固定ページや投稿ページの記事作成に使用するCocoonブロック、コアのブロックについてスキンで独自スタイルを追加しています。
この記事ではCocoonブロックの各スタイルについて見本を載せています。
尚、親テーマで色変更に対応しているブロックは、エディタ上でカラーパレットの選択によりオリジナルの配色にすることが可能です。
色変更ができないブロックや、一部分だけ色変更可能なブロックもあります。
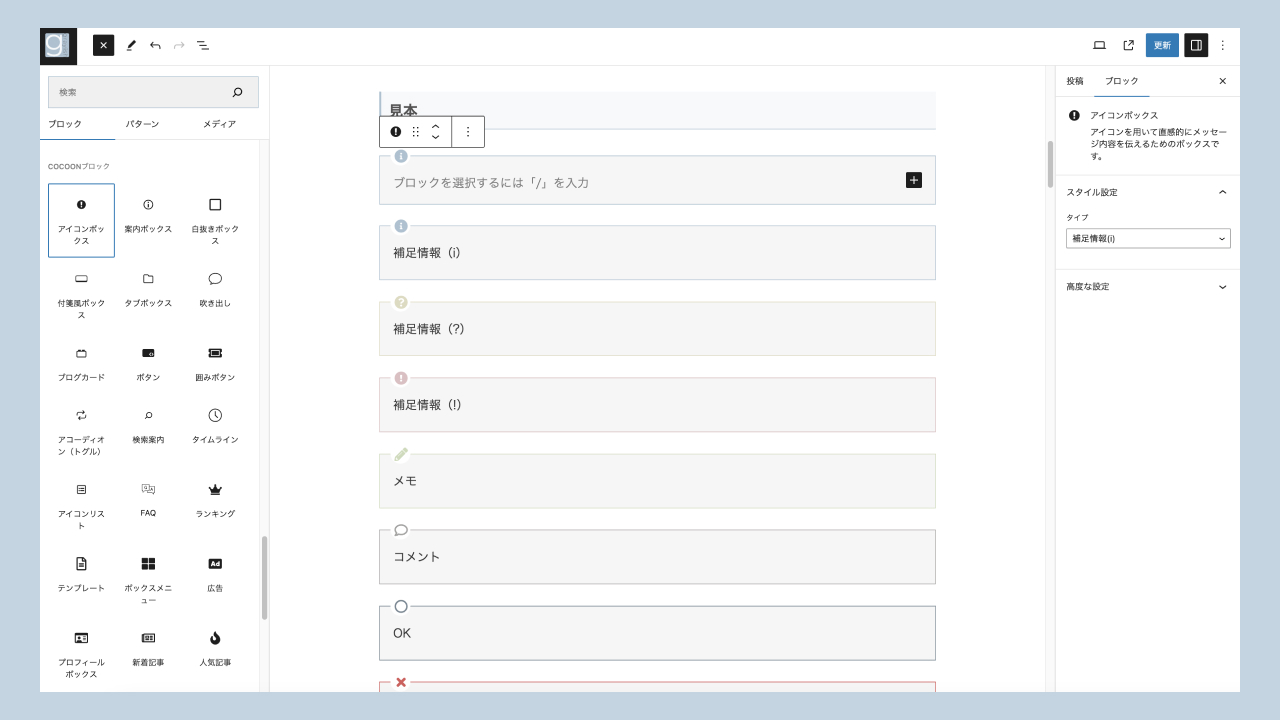
アイコンボックス

アイコンを用いて直感的にメッセージ内容を伝えるためのボックスです。
※こちらはエディタで色変更は対応していません。
※段落ブロックのスタイルにある同じ内容のアイコンボックスもこちらと同じスタイルになります。
見本
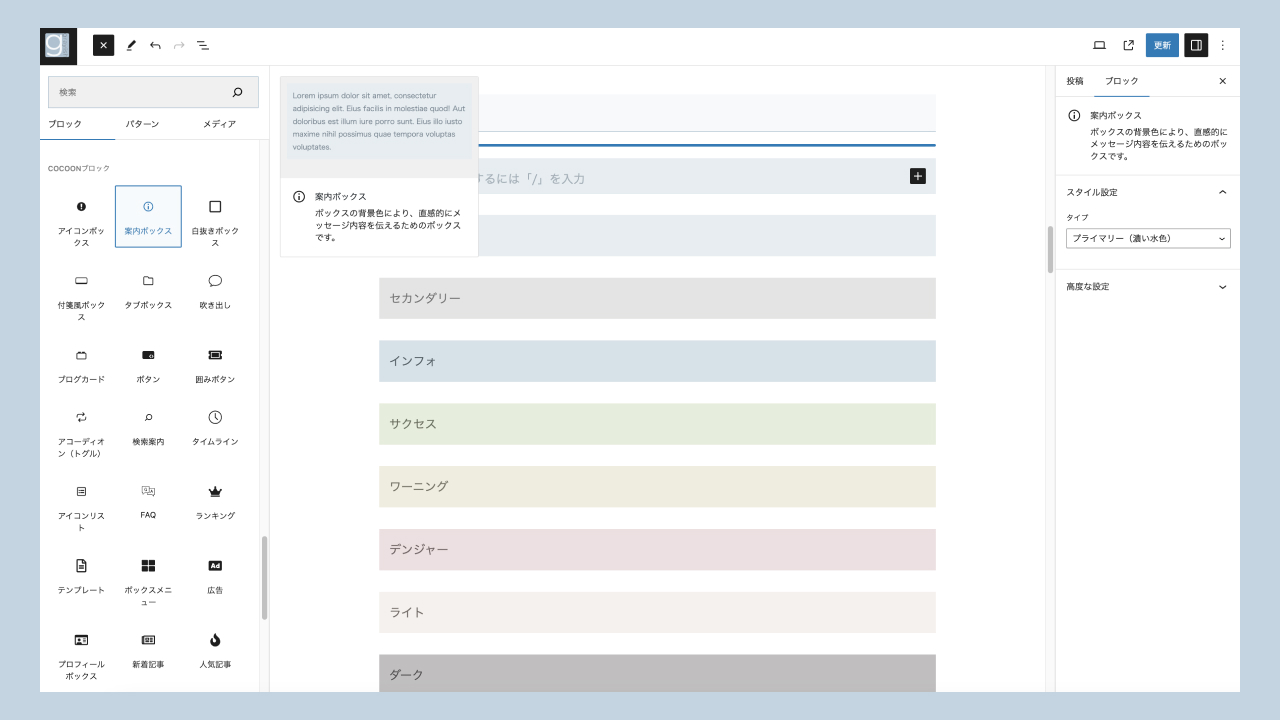
案内ボックス

