スキンの初期設定として、サイトのタイトル、英字フォントを決定していきましょう。
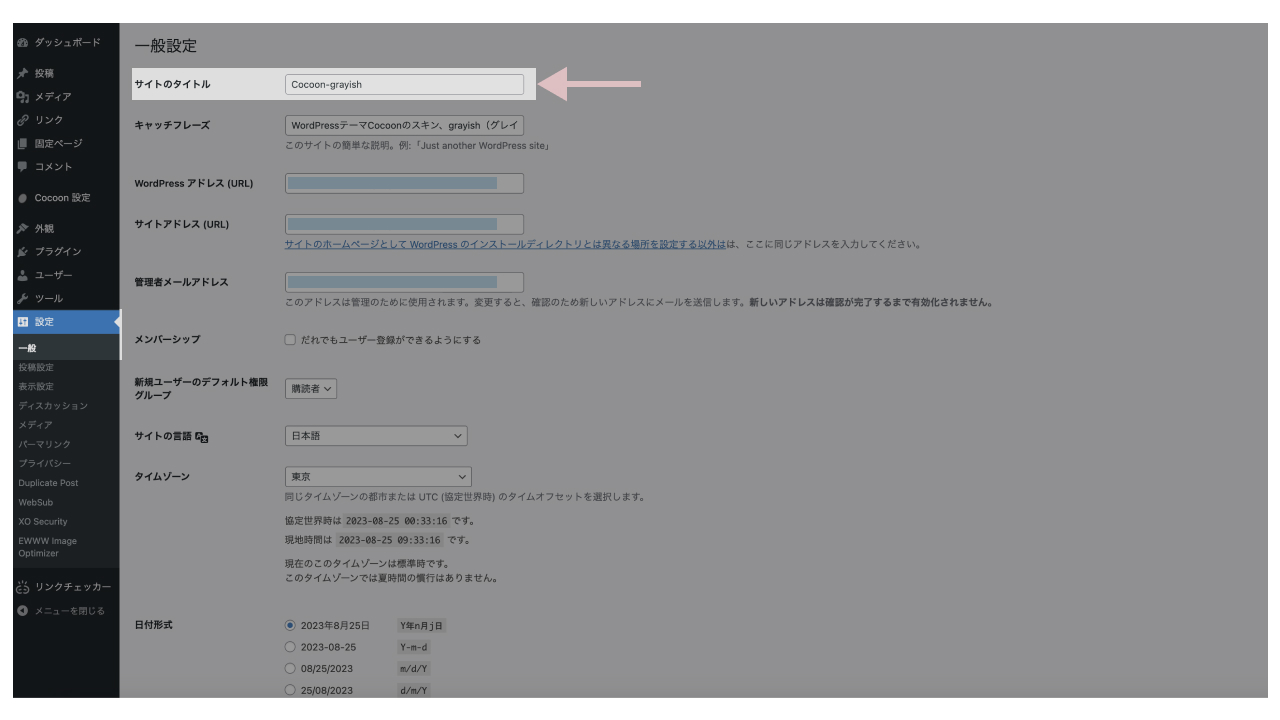
サイトのタイトルは、WordPress管理画面>設定>一般設定の一番上にある「サイトのタイトル」に入力したテキストが使用されます。

