Cocoon grayishのフロントページ向けの新着記事のパターン2つを追加します。
2つとも、スマホ(SP)(画面幅480px以下)のとき、記事を2列に表示するパターンになります。
動画で見てみる↓
スマホで記事を2列に表示
追加パターンは以下2つです。
①grayish-cstm-pat-8-newpost.json
PC時:3列
タブレット(画面幅834px以下):2列
今まで配布している新着記事パターン(grayish-cstm-pat-2-newpost.json)とPC時の表示は同じ3列で、タブレット(画面幅834px以下)以下サイズでは2列表示になります。
以下、デモです。
②grayish-cstm-pat-9-newpost.json
PC時:4列
タブレット(画面幅834px以下 ):2列
PC時の表示は4列で、タブレット(画面幅834px以下)以下サイズでは2列表示になります。
以下、デモです。

どちらのパターンも、新着記事ブロックの設定で表示したい記事数を変更できます。
パターン追加しようと思った背景
これまで配布していたパターンの詰め合わせでは、新着記事(NewPost)のパターンは
cstm-pat-2(grayish-cstm-pat-2-newpost.json)
のワンパターンのみでした。
cstm-pat-2は、画面幅によって以下のように記事の並びが変化するようになっていると思います。
PC時:3列
タブレット(画面幅834px以下 ):2列
スマホ(SP)(画面幅480px以下):1列
以下、画像で見てみましょう。
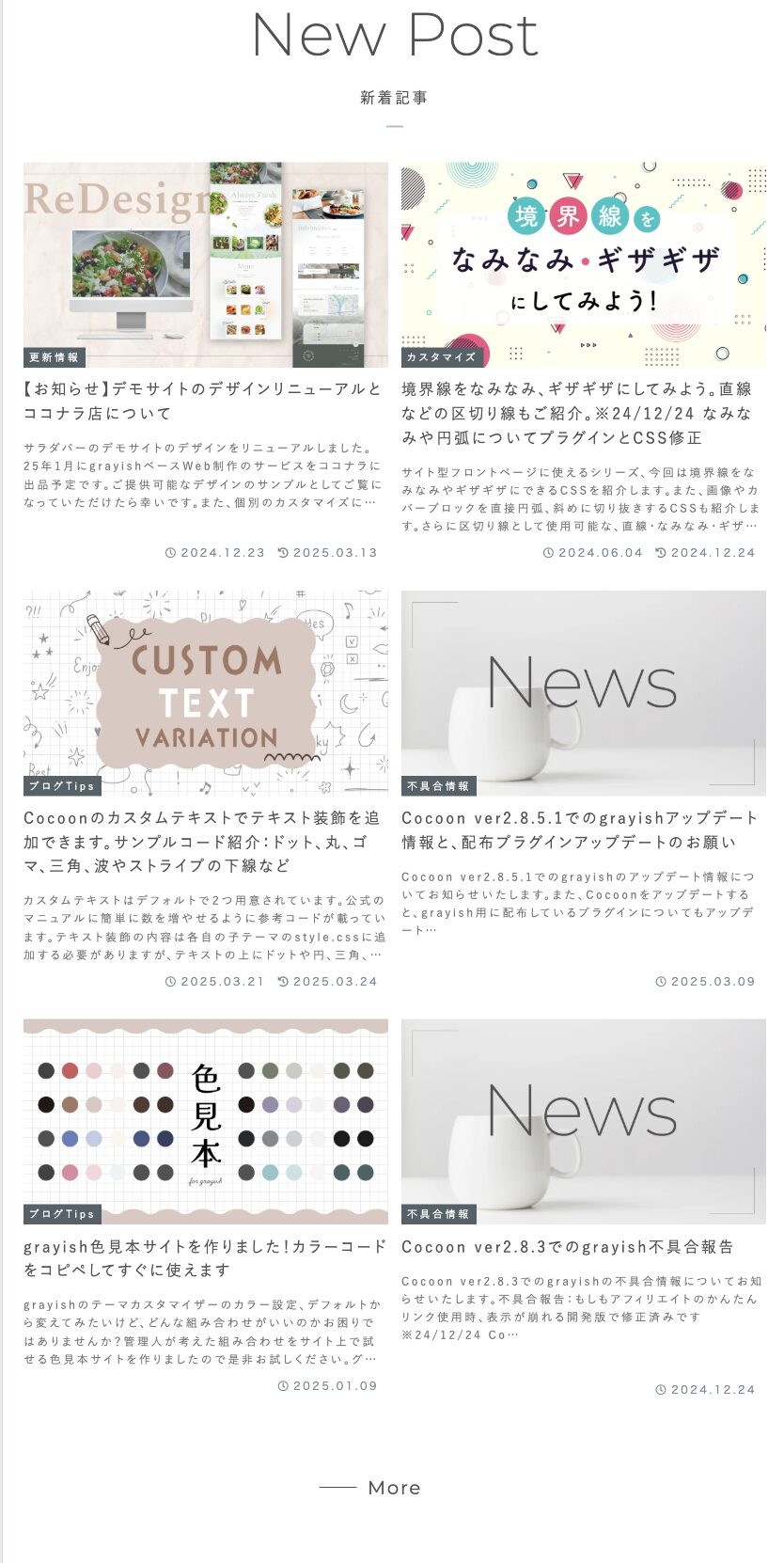
cstm-pat-2
PC時:3列

