grayish機能追加のお知らせです。
PC時のフロントページ以外のヘッダーロゴと、画面幅1023px以下のモバイル時のヘッダーモバイルボタンのロゴについて、個別に任意の画像を設定可能になります。
Cocoon ver2.7.4.1以降で利用可能です。
PC時のフロントページ以外のヘッダーロゴについては、Cocoon設定>ヘッダー>ヘッダーロゴでロゴ画像を設定した場合のみ、本機能が有効になります。
ロゴ画像を設定していないサイトテキストの状態では無効になります。
Cocoon ver2.7.4までの仕様
Cocoon ver2.7.4までのgrayishは、サイトテキスト又はCocoon設定>ヘッダー>ヘッダーロゴで設定したロゴが全てのページのロゴに設定される仕様です。
↓Cocoon設定>ヘッダー>ヘッダーロゴの設定

フッターロゴに関しては、元々Cocoon設定>フッター>フッターロゴで別画像を設定可能です。
今の仕様では、例えば

フロントページのメインビジュアルには正方形っぽいロゴを表示させたいな!
というケースで、フロントページ以外とモバイル時のヘッダーロゴの表示が小さくなってしまい、微妙な見た目になってしまうことがあったと思います。
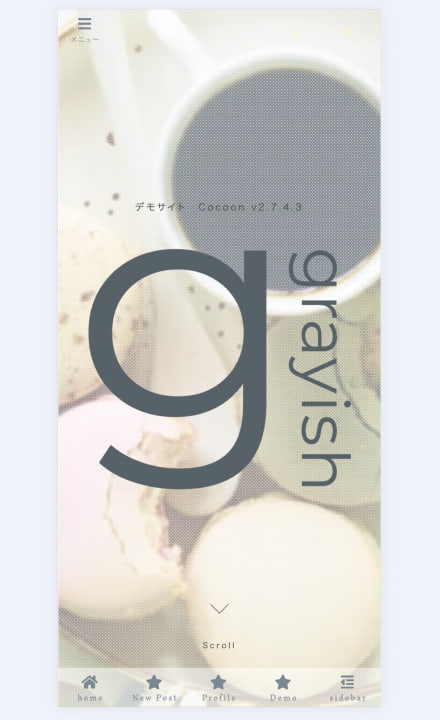
例:正方形のロゴを設定したときのフロントページ
PC時

