フロントページの画面いっぱいのメインビジュアルに続いて表示される、新着記事やカテゴリー一覧記事の表示タイプを選択します。
アピールエリアやカルーセル、コンテンツ上部ウィジェットなどの表示を設定している場合は、それらの下に続いて表示されます。
フロントページタイプの設定は、ブログ型に設定されている場合のみ有効です。
サイトがブログ型かどうかの確認方法は以下になります。
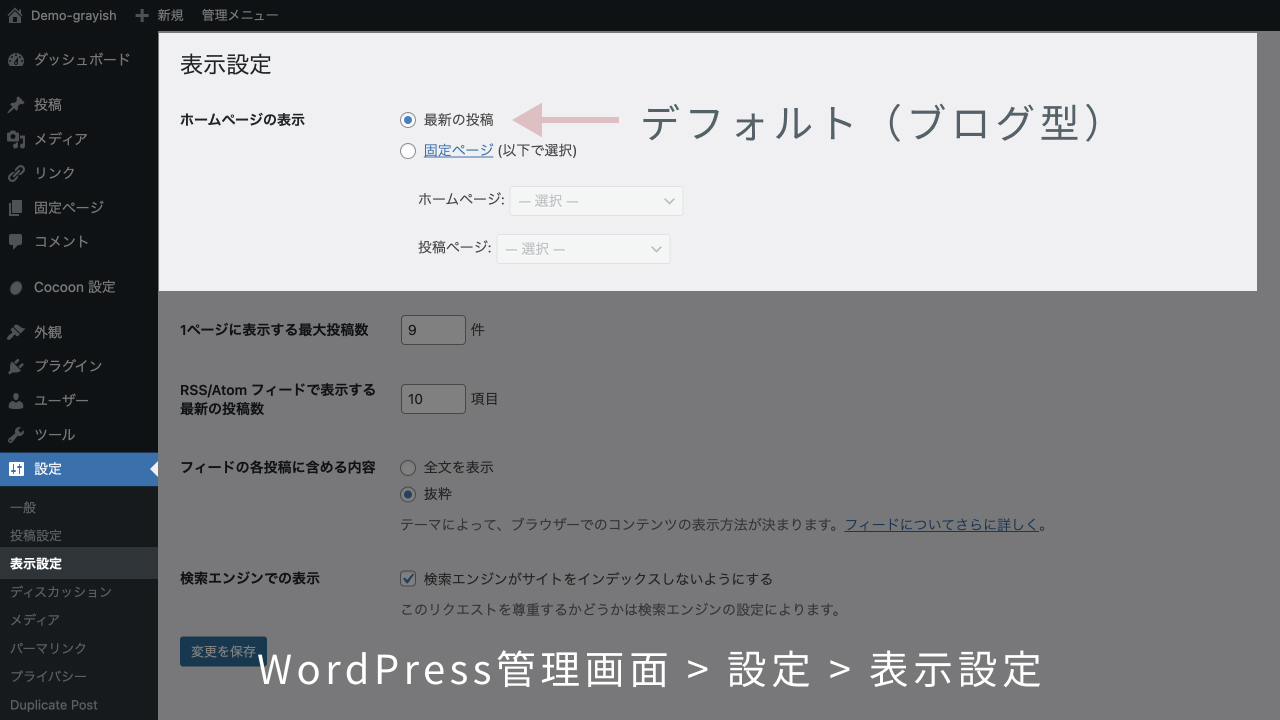
WordPress管理画面 > 設定 > 表示設定の、一番上にある「ホームページの表示」で
にチェックが入っている状態

固定ページを選択されている場合、サイト型です。
サイト型ではこの記事で説明しているフロントページタイプの表示はされません。
WordPressに不慣れな場合は、まずはブログ型で進められることをオススメします。
