投稿・固定ページで表示されるSNSシェアボタン、フォローボタンの設定について説明します。
デフォルトで表示になっています。
トップシェアボタン(縦表示)
以下は特に設定など不要で、自動で行います。
PC時のみトップシェアボタンが縦表示になります。
画面幅1400px以下は通常表示(アイキャッチ下に横並び)に戻ります。
画面の高さが縦表示に必要な高さに満たない場合は通常表示(アイキャッチ下に横並び)に戻ります。フッター近くでふわっと表示OFFします。
v1.0.5より、コンテンツのmainエリアがある程度画面内に表示されている間、トップシェアボタンを表示するように変更しました。
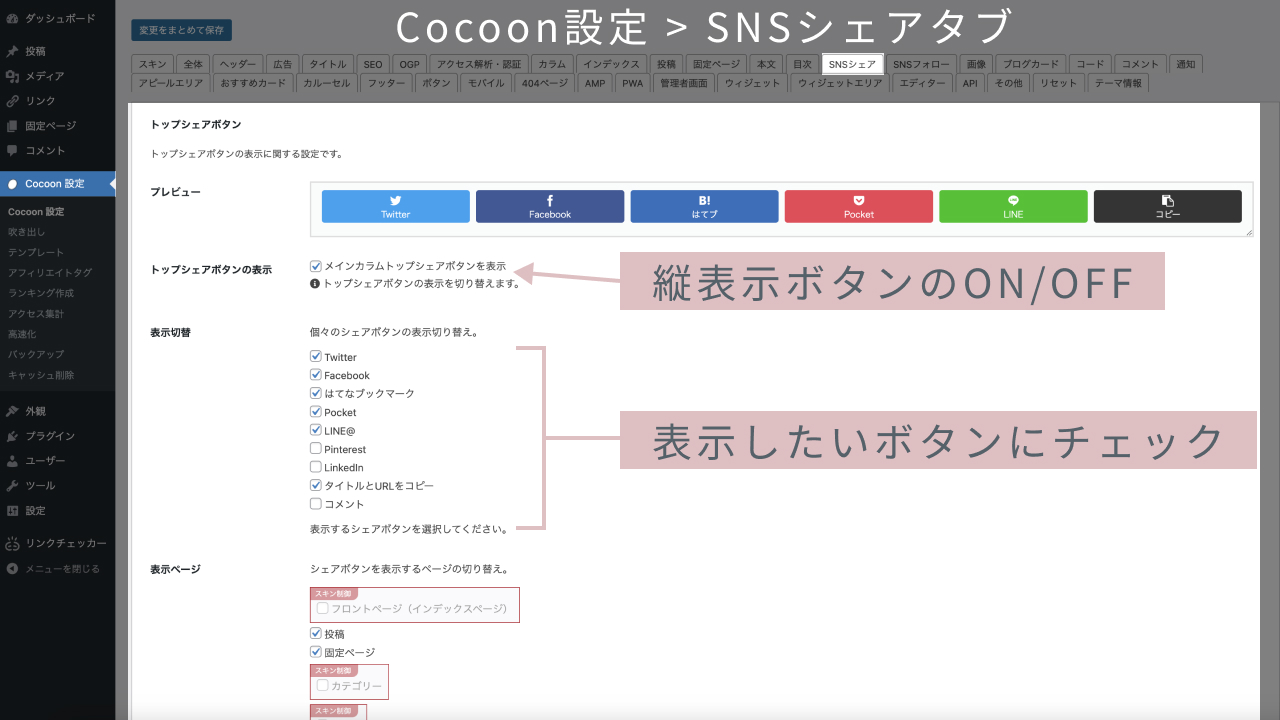
トップシェアボタンの表示ON/OFF,シェアボタンの切り替えについてCocoon設定 > SNSシェアボタンタブで設定します。

Cocoon設定のプレビューは、スキンスタイルが当たらない為、親テーマデフォルトの表示になっています。
このSNSシェアボタンを縦に表示するカスタマイズだけご自分のブログに使用したい場合は、以下の記事をご覧ください。
尚、「コンテンツのmainエリアがある程度画面内に表示されている間トップシェアボタンを表示する動作」は記事に含まれておりません。(※この動作はJavaScriptで行っています)

ななふの別ブログで記事にしてるよ!
