Cocoonのウィジェットは機能が豊富で、様々な場所に表示することができます。

この記事では、投稿ページとサイドバーに設置可能なウィジェットについて、設置される場所を確認することができるようになっています。
↓以下のように表示されている薄い赤色の部分です。
固定ページ内に設置できるウィジェットついても基本的に本記事と同様となりますので、固定ページでの見本については省略します。
フロントページや一覧ページでの表示については、動画でのご紹介になります。
また、ウィジェットについて、一部ですが、スキンの独自スタイルを当てています。
こちらについてもページ内にデモとして設置していますので、見本としてご覧になってください。
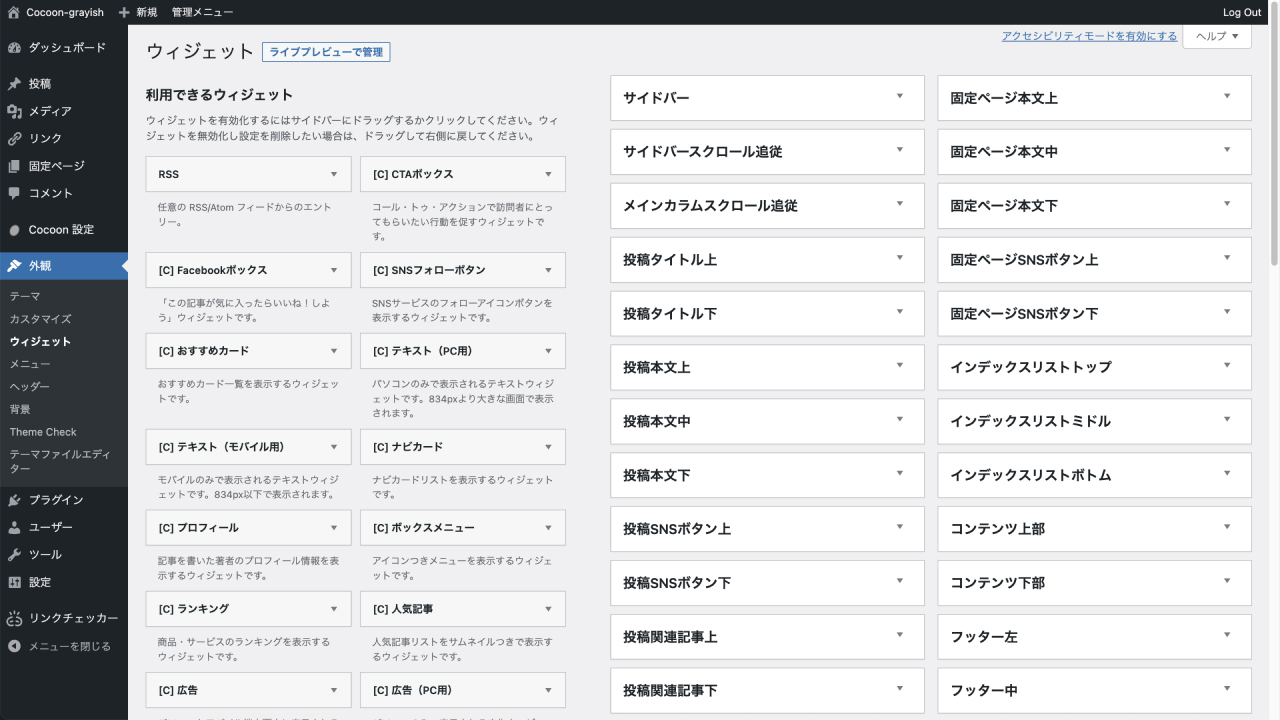
各ウィジェットの表示場所について
基本的に親テーマと同じです。
表示場所:投稿と固定ページ
grayishは一覧ページでサイドバーが表示されない仕様のため、投稿と固定ページのみ表示されます。
表示場所:全ページのメインカラム下
grayishは一覧ページでサイドバーが表示されない仕様のため、一覧ページではメインカラムの最後に表示されますが、スクロール追従の動作はしません。
表示場所:投稿の本文エリア内
表示場所:固定ページの本文エリア内
表示場所:フロントページ、新着記事の一覧やカテゴリー・タグなどの一覧ページ。
主に広告表示用かと思います。
フロントページはフロントページタイプの選択によってインデックスリストミドル・ボトムの表示される位置が異なります。
その他の一覧ページでのインデックスリストミドルは、記事3つ表示後に記事1つ分のエリアに表示されます。
詳しくは下記の動画をご覧ください。
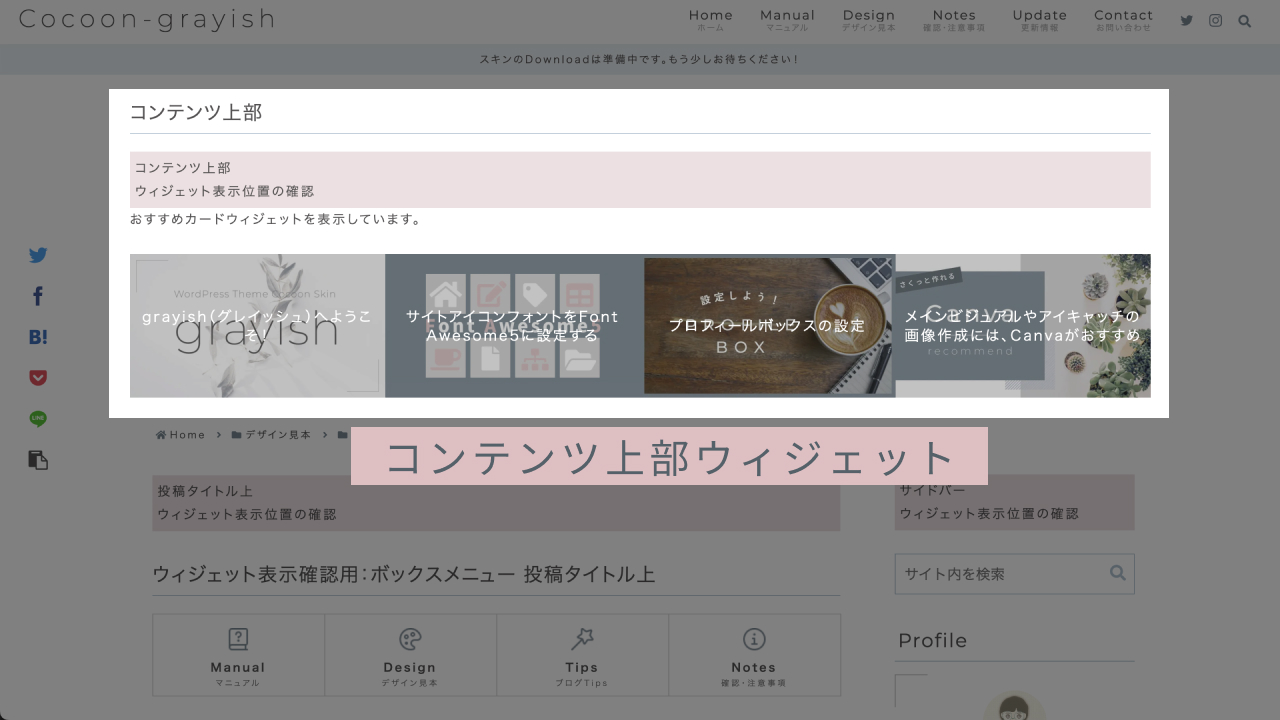
表示場所:上部は全ページのメインカラムとサイドバーの上、下部は全ページのフッターの上に表示されます。
コンテンツ上部について
この記事ではコンテンツ上部にデモとして、おすすめカードウィジェットを表示しています。

