grayishのスキン独自テーマカスタマイザーでは、PC時のヘッダーについてグローバルナビの高さ・背景色の変更・背景色の不透明度をカスタマイズ可能です。
フロントページとその他のページで別の項目になっています。
まずはフロントページの変更方法について、説明していきます。
フロントページ
スキン独自テーマカスタマイザーでフロントページ設定:ヘッダーを開く
スキン独自テーマカスタマイザーの立ち上げ手順が不明の方は、以下をご覧ください。
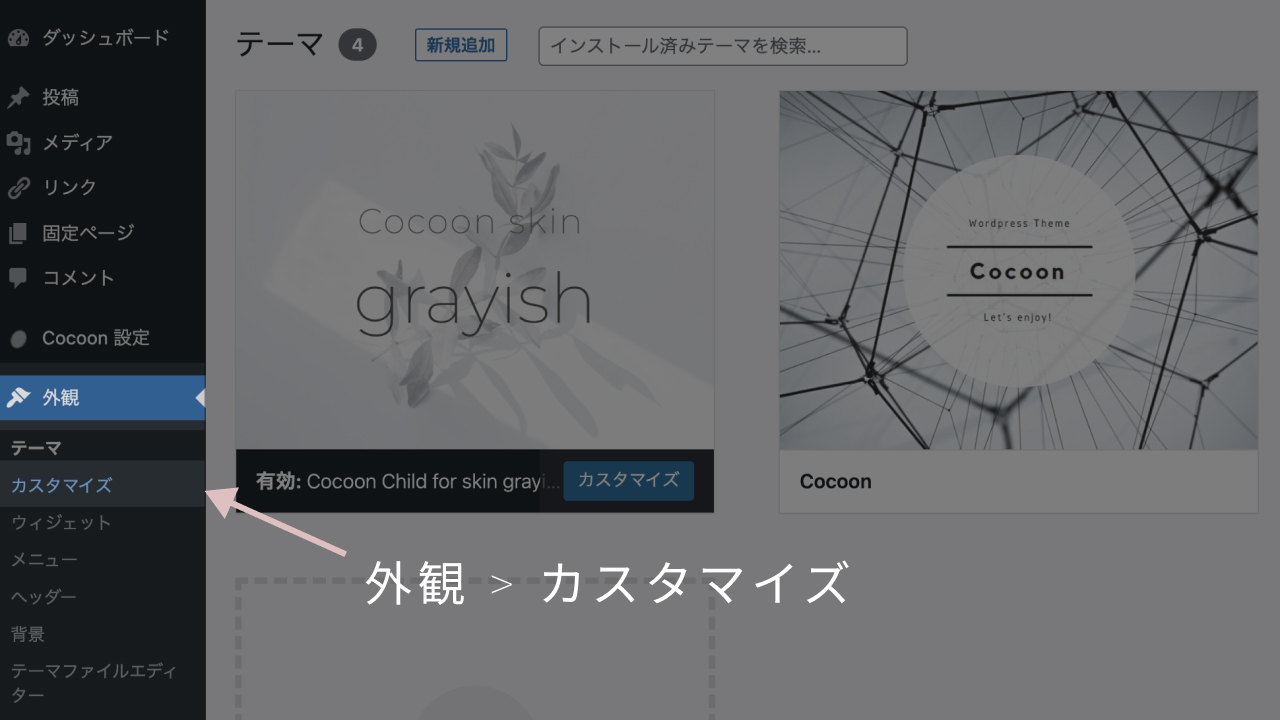
- STEP1管理画面 > 外観 > カスタマイズ を選択

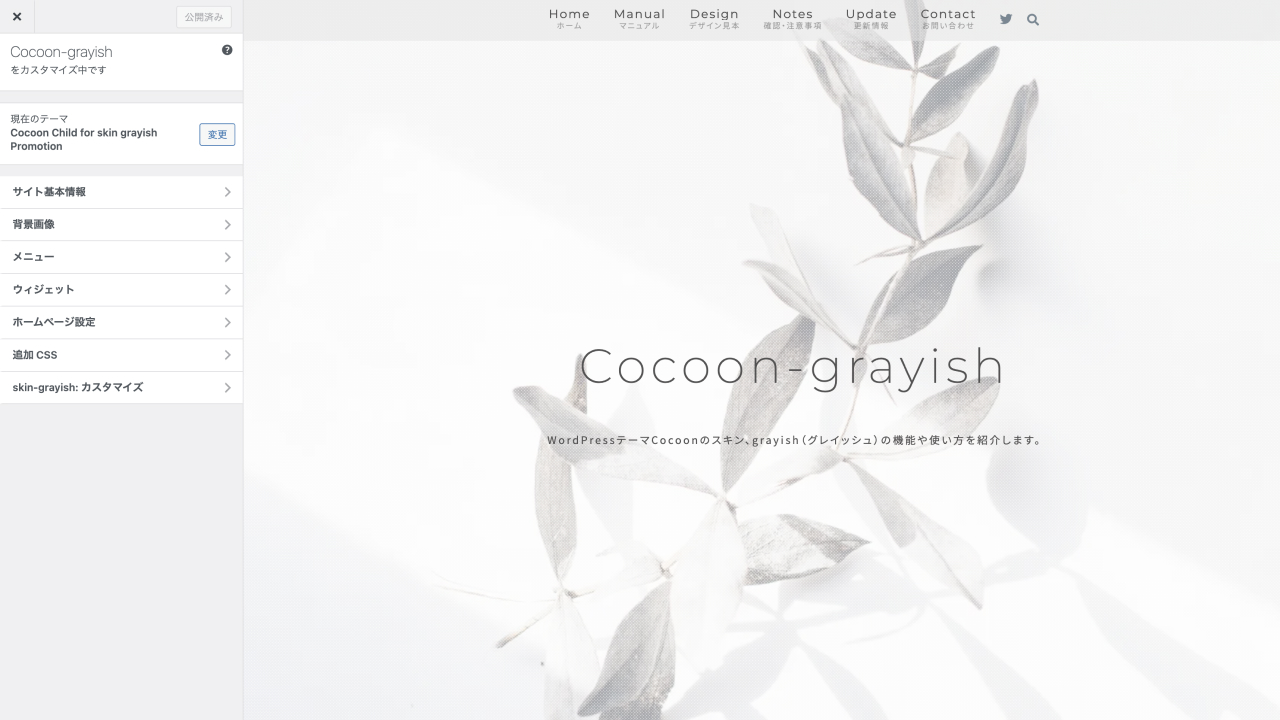
