こんにちは。
Cocoonのスキンgrayish(グレイッシュ)を制作しました、ななふと申します。

grayishに興味を持っていただいてありがとうございます!!

ななふの心の声??のハートです。
よろしく〜
grayish(グレイッシュ)について
grayish(グレイッシュ)は、Cocoonの持つ機能を活かしながら、比較的簡単にサイト型風の見た目のブログを作れるスキン、を目指して制作しました。
フロントページのメインビジュアル、画面いっぱいに表示
ブログ型のまま、シンプルデザインのサイト型風のフロントページを作れる
独自デザインのグローバルナビ
Cocoonブロック&ウィジットの一部に独自スタイル追加
スキン独自テーマカスタマイザー(英フォント選択、カラー、ヘッダー周りの変更など)
フロントページやその他のページの設定について、悩まず進んでいけるようにマニュアルを用意しましたので、是非続けてご覧になっていただければと思います。

まだ足りない部分もあるので、ちょくちょく記事を追加していく予定です!
このサイトも、Cocoon+grayishで作っています。(※サイト型 & カスタマイズあり)
このサイトで用意するマニュアルは、Cocoonの公式ページのマニュアルを参照しつつ、スキン独自のデザイン、設定について説明するスタイルになっています。
SEOや広告関連の設定については、スキンでは変更を加えておりません。Cocoonの公式ページのマニュアルをご参照ください。
Cocoon設定を多数スキン制御しています。
また、Cocoonの機能に対応できなかった部分もあります。
このような内容をお知らせする記事については、確認・注意事項としてまとめています。
Cocoonの公式サイト・お問い合わせについて
Cocoonの公式サイトはこちらです。
親テーマ、子テーマのダウンロードは勿論、詳細なマニュアルも用意されています。
また、マニュアルページには無くても、フォーラムで検索することで分かることもあります。(私もフォーラムで検索しまくっています。)
Cocoonの使い方で迷うことがあったら、参考になると思います。

まずは自分で調べてみよう!
Cocoonフォーラムをご利用の際は、フォーラムの利用方法について事前によくご確認ください。
grayishはCocoon(ver2.6.9より)に同梱された為、もしご利用になっていて不具合かも、、、と思われることがありましたら、Cocoonフォーラムでお問い合わせが可能です。
ただ、フォーラムへお問い合わせの前に、まずは当サイトのマニュアルに仕様や注意書きとして記載がある内容かどうか確認いただけますと幸いです。
管理人は今後もマニュアルの更新・充実を行っていく所存ですので、grayishの使用方法で不明点などありましたら当サイトのお問い合わせフォームからご連絡ください。
WordPressの初期設定について
WordPressの設定は、どうすれば最適なのか?
マニュオンさんの以下の記事にて、細かいところまで全部説明されています。
記事の通りに設定していくとスムーズ&安心です。
参考記事にもありますが、最初はデフォルトのブログ型でスタートがオススメです。
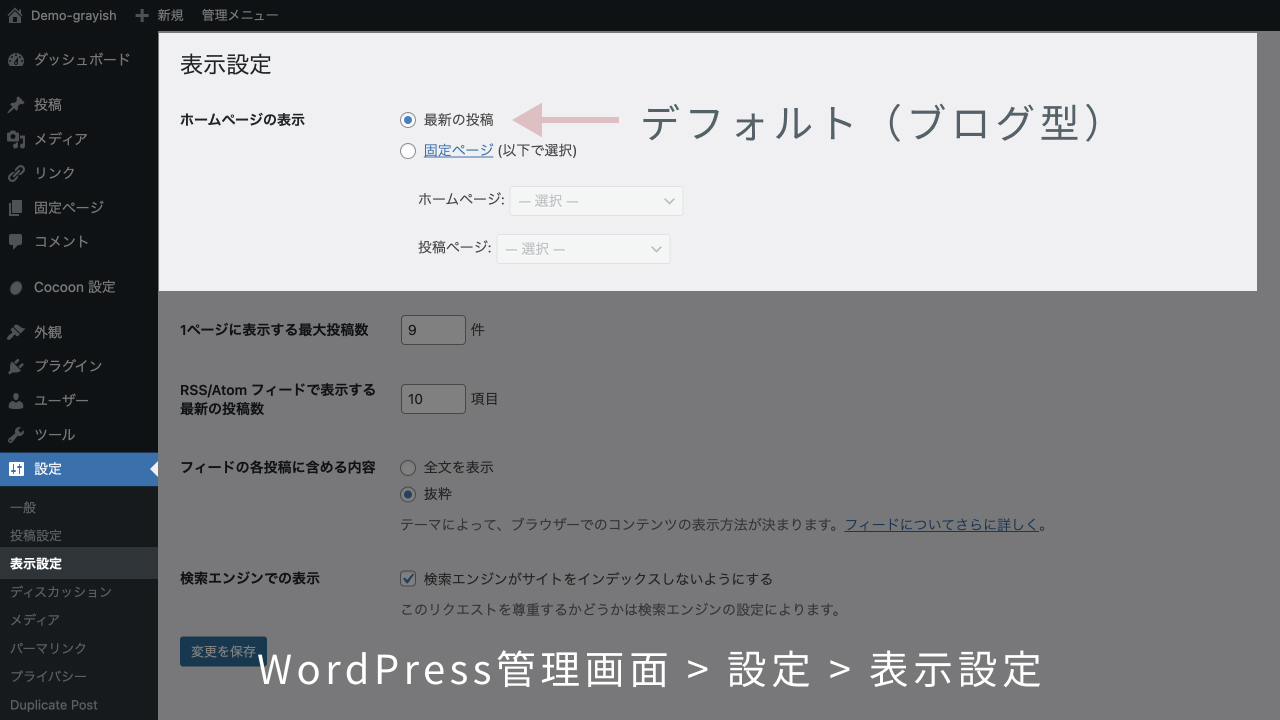
WordPress管理画面 > 設定 > 表示設定の、一番上にある「ホームページの表示」で
- 最新の投稿
にチェックが入っていることをご確認ください。
この状態がブログ型と呼ばれるものです。