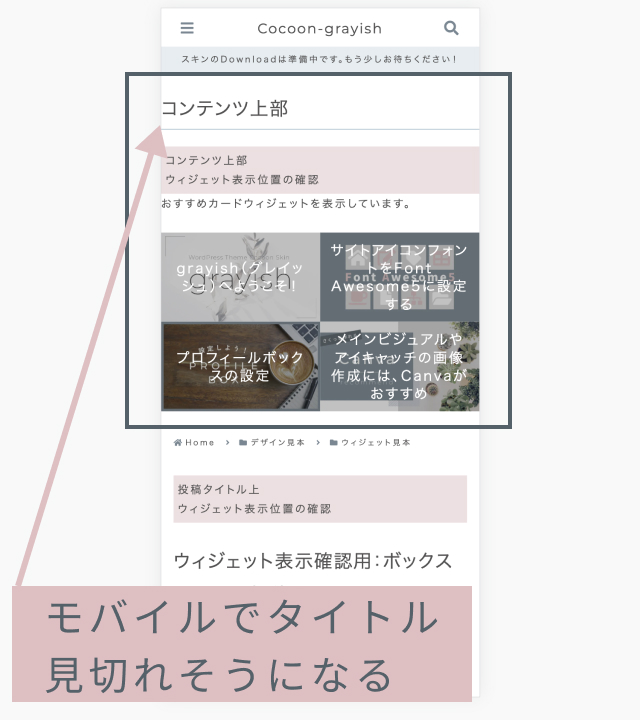
コンテンツ上部は、モバイル(画面幅1023px以下)になると画面幅いっぱいの表示になります。