テーマカスタマイザーが立ち上がります。

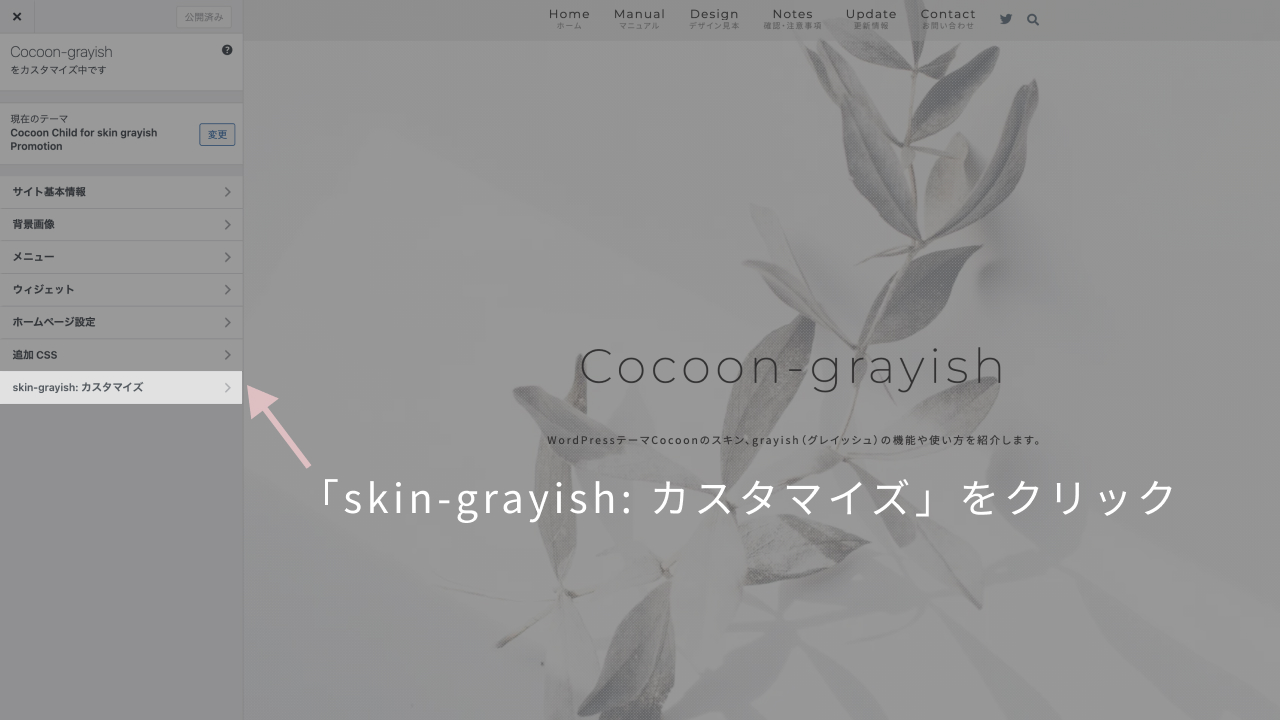
- STEP2左側の一番下にある、「skin-grayish: カスタマイズ」をクリック

スキン独自のカスタマイズ項目が表示されます。

スキン独自のカスタマイズ項目の一覧は以下になります。
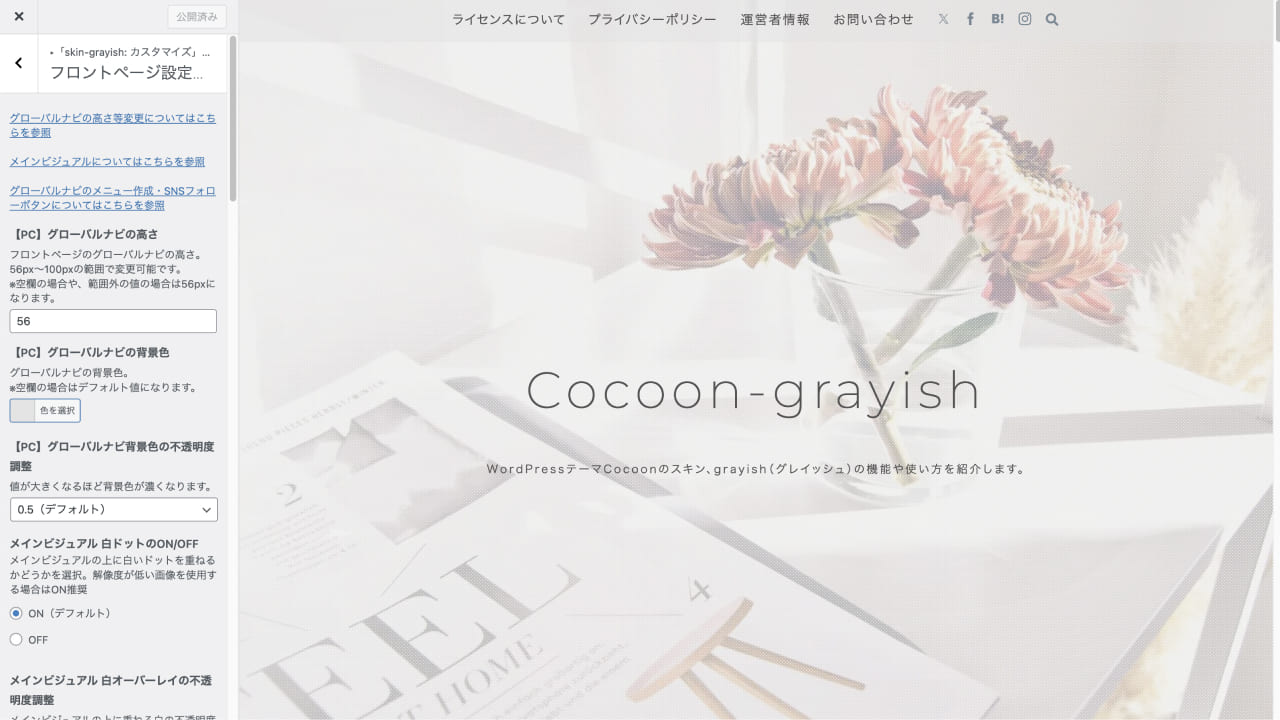
フロントページ設定:ヘッダーを開きます。

グローバルナビの高さを変更
56px〜100pxの範囲で変更が可能です。
範囲外の値を入力すると無効となり、初期値の56pxになります。
v1.0.4よりスキン独自カスタマイザーの項目を変更しています。