ボックスの背景色により、直感的にメッセージ内容を伝えるためのボックスです。
※こちらはエディタで色変更は対応していません。
見本
プライマリー
セカンダリー
インフォ
サクセス
ワーニング
デンジャー
ライト
ダーク
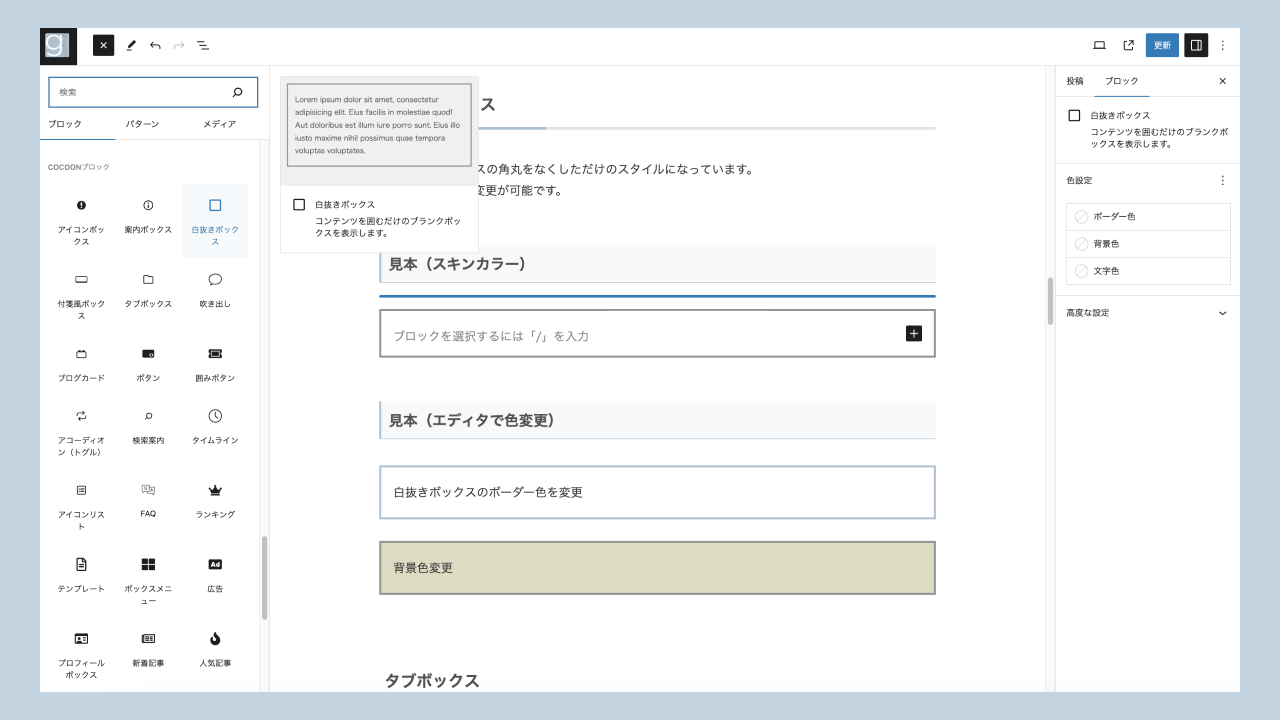
白抜きボックス

スキンではボックスの角丸をなくしただけのスタイルになっており、ほぼ親テーマのスタイルと同じです。
※エディタでの色変更が可能です。
見本(スキンカラー)
見本(エディタで色変更)
白抜きボックスのボーダー色を変更
背景色変更
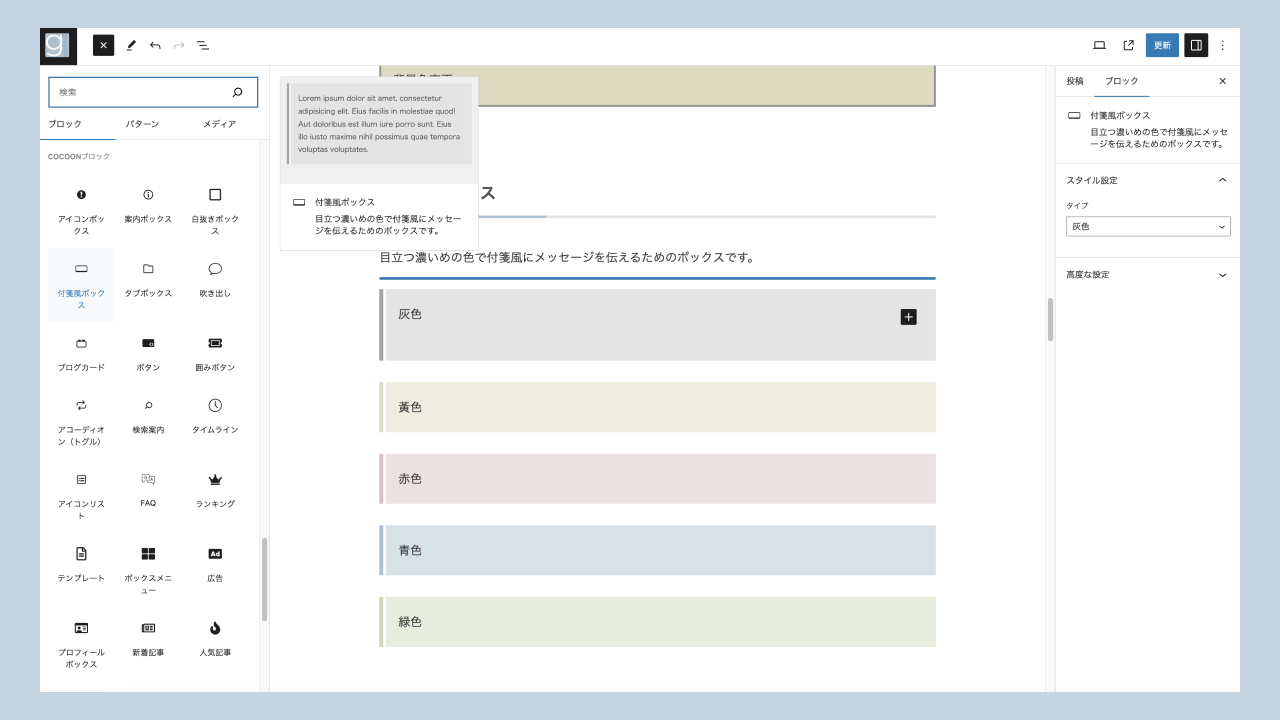
付箋風ボックス

