Cocoonのver2.7.5より、便利な新機能が追加されました!
新着記事ショートコードに、ナビカードのように任意の記事一覧を表示できる機能(ordered_posts)が追加されました。
新着記事ショートコードは新着記事ブロックと同様な機能で、基本的にその名の通り、新しい記事から順番に一覧を表示できる機能です。
v2.7.5で追加されたオプションordered_postsを使用することで、指定した記事を、ユーザーの表示したい順番で表示できるようになりました。


表示したい記事のIDをordered_postsに指定することで、
指定した記事を、好きな順番で表示できるようになります!
以下、Cocoon公式の新着記事ショートコードのマニュアルもご覧ください。


公式記事より引用です。
任意の記事を任意の順番で表示させるにはナビカードという機能で表示させることは可能です。
ただしこの方法だと「外観」からメニューを作成する必要があり少々手間がかかります。
そのため、もう少し手軽に意図した記事一覧を作成できるように新着記事ショートコードにordered_posts(順序ポスト)オプションを追加しました。
このオプションを使うことで、手軽に意図した記事一覧を作成できるようになります。
https://wp-cocoon.com/ordered_posts-option/
手軽に表示したい記事の一覧を作れるので、便利ですね!
ただ、ショートコードなので、ブロックのようにオプションをボタンでON/OFFするのではなく、自分で必要なコードを記述する必要があります。
ショートコードを書いたことがない、または書くのに不慣れな方もいらっしゃると思いますので、本記事ではまずブロックエディタ上で新着記事ショートコードを使用する手順を説明したいと思います。
オプション指定の方法も具体例を見ながら確認していきましょう。
最後に本題の、ordered_postsオプションでの記事一覧を表示する方法について説明する流れになります。
当サイトで配布している、フロントページ向け新着記事表示パターンで、ショートコードを使う手順も書いていますので、よろしければお試しください。
本題以降だけ見れればOKな方はこちらをクリック!
ショートコードの使い方
以下2通りの使い方を紹介します。
①エディタ上で直接ショートコードを書く
②WordPressコアのショートコードブロックを使う
どちらで書くにしても、以下注意事項をご確認ください。
注意事項:コードは必ず半角英数字で書いてください。全角はNGです。スペースも半角です。
ショートコードで書いた部分は、エディタ上で動作を確認できません。
動作確認はプレビューで行ってください。
①エディタで直接ショートコードを書く
新着記事のデフォルトショートコード。new_listをカッコ[]で挟んで記述します。


これだけで、記事を保存しプレビューで見ると新着記事一覧が表示されます!
デフォルトでは小さいサムネイルで、記事数は5、縦に並びます。
以降の新着記事デモは、ショートコードで表示している範囲を分かりやすくするために、白抜きボックス内に表示しています。(白抜きボックスの色をうすめのベージュに変えています)
②コアのショートコードブロックを呼び出して書く
ショートコードを使ったことが分かりやすいので、慣れていない場合はこちらがオススメです。
WordPressコアのショートコードブロックを使用します。

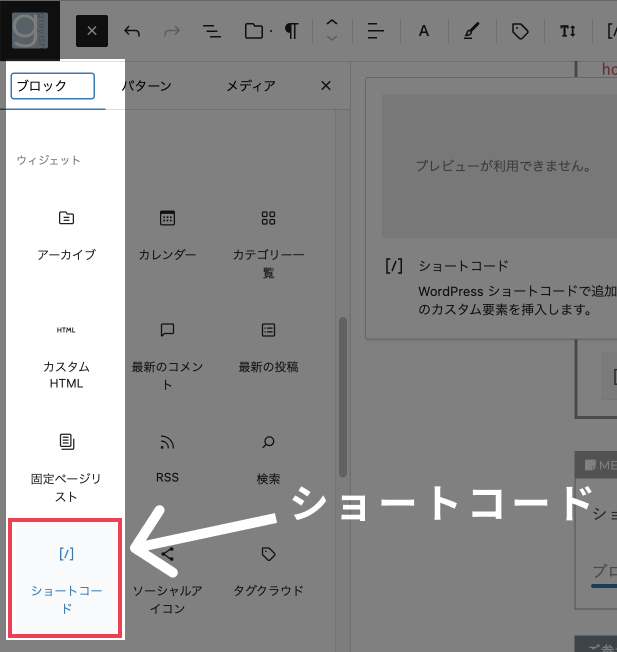
エディタの左メニューのブロック>ウィジェット内から「ショートコード」を選択するか、
エディタ上で
/ショートと入力することでも呼び出せます。
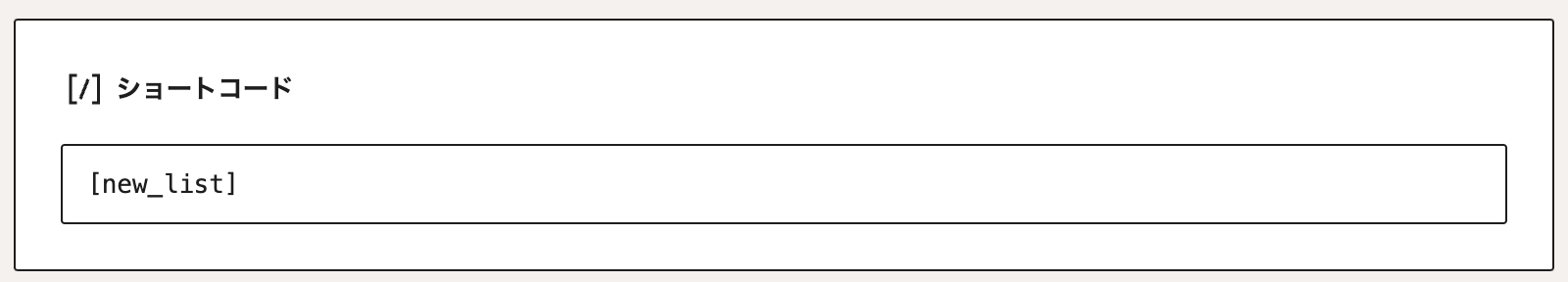
ショートコードブロックを呼び出したら、内側の入力欄にコードを書きます。
ショートコードブロックの入力欄にコードを書く