以降の動画は変更前の画面のままですが、機能的には変わっておりませんのでご容赦ください。
グローバルナビの背景色を変更
グローバルナビの背景色のカラーピッカーをクリックして、お好みの色を選択します。
動画では、分かりやすいように黄色のあたりを適当にクリックしています。
デフォルトを押すと、スキンのデフォルト色に戻ります。
グローバルナビの背景色の不透明度を変更
グローバルナビの背景色の不透明度を変更できます。
フロントページの変更方法については以上です。
続いて、その他のページについてです。
その他のページ
スキン独自のカスタマイズ項目でフロントページ以外の設定:ヘッダーを開く
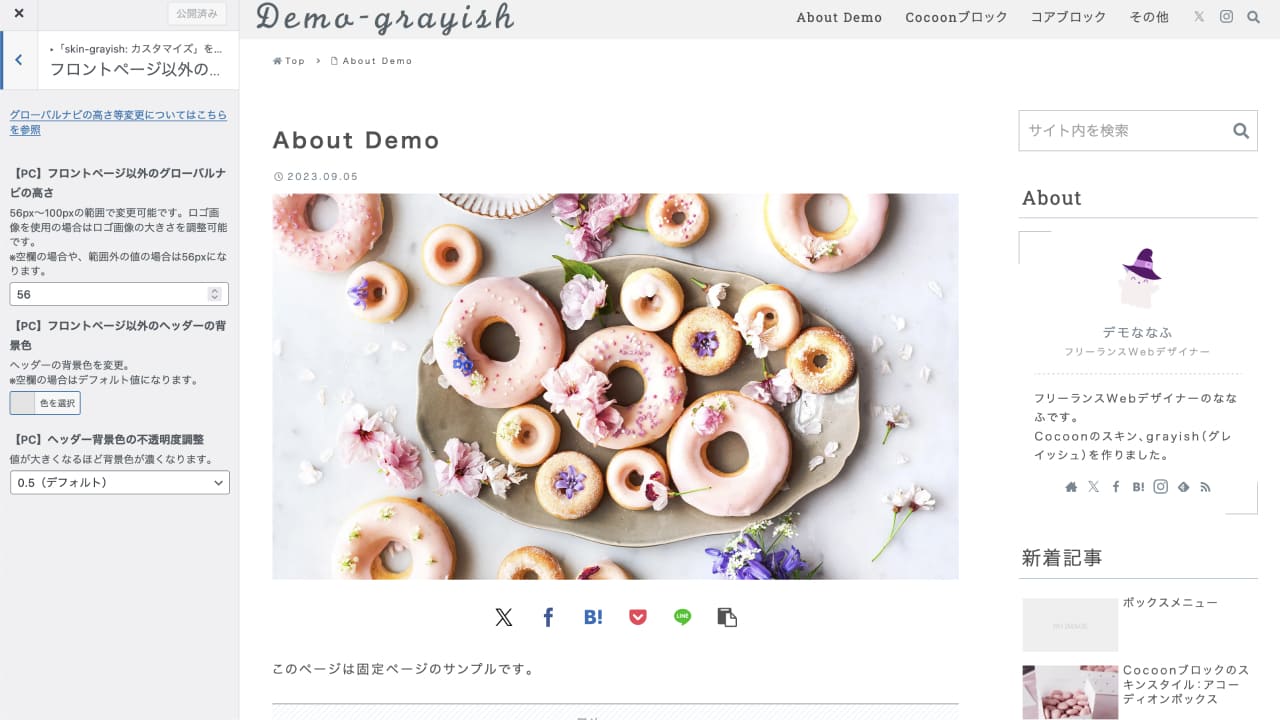