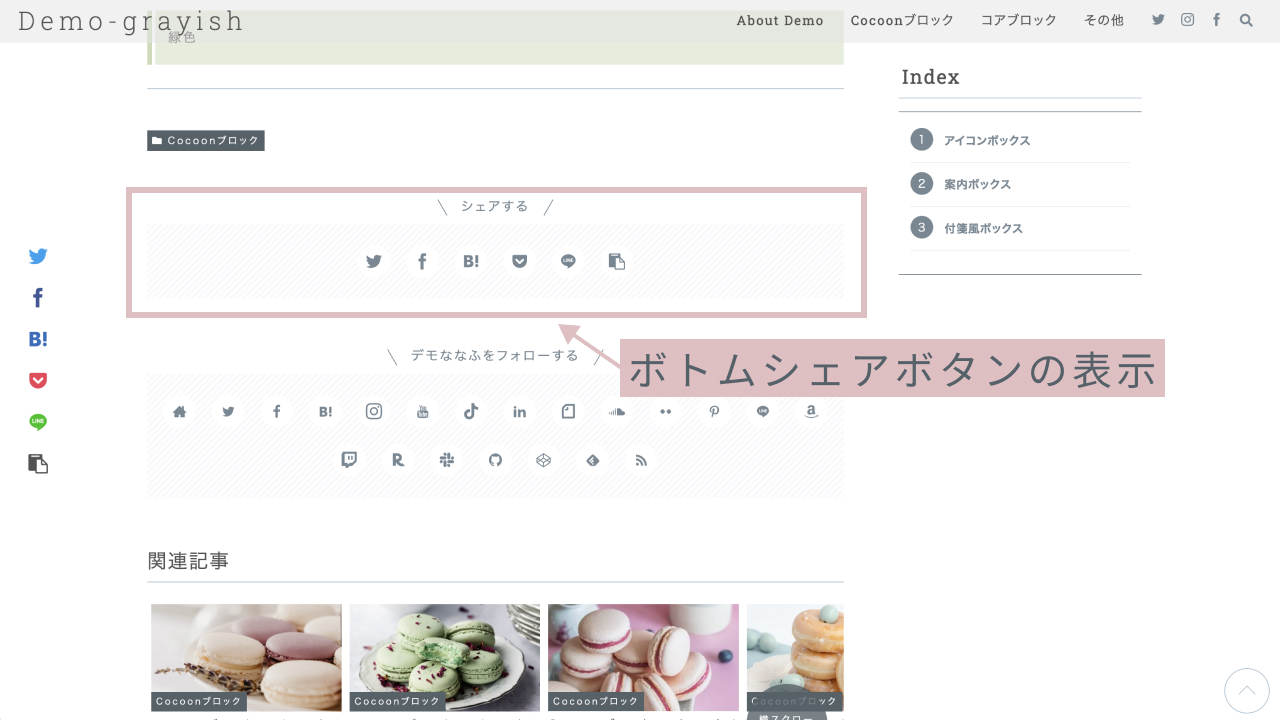
ボトムシェアボタン
ボトムシェアボタンは、投稿・固定ページの本文下に表示されます。

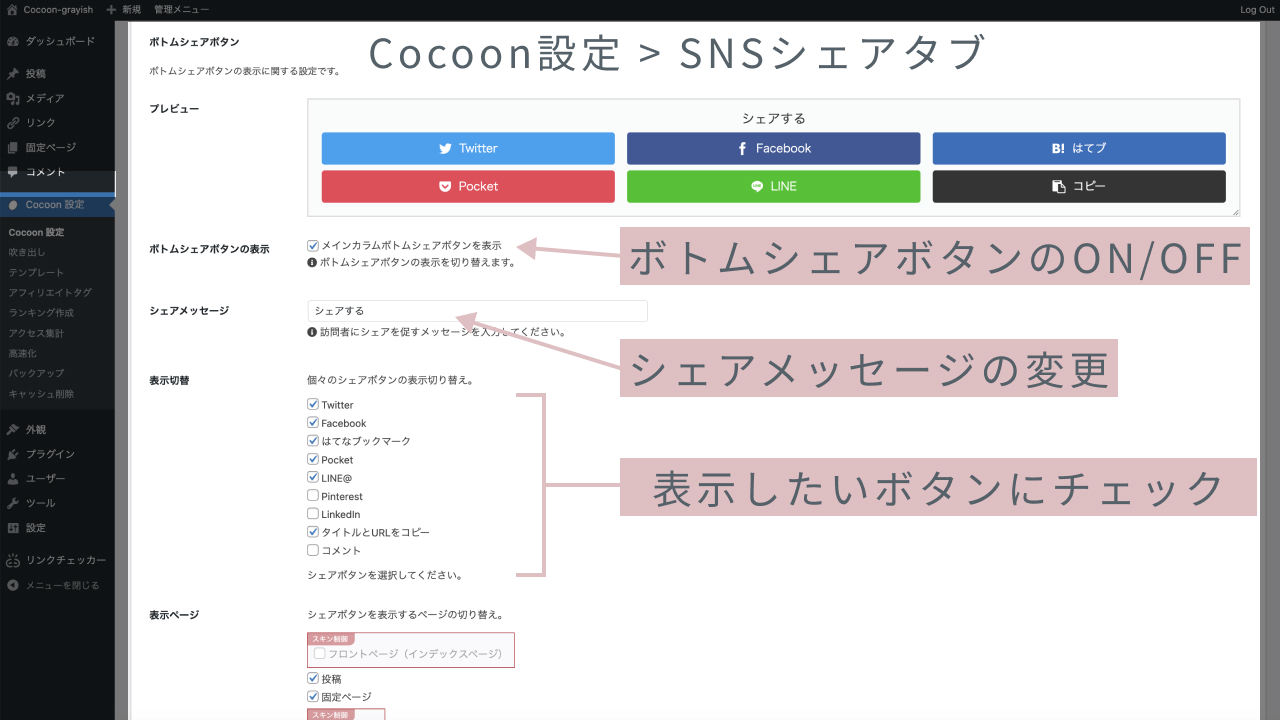
