PC時(画面幅1024px以上)のヘッダーに表示されるグローバルナビのメニューを設定する手順です。
基本的に親テーマの公式マニュアルと同様になります。
grayishでは、スキン独自の仕様があります。
グローバルナビは、常に画面上部に固定されます。
フロントページとその他のページで、表示が異なります。フロントページにはロゴは含まれません。その他のページはロゴと並んで表示します。
メニューの最後に自動で検索ボタンが付きます。
メニューと検索ボタンの間に、SNSアイコンを表示できます。
サブメニューを作成した時、表示するのは3階層下までになります。
メニュー設定の手順(基本編)
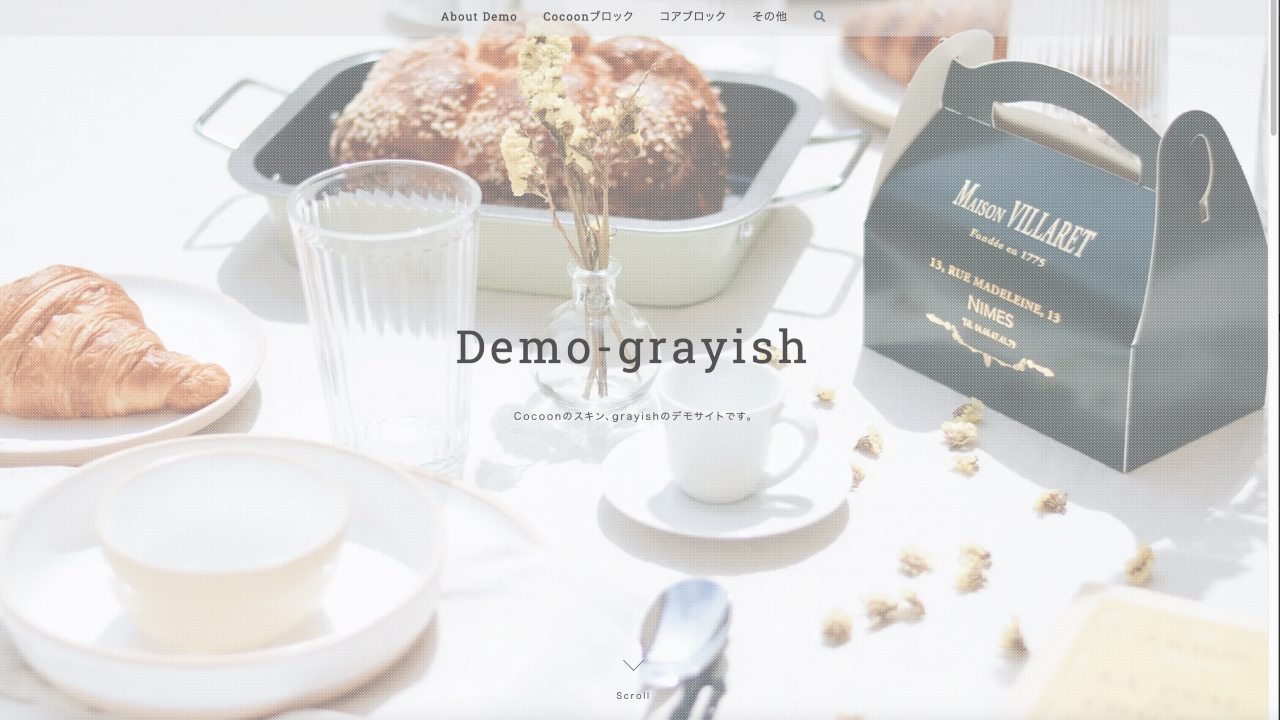
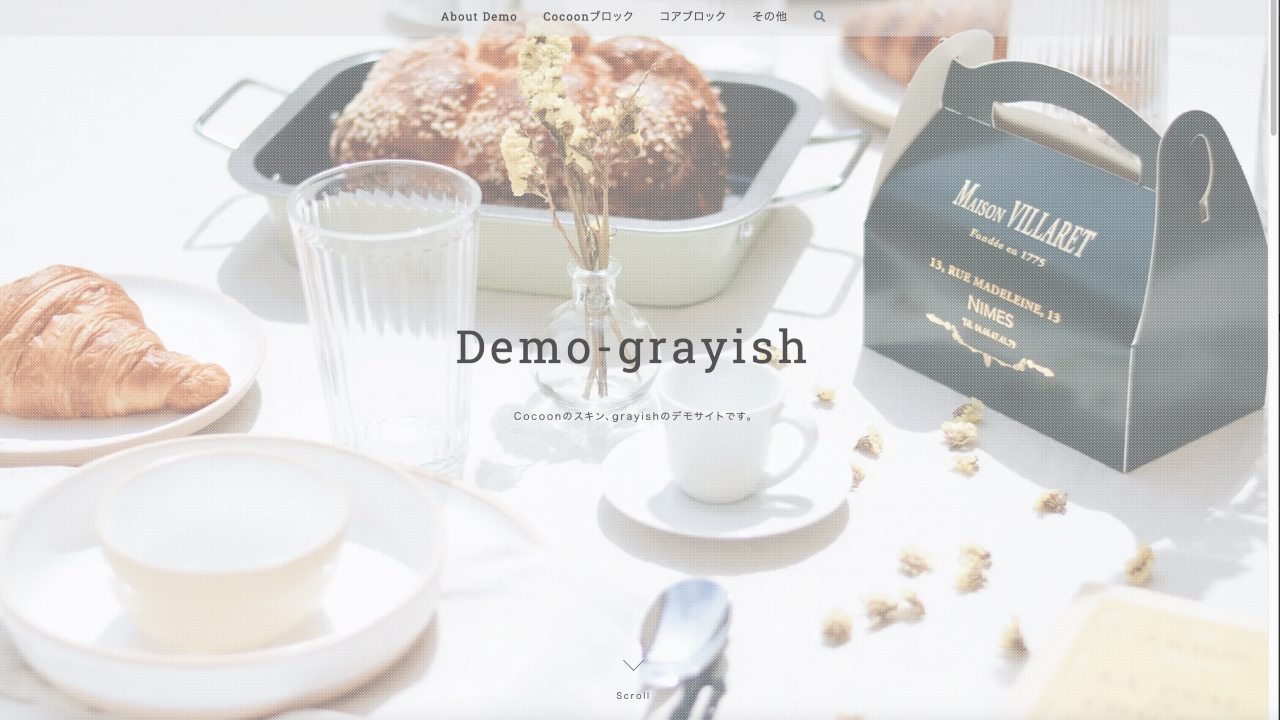
フロントページはこのようになります。

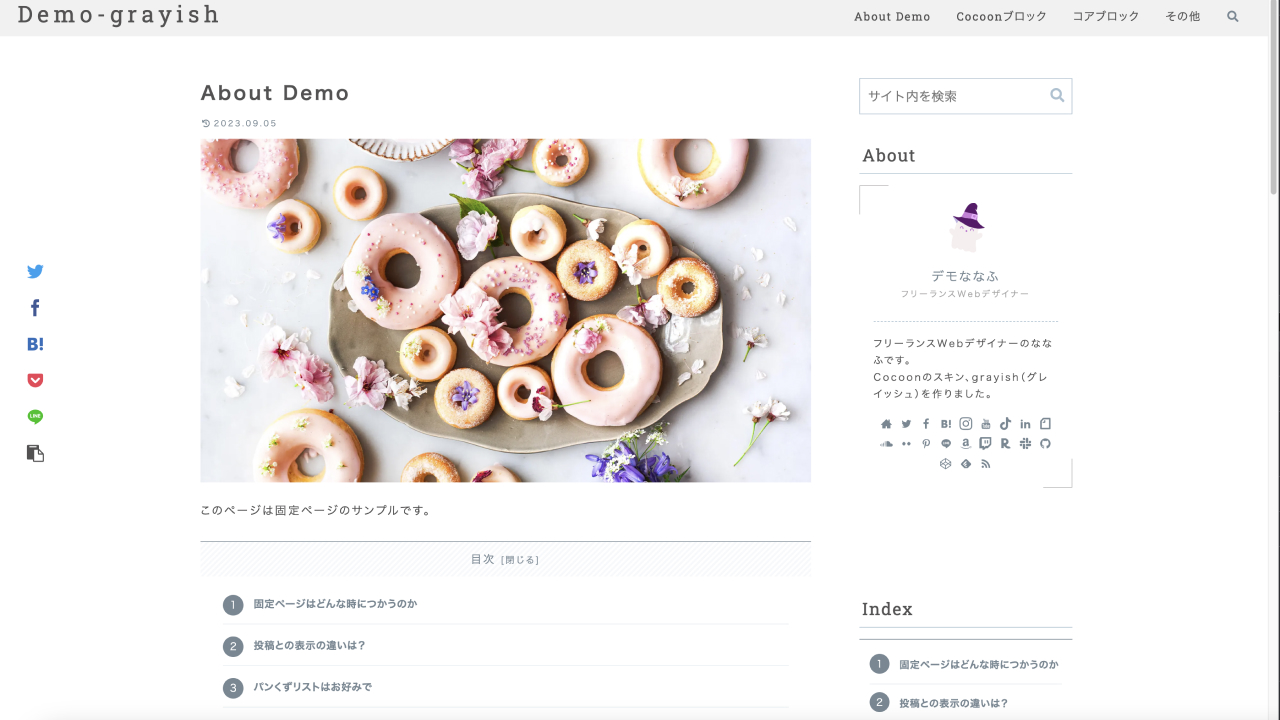
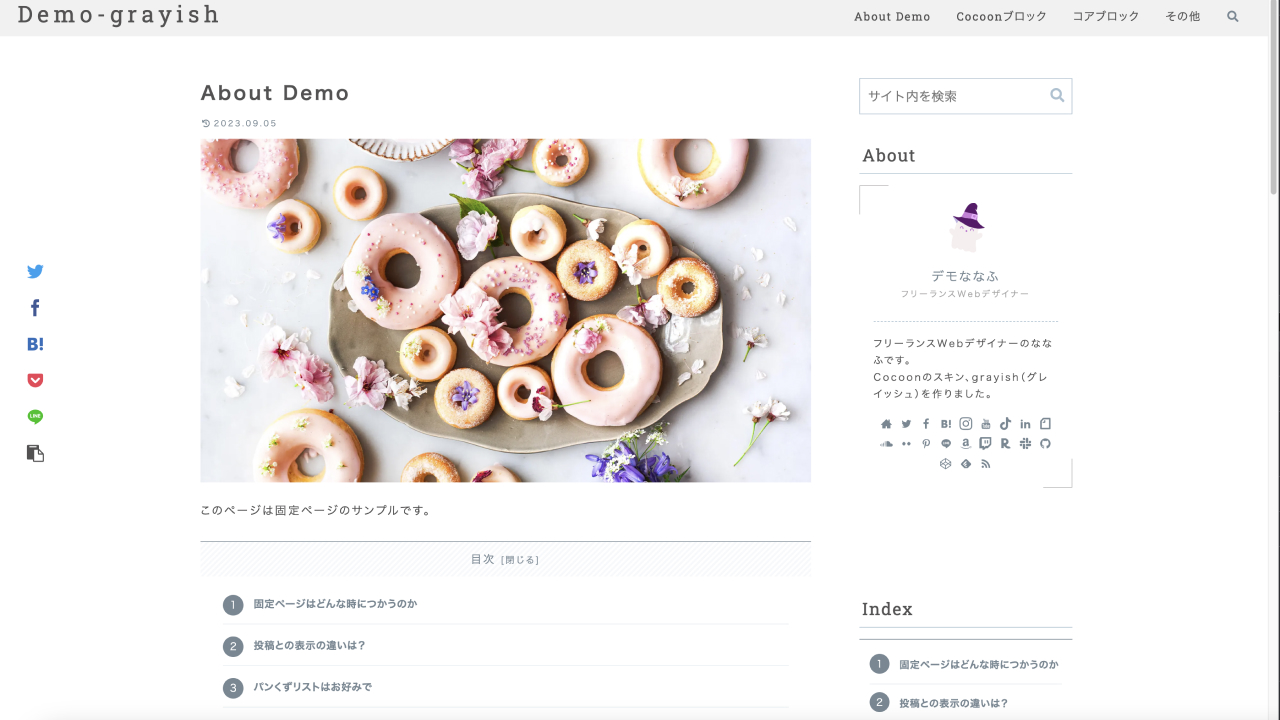
フロントページ以外では以下のようになります。