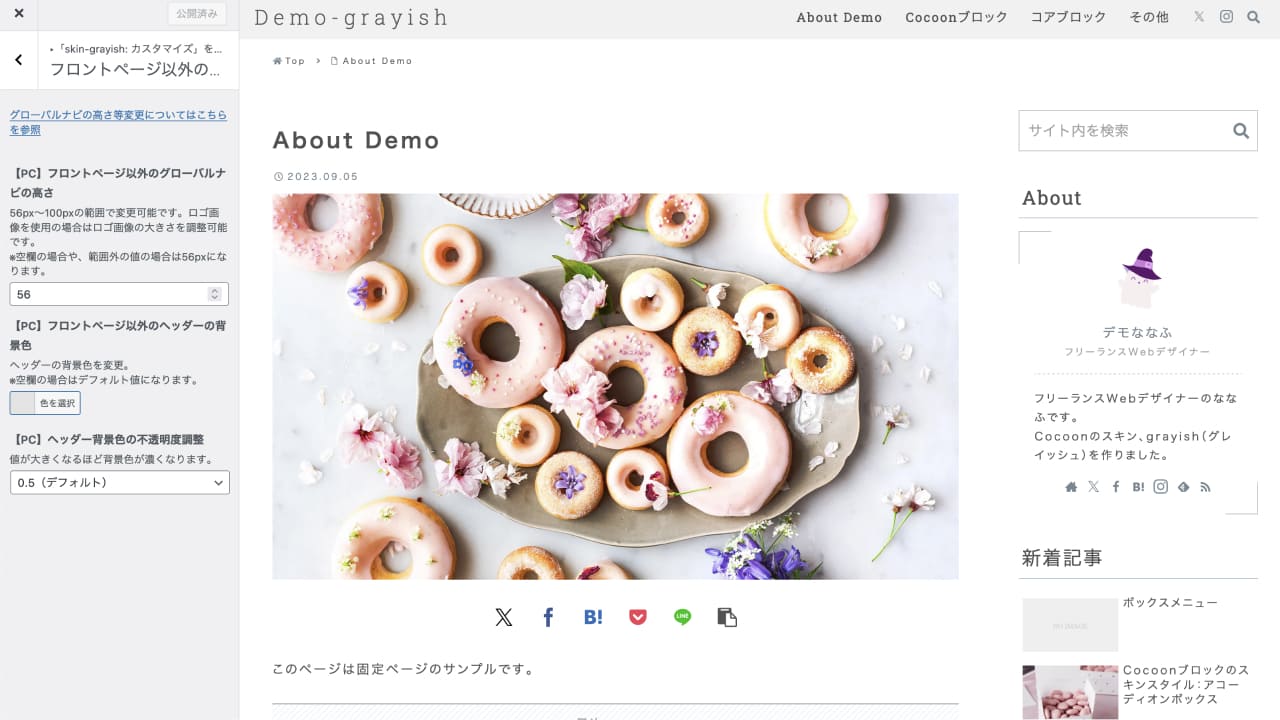
フロントページ以外の設定:ヘッダーを開きます。

フロントページ以外のヘッダーを確認するため、カスタマイザーのプレビューでカテゴリー一覧などのページを表示させてください。
グローバルナビの高さを変更
フロントページ以外のページのヘッダーには、グローバルナビとサイトタイトル(またはロゴ)が表示されます。
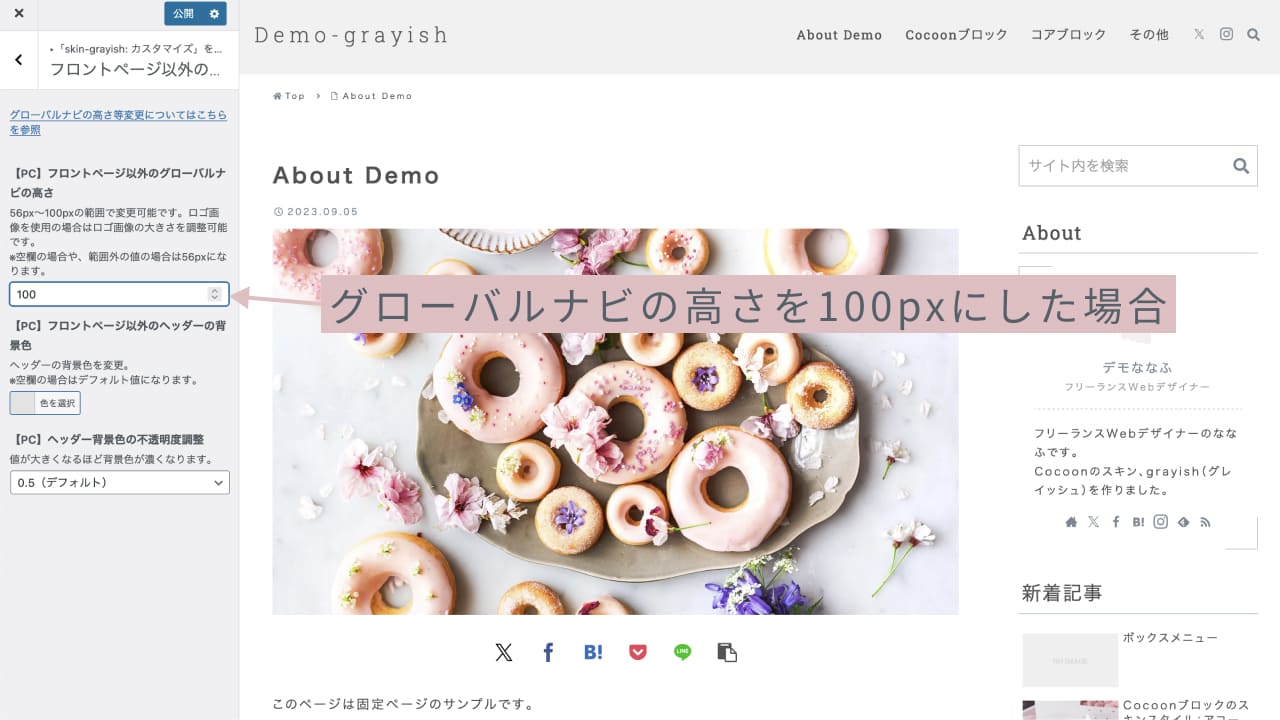
グローバルナビの高さを大きくしてもサイトタイトルの大きさ(フォントサイズ)は変わりません。
以下の画像は、グローバルナビの高さを100pxにした例です。

