コンテンツ下部に人気記事ウィジェットを設定した場合、スキン独自のスタイルで人気記事ランキングを表示できます。
この記事では、その手順について説明します。
※swiperというJavaScriptのライブラリが読み込まれます。
コンテンツ下部にウィジェットを設定する
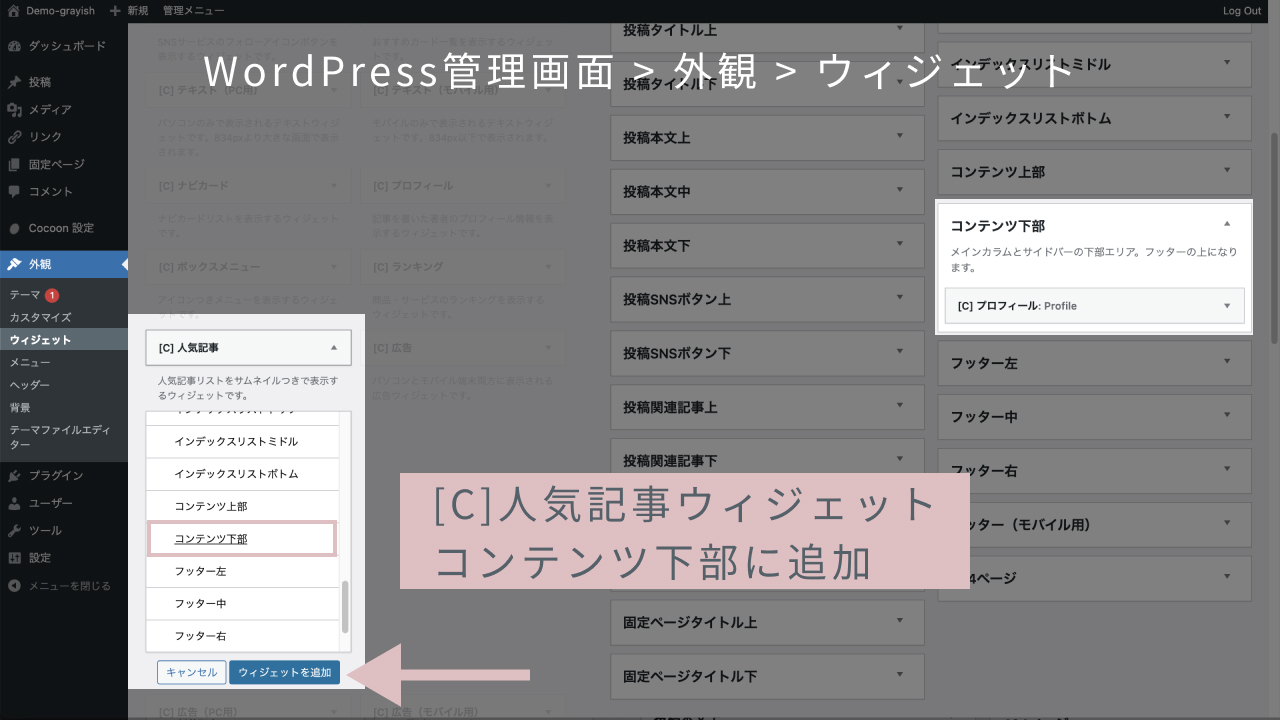
WordPress管理画面 > 外観 > ウィジェットに入ります。
[C]人気記事ウィジェットをクリックし、コンテンツ下部に追加します。

「ウィジェットを追加」ボタンをクリックすると、コンテンツ下部に人気記事ウィジェットが追加されます。