SP時


フロントページはいいとして・・・
※SP時にサイズ大きいのが気になる場合はCSSで調整かな〜
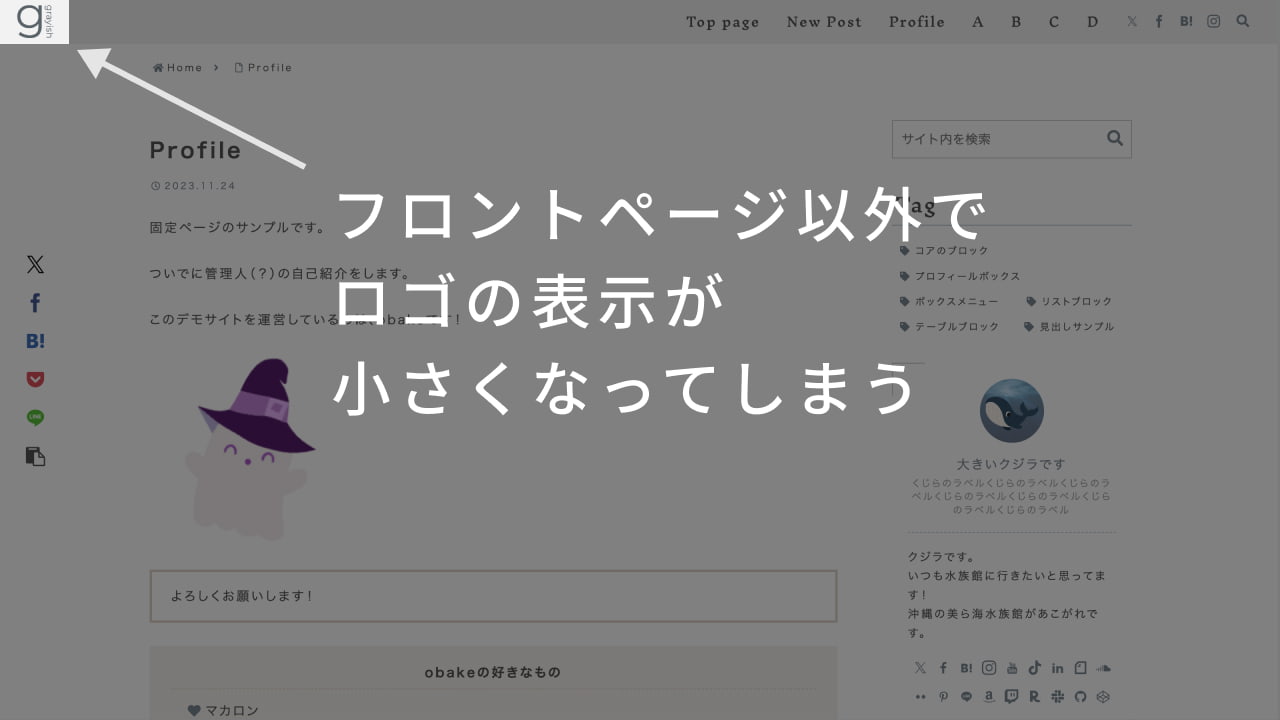
例:正方形のロゴを設定したときのフロントページ以外
PC時