当サイトでは「Cocoon-grayish」と入力しています。
フロントページではメインビジュアル中央に、サイトタイトルが表示されます。
ロゴ画像を設定しない場合は、サイトタイトルがロゴ代わりに各ページのヘッダーやフッターに表示されます。
サイトタイトルはシンプルに、長くなりすぎないようにしましょう!
当サイトの「Cocoon-grayish」場合、半角英字14文字です。
これぐらいの文字数なら、スマホ時のヘッダーのロゴ表示も問題なく収まります。
20文字を超えるような長さ(全角日本語だともっと少ない)になると、
スマホ時に文字列の折返しがおこり、見た目が悪くなる可能性があります。
テキストでは意図通りのイメージにならない場合、ロゴ画像を用意することをおすすめします。
サイトタイトルをテキストではなくロゴ画像を使用する場合は、以下公式の手順にて設定してください。
ロゴ画像について、CanvaとAdobe Expressを使用した作例の記事を書きました。こちらも参考にしてみてください!
英字タイトルがおすすめ
サイトのタイトルは英字で設定されると日本語よりもスマートに見えると思います(^^)
grayishでは、独自チョイスで英字のGoogle Fontを複数読み込んでおり、サイトタイトルやグローバルメニュー、見出しに反映されるようになっています。
※日本語部分は別途Cocoon設定で選択したフォントになります。
メニューや見出しも、例えばお問い合わせはContact、目次はIndex等としてみると、より雰囲気がでるかなと思います。
スキン独自チョイスのフォント
サイトタイトルは7種類、2ウェイトから選択
サイトタイトルには7種類、2ウェイト(ExtraLight ※Inknut Antiqua、Loraはなし/ Regular )のGoogleFontを用意してます。
(全てフリー・商用利用可)
モバイル時のヘッダーに表示されるサイトタイトルは、ウェイトRegularのみです。
(小さくなるので細いと見にくい為)
デフォルトは、MontserratのExtraLight(細)になっています。
以下の各フォントのイメージ画像はGoogleFontの各フォントページにリンクしていますので、興味のある方は詳細をご確認ください。
各フォントへのコメントは管理人の主観です。
Montserrat
Lato
Inknut Antiqua
Spectral
Lora
Jost
Roboto Slab
その他のメニュー・見出しなどはウェイトRegularのみ
サイトタイトル以外の英字フォント適用箇所については、7種類は同じですが、1ウェイト(Regular)のみとなります。
サイトタイトル以外の英字フォント適用箇所
サイトタイトルの他に英字フォントが適用される箇所は以下の通りです。
グローバルナビ
PC時のグローバルナビです。補助テキストを使用した場合も同じく適用されます。

