Cocoon v2.8.0にアップデートすると、以下記載のv2.7.9.1の不具合が解消されます。
もし子テーマのstyle.cssに以下記載の修正コードをご利用の場合は、削除の必要があります。大変お手数ですが各自でご対応お願いいたします。(詳細はこちらの記事を御覧ください。)
Cocoon v2.7.9.1にアップデートすると、タブブロックの横スクロールタイプにて、タブ数を多く設定している場合に表示が崩れる不具合があります。
上記記事内で修正コードを案内しておりますので、お困りの場合は申し訳ありませんが子テーマのstyle.cssへコード追加をお願いいたします。
尚、本記事の見本は、上記の修正コードを適用した場合の表示となります。
Cocoon ver2.7.3で追加されたタブブロックについて、grayishのスキン独自スタイルを追加しています。
投稿や固定ページの他に、フロントページでも効果的に使用できるようにバリエーションを考えてみました。
デフォルトスタイルの他のスタイルは、タブブロックの追加CSSクラスに該当するクラス名を入力していただくことで、使用可能です。

是非ご活用ください!
Cocoon v2.8.0より、デフォルトスタイルの他のスタイルについて、追加CSSクラスへのクラス名入力は不要になります!
タブブロックを呼び出し後、サイドバーに各スタイルのスタイル選択ボタンからお好みの設定を選んでいただくことで、簡単に変更できるようにしました。
また、今までの追加CSSクラスについては、スタイル選択ボタンで「デフォルト」になっている場合に有効となります。
追加CSSクラス欄に指定のクラス名を入力して使用しているタブブロックについては、バージョンアップ後も特に変更する必要はありません。
追加CSSクラスをご利用の場合も、スタイル選択ボタンでデフォルト以外の設定を選ぶと、そちらが優先で適用となります。
タブブロックの呼び出し方法
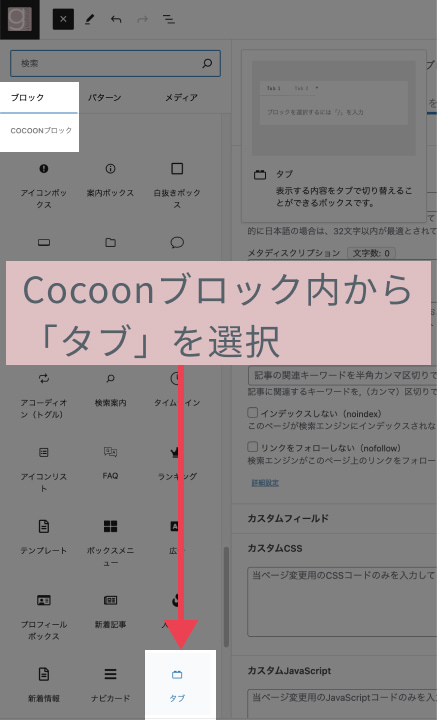
Cocoonブロックから呼び出したり、
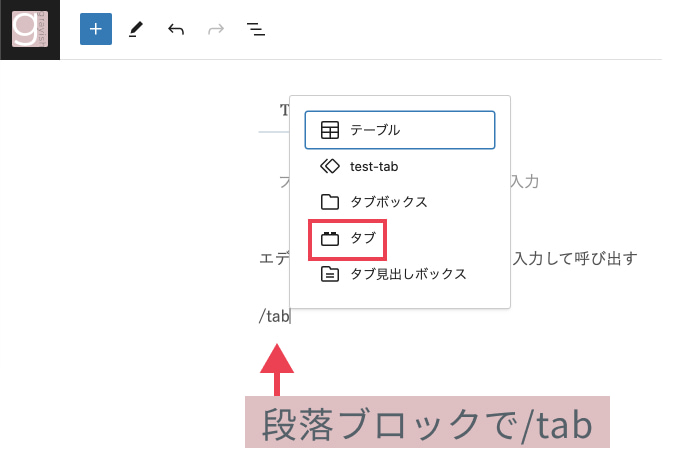
段落ブロックで「ブロックを選択するには「/」を入力」と表示されたいる状態で「/tab」などと入力すると
簡単にタブブロックを呼び出せます。
エディタのCocoonブロックから「タブ」を選択して呼び出す

