Cocoonにはデフォルトでテキストの装飾機能が豊富にあり、記事を書く際に簡単に一部分のテキストのカラーを変えたり、太字にしたり、打ち消し線をつけたり・・・とっても便利ですよね。
テーマデフォルトでも十分に装飾できるのですが、オリジナルの装飾を追加したい!ということもあると思います。
また、デフォルトの装飾機能と同じようにボタンをポチッと押すだけで使えたらいいですよね。
今回ご紹介するのは、そのような希望を叶えてくれる、「カスタムテキスト」機能です。
※カスタムテキストは、Cocoon ver2.7.5で追加されました。
- カスタムテキストの使用例
- サンプルコードについての注意事項
- 手順1:カスタムテキストの数を増やす(functions.php)
- 手順2:テキスト装飾のサンプルコードを追加する(style.css)
- 子テーマのstyle.cssへコードを追加する場所
- カスタムテキスト1:テキストの上にドット
- カスタムテキスト2:テキストの上に中抜きのドット
- カスタムテキスト3:テキストの上に円
- カスタムテキスト4:テキストの上に中抜きの円
- カスタムテキスト5:テキストの上に三角形
- カスタムテキスト6:テキストの上に中抜きの三角形
- カスタムテキスト7:テキストの上にごま
- カスタムテキスト8:テキストの上に中抜きのごま
- カスタムテキスト1〜8について参考
- カスタムテキスト1〜8について、色変更したいとき
- カスタムテキスト9:テキストに太めの下線を引く
- カスタムテキスト10:テキストに2重の下線を引く
- カスタムテキスト11:テキストにドットの下線を引く(※注意事項あり)
- カスタムテキスト12:テキストの下に破線を引く
- カスタムテキスト13:テキストに波の下線を引く(※注意事項あり)
- カスタムテキスト14:テキストに斜めストライプの下線を引く
- カスタムテキスト15:テキストにドットの下線を引くーその2。Safariでも四角にならないドット
- カスタムテキスト9〜13について参考
- カスタムテキスト9〜15について、色変更したいとき
- さいごに
カスタムテキストの使用例
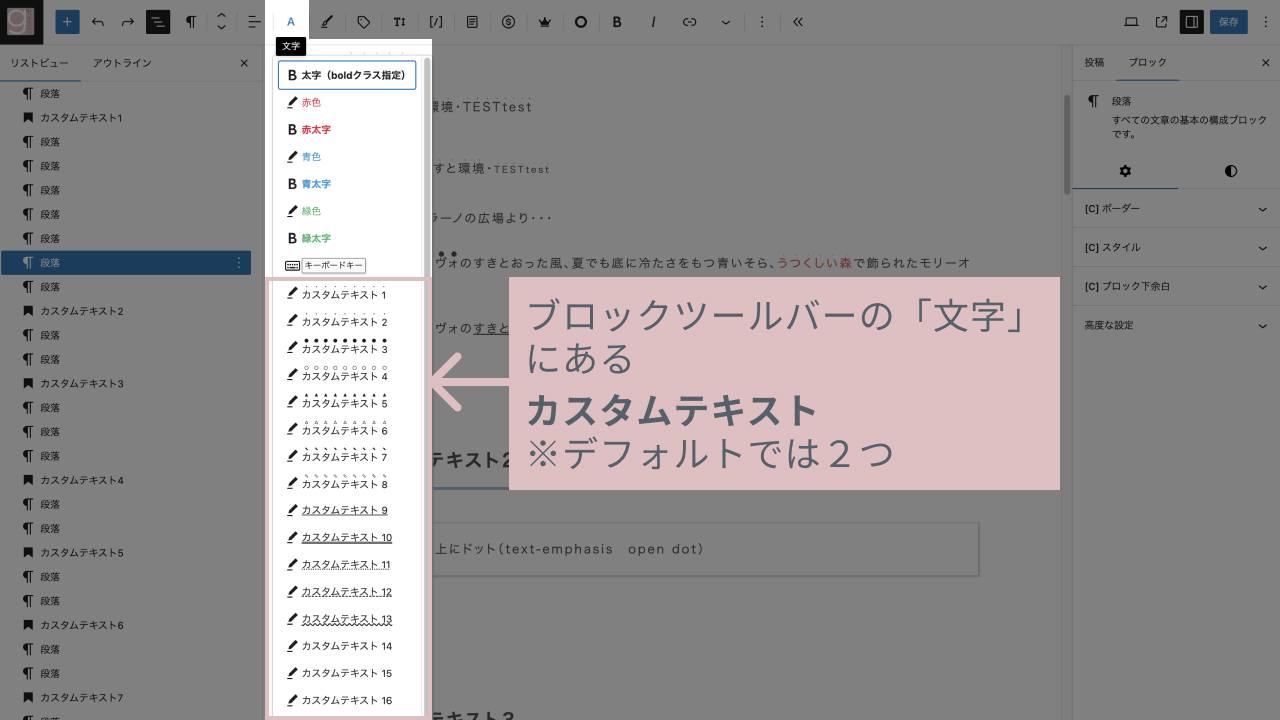