トップシェアボタンと同じく、Cocoon設定 > SNSシェアボタンタブで設定します。
下の方に設定欄があります。

Cocoon設定のプレビューは、スキンスタイルが当たらない為、親テーマデフォルトの表示になっています。
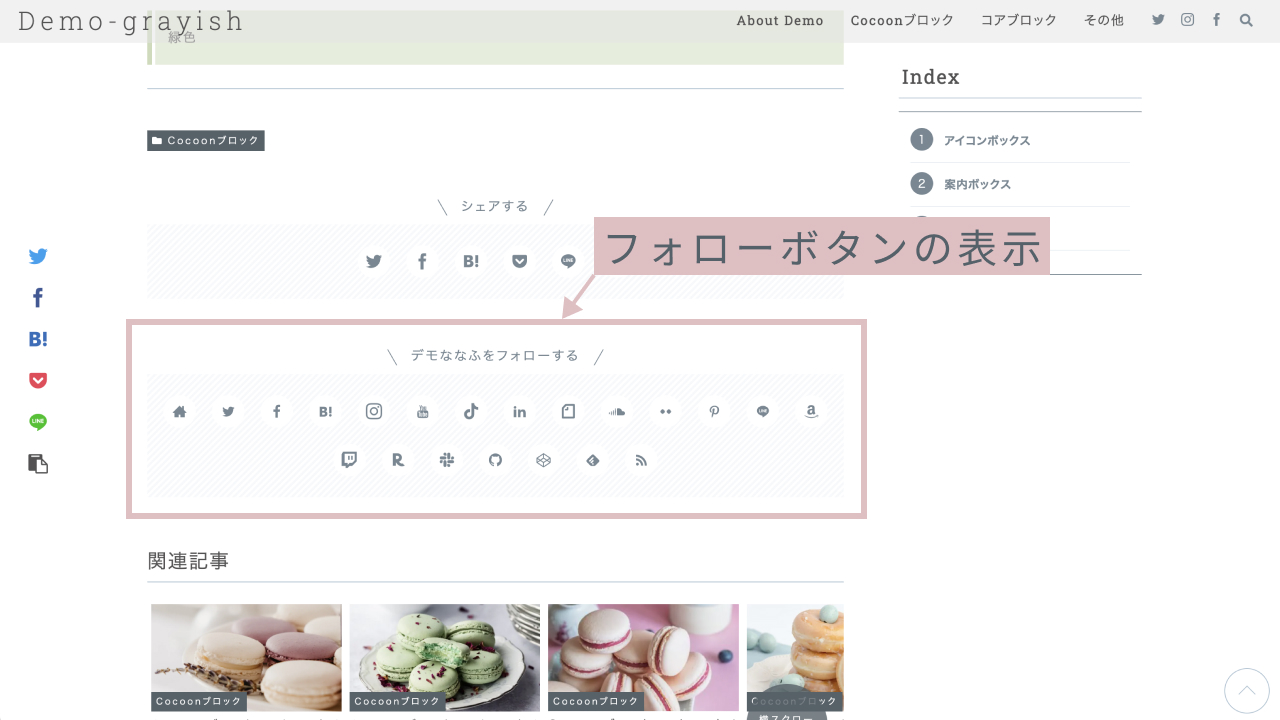
フォローボタン