おすすめカードは画面幅いっぱいで良いのですが、タイトルは画面から見切れそうになってしまい、微妙です。
コンテンツ上部のウィジェットは、タイトルは表示させない方がよさそうです。
(もしくはCSSで左右に余白を入れるなどの対応を各自で行う)
ウィジェットのタイトル欄を空欄にするか、
先頭に”!”を付けるとタイトルは表示されません。
コンテンツ下部について
コンテンツ下部については、スキンで独自のスタイルを当てています。
(プロフィールボックス・人気記事ウィジェット用)
他のウィジェットを表示させることも可能ですが、タイトル等、スキンのスタイルの影響を受けますのでご注意ください。
表示場所:タブレット・スマホ時のみ表示される、全ページのフッターエリア
専用の記事があるため、本記事では省略します。(フッター右・中・左の参考記事を参照)
表示場所:404ページのみ
フロントページ・一覧ページのウィジェット表示場所(動画で解説)
コンテンツ上部・下部とインデックスリストトップ、ミドル、ボトムが表示されます。
インデックスリストミドル、ボトムの表示される位置が変化するのでご確認ください。
Cocoon設定のインデックスタブ > フロントページタイプがデフォルトの場合
以下動画のように表示されます。
インデックスリストミドルが、記事3つ表示後に記事1つ分のエリアに表示されます。
インデックスリストボトムが、新着記事一覧の下に表示されます。
Cocoon設定のインデックスタブ > フロントページタイプがタブ一覧の場合
以下動画のように表示されます。
インデックスリストミドルは新着記事(動画内の最新の記事)にのみ表示され、記事3つ表示後に記事1つ分のエリアに表示されます。
インデックスリストボトムが、タブ一覧の下に表示されます。
Cocoon設定のインデックスタブ > フロントページタイプがカテゴリーごとの場合
(2カラム、3カラムも同じ)
インデックスリストミドルが、カテゴリー一覧の上に表示されます。
インデックスリストボトムが、カテゴリー一覧の下に表示されます。
フロントページ以外の各一覧ページの動作は、フロントページのフロントページタイプがデフォルトの時とほぼ同様になります。
インデックスリストトップはカテゴリーやタグの見出しの下に表示されます。