早速始めましょう!
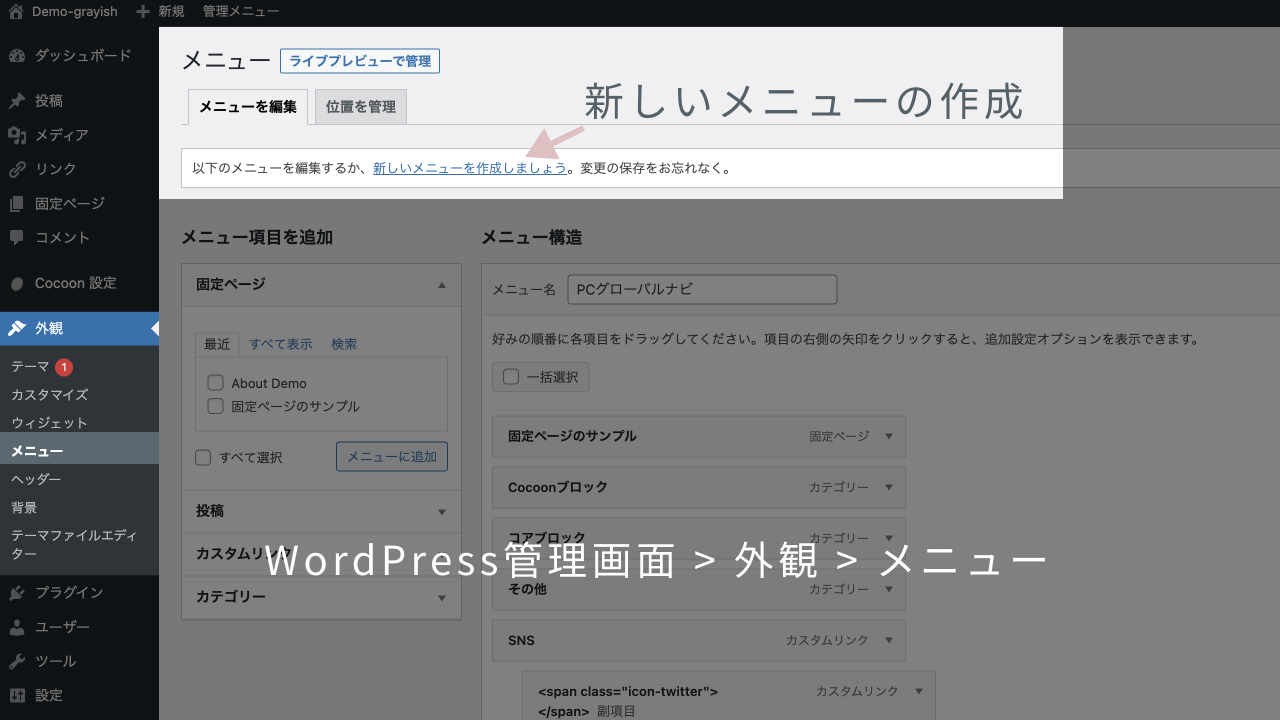
メニューの作成は、WordPress管理画面の外観 > メニューで行います。
新しいメニューを作成
「メニューを編集」の中の、「新しいメニューを作成しましょう。」をクリックします。

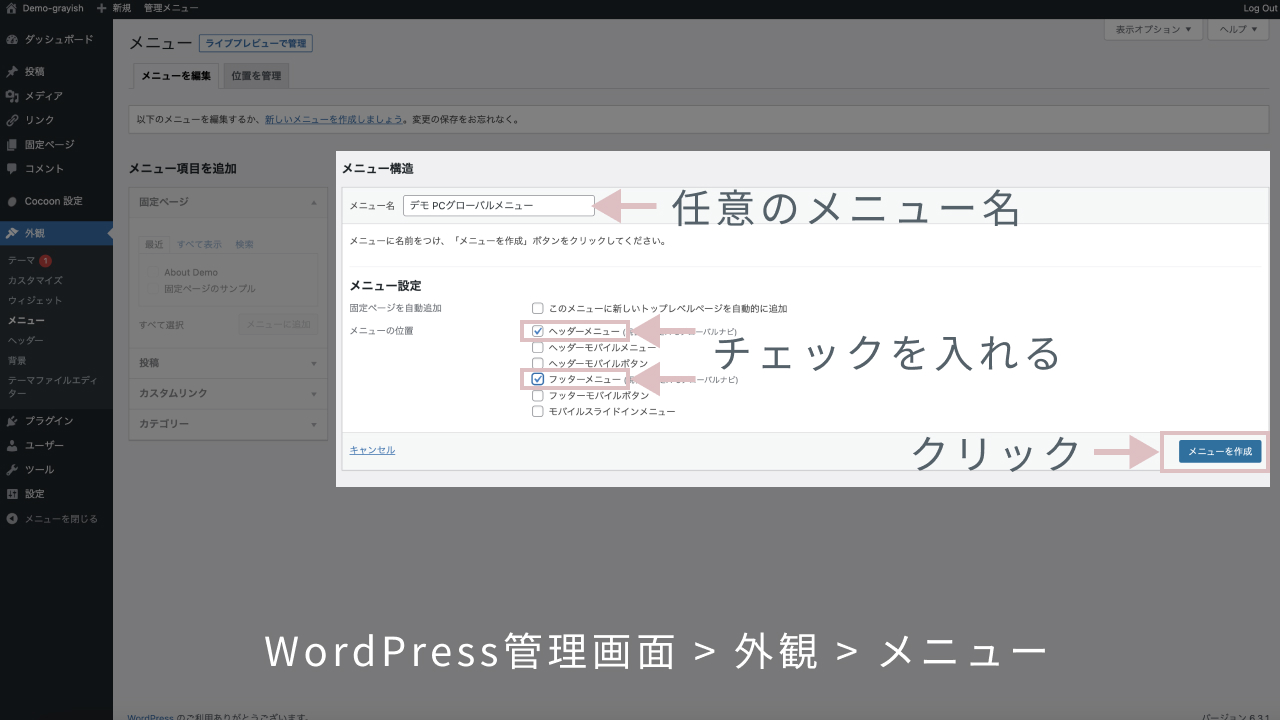
新しいメニューの作成画面になります。
メニューの名前に自分が分かりやすい名前を入力します。
デモでは、「デモ PCグローバルメニュー」としました。
メニュー設定の中の「メニューの位置」について、
ヘッダーメニュー、フッターメニューにチェックを入れます。
こうすることで、ヘッダーメニューと同じメニューをフッターにも設置できます。
※フッターメニューは簡略化されます。
※フッターを別メニューにしたい場合は、フッターメニューのチェックを外してください。
同時に、タブレット・スマホ時のハンバーガーメニューにも設定されます。
下の方にある、「メニューを作成」をクリックします。

メニュー項目を追加
グローバルナビに表示したい固定ページやカテゴリ等を追加していきます。
デモでは、固定ページ、カテゴリを追加していきます。
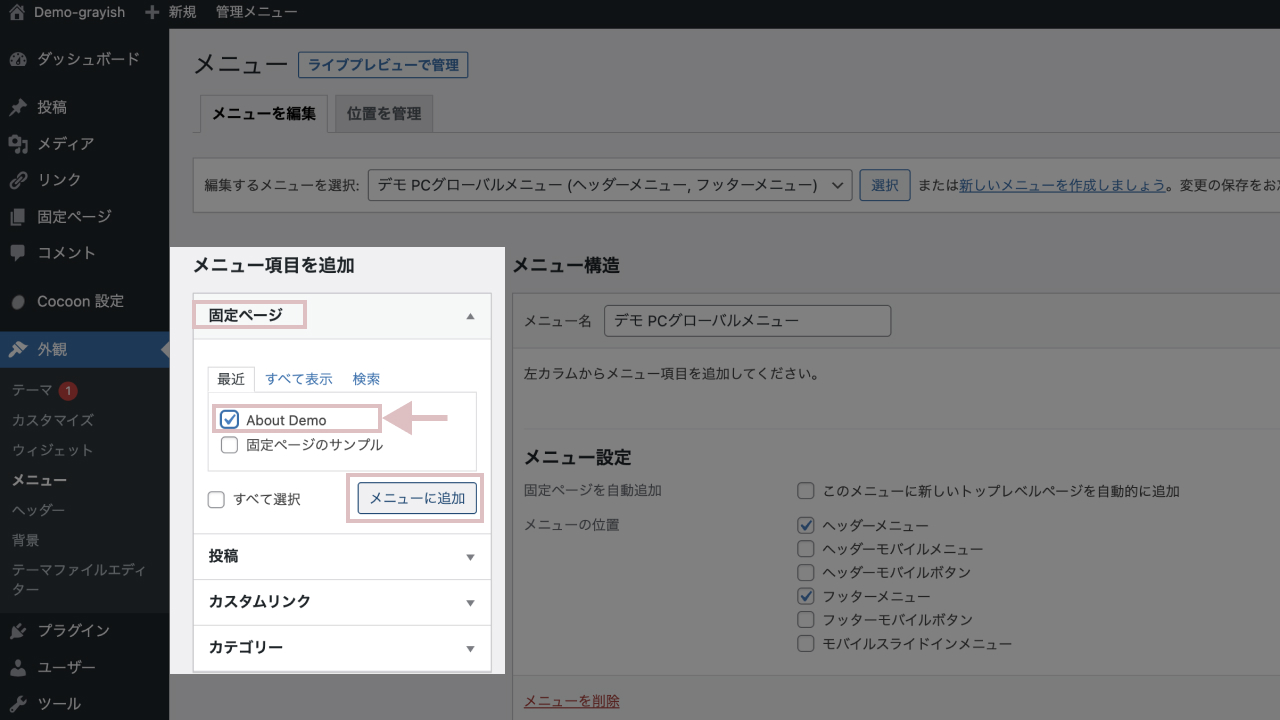
「メニュー項目を追加」の固定ページをクリックすると、作成した固定ページが表示されます。
デモでは、About Demoをクリックして、「メニューに追加」をクリックします。

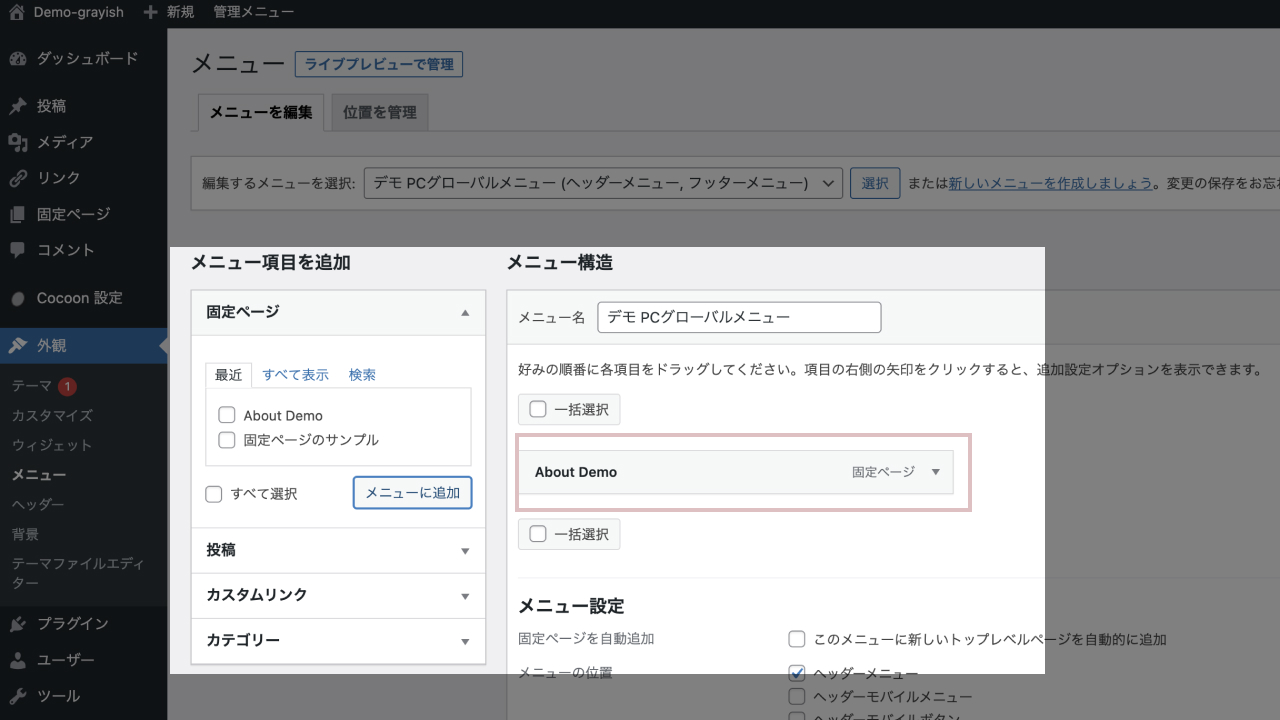
デモ PCグローバルメニューの中に、固定ページAbout Demoが追加されました。