投稿本文下のボトムシェアボタンの下に表示されます。

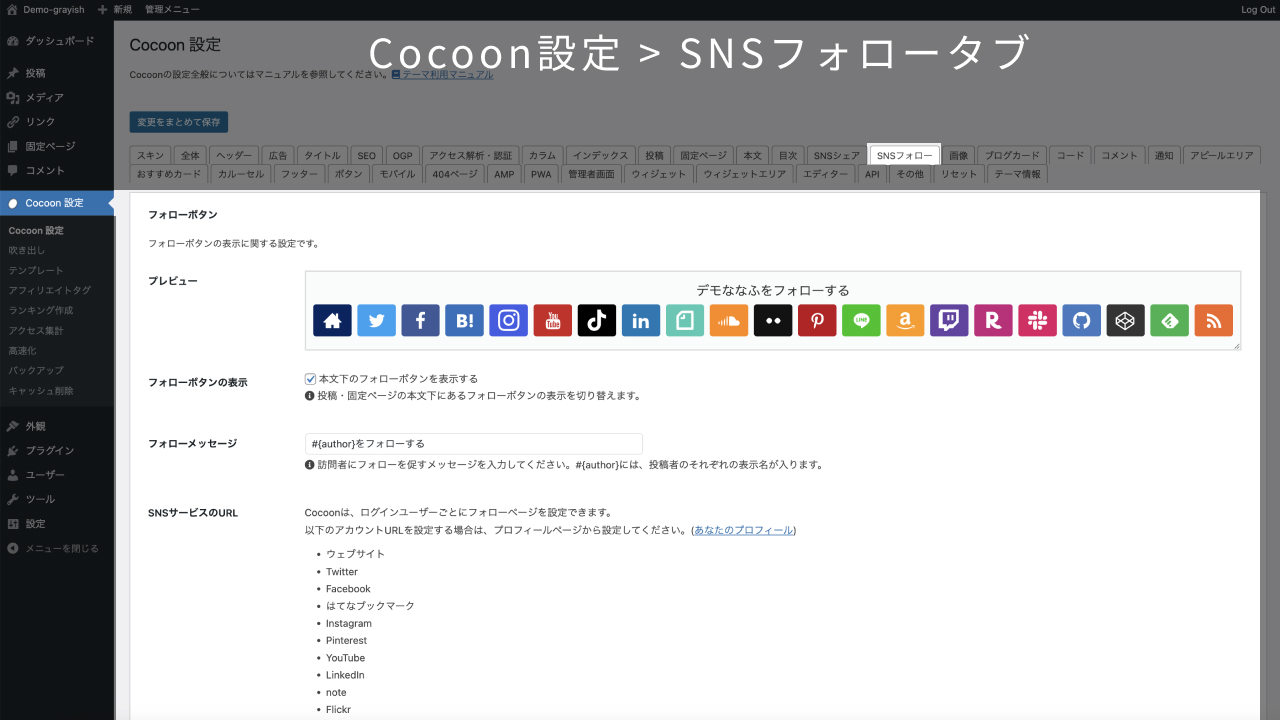
Cocoon設定 > SNSフォローボタンタブで設定します。

Cocoon設定のプレビューは、スキンスタイルが当たらない為、親テーマデフォルトの表示になっています。