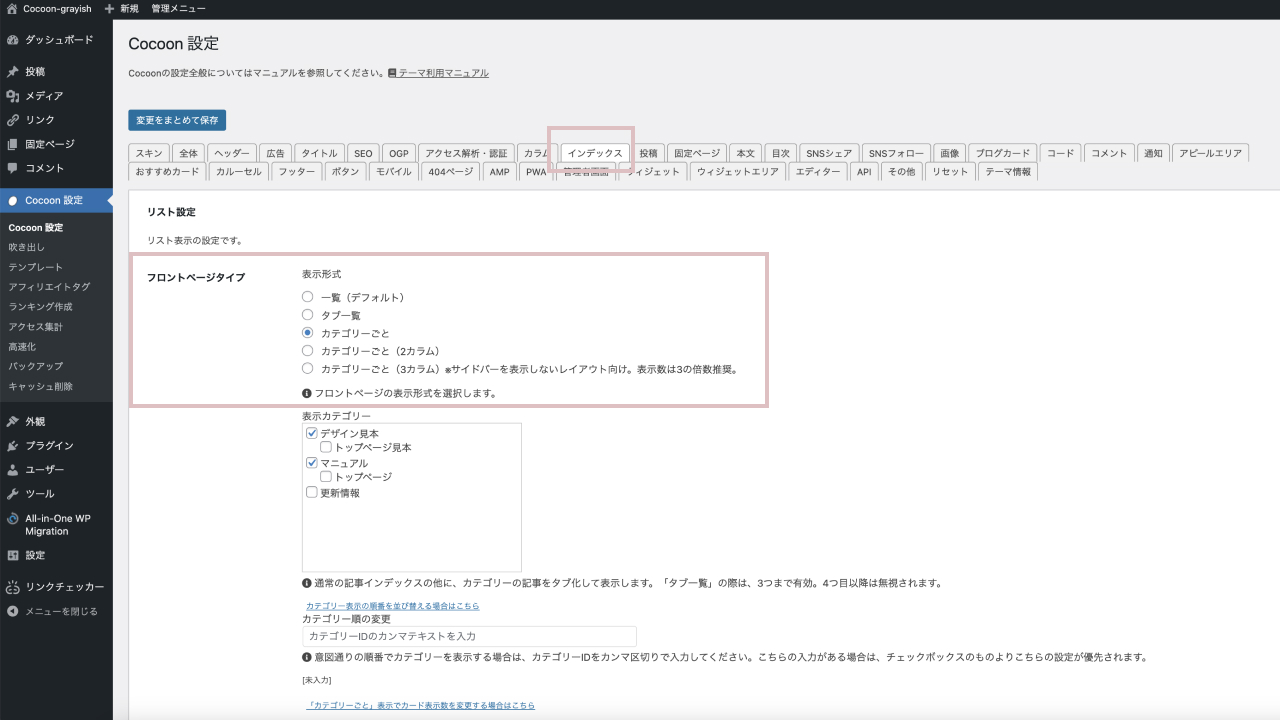
Cocoon設定インデックスで選択
Cocoon設定 > インデックスタブの中にある、フロントページタイプからお好みで選択してください。
- 一覧(デフォルト)
- タブ一覧
- カテゴリーごと(※管理人おすすめ)
- カテゴリーごと(2カラム)
- カテゴリーごと(3カラム)

各設定の見本を以下に表示していますので、参考になさってください。
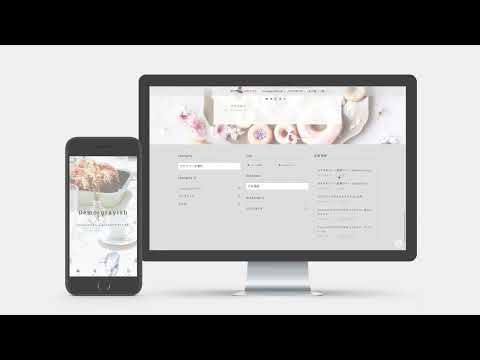
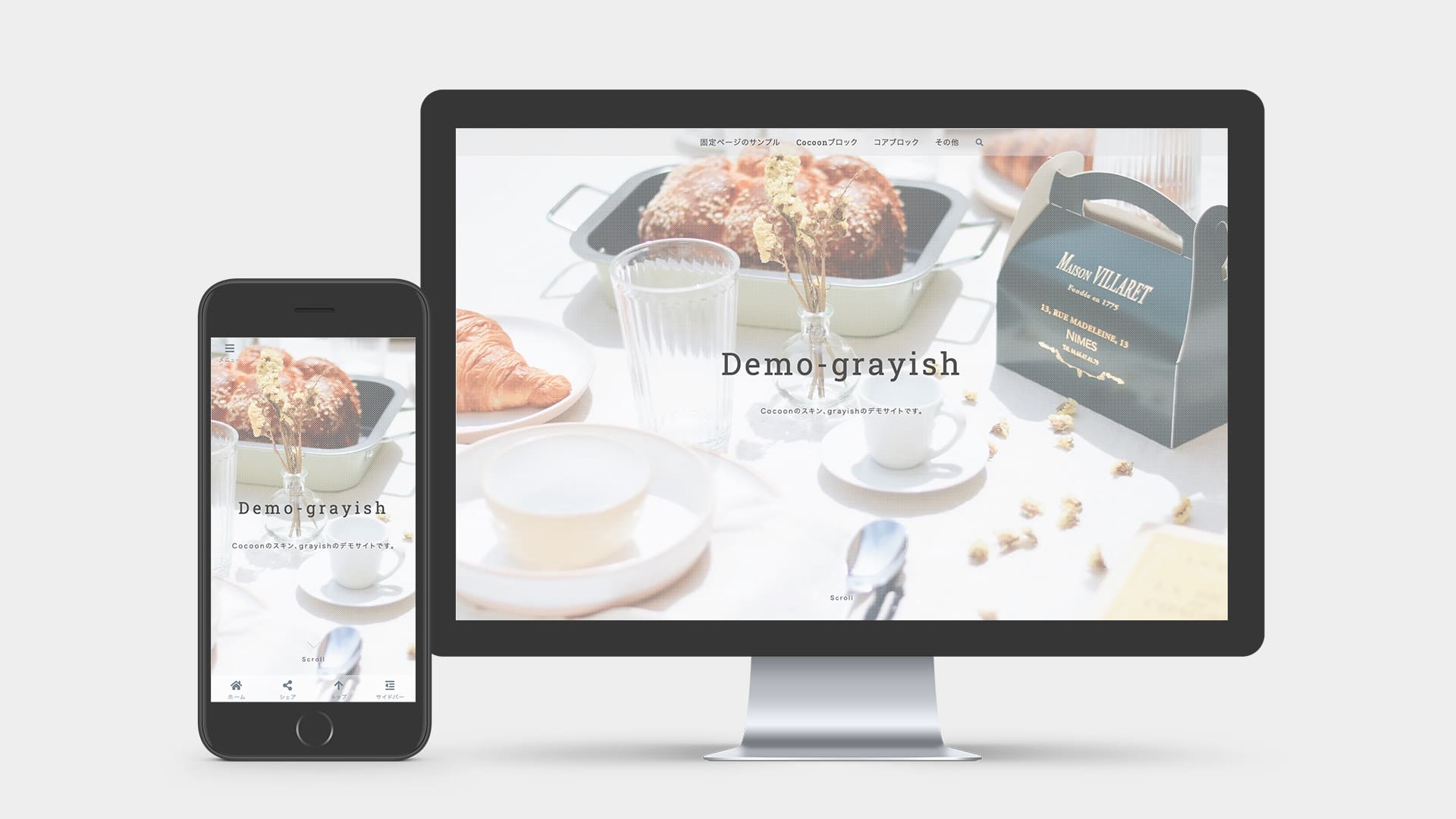
見本:一覧(デフォルト)
デフォルトのデザインです。メインビジュアルの下に新着記事が表示されます。
New Post,Categoryなどのスキン独自見出しテキストは表示されません。
