grayishで推奨するアイキャッチ等の画像サイズをまとめました。
フロントページのメインビジュアル
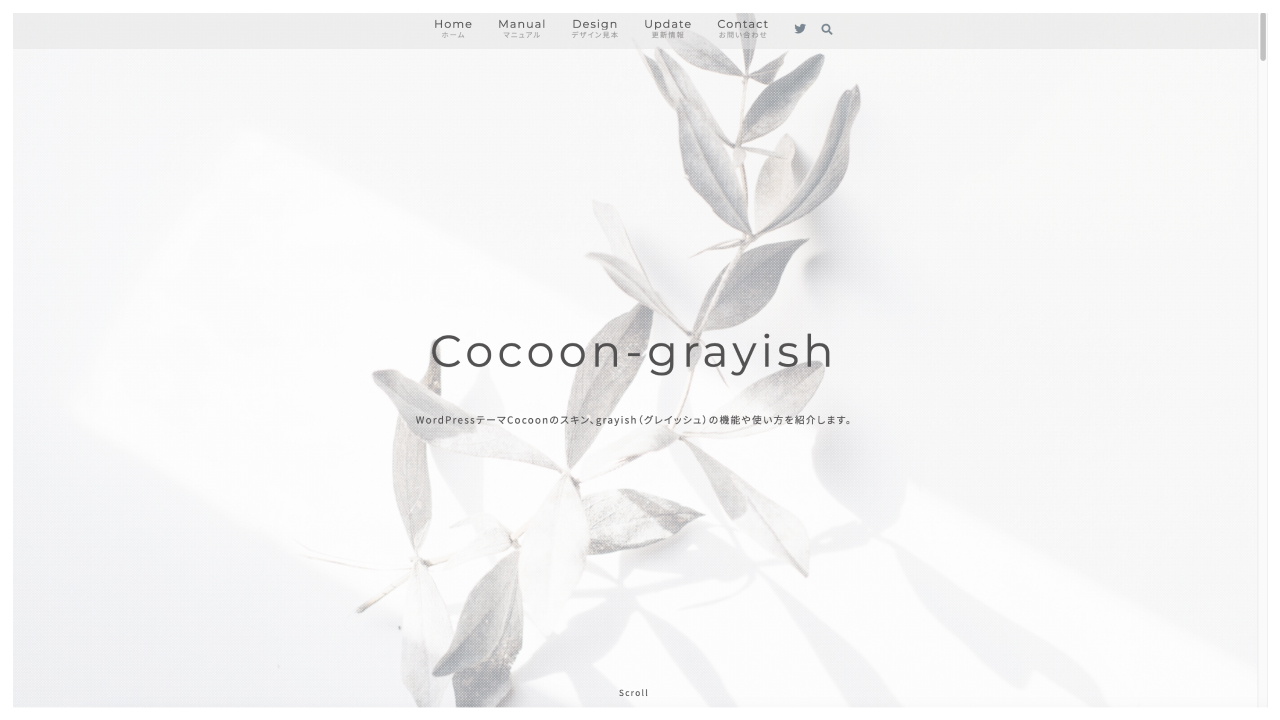
メインビジュアルの画像サイズ推奨(16 : 9): 幅1920px x 高さ1080px
画面いっぱいに表示されるので、きれいな画像でこだわりたい方が多いと思います。
ただ、画像の容量が大きすぎる(MbyteとかNG)と表示速度に影響がでる為、ある程度圧縮してから(〜100kbyteぐらいが目安かと思います)メディアにアップロードしましょう。
以下のサイトでは無料で画像の圧縮が可能です。(リサイズ等もできます)
WordPressに画像圧縮プラグインを入れている場合は、事前の圧縮やりすぎに要注意です。
プラグインで更に圧縮されることになるので、画像の粗さが許せる範囲かどうか確認しましょう。
当サイトのメインビジュアルです

どんな画像を選ぶと良いかについて・・・
画面の幅が狭くなっていくと、メインビジュアルの縦横中央付近しか表示されなくなっていきます。
見せたい内容が、できるだけ縦横中央付近にあるものを選んでいただければと思います。
記事のアイキャッチ
アイキャッチの画像サイズ推奨(16 : 9): 幅1280px x 高さ720px
メインビジュアルと同様に16:9で作成しますが、アイキャッチの場合は幅1280px x 高さ720pxを推奨します。
当サイトの記事に使用しているアイキャッチはこんな感じ