次に、オプションを指定したショートコードを書いてみましょう!
新着記事のオプションを指定する方法
オプションは、Cocoon公式のマニュアルをご覧になれば分かるとおり、沢山あります。
記事数の指定、タイトルを太字にする、カテゴリー・タグの指定、記事の除外などなど
ここでは具体例として、代表的なオプションを指定する方法を紹介します。
大きなサムネイル表示にする
オプションを追加して各自の好みの表示に変えていきます。
例えば、大きなサムネイルに変えたい場合、new_listの後に半角スペースを開けて、オプションの
type=large_thumbを追加します。
[new_list type=large_thumb]説明文を表示し、かつ横並びにする
同様に、説明文を表示するオプションと、横並びにするオプションを、半角スペースを開けて追加します。
snippet=1 horizontal=1横並びを指定すると、Cocoonの仕様で、自動的にJavaScriptのSwiperというライブラリが読み込まれます。
このライブラリの機能で、記事を横にスライドすることが可能になっています。
[new_list type=large_thumb snippet=1 horizontal=1]本題:新機能ordered_postsで、任意の記事一覧を表示する
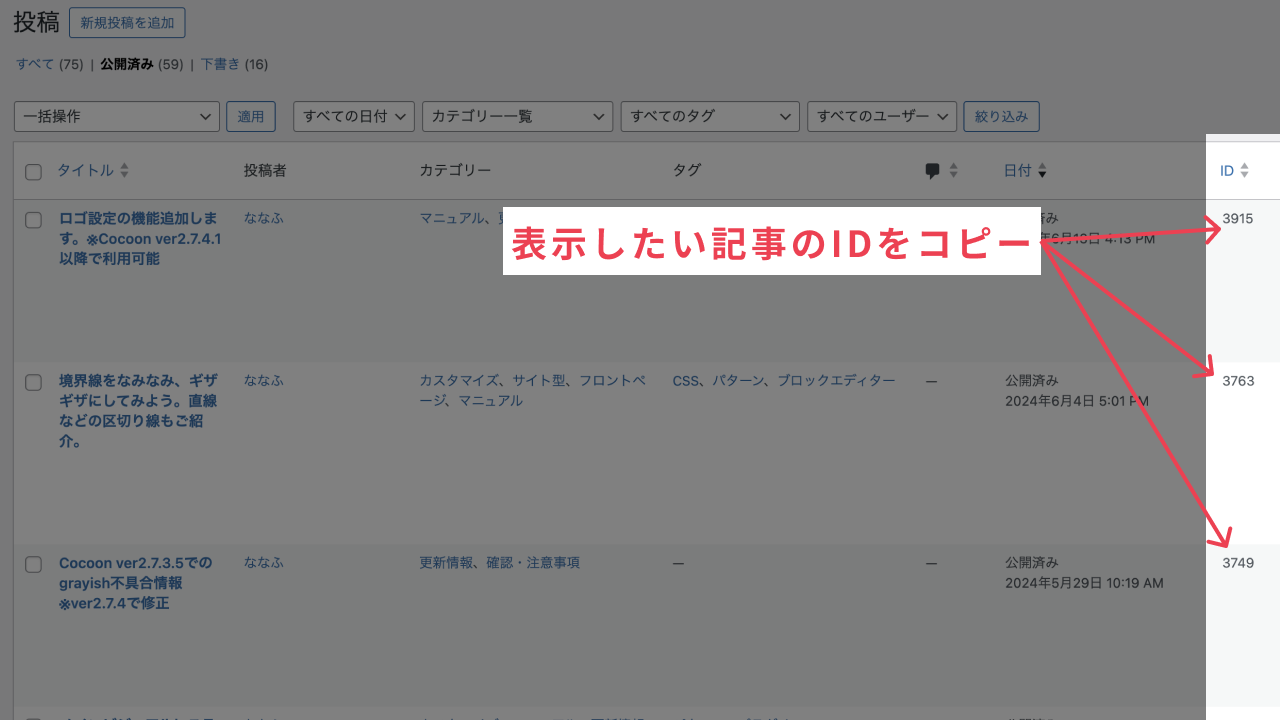
Cocoon公式のマニュアルの通りですが、表示したい記事のID(数字)を管理画面の投稿一覧または固定ページ一覧などでコピーします。

