Cocoonは新着記事や人気記事などの一覧を、ブロックやショートコードを配置するだけでサイト内のいろいろな場所に表示できるようになっています。
今回は、新着記事などを横方向に動くスライダーにするプラグイン「grayish Post Autoplay Plugin(グレイッシュ・ポストオートプレイ・プラグイン)」を作りましたのでご紹介します。
25/05/26
Cocoonをver2.8.5.5(正式配布ver2.8.6)にアップデート後は、プラグインをv2.0.0にアップデートしてご利用ください。
アップデートが必要な理由など詳しい説明については、
「Cocoon2.8.5.5以降にバージョンアップ後、配布プラグインの更新が必要になります」
の記事をご覧ください。
Cocoonをver2.8.5.1にアップデート後、日付情報のアイコン(投稿日と更新日のアイコン)が2つづつ表示されてしまうと思います。
大変お手数ですが、プラグインをv1.0.7以降にアップデートしてください。
また、エディタ上では新着・人気記事一覧ブロックの日付情報のON/OFFができますが、表示(公開)側ではこれまで通り常に表示されます。
grayish Post Autoplay Pluginのざっくり仕様
※以降の記事の内容も、ご利用前にかならずご確認ください。
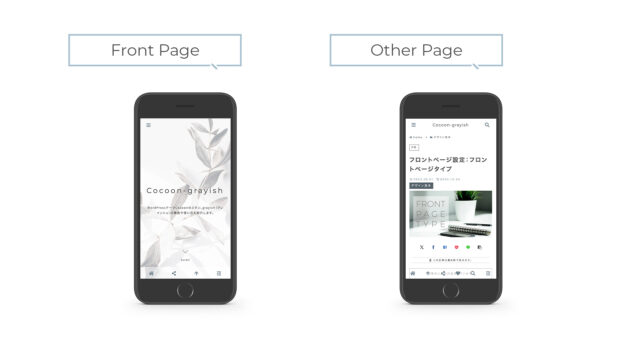
なお、前々から当サイトのフロントページの下方に、New Postのデモとして設置しているスライダーを作れるプラグインです。


カスタマイズ記事を用意すると予告していましたが、ファイルの編集箇所が多めだった為、手軽に利用できるようにプラグインとして用意しました!
プラグインのダウンロードはGithubから行っていただく必要がありますが、よろしければご利用ください。
プラグインのダウンロード手順はこちら(ページ下部にジャンプします)
ブログ型、サイト型どちらでも使用可能です。
以下、ざっくり完成イメージとしてデモをご覧ください。
新着記事ブロックのデモ(等速ループ)
人気記事ブロックのデモ(ノーマル)
人気記事はランキングの数字は表示できません。(プラグインが表示OFFにします)
ランキング数字がないので、人気記事の一覧であることが分かりにくいので、PV数(views)を表示させるといいかもしれませんね!

人気記事や下のナビカードは、需要がないかな〜、、、
と思ったけど一応対応しました
ナビカードブロックのデモ(等速ループ)
ナビカードは専用のメニュー作成が事前に必要です。
おすすめ、新着などのリボンスタイルについて、プラグインgrayish-cstmpat-cssのリボンスタイルをパターン外の場所でも使用可能にしました!※v1.0.8以降