エディタのブロックツールバーの「文字」を押すと、以下画像のように「太字」〜「カスタムテキスト」のボタンが表示されます。
カスタムテキスト1,2がデフォルトで表示されていると思います。
このカスタムテキスト1,2(3以降はfunctions.phpにコードを追加して増やす)を押した時の任意の装飾をCSSで追加します。

- カスタムテキスト1:選択したテキストの上にドットを付けるボタンにする
- カスタムテキスト2:選択したテキストに下線(2重)を付けるボタンにする
動画で見る!カスタムテキストの使用例
サンプルコードについての注意事項
本記事では、簡単に追加できるサンプルコードを15種類紹介したいと思います。
カスタムテキストはCocoonの機能なので、本記事のサンプルコードはスキンの有り無しにかかわらず、ご利用いただけます。
(※ブロックエディタのご利用を想定しています。)
なお、サンプルコードの装飾は、各自の使用しているフォントや、ブラウザによって見え方が異なる物もありますので、よくご確認の上ご利用ください。
参考までに、フォントについて、当サイトは「游ゴシック体・ヒラギノ角ゴ」を使用しています。
すでにご自身でカスタムテキストご利用の場合は、本記事のサンプルコードのカスタムテキストの数字と被らないようにご注意ください。
各自の子テーマのfunctions.phpとstyle.cssに対象のコード追加が必要です

一旦上記を追加してしまえば、後はエディター上でテキストを選択してボタンクリックするだけです!
【ご注意ください】本記事のサンプルコードは、すべての方の環境で、動作を保証するものではありません。
必ず各自バックアップを取ってから、コード追加してください!
手順1:カスタムテキストの数を増やす(functions.php)
まずはカスタムテキストの数を増やすコードを子テーマのfunctions.phpに追加します。
公式のマニュアルに載っているコードと内容は同じです。
この記事公開時点では、サンプルとして15個紹介しているのですが、もしかしたら今後もっと追加するかもしれないので、20個に増やすように書いています。
各自の必要な数だけ増やせばOKです!