テーマ乗り換えの方や、Cocoonをご利用の方でアイキャッチを別の縦横比で作成されている場合は、ご自身のサイズのままで大丈夫です。
尚、grayishではフロントページなどで表示されるサムネイルについて、CSSで縦横比を9:16に設定して表示しています。
ご自身のサイズの縦横比率に変更する手順は、以下記事をご覧ください。
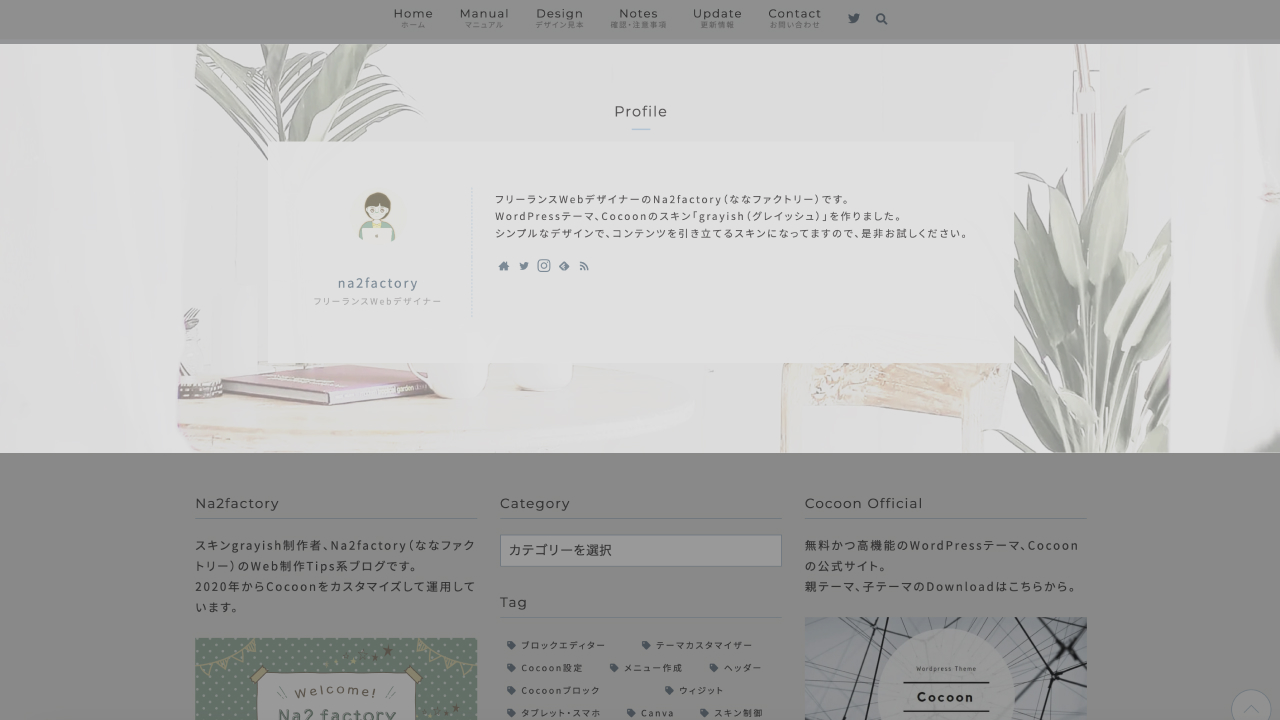
コンテンツ下部プロフィールボックスウィジェットの背景画像
こちらは、プロフィールボックスの内容によって画像が表示される高さが変わってきます。
どうしても16:9で、というわけではないですが、幅1920px x 高さ1080px 又は アイキャッチと同じ幅1280px x 高さ720pxで作成されると無難です。
画像の全てはおそらく表示されないので、こちらも見せたい内容が縦横中央付近にある画像を選びましょう
当サイトのコンテンツ下部プロフィールボックスウィジェットの背景画像

ファビコン
こちらはCocoon設定>全体タブのファビコンの項目で推奨されているサイズで、幅512px x 高さ512pxの正方形でPNGで作成しましょう。

当サイトのファビコンはこんな感じです。
プロフィール画像
管理画面のユーザー>プロフィールページで推奨されているサイズで、幅240px x 高さ240pxの正方形で作成しましょう。