コピーした数字を、表示したい順にordered_posts=”1,2,3,4,5″(※コピーしたIDが1,2,3,4,5の場合)のようにカンマで区切ってペーストします。
以下、当サイトの6つの記事のID(446,621,27,17,745,653)を指定して一覧表示するショートコードの例です。
[new_list type=large_thumb snippet=1 horizontal=1 ordered_posts="446,621,27,17,745,653"] 
指定した記事を、好きな順番で表示できました!
ordered_postsを使用する場合の注意
ordered_postsを使用する場合は、以下引用にあるオプションが無視されますので、ご注意ください。
ordered_postsに指定した記事がそのままの並び順で表示されるので、count, cats, children, tags, modified, order, offset, sticky, taxonomy, author, ex_posts, ex_catsオプションに値を設定したとしても、無視されます。
https://wp-cocoon.com/new_list/
grayish用フロントページ向け配布パターン(新着記事用)で使用可能
以前よりGithubで配布している、フロントページ向けパターンセットと、CSSプラグインがあります。
この中の新着記事用のパターン、
パターン名:grayish-cstm-pat-2-newpost.json
について、各自で以下手順で編集していただき、今回のordered_postsを使ったショートコードを挿入していただくと、新着記事ブロックと同様に3列表示させることができます。
- STEP01まずはプラグイン「grayish-cstmpat-css」をv1.0.6以降にアップデート
Githubのプラグインページで最新版をダウンロードし、プラグインのインストールを行います。
プラグインのアップデート手順は、パターン配布記事内の手順をご覧ください。
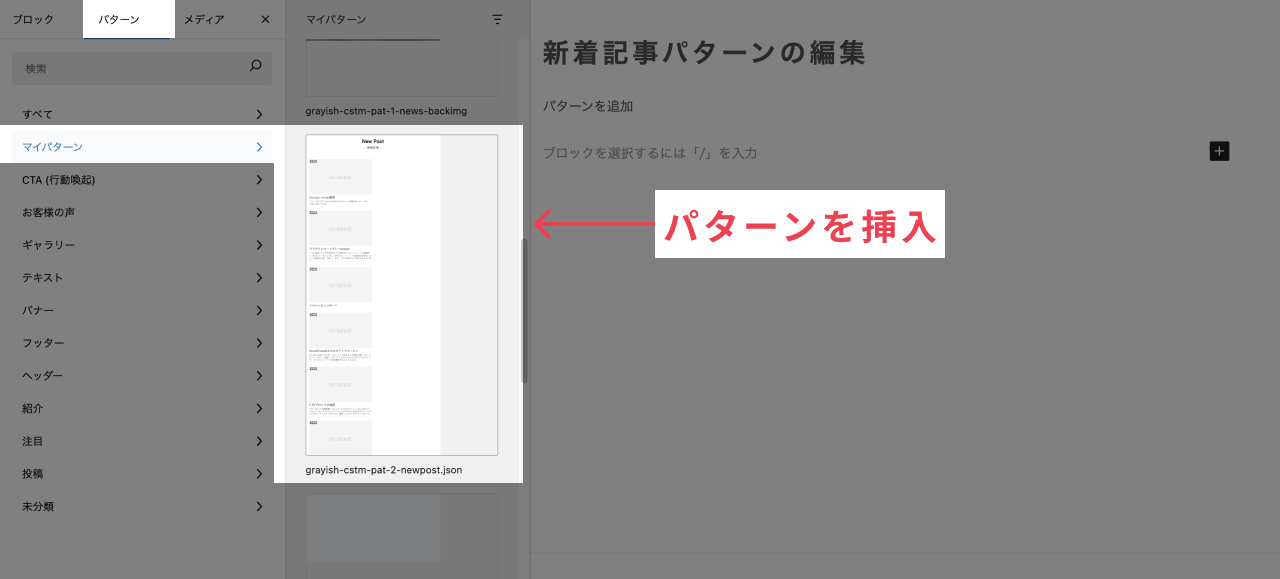
- STEP02パターン(grayish-cstm-pat-2-newpost.json)を投稿や固定ページに挿入
ページタイプを1カラムにしてご利用ください。

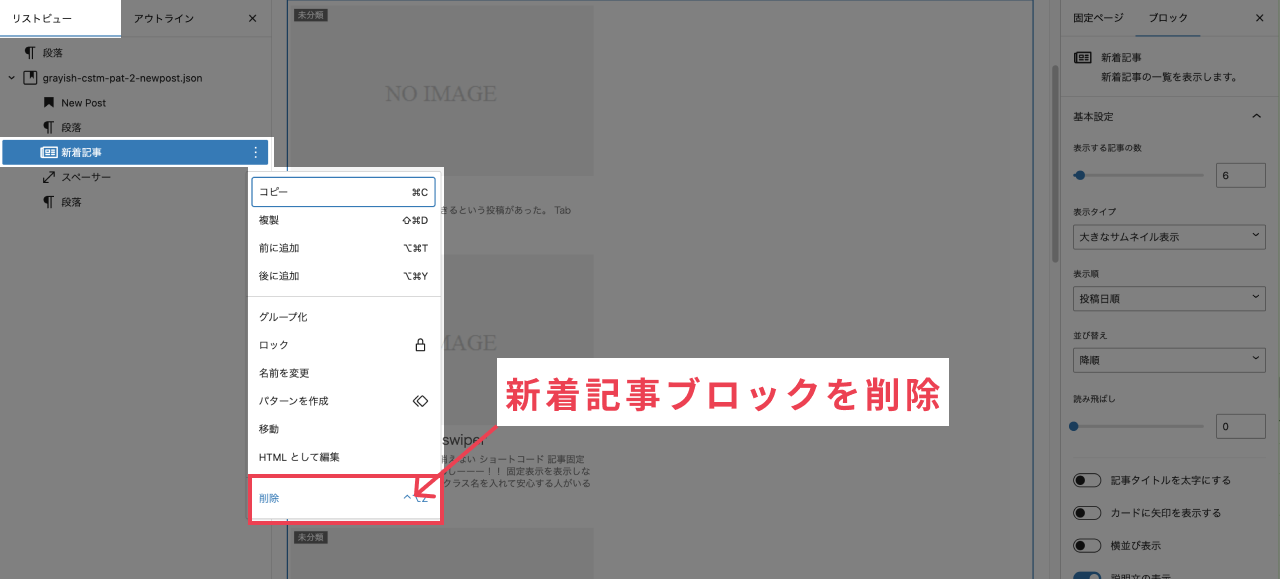
- STEP03新着記事ブロックを削除
パターンのカバーブロック内に入っている新着記事ブロックを削除します。
※エディタのリストビューで選択すると作業しやすいです。