目立つ濃いめの色で付箋風にメッセージを伝えるためのボックスです。
※こちらはエディタで色変更は対応していません。
見本(スキンカラー)
灰色
黃色
赤色
青色
緑色
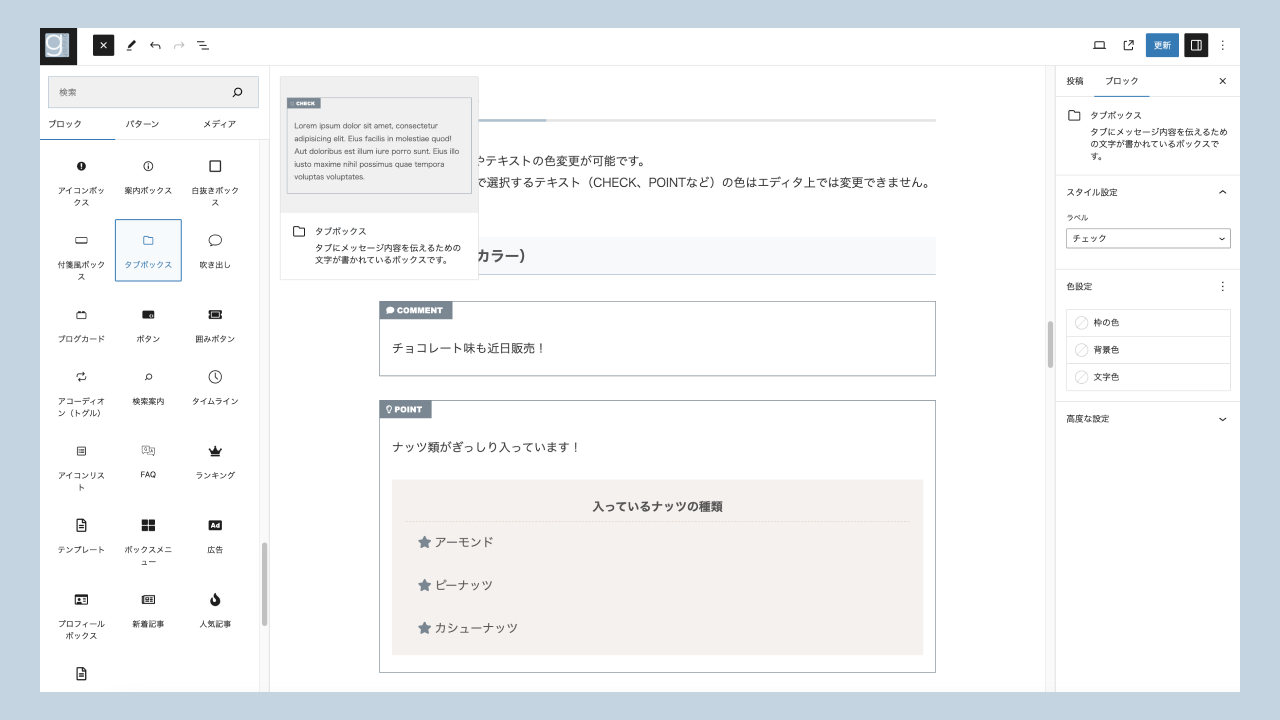
タブボックス

CHECK、POINTなどのラベルで選択するテキストは、テーマカスタマイザーで選択した英字フォントで表示されます。
エディタで背景色やテキストの色変更が可能です。
※ただし、ラベルで選択するテキスト(CHECK、POINTなど)の色はエディタ上では変更できません。
見本(スキンカラー)
チョコレート味も近日販売!
タブボックス内に他のブロックの入れ子が可能です。以下はアイコンリストを入れ子にした例になります。
ナッツ類がぎっしり入っています!
見本(エディタで色変更)
以下は枠線、背景色、文字色をそれぞれエディタで変更した例になります。
色の変更も可能
色の変更も可能(グリーン系バージョン)
ブログカード