SP時


ロゴが小さくなってしまって、微妙!!
上記例のように、フロントページ以外で微妙な見た目になってしまうことが気になる場合に、別の画像を設定することが可能になります。
ロゴ画像を別に用意していただく必要がありますが、今よりは使い勝手が向上するのかなと。
テーマカスタマイザーで設定可能
テーマカスタマイザーで、それぞれのロゴを設定可能です。
Cocoon ver2.7.4.1以降で利用可能です。
WordPress管理画面>外観>カスタマイズ>skin-grayish:カスタマイズを開きます。
PC時のフロントページ以外のロゴ設定
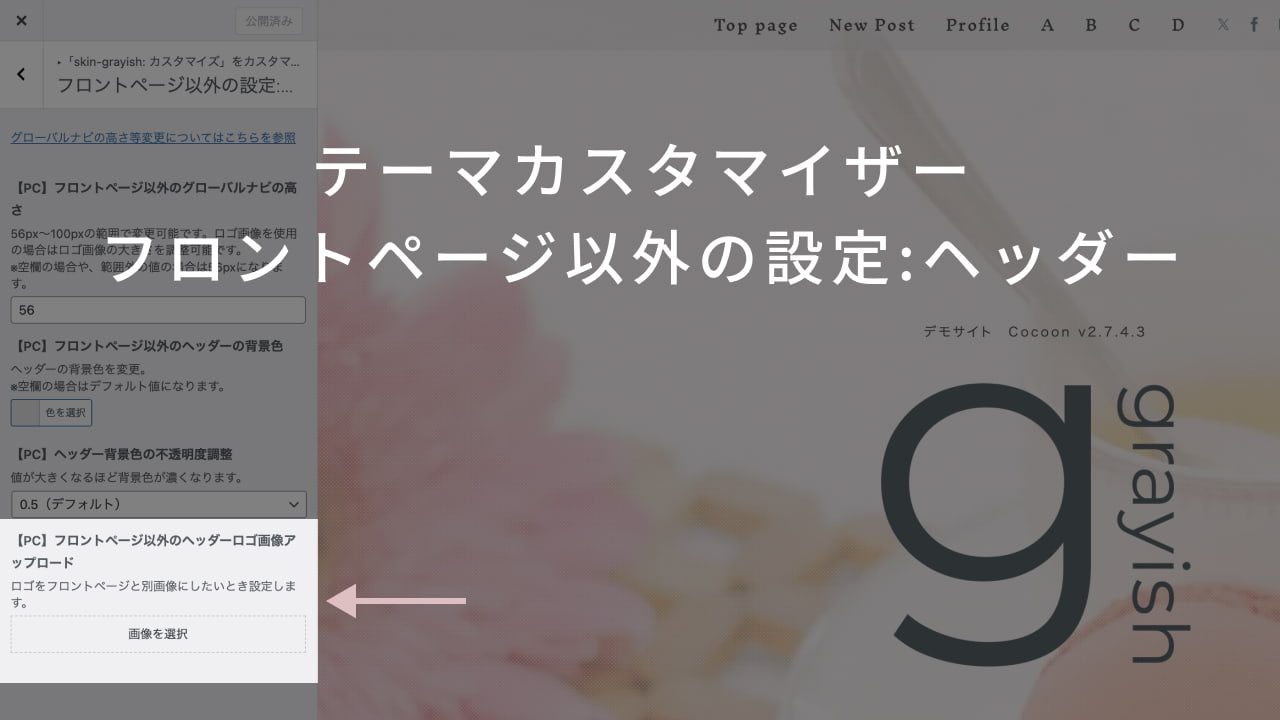
フロントページ以外の設定:ヘッダーを開くと、
【PC】フロントページ以外のヘッダーロゴ画像アップロード
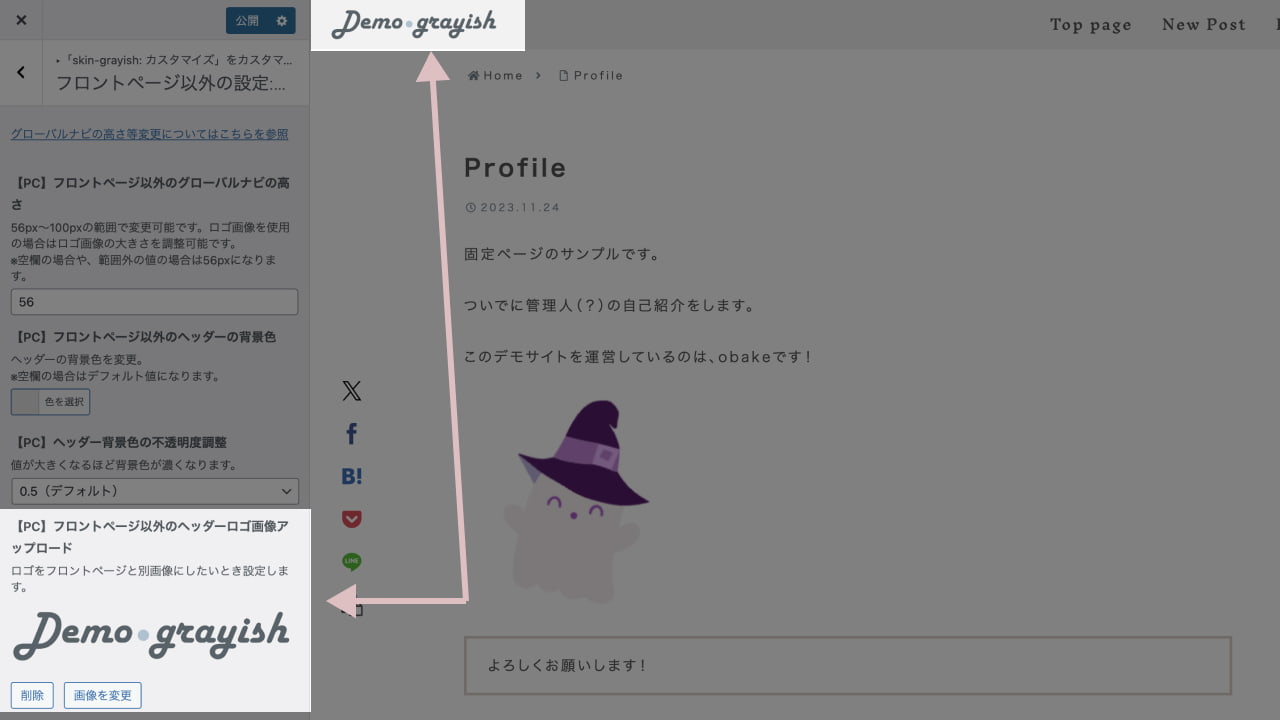
がありますので、ここでメディアにある画像を設定可能です。