プラグインgrayish-cstmpat-cssをv1.0.8以降にアップデートして、
クラス名:cstm-navi-ribbon
を追加すると、ナビカードのリボンスタイルが以下のようになります。
動作条件と利用上の注意事項
以下内容について、ご確認いただいた上でご利用ください。
WordPress 6.6.1以上かつCocoon ver2.7.6以上(動作確認のバージョンのため)
注意事項①
WordPress公式のプラグインではありません。
何かトラブルが起きた場合に備えて、インストール前に必ずバックアップをお取りください。
注意事項②
プラグインは、管理人がバグを発見・修正した場合、予告なくアップデートします。
アップデートを行った場合は、当サイトの更新情報などでお知らせしますので、アップデート版を再度インストールしてご利用ください。
注意事項③
各自のカスタマイズ内容によっては、プラグインが想定通りに動作しないことがあると思います。
本記事の手順の通りに設定したのにスライダーにならない、原因が分からない場合などはお問い合わせフォームにご連絡ください。
その際は、必ずサイトのURLと環境情報(環境情報の取得方法はこちらをクリック)を教えてください。
また、全てのケースに対応できるとは限りませんのでご了承ください。
当サイトで配布しているプラグインやパターンについてのご質問は、Cocoonフォーラムに問い合わせず、当サイトのお問い合わせをご利用ください。
注意事項④
本プラグインには新着記事・人気記事のサムネイルにカテゴリーラベルを表示する機能はありません。
カテゴリーラベル表示方法については、パターン配布記事内にあるこちらの項目を参照ください。
新着記事・人気記事はデフォルトで日付情報を表示します。
ナビカードはテーマの仕様のため、カテゴリーラベル・日付情報の表示はできません。
注意事項⑤
タブブロックでは動作できないことを確認しています。タブブロックでは使用しないようにお願いいたします。
スライダーにできるブロックとショートコード
メインで利用されると想定しているのは、新着記事ブロック・ショートコードです。
注意事項:
人気記事のランキングは表示できません。
オートプレイにするとランキングの数字を正しく表示出来ないため。
ランキング表示ONに設定しても、プラグインが非表示にします。
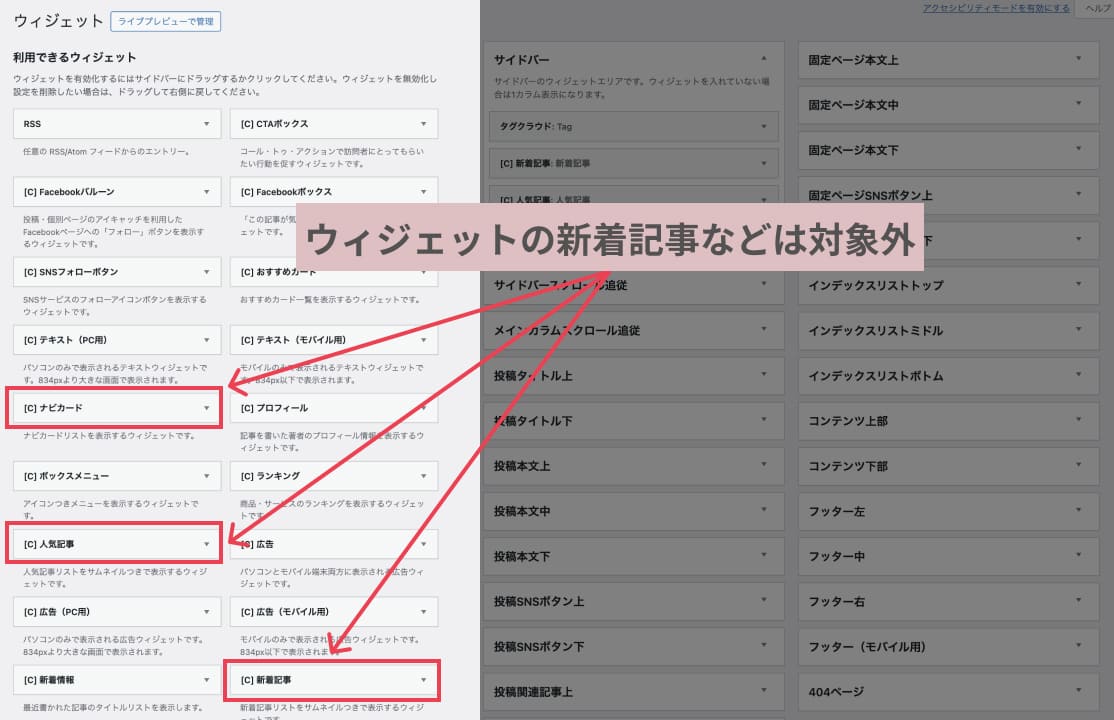
管理画面>外観>ウィジェットの、「利用できるウィジェット」の下にある新着記事ウィジェットなどのことです。