cstm-pat-2
タブレット(画面幅834px以下 ):2列

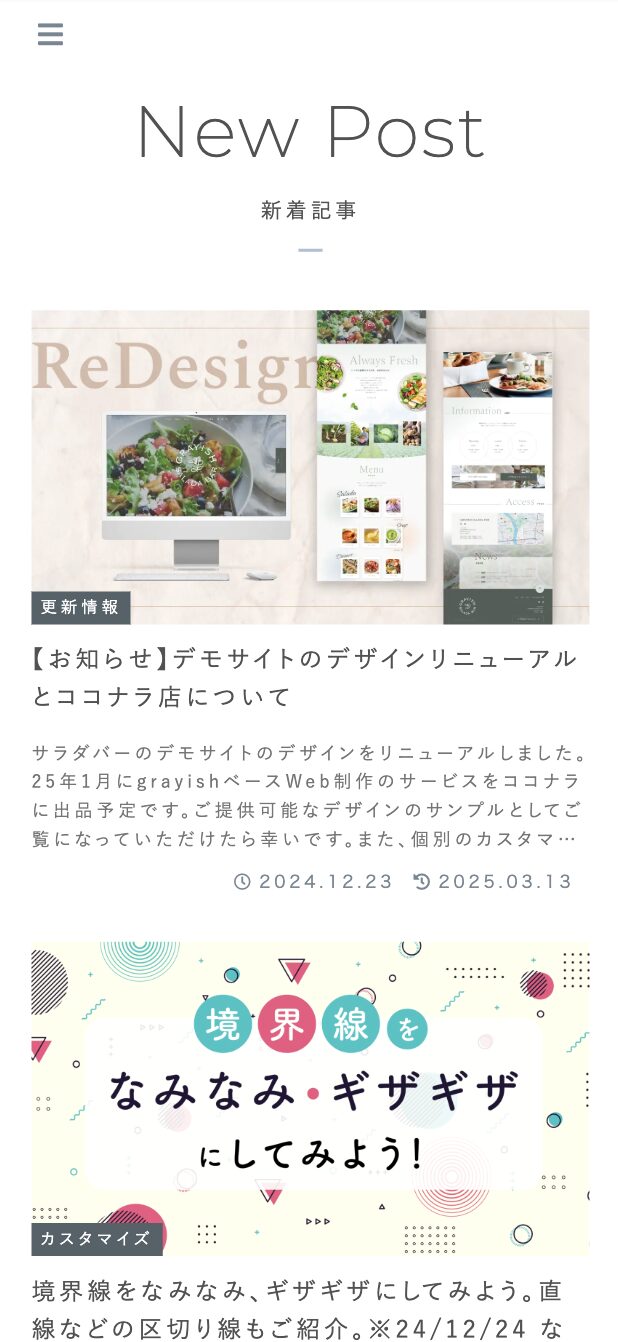
cstm-pat-2
SP(画面幅480px以下):1列


SP時は2列に表示したいんだけどなあ〜
1列になっちゃうんだよね!
なんて人も多いのかも!
(注)パターンで変更不可の部分あり
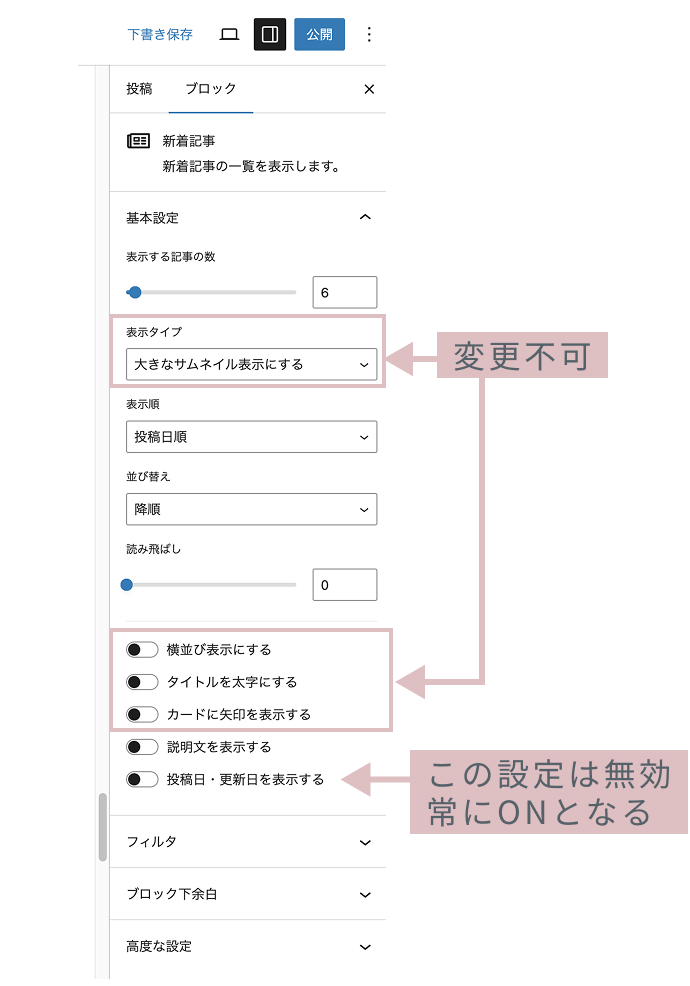
新着記事ブロックの設定で、以下は変更しないでください。前のgrayish-cstm-pat-2-newpost.jsonと同様です。