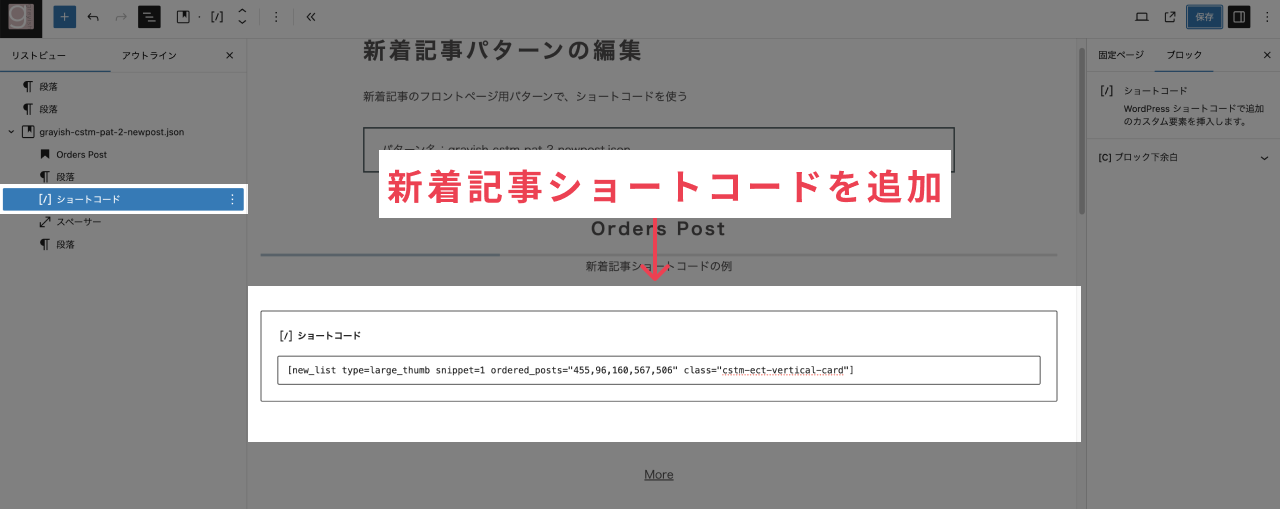
- STEP04新着記事ショートコードを追加
新着記事ブロックを削除した代わりに、新着記事ショートコードを追加します。