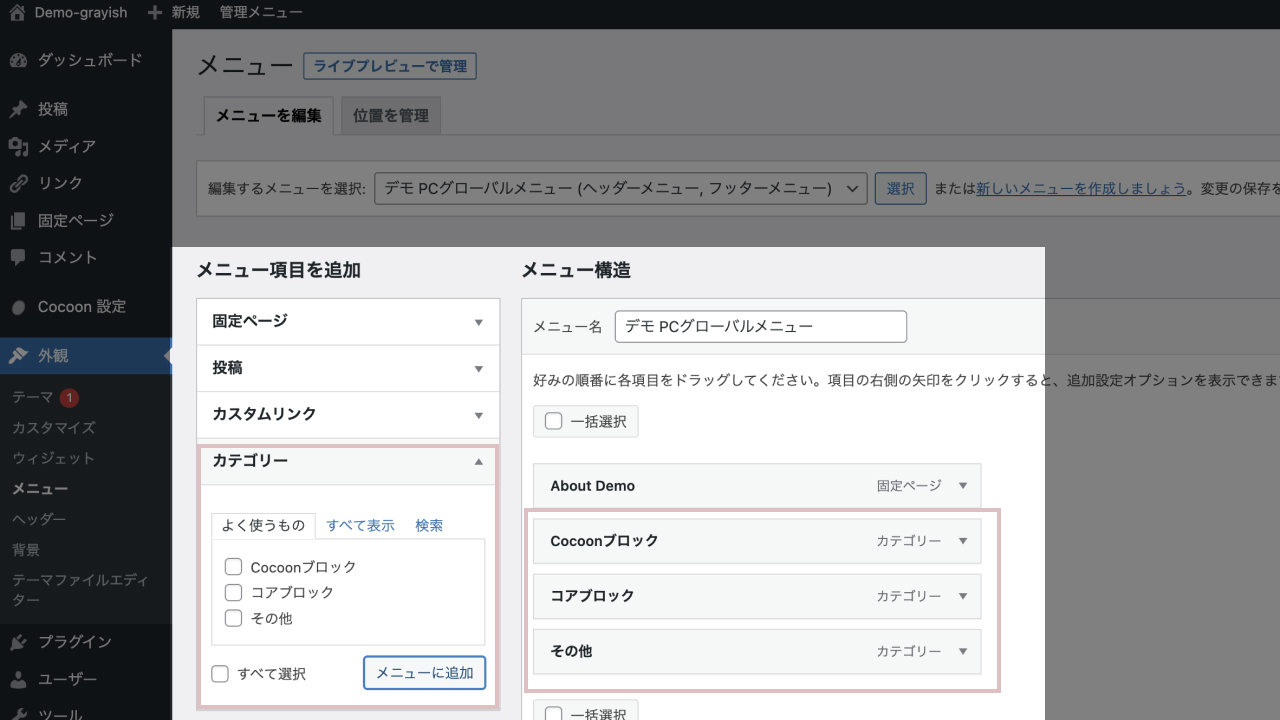
同様に、カテゴリーも追加します。
デモでは、カテゴリの「Cocoonブロック」「コアブロック」「その他」を追加しました。

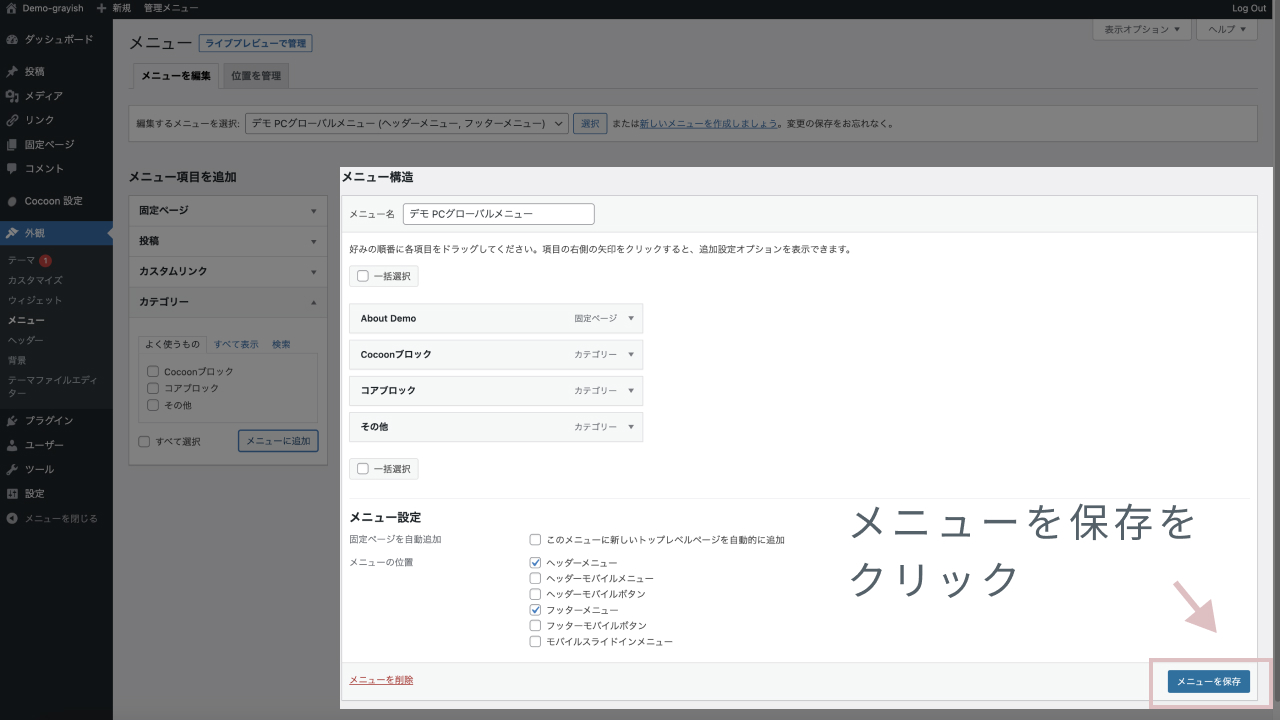
一旦これで、「メニューを保存」をクリックします。

これで、基本編の完成です。
基本編の完成(PCヘッダー、フッター、モバイルのハンバーガーメニュー)
表示を確認すると、以下画像のようにグローバルナビが出来ていると思います。


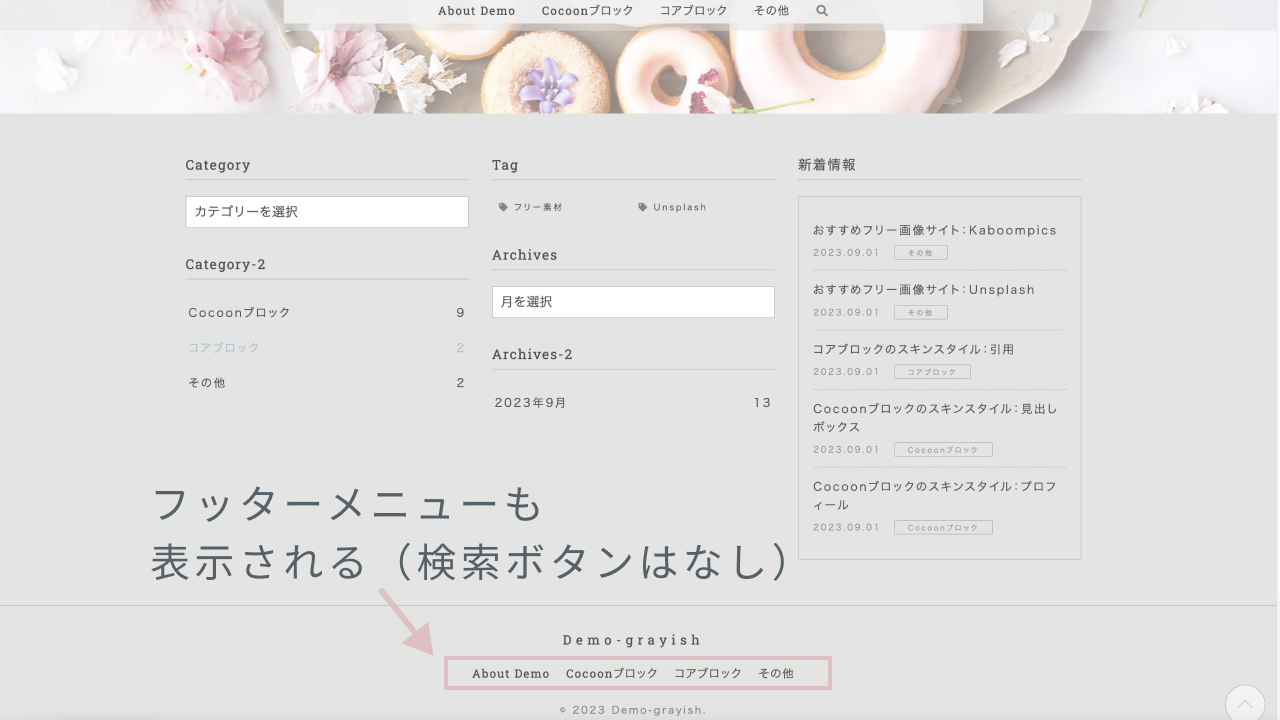
フッターメニューも設定されます。
※検索ボタンはフッターメニューには表示されません。

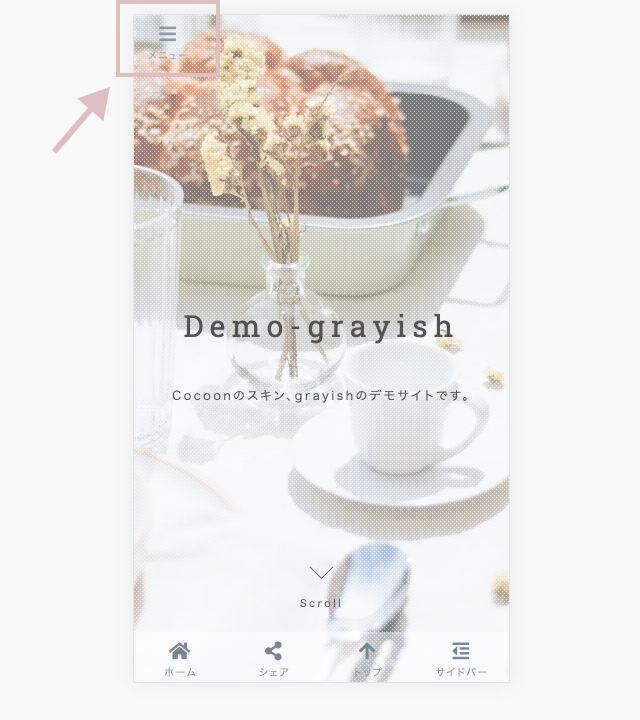
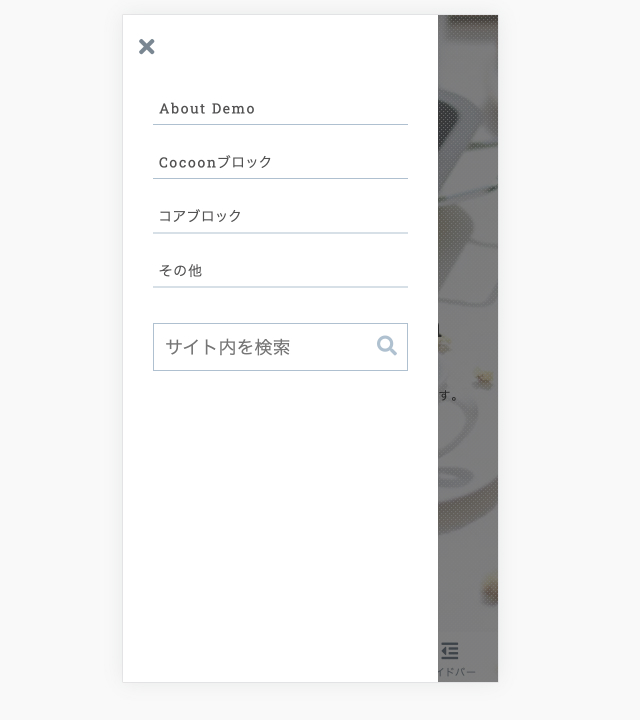
モバイル時(画面幅1023px以下)についても、ハンバーガーボタンをクリックすると、PCグローバルナビのメニューが表示されます。
※ハンバーガーメニュー内は、検索ボタンは検索ボックスになります。