スライダータイプは2種類用意
①等速ループと、②ノーマルタイプの2種類用意しています。
まず最初に、共通の設定について説明します。
説明は新着記事で行いますが、人気記事やナビカードでも基本的に同じになります。
共通設定について
①等速ループ②ノーマルタイプどちらを使用する際も、以下の共通設定が必要です。
ブロックとショートコードで指定方法が異なりますのでご注意ください。
ブロックの設定
| ブロック設定名 | 設定値 | 補足 |
|---|---|---|
| 横並び表示 | ON | 必ずONにしてください。 ONにしないとスライダー動作しません。 |
| 表示する記事の数 | 6〜8に設定 | 記事数が少ない場合、スライダーの動作が止まってしまうことがあります。 想定している画面幅は最大1920pxぐらいです。それ以上の大きなディスプレイでは6〜8でも止まってしまうかもしれません。 PCとモバイルで記事数を変える機能はありません。 |
| 表示タイプ | 大きなサムネイル表示 | 他のタイプでも破綻はしないことを確認してますが、見栄えがいいのは「大きなサムネイル」と思います。 |
ショートコードの共通設定
ブロックで指定している設定と同じ内容のオプションを指定します。
↓以下で、上から順番に横並び表示をON(MUST)、表示する記事の数を8、表示タイプを大きなサムネイルにするオプションです。
horizontal=1 :横並び表示をON(MUST)
count=8 :表示する記事の数
type=large_thumb :大きなサムネイル
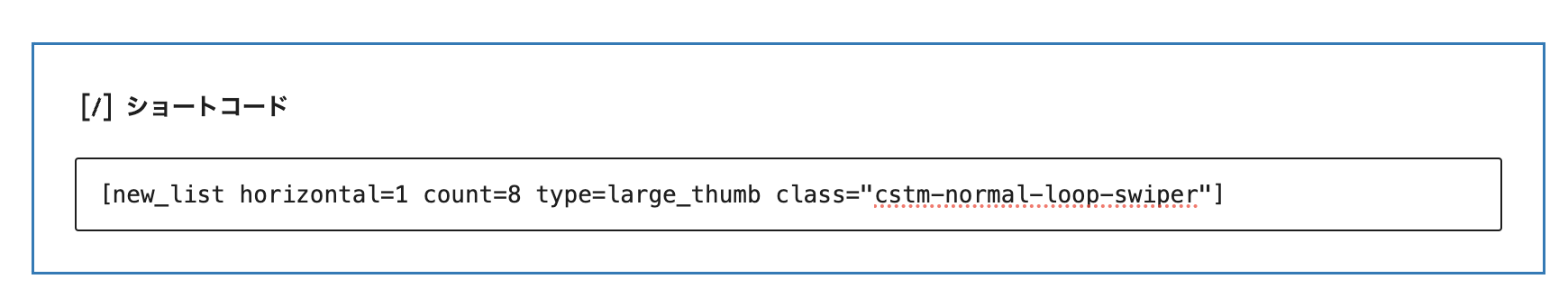
エディタ内では、ショートコードブロックを呼び出して、以下のように記述します。クラス名は、次項で説明するスライダータイプのクラス名を指定します。
ショートコード記述例

[new_list horizontal=1 count=8 type=large_thumb class="cstm-normal-loop-swiper"]
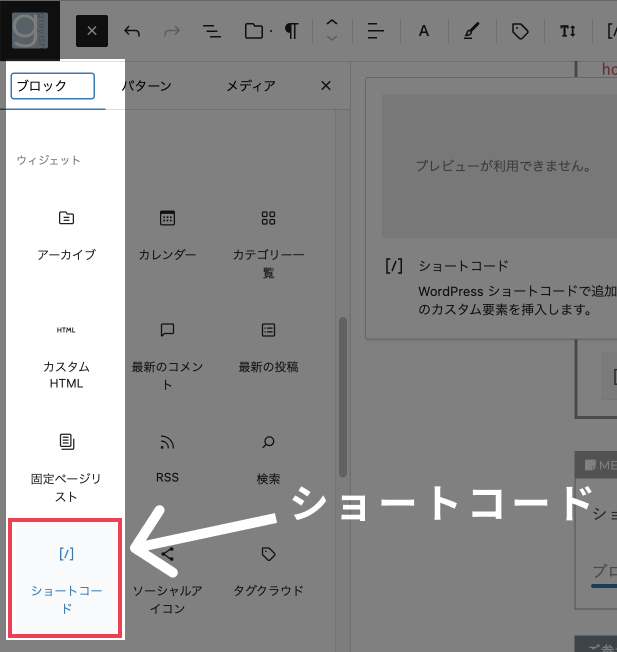
この記事では、ショートコードブロックはWordPressコアのブロックのことを指します。
エディタのブロックメニューの中から選択するか、
/ショートと入力することでも挿入できます。
新着記事ショートコードは、新しく追加されたオプションordered_postsを使うことで、任意の記事を好きな順番で表示させることができます。
Cocoon公式の新着記事・人気記事・ナビカードショートコードの使い方
オプションの詳細な説明が書かれていますのでご一読ください!