デモサイト用に作ったプロフィール画像です。
サイトロゴ画像
ヘッダーに表示するロゴ画像についてです。
横縦比 4 : 1 で作成されるときれいにおさまると思います。
PC、タブレット、スマホ全デバイスでヘッダーにキレイに収まるのが 4 : 1かな、と管理人は思っています。

横長の長方形だね
Canva等のツールでロゴを作る際に、余白をどのくらい周囲に入れているかによっても見た目が変わってくると思いますが、まずは 4 : 1で作成してみてください。
例:幅1000px x 高さ250px
Cocoon設定のヘッダーロゴのサイズ指定で、上記の半分のサイズ(幅500px 高さ125px) を指定すると高精細ディスプレイでもぼやけずに、きれいに表示されると思います。
参考記事で、幅 1000px・高さ 250pxで作成したサイトロゴの作例です。

すでにご自身のロゴがある方は、勿論作り直す必要はありません^^;
新規でサイトを立ち上げる場合や、これを機に新しく作りたいという場合に参考になさってください。
OGP画像
サイトをSNS上にシェアする際に表示されるホームイメージについてです。
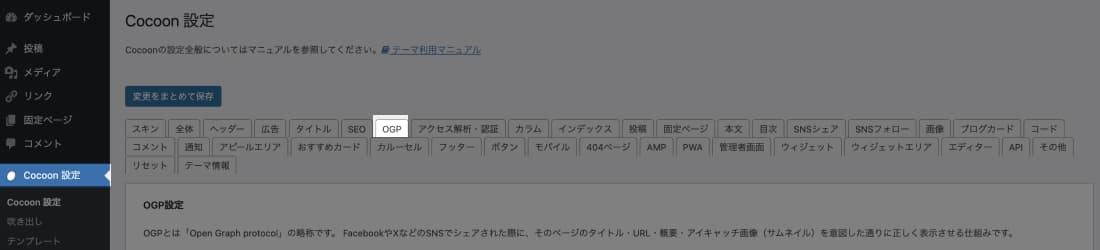
Cocoon設定 > OGPタブの下の方に画像設定箇所があります。

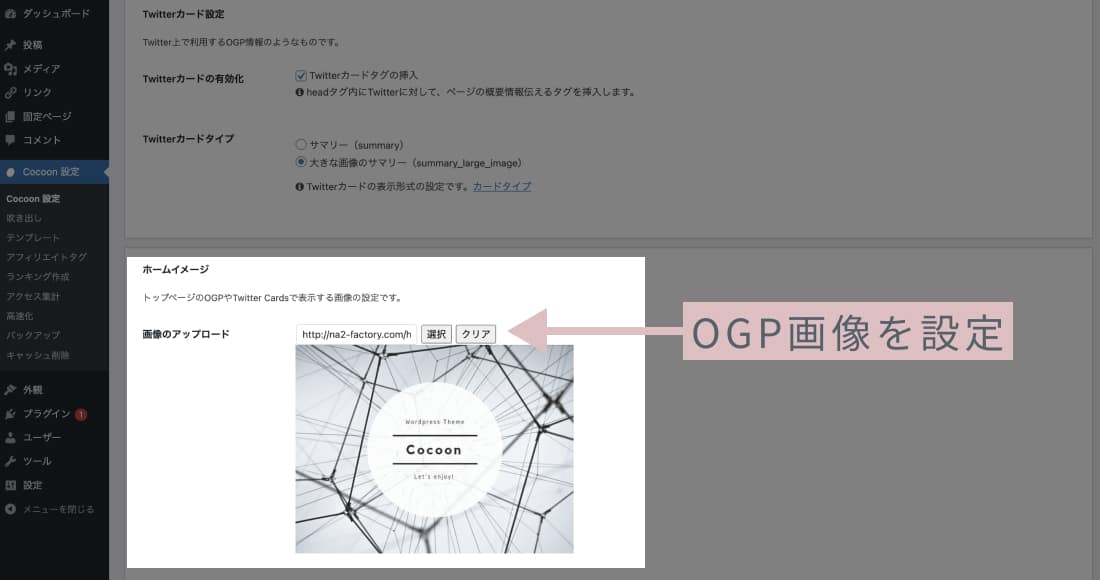
OGPタブに入って下の方にスクロールすると、以下の画像のアップロードの項目があります。
各自のサイトのホームイメージ画像を設定します。