メニューの数について
メニューの数は、メニューの文字列の長さにもよりますが、多くても5、6個に収まるように厳選していただければと思います。
あまり多くのメニューがあると、サイトを訪れる方にぱっと見、分かりにくいと感じられてしまうことがあると思います。
grayishではメニュー数が多い場合、メニューが折り返して表示されることがあります。
以下はフロントページで折り返しがあった場合の例です。

次に、フロントページ以外の例です。
サイトタイトル又はロゴとメニューが横並びに表示される為、フロントページよりも折り返す可能性が高くなります。

特に画面幅が1024px〜1280pxの間ではかなり狭くなりますので、メニュー数が5、6個であっても折り返すことがあります。
サイトタイトルがテキストの場合はその文字数、ロゴ画像を使用する場合は画像の縦横比が関係しますが、画面幅が狭くなってもサイトタイトル(ロゴ画像)とメニューが横一列に収まっているか、各自で確認していただくことを推奨します。
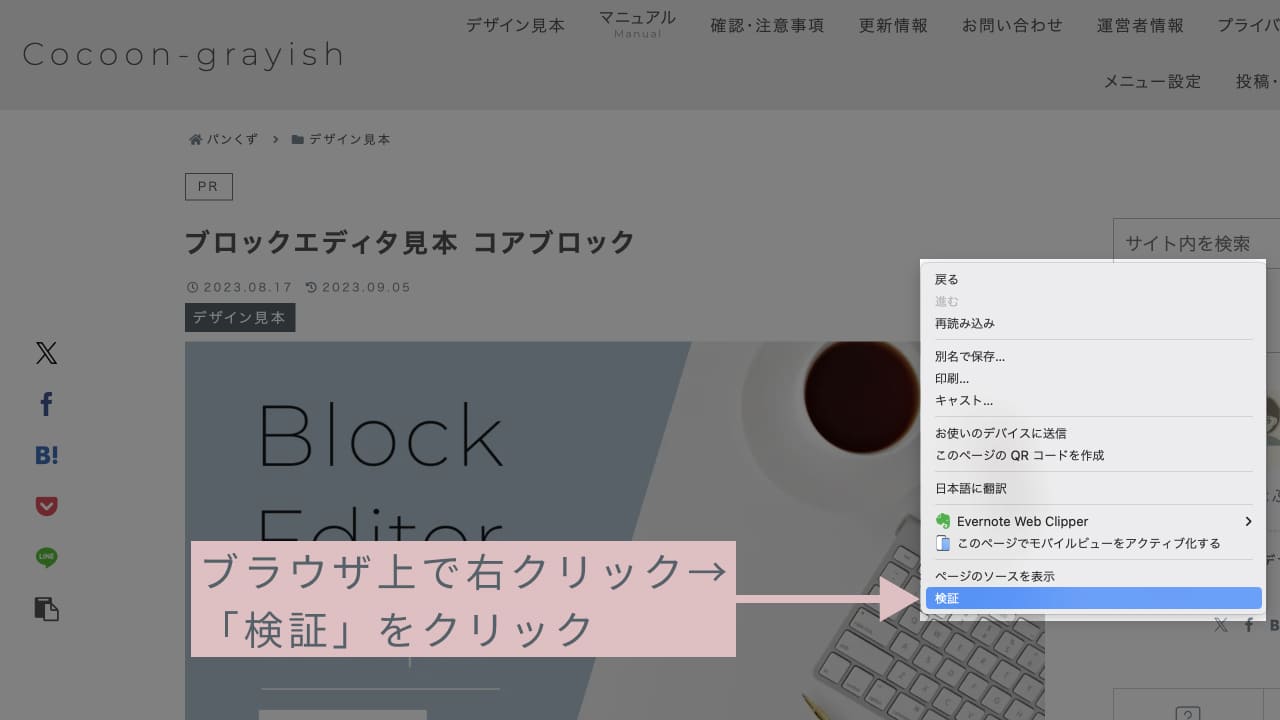
ブラウザの検証ツール(デベロッパーツール)を使用して確認します。
GoogleChromeの場合は、ブラウザの画面上で右クリックし表示されるウィンドウの下にある「検証」をクリックすると検証ツール(デベロッパーツール)が表示されます。
WindowsPCの場合はF12キー押しで表示されると思います。

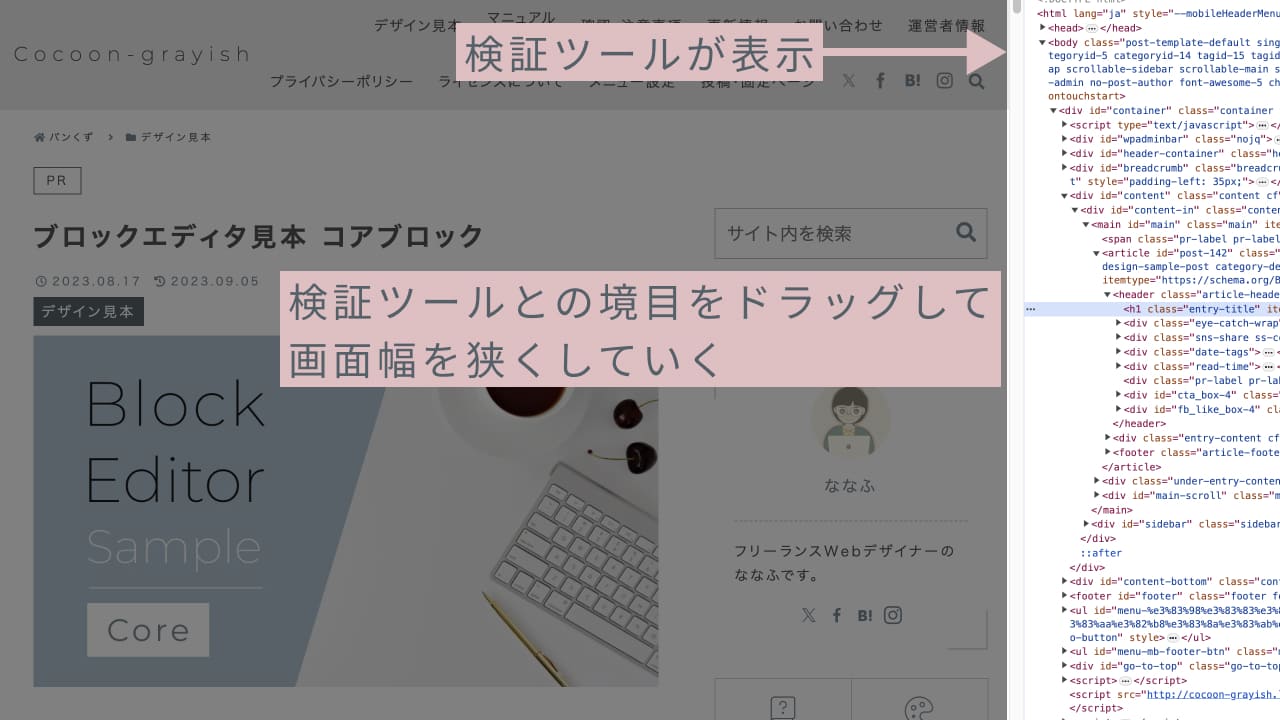
検証ツールの境目をドラッグすると、サイトの表示される画面幅を動かせます。
1024pxまでゆっくり動かしていきます。

なお、サイトタイトルとロゴ画像は1024pxに近づいていくと自動的にサイズが小さく調整される仕様になっています。
1024pxまで動かしてみて、メニューが一列に収まっていればそのままで問題ありません。
折返しが発生することが気になる場合は、メニューの数を減らすか、メニューの文字数を減らすなどの対策を行ってみてください。
画面幅が1024pxを下回るとモバイル表示に変化します。
モバイル表示ではメニューはハンバーガメニューとして表示されるため、特に調整は不要です。
当サイトは画面幅が狭くなってもメニューが折り返さないように調整しています。
メニュー数とサイトタイトルの文字数などの目安にしていただければと思います。
【スキン独自】メニュー最後に検索ボタンが追加される
検索ボタンは自動で追加されます。
ボタンを押すと、以下のように検索ボックスが画面中央に表示されます。
画面内の何処かをクリックで表示が閉じます。
検索キーワードを入力して検索アイコンをクリックすると、検索結果の一覧が表示されます。
【スキン独自】メニューと検索ボタンの間に、SNSアイコンを表示可能
SNSアイコン(例:エックス(旧Twitter。親テーマ2.6.8でアイコン変更が行われました)、Instagram、facebook等)をメニューと検索ボタンの間に表示可能です。
テーマカスタマイザーで設定を行います。
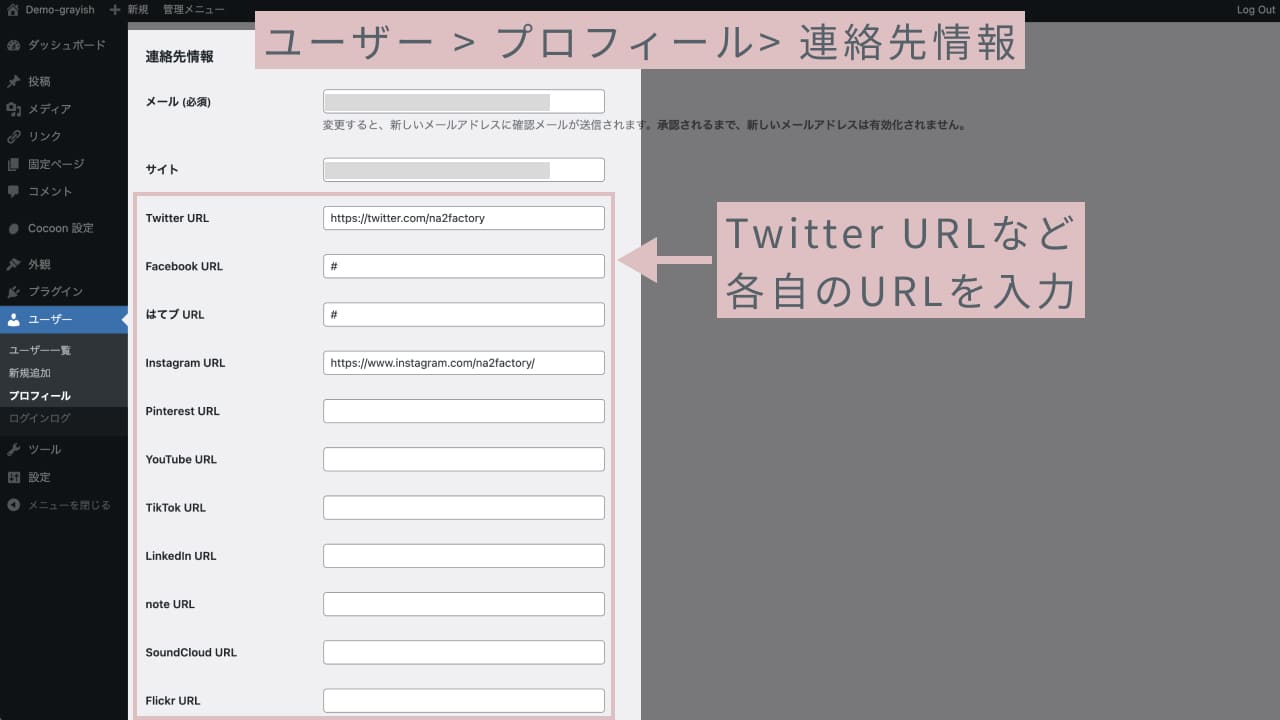
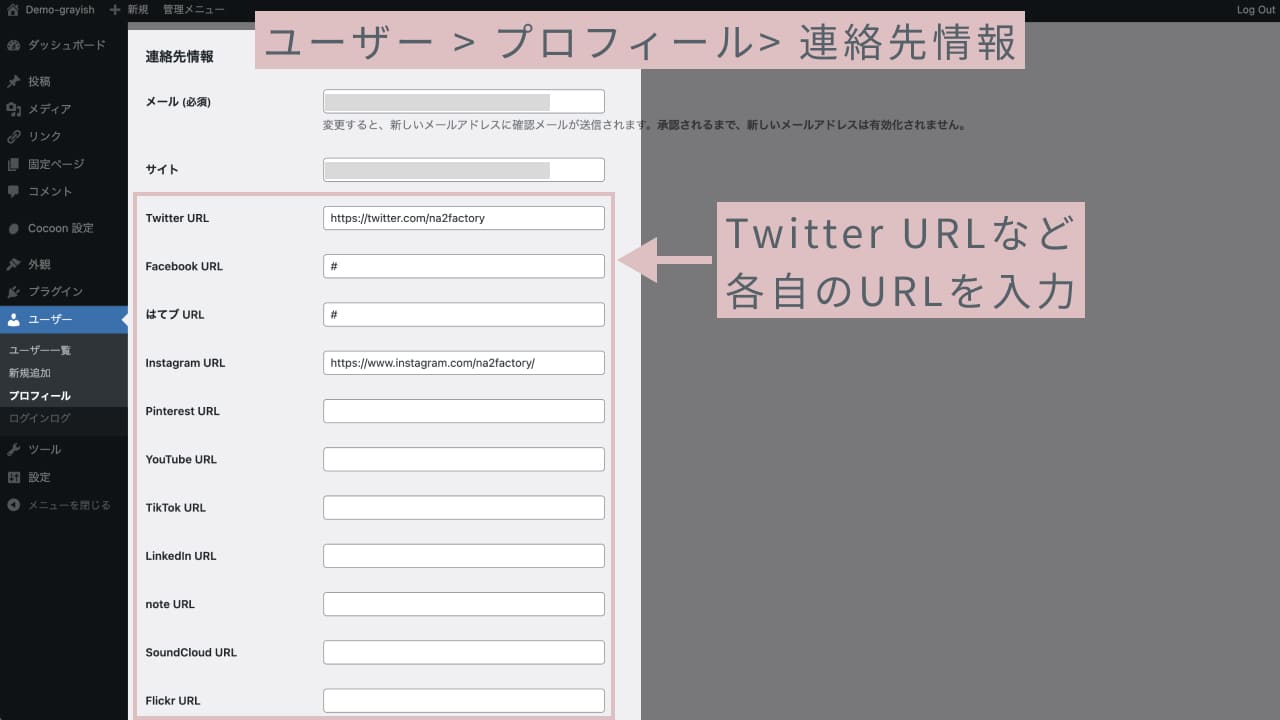
事前にプロフィールページの連絡先に、表示したいSNSのURLを入力します。
プロフィールページにURLが入力されていない場合、アイコンは表示されません。