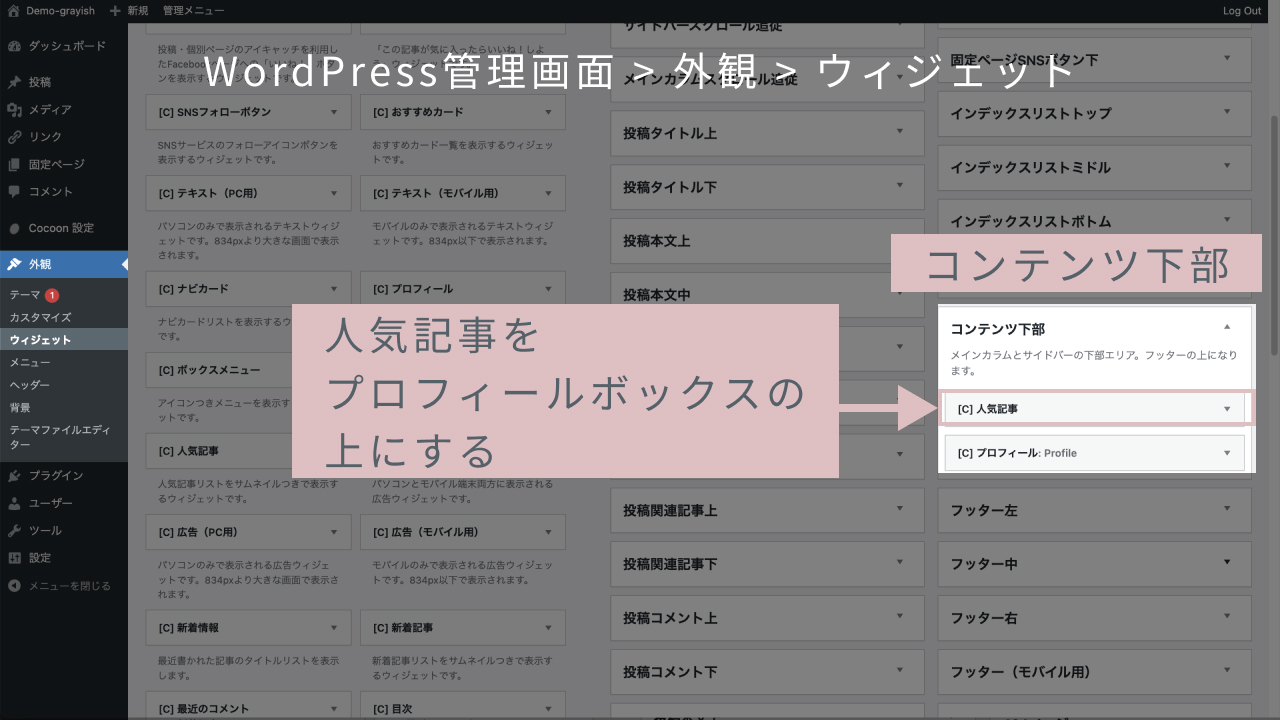
スキンの基本設定で、コンテツ下部には「プロフィールボックス」ウィジェットが設定されていると思います。
当サイトと同じ表示にする場合は、人気記事はプロフィールボックスの上に設置してください。
※プロフィールボックスの下にしても表示が崩れることはありません

人気記事ウィジェットを横並びにする
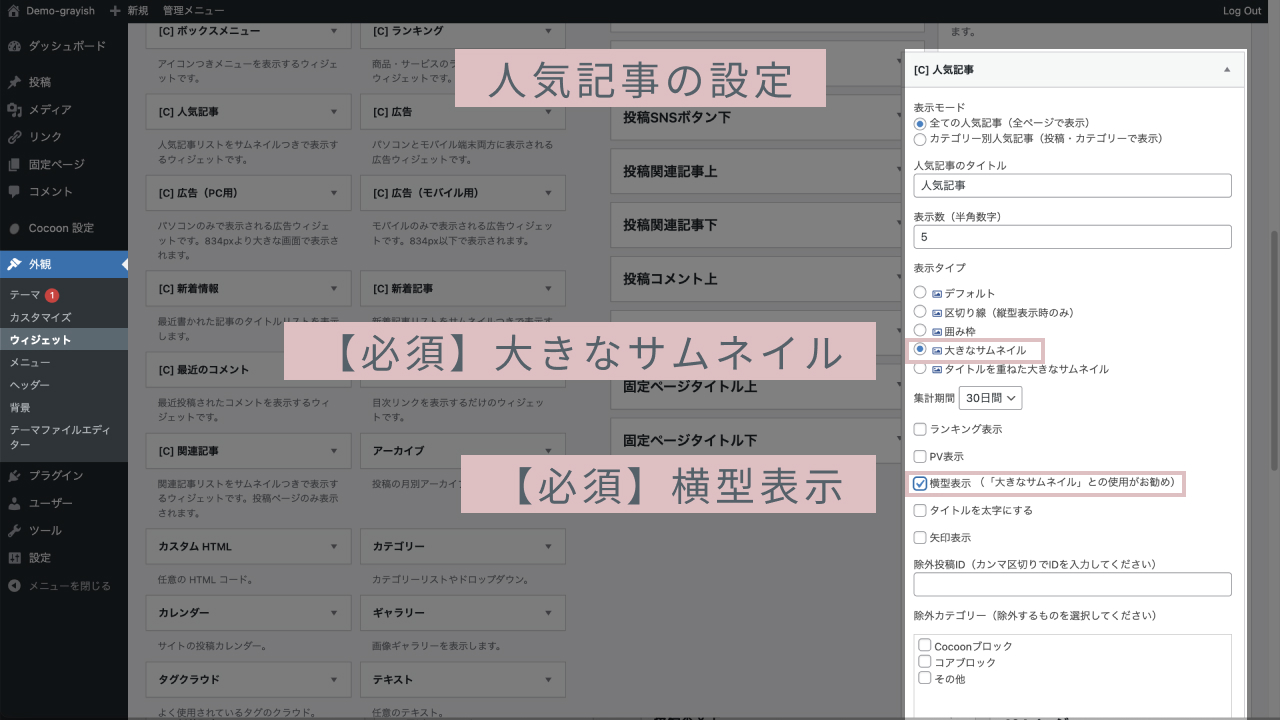
人気記事の表示の設定を行います。