こちらはアイキャッチと同じサイズでよいのでは、と思っています。
OGPの画像サイズ推奨(16 : 9): 幅1280px x 高さ720px

例として、当サイトのOGP画像です。
記事のアイキャッチ作成が間に合っていない場合のNo-image画像としても設定してます。
No-image画像もCanva等でサイト独自のものを作っておいても良いですね!
尚、記事をシェアする場合は、管理人はアイキャッチ画像のままでいいかな〜という感じです。

アイキャッチ作るだけで精一杯
Cocoonの投稿画面にはSNSシェア用の画像アップ機能も用意されているので、拘りのある方は是非ご利用になってください?
参考記事
当サイトでは無料ツールのCanvaで画像作成されることをおすすめしています。
メインビジュアル、アイキャッチ作成について記事を書いていますので、是非ご覧になってください!
画像のおすすめ設定。Retinaディスプレイ対応をONに
もし、iPhone等のRetinaディスプレイ対応のデバイスで見た時にフロントページ等のサムネイル画像がぼやけている、、、と思われた方は、Cocoon設定でRetinaディスプレイ対応の設定をされるとよいかと思います。
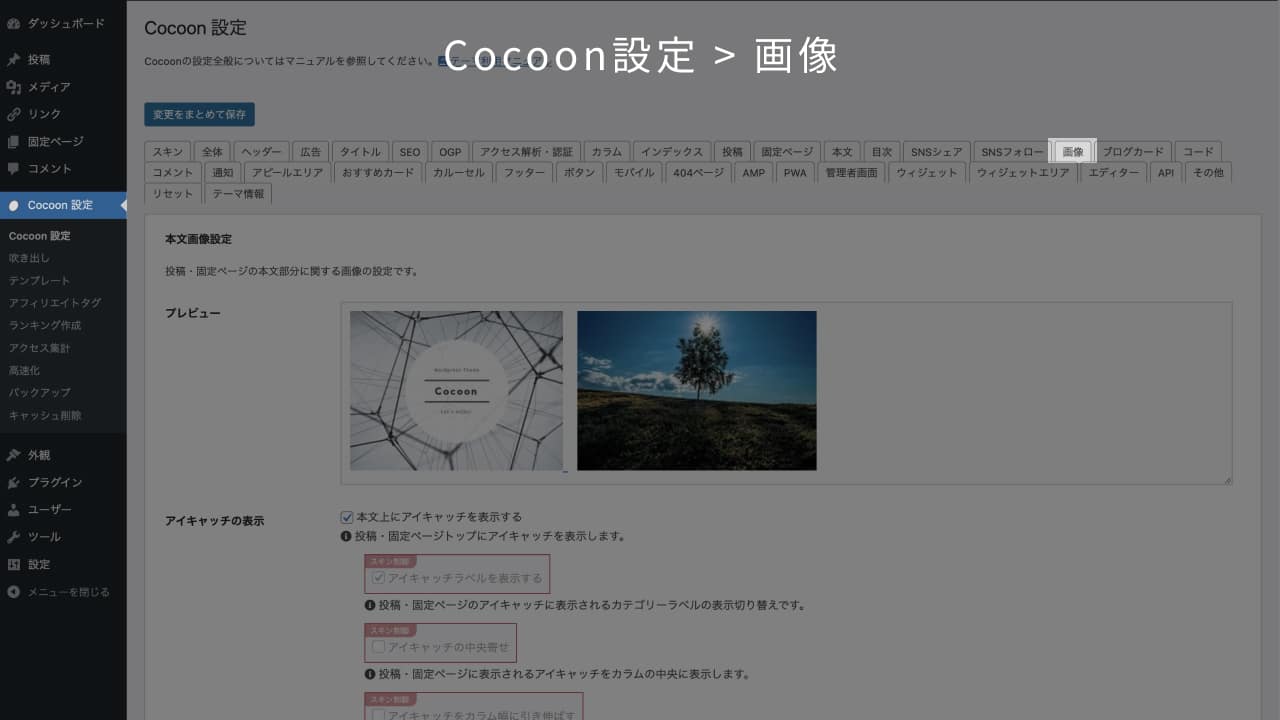
設定場所はCocoon設定>画像タブ
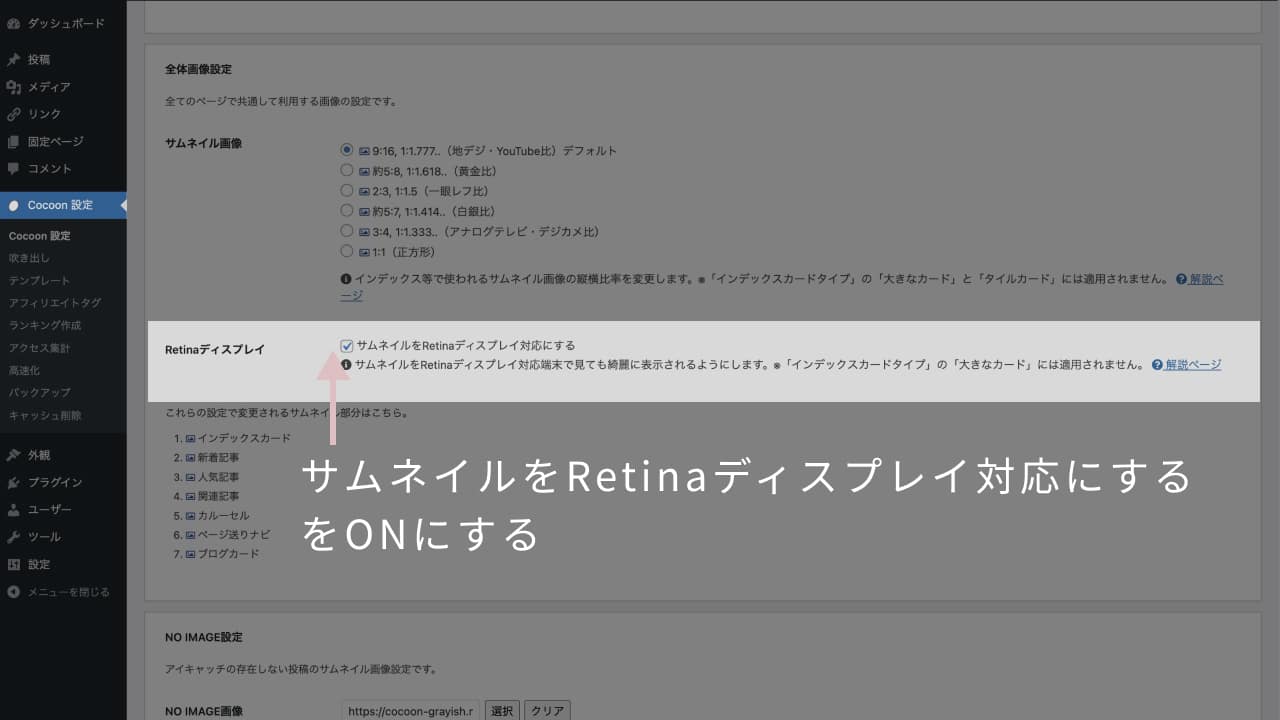
設定をするには、Cocoon設定>画像タブを開きます。