パターンの新着記事ブロックの設定について、
表示タイプ(大きなサムネイル表示)
カードに矢印表示(OFF)
横並び表示(OFF)
について、変更しないようにしてください。
※上記を変更すると表示が崩れます。
投稿日・更新日を表示する
はCocoon2.8.5.1から追加されましたが、このパターンでは設定は無効です。
設定を変更しても、表示側は常にONとなります。
パターンの追加とプラグインアップデートが必要です
追加パターンをご利用になる場合は、パターンのダウンロードと合わせてプラグイン(grayish-cstmpat-css)のバージョンv1.1.2以降へのアップデートも必要になりますので、各自ご対応お願いいたします。
パターンのダウンロード手順はここをクリック
①Githubよりパターンセットをダウンロード
②解凍して追加パターンを管理画面の「パターン一覧」からインポート
という手順で追加します。
以下詳細です。
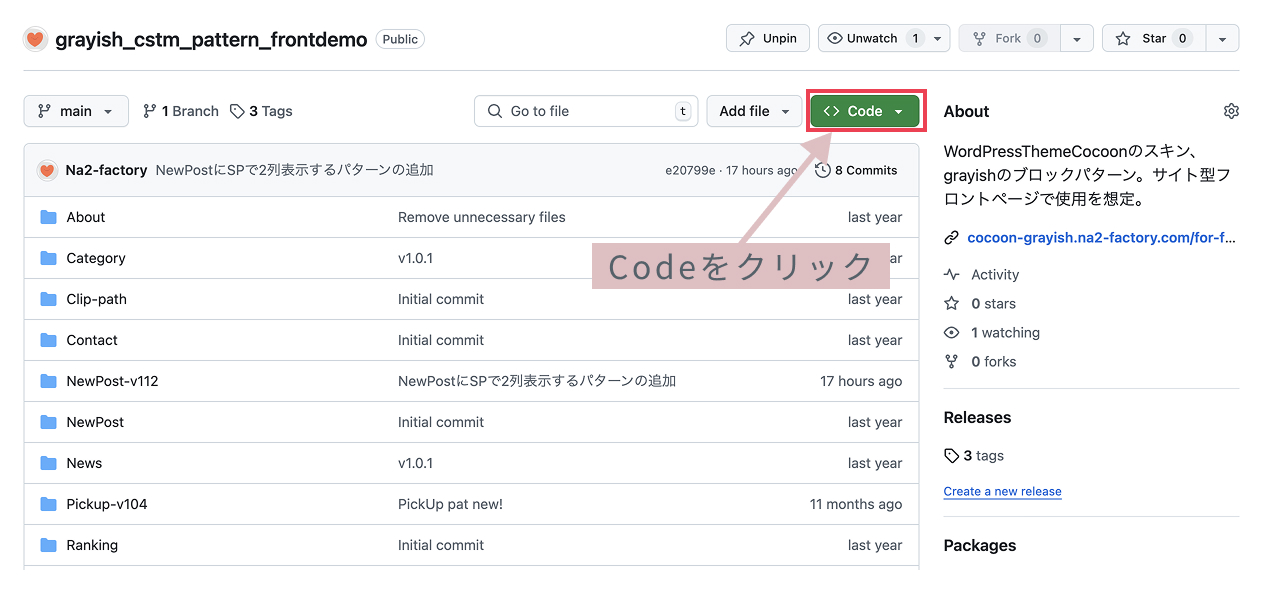
①Githubよりダウンロード
緑の「Code」をクリックします。

