今回は、grayishでサイト型のフロントページの装飾などに使える、カバーブロック(画像ブロックもOK)を画面幅に広げるサンプルコードを紹介させていただきます。
grayishを使用しないCocoonのデフォルトの場合なども、同じ様に使用可能です。(※ただし、注意するポイントあり。詳細はこちら)
フロントページに限らず、1カラムで作成した投稿や固定ページで使用できる内容になります。
2カラムのページでこのサンプルコードを使用されると、画像がメインカラムからはみ出て実用に耐えない表示になってしまいますので、使用しないようにしてください。

WordPressのブロックを使うのでHTMLを書かずにできます!
サンプルコードは、動作を保証するものではありません。
子テーマのCSSでカスタマイズすることに抵抗なく、CSSをある程度自力で書ける方へ向けた内容になっています。
うまくいかない場合の個別のフォロー等、当サイトのお問い合わせフォームでは対応できませんので、予めご了承ください。
まずはどうやって画面幅いっぱいの表示を実現するのか、、という前置きを書いています。とりあえず早く作例をみて試したい!という場合はここをクリック!
CSSのビューポートの幅の単位vwを使って実現する
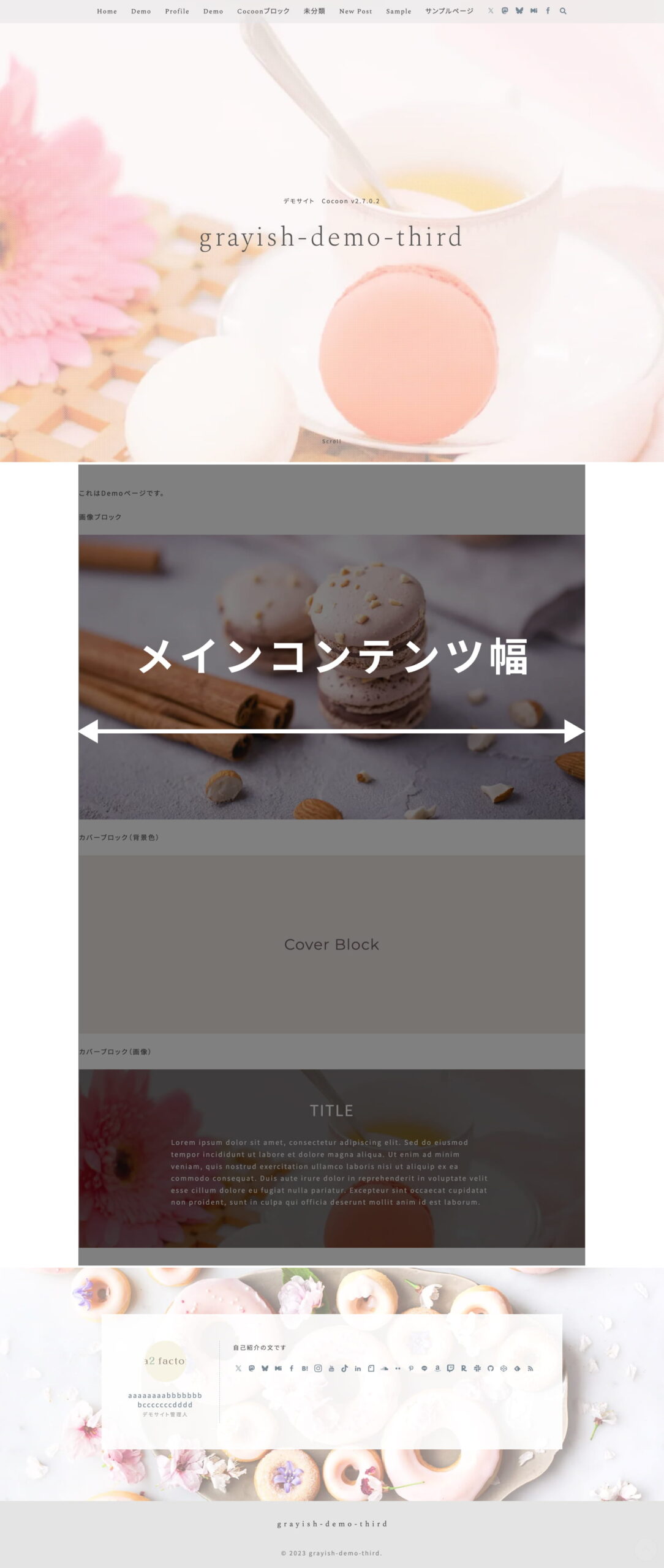
通常、Cocoonの投稿や固定ページの本文に配置したカバーブロックなどのブロックを、メインのコンテンツ幅からはみ出させて配置することはできません。

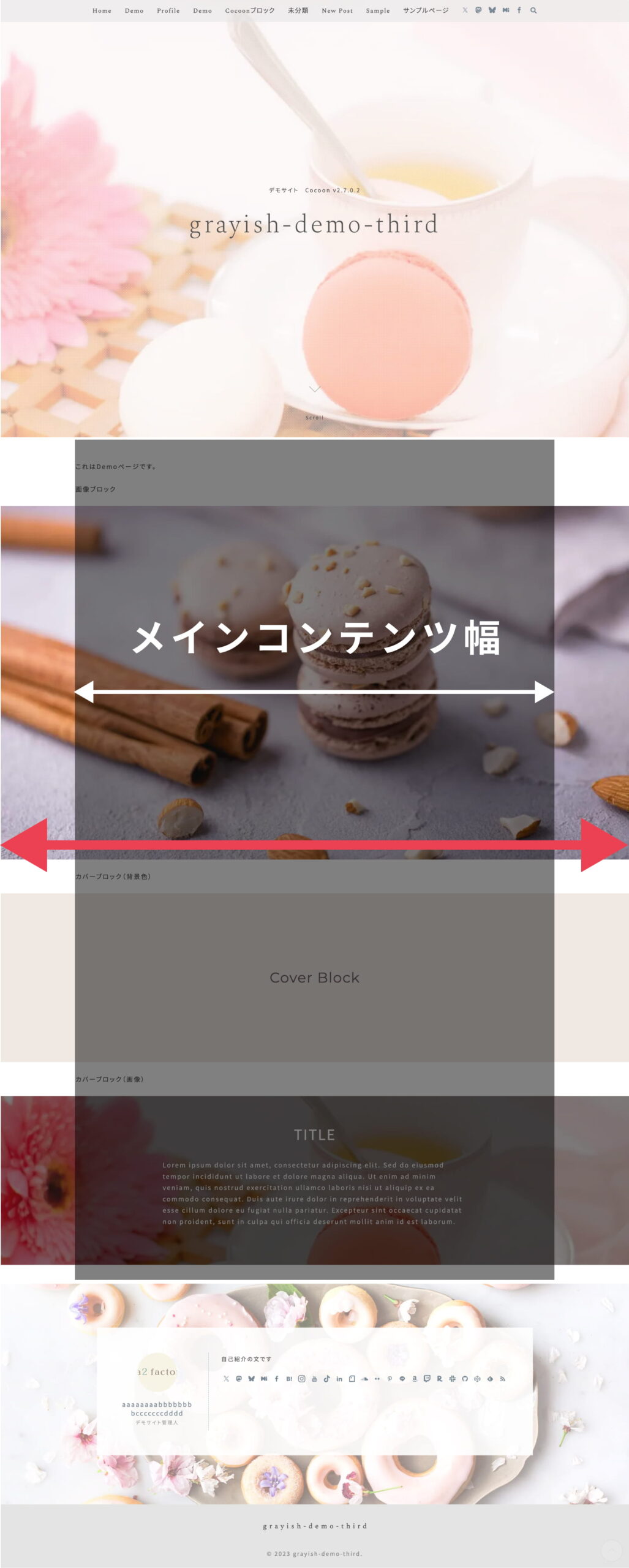
PC時のサイト型のフロントページの例です。
ページ設定をデフォルト(または1カラム広い)の場合の例です。
本文に配置している画像やカバーブロックは、メインのコンテンツ幅からはみ出ることはありません。
ですが、ブロックに独自のCSSを追加し、CSSのビューポートの幅(ブラウザの画面の幅を指します)を扱えるvwという単位を使用することで、メインのコンテンツ幅(※親要素)から、ブロック(※子要素)をはみ出させる表示が可能になります。