下の方にある「全体画像設定」の中にある、Retinaディスプレイの項目、
サムネイルをRetinaディスプレイ対応にする
をONにします。

今まで上記の設定をOFFにしていた場合は、サムネイル再生成が必要になります。
手順は公式の以下記事をご覧ください。
Retinaディスプレイ対応をONにしない場合、気になるかも?
本記事で推奨しているアイキャッチサイズで画像を作られている場合、Retinaディスプレイ対応の設定がOFFでも、そんなに画像がぼやけることは無いのでは・・・と思うのですが、以下は気になるかもしれません。
①外部ブログカードのサムネイル画像
PCサイズではそもそもサムネイル画像の表示サイズが小さいので、そんなに気にならないと思いますが、問題はSPの時。
grayishのブログカードのスタイルではサムネイル画像をわりと大きく表示してしまう為、結構ぼやっとした見た目になってしまうと思います。
↓管理人の別ブログの場合。SPで見るとかなりぼやっとしますよね^^;
↓設定をONに変更後の外部サイトの場合。上よりもだいぶ改善されます。
②NO IMAGE画像
急いでアップした記事などでアイキャッチ設定をしなかった場合、NO IMAGE画像が表示されることがあるかと思います。
この場合も、Retinaディスプレイ対応がOFFだと、NO IMAGE画像そのものを大きく作っていても設定される画像のサイズが小さいので、結構ぼやっと表示されるかと・・・。
管理人がこのサイトを立ち上げた時、Retinaディスプレイ対応をONにしていなかったので上記2点が気になりました。
この記事は以上になります。