キャッシュ系のプラグインをご利用の場合は、プラグイン停止やキャッシュをクリアするという作業も必要かもしれません。
ユーザー側としては、カードバリデータのLogにエラーがないことを確認して、<meta>タグがちゃんと設定されていて、外部のOGP確認サービスで意図通りの画像が表示されているならば、できることは待つことのみ、な感じがします。
時間が経てば更新が反映される可能性が高いです。

7日は長い!けど、7日かからずに更新される事が多いんじゃないのかな〜・・・
上記Xのトラブルシューティングページに、カードが更新されない場合の方法が紹介されていますが、必ず有効とは限らないようです。
↓トラブルシューティングページ日本語訳より抜粋(bit.ly使用方法)
サイトのメタタグを更新しましたが、ツイートには古いカードが表示されます。カードをリフレッシュするにはどうすればよいですか?
Twitter Web クローラーは、約 7 日ごとにページ上の Card タグ情報のインデックスを再作成します。
カードのテストや反復を行う場合、タイムラインで更新をテストすると役立つ場合があります。次の手法を使用して、ページのカードの最新の変更でキャッシュを更新できる場合があります。
- カードのメタデータをページに追加する
- そのページのURLをツイートします
- ブラウザを更新してタイムラインにカードの内容を表示します
- ページ上のカードのメタデータを変更する
- 同じ URL を取得し、bit.ly を通じて実行します。
- 新しい bit.ly URL をツイートします
- ブラウザを更新してアップデートを表示します
さらに、複数の bit.ly URL を作成してテストを繰り返すことができます。たとえば、プレースホルダー値パラメーターを URL (
https://developer.twitter.com/en/docs/twitter-for-websites/cards/guides/troubleshooting-cardshttp://www.test.com/?x=test1) または一意のハッシュ ( ) の末尾に追加しても、通常はページのコンテンツには影響しませんが、 xhttp://www.test.com/#test1の一意の値ごとに一意の bit.ly URL が生成されます。

「キャッシュを更新できる場合があります」とあるので、
更新できない場合もあると。。。
↓トラブルシューティングページ日本語訳より抜粋(画像の更新をするには?)
カード情報は更新されますが、画像は更新されません。画像を更新するにはどうすればよいですか?
カード内で参照される画像も URL に基づいてキャッシュされます。これにより、上記のカード更新手法を使用したときにイメージが更新されないことがよくあります。
この問題を回避するには、画像 URL の末尾に追加のパラメータを追加して、Twitterbot が画像を一意の URL として扱い、画像を再取得するようにします。
例えば:<meta name=”twitter:image” content=”http://example.com/myimage.jpg?4362984378″></meta>
上記の画像のURLの末尾に追加のパラメータを追加して、、という内容に関しては、
Cocoonユーザーの方はアイキャッチのファイル名を変更前のものとは違うファイル名にして、設定し直せばよいことかと思います。

できるだけ早く、変更されたことを確認したい!
参考記事
カードバリデータ関連の参考記事
X(Twitter)カードの表示の仕様変更に関する参考記事
2024年2月現在は、↓の記事にある状態で落ち着いている感じ・・・
一時期は、記事のタイトルも消されていた↓
Xについては今後も最新の動向に要注意ですね!
長くなりましたが、この記事は以上になります。















ご参考:当サイトはホームイメージに以下の画像を設定しています!