フッターナビ
フッターナビにも適用されます。

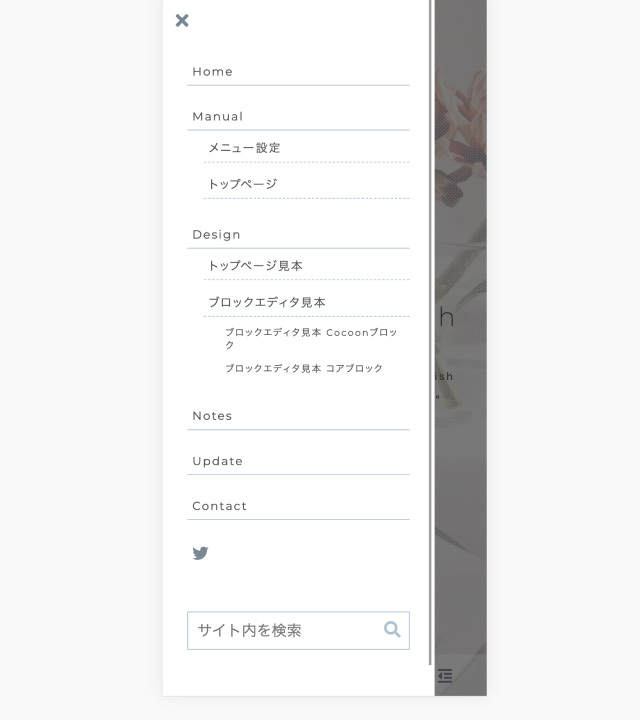
モバイル時のハンバーガーメニュー

タブレット・スマホ時のハンバーガーメニュー内のテキストに適用されます。
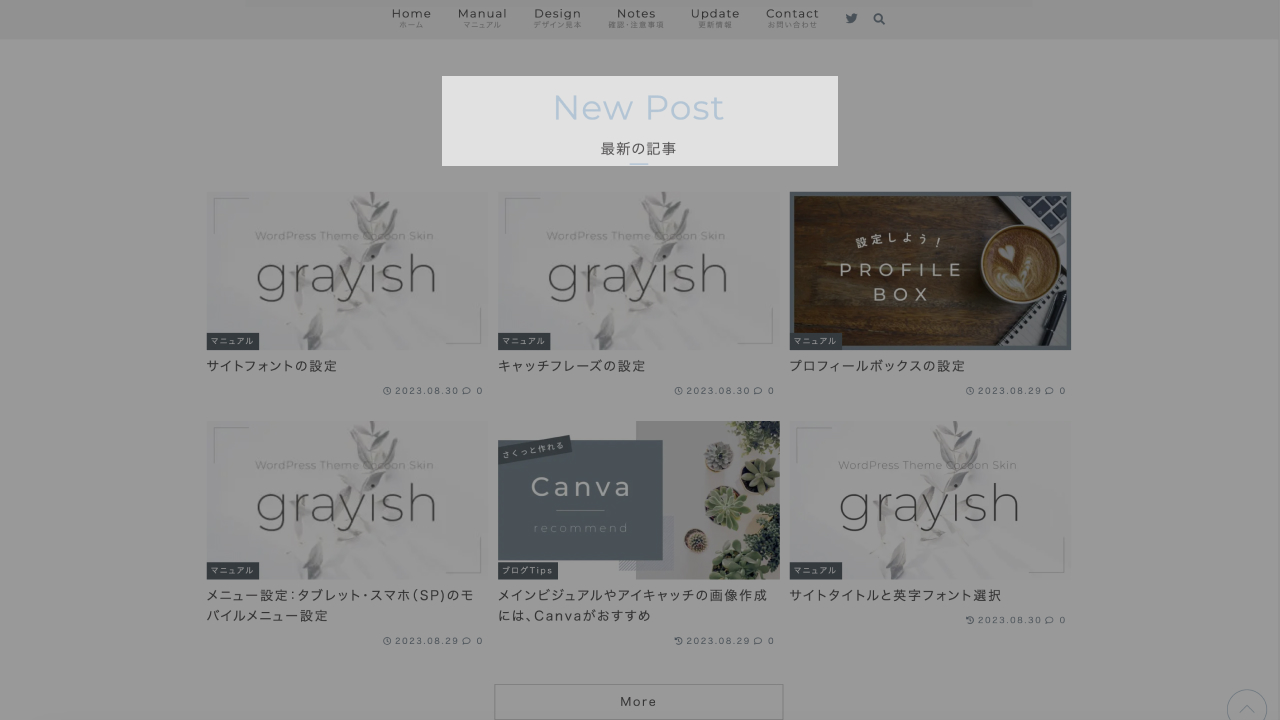
フロントページの新着記事・カテゴリ見出し
フロントページのフロントページタイプで「カテゴリーごと」を選択した場合、「New Post」や「最新の記事」「Category」などの見出しに適用されます。