独自CSSを追加することで、
本文に配置している画像やカバーブロックが
メインのコンテンツ幅からはみ出だし、画面幅いっぱいに広げることが可能!
grayishでは、この画面幅いっぱいに広げるCSSをブログ型フロントページのカテゴリごとの時の背景色や、コンテンツ下部ウィジェットにプロフィールボックスを置いた場合の背景画像部分に使用しています。
Web制作では広く使われている手法だと思います。
CSSでブロック(子要素)を画面幅いっぱいに広げる+位置の調整
vwはビューポートの幅の1/100を表し、ブラウザの画面の幅いっぱいに表示したいブロックについて、
width: 100vw;と指定することで、ブロックの幅を画面いっぱいの幅にすることができます。
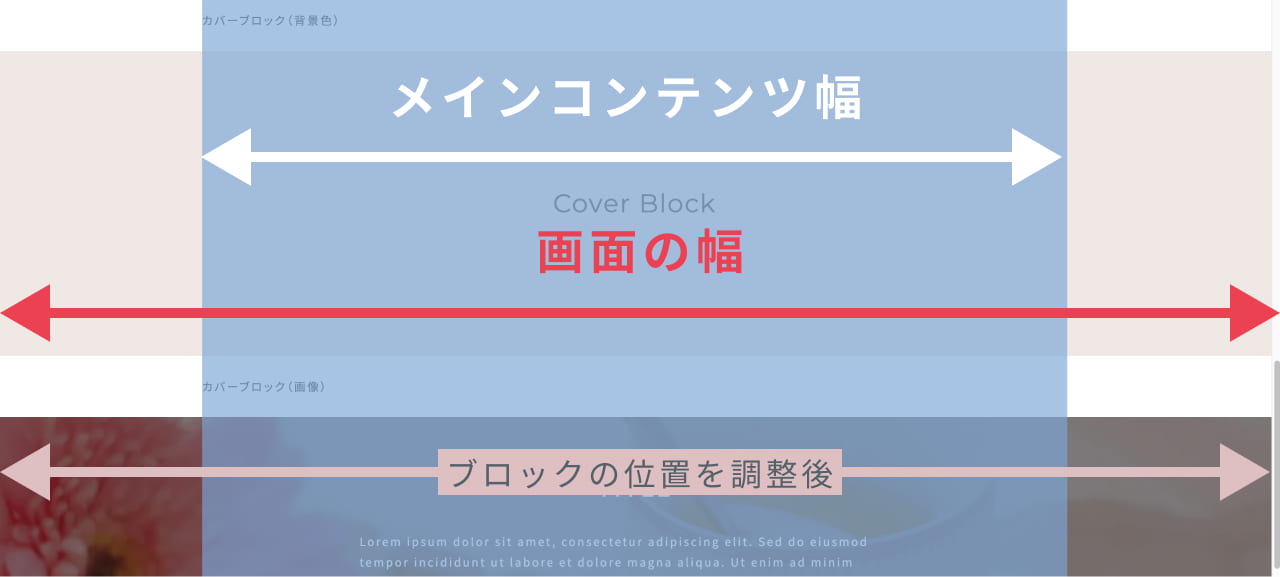
ただ、この指定だけだと親要素のメインコンテンツ位置を基準にブロックが画面幅に広がっているので、ブロックの位置を画面の中央に調整するためのCSSも必要になります。

以下黄色の下線部分のmarginの指定を追加します。
width: 100vw;
margin: 0 calc(50% - 50vw);margin: 0 calc(50% - 50vw);は何をしているかというと、ブロック(子要素)をメインのコンテンツ(親要素)の半分の幅だけずらして、画面の半分の幅だけ戻しています。
これで、ブロックを画面幅いっぱいに広げ、中央に配置するということが可能になります。

カバーブロックの上に重ねて配置したブロックについて
画像ブロックは、上述のCSSだけで終了です。
しかし、カバーブロックの場合、背景部分(画像や背景色)は画面の幅いっぱいに広げたいけど、上に重ねて配置したブロックについては、元々のメインコンテンツ幅からはみ出さないようにしたいケースが多いのではないでしょうか。
なので、本記事ではカバーブロックの上に配置したブロック(ややこしいので以降インナーブロックと呼びます)について、メインコンテンツの幅に合わせる余白を付けるCSSも追加したいと思います。
以下黄色の下線部分のpaddingの指定を追加することでインナーブロックの余白をメインコンテンツ幅に合わせることができます。
width: 100vw;
margin: 0 calc(50% - 50vw);
padding: 0 calc(50vw - 50%);
↓ここまでの内容について、はにわまんさんの記事が大変分かりやすいので、合わせてご覧ください!
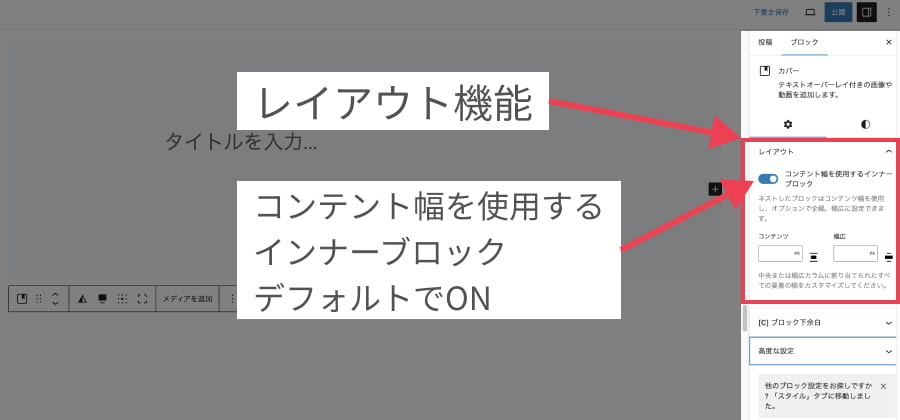
WordPress6.3より、カバーブロックに「レイアウト」機能が追加され、インナーブロックを自動で中央に配置してくれるようになった
WordPress6.3で追加されたカバーブロックのレイアウト機能によって、WordPressが自動でインナーブロックを画面幅中央に配置してくれます。

レイアウト機能はデフォルトでONになっています。
基本的にONのまま使用する形でいいと思います。
また、コンテンツの欄にて、インナーブロックの任意の幅の指定が可能です。
※幅広の欄の設定値については、コンテンツ欄に数値を入力すると、自動でコンテンツ欄と同じ値が設定されます。特に変更する必要はなさそうなので、同じ値のままで大丈夫です。
ただし、本記事のサンプルコードでは、上述のカバーブロックのCSSにメインコンテンツの幅に合わせる余白(padding: 0 calc(50vw – 50%);)を付けている為、メインコンテンツの幅以下の値が有効になります。
例えばこの記事の場合は、ページ設定を「1カラム(広い)」で作成しているので、メインコンテンツの幅1220px以下の設定値が有効になります。
コンテンツ欄が空欄の場合は、以下の値(最大840px)が自動で設定されるようです。
body .is-layout-constrained>:where(:not(.alignleft):not(.alignright):not(.alignfull)) {
max-width: var(--wp--style--global--content-size);
margin-left: auto!important;
margin-right: auto!important;
}body {
--wp--style--global--content-size: 840px;
}vw使用の注意点:スクロールバーの幅分、横にはみ出す
この記事のサンプルコードではwidth: 100vw;を使うことで、対象のブロックをブラウザの画面幅に広げています。
vwに関して注意点があり、ブラウザに縦方向のスクロールバーがある場合、スクロールバーの幅も含まれています。
上記記事より引用↓
「vw」はビューポートの幅に基づいてそのサイズを決定します。このビューポートの幅というのは、ブラウザのスクロールバーを含んだサイズで計算されます。
後述の対策をしない場合、スクロールバーの表示されるブラウザでページを閲覧すると、width: 100vw;としたブロックはスクロールバーの幅分、画面からはみ出す為、横スクロールが発生します。
grayishは後述の対策済みなので、横スクロールは発生しません。