見本:タブ一覧
新着記事と、表示設定したカテゴリ(最大3つ)の記事がタブ切り替えモードで表示されます。
New Post,Categoryなどのスキン独自見出しテキストは表示されません。
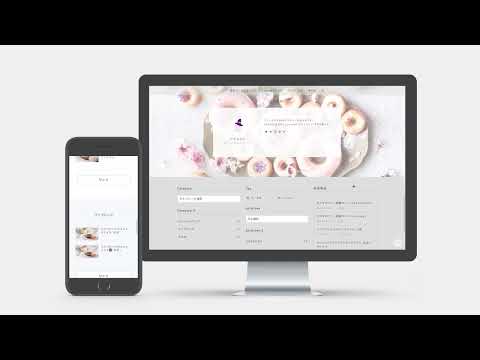
見本:カテゴリーごと
新着記事、カテゴリの上にスキン独自の見出しが付きます。
New Post,Categoryなどのスキン独自テキストが表示されます。
スキン独自テキストはテーマカスタマイザーでお好みの文字に変更できます。
カテゴリ2つ目(以降偶数ごとに)の背景は、薄い青色の色付きになります。

管理人おすすめの設定ですよ〜
見本:カテゴリーごと(2カラム)
新着記事、カテゴリの上にスキン独自の見出しが付きます。