ブログカードのスタイルはエディタ内では確認できない為、記事プレビューでご確認ください。
外部ブログカード
内部ブログカード
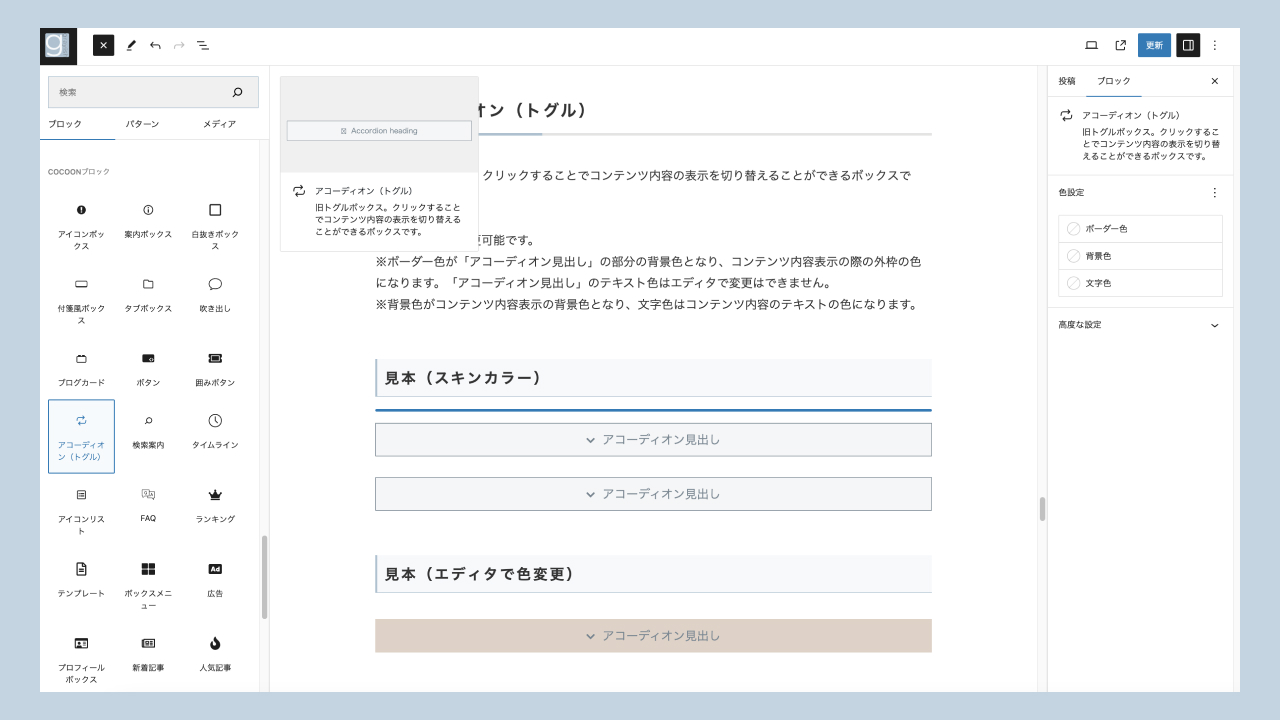
アコーディオン(トグル)

旧トグルボックス。クリックすることでコンテンツ内容の表示を切り替えることができるボックスです。
エディタで色を変更可能です。
※ボーダー色が「アコーディオン見出し」の部分の背景色となり、コンテンツ内容表示の際の外枠の色になります。「アコーディオン見出し」のテキスト色はエディタで変更はできません。
※背景色がコンテンツ内容表示の背景色となり、文字色はコンテンツ内容のテキストの色になります。
見本(スキンカラー)
アコーディオンブロックです。
ここに文章やブロックを入れ子にしたりすることができます。
↓画像ブロックを入れ子にしています