Cocoonではフロントページタイプという機能があり、ブログ型のまま、サイト型風のフロントページにすることができます。

grayishではフロントページタイプをベースにデザインを追加しています!
記事の数が増えて、WordPressの使い方に慣れて、自分だけのフロントページにしたい!という思いが強くなったら、サイト型への変更を検討してみてください。

grayishベースでサイト型も作れます!
サイト型でのカスタマイズについて
サイト型で固定ページをフロントページにすることで、フロントページの構成を各自の思いのままにカスタマイズすることが可能になります。
が、その為にはHTML/CSSの勉強が必要になることと、アニメーションを付けたりする場合はJavaScriptの勉強も必要だったりします。※CSSの進化が早いので、そう遠くない未来ではJavaScriptは不要になるかもしれませんが・・・
ブログ型でも、Cocoonの機能であるアピールエリア、カルーセル等、ウィジェットを活用することで割りと色々な表示が可能だと思いますので、まずはWordPress、Cocoonに慣れることが先なのでは〜・・・と管理人は思っております。
当サイトでは、サイト型でフロントページを作りたい方向けの記事はまだ用意できておりません。
サイト型でフロントページを作りたい方向けの記事、第一弾書きました!(24/02/09)

今後もサイト型のためのサンプル記事を追加していく予定なので、気長に待っていただけると幸いです!
プラグインについては、Cocoonのマニュアルで推奨・非推奨の一覧がありますので基本的にこちらを参考に。


マニュオンさんの記事にある、セキュリティ系プラグイン「XO Security」もオススメです。
ログインURLを変更するプラグインはWordPress運用で必須アイテムです。
SiteGuard WP Pluginか、XO Securityのどちらかは必ず入れておきたい!
プラグインに関して、有名なブロガーの方々が「おすすめプラグイン●選!!」とか、YouTubeでCocoonの初期設定の動画でとか、とにかく色々な人が色々なプラグインをおすすめしていると思います。
ですが、とりあえずオススメされてるから!と、色々入れていくのは危険です。
WordPress.orgのフォーラムや、エックスサーバーのフォーラムでご活躍の瀬戸内ことりさん(@SetouchiKotori)が書かれた、
【WordPress苦手さん専用】
プラグイン選びの教科書
~失敗しないための6つの鉄則をやさしく伝授!~
の記事を、ぜひ多くの方に読んでいただきたいと思ってます!!
(ことりさんにはリンク許可いただいています。)
↓↓↓↓↓↓↓↓↓↓↓