New Post,Categoryなどのスキン独自テキストが表示されます。
スキン独自テキストはテーマカスタマイザーでお好みの文字に変更できます。
カテゴリの表示が横2列になります。
カテゴリ3、4つ目の背景は、薄い青色の色付きになります。(以降5、6つ目の背景は白となり、カテゴリ2つごと交互に背景色が付きます。SPではカテゴリ1つ毎に交互になります。)
見本:カテゴリーごと(3カラム)
新着記事、カテゴリの上にスキン独自の見出しが付きます。
New Post,Categoryなどのスキン独自テキストが表示されます。
スキン独自テキストはテーマカスタマイザーでお好みの文字に変更できます。
カテゴリの表示が横3列になります。
カテゴリ4〜6つ目の背景は、薄い青色の色付きになります。(以降7〜9つ目の背景は白となり、カテゴリ3つごと交互に背景色が付きます。SPではカテゴリ1つ毎に交互になります。)
記事表示数の設定
フロントページタイプがデフォルト又はタブ一覧のとき
フロントページタイプのデフォルト、タブ一覧を選択した場合は、フロントページの新着記事やカテゴリの記事表示数はWordPress管理画面 > 設定 > 表示設定の、1ページに表示する最大投稿数の数値で決まります。
※デフォルトで10になっています。
この設定値は各種一覧ページの記事表示数になります。
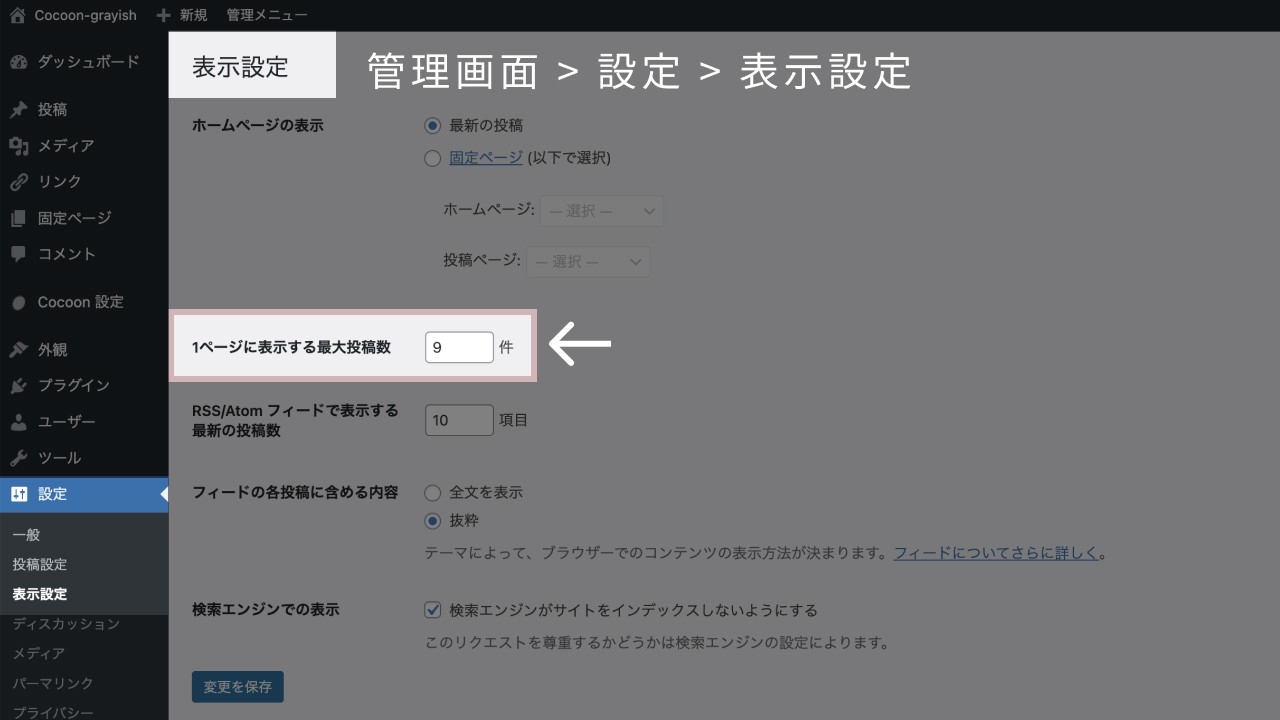
最大表示数を変更する場合はWordPress管理画面 > 設定 > 表示設定で行います。
1ページに表示する最大投稿数の数字をお好みで変更し、「変更を保存」をクリックして保存してください。

フロントページタイプがカテゴリーごとのとき(2カラム、3カラムも同じ)