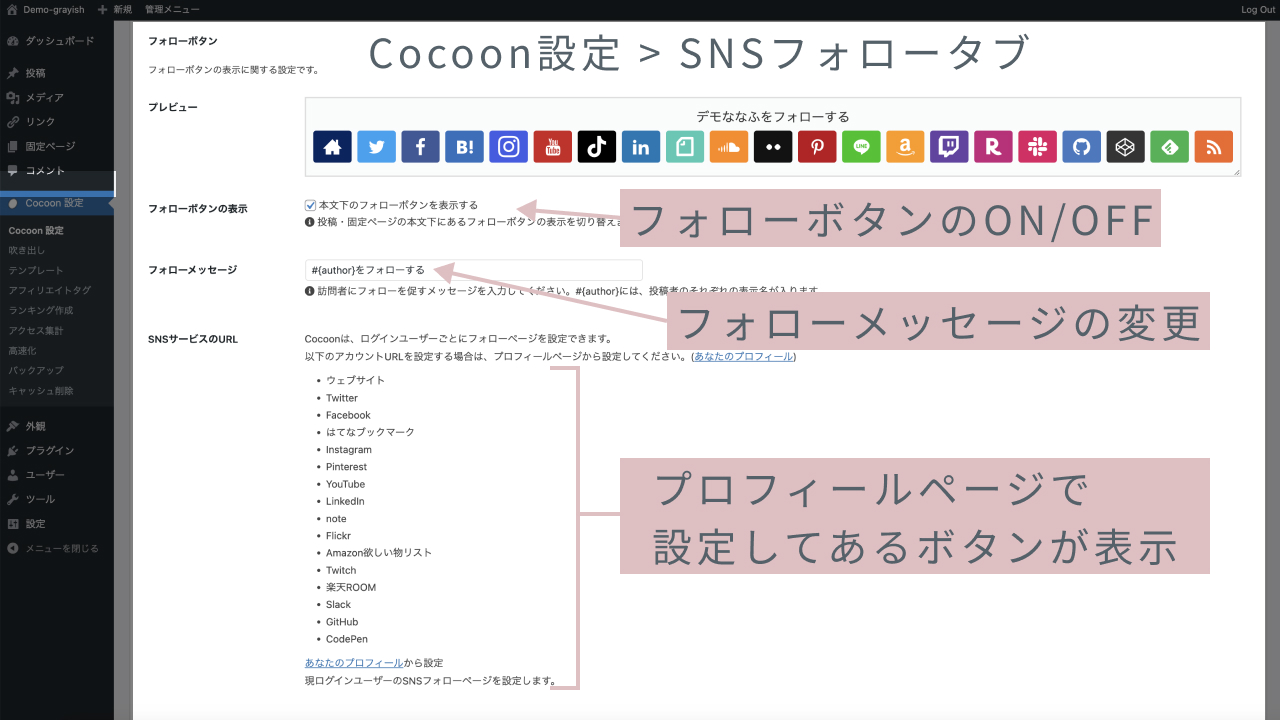
フォローボタンの表示ONOFFやメッセージの変更を行います。
WordPress管理画面 > ユーザー > プロフィールページで、URLを入力してあるSNSボタンが表示されます。

この記事は以上になります。