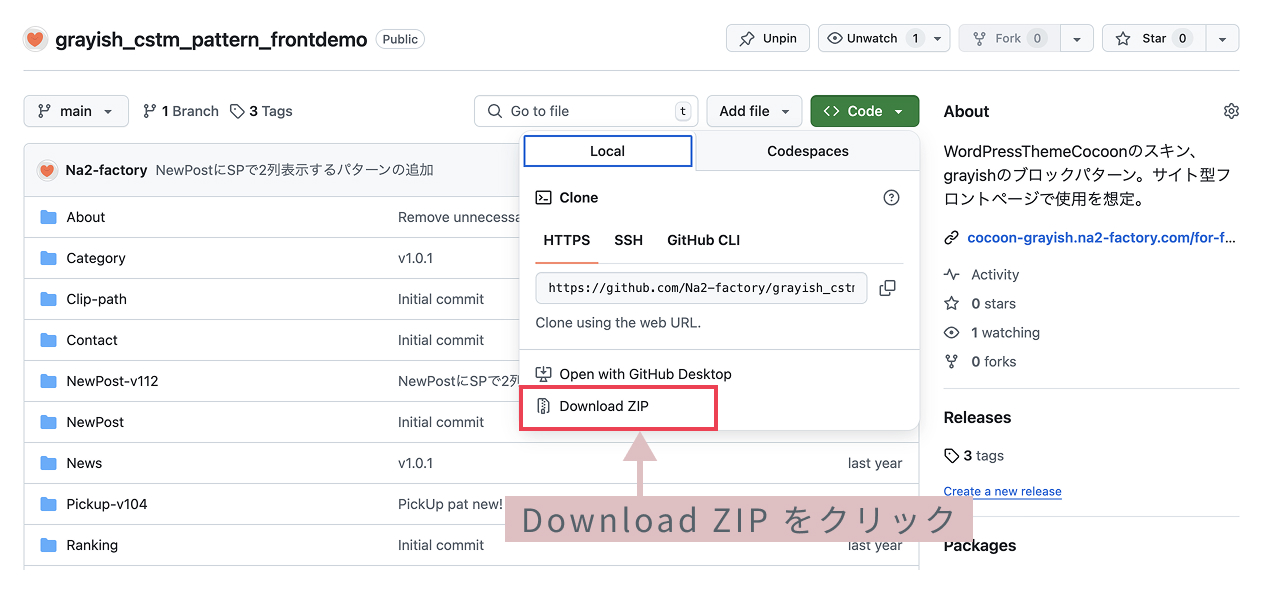
「Download ZIP」をクリックします。

各自のPCに以下ファイルがダウンロードされます。
grayish_cstm_pattern_frontdemo-main.zip