フッターウィジェットの見出し
フッターに設定したウィジェットのタイトルに適用されます。

投稿・固定ページの関連記事タイトル・コメントタイトル・コメントボタン

投稿・固定ページのサイドバーの見出し

本文エリアに設置したウィジェットタイトル
投稿・固定ページの本文エリアや、コンテンツ下に追加したウィジェットについても見出しに適用されます。
基本的にウィジェットのタイトルに適用されます。
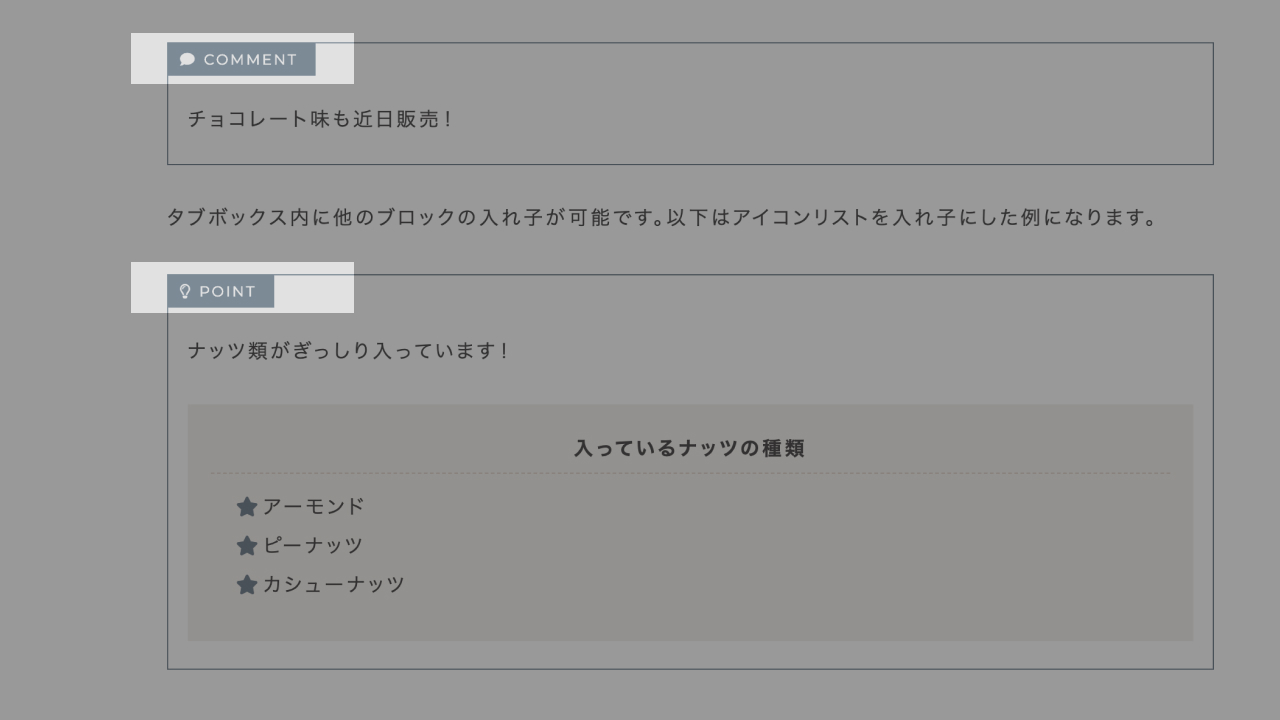
エディタのタブボックスのラベル
Cocoonブロックのタブボックスについて、「CHECK」などのラベルに適用されます。