ちょっとややこしいぞ・・・
スキンスタイルのあるウィジェットの見本
スキンスタイルを当てているウィジェットについて、この後に続く投稿本文下のエリアに見本として設定しています。
サイドバーやフッターにもできるだけ設定していますので、参考にしていただければと思います。
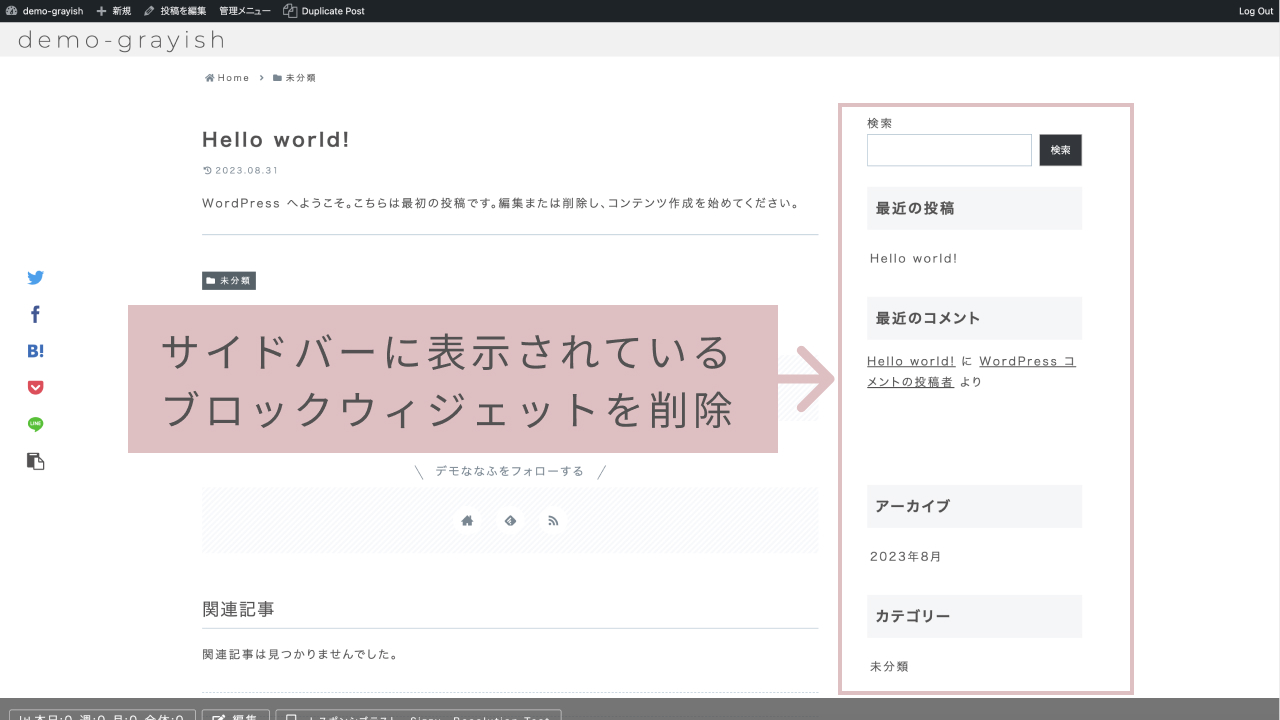
【ご注意】ブロックウィジェットを使っていないかご確認ください
Cocoonを有効化したあとの初期状態で投稿ページを見ると、サイドバーに「検索」「最近の投稿」「最近のコメント」「カテゴリー」「アーカイブ」などのウィジェットが設定されていると思います。

これらはブロックウィジェットで、Cocoonではサポート対象外のウィジェットです。
以下の記事を読んでいただき、まずブロックウィジェットを削除し、Cocoonでご利用可能なウィジェットを設定していただきますよう、よろしくお願いいたします。
公式のウィジェット関連記事も合わせてご覧ください。


以上になります。
ウィジェットの表示位置のご確認に役立てれば幸いです。





Comment コメント
これはコメントのデモです。
コメントのデモに返信しています。
返信のデモです。
コメント内のブログカード表示を有効にした場合のデモです。
内部ブログカード:
外部ブログカード: