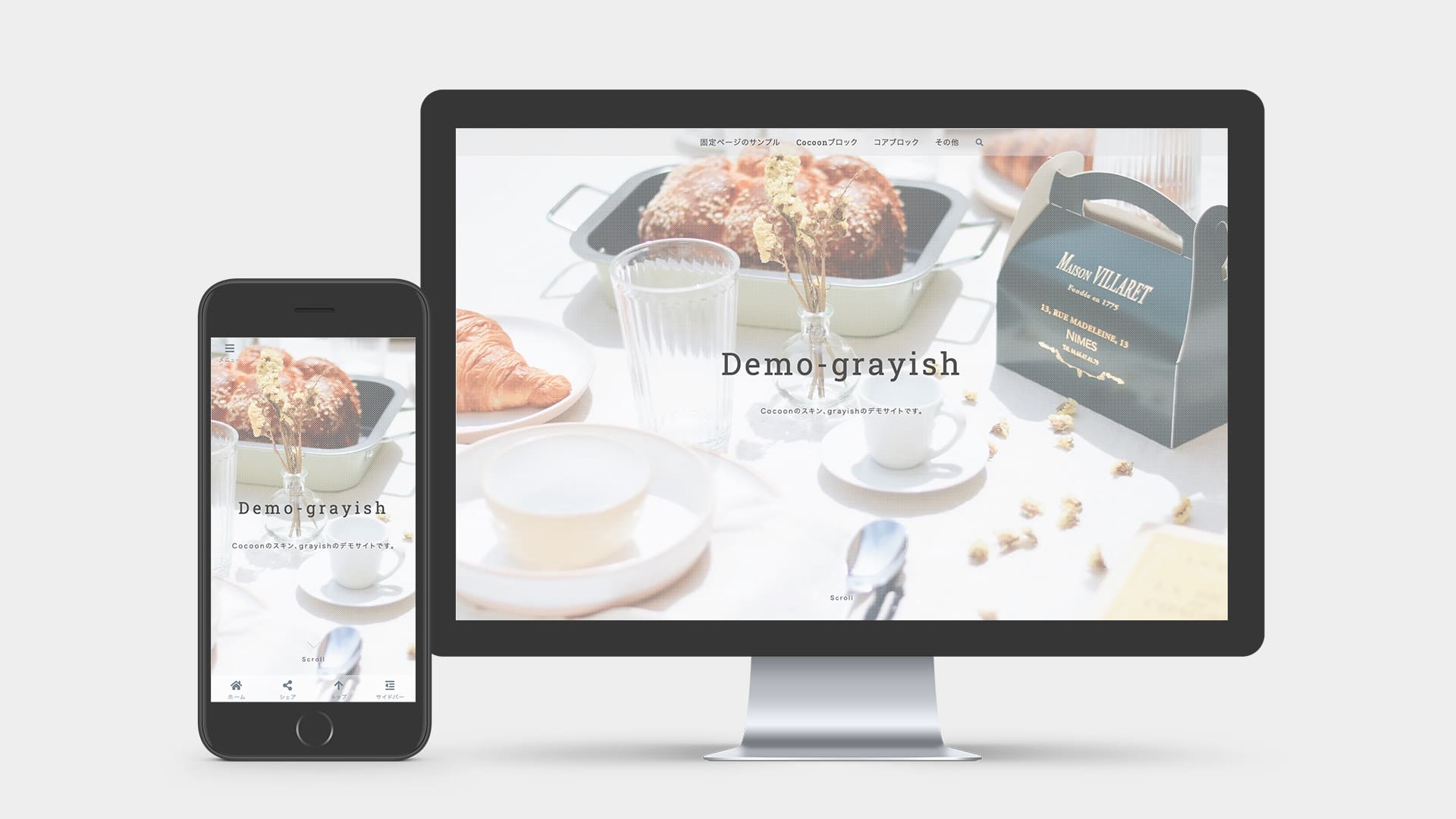
フロントページのメインビジュアルについて、設定方法を説明します。
事前にメインビジュアルにしたい画像を用意しましょう!
画像をどのように準備したらいいのか迷っている方は以下記事を御覧ください。
この記事で設定しているメインビジュアルについて、WordPressの表示設定によって表示されないことがあります。
以下の設定がされている時、フロントページが表示されない為、メインビジュアルが表示されません。
メインビジュアルが表示されずお困りの方は、まずこちらの設定になっていないか、ご確認いただければと思います。
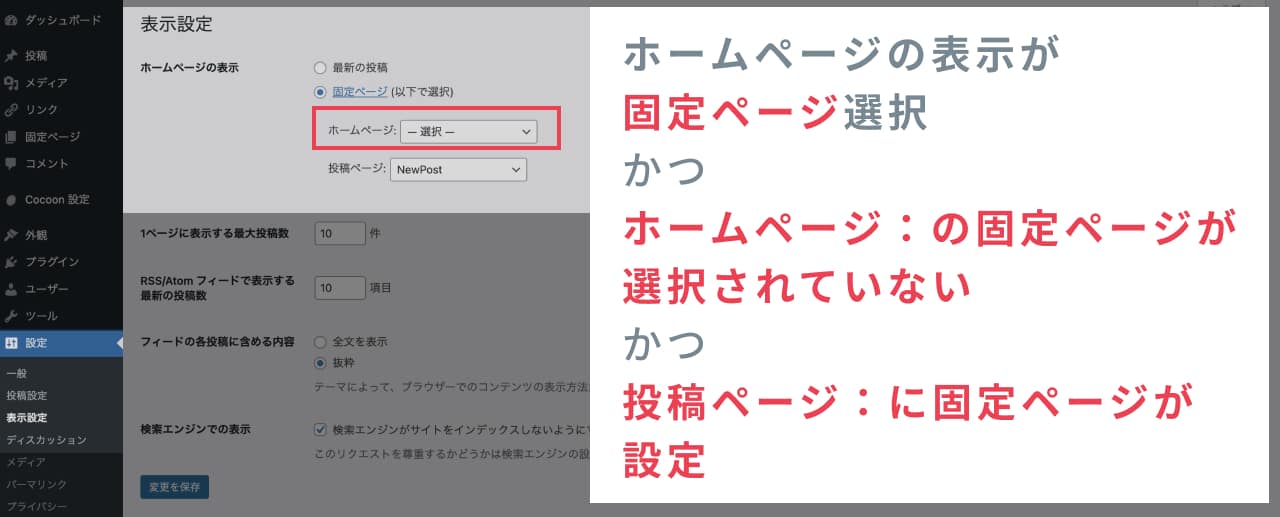
WordPress管理画面>設定>表示設定で
ホームページの表示が固定ページになっている
ホームページ:に固定ページを設定しておらず、「ー選択ー」となっている
投稿ページ:には、何かしらの固定ページを設定している
この設定になっていると、フロントページが表示されずメインビジュアルも表示されません。
ホームページの表示を最新の投稿にするか、(※こちらを推奨します)
ホームページ:でフロントページ用の固定ページを設定すれば、フロントページが表示される為、メインビジュアルも表示されます。

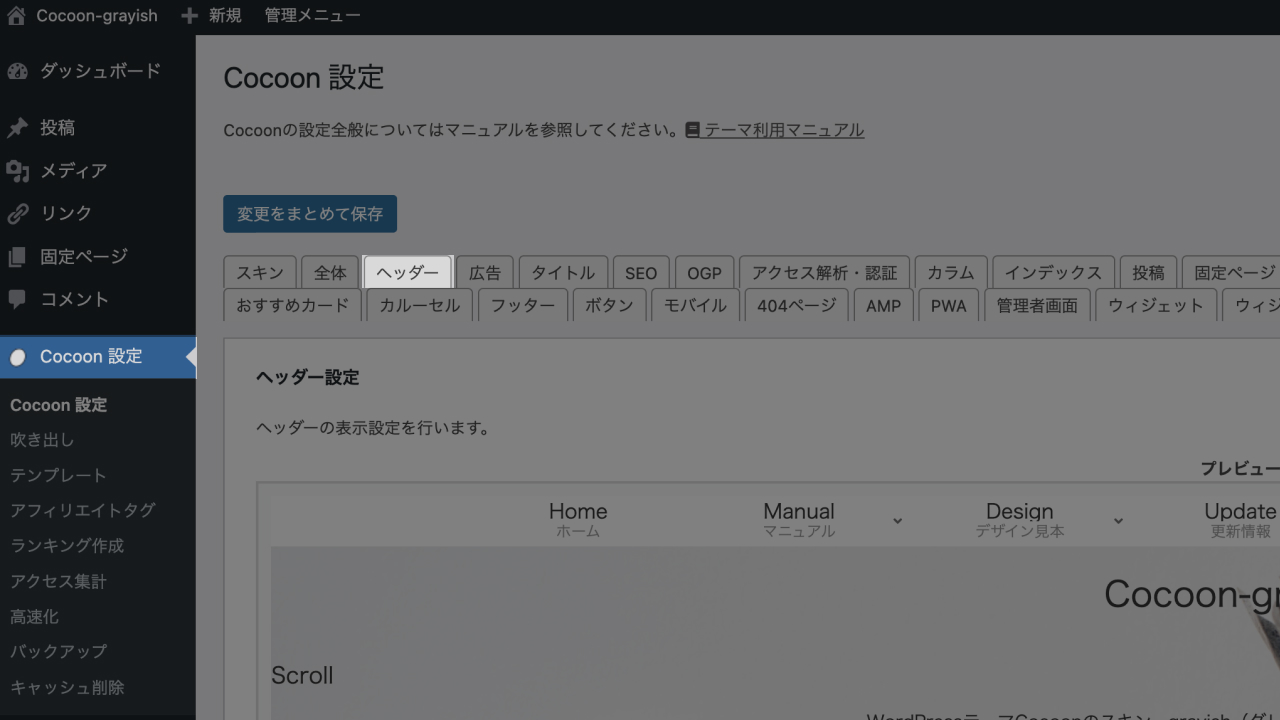
Cocoon設定で画像読み込み
Cocoon設定 > ヘッダーのタブで行います。

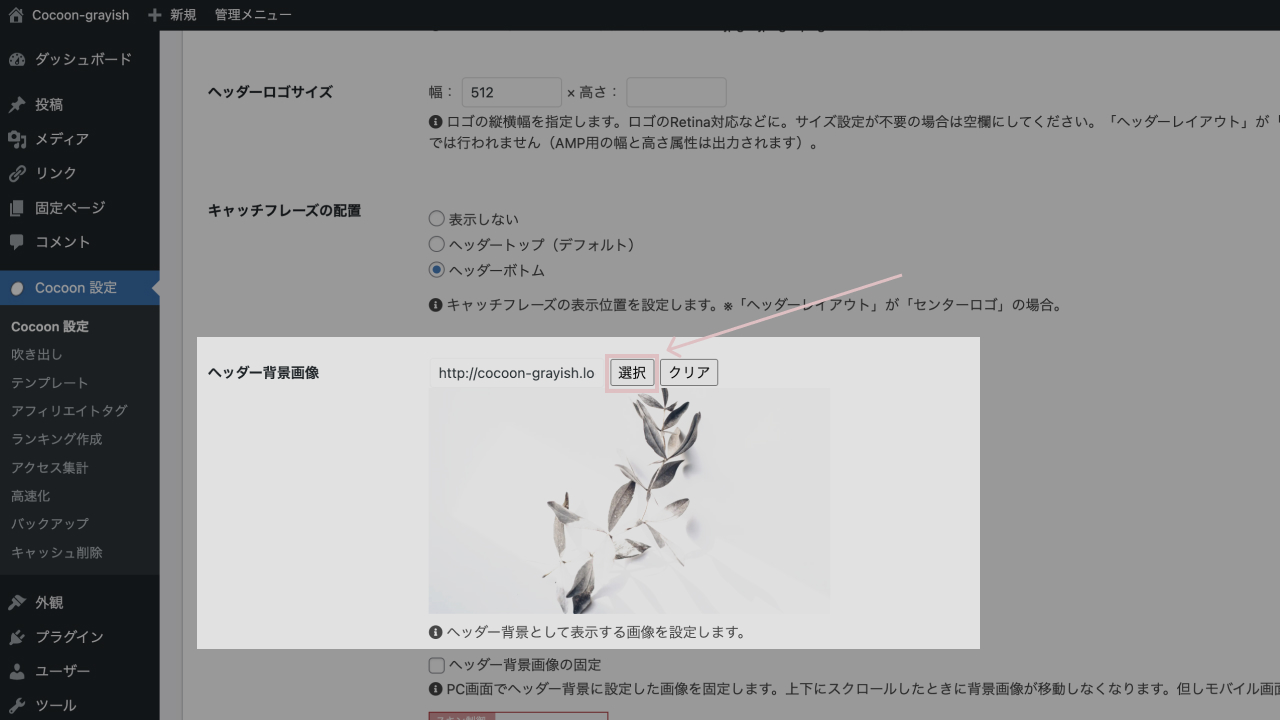
ヘッダータブ内のヘッダー背景画像で画像を選択できます。
選択ボタンをクリックすると、メディアから画像を選択することができます。

画像を選択したら、Cocoon設定の「変更をまとめて保存」ボタンで必ず保存しましょう。
次に、設定した画像についてテーマカスタマイザーで見た目を調整します。
テーマカスタマイザーでメインビジュアルの調整
まずテーマカスタマイザーでスキン独自項目を表示する手順は、以下をご覧ください。
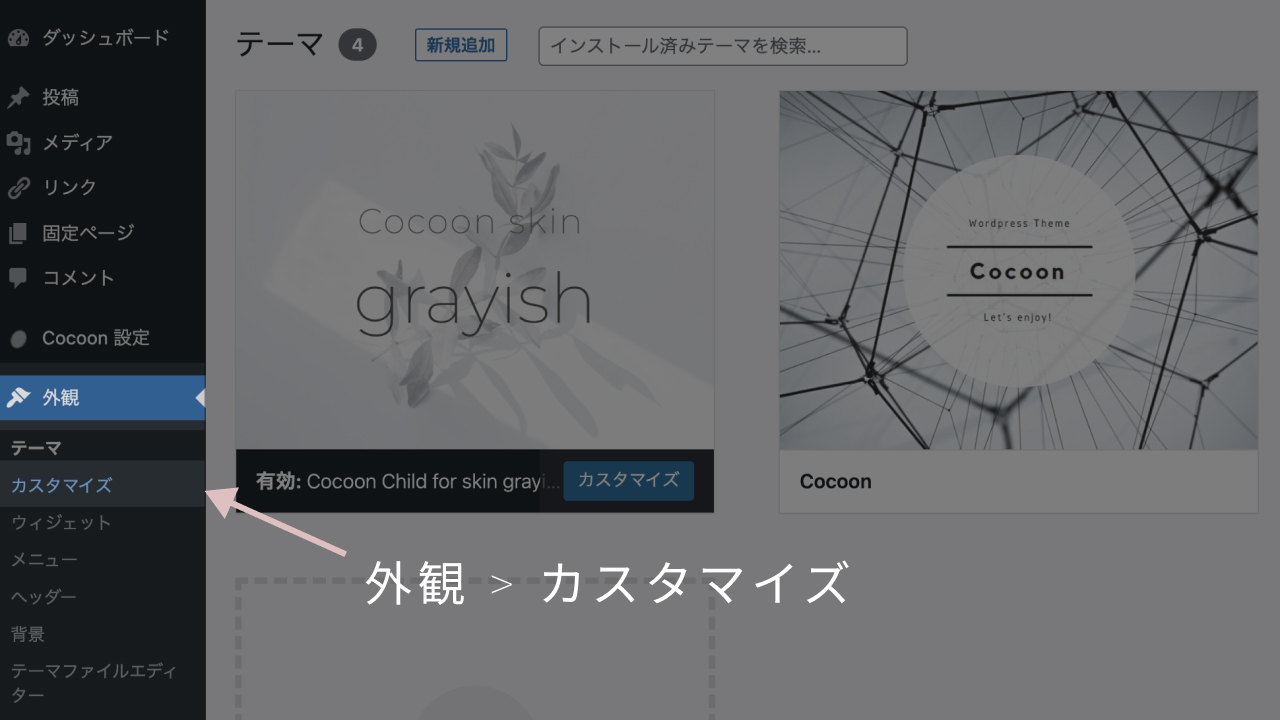
- STEP1管理画面 > 外観 > カスタマイズ を選択

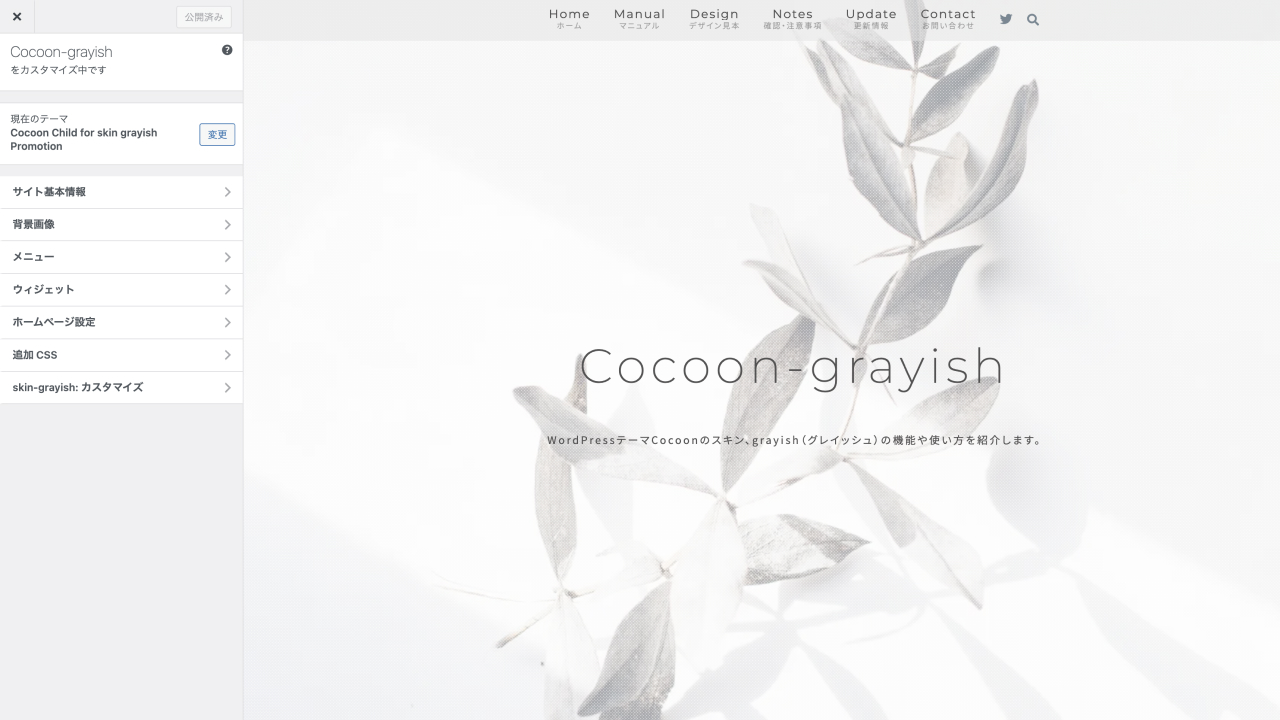
テーマカスタマイザーが立ち上がります。

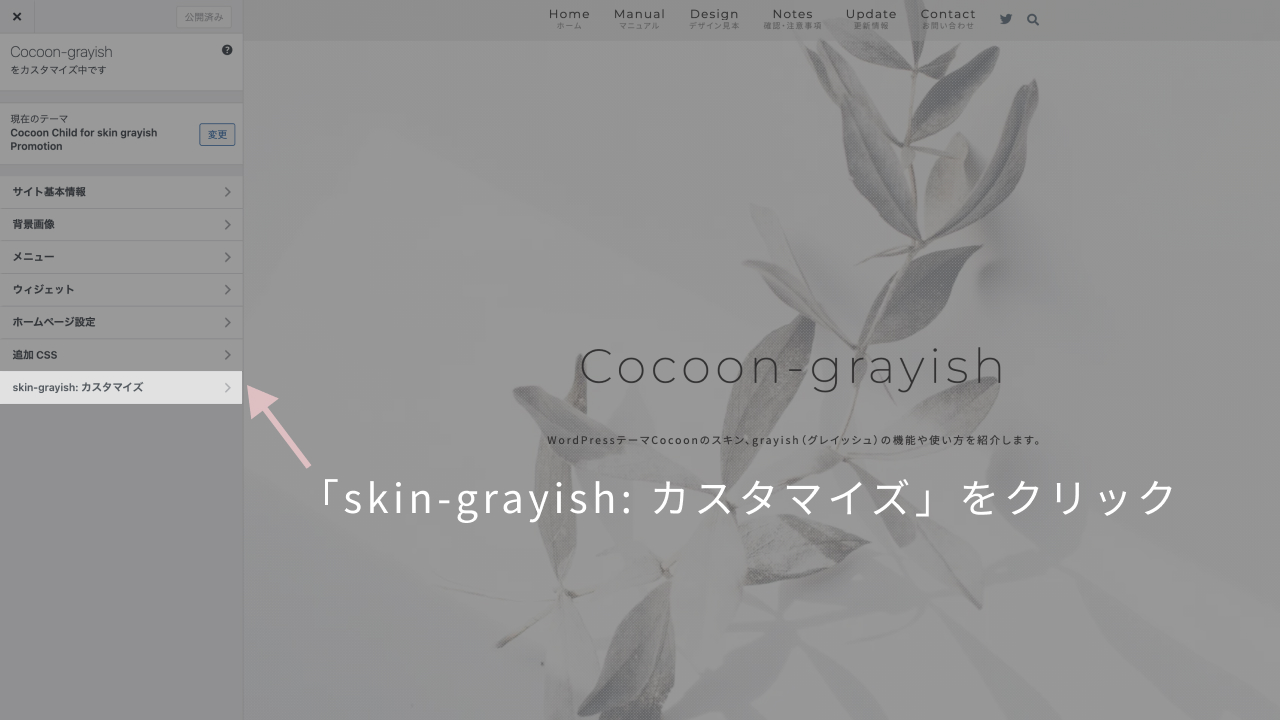
- STEP2左側の一番下にある、「skin-grayish: カスタマイズ」をクリック