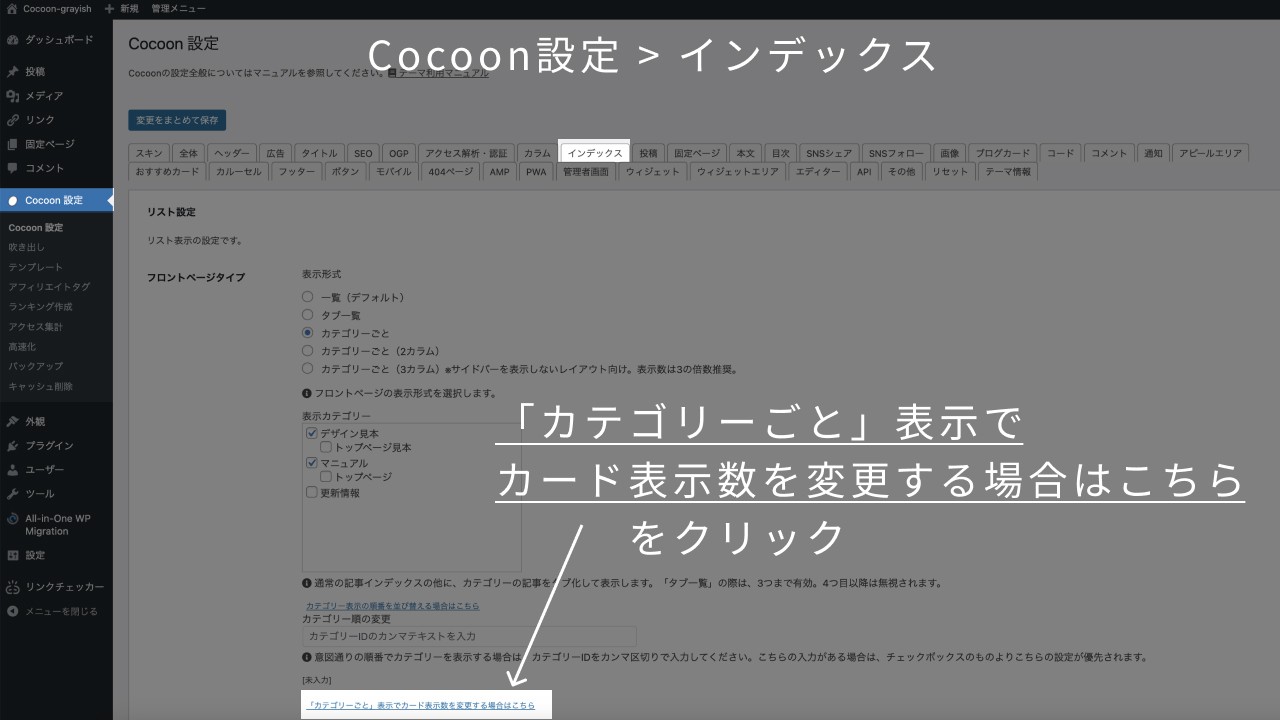
フロントページタイプがカテゴリーごとの場合は、Cocoon設定のインデックスの中で新着記事、カテゴリの記事数を設定できます。

小さい文字になっていますが、「カテゴリーごと」表示でカード表示数を変更する場合はこちらという部分をクリックします。

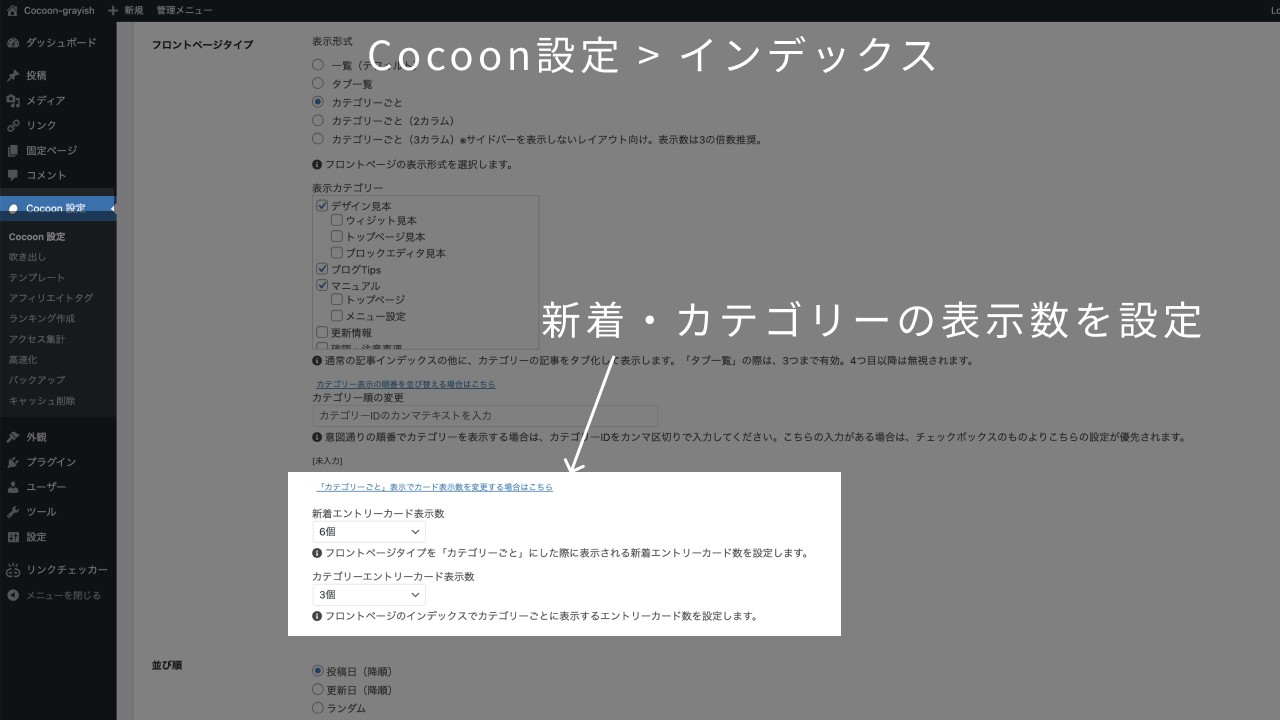
新着エントリーカード表示数と、カテゴリーエントリーカード表示数の設定を変更可能です。
新着エントリーカード表示数を6にした場合、フロントページでは以下のように表示されます。

記事下のMoreボタンをクリックすると、一覧ページが表示されるため、WordPress管理画面 > 設定 > 表示設定の、1ページに表示する最大投稿数で設定した数での表示になります。
スキンおすすめ記事数