//カスタムテキストメニューの数を増やす
add_filter('cocoon_custom_text_count', function ($count) {
$count = 20;
return $count;
});
手順2:テキスト装飾のサンプルコードを追加する(style.css)
テキスト装飾のサンプルコードを子テーマのstyle.cssに追加します。
カスタムテキストのクラス名はテーマ指定の物(cocoon-custom-text-数字)を使用します。
子テーマのstyle.cssへコードを追加する場所
子テーマのstyle.cssにコードを追加する場所を以下に書いていますので、事前にご確認ください。
「レスポンシブデザイン用のメディアクエリ」とコメントで書かれている上に、追加してください。
以下の雛形の、黄色い下線の部分です。
ここに追加することで、PCサイズ〜スマホサイズ共通で使用できます。
【子テーマのstyle.cssの雛形】
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* カスタムテキストの追加コードはここに書く! */
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
では次項より、サンプルコードを載せていきます。
カスタムテキスト1:テキストの上にドット
選択したテキストの上に小さいドットを表示します。
ささやかにアピールしたいテキストの上に付けると、可愛らしいあしらいになると思います。
また、フォントやブラウザでの差異があまり無く、使いやすいと思います。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* dot */
.cocoon-custom-text-1 {
text-emphasis-style: dot;
--custom-text-1-color: currentColor;
text-emphasis-color: var(--custom-text-1-color);
}
カスタムテキスト2:テキストの上に中抜きのドット
選択したテキストの上に中抜きの小さいドットを表示します。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* open dot */
.cocoon-custom-text-2 {
text-emphasis-style: open dot;
--custom-text-2-color: currentColor;
text-emphasis-color: var(--custom-text-2-color);
}
カスタムテキスト3:テキストの上に円
選択したテキストの上に円を表示します。
特に強調したいテキストに使用するといいかも。(使用箇所が多いと、くどいかもしれません。)
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* 円 */
.cocoon-custom-text-3 {
text-emphasis-style: circle;
--custom-text-3-color: currentColor;
text-emphasis-color: var(--custom-text-3-color);
}
カスタムテキスト4:テキストの上に中抜きの円
選択したテキストの上に中抜きの円を表示します。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
.cocoon-custom-text-4 {
text-emphasis-style: open circle;
--custom-text-4-color: currentColor;
text-emphasis-color: var(--custom-text-4-color);
}カスタムテキスト5:テキストの上に三角形
選択したテキストの上に三角形を表示します。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* 三角形 */
.cocoon-custom-text-5 {
text-emphasis-style: triangle;
--custom-text-5-color: currentColor;
text-emphasis-color: var(--custom-text-5-color);
}カスタムテキスト6:テキストの上に中抜きの三角形
選択したテキストの上に中抜きの三角形を表示します。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
.cocoon-custom-text-6 {
text-emphasis-style: open triangle;
--custom-text-6-color: currentColor;
text-emphasis-color: var(--custom-text-6-color);
}カスタムテキスト7:テキストの上にごま
選択したテキストの上にごまを表示します。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* ごま */
.cocoon-custom-text-7 {
text-emphasis-style: sesame;
--custom-text-7-color: currentColor;
text-emphasis-color: var(--custom-text-7-color);
}カスタムテキスト8:テキストの上に中抜きのごま
選択したテキストの上に中抜きのごまを表示します。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
.cocoon-custom-text-8 {
text-emphasis-style: open sesame;
--custom-text-8-color: currentColor;
text-emphasis-color: var(--custom-text-8-color);
}カスタムテキスト1〜8について参考
カスタムテキスト1から8のサンプルコードは、text-emphasis-styleの圏点の表示のバリエーションの一部です。
この記事で紹介している物以外にも、バリエーションがあるので興味のある方はご参照ください!