メニュー表示数との兼ね合いですが、バランスを考えるとSNSアイコンを表示するのは2,3個までかな?と思います。
テーマカスタマイザーの立ち上げ手順が不明の場合は、以下をご覧ください。
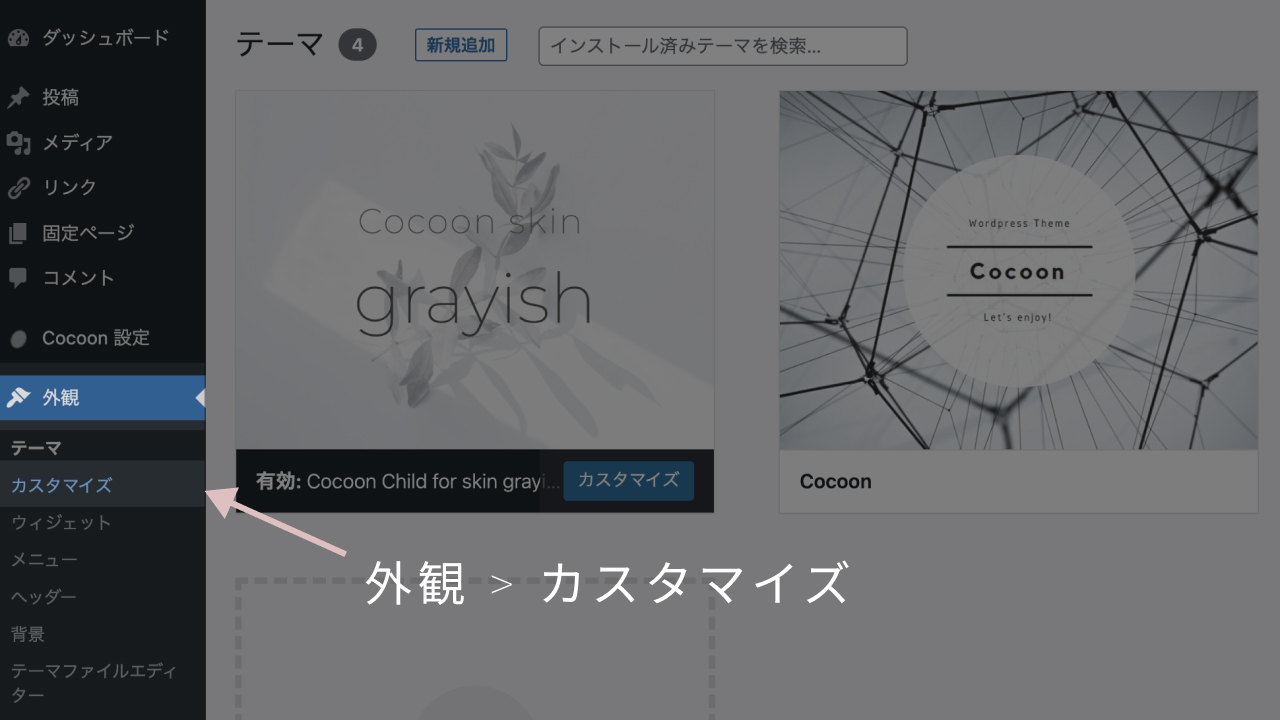
- STEP1管理画面 > 外観 > カスタマイズ を選択