見本(エディタで色変更)
エディタで色変更。
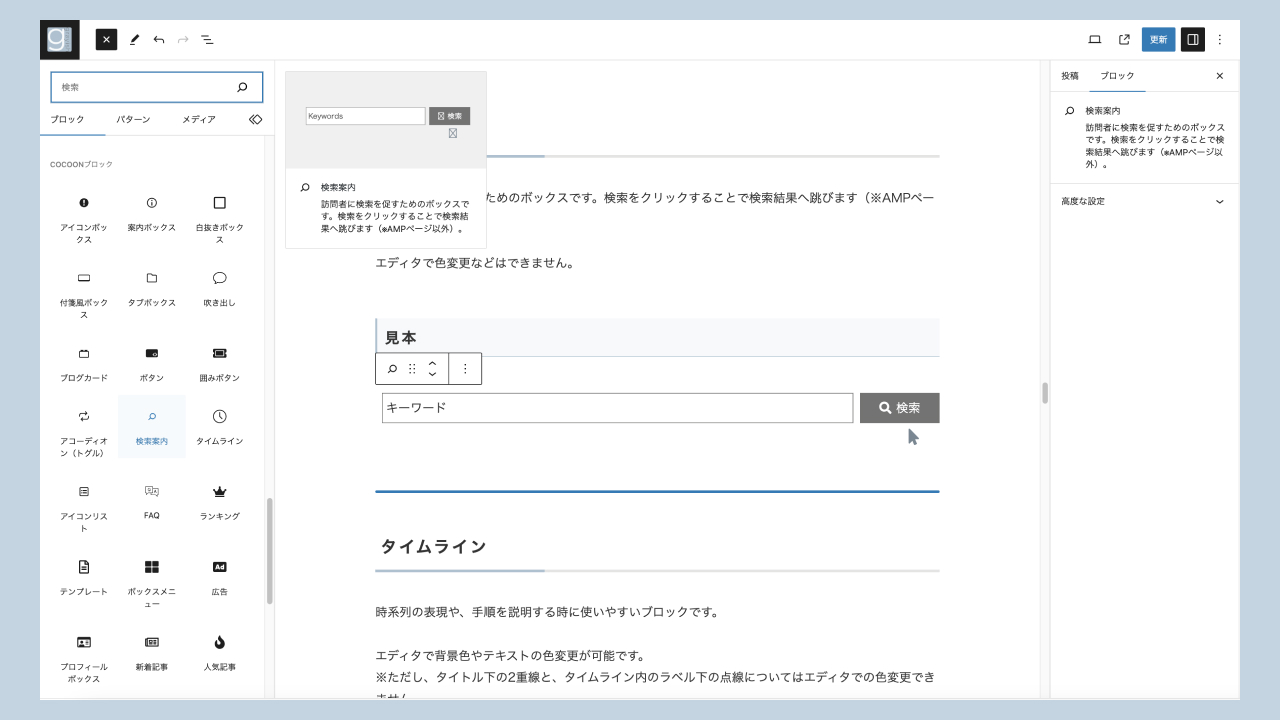
検索案内

訪問者に検索を促すためのボックスです。検索をクリックすることで検索結果へ跳びます(※AMPページ以外)。
エディタで色変更などはできません。
見本
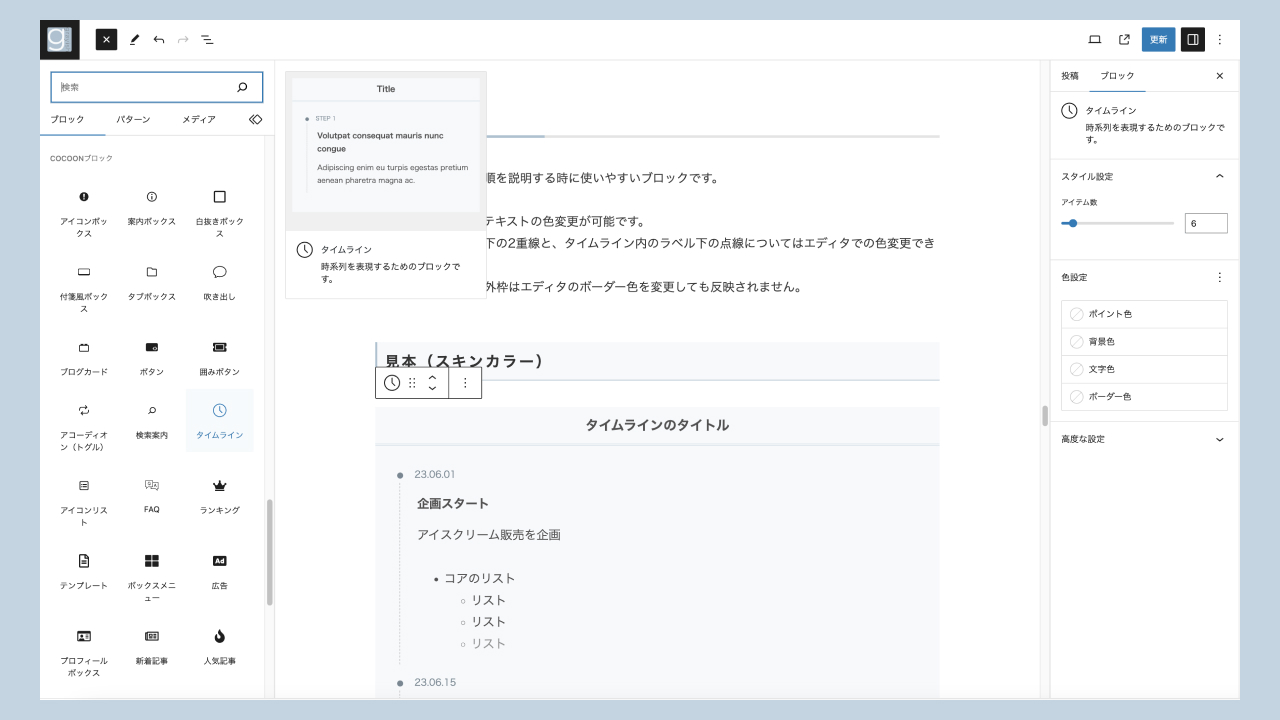
タイムライン

時系列の表現や、手順を説明する時に使いやすいブロックです。
エディタで背景色やテキストの色変更が可能です。
※ただし、タイトル下の2重線と、タイムライン内のラベル下の点線についてはエディタでの色変更できません。
※また、ボックスの外枠はエディタのボーダー色を変更しても反映されません。
見本(スキンカラー)
- 23.06.01企画スタート
アイスクリーム販売を企画
- コアのリスト
- リスト
- リスト
- コアのリスト
- 23.06.15販売店舗の決定
群馬県内に複数店舗のあるXXXスーパーと交渉し、販売決定
- 23.06.20売り場作り
アイスクリームに注目していただけるようにカラフルな売り場づくり
- 23.07.012号店
△スーパーとも交渉
- 23.07.153号店
□スーパーとも交渉
キーワード検索 - 23.07.30
見本(エディタで色変更)
- ラベルタイトル
- ラベルタイトル
- ラベルタイトル
- ラベルタイトル
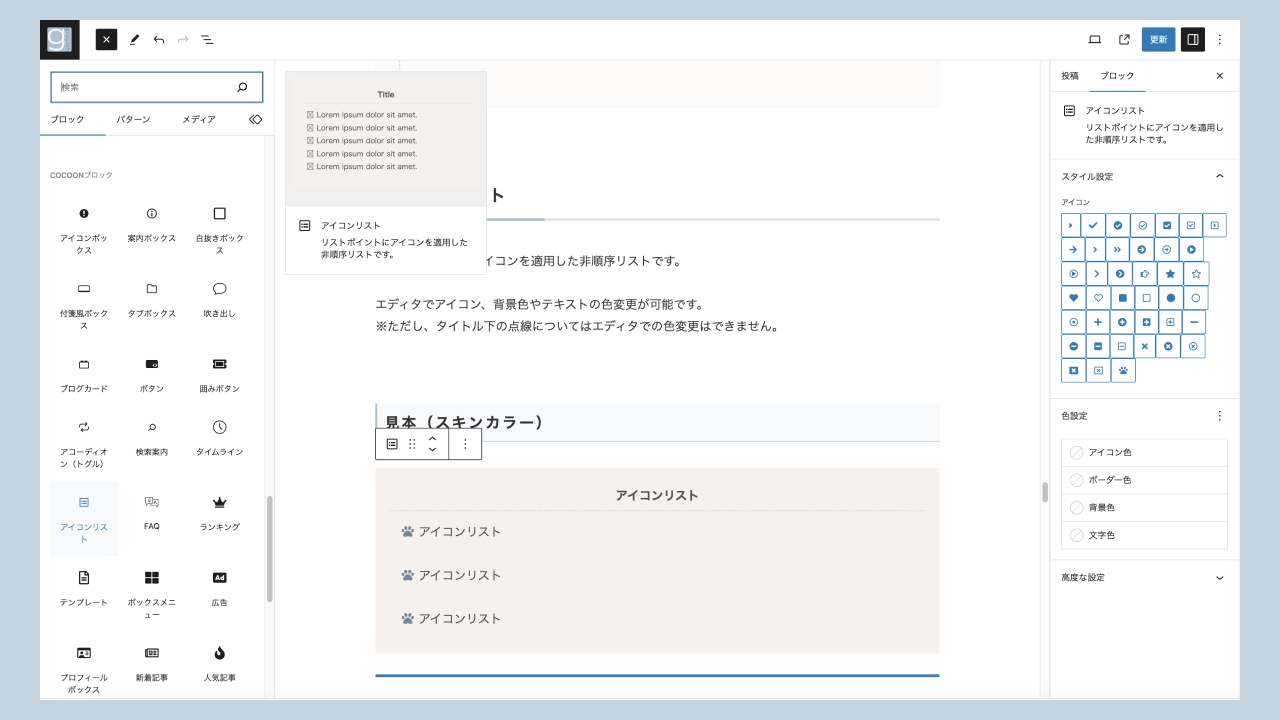
アイコンリスト