スキン独自のカスタマイズ項目が表示されます。

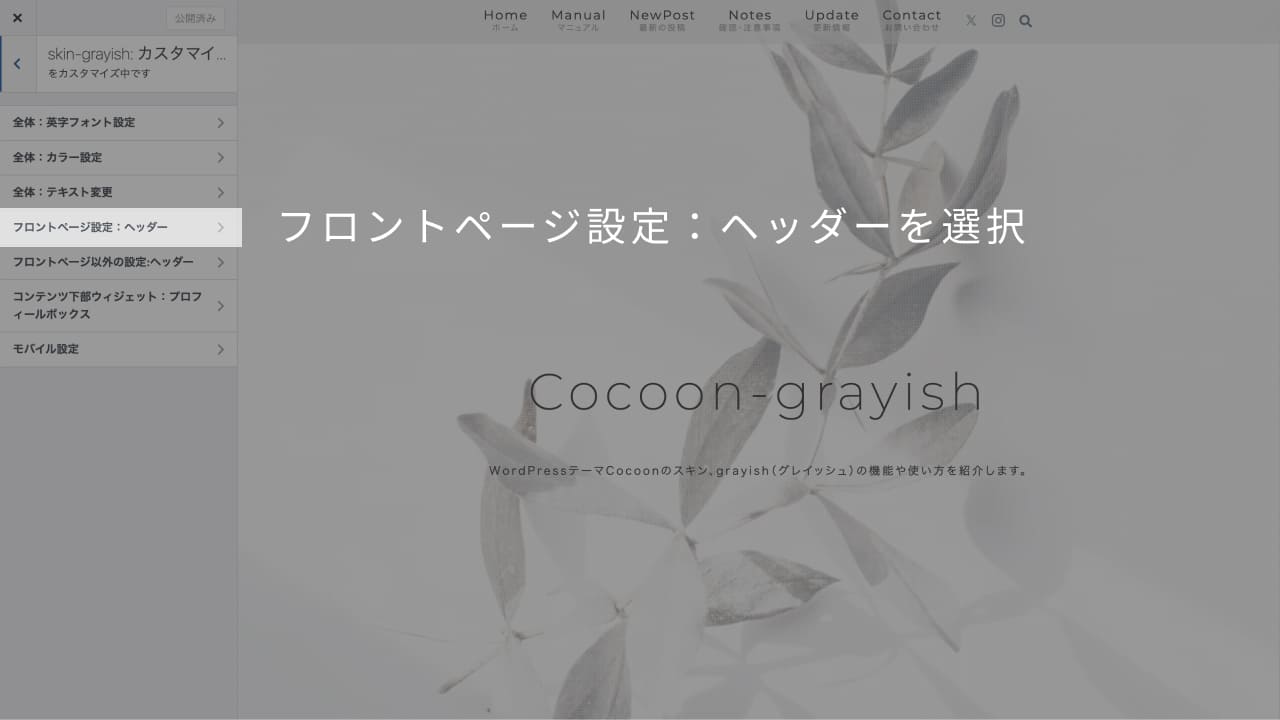
スキン独自のカスタマイズ項目の一覧は以下になります。
メインビジュアルの調整は、フロントページ設定:ヘッダー
スキン独自カスタマイズの、フロントページ設定:ヘッダーでメインビジュアルの調整を行います。

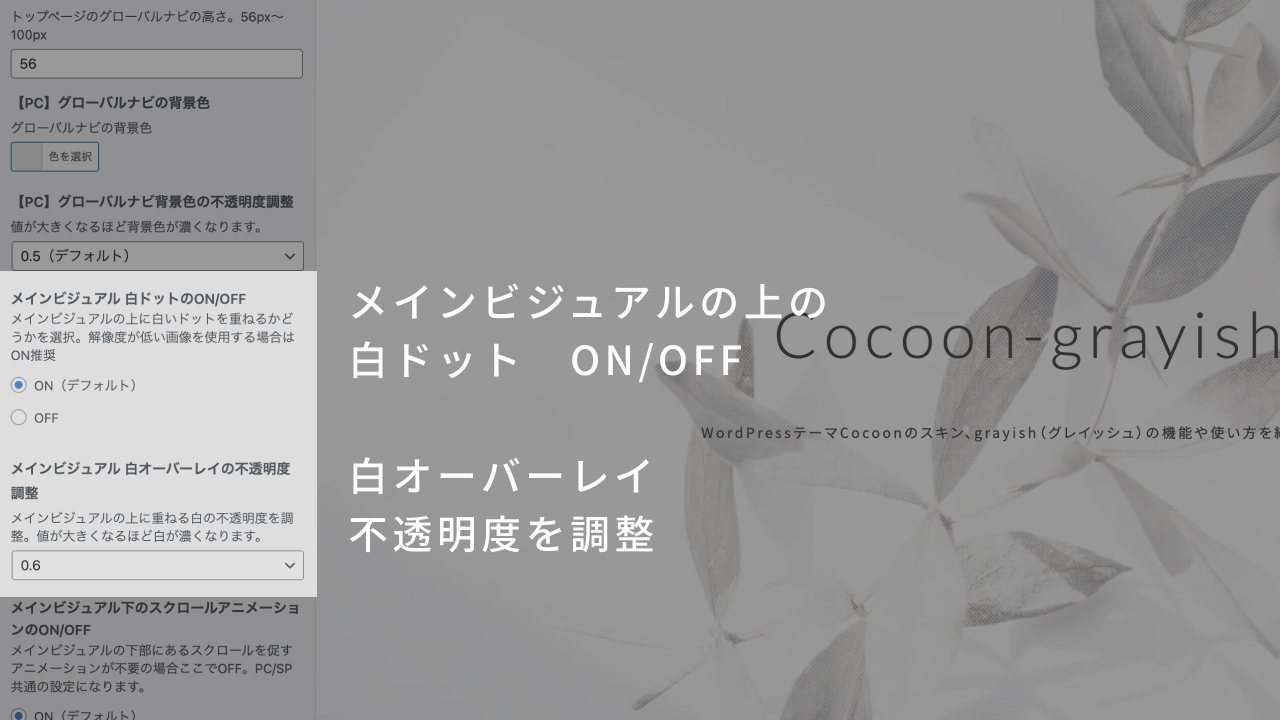
フロントページ設定:ヘッダー内の、メインビジュアルに関する項目を調整します。

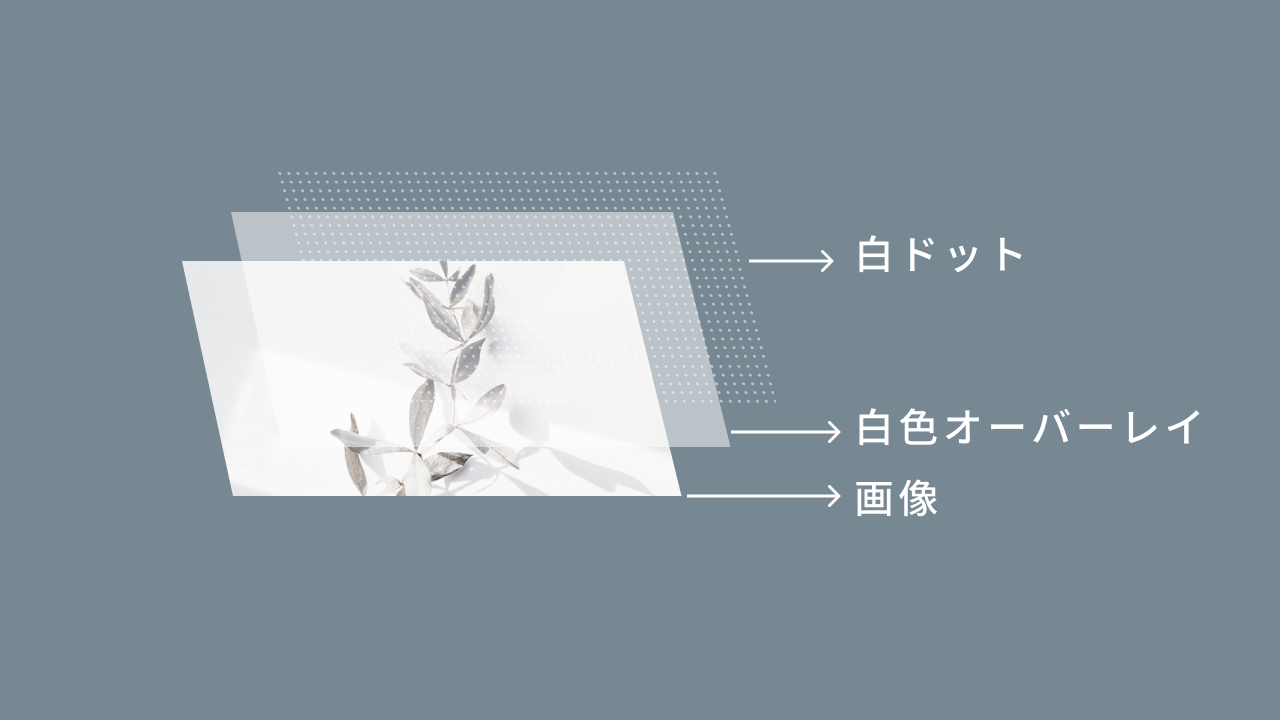