スライダータイプ① 等速ループタイプ
一定の速度で無限ループするタイプです。
クラス名:cstm-infinite-loop-swiper
以下は、新着記事ブロックのデモです。
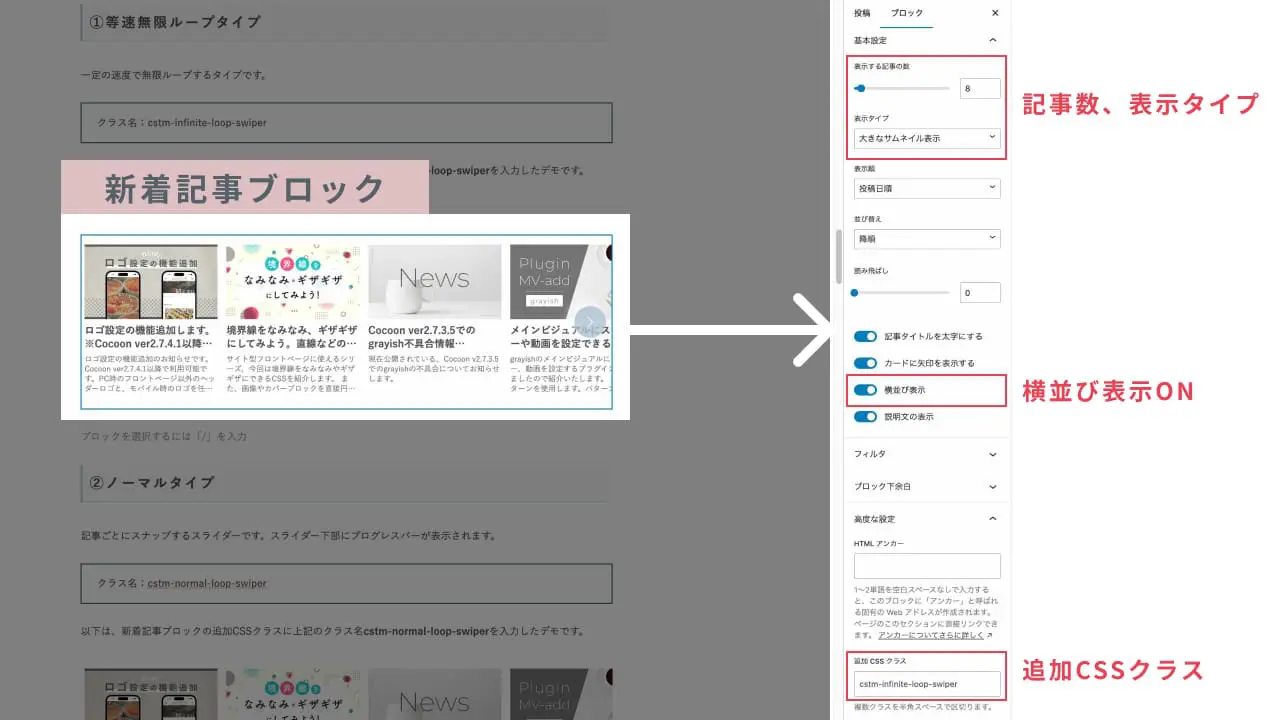
上記のブロックの設定画面は以下のようになります。
共通設定を行い、追加CSSクラスの欄にスライダータイプのクラス名「cstm-infinite-loop-swiper」を入力します。
エディタ内ではスライダー動作はしません。プレビューでご確認ください。

スライダータイプ② ノーマルタイプ
アクティブな記事を中央に表示するごとにスナップするスライダーです。スライダー下部にプログレスバーが表示されます。
クラス名:cstm-normal-loop-swiper
以下は、新着記事ブロックの追加CSSクラスに上記のクラス名cstm-normal-loop-swiperを入力したデモです。
スライダーのホバーアニメーションについて
①②どちらも共通のホバーアニメーションを付けており、特定の記事をマウスでホバーすると、他の記事は薄く表示されます。
ただし、タップデバイスでは無効になるようにしている為、スマホではホバーアニメーションしません。
設置場所について
記事の本文内
固定・投稿ページの本文で新着記事ブロックまたはショートコードを設置します。
本文エリアでは、ページタイプを1カラムにしたときと、デフォルトの2カラムとで表示が異なります。
grayish使用時、サイト型のフロントページは、1カラムと同じ動作になります。
ページタイプが1カラムのとき