【必須の設定】
表示タイプを「大きなサムネイル」にし、
「横型表示」にチェックを入れます。
これで、以下のようにプロフィールボックスの上に人気記事ランキングが表示されます。

ランキング表示や、PV数の表示はお好みで設定してください。
ウィジェットの見出し上の「Popular Post」を別のテキストに変更したい場合は、子テーマのCSSでカスタマイズを行う必要があります。
横型表示すると記事をスライド可能
人気記事部分を横にドラッグすると、スライドできるようになります。
表示ページの設定
何も指定しない場合、全てのページのコンテンツ下部に表示されます。
例としてフロントページのみ表示したい場合は以下のように設定します。
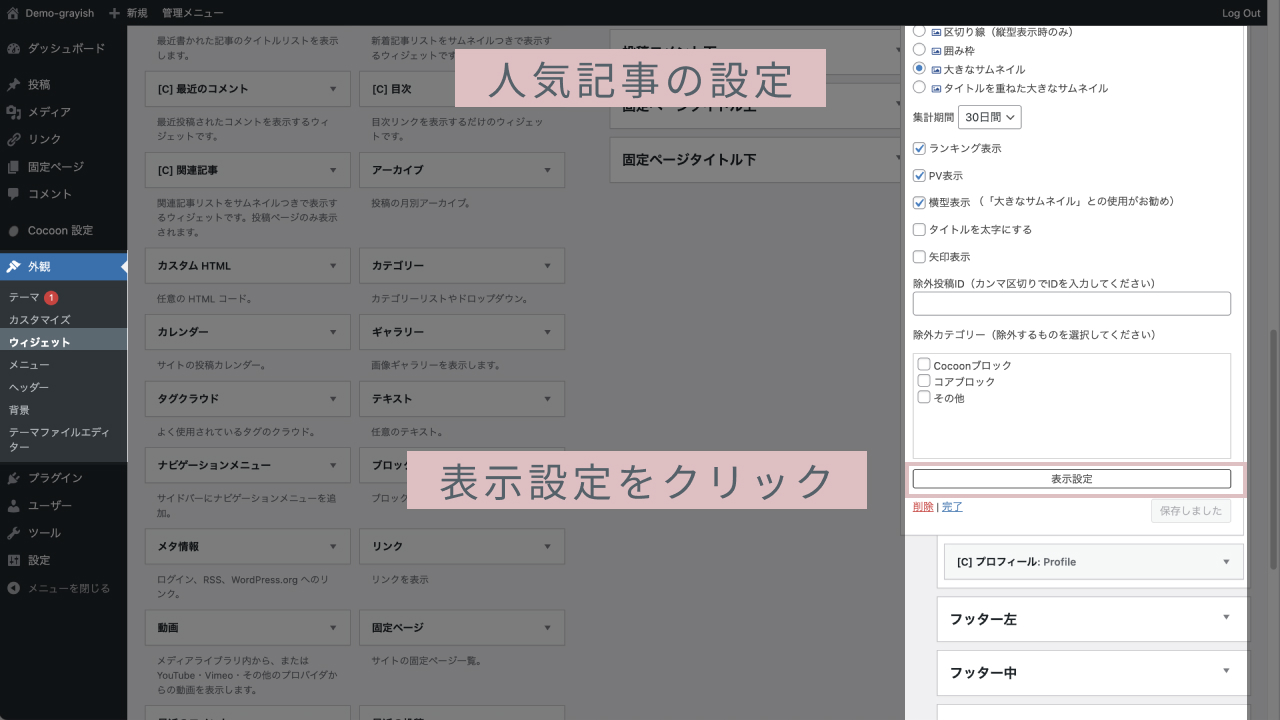
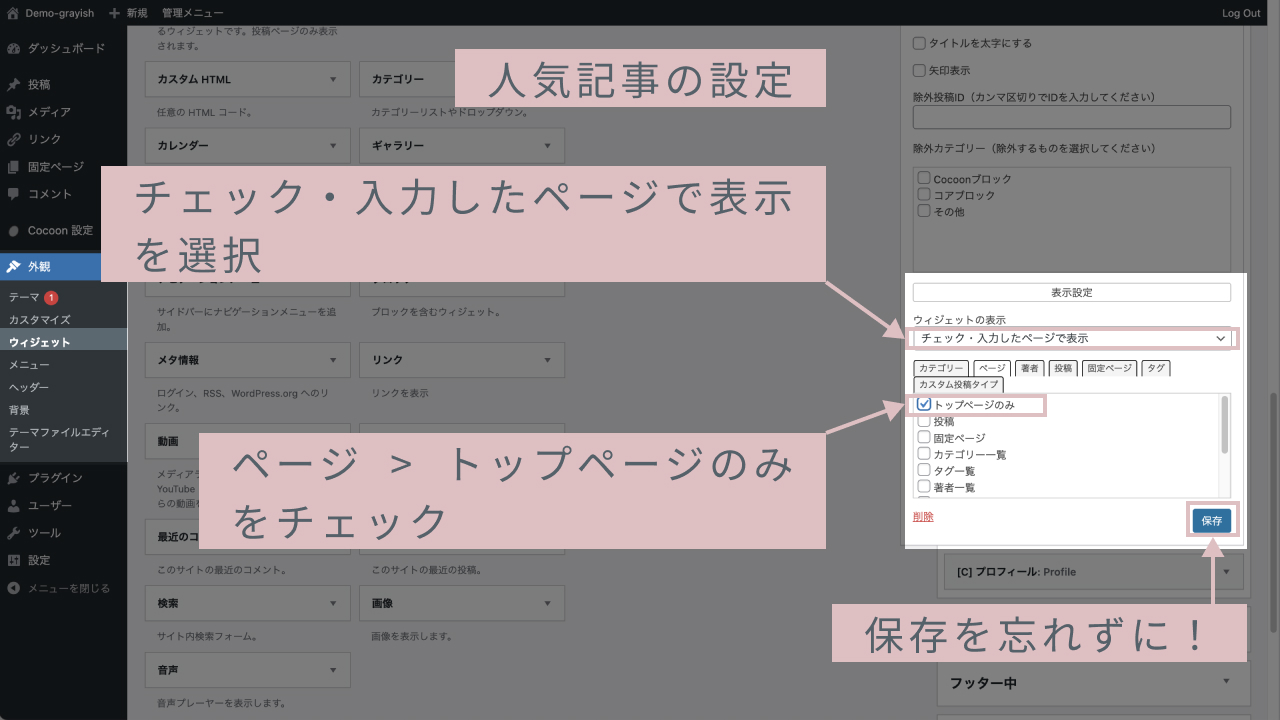
人気記事ウィジェットの下の方にある、「表示設定」をクリック

表示の詳細な設定画面が開きます。
ウィジェットの表示で、
チェック・入力したページで表示を選択
ページタブを選び、
トップページのみをチェック

詳しくは、以下公式のマニュアルをご参照ください。
この記事は以上になります。