頑張ってきれいに作ったつもりが、見にくいサイトだな〜って思われちゃうかも・・・
Macはスクロールバーの設定を「常に表示」に変更することを推奨
WindowsPCでは、スクロール可能なページの場合、デフォルトでブラウザに縦方向のスクロールバーが表示されていると思います。
Macの場合、デフォルトでは、オーバーレイスクロールバーという上に重なる方式の為、WindowsPCで見える問題に気付きにくいです。
システム設定>外観>スクロールバーを表示の設定で、「常に表示」
に変更することをお勧めします。※OSによって設定方法が異なるかもしれません。
Macでデフォルトのままで作業していると横スクロールしていないように見えても、WindowsPCで見たら横スクロールしてた、、、という事が起こります。

管理人も、Macを使い始めた頃に上記を知らず、横スクロール発生経験あり〜
対策:はみ出した部分を隠す
対策として、body要素等の祖先要素に「はみ出した部分を隠して!」というCSSを追加するケースが多いと思います。
grayishは、body要素に以下CSSを追加していますので、対策は不要です。
※Cocoon ver2.8.3.3より、grayishの対策は
overflow-x: clip;
に変更しました。
overflow-x: hidden;は使用せず、overflow-x: clip;をご利用ください。
overflow-x: clip;子テーマのstyle.cssに追加する場合は以下のように追加します。
全画面サイズで有効にするため、「レスポンシブデザイン用のメディアクエリ」とコメントがある上に追加するようにします。
body {
overflow-x: clip;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}※overflow:clipはiOS Safariの対応が16からなっているので、それより以前のiOSをご利用のユーザーはフォロー外となります。→can i use
しかしながら2025年1月現在、iOSのバージョンは18となっておりますので、overflow:clipを使用しても影響は少ないと考えています。
もし、Cocoonのデフォルト(スキンなし)で今回のサンプルコードをご使用になる方は、上記のCSSを同様にbodyに追加すると横スクロールがなくなると思います。
他のスキンについて、SILKは全幅で配置されたブロックに同様な対応がされていることを確認していますが、他は把握できていない為、各自でご利用のスキンのマニュアルなどをご確認の上、必要な場合は追加してみてください。
前置きが長くなってしまいました。
次項から実際に作例を載せていきます!
【準備】1カラムの投稿や固定ページを作成
投稿または固定ページで、1カラムのページを新規作成します。
ページタイプの詳細は、以下の記事をご覧ください。
この記事は1カラムで作成しています
作例を載せるため、この記事はページタイプを
1カラム(広い)
にして作成しています。
(記事だと2カラムの方が読みやすいですね?)
カバーブロックを画面幅に広げる手順
今回の手順では、WordPressのコアのカバーブロックを画面幅に拡大します。
※同様に画像ブロックなども拡大可能です。
ブロックの幅は、「幅広」でも同様に画面幅に広げられることを確認していますが、手順では「全幅」に統一して説明していきたいと思います。
ブロックの配置の設定はエディタで行い、各ブロックの細かいスタイルについてはCSSで書く形になります。
カラー設定はエディタで行ったほうが簡単な場合、エディタで設定していますが、勿論CSSで書いてもOKです。
レスポンシブ対応(PC〜タブレット・スマホの画面幅に応じてスタイル変更)について、エディタ上だと細かく設定できない為、CSSで書く形になります。
エディタで編集中のスタイルは、実際の公開ページと異なる部分があります。
実際の公開ページの表示は、プレビューを見てご確認ください。
以下より、背景色のみ設定したカバーブロックを画面幅に広げる手順を書いていきたいと思います。
背景色のみ設定したカバーブロック

このブロックを画面幅に広げます!
手順①:カバーブロックを背景色のみにする場合
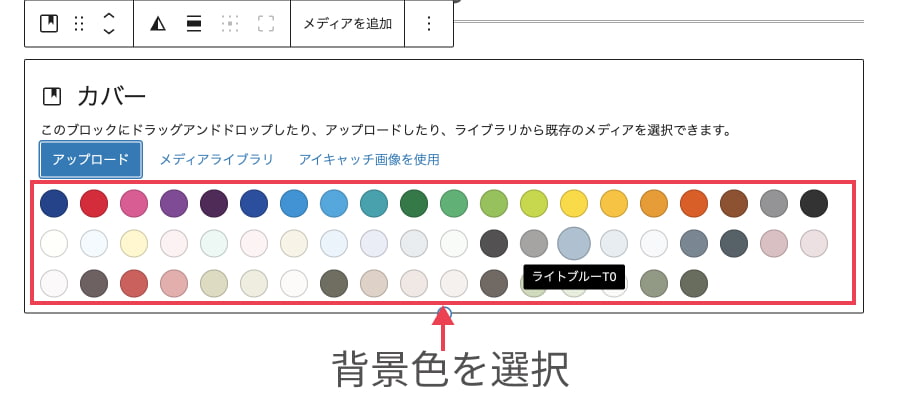
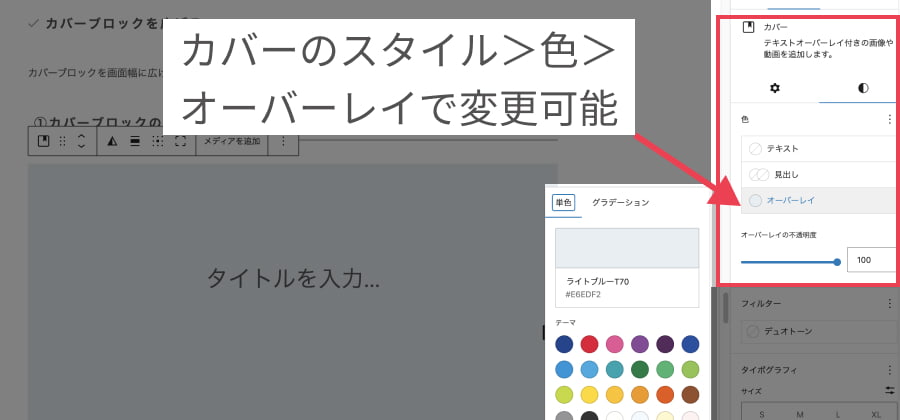
カバーブロックを背景色のみにするには、
配置する際にカラーパレットから選択してもいいし、↓

後でエディタのサイドメニューのスタイルの色の項目で変更も可能です。オーバーレイで変更できます。

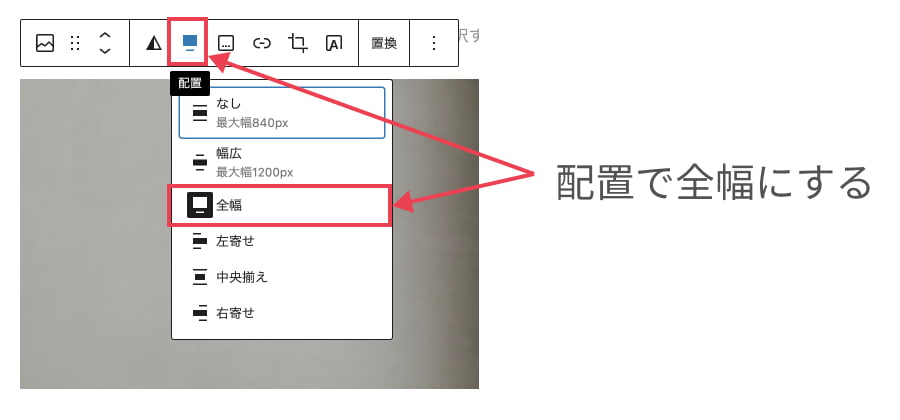
手順②:カバーブロックの配置を全幅に設定する
配置を全幅にすると、エディタ内で画像の幅が広がります。