カスタムテキスト1〜8について、色変更したいとき
ドットなどの圏点の色は、デフォルトでテキストカラーになります。
ドットなどをテキストカラーとは別の色に変更したいとき
ドットなどの色を個別に好きな色に変えるには、CSSの変更が必要となります。
カスタムテキストそれぞれのCSSに記載している、カラー設定のカスタム変数
(–custom-text-数字-color)の値を変更します。
例1:カスタムテキスト1のドットの色を赤に変えるときは、カスタム変数–custom-text-1-colorに赤のカラーコード#ff0000を設定する。
ドットを赤に変更できます。
/* dot */
.cocoon-custom-text-1 {
text-emphasis-style: dot;
--custom-text-1-color: #ff0000;
text-emphasis-color: var(--custom-text-1-color);
}あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
例2:grayishをご利用で、カスタムテキスト1のドットの色をテーマカスタマイザーで設定したメインアクセントカラーに変えるときは、カスタム変数–custom-text-1-colorにvar(–skin-grayish-site-main-hover)を設定する。
ドットをgrayishのメインアクセントカラーに変更できます。(当サイトでは水色)
/* dot */
.cocoon-custom-text-1 {
text-emphasis-style: dot;
--custom-text-1-color: var(--skin-grayish-site-main-hover);
text-emphasis-color: var(--custom-text-1-color);
}あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
ハイライトでテキストカラーを設定
エディタでハイライトを使ってテキストの色を変えた部分は、ドットなどもハイライトの色になります。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
段落のテキストカラーを設定
エディタで段落のテキストカラーを変えた時は、ドットなども一緒に変更されます。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
カスタムテキスト9:テキストに太めの下線を引く
※カスタムテキスト9からは、下線のバリエーションになります。
選択したテキストに、太めの下線を引きます。(細いとリンクと間違えそうなので太めにしました)
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* 下線 */
.cocoon-custom-text-9 {
text-decoration-line: underline;
text-decoration-style: solid;
--custom-text-9-color: currentColor;
text-decoration-color: var(--custom-text-9-color);
text-decoration-thickness: 4px;
text-underline-offset: 4px;
}下線の太さを調整する場合は、上記の
text-decoration-thickness: 4px;
の数字を変更します。
下線の位置を調整する場合は、上記の
text-underline-offset: 4px;
の数字を変更します。
カスタムテキスト10:テキストに2重の下線を引く