リストポイントにアイコンを適用した非順序リストです。
エディタでアイコン、背景色やテキストの色変更が可能です。
※ただし、タイトル下の点線についてはエディタでの色変更はできません。
見本(スキンカラー)
見本(エディタで色変更)
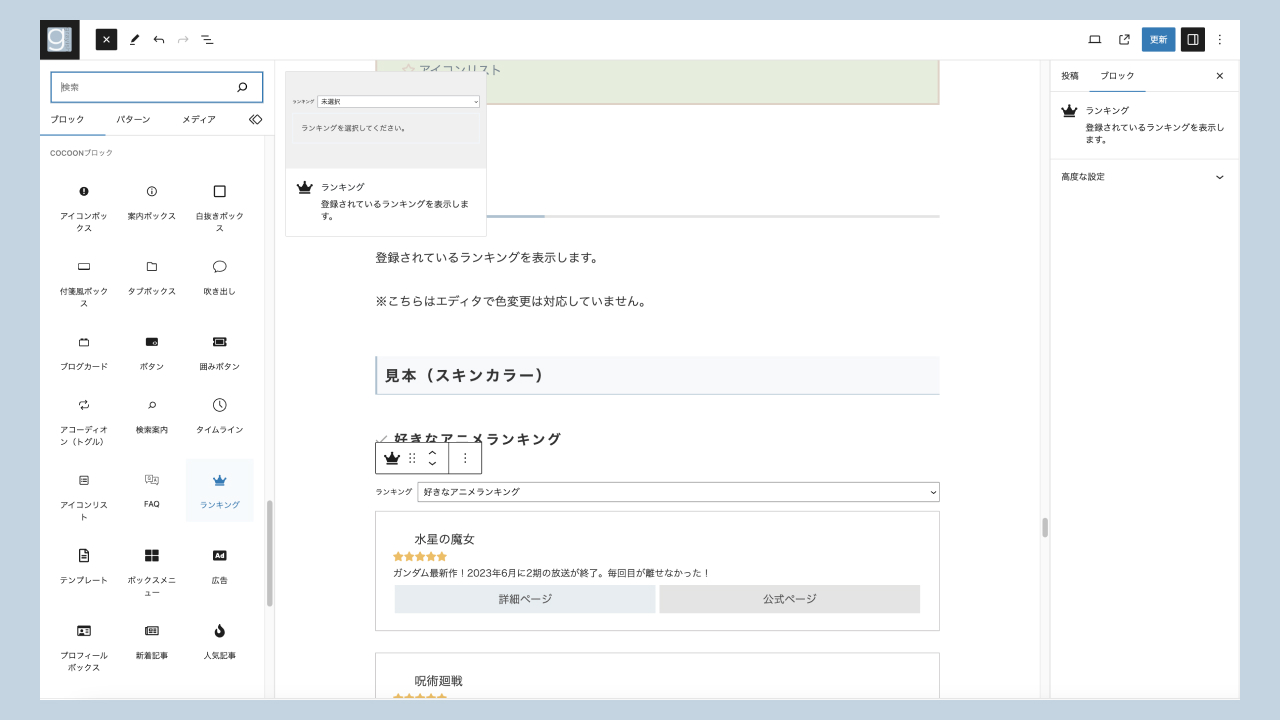
ランキング

登録されているランキングを表示します。
※こちらはエディタで色変更は対応していません。
見本(スキンカラー)
好きなアニメランキング
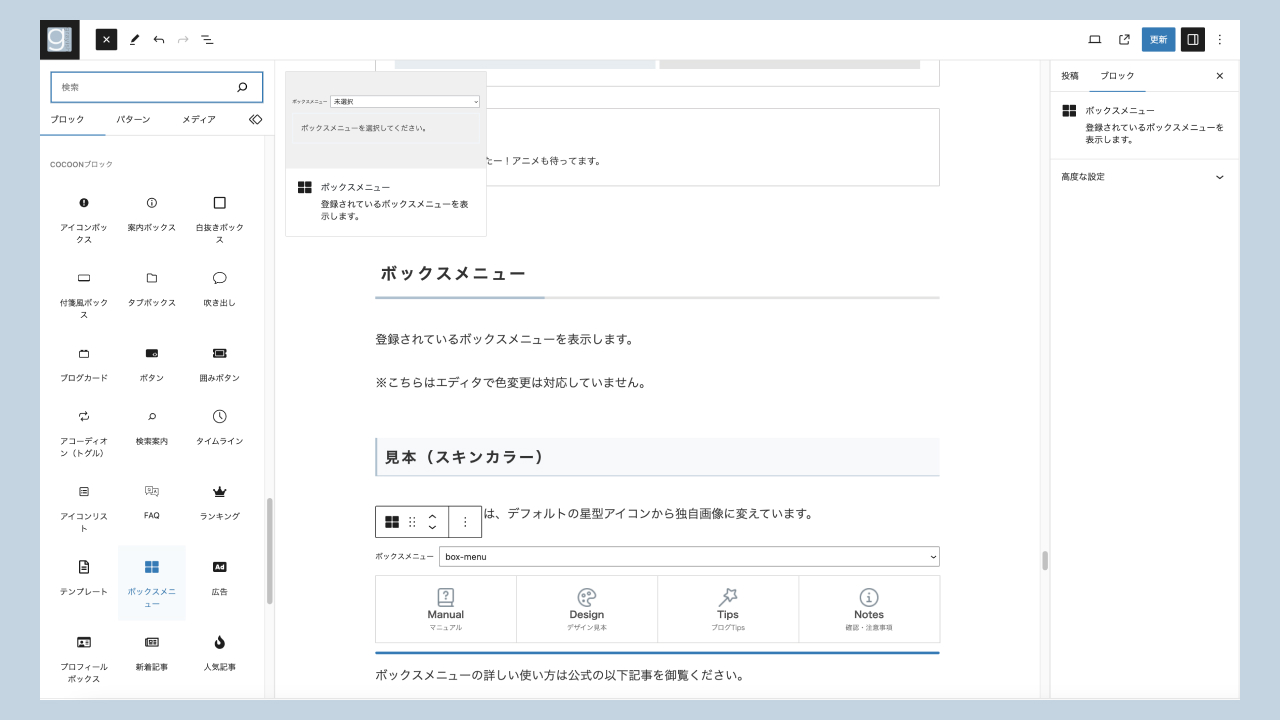
ボックスメニュー