段落ブロックで「/tab」と入力すると候補にタブブロックが表示される

段落ブロックで「/tab」を入力すると、タブボックスなど似ている名前のブロックも候補に上がるのでご注意ください。
ただの「タブ」を選択してくださいね!
横スクロールタイプ
Cocoonのタブブロックの仕様により、タブを増やしていった時、メインカラム幅を超える場合やモバイル時はタブのラベル下に横スクロールバーが出現します。
ブラウザや端末によってスクロールバーの形状、表示位置が少々異なります。
1.デフォルトスタイル
grayishでタブブロックを呼び出すと、デフォルトで以下の下線付きスタイルになります。
Cocoon ver2.7.3でのgrayish仕様変更のお知らせ記事と同様な内容ですが、以下に再掲します。
デフォルトスタイルのサンプル
- Tab 1
- Tab 2
タブ1のコンテンツを表示中。
タブの数が少ない場合は横スクロールにはなりません。
タブ2のコンテンツを表示中。
デフォルトスタイルのサンプル(※タブの数を多くしたサンプル)
- Tab 1 New
- Tab 2 List
- Tab 3 Popular
- 日本語はサイトフォントで表示します
- Tab 5
- 画像とかもOK
- Tab 7 Boxmenu
タブ1を選択中。
grayishデフォルトスタイル。選択しているタブのタイトル下に線を表示します。
新着記事ブロックを表示
タブ2を選択中。
中にリストブロック。
タブ3を選択中。
人気記事ブロックを表示
タブ4を選択中。
ランキングブロックを表示
タブ5を選択中。
アイコンボックス
付箋風
もちろんこの中に色々表示可能。

タブ7
ボックスメニューを表示
2.上線スタイル
デフォルトスタイルの下線が、上につくタイプになります。
選択中のタブの上線のカラーは、テーマカスタマイザーの「メインアクセント 一番明るい青色」で設定しているカラーになります。
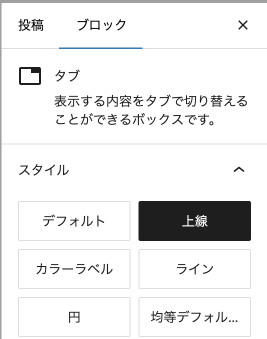
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「上線」のスタイルを選択します。
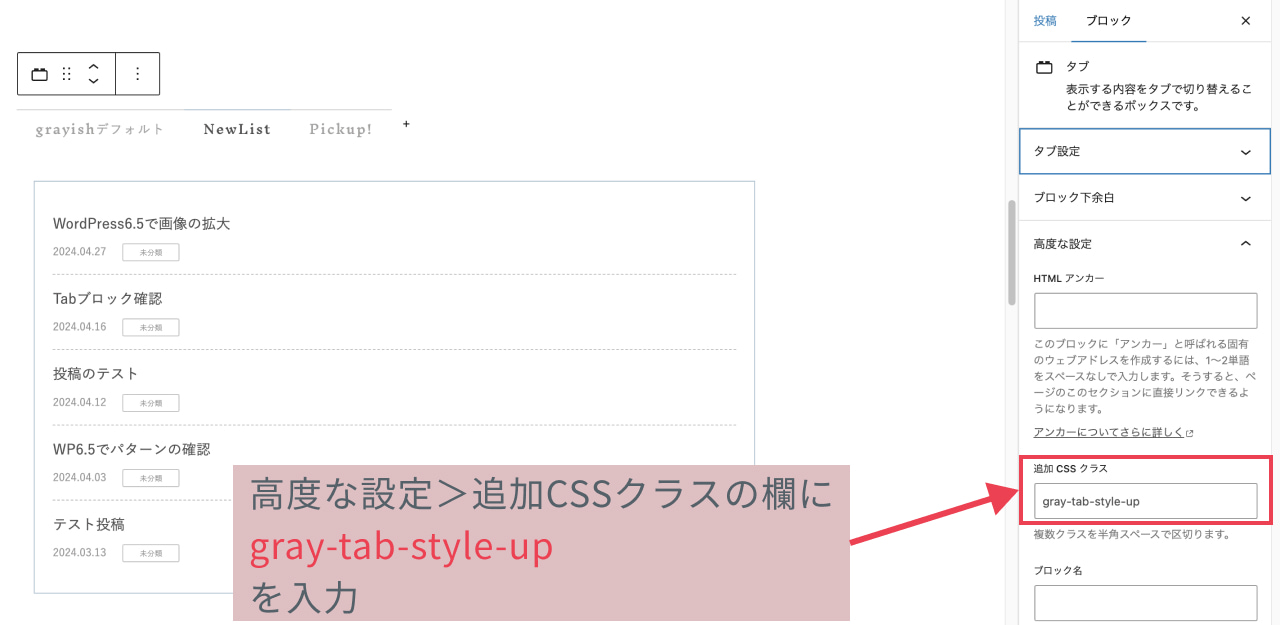
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-up
と入力します。
追加CSSクラスの入力方法
以降に続く他のスタイルも同様です

上線スタイルのサンプル
- Tab 1
- Tab 2
タブ1のコンテンツを表示中。
タブの数が少ない場合は横スクロールにはなりません。
タブ2のコンテンツを表示中。
上線スタイルのサンプル(※タブの数を多くしたサンプル)
- Tab 1 New
- Tab 2 List
- Tab 3 Popular
- 日本語はサイトフォントで表示します
- Tab 5
- 画像とかもOK
- Tab 7 Boxmenu
タブ1を選択中。
grayishデフォルトスタイル。選択しているタブのタイトル下に線を表示します。
新着記事ブロックを表示
タブ2を選択中。
中にリストブロック。
タブ3を選択中。
人気記事ブロックを表示
タブ4を選択中。
ランキングブロックを表示
タブ5を選択中。
アイコンボックス
付箋風
もちろんこの中に色々表示可能