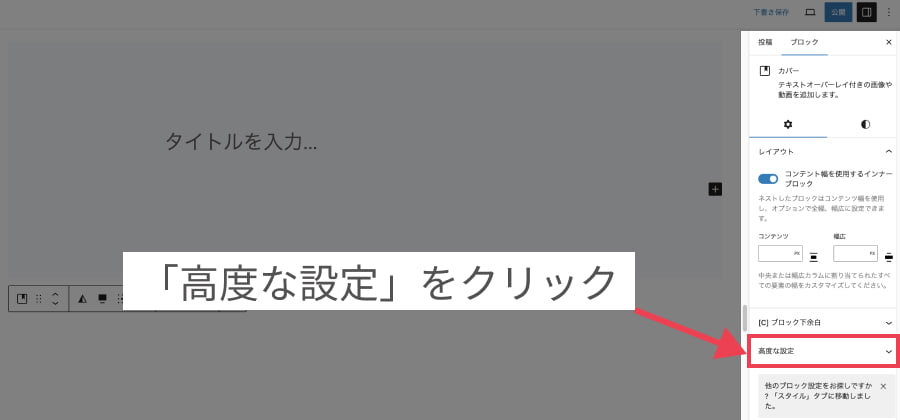
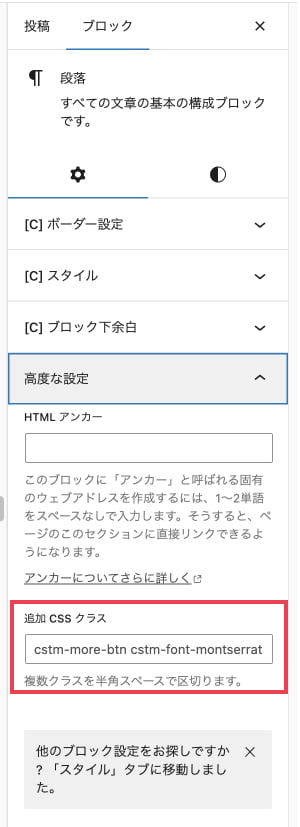
手順③:カバーブロックに「追加CSSクラス」で専用のクラス名を付ける
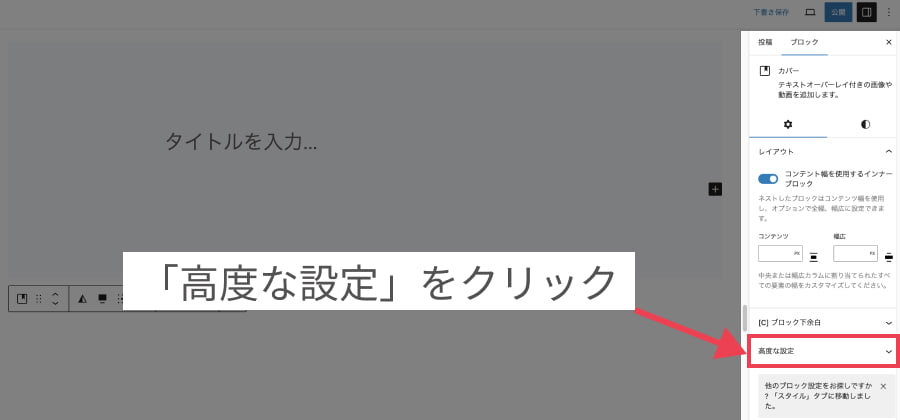
カバーブロックを選択し、ブロックの設定の下の方にある、「高度な設定」をクリックします。

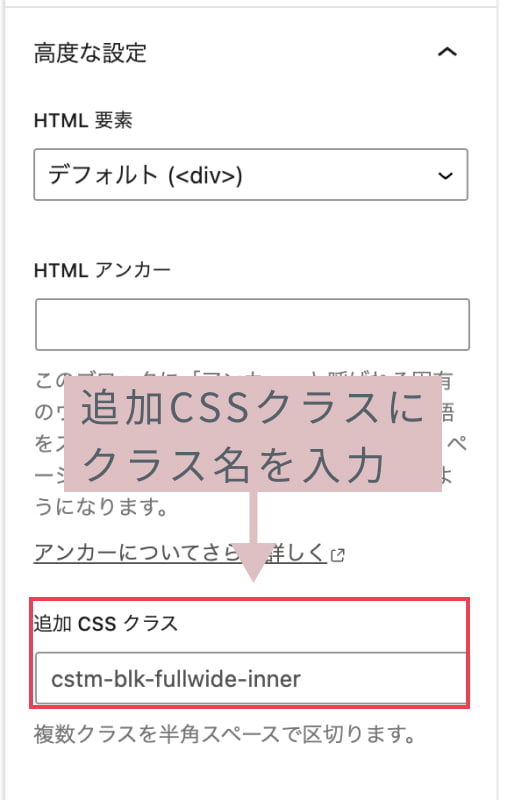
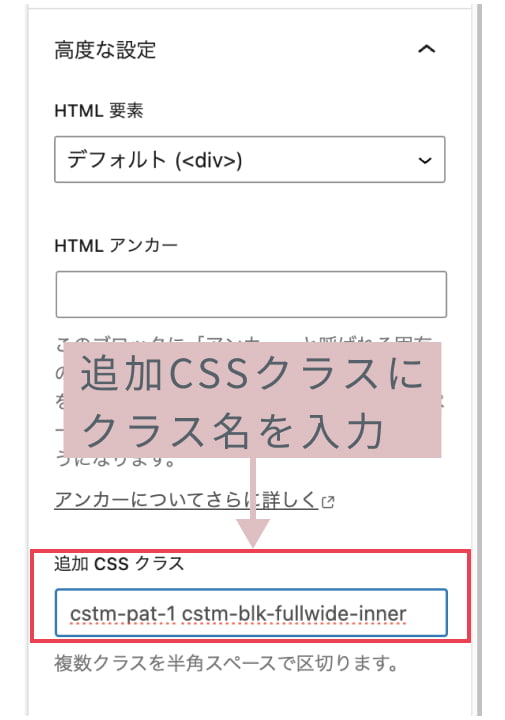
次に、高度な設定の中にある、「追加CSSクラス」の欄に、所定のクラス名を入力します。

サンプルでは
cstm-blk-fullwide-inner
と入力しています。
英数半角で入力します。
cstm-blk-fullwide-inner:カバーブロックを画面幅に広げるクラス名
追加CSSクラスの入力欄では、クラス名先頭に.を付けないようにご注意ください。
クラス名入力後、ページを保存(更新ボタンを押す)します。
手順④:「追加CSSクラス」で付けたクラス名のCSSを追加
子テーマのstyle.cssまたはページのカスタムCSSに以下を追加します。※事前にバックアップをお取りください。
子テーマのstyle.cssに追加すると、サイトの共通のコードとして全ページで使用可能になります。
ページのカスタムCSSに追加した場合は、そのページ内でのみ有効になります。
↓カバーブロックを画面幅に広げるCSSです。
/* カバーブロック用:インナーブロックの中央寄せを追加 */
.cstm-blk-fullwide-inner {
width: 100vw;
margin: 0 calc(50% - 50vw);
padding: 0 calc(50vw - 50%);
}子テーマに追加する場合、以下の位置に追加します。
全画面幅(PC〜SPまで)同じ設定にする場合です。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.cstm-blk-fullwide-inner {
width: 100vw;
margin: 0 calc(50% - 50vw);
padding: 0 calc(50vw - 50%);
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
CSSにミスがなければ、カバーブロックが画面幅に広がります
子テーマのCSSを保存し、ページを再読み込みして確認してみます。
CSSに問題がなければ、カバーブロックが画面幅になっていると思います。
背景色のみ設定したカバーブロック

メインコンテンツからカバーブロックがはみ出して、画面幅になった!
画像ブロックの場合
カバーブロックと違い、画像そのものだけを画面幅に広げたい場合についてです。
この場合は、カバーブロックの際に入れたpadding: 0 calc(50vw – 50%)を外します。

画像ブロックを選択して、高度な設定>追加CSSクラスに以下を入力します。
cstm-blk-fullwide cstm-blk-img-height
英数半角で入力します。
複数指定する場合は半角スペースを入れて区切ります。
以下、画像ブロックを画面幅に広げるCSSです。
子テーマのstyle.cssまたはページのカスタムCSSに以下を追加します。
前述のカバーブロックのCSSの後に続けて入力します。
/* 画像ブロックは以下で画面幅に */
.cstm-blk-fullwide {
width: 100vw;
margin: 0 calc(50% - 50vw);
}
/*参考 画像ブロックの高さ調整 */
.cstm-blk-fullwide.cstm-blk-img-height img{
height: 50vmin;
}
※cstm-blk-img-heightは、参考用の画像の高さを調整するためのクラス名です。
高さの調整をしないと画像のそのままの大きさで画面幅に広がるため、PCで見る時大きすぎるので入れています。
vminは、ビューポートの幅か高さの値が小さい方の1/100を扱う単位です。
必要に応じてcstm-blk-img-heightを外したり、変更してご使用ください。
作例1:フロントページで使えそうなNewsセクション
さて、作例1として、画面幅に広げたカバーブロックの上にカラムブロックを重ね、フロントページで使えそうな新着情報セクション「News」を作ってみました。
カラムブロックで「News」の見出しH2ブロックと、Cocoonブロックの「新着情報」を横並びに配置しています。
※スマホでは縦並びに変化します。
作例1の完成図
作例1の追加CSSの内容は、こちらに全部載せています。
以降に続くブロックの配置、追加CSSクラスの指定と一致していないと上手くいかない為、以降の記事もご覧になってからご自由にご利用ください。
作例1の補足:CSS追加で、英字フォント使えます
フロントページで是非使ってほしいのが、英字フォントです。
grayishのテーマカスタマイザーで選べる英字フォントは、ブロックの高度な設定>追加CSSクラスで設定すれば使用可能です。