ショートコードの最後に、以下のクラス名のオプションを追加します。
追加するクラス名オプションclass="cstm-ect-vertical-card"横並びのオプションは、削除してください。
削除してくださいhorizontal=1ショートコードの記述例[new_list type=large_thumb snippet=1 ordered_posts="446,621,27,17,745,653" class="cstm-ect-vertical-card"]オプションは、大きいサムネイル表示(type=large_thumb)も必須です。
説明文の表示(snippet=1)はお好みで。
投稿日・更新日はデフォルトで表示されます。
※タイトルやサブタイトルも「New Post」から任意のテキストに変更してください。
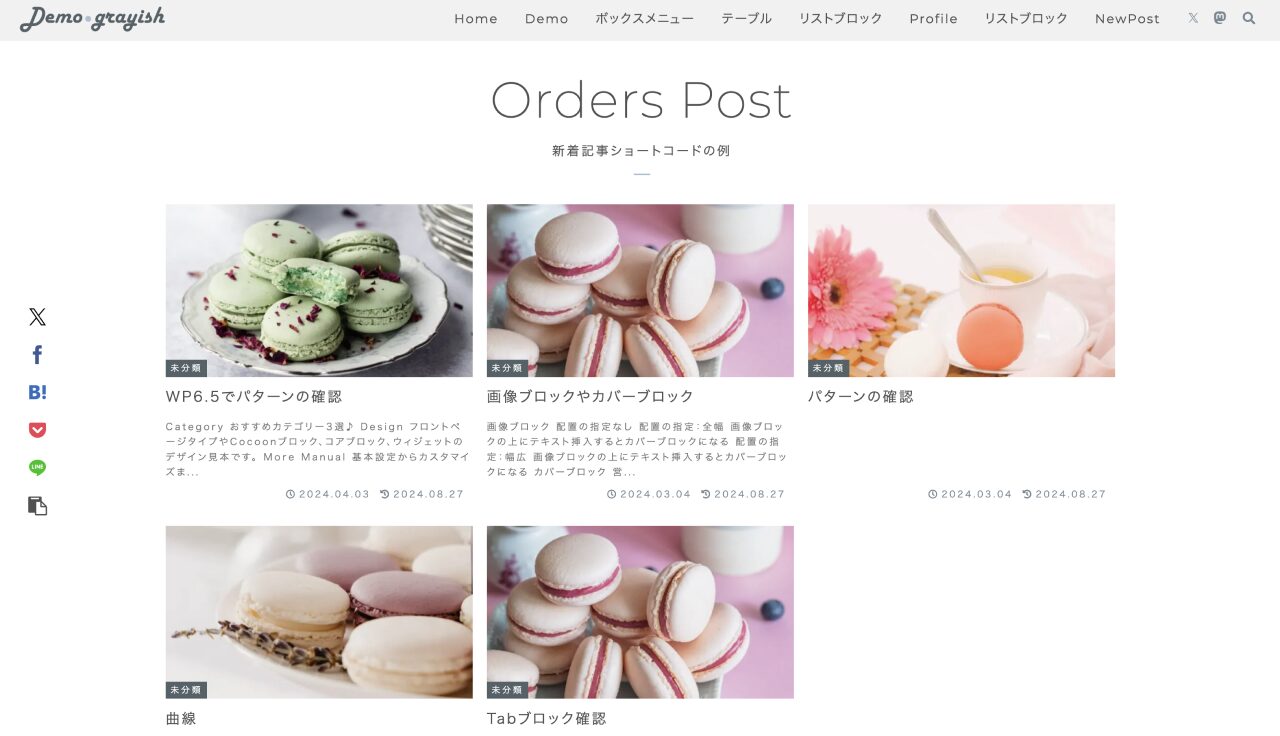
※ordered_postsのIDの数字は必ず各自の投稿一覧にある数字を使用してください。(記述例をコピペしても動作しません)保存し、プレビューで確認すると、以下のように3列表示されます!

以下にデモを表示しています。
※本来1カラム向けのレイアウトですが、ページタイプがデフォルト(2カラム)でも表示できるように編集しています。
なお、デモでは、サムネイルにカテゴリーラベルが表示されていますが、パターンとCSSプラグインのみではカテゴリーラベルは表示されません。
カテゴリーラベルの表示については、パターン配布記事のこちらを参考にしてください。
Orders Post
ショートコードで並べた記事一覧
活用:ウィジェットで使用することも可能
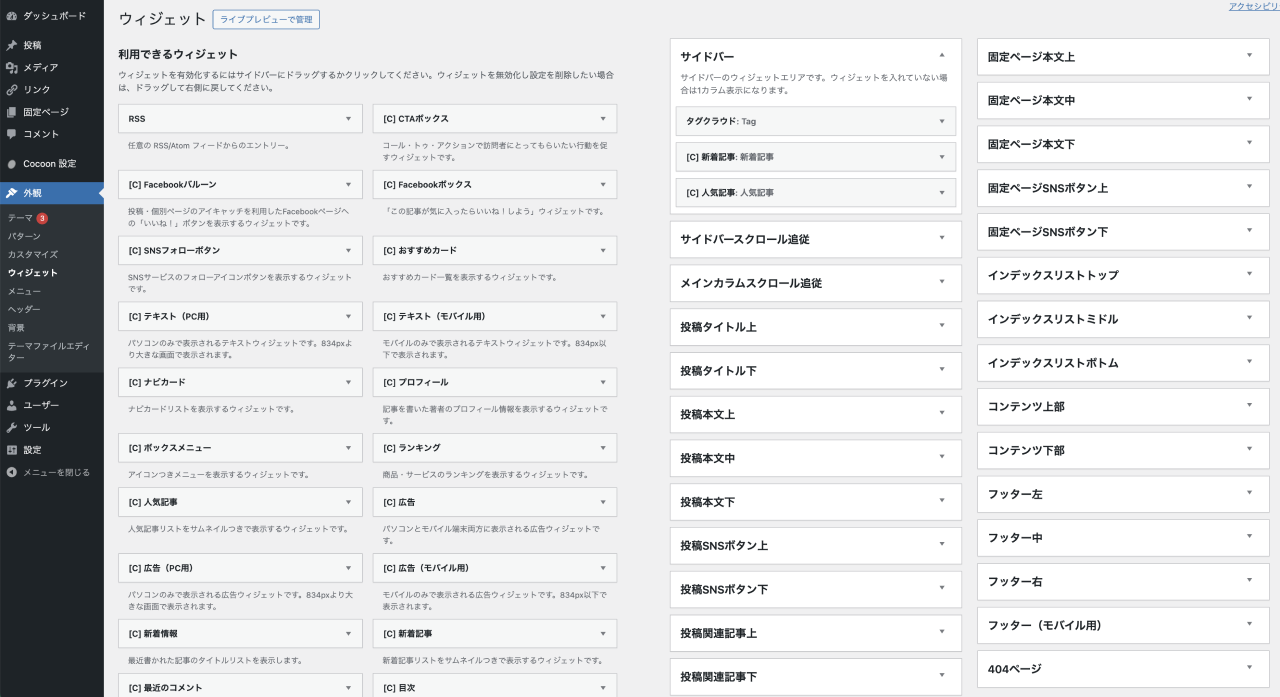
ショートコードは、投稿や固定ページの本文内だけでなく、ウィジェットにも使用できます。
管理画面>外観>ウィジェットで作業します。