スライダーは本記事のデモと同じく、画面幅いっぱいに表示されます。
本記事はページタイプを1カラム(広い)に設定しています。
ページタイプが2カラムのとき
スライダーは本文のメインコンテンツ幅に収まって表示されます。
以下は、デモサイトgray-photoの投稿ページ(ページタイプ:デフォルト)で新着記事ブロックを設置した例です。
コンテンツ上部・下部ウィジェット
ページタイプが1カラムの場合と同じく、スライダーは画面幅いっぱいに表示されます。
コンテンツ上部・下部や本文エリアの他ウィジェットエリアで、動作しない箇所があるかもしれませんが、全てのウィジェットエリアで動作するように修正する予定はございません。
タブブロックでは使用できません
タブブロックにオートプレイするブロック・ショートコードを設置したとき、タブ切り替えでオートプレイが動作しないことを確認しています。
申し訳ありませんが、修正の予定はありませんので、タブブロックでは使用しないようにしてください。
タブブロックとは以下で紹介している機能です。
Cocoonスキンなしでも使用可能
本プラグインは、Cocoonでスキンを使用していない方もご利用可能です。
ただ、いくつか注意点があります。
1カラムの本文エリアでは背景色の設定が必要(と思われる)
固定・投稿ページをページタイプ:1カラムで作成する際には、本文エリアもスライダーが画面幅いっぱいに表示されるため、背景色の設定を白にするなどのカスタマイズが必要になると思います。
テーマデフォルトの状態ではメインカラム、サイドバーに色がついているので、見た目が微妙になると思います。
スキンなしの場合、Cocoon設定で背景色の変更が可能です。