選択したテキストに、2重の下線を引きます。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* 下線(2重) */
.cocoon-custom-text-10 {
text-decoration-line: underline;
text-decoration-style: double;
--custom-text-10-color: currentColor;
text-decoration-color: var(--custom-text-10-color);
text-decoration-thickness: 1px;
text-underline-offset: 4px;
}カスタムテキスト11:テキストにドットの下線を引く(※注意事項あり)
選択したテキストに、ドットの下線を引きます。
【注】このドットは、Mac SafariやiPhoneなどのiOSデバイスで見ると、丸いドットではなく、四角に見えてしまいます。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* 下線 dotted Safari, iOSで四角になってしまう */
.cocoon-custom-text-11 {
text-decoration-line: underline;
text-decoration-style: dotted;
--custom-text-11-color: currentColor;
text-decoration-color: var(--custom-text-11-color);
text-decoration-thickness: 4px;
text-underline-offset: 4px;
}カスタムテキスト12:テキストの下に破線を引く
選択したテキストの下に、破線を引きます。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* 下線 dashed */
.cocoon-custom-text-12 {
text-decoration-line: underline;
text-decoration-style: dashed;
--custom-text-12-color: currentColor;
text-decoration-color: var(--custom-text-12-color);
text-decoration-thickness: 2px;
text-underline-offset: 4px;
}カスタムテキスト13:テキストに波の下線を引く(※注意事項あり)
選択したテキストに、波の下線を引きます。
【注】この波線は、ブラウザによって見え方が結構異なりますので、あまり実用的ではないかもしれません。
特にtext-decoration-thicknessで太さを変更すると、ブラウザ間の見え方の差がひどくなりますのでご注意ください。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
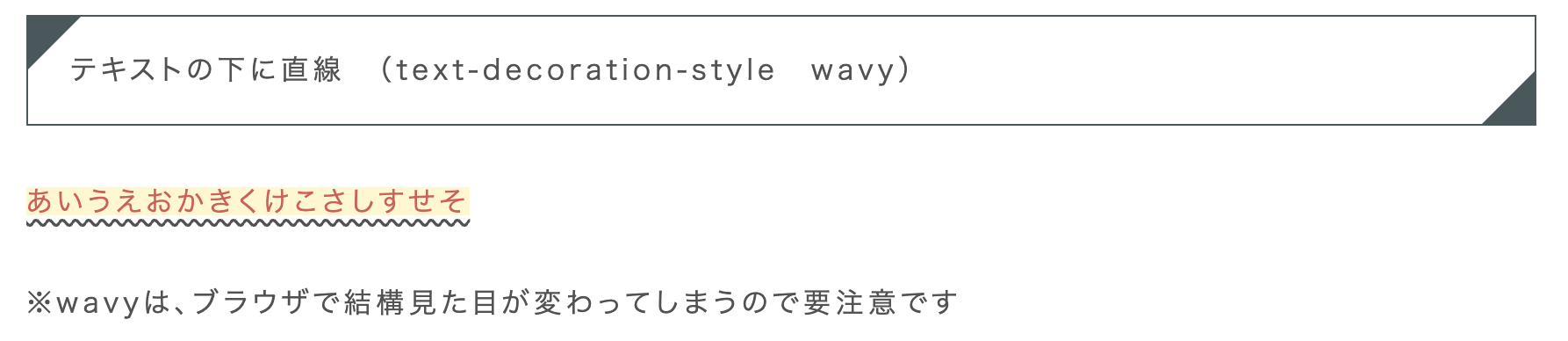
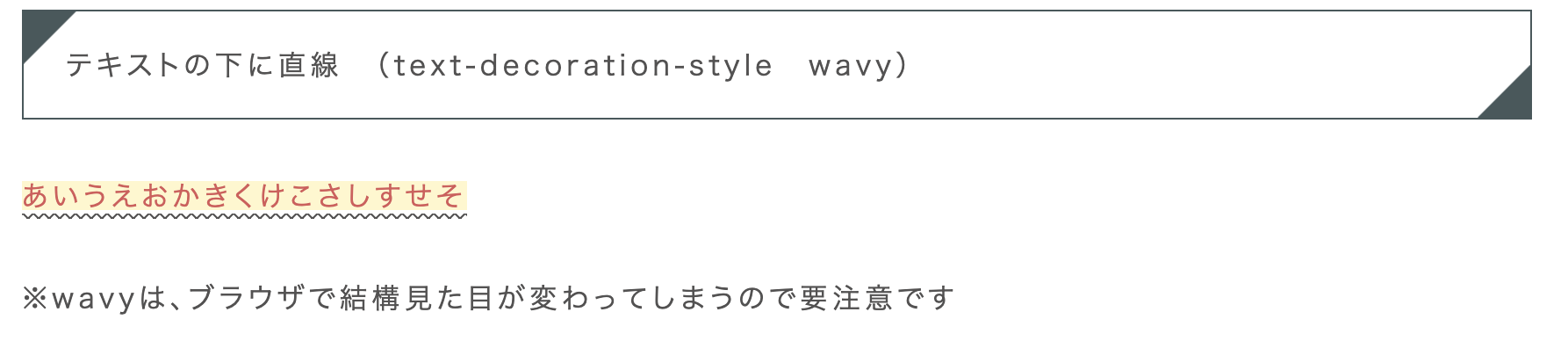
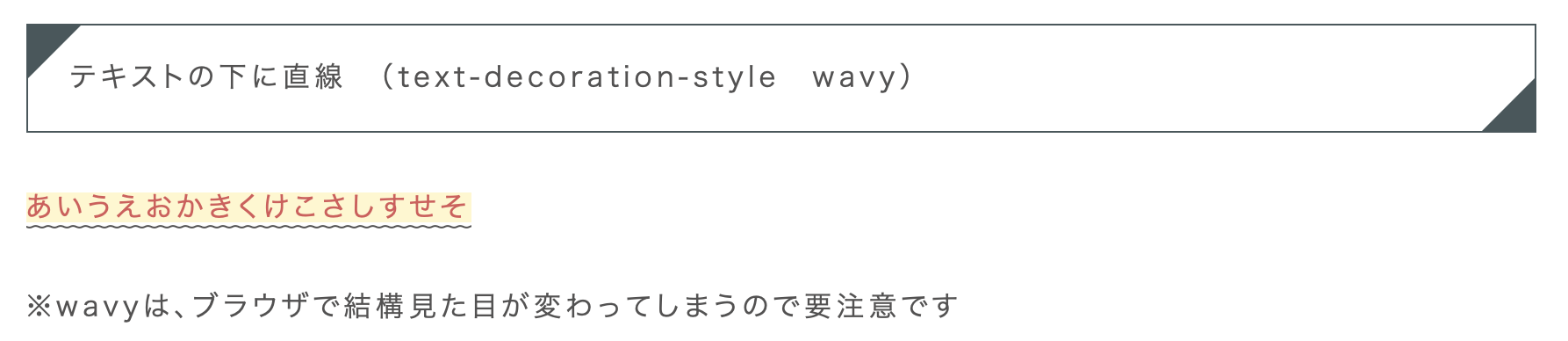
ブラウザによる波線の見え方の違いは、以下のような感じです。
サンプルコードでは
text-decoration-thickness: auto;
と設定し、ブラウザがテキスト装飾線の適切な太さを選択するようにしています。
このときが一番ブラウザ間の見た目の差が少ないように見えます。
このブラウザ間の見た目の差が許容範囲の場合は、ご利用になってもいいのかなと思います!