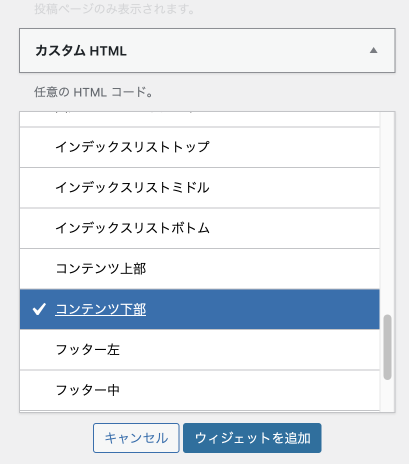
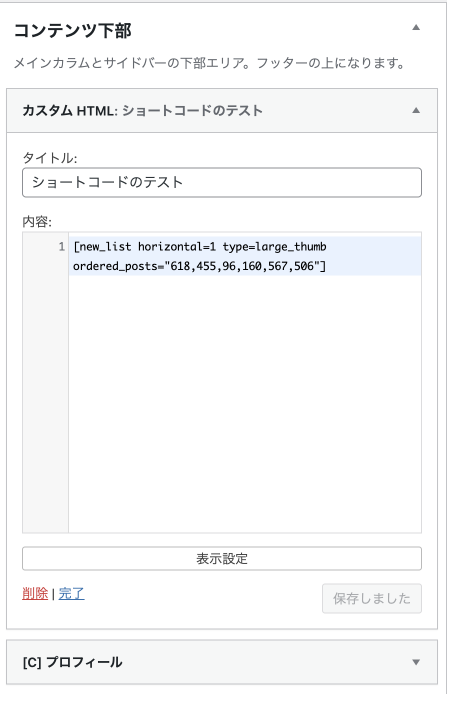
カスタムHTMLウィジェットを表示させたいエリアに追加します。

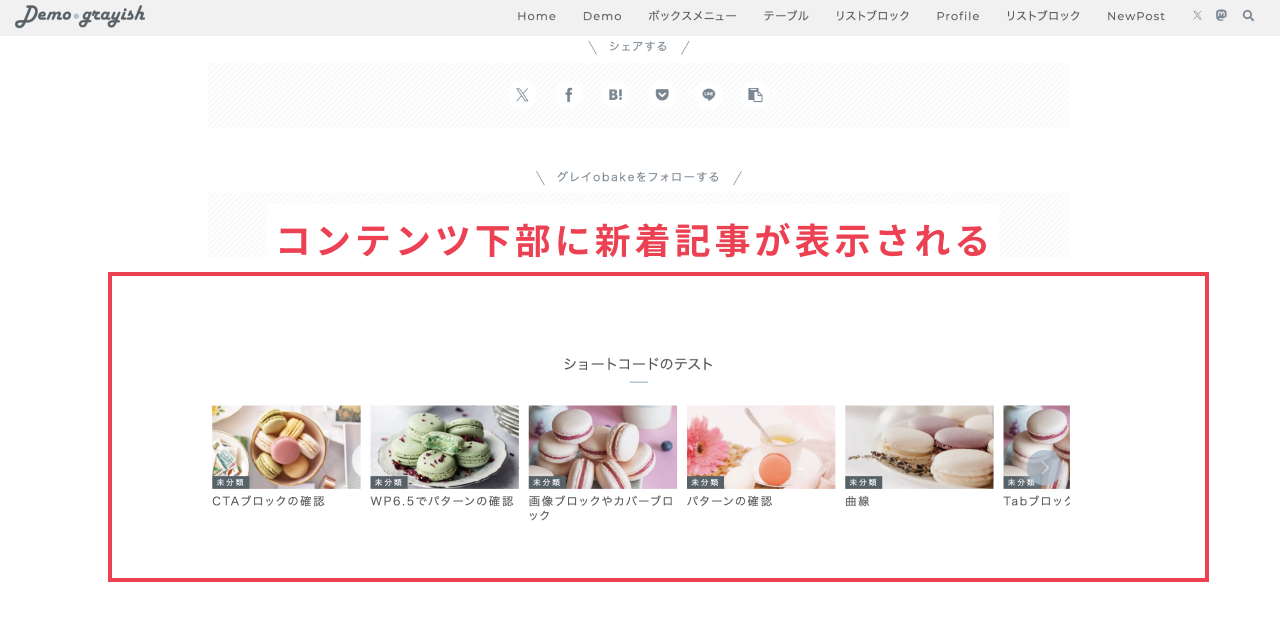
ここでは例として、コンテンツ下部に追加するとします。
「ウィジェットを追加」ボタンをクリックすると、コンテンツ下部にカスタムHTMLウィジェットが追加されます。

内容:の入力欄に、新着記事ショートコードを書きます。
[new_list horizontal=1 type=large_thumb ordered_posts="618,455,96,160,567,506"]タイトル:はお好みで入力。
入力内容を非表示にしたい場合は、先頭に”!”マークを付けます。
表示設定で、フロントページだけ表示したい、などのカスタマイズが可能です。
下にある「保存」を必ずクリック!
これで、各ページのコンテンツ下部に新着記事が表示されます。