Cocoon設定>全体>サイト背景色で、白(#FFFFFF)にするなどのカスタマイズを行うと、違和感なく表示できると思います。
Cocoonスキンなしでの使用を想定した追加CSSについて
ページタイプ:1カラムの場合や、コンテンツ上部、下部ではスライダーが画面幅いっぱいに表示される仕様のため、Cocoonスキンなしで使用されたとき、画面下に横スクロールが発生しないように以下の対策を行っています。
bodyタグ下の.containerについて、プラグインが自動で以下CSSを挿入します。
body .container {
overflow-x: clip;
}他スキンでは動作確認していません
申し訳ありませんが、他スキンを適用した場合の動作確認は行っておりません。
プラグインご利用の流れ
プラグインをご利用になる手順は以下のようになります。
プラグインのインストール手順と設定画面
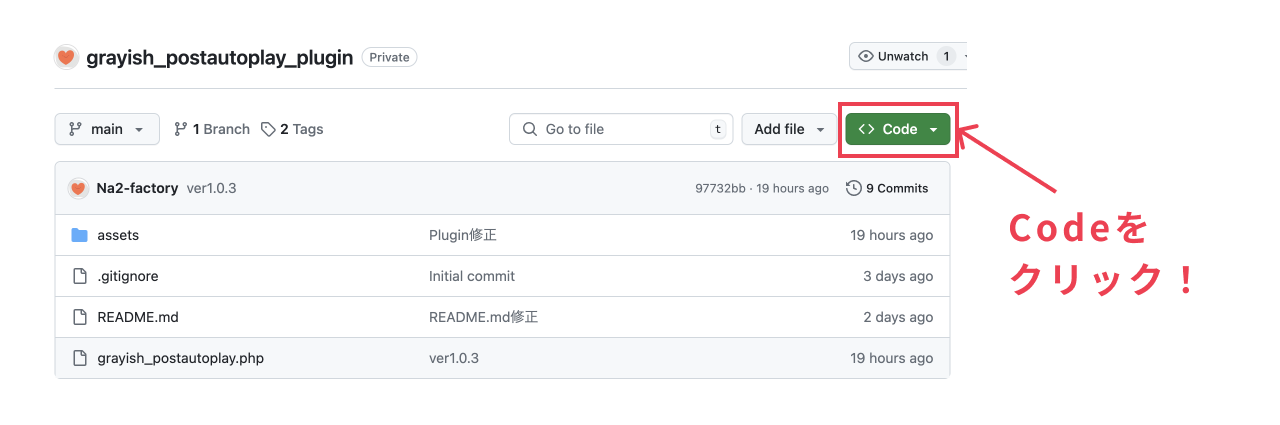
Githubでプラグインをダウンロード
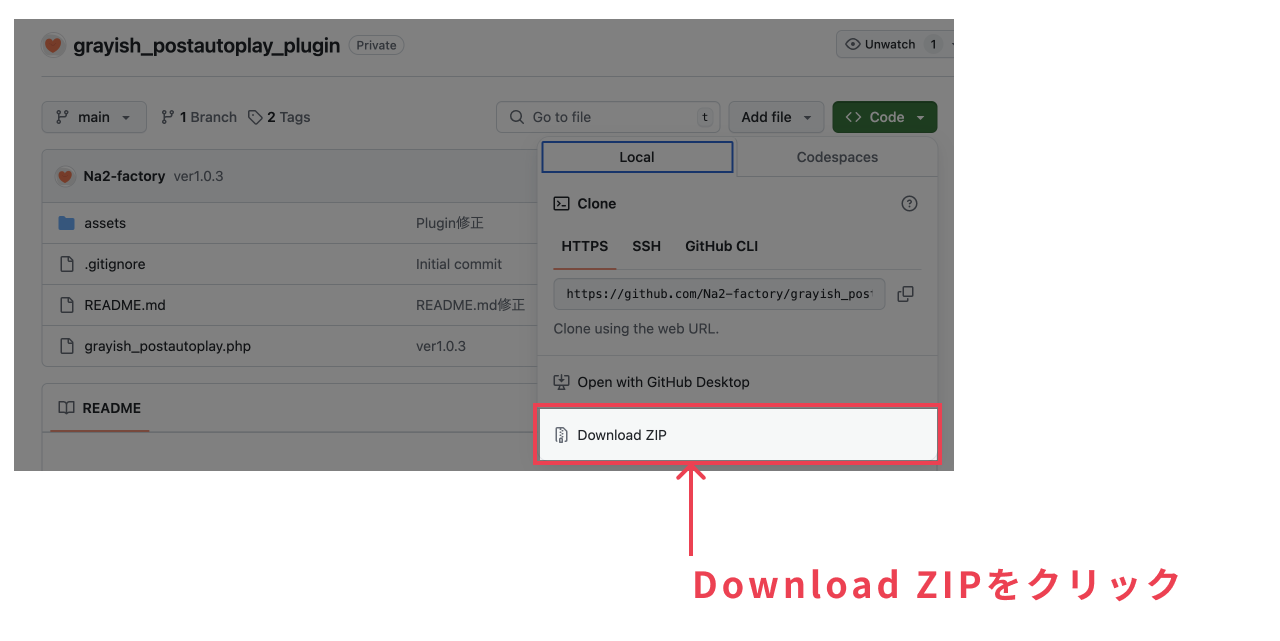
以下のGithubのプラグインページにアクセスし、緑の「Code」ボタンをクリックします。

「Code」をクリックして開くメニューより、一番したの「Download ZIP」をクリックします。

これで各自のPCのダウンロードフォルダなどに、プラグインのZIPファイル(grayish_postautoplay_plugin-main.zip)がダウンロードされます。
プラグインファイルの解凍はしないでください。そのまま次項で使用します。
