
grayishのメインビジュアルの画像について、PC時とモバイル時で別の画像にしたい!
という方へのカスタマイズ参考記事になります。
子テーマのstyle.cssにモバイル用(画面幅1023px以下)の画像のURLを設定するだけの簡単なカスタマイズです。
ついでにメインビジュアルの表示位置を調整するコードも紹介します。
なお、プラグイン「grayish MV add Plugin」をご利用の方は対象外の内容となります。
完成イメージ
デモサイトでの動作を動画に撮りました。
画面幅が1023px以下になると、メインビジュアルがモバイル用の画像に変わります。
【事前連絡①】カスタマイズは自己責任でお願いします
この記事のカスタマイズ用コードは参考用です。絶対に動作を保証します、というものではありません。
各自の環境(入れているプラグインなども含めて)によっては、同じ様に動作しないこともあると思います。ですが、その場合の解析は各自で行ってください。
当サイトのお問い合わせフォームの対象外とさせていただきますので、あらかじめご了承ください。
【事前連絡②】カスタマイズは必ず子テーマで行ってください
Cocoonテーマそのものをテーマファイルエディターで編集しないようにしてください。
カスタマイズは必ず子テーマで行ってください。
子テーマのダウンロード方法は、Cocoon公式サイトの以下記事をご参照ください。
子テーマでのカスタマイズ方法がよくわからない場合は、以下記事を事前にお読みください。
以下記事中でも触れていますが、必ず事前にバックアップを取ってください。
カスタマイズの手順
モバイル用の画像をメディアにアップしておく
モバイル用の画像を用意して、メディアにアップしておきましょう。
画像のサイズは任意ですが、タブレットやスマホでは縦長で見ることが多いと思うので、
幅:540px、高さ:960px
ぐらいが適しているかもしれません。
以下、参考までにデモサイトで使用した画像です。

【サイズ】
幅:1280px x 高さ:720px

【サイズ】
幅:540px x 高さ:960px
PC用の画像は、すでにCocoon設定>ヘッダー>ヘッダー背景画像で設定済みの前提とさせていただきます。
PC用画像の設定がまだの場合は、メインビジュアルの設定方法の記事をご確認ください。
子テーマのstyle.cssにコードを追加する
管理画面>外観>テーマファイルエディターでCocoon Child: スタイルシート (style.css)を開きます。
以下と同じ場所に必要なコードを貼り付けます。※必ず半角英数字で編集してください!
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* PC時メインビジュアルの表示位置を調整したい場合は以下を変更する */
.skin-grayish.front-top-page .container .header-container .header {
background-position: top center;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/* モバイル時に表示したい画像のURLを設定する */
.skin-grayish.front-top-page .container .header-container .header {
background-image: url(https://★★★★★★★★★/wp-content/uploads/◆◆◆◆.jpg);
background-position: center center;
}
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
モバイル用画像のURLをコピペ
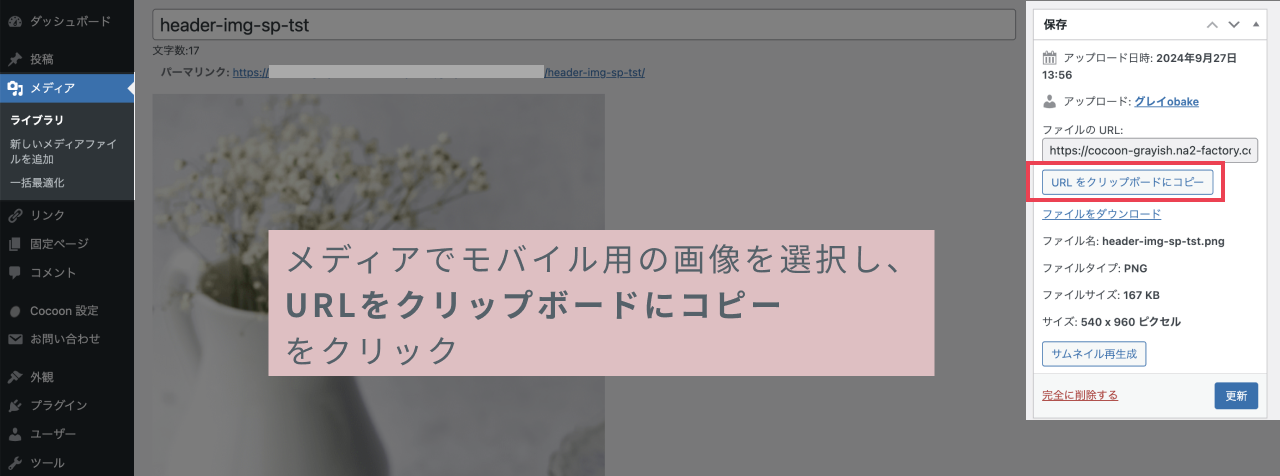
メディアでモバイル用画像のURLをコピーします。
「URLをクリップボードにコピー」を押すとコピーできます。

コピーしたURLを、上記参考コードのピンクマーカー部分のbackground-image: url()の括弧内にペーストします。
これで保存して、キャッシュクリアをしてメインビジュアルの表示を確認してみましょう。
画面幅1023px以下で、モバイル用の画像に表示が変わるはずです。
くれぐれも括弧の数が合わない、行末のセミコロンがない、全角で書く、などのポカミスをしないようにご注意ください。
画像の表示位置を調整したい場合
テーマのデフォルト設定値
PC時のメインビジュアルの表示位置は、テーマのデフォルトで以下のように設定されています。
上下:上に合わせる (top)
左右:中央に合わせる(center)
用意した画像によっては、上下を上ではなくて、下に合わせたいとか、調整したいことがあると思います。
そのようなときに、上記参考コードの黄色マーカーのコードを変更してご利用ください。
/* PC時メインビジュアルの表示位置を調整したい場合は以下を変更する */
.skin-grayish.front-top-page .container .header-container .header {
background-position: top center;
} background-positionは、背景画像の表示位置を指定するプロパティです。
1つ目の設定値(top)が上下、2つ目が左右(center)に対する設定と見てください。
background-position: top center;
top, bottom, left, right, center のキーワードを使って位置を指定可能です。
数字でも指定できます。
※指定方法の詳細は以下のMDNのページを参考にしてください。
画像の上下位置を下に合わせる
1つ目のtopを例えばbottomにすると、画像の上ではなく、下に合わせて表示されます。用意した画像で見せたい内容が下方向にある場合は、以下のように変更するとよいでしょう。
background-position: bottom center;
画像の上下位置を中央に合わせる
また、上下どちらかではなくて、中央に合わせるようにしたい場合は以下のように変更します。
background-position: center center;
左右は中央のままでいいのでは?
background-positionの2つ目は左右の位置調整で、デフォルトで中央(center)に設定されています。
左右の表示位置を変更したい場合は、2つ目の設定を変更してください。
大抵の場合、中央のままでいいと思いますが・・・

各自で色々試してみて、ベストな位置を模索してください!
では、今回の内容は以上です。