活用その2:パターンに登録して使い回す
ショートコードブロックをパターンに登録することで、一度書いたショートコードをいろいろな場所に使い回すことが簡単にできます。
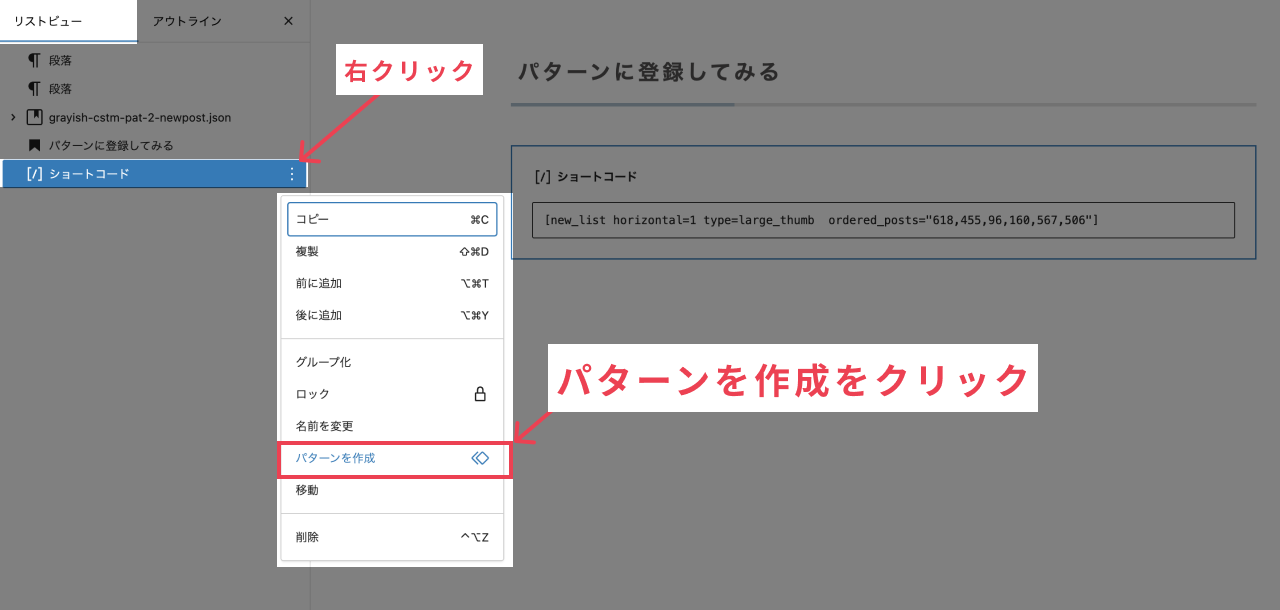
エディタで作ったショートコードブロックについて、画面左の「リストビュー」で選択し、右クリックします。
表示されるメニューの、「パターンを作成」をクリックします。

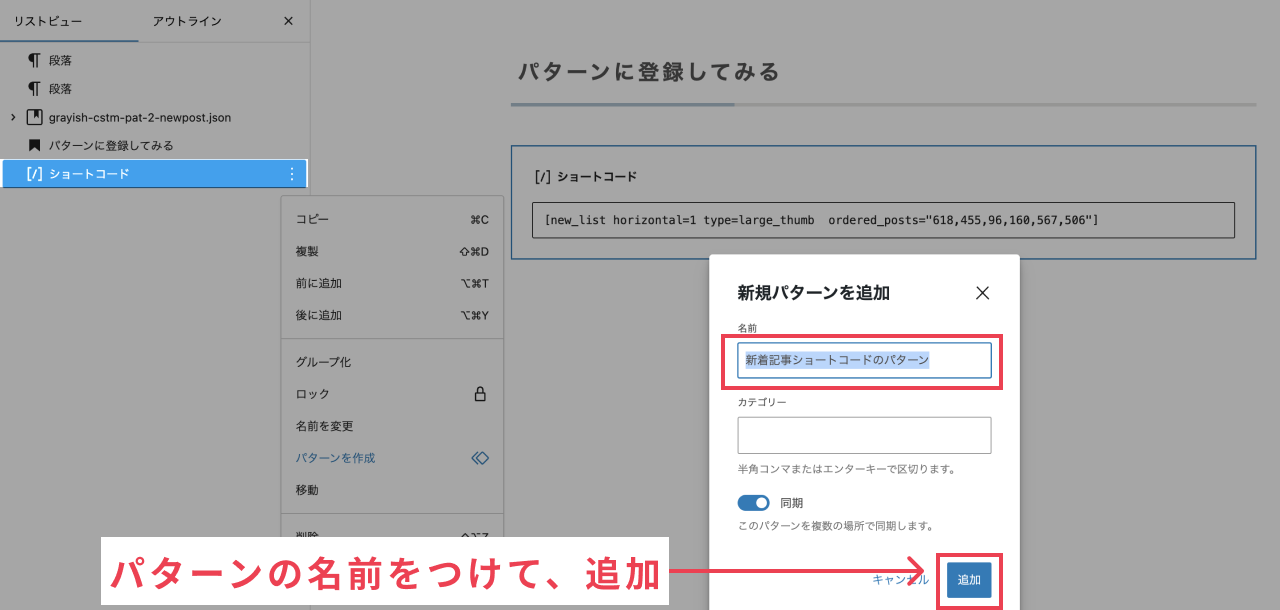
すると、新規パターン作成というウィンドウが表示されるので、任意のパターンの名前を付けます。
※パターンの名前は日本語でも大丈夫です。