サイトタイトルの「Demo-grayish」は大きさそのまま、グローバルナビの高さだけが100pxになります。
サイトタイトルの大きさ(フォントサイズ)は画面幅が1024pxに近づくと自動で小さくなっていく仕様になっています。
お使いのPCの画面の大きさによってはテーマカスタマイザーのプレビューでフォントサイズが小さくなっている場合もあります。
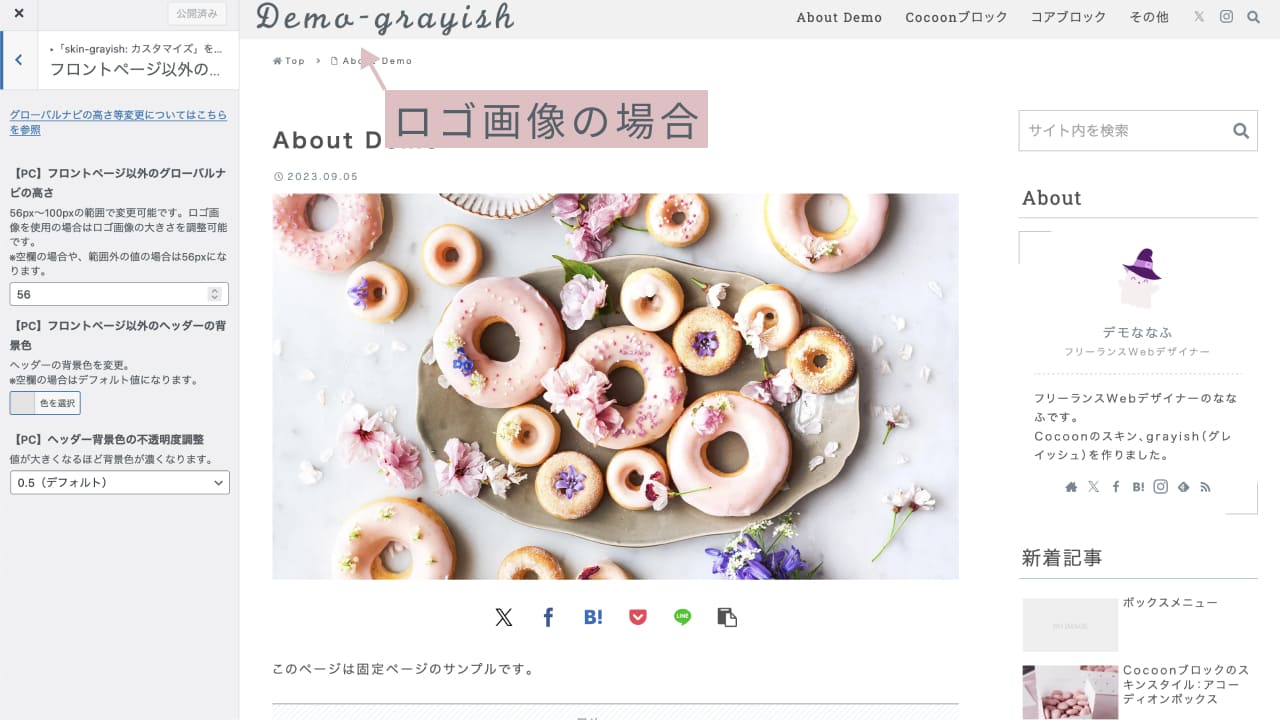
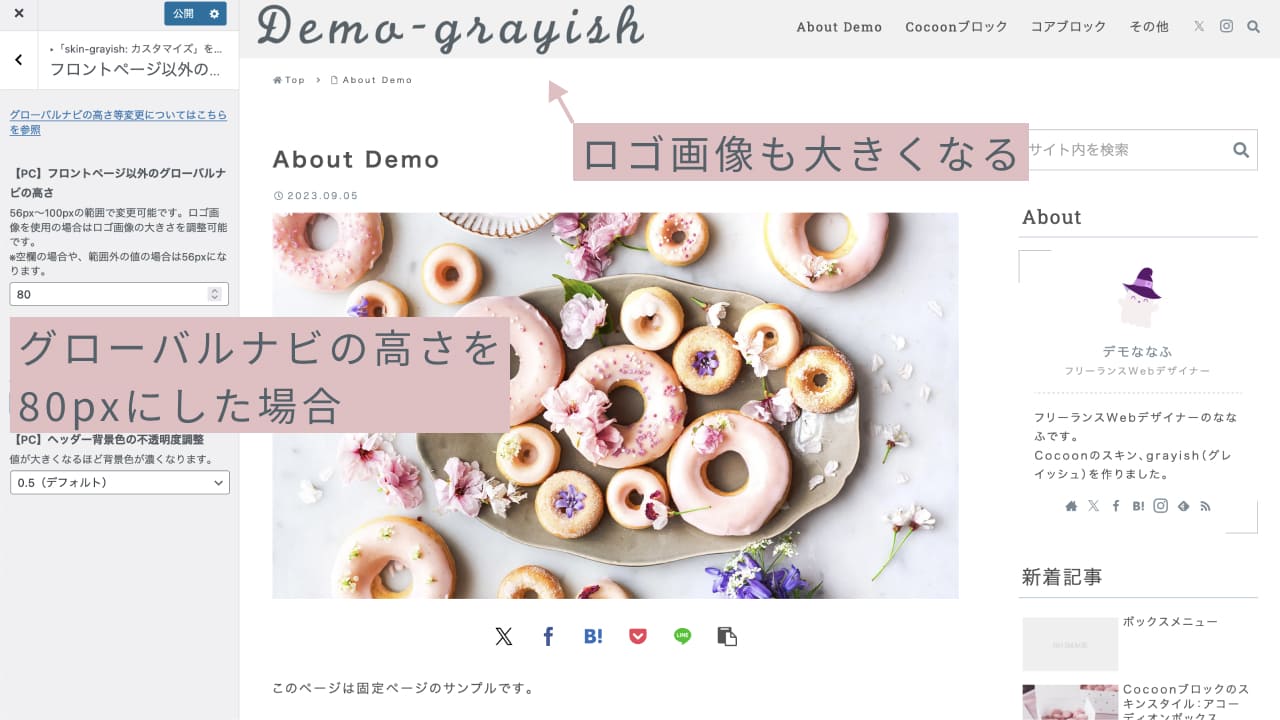
ロゴ画像は大きさが変わる
ロゴ画像を設定している場合は、グローバルナビの高さに合わせてロゴの大きさも変動します。