grayishでは、フロントページと各一覧ページはサイドバーを表示せず、記事を1行につき3列で表示します。
そのため、管理画面での投稿数の設定や、フロントページタイプ(カテゴリーごと)の記事表示数の設定は3の倍数(3,6,9など)がおすすめです。
画面幅が1023px以下のタブレットサイズになると自動的に列数が調整され、2列になります。スマホでは一列になります。
【スキン独自仕様】フロントページではスニペット(抜粋)は非表示
23/11/24 ※記載が抜けていたので追記しました
23/11/27 ※v2.6.9の次version2.6.9.1以降で不具合として修正されます
フロントページタイプ全てに共通の仕様として、スニペット(抜粋)は非表示としております。
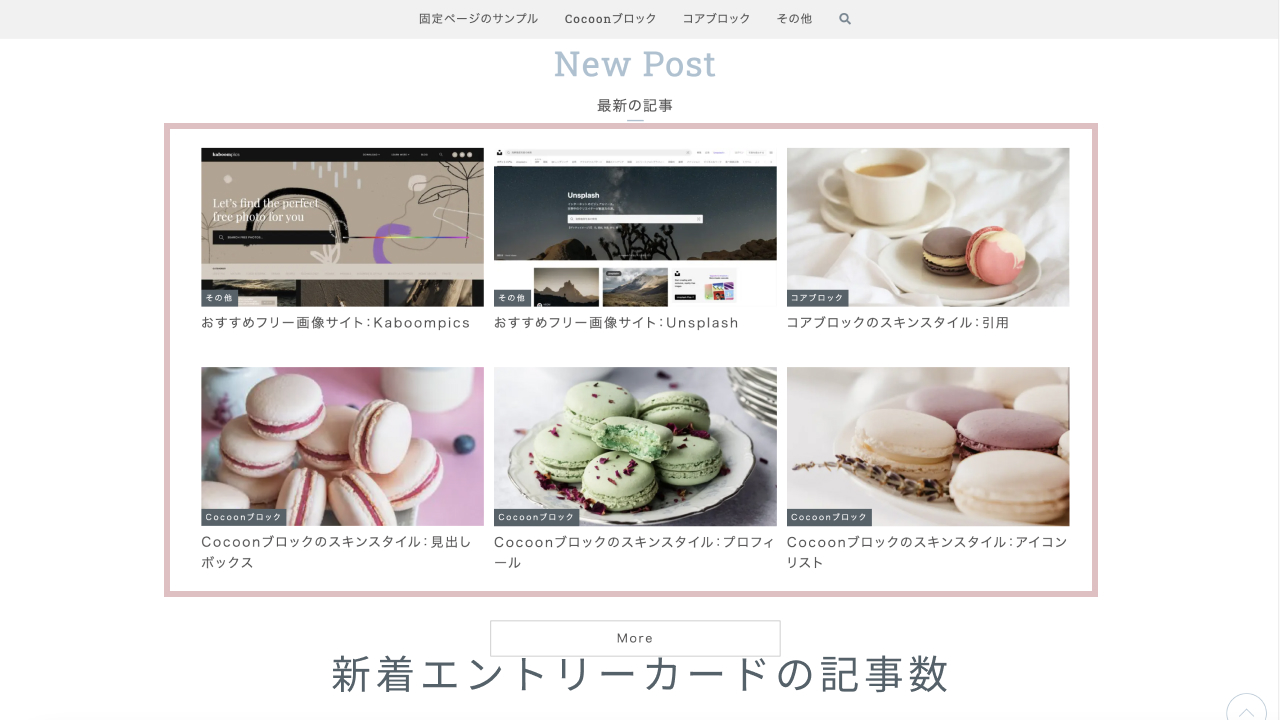