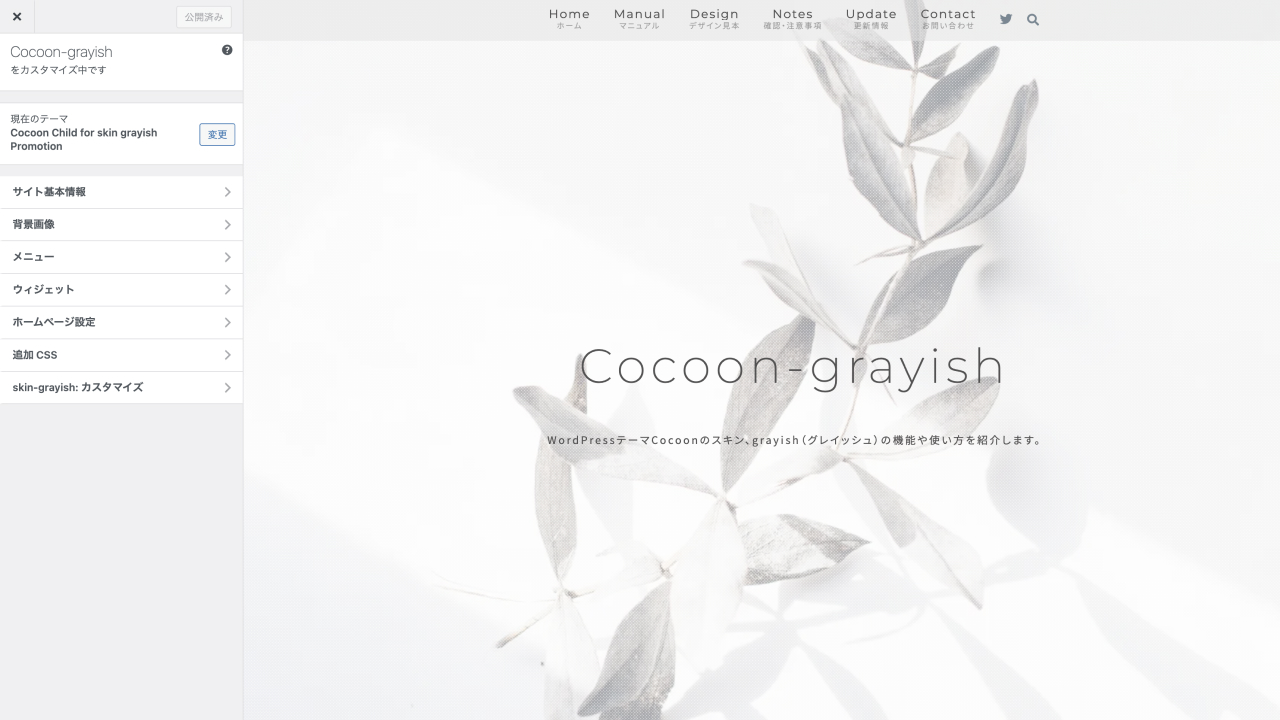
テーマカスタマイザーが立ち上がります。

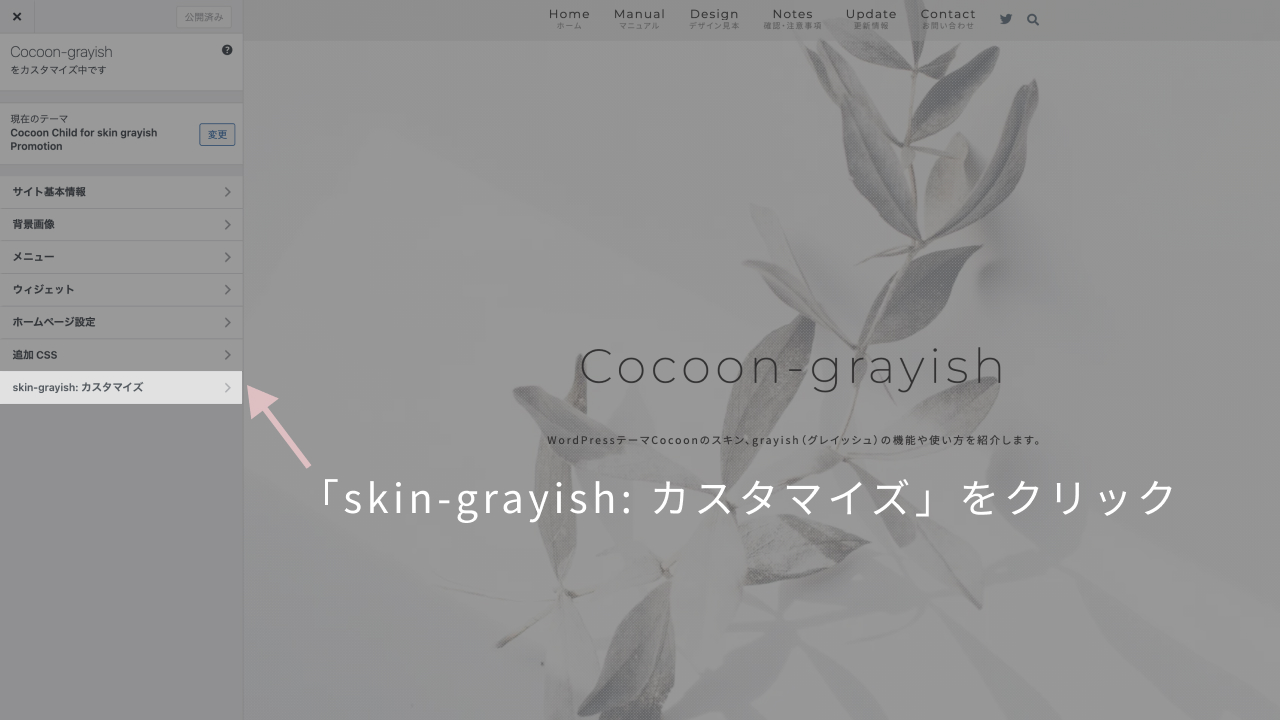
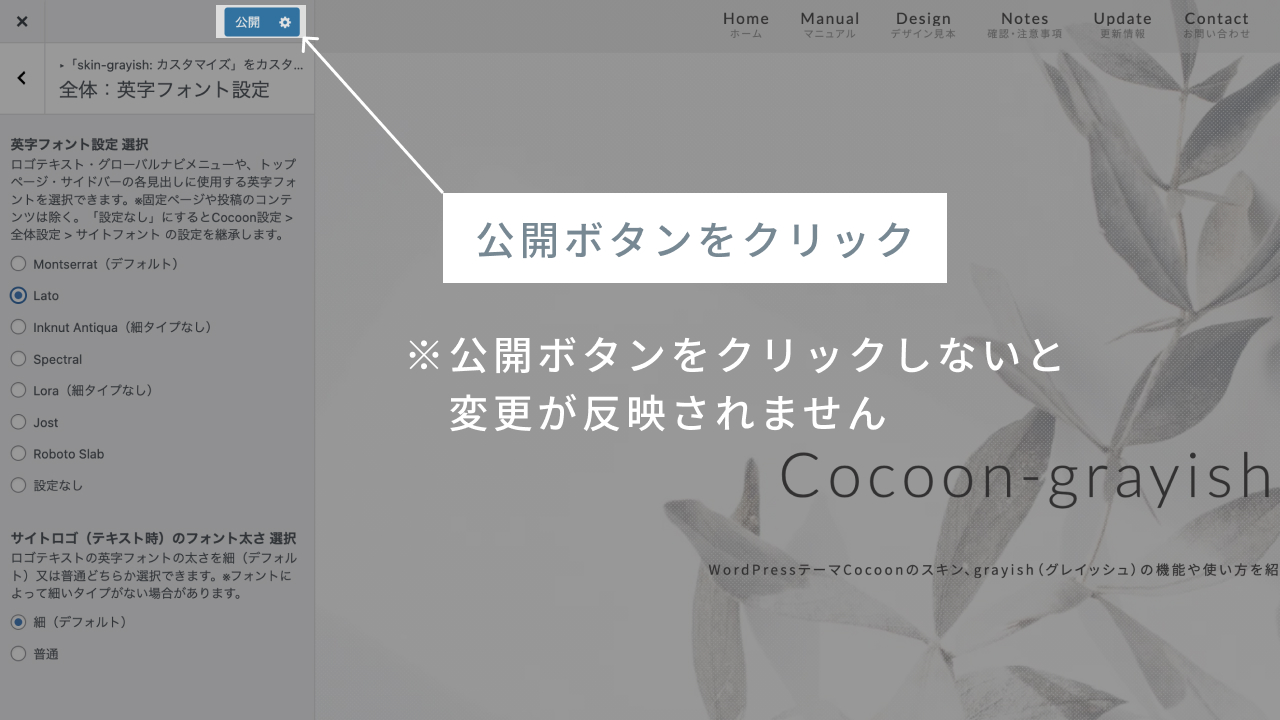
- STEP2左側の一番下にある、「skin-grayish: カスタマイズ」をクリック

スキン独自のカスタマイズ項目が表示されます。

スキン独自のカスタマイズ項目の一覧は以下になります。
スキン独自のカスタマイズ項目で「フロントページ設定:ヘッダー」を開く
テーマカスタマイザー立ち上げ後、スキン独自のカスタマイズ項目より「フロントページ設定:ヘッダー」を開きます。
下の方にスクロールすると、「Twitter フォローボタンを表示」などのフォローボタンの表示ON/OFFの項目があります。
スキンのv1.0.5より、「X(旧Twitter)フォローボタンを表示」に変更しています。
マニュアルで「Twitter」表記と画像等に旧アイコンのままになっている箇所が残っていますが、随時修正予定です。

デフォルトは全て「表示OFF」になっていますので、各自がグローバルナビに表示したいボタンを「表示ON」に変更してください。

※Facebookとはてなブックマークは、とりあえずアイコンを表示するためにURL欄に「#」を入力しています。
TwitterからInstagramまでの4つのアイコンについて、テーマカスタマイザーで表示ONに変更します。

グローバルナビの検索ボタンの前に、表示ONにしたボタンが追加されます。
テーマカスタマイザーで設定を変更した場合は、必ず最後に画面上の「公開」ボタンをクリックしてください。
「公開」ボタンをクリックしないと変更が反映されません。

SNSアイコンの表示順
以下の表の上から順に、表示ONにしたアイコンが表示されます。
| 名称 | アイコン | コピペ用タグ |
|---|---|---|
| エックス(旧Twitter) | | |
| Mastodon | <span class="icon-mastodon"></span> | |
| Bluesky | <span class="icon-bluesky"></span> | |
| Misskey | <span class="icon-misskey"></span> | |
<span class="icon-facebook"></span> | ||
| はてなブックマーク | <span class="icon-hatena"></span> | |
<span class="icon-instagram-logo"></span> | ||
<span class="icon-pinterest"></span> | ||
| YouTube | <span class="icon-youtube"></span> | |
<span class="icon-linkedin"></span> | ||
| note | <span class="icon-note-logo"></span> | |
| Flickr | <span class="icon-flickr2"></span> | |
| Amazon欲しい物リスト | <span class="icon-amazon-logo"></span> | |
| Twitch | <span class="icon-twitch-logo"></span> | |
| 楽天ROOM | <span class="icon-rakuten-room-logo"></span> | |
| Slack | <span class="icon-slack-logo"></span> | |
| GitHub | <span class="icon-github-logo"></span> | |
| CodePen | <span class="icon-codepen-logo"></span> | |
| TikTok | <span class="icon-tiktok-logo"></span> | |
| SoundCloud | <span class="icon-soundcloud-logo"></span> | |
| LINE | <span class="icon-line"></span> |
表のコピペ用タグは、もし記事の中でアイコンを使いたいケースがあったら、、と思い載せています。
表のアイコンは、テーブルブロックのセルにHTML挿入し、コピペ用タグを以下のように入力して表示しています。
[html]<span class="icon-x-corp-logo"></span>[/html]SNSアイコン追加の完成
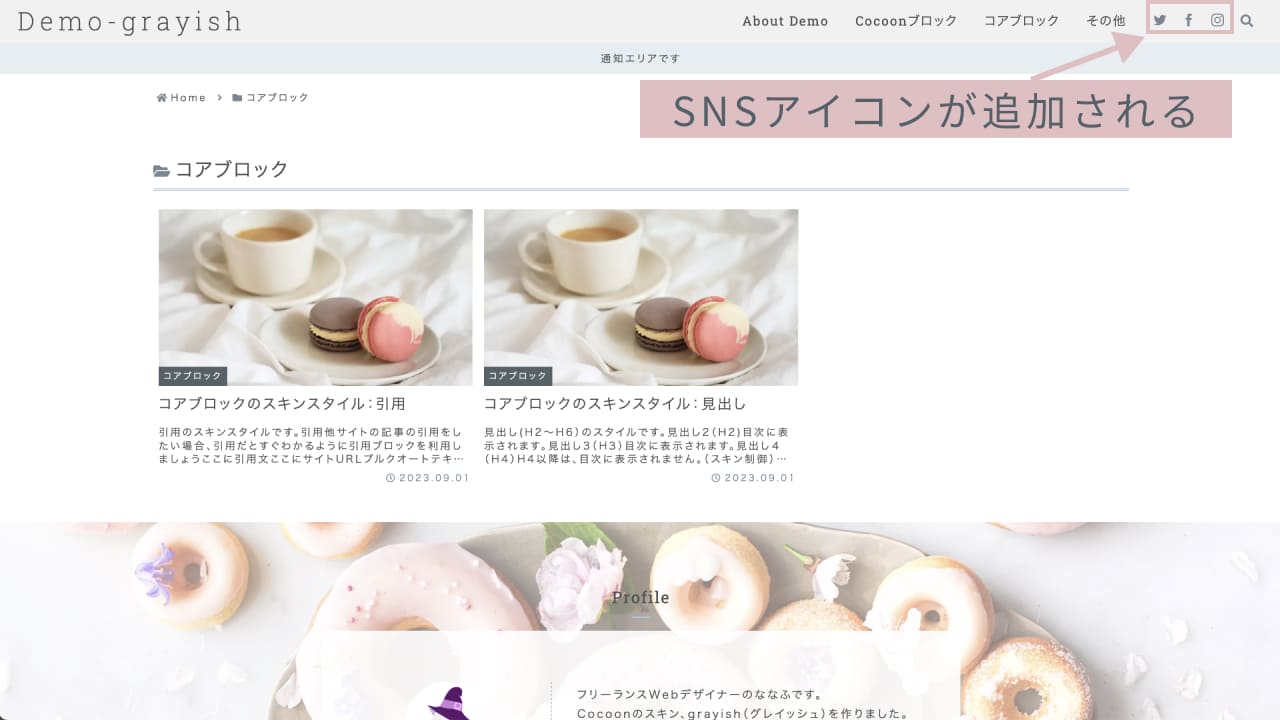
フロントページのメニューにSNSアイコンが追加されます。
以下完成画像は、はてなブックマークは表示を消したものになります。

フロントページ以外にも追加されます。


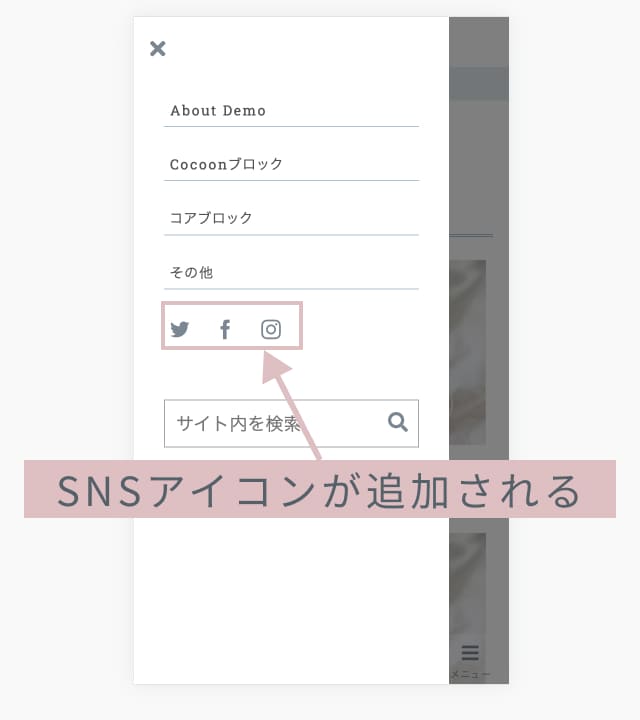
モバイルの場合は、ハンバーガーメニューの検索ボックスの上に横並びでSNSアイコンが追加されます。
【スキン独自】サブメニューを作成した時、表示するのは3階層下まで
メニューにサブメニューを設定したいケースがあると思います。
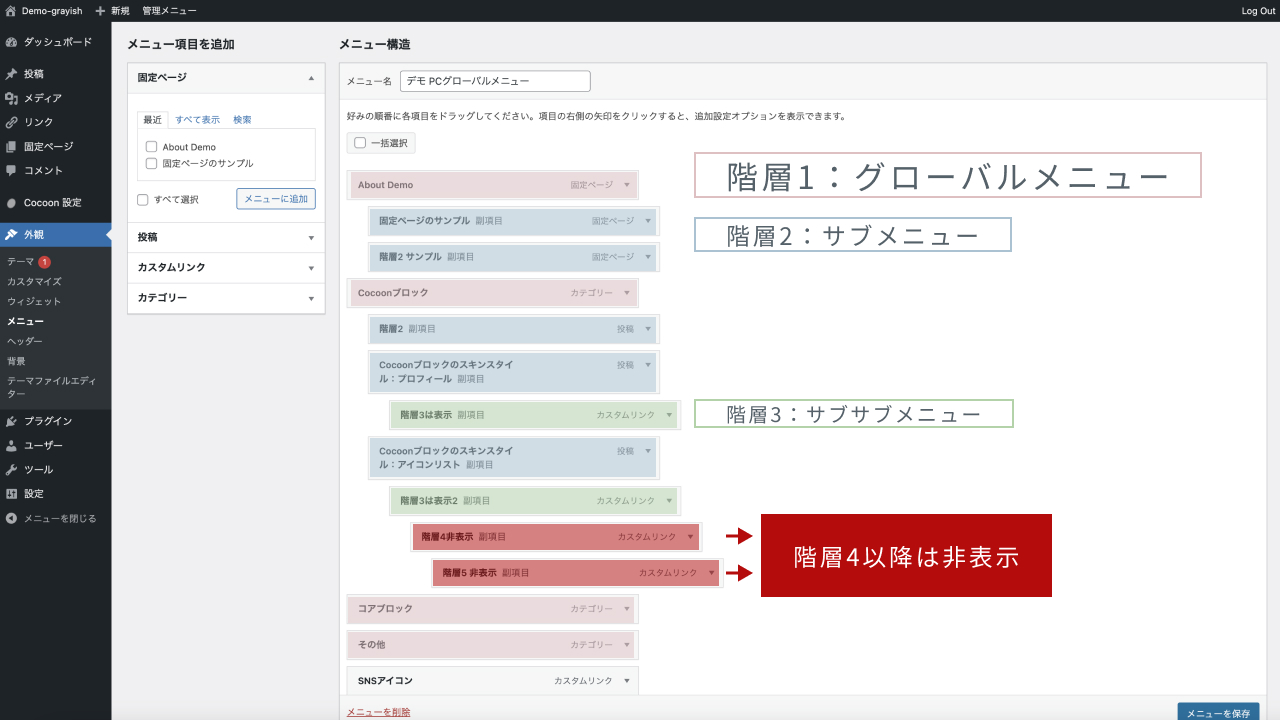
今あるメニューの下に、新しいメニューを副項目として設定する事でサブメニューとして表示します。
この階層はWordPressのメニュー作成画面ではいくつでも増やしていけますが、grayishでは3階層下のサブメニューまでしか表示しないようになっています。
4階層以降にメニューを追加しても、どこにも表示されませんのでご注意ください。