grayishでは、デフォルトでメインビジュアルに透明度を調整できる白色のフィルターと白色の細かいドットを重ねて表示しています。

メインビジュアル 白ドットのON/OFF
メインビジュアルの上に重なる白ドットが不要の場合はOFFにします。
メインビジュアル 白オーバーレイの不透明度調整
メインビジュアルの上に重なる白色オーバーレイの不透明度を調整します。値が大きくなるほど白が濃くなります。
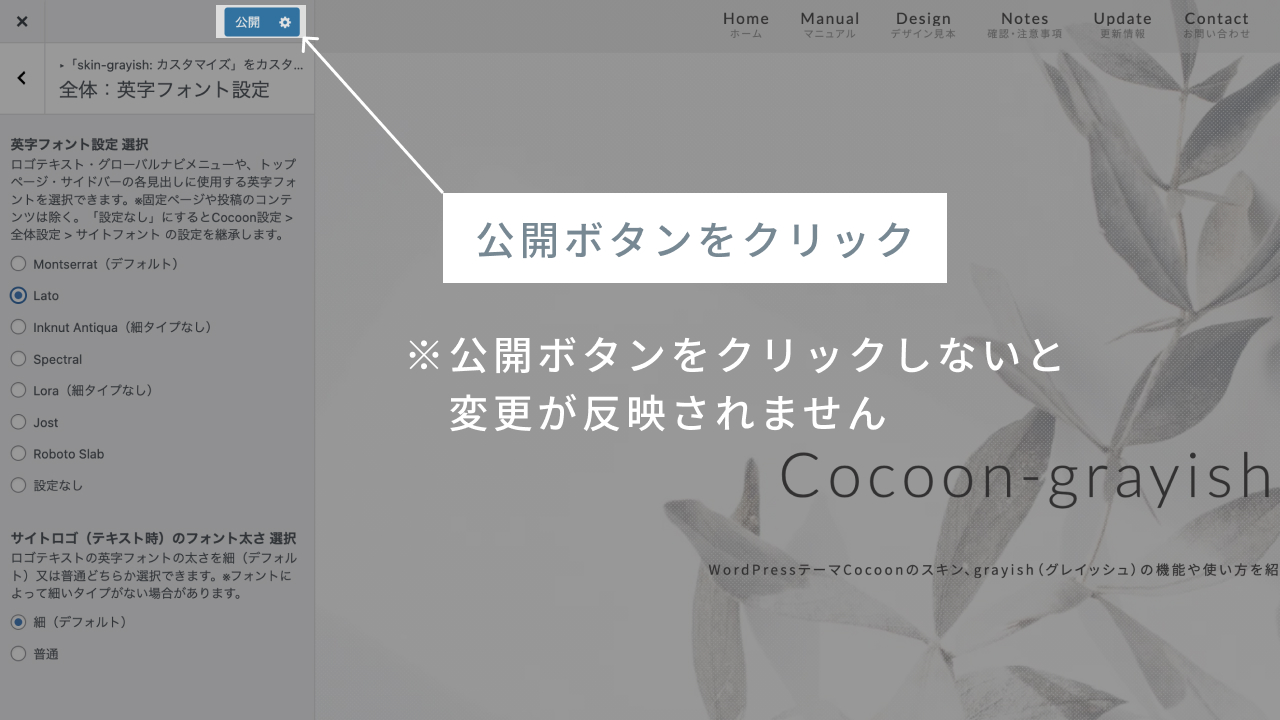
テーマカスタマイザーで設定を変更した場合は、必ず最後に画面上の「公開」ボタンをクリックしてください。
「公開」ボタンをクリックしないと変更が反映されません。

他のカスタマイザーの設定も色々と試してみてください。
メインビジュアルをPCとモバイルで別画像にしたいとき
メインビジュアルをPCとモバイル(画面幅1023px以下)で別の画像にしたい、というお問い合わせをいただくことがあったので、カスタマイズの参考コードを以下の記事に書きました。
CSSで簡易的に画像を切替えるカスタマイズになります。
この記事は以上になります。