以下は、例として、フロントページタイプでカテゴリーごとを選択した場合の最新の記事の表示部分です。

記事のタイトルは常に表示します。
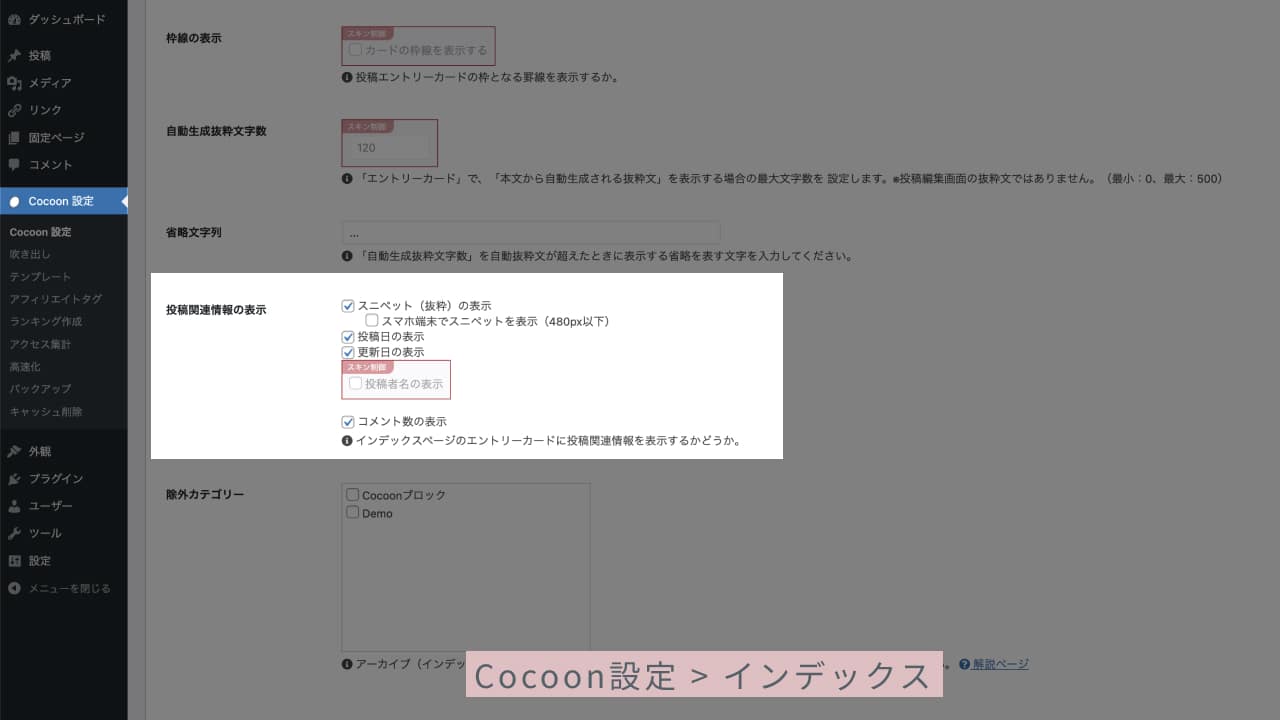
スニペット以外の投稿日や更新日、コメント数はCocoon設定>インデックス>投稿関連情報の表示で表示をONにしていれば表示します。

下に続くカテゴリーの一覧も同様になります。
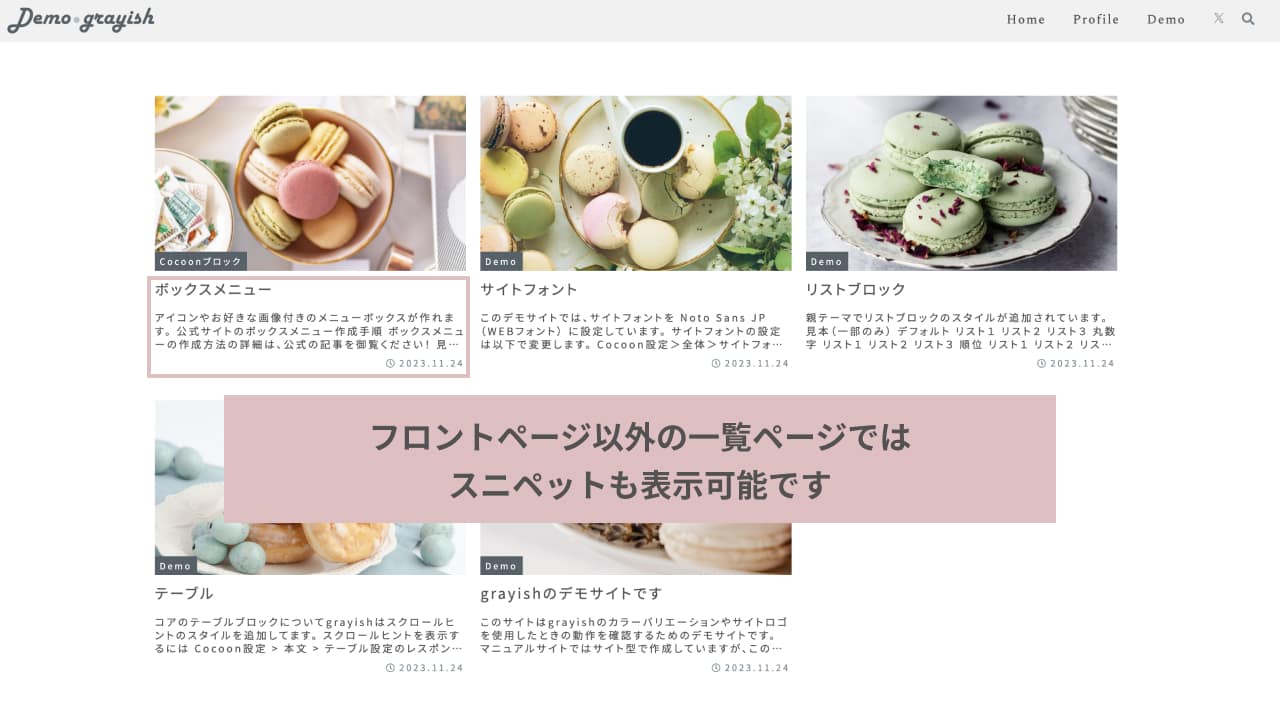
フロントページ以外の新着記事一覧や、カテゴリー一覧ページでは(スニペット表示ONになっていれば)表示されます。
以下は、例としてフロントページから最新の記事下のMoreボタンをクリックし、最新記事一覧を表示した場合です。

投稿者名はスキン制御により常に非表示となります。
以上になります。