WordPressでこれからブログを始める方や、コーポレートサイトを作ろうとされている方へ向けて、独自ドメイン取得後すみやかにSSL化を済ませることをおすすめしたいと思います。
この記事のSSL化とは、サーバー各社の提供している無料独自SSL設定を対象としています。
SSL化前にWordPressをインストールしてサイトを作っていっても、後で適切にSSL化できれば問題ないのですが、中途半端に設定したことでトラブルになるケースがあるため、記事にしたいと思います。
ご利用のレンタルサーバーによって設定方法が異なります
①無料独自SSL化
当サイトではドメイン・サーバー共にエックスサーバーを利用しています。
エックスサーバーでは独自ドメインの設定の際に、デフォルトで無料SSL設定もONになっています。
なので、意図的に設定をOFFにしない限り、ドメイン設定と同時にSSL化されます。
詳しくはエックスサーバーのドメイン設定マニュアルをご覧ください。
他によく利用されるサーバーとして、ロリポップやコノハウィングなどがあると思います。
管理人がさっと各社のマニュアルを見たところ、
両者とも各自で設定が必要なようです。(記事執筆時点:2024/09/02)
各自のサーバーのマニュアルをご確認の上、できればサイトを作り出す前にSSL化を行っておきましょう。
②常時SSL化
SSL化とセットで、常時SSL化も行っておきましょう。
SSL設定をONにしただけでは、SSL化前のhttpから始まるアドレスにもアクセスできてしまうため、自動でhttpsにリダイレクトするように常時SSL化も行います。
エックスサーバーでは手動でリダイレクトの記述追加が必要ですが、ロリポップやコノハでは異なるかもしれません。
エックスサーバーでは、サーバーパネル上でのリダイレクトの記述追加が可能です。(FTP不要)
重要なファイルなので変更前の内容をバックアップしておきましょう。
コノハは、先の独自SSL化と同時にリダイレクト設定もしてくれるように読み取れましたが、各自でご確認ください。
サイトを作ってからSSL化した場合は要確認
ドメインのSSL化をせずに(サイトのURLがhttpから始まっている状態)WordPressをインストールしてサイトを作り、途中でSSL化を行った場合についてです。
Cocoon設定やテーマカスタマイザーでロゴや背景画像などを設定していたと想定します。
ドメインをSSL化しただけでは中途半端
ドメインのSSL化が有効になった後、サイトはhttpsから始まるアドレスで表示できるようになりますが、WordPressはそれだけではSSL化は完了していないので要注意です。
ご自分のサイトをブラウザで表示させて、検証ツールで見てみましょう。
GoogleChromeをお使いの場合は、キーを押すだけで検証ツールが開くはず。
もしくはマウスの右クリックで「検証」を選ぶなど。
詳しい使い方は以下の記事でも説明しています。
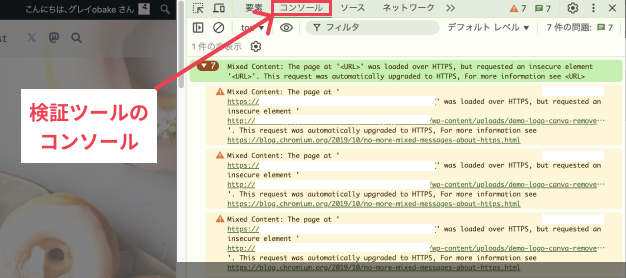
検証ツールの「コンソール」をクリックしてみてください。

上図のような、
Mixed Content: The page at ” was loaded over HTTPS, but requested an insecure element ”. This request was automatically upgraded to HTTPS, For more information see
日本語訳: 「Mixed Content: ページ ” はHTTPS経由で読み込まれましたが、安全でない要素 ” をリクエストしました。このリクエストは自動的にHTTPSにアップグレードされました。詳細については、 を参照してください。」
というMessageが表示されていないでしょうか?
この場合、ページ内にhttpとhttpsが混在していることを示してます。
Cocoon設定やテーマカスタマイザーでロゴや背景画像を設定した箇所が、httpから始まるURLのままになっていると思います。
また、メディアにアップロードした画像もhttpから始まるURLのままになっていると思います。
Cocoon公式のマニュアルを見て対処する
どのように対処すればよいかというと、Cocoon公式のマニュアルが用意されていますので、ご一読ください!
まずはマニュアルの通り、管理画面>設定>一般の
WordPress アドレス (URL):httpをhttpsに
サイトアドレス (URL):httpをhttpsに
を行い、変更を保存しましょう!
続いて、
Cocoonテーマをhttp環境でセットアップした場合は、セットした画像のURLはすべてhttpで保存されます。
なので、https環境にしたあとに以下の「Cocoon設定」項目を見直してください。
- サイト背景画像
- ヘッダーロゴ
- ヘッダー背景画像
- OGPのホームイメージ
- アピールエリア画像
- トップへ戻るボタン画像
- 404ページ画像
- AMP用のロゴ画像
もし、http URLの画像が設定されている場合は、画像再設定してhttpsにしてください。
他にもあるかもしれないので、「Cocoon設定」の画像URLが指定してある部分は全てhttps化してください。
https://wp-cocoon.com/easy-ssl/
grayishをご利用の場合、スキン独自のテーマカスタマイザーで画像を設定した箇所がhttpのままになっていると思いますので、それぞれ画像を再設定してください。
.htaccessの変更はレンタルサーバーによって異なるかも。各自で要確認
Cocoon公式マニュアルに載っている.htaccessの変更の項目は、前述の常時SSL化を行うためのものになります。
.htaccessの変更
あとはFTPなどで、htaccessファイルを開いて、先頭部分に以下のコードを挿入すればOKです。
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule>.htaccessの編集に失敗するとエラーでサイトが表示されなくなります。編集の前には必ずファイルを保存するなどしてバックアップしておいてください。
https://wp-cocoon.com/easy-ssl/#toc5
前述の通り、エックスサーバーでは必要な作業となっていますが、各自のレンタルサーバーのマニュアルで手順をご確認ください。
SSL化が中途半端だとgrayishのロゴ設定機能が動作しません
grayishの以下ロゴ設定の機能ですが、SSL化が中途半端な状態ですと、正常に動作しません。
PC時のフロントページ以外のヘッダーロゴと、画面幅1023px以下のモバイル時のヘッダーモバイルボタンのロゴについて、個別に任意の画像を設定可能になります。
テーマカスタマイザーで設定された画像のURLを内部で取得する際に、同サーバー内のファイルURLなのかをチェックしているためです。
SSL化中途半端状態では、サイトのURLがhttpsから始まっているのに、画像のURLがhttpから始まっている為、同サーバー内ではないと判定され、画像設定を行わずに終了します。
前述のCocoon公式マニュアルの手順でSSL化を完了すれば、画像を再設定することで正常に動作します!
ドメイン取得後にSSL化してあれば、Mixed Contentは防げると思いますし、トラブルも起こりにくくなるのではないでしょうか。
WordPressに不慣れだとなかなか気付けないところでもありますが・・・
それでは、以上になります。