登録されているボックスメニューを表示します。
※こちらはエディタで色変更は対応していません。
見本(スキンカラー)
ボックスメニュー作成後のデフォルトのメニューは以下のようになります。
FontAwesome5の星型アイコンが表示されます。
アイコンのカラーは、テーマカスタマイザーで「全体:カラー変更」項目の「サブ 濃い青」の設定により変更可能です。
ボックスメニューの詳しい使い方は公式の以下記事を御覧ください。
FontAwesome5のアイコンのクラス名を指定することで、アイコンを任意の物に変更することができます
FontAwesome5のアイコンでなくても、任意の画像を指定することも可能です
以下見本のアイコンは、デフォルトの星型アイコンから独自画像に変えています。
※当サイトで使用しているメニューです。
FontAwesome5のアイコンと任意の画像を混ぜて使用することも可能です
プロフィールBOX

プロフィールを表示します。
※こちらはエディタで色変更は対応していません。
見本(スキンカラー)
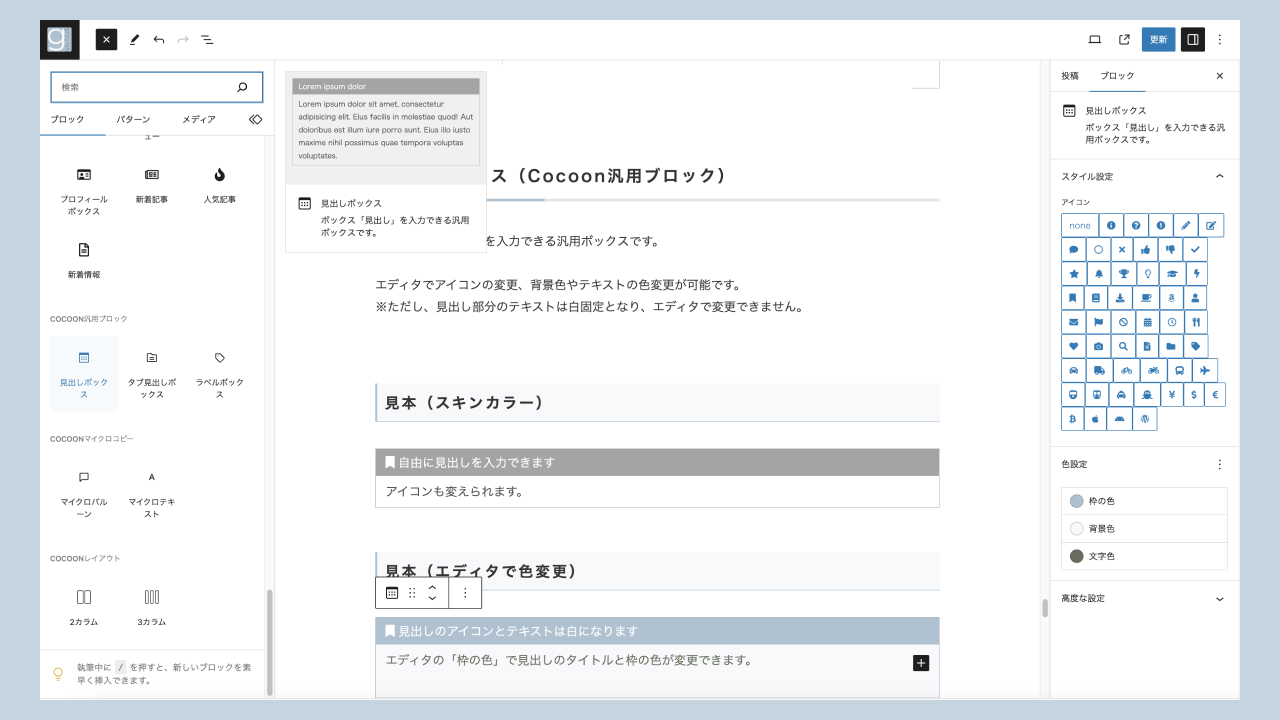
見出しボックス(Cocoon汎用ブロック)