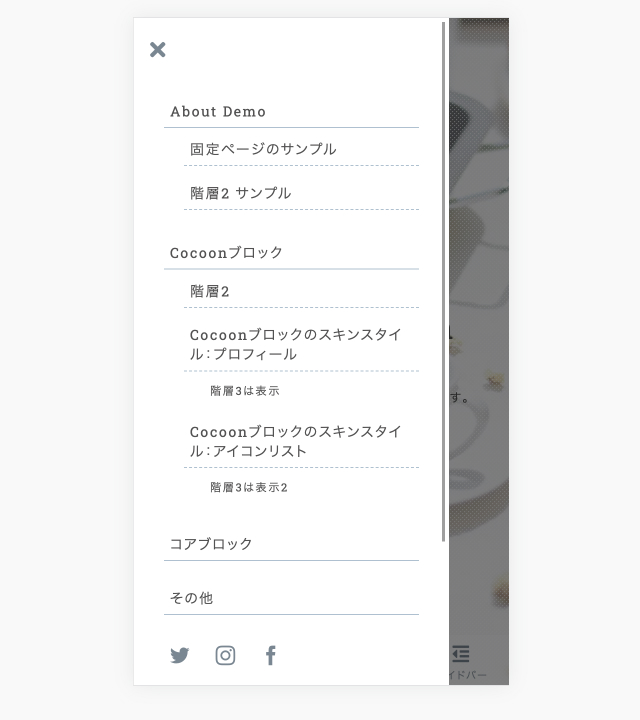
上記のメニュー設定を行った場合の表示は、以下の動画のようになります。

モバイル時も同様です。
3階層までの表示になります。
サブメニューの設定数にご注意ください
PC時の注意事項となります。
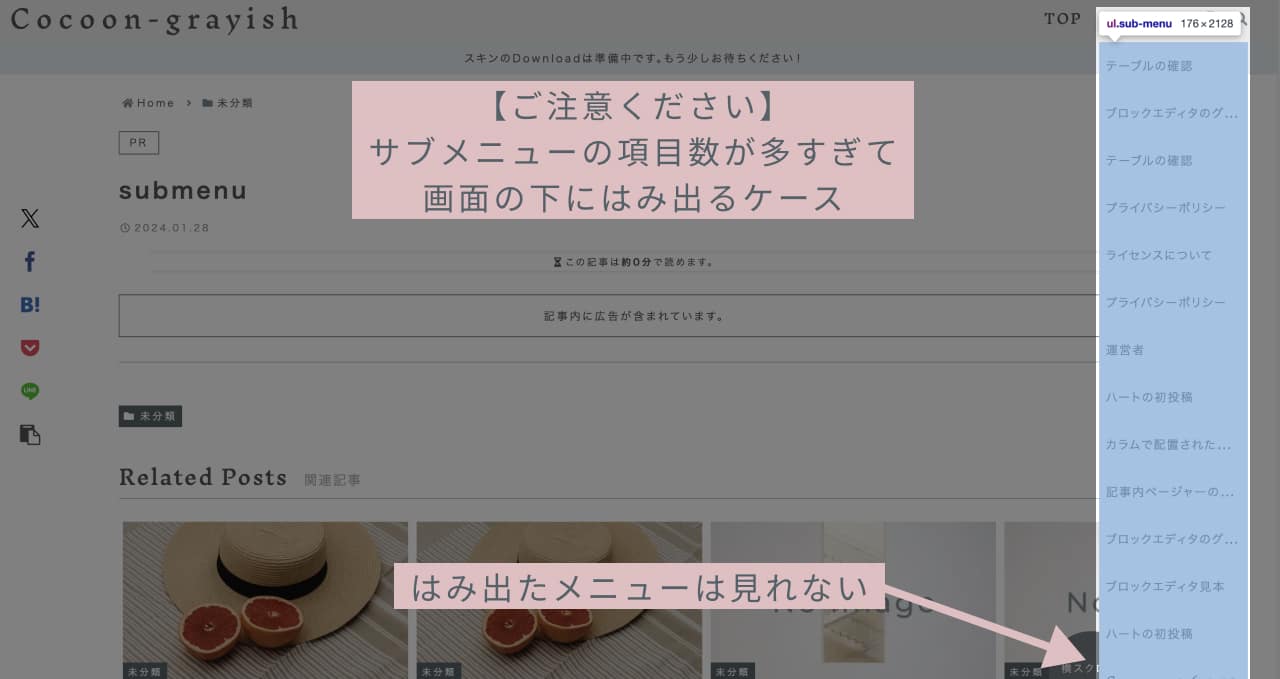
サブメニューとして設定する副項目の数が余りにも多い場合、画面の下からはみ出す部分が出てきます。
画面下にはみ出たサブメニューについては、誰にも見えないメニューとなってしまいます。

モバイル時はハンバーガーメニュー内でスクロールできるため、全部のサブメニューを見ることができますが、あまりに長いメニューは閲覧される方にも使いづらく、離脱の原因になるかもしれません。
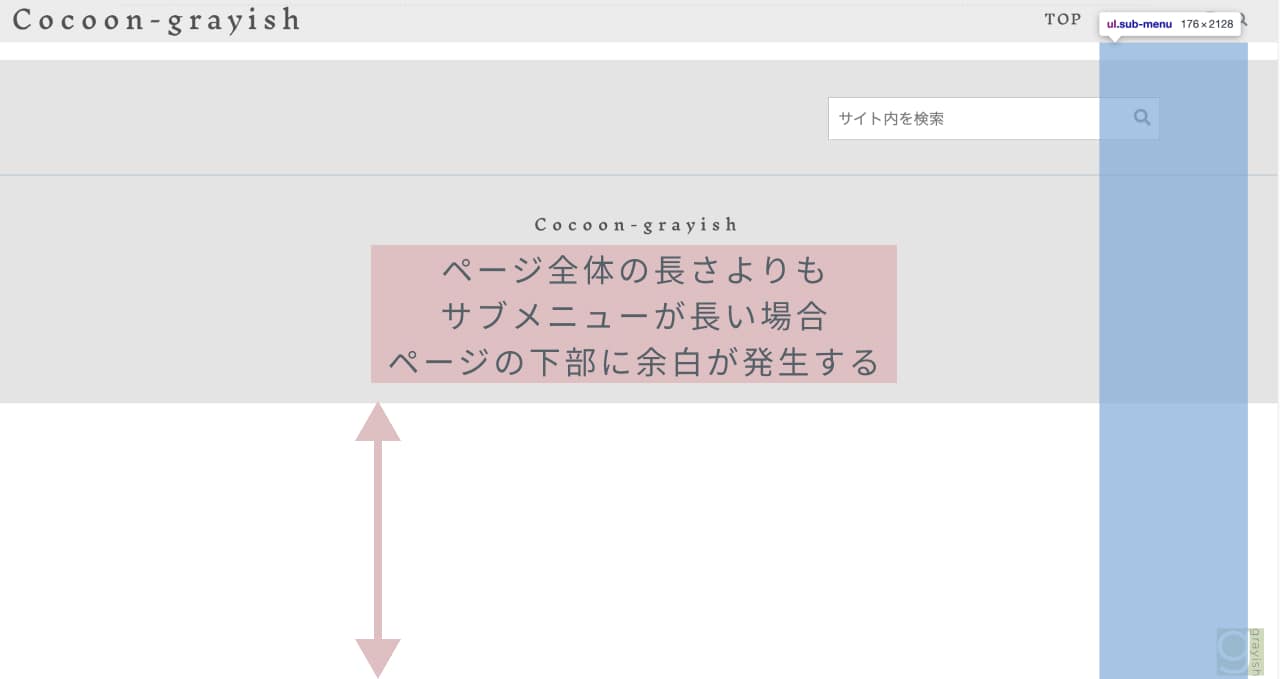
また、ページのコンテンツの全体の長さよりもサブメニューが長くなると、ページの下部にサブメニュー分の空白スペースができることがあります。