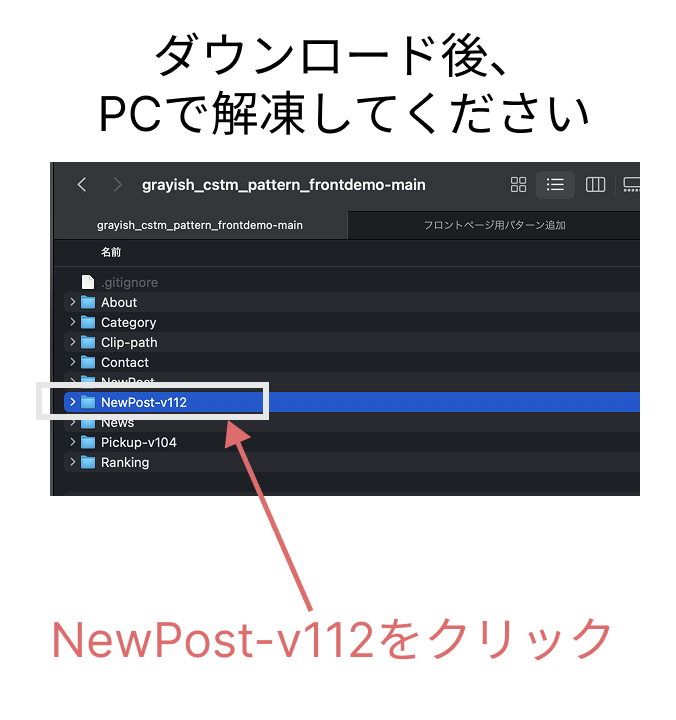
②ダウンロードデータを各自のPCで解凍
解凍すると、NewPost-v112というフォルダがありますのでクリックします。
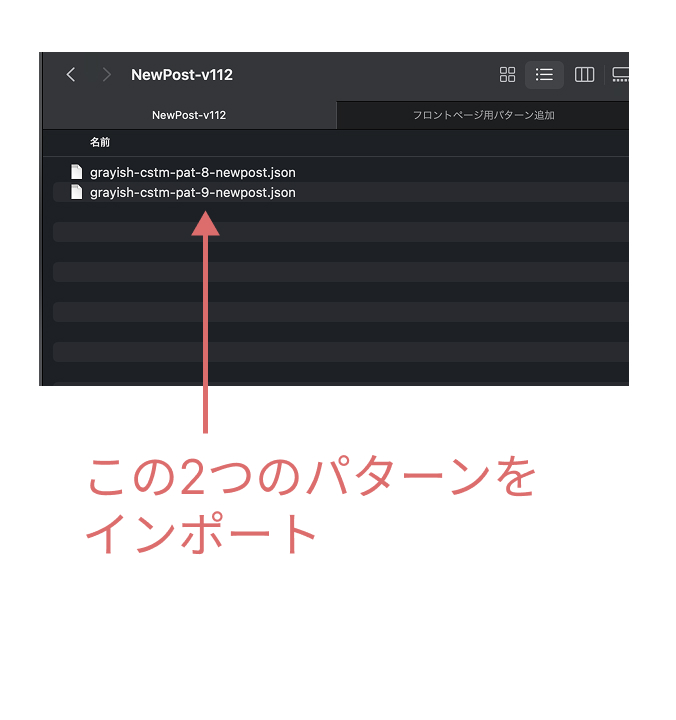
その中に2つパターンがあります。