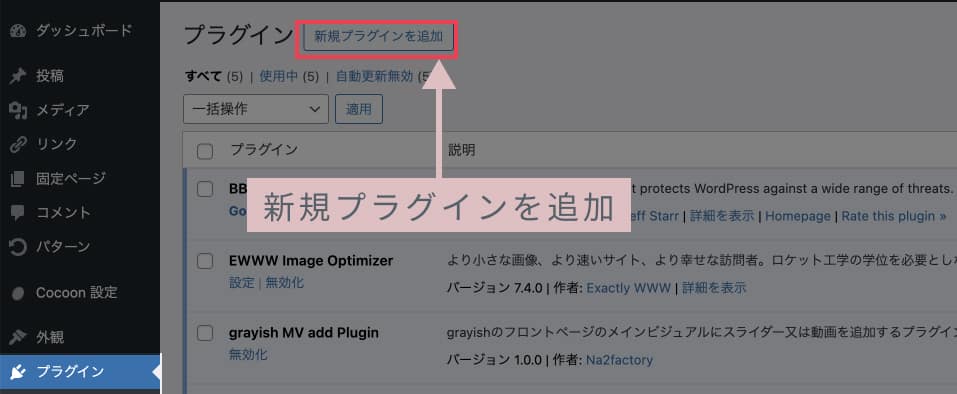
WordPress管理画面>プラグインで新規プラグインを追加

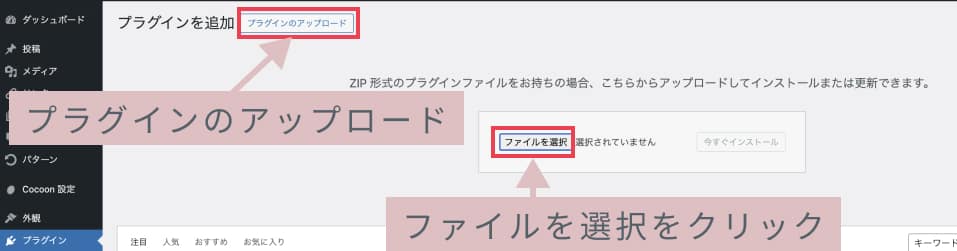
プラグインのアップロード
「ファイルを選択」をクリックしダウンロードしたファイル(grayish_postautoplay_plugin-main.zip)を解凍せずに選択してください。

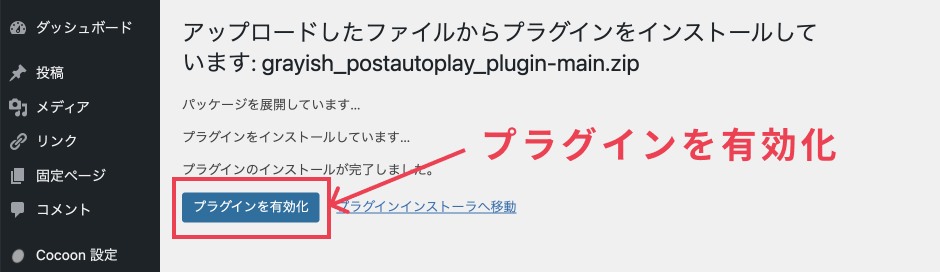
今すぐインストールをクリックして有効化
今すぐインストール、有効化と進みます。

有効化し、プラグインの一覧に「grayish Post Autoplay Plugin」が追加されたことを確認します。

本プラグインの管理画面での設定画面はありません。これで利用可能です。
プラグインv1.0.7が必要な場合は、ここをクリックしてください。ダウンロード可能です。※しばらく移行期間として残します。
Cocoon ver2.8.5.4以前で使用したい場合など。移行期間後は削除予定です。
フロントページのアクセントなどにご利用ください
フロントページのカスタマイズなどで、アクセント的にご利用いただければと思います。
不要になったらプラグインを無効化すればいいので、ちょっとだけ試してみることも可能です。
注意点として、一つのページに何箇所もスライダーを設置すると、ページの表示速度に影響がでてくると思いますし、閲覧者の方もうるさく感じるかもしれません。
ほどほどにアニメーションを楽しんでいただければと思います!
では今回は、以上です。