grayishのお問い合わせ例ですと、、、SEO関連のプラグインを入れてCocoonの機能とバッティングして不具合です!とか、画像サイズ圧縮のプラグインを入れたはいいけど設定間違っていて不具合、、、とか、ありました。
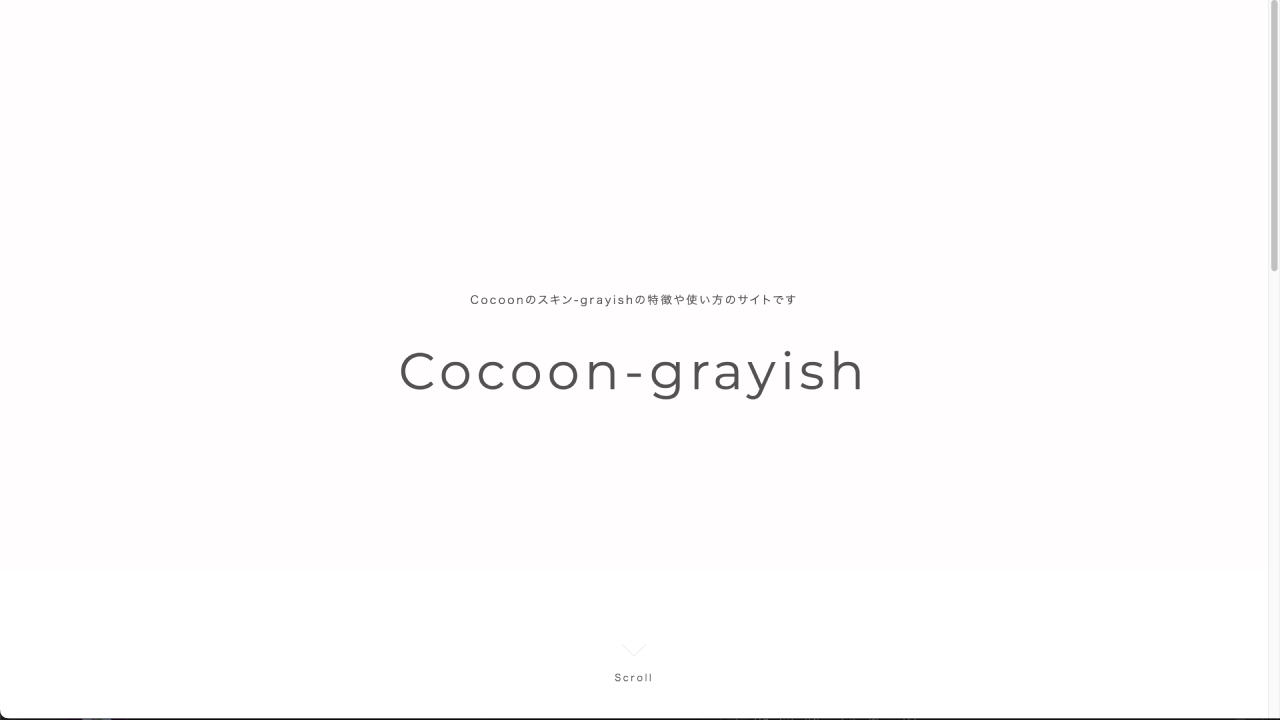
grayishの初期画面
最後に、grayishをスキン適用後の初期画面についてです。
以下が済んでいる前提です
- WordPressインストール・Cocoonの親テーマ・子テーマのインストール→子テーマ有効化
- Cocoon設定 > スキンでgrayishを適用
メインビジュアルに何も設定されていない状態なので、背景白で、サイトタイトル・キャッチフレーズが中央に表示されます。

ここからあなただけのブログを作っていきましょう!
このあとスキンの基本設定から順番に確認していけるように、各記事の本文下にマニュアル一覧を付けています。
迷子にならない使いやすいマニュアルを目指して、マニュアル一覧では今読んでいる記事の位置を分かるようにしました!
次にどの記事を読めばいいのか、探している内容があるのか確認しやすくなっております。
以下、本文下にあるマニュアル一覧のデモです。
現在見ているページの背景色がピンクになり、記事タイトル上に赤字で「Now!」を表示してます。

Newに見えるかも・・・
Nowです〜

はあ〜
マニュアル読むのかあ〜・・・・・

色々設定を触りながら、是非使ってみてくださいね〜!!
では、今回は以上になります。
ありがとうございました!