ボックス「見出し」を入力できる汎用ボックスです。
エディタでアイコンの変更、背景色やテキストの色変更が可能です。
※ただし、見出し部分のテキストは白固定となり、エディタで変更できません。
見本(スキンカラー)
アイコンも変えられます。
見本(エディタで色変更)
エディタの「枠の色」で見出しのタイトルと枠の色が変更できます。
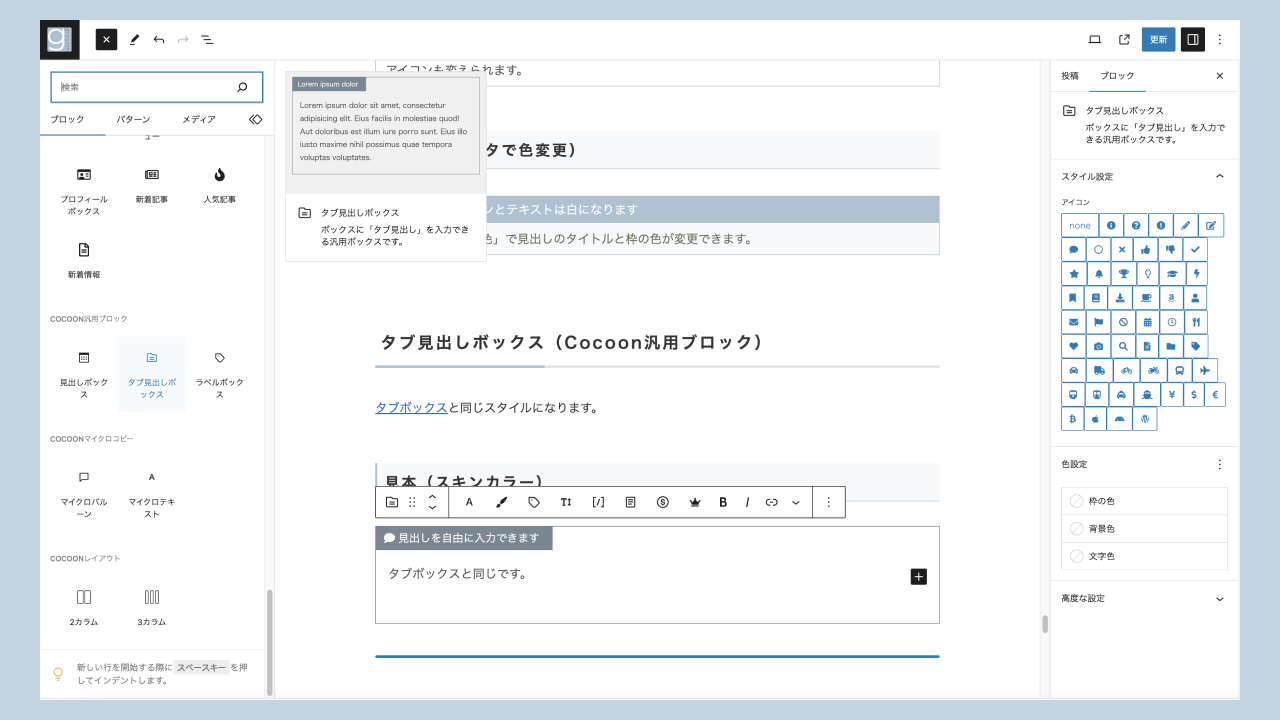
タブ見出しボックス(Cocoon汎用ブロック)

タブボックスと同じスタイルになりますが、見出し内には英字フォントは反映されません。
見本(スキンカラー)
タブボックスと同じです。
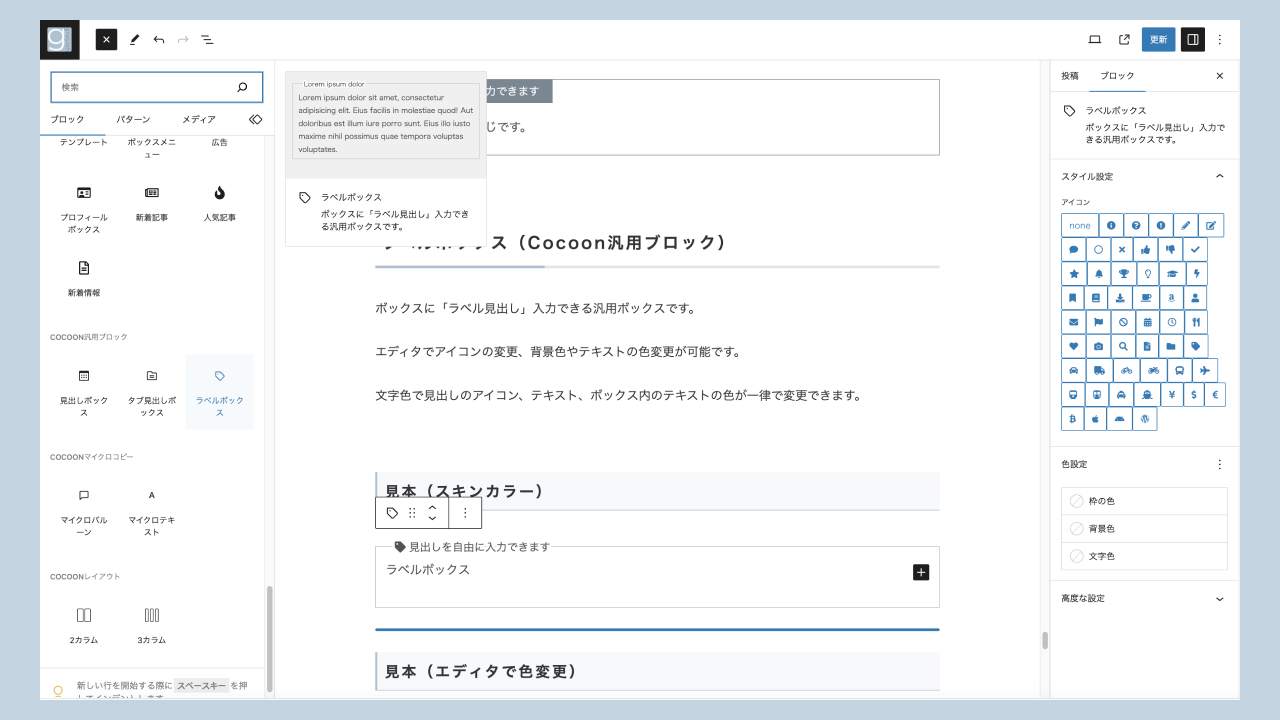
ラベルボックス(Cocoon汎用ブロック)

ボックスに「ラベル見出し」入力できる汎用ボックスです。
エディタでアイコンの変更、背景色やテキストの色変更が可能です。
文字色で見出しのアイコン、テキスト、ボックス内のテキストの色が一律で変更できます。
見本(スキンカラー)
ラベルボックス
見本(エディタで色変更)
ラベルボックス 色変更
スキンでスタイルを当てていないブロック
以下のCocoonブロックについては、スキン独自スタイルの追加はありません。
この記事は以上になります。












コメント