GoogleChrome(Microsoft Edgeも同様)

Firefox

Mac Safari(iPhoneなども同様)

* 下線 wavy, ブラウザによって結構見た目の違いがあるので注意 */
.cocoon-custom-text-13 {
text-decoration-line: underline;
text-decoration-style: wavy;
--custom-text-13-color: currentColor;
text-decoration-color: var(--custom-text-13-color);
text-decoration-thickness: auto;
text-underline-offset: 4px;
}カスタムテキスト14:テキストに斜めストライプの下線を引く
選択したテキストに、斜めストライプの下線を引きます。
Cocoonフォーラムにあったコードを参考にしています。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* 下線 斜めストライプ */
.cocoon-custom-text-14 {
--custom-text-14-color: #cddab9;
border-image: repeating-linear-gradient(-50deg, var(--custom-text-14-color), var(--custom-text-14-color) 2px, transparent 0, transparent 4px) 10/0 0 5px 0;
border-style: solid;
padding-bottom: 4px;
}ご利用のフォントによって、下線の位置の調整が必要になるかもしれません。※メイリオなど
padding-bottom: 4px;
の数値を変更して調整します。
カスタムテキスト15:テキストにドットの下線を引くーその2。Safariでも四角にならないドット
選択したテキストに、Safariでも四角にならないドットの下線を引きます。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
/* 下線 Safariでもドットの下線 */
.cocoon-custom-text-15 {
--custom-text-15-color: currentColor;
background-image: radial-gradient(circle, var(--custom-text-15-color) 2px, transparent 2px);
background-size: 8px 4px;
background-repeat: repeat-x;
background-position: 0 1.2em;
padding-bottom: 8px;
}ご利用のフォントによって、下線の位置の調整が必要になるかもしれません。
background-position: 0 1.2em;
の1.2emの数値を変更して調整します。
Safariでも丸いドットの下線になりますが、選択したテキストの長さによって、ドットが途中で途切れることがあります。
カスタムテキスト9〜13について参考
カスタムテキスト9〜13は、text-decoration-styleで線のスタイルを指定しています。
CSSで引く下線について、もっと詳しく知りたい、アニメーション付けてみたい、、、という場合は以下ICSさんの記事をご参考に。
カスタムテキスト9〜15について、色変更したいとき
基本的にカスタムテキスト1〜8について、色変更したいときと同じ手順です。
下線の場合、ハイライトのテキストカラーには連動しないのでご注意ください。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
エディタで段落のテキストカラーを変えた場合は、下線も色が変わります。※カスタムテキスト14の斜めストライプを除く。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市
さいごに
今回もたくさんのサンプルコード紹介で、お腹いっぱいになってしまったかと思いますが、お気に入りの装飾がありましたらぜひ使ってみてください!
この記事は以上になります。