テーマカスタマイザーで英字フォントを選択
英字フォントの選択は、テーマカスタマイザーのスキン独自のカスタマイズページで行います。
テーマカスタマイザーについては以下の手順をご覧ください。
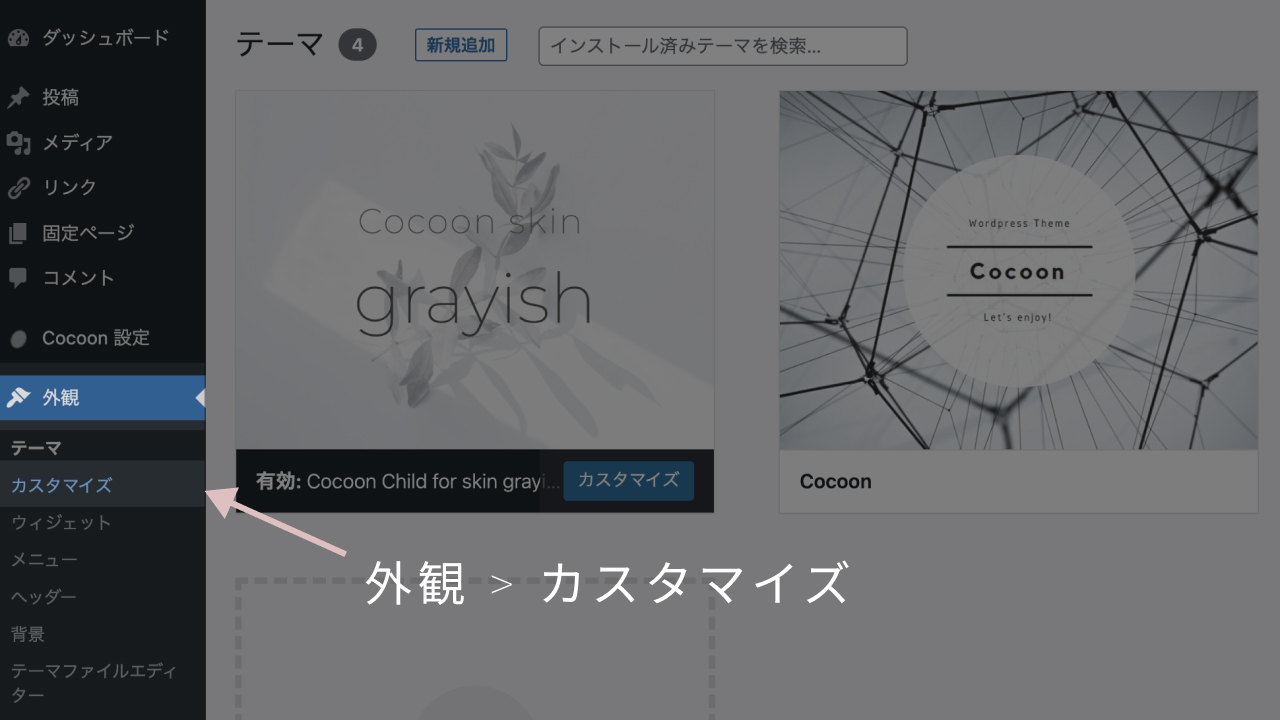
- STEP1管理画面 > 外観 > カスタマイズ を選択