作例1では見出しやMoreボタンに使ってます!
種類が多いので、以下のアコーディオンボックスを開いてご覧ください。※最後に載せている、作例1の全部CSSに含まれています。
grayishで使用可能な英字フォントについて、コピペで利用できるCSSを用意しました。
子テーマのstyle.cssやページのカスタムCSSに追加することで利用可能となります。
※フォントサイズやカラーの指定は含まれておりません。
Cocoon ver2.7.1より、テーマカスタマイザーで設定した英字フォントと、Cocoon設定で設定したサイトフォントの組み合わせについて、以下CSSを追加することで任意の場所に使用可能になりました!
.cstm-skin-font-set {
font-family: var(--skin-grayish-style-font);
font-weight: 400;
letter-spacing: .1rem;
}↓以下のCSSは、個別に夫々のフォントを使用したい場合に使用可能です。※ただ、日本語が含まれる文章に使用した場合、日本語部分はサイトフォントではなく、デバイスフォントが当たるのでご注意ください。
Cocoon ver2.7.1より、Cocoon設定で設定したサイトフォントについても、
CSS変数(–skin-get-site-font)を追加し、任意の場所で使用可能になりました。
/* 英字Font Montserrat + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-montserrat {
font-family: "Montserrat", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Lato + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-lato {
font-family: "Lato", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Inknut Antiqua + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-inknut-antiqua {
font-family: "Inknut Antiqua", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Spectral + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-spectral {
font-family: "Spectral", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Lora + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-lora {
font-family: "Lora", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Jost + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-jost {
font-family: "Jost", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Roboto Slab + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-roboto-slab {
font-family: "Roboto Slab", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}作例1の補足:見出しについて
作例1内の「News」見出しについて、補足します。
フロントページでも、文章構造的にセクションごとに見出し(H2, H3など)は付けたほうがいいと思います。
ただ、フロントページでスキンのスタイルのH2を使用すると、記事用のスタイルなので、デザイン的にしっくりこないと思われます。
そのため、「News」はスキンのH2のスタイルを打ち消して、英字フォントのみのスタイルに変更しています。
CSSの書き方は、以降の作例1のCSSまとめをご覧になってください。
※書き方の細かい解説は省略させていただきます。
※尚、Cocoonのv2.7.0の次のテーマアップデートでは、カスタマイザーで設定している英字フォントを使いやすくする為のCSS変数を追加予定です。
作例1の補足:フロントページの目次のケアについて
Cocoon設定>目次で、目次を表示すると設定している場合について。
「News」のように見出しのブロックを使用する箇所が、
Cocoon設定>目次>表示条件で指定した数(デフォルトで2箇所)以上存在すると、ページ内に目次が表示されると思います。
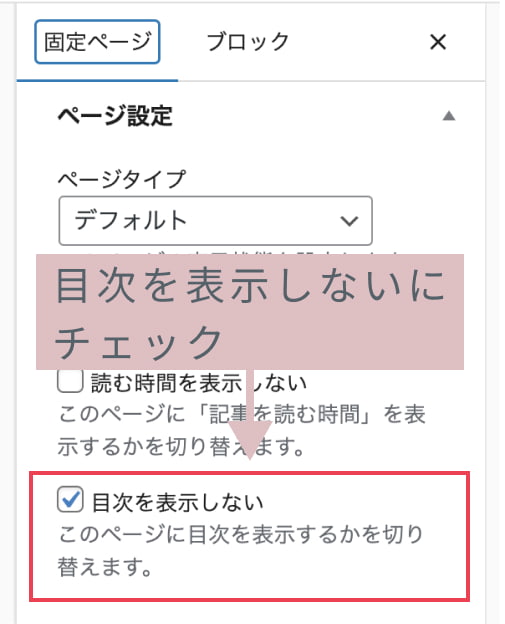
フロントページでは、目次の表示はデザイン的に不要なケースがあると思います。
その場合はフロントページのページ設定で、「目次を表示しない」にチェックを入れるとページ内に目次が表示されることはなくなります。

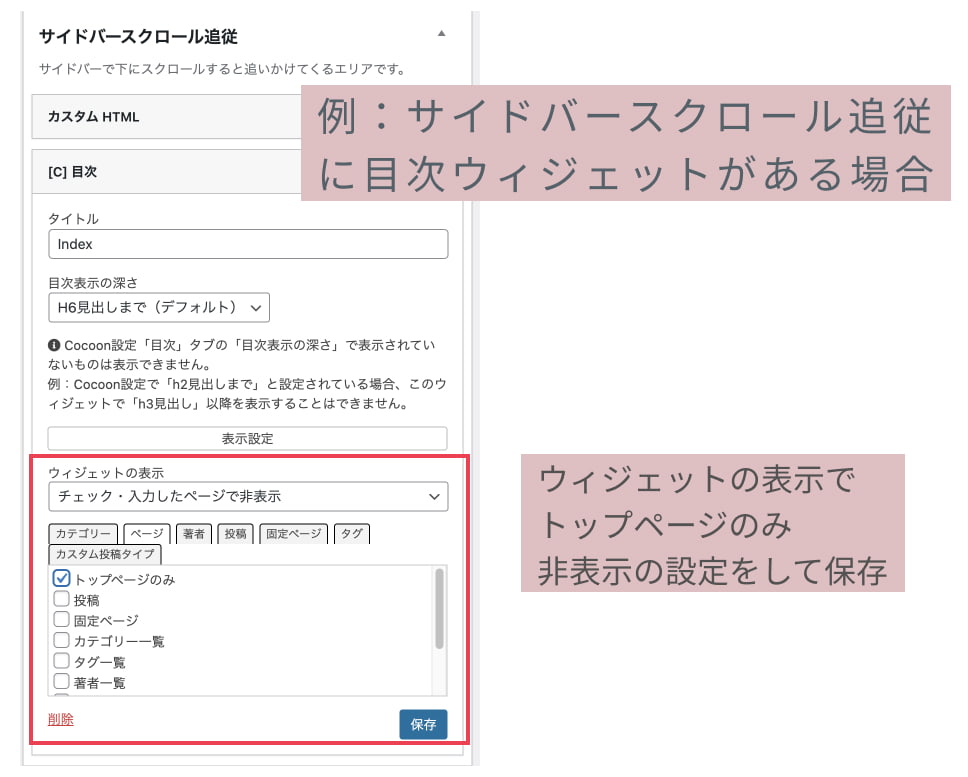
また、サイドバーに目次ウィジェットを設定している場合は、フロントページの場合は表示しないように設定しておく必要があるかもしれません。
PC時はフロントページは1カラムになるためサイドバーは表示されませんが、ヘッダー・フッターモバイルボタンでサイドバーを設定している場合、タブレット・スマホ時にサイドバーが表示されます。
モバイル時のフロントページのサイドバーに目次を表示したくない場合は、ウィジェットで非表示の設定をしておきましょう。

カバーブロックに「追加CSSクラス」で専用のクラス名を付ける
ここから作例1の具体的な設定手順になります。
カバーブロックを選択し、ブロックの設定の下の方にある、「高度な設定」をクリックします。

高度な設定の中にある、「追加CSSクラス」の欄に、カバーブロックを画面幅に広げるクラス名cstm-blk-fullwide-innerと、作例1のブロック全体を指定するクラス名cstm-pat-1 を入力します。