以下の画像は、サイトタイトルをロゴ画像にした場合です。グローバルナビの高さは初期値の56pxです。

例として、グローバルナビの高さを80pxに変更してみます。
ロゴ画像もグローバルナビの高さの変更に合わせて大きくなりました。

デフォルトのままではロゴの表示が小さい場合などに調整することが可能です。
ロゴ画像の縦横比率によってどのぐらい大きくできるかは変わってきます。
ロゴ画像が大きくなることによってグローバルナビのメニューが折り返すことがあります。
サイトタイトルの場合と同様に、ロゴ画像の場合も画面幅が1024pxに近づくと自動でサイズを小さく調整します。
グローバルナビの背景色を変更
フロントページの設定方法と同様です。
グローバルナビの背景色の不透明度を変更
フロントページの設定方法と同様です。
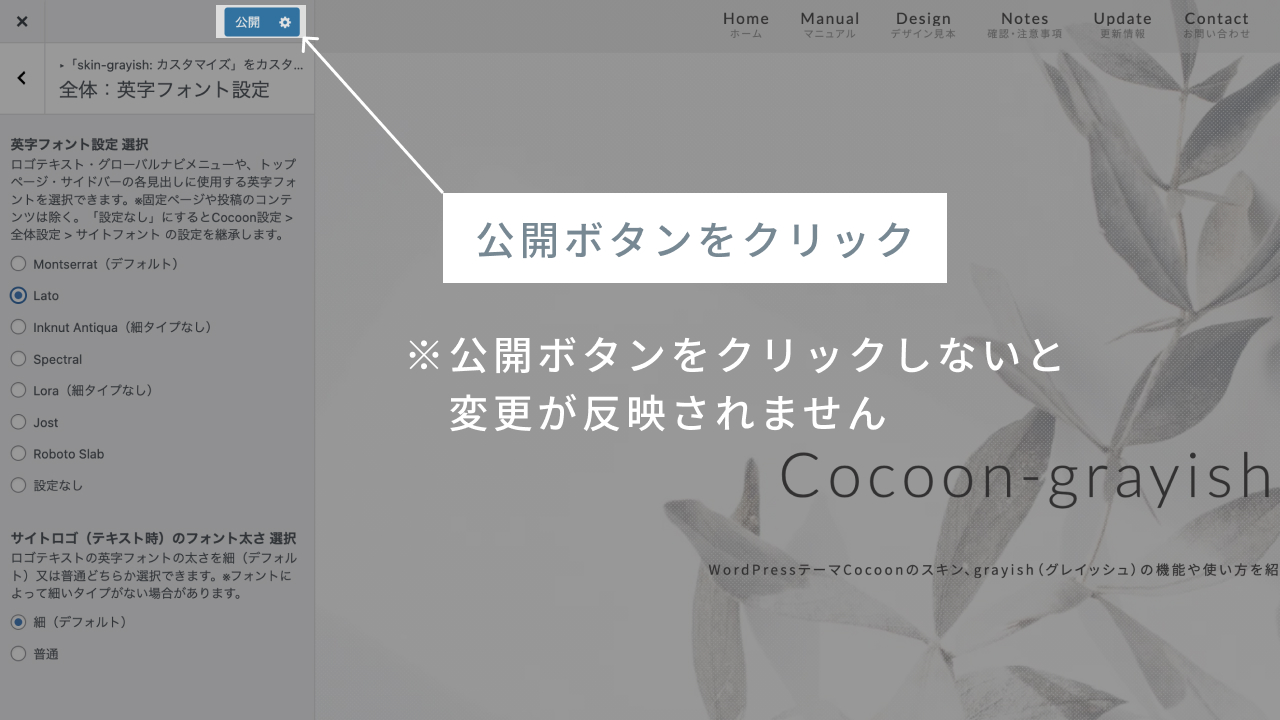
テーマカスタマイザーの設定変更後は「公開」を忘れずに!
グローバルナビの高さや背景色について、各自のサイトのイメージに合わせていろいろ設定を試してみてくださいね。
最後に「公開」ボタンを忘れずにクリックしてください。
テーマカスタマイザーで設定を変更した場合は、必ず最後に画面上の「公開」ボタンをクリックしてください。
「公開」ボタンをクリックしないと変更が反映されません。

テーマカスタマイザーの画面では、PC時のグローバルナビのサブメニューが表示されません→Cocoon ver2.7.1で表示するように仕様変更しました
24/01/29 追記
24/02/26 Cocoon ver2.7.1で仕様変更しました
Cocoon ver2.7.1より仕様変更し、テーマカスタマイザー・Cocoon設定プレビューどちらでも、サブメニューがある場合は表示します。
以下の内容はCocoon ver2.7.0までの注意点になります。
グローバルナビでサブメニューを設定している場合、テーマカスタマイザーの画面ではスキンのプログラムの問題で、サブメニューが表示されませんので、ご注意ください。
※Cocoon設定のプレビューでも同様です。
サブメニューの表示の確認は、実際の公開ページや投稿・固定ページのプレビューで行っていただきますよう、お願いいたします。
今回の記事は以上です。