画像を設定すると、フロントページ以外のヘッダーのロゴが変更されます。

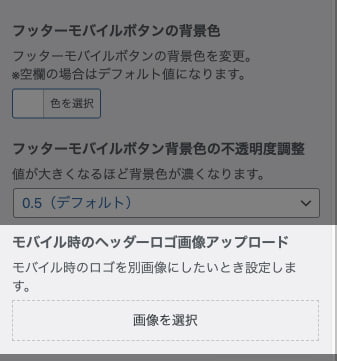
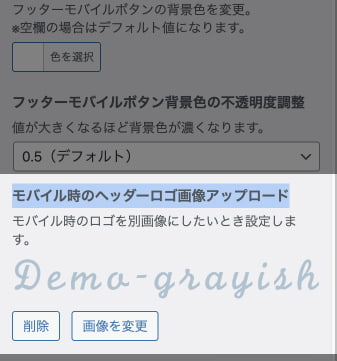
モバイル時のロゴ設定
モバイル設定を開くと、一番下に
モバイル時のヘッダーロゴ画像アップロード
がありますので、ここでメディアにある画像を設定可能です。



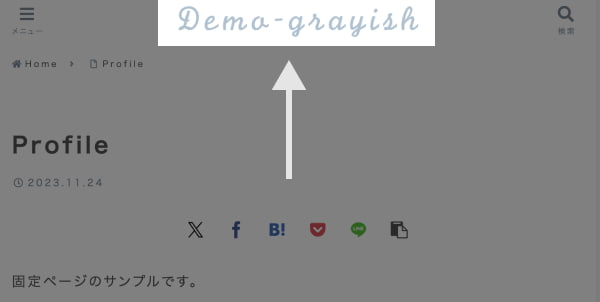
モバイル時のヘッダーモバイルボタンに表示されるロゴが、設定した画像になります。
デモサイトで使用しています
デモサイトとして公開しております、「grayish-salada-bar」では、フロントページのロゴに正方形に近いものを設定しています。
ロゴが正方形っぽい上に、色が白なので、他のページでそのまま同じロゴを使用するのは厳しいものがありました。
もともとはこのデモサイト用に、PC時のフロントページ以外と、モバイル時のロゴを別の画像に設定できるようにカスタマイズしていましたが、grayishをご利用の方が同じように不便を感じているのではと思い、機能化することにしました。
すぐに使いたい場合はCocoonの開発版をDL
現時点(24/06/13)でダッシュボードから更新できるCocoonのverは2.7.4となっており、次回のテーマアップデートまでお待ちいただく形になります。
もし、すぐにこの機能を使いたい場合は、
CocoonのGithubから開発版の最新バージョンをダウンロードし、管理画面からテーマアップデートを行います。
独自ドメインのSSL化が中途半端な場合、ロゴ設定が動作しないことがあります(24/09/02追加)
独自ドメインのSSL化が中途半端な状態では、ロゴ設定機能が動作しないことがあります。
ロゴ設定が動作せずにお困りの方は、以下の記事の内容をご確認ください。
では、今回は以上になります。






フロントページ以外と、モバイル時のロゴは横長の形状のほうが見た目が向上するかと思います。