サンプルでは
cstm-pat-1 cstm-blk-fullwide-inner
と入力しています。
英数半角で入力します。
複数指定する場合は半角スペースを入れて区切ります。
cstm-pat-1 :作例1のブロック全体のクラス名
cstm-blk-fullwide-inner:カバーブロックを画面幅に広げるクラス名
追加CSSクラスの入力欄では、クラス名先頭に.を付けないようにご注意ください。
クラス名入力後、ページを保存(更新ボタンを押す)します。
カバーブロックにレイアウト機能のコンテンツ幅を指定
これから上に配置するカラムブロックについて有効になる設定です。コンテンツ欄に1220pxを指定しています。
※隣の幅広欄にも自動で同じ値が設定されます。

1220pxは、本記事のページ設定:1カラム(広い)の場合のメインコンテンツ幅です。
この指定が空の場合は、自動で最大840pxとなるように設定されます。
管理人的に、840pxだとちょっと幅が狭いなあ…という感覚だったので、メインコンテンツ幅と揃えるように1220pxを指定しました。
※各自のお好みで設定する箇所になると思います。
カバーブロック上にカラムブロックを配置
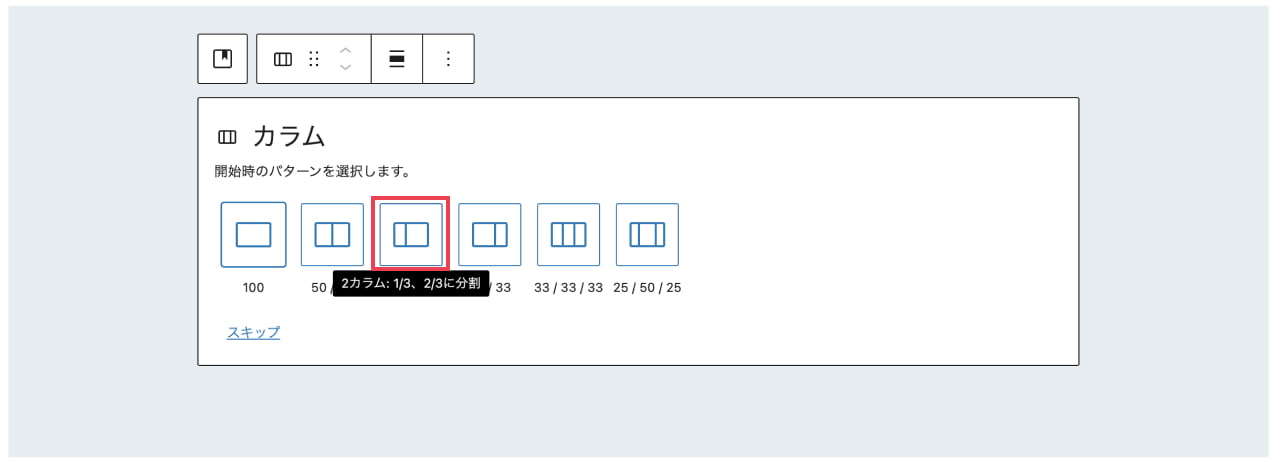
2カラム:1/3、2/3に分割を指定します。

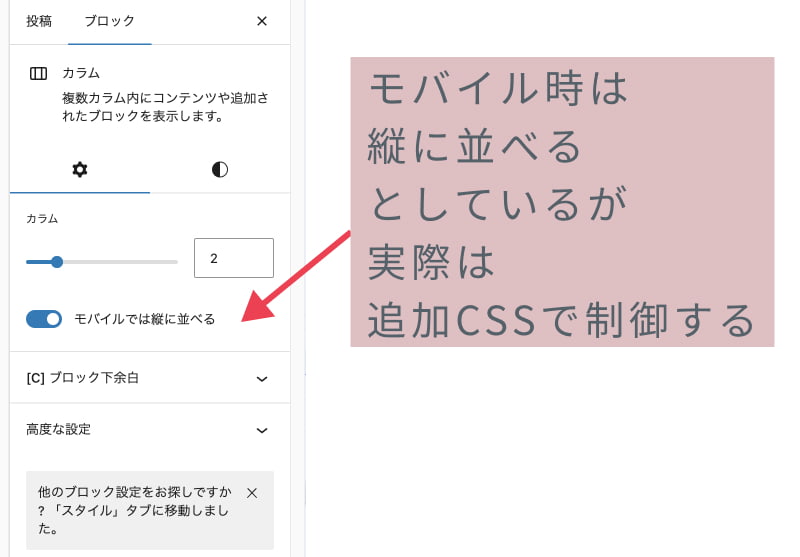
サイドバーのカラムブロックの設定は、デフォルトのままです。

※モバイルで縦にするにチェックが入っていますが、実際に縦になる画面幅は追加CSSで1023px以下になるときに設定しています。
カラムブロックにH2、新着情報ブロックを追加
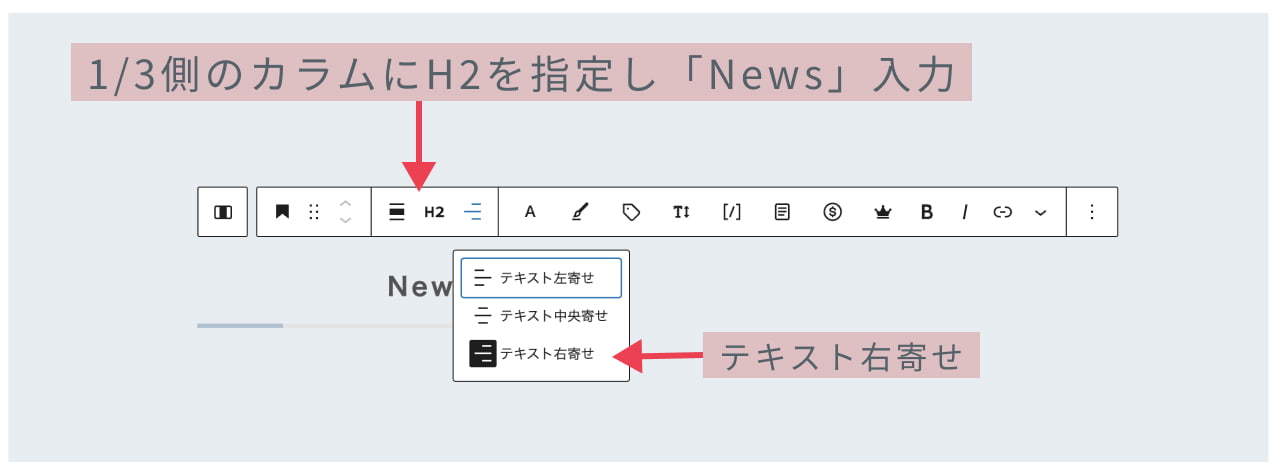
カラムの1/3側に「News」のH2ブロック、2/3側にCocoonブロックの新着情報を追加します。
H2(「News」)
H2ブロックを配置し、「News」と入力しています。
テキスト右寄せの設定も行います。

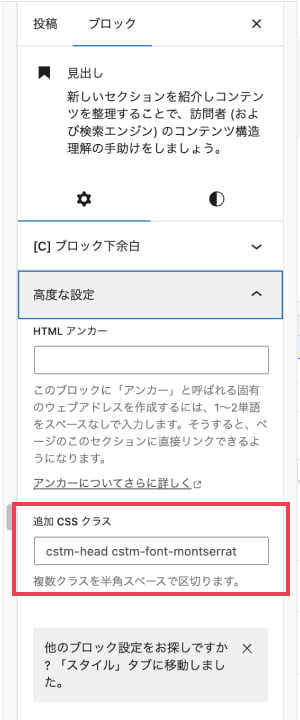
H2ブロックに追加CSSクラス名を付けます。

cstm-head cstm-font-montserrat
と入力しています。
英数半角で入力します。
複数指定する場合は半角スペースを入れて区切ります。
cstm-head :スキンのH2等の見出しスタイルをクリア、サイズの指定など。
cstm-font-montserrat:「News」の英字フォントをMontserratに指定。
追加CSSクラスの入力欄では、クラス名先頭に.を付けないようにご注意ください。
クラス名入力後、ページを保存(更新ボタンを押す)します。
Cocoonブロックの新着情報