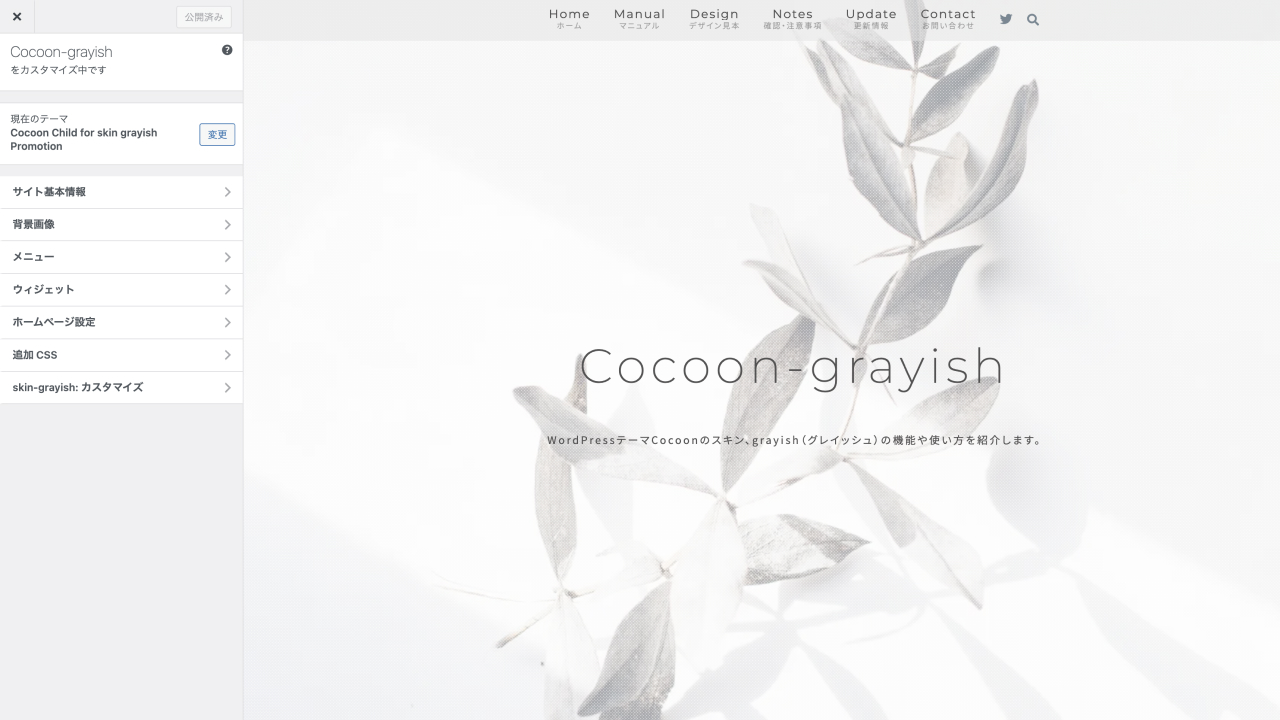
テーマカスタマイザーが立ち上がります。

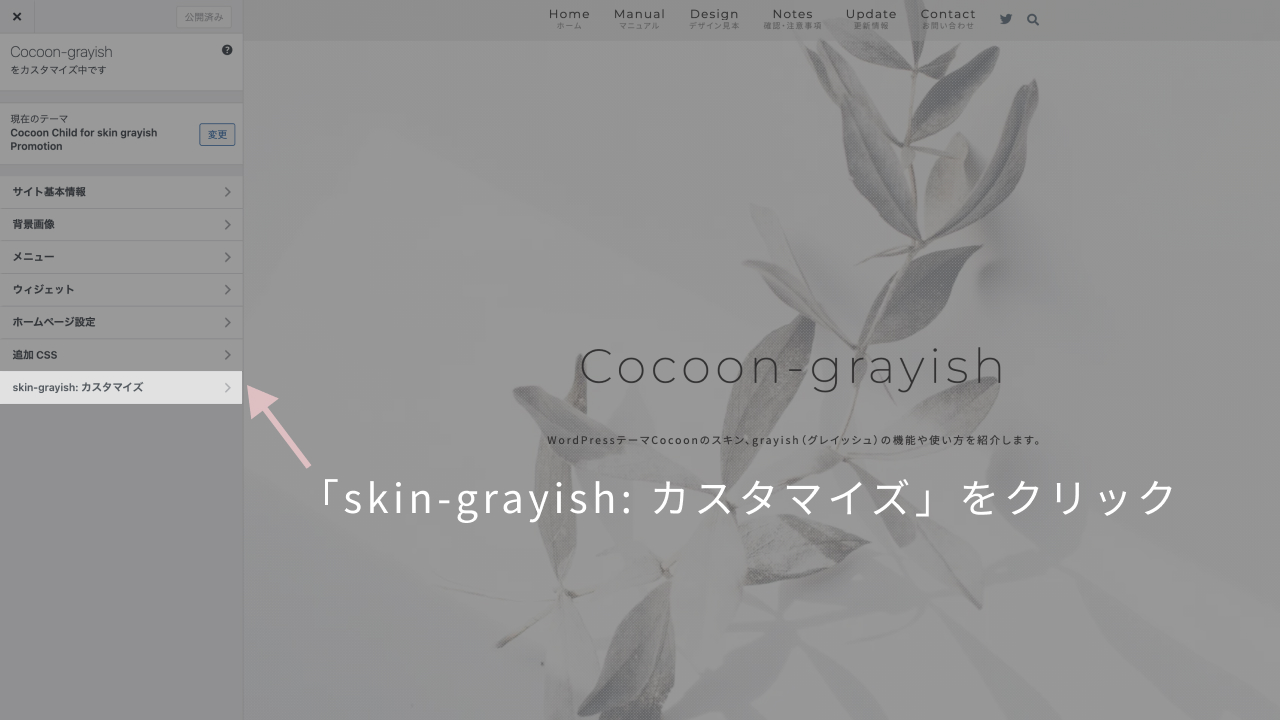
- STEP2左側の一番下にある、「skin-grayish: カスタマイズ」をクリック