③WordPress管理画面の「パターン一覧」より、使用したいパターンをインポートしてください。
詳しい手順は以下記事を参照。
パターンの追加は以上です。
プラグインのダウンロード手順や有効化までの手順は以下ご参照ください。
※これまで配布しているパターンの詳細や、パターン共通の注意事項もありますので、まだご覧になったことがない方は是非ご覧になってください。
(ご参考)記事ごとのタイトルや詳細の表示がきれいにそろいます
今回追加したパターンは、CSSのsubgrid(サブグリッド)を使用してレイアウトを作っています。
そのため、記事ごとにタイトルの長さが違っても、行単位の並びがきれいに揃うようになっています。
尚、以前から配布しているPickupのパターンにも、ひっそりとsubgrid(サブグリッド)を採用しておりました。☺️
従来のパターン:grayish-cstm-pat-2-newpost.jsonの場合

追加パターン:grayish-cstm-pat-8-newpost.json、
grayish-cstm-pat-9-newpost.json
の場合

subgridは、GoogleChromeやMicrosoft Edge、Safari、Firefoxなどのモダンブラウザなら問題なく対応しています。
iPhoneなどのiOS端末の場合は、iOS16.0以降の対応となります。
※25/04/02時点で、iOS18.4が最新です。
アレンジ:カテゴリーやタグごとの一覧にもなる
新着記事ブロックのフィルタの設定を変えれば、特定のカテゴリーやタグの一覧表示にもなります。
以下は、当サイトのマニュアルカテゴリーの一覧を表示するデモです。
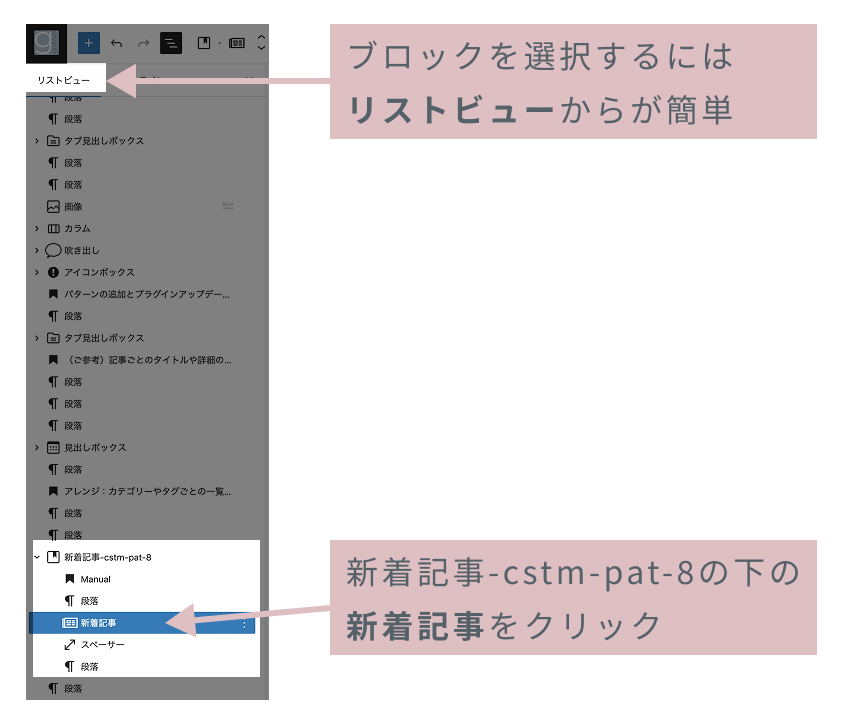
アレンジ手順①:リストビューで新着記事ブロックを指定
パターン内の新着記事ブロックを指定するには、リストビューから指定するのが確実です。

※cstm-pat-9でも手順は同様です。
アレンジ手順②:サイドバーで新着記事ブロックのフィルターの設定を変更
新着記事ブロックを指定したら、ブロックのサイドバーにあるフィルターをクリックします。
「全カテゴリーを表示する」がONになっているので、OFFにします。
すると、その下で表示カテゴリーの選択ができるようになります。
表示したいカテゴリー名にチェックを入れ、必要に応じてパターンの英字見出し部分を変更してください。

今回の記事は以上になります。