同期について:
同期ONにすると、パターンを複数箇所に設定したときに、パターンの編集内容が全ての設定箇所で同期して更新されます。
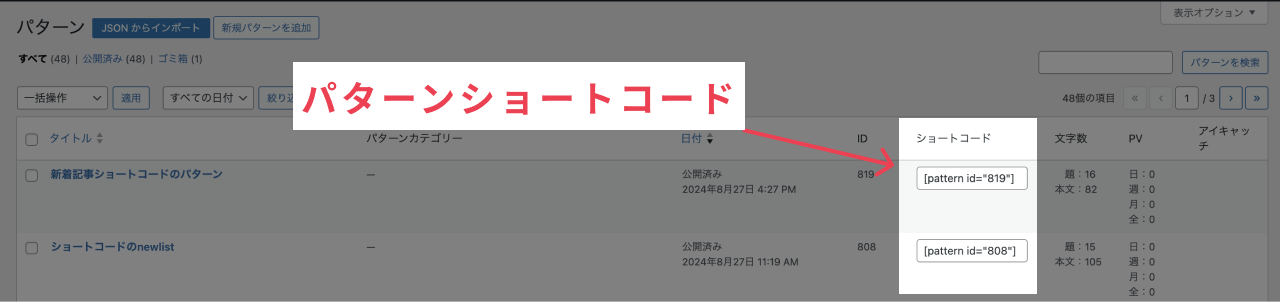
パターンを作成すると、パターン用のショートコードが生成されます。※Cocoonの独自機能です
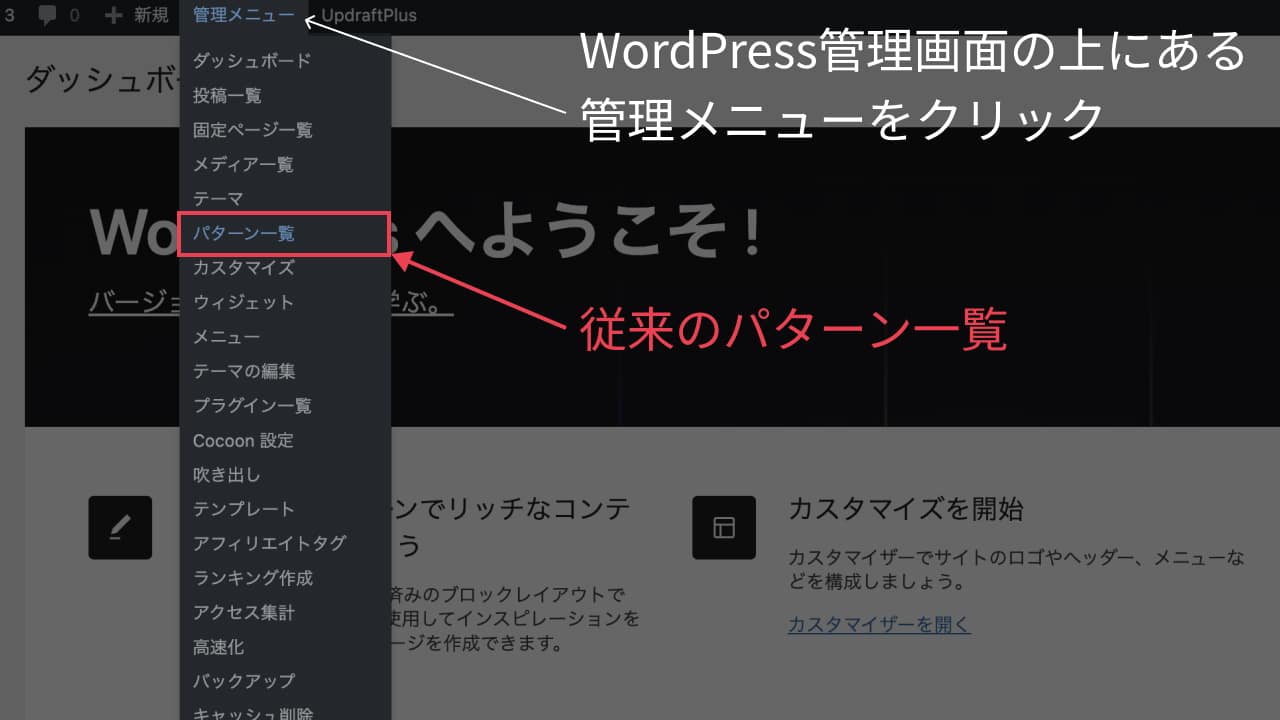
パターンショートコードを確認するには、
管理画面の上にある、管理メニュー>パターン一覧
を表示させてください。※WordPress6.5以降の場合

パターンの一覧が表示されます。
さきほど名前をつけたパターンのショートコードをコピペして、前項のように、ウィジェットに設定するなど活用することができます。

もちろん、パターン一覧のページで「新規パターンを追加」で新しいパターンを作ることも可能です。
さいごに
新着記事ショートコードの新機能、ordered_postsの使用方法について説明しました。
ショートコードはブロックに比べると少々とっつきにくいですが、慣れればサイトのカスタマイズに役立つと思います。
これを機に、是非ご活用ください。
それでは、今回は以上になります。