サブメニューをある程度設定される場合は、ご利用のPCの画面の高さに収まることを確認していただければと思います。
【親テーマの仕様踏襲】サブメニューはある程度スクロールすると表示されません
PC時のみの話になります。
grayishのグローバルナビは、全ページ画面上部に固定表示する仕様です。
今後、Googleアドセンスの審査に挑戦したり、合格して広告を表示される方がいらっしゃると思いますが、その際にサブメニューが広告の上に重なってクリックを促していると捉えられてしまうリスクがあります。
アドセンスは審査に合格した後も監査が継続していて、違反があるとみなされると広告配信を止められてしまうことがあります。
親テーマはこのリスクについて、ヘッダーを固定する場合はサブメニューを表示しない、との仕様を出されています。
注意点のサブメニューが非表示になるより
ヘッダーが固定されている際は、グローバルナビのサブメニューは表示されません。
これは、グローバルナビのサブメニューがドロップダウンすることにより、AdSense広告に重ならないようにするためです。
サブメニューが広告に重なると、誤クリックを誘発し、アドセンスポリシー違反になる恐れがあるので、非表示にしてあります。
https://wp-cocoon.com/header-fixed/
親テーマとgrayishのヘッダー固定は少々動作が異なるのですが、考え方は踏襲させていただき、ある程度スクロールしたらサブメニューを表示しないように作りました。
記事のトップに戻るとサブメニュー表示されます。
この点につきまして、ご理解を何卒よろしくお願いいたします。
24/01/29 追記24/02/26 Cocoon ver2.7.1で仕様変更
Cocoon ver2.7.1より仕様変更を行い、Cocoon設定のプレビューと、テーマカスタマイザーのプレビューどちらでも、サブメニューが表示されるようになりました。
以下はCocoon ver2.7.0までの注意事項となります。
Cocoon設定のプレビューと、テーマカスタマイザーのプレビューでは上記の仕様の影響により、サブメニューが表示されません。
サブメニューの表示確認は、実際の公開ページや投稿・固定ページのプレビューでしていただきますよう、お願いいたします。
コーポレートサイトなどで常にサブメニューを表示したい場合
コーポレートサイト等で、Googleアドセンスを利用しないと決まっている場合、サブメニューを常に表示したいというご要望があるかもしれません。
以下に、サブメニューを常に表示するように変更する参考コードをご紹介します。
子テーマのCSSでカスタマイズします。
※カスタマイズ方法についてご不明な場合は以下記事をご覧ください。
サブメニューを常に表示するように変更する参考コード
黄色の下線部分を追加します。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* sub-menuを常に表示できるようにするコード */
.skin-grayish .navi-in[data-active=ture]>ul>li:hover>.sub-menu {
opacity: 1;
visibility: visible;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
【スキンの泣きどころ】画面右端のサブメニューははみ出す(見切れる)ことがあります→Cocoon v2.7.0で克服
Cocoon v2.7.0のgrayishでは、画面右端のサブメニューがはみ出す(見切れる)問題について仕様変更を行ってます。
v2.6.9では、グローバルナビの画面右端のメニューにサブメニューを設定した場合、サブメニューの表示が画面右端からはみ出す(見切れる)ことがありました。
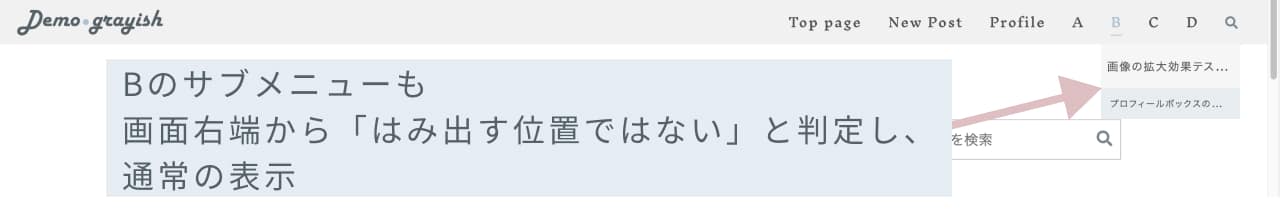
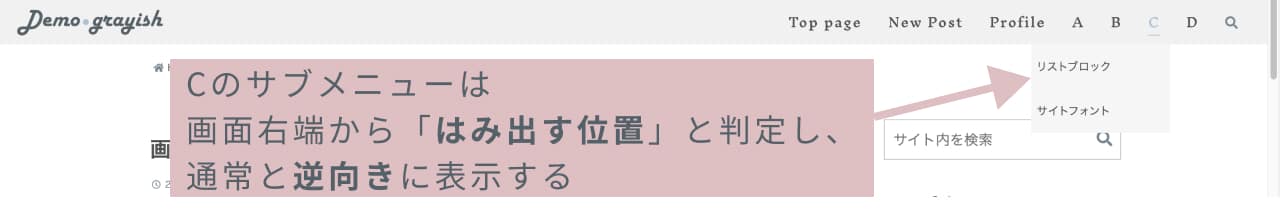
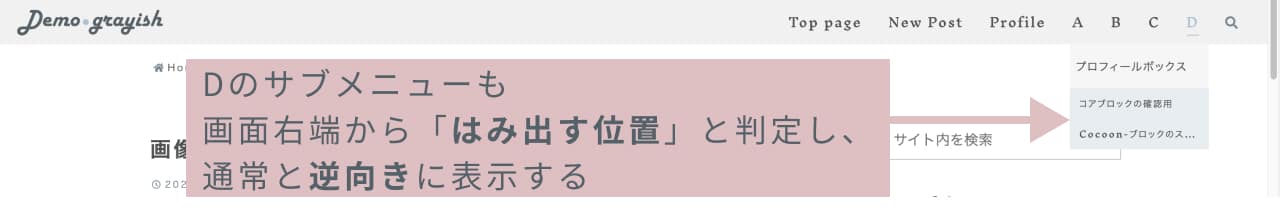
右端に近いメニューのサブメニューも、場合によっては同様にはみ出す可能性があった為、画面右端からサブメニューがはみ出しそうになる場合は、サブメニューの表示を通常の逆向きにする仕様に変更しました。
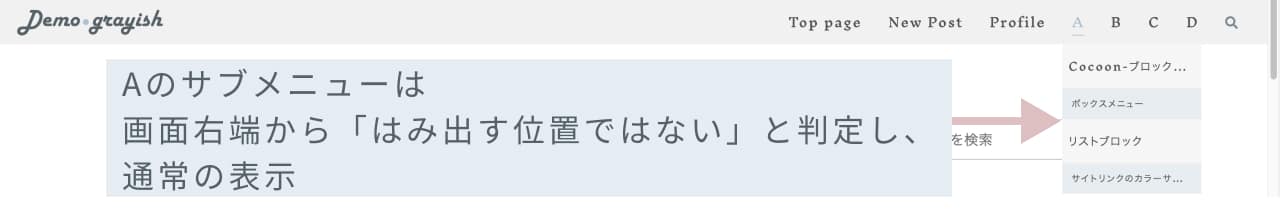
グローバルナビが、以下のように画面右端側にA,B,C,Dなどの短い文字数で、かつ、夫々にサブメニューがあるケースの場合…





v2.7.0からは、「はみ出すかも〜」の心配は無用・・・のはず!
上記サブメニューの向きの切り替え動作は、画面(ブラウザ)の大きさの変化があった時や、再読み込み等のタイミングで状況に応じて変化します。
PC時の、フロントページ以外のページについてです。
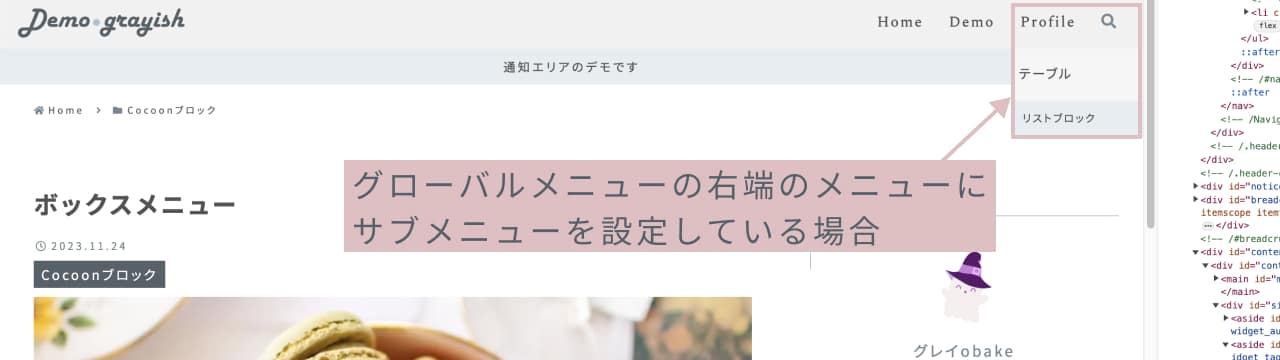
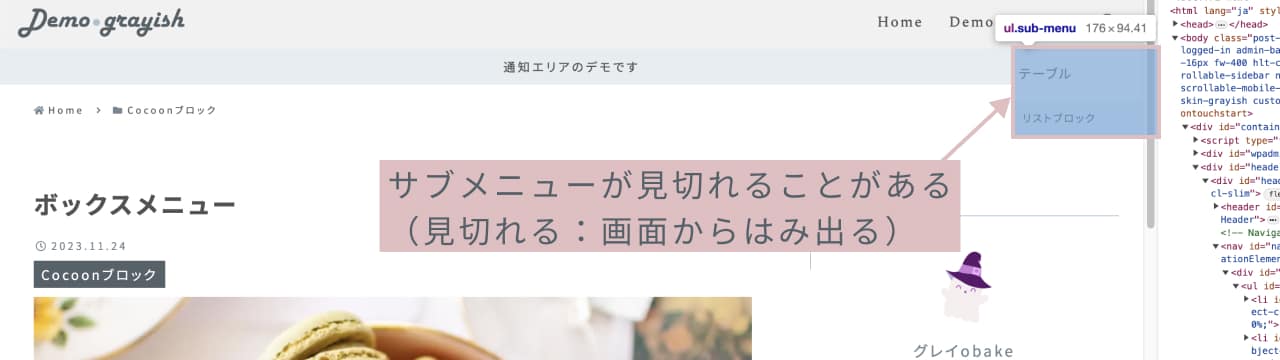
グローバルメニューの画面右端(メニュー設定で一番下に追加したメニュー)のメニューにサブメニューを設定した場合、サブメニューが画面から見切れる(画面から要素がはみ出る)ことがあります。
このメニュー設定をされている方は、フロントページ以外のページでサブメニューが画面から見切れていないか、ご確認をお願いいたします?

以下の図で、右端のサブメニューを検証ツールで見てみると、右に見切れています。

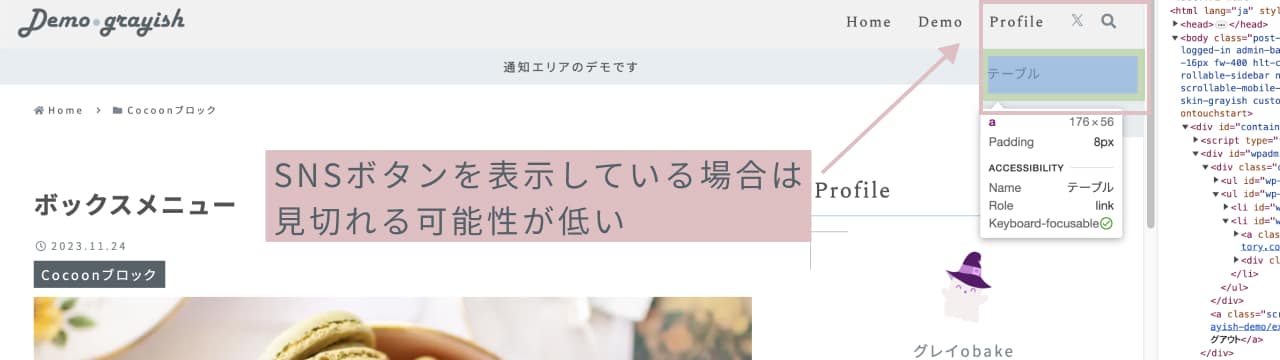
SNSボタンが表示されていないよりは、見切れる可能性が低くなりますが、画面幅が狭くなるとやはり見切れてしまうことがあると思います。
SNSボタンの表示数にもよります。

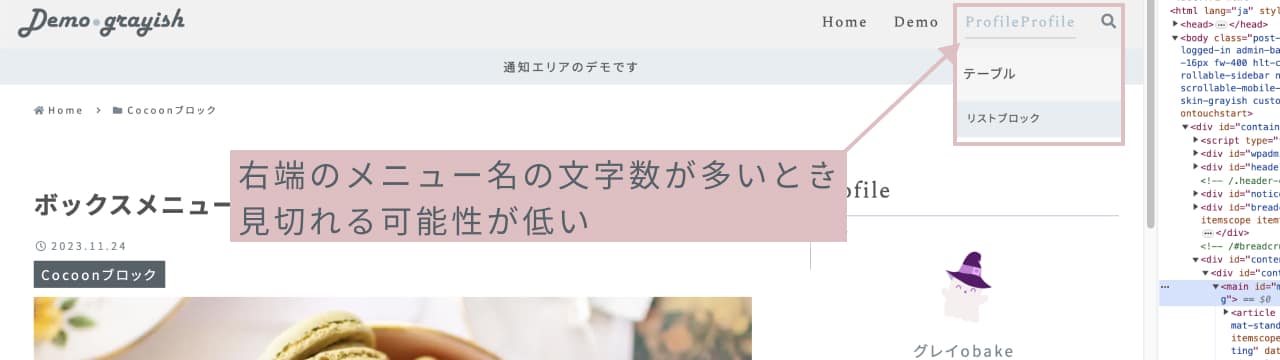
メニューの文字数が多いと、その分サブメニューが表示される幅が確保されるので、見切れる可能性が低くなります。

ここは今回のスキン制作の泣きどころで、どんなケースにも耐えうる実装が難しかった為、このような仕様とさせていただきました。
申し訳ないのですが、できれば最後のメニューにはサブメニューが不要な項目を設定していただけたら・・・と思います。
どうしても最後のメニューにサブメニューが必要で、見切れることが気になる方は、子テーマのCSSで適宜調整していただければと思います。

申し訳ありません!!!
長くなりましたが、記事は以上になります!