スキン独自のカスタマイズ項目が表示されます。

スキン独自のカスタマイズ項目の一覧は以下になります。
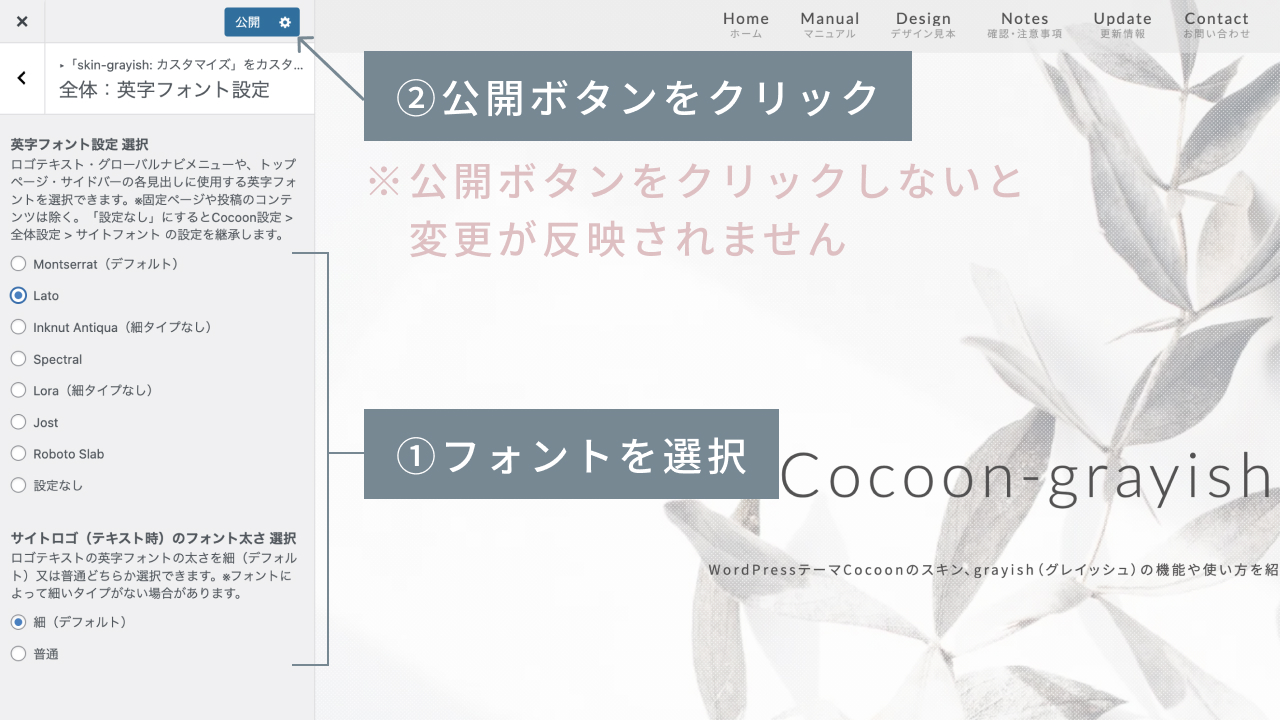
英字フォントの選択は、スキン独自のカスタマイズ項目の一番上の「全体:英字フォント設定」で行います。
各フォント名のラジオボタンをクリックすると、テーマカスタマイザーが画面を更新してプレビューを表示します。(この間少々待ちます)
プレビューでイメージの合うフォントを決定したら、画面上にある「公開」ボタンをクリックしてください。「公開」ボタンをクリックしないでカスタマイザーを終了すると、変更が反映されませんのでご注意ください。

テーマカスタマイザーのフォント以外の設定も、色々試してみてください!
英字フォントについてバリアブルフォント対応(※一部)しました
Cocoon ver2.8.1より、英字フォントの読み込みについて仕様変更を行いました。
一部のフォントについてバリアブルフォント対応しています。バリアブルフォントではないフォントについても、太いウェイトを読み込みしています。
テーマカスタマイザーで設定項目を追加したわけではありません。
子テーマのstyle.cssでカスタマイズできる幅が広がりましたので、もし興味がある方は以下記事をご覧になってみてください。
この記事の内容は以上になります。