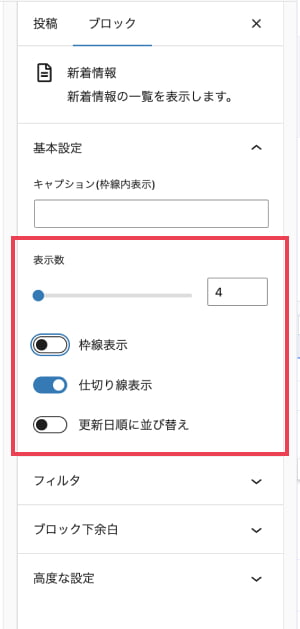
新着情報ブロックの設定は以下のようにしました。(※各自のお好み)

新着情報ブロックには特に追加CSSクラスは付けていませんが、スタイル変更のCSSは追加しています。
仕切り線表示をONにしていますが、
PC時は線を表示せず、モバイル時に使用しています。
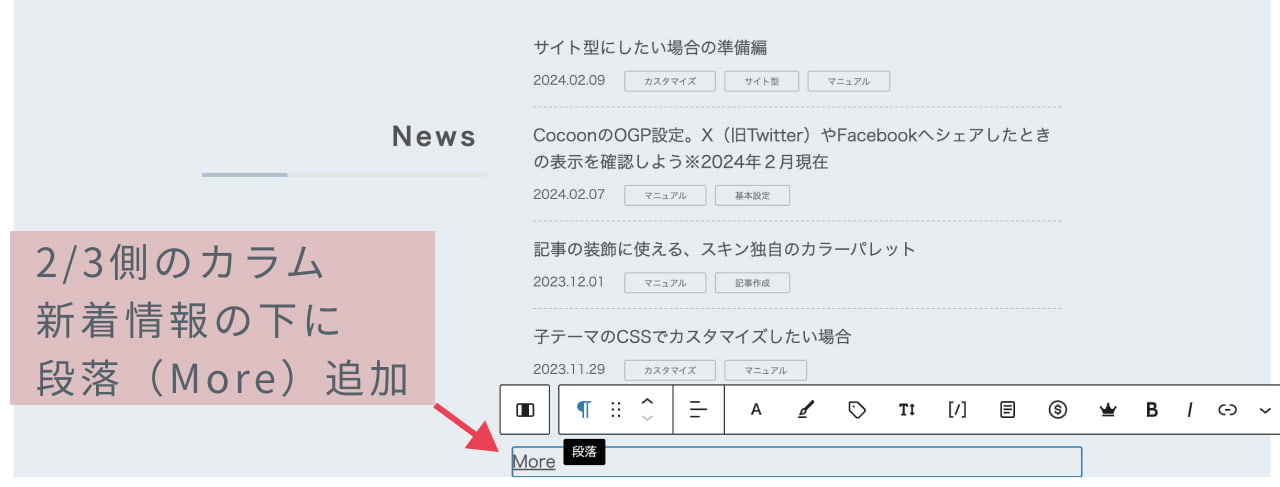
新着情報ブロックの下にMoreボタンを作る
Moreボタンを作ります。
新着情報ブロックの下に段落ブロックを追加し、「More」と入力します。

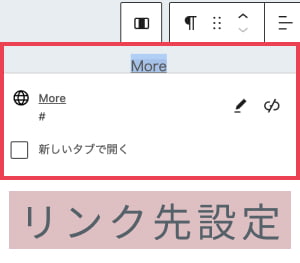
Moreの段落について、リンクの設定をします。デモなので、リンク先は「#」としています。

※もし実際に使用する場合は、新着記事一覧ページなどのリンク先を設定します。
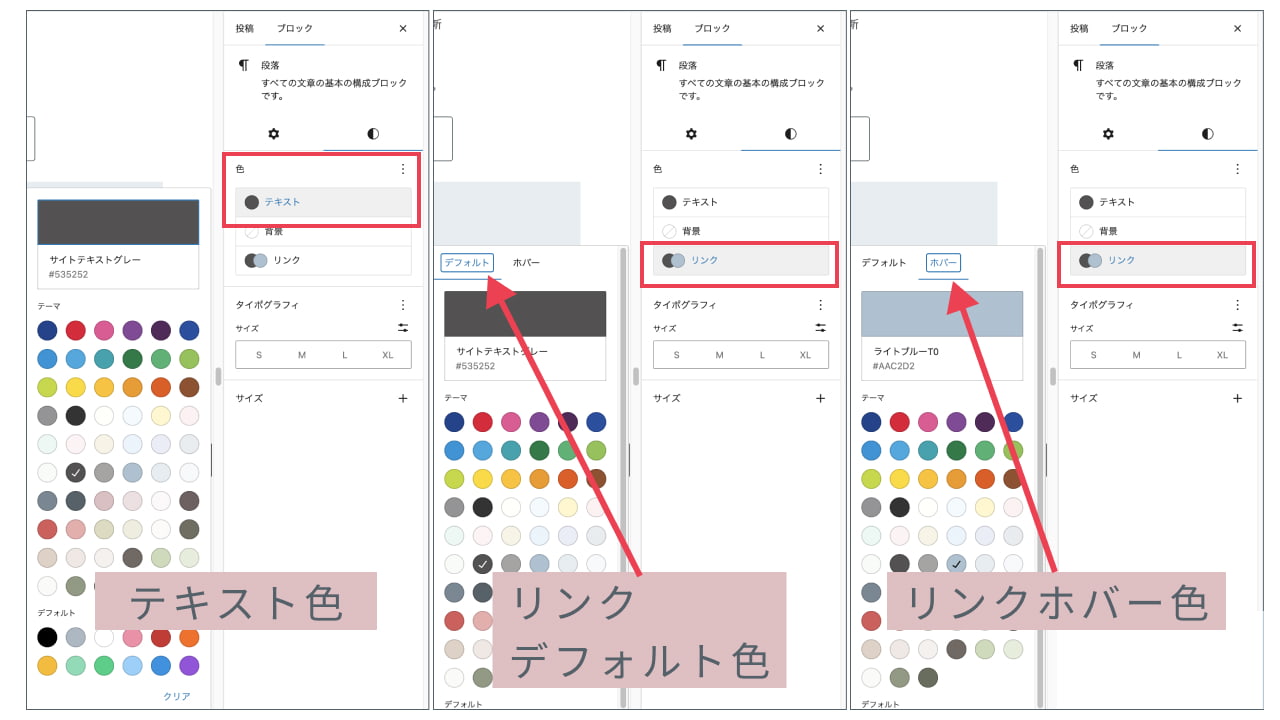
サイドバーでテキストカラー・リンクをホバーした場合のカラー変更の設定を行いました。
※CSSで書いてもOKです。

Moreボタンについては、追加CSSクラス名を設定します。

cstm-more-btn cstm-font-montserrat
と入力しています。
英数半角で入力します。
複数指定する場合は半角スペースを入れて区切ります。
cstm-more-btn :Moreボタンのスタイル
cstm-font-montserrat:「News」の英字フォントをMontserratに指定。
追加CSSクラスの入力欄では、クラス名先頭に.を付けないようにご注意ください。
クラス名入力後、ページを保存(更新ボタンを押す)します。
長くなりましたが、作例1のインナーブロックはこれで作成できると思います。
作例1の追加CSSを全部載せてます
ここまで追加したクラス名についてのCSSを、以下のアコーディオンボックス内にまとめて載せています。
もし作例1と同様なブロックを作りたい場合は、コピペしてご自由にご使用ください。
エディタで行うブロックの配置と、追加CSSクラスが一致している必要があるため、うまくいかない場合はその点をチェックしてみてください。
尚、英字フォントは種類によってフォントサイズや行の高さが異なるので、お好みで見た目を調整していただければと思います。
※Montserrat以外のフォントのCSSも以下に含まれています。
Cocoon ver2.7.1より、テーマカスタマイザーで設定した英字フォントと、Cocoon設定で設定したサイトフォントの組み合わせについて、以下CSSを追加することで任意の場所に使用可能になりました!
Cocoon設定で設定したサイトフォントについてもCSS変数を追加し、同様に任意の場所で使用可能になりました!
※以下、作例1のCSS全部にも追加しています。
.cstm-skin-font-set {
font-family: var(--skin-grayish-style-font);
font-weight: 400;
letter-spacing: .1rem;
}@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* カバーブロック用:インナーブロックの中央寄せを追加 */
.cstm-blk-fullwide-inner {
width: 100vw;
margin: 0 calc(50% - 50vw);
padding: 0 calc(50vw - 50%);
}
/* テーマカスタマイザーで設定した英字Font + 日本語は Cocoon設定のサイトフォント選択Font*/
.cstm-skin-font-set {
font-family: var(--skin-grayish-style-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Montserrat + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-montserrat {
font-family: "Montserrat", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Lato + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-lato {
font-family: "Lato", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Inknut Antiqua + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-inknut-antiqua {
font-family: "Inknut Antiqua", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Spectral + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-spectral {
font-family: "Spectral", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Lora + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-lora {
font-family: "Lora", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Jost + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-jost {
font-family: "Jost", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Roboto Slab + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-roboto-slab {
font-family: "Roboto Slab", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* H見出しのスタイルクリア */
.article h2.cstm-head,
.article h3.cstm-head,
.article h4.cstm-head,
.article h5.cstm-head,
.article h6.cstm-head {
font-weight: 400;
letter-spacing: .1rem;
border: none;
background-color: transparent;
margin: 0;
padding: 0;
position: static;
}
.article h2.cstm-head::before,
.article h3.cstm-head::before,
.article h4.cstm-head::before {
display: none;
}
.article h2.cstm-head {
font-size: 64px;
font-weight: 200;
}
/* More btn */
p.cstm-more-btn {
display: flex;
justify-content: flex-end;
font-size: 20px;
line-height: 1.2;
width: 100%;
padding-right: 6em;
}
p.cstm-more-btn a {
display: inline-block;
width: fit-content;
transition: color 0.3s ease-in-out;
text-decoration: none;
position: relative;
}
p.cstm-more-btn a::before {
display: block;
content: "";
background-color: var(--LtGray_S50);
width: 4em;
height: 1px;
position: absolute;
top: 0;
bottom: 0;
right: 120%;
margin: auto;
transition: transform 0.3s ease-in-out;
}
p.cstm-more-btn a:hover::before {
transform: translate(1em);
}
/* cstm-pat-1 作例1のブロック */
.cstm-pat-1 .wp-block-cover__inner-container {
padding-top: 6rem;
padding-bottom: 6rem;
}
/* cstm-pat-1 作例1のH2見出し横の余白 */
.cstm-pat-1 .wp-block-cover__inner-container h2.cstm-head {
padding-right: 32px;
}
/* cstm-pat-1 作例1の新着情報ブロック 横線 */
.cstm-pat-1 .wp-block-column .info-list-box.block-box {
border-left: solid 1px var(--LtGray_T0);
padding-left: 32px;
}
/* cstm-pat-1 作例1の新着情報ブロック */
.cstm-pat-1 .is-style-divider-line .info-list-item {
border-bottom: none;
padding: 20px 0;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
.cstm-pat-1 .wp-block-cover__inner-container {
padding-top: 3rem;
}
/* カラムブロックを縦にする*/
.cstm-pat-1 .wp-block-cover__inner-container .wp-block-columns {
flex-direction: column;
}
.cstm-pat-1 .wp-block-cover__inner-container h2.cstm-head {
text-align: center;
padding-right: 0px;
}
.cstm-pat-1 .wp-block-column .info-list-box.block-box {
border-left: none;
padding-left: 0;
}
.cstm-pat-1 .is-style-divider-line .info-list-item {
border-bottom: solid 1px var(--LtGray_T0);
}
/* More btn */
p.cstm-more-btn {
padding-right: 1em;
}
p.cstm-more-btn a::before {
width: 2em;
}
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
.cstm-pat-1 .wp-block-cover__inner-container h2.cstm-head {
font-size: 48px;
padding: 0;
}
.cstm-pat-1 .is-style-divider-line.info-list {
padding: 0 8px;
}
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta .info-list-item-date {
display: block;
}
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta,
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta .info-list-item-categorys,
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta .info-list-item-categorys span {
display: flex;
}
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta {
flex-direction: column;
row-gap: 0.4em;
}
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta .info-list-item-categorys {
flex-wrap: wrap;
row-gap: 0.4em;
}
}
画面幅いっぱいカバーブロックのバリエーション
以下のようなバリエーションも作成可能です。
角丸にして可愛らしく
角に丸みを設定すると、雰囲気が変わりますね。
※当サイトのフロントページのNotesセクションでも使用してます!
背景色のみ設定したカバーブロック
角丸に設定

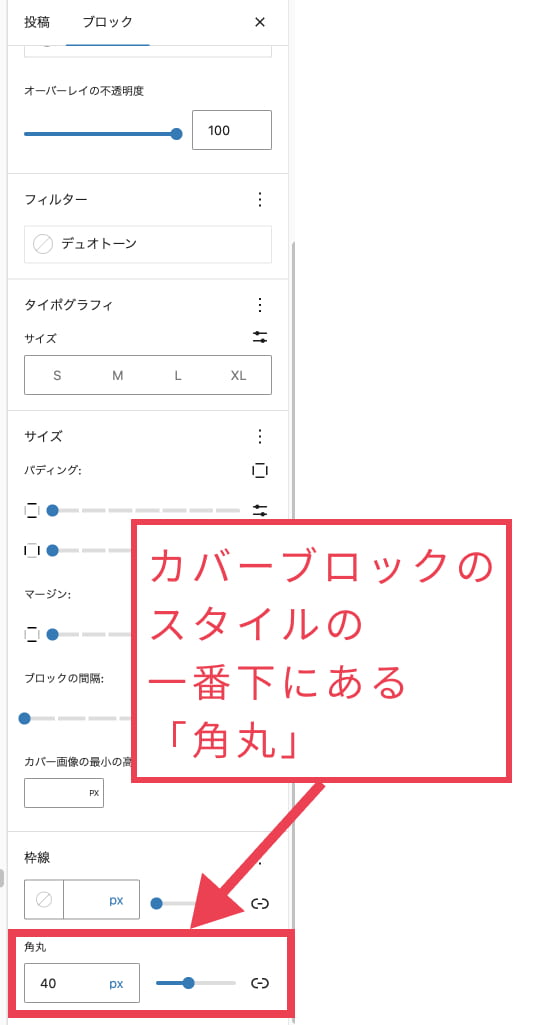
角丸の設定は、エディタで簡単に行えます。
カバーブロックのスタイルの一番下にある「角丸」で、サンプルは40pxを指定しています。
次回予告:斜めになるデザイン
今回は記事が長くなってしまったので(疲れた…)
次回、斜めになる背景のサンプルもご紹介したいと思います。
斜めや三角形がつくのは、CSSのクリップパス(clip-path)を使って作っています。デザインのアクセントに?使えるかもしれませんね!
背景色のみ設定したカバーブロック
上斜めバージョン
背景色のみ設定したカバーブロック
上下斜めバージョン
次回予告:三角形がつくデザイン
上に三角形がつくと、家造りブログとかイメージしちゃうかも?
背景色のみ設定したカバーブロック
上に三角形
下に三角形がつくと、LP(ランディングページ)で視線を下に誘導するときに使う感じ。。。
背景色のみ設定したカバーブロック
下に三角形
次回予告:カバーブロックの背景を斜めにする
作例1のカバーブロックの背景を斜めにしてみました。
これは、CSSのlinear-gradientで作ってます。角度を変えると、また違う表現になりそうです。
あんまり内容と合っていない感じですが(?)
写真を配置した、ブログ紹介のAboutセクションの背景とかになら、いい感じに使えるかもしれません!?
次回予告 作例2:新着記事の一覧 NewPostセクション
作例2も詳細は次回にしたいと思います。
作例2は、ブログ型のフロントページのカテゴリーごとに設定した場合と同じような、新着記事一覧のNewPostセクションです。
フロントページの要素の一部として、設置したいケースが多いと思います。
以下は試作なので、カテゴリーラベルや日付、一覧ページへのリンクは入っていませんが次回説明では入れられる予定です!
斜め背景で作ってみました(^^)
New Post
今回、Newsセクションの作例でH2見出しを使用した関係で、記事の目次が一部見にくくなってしまいました。
申し訳ありませんが、ご容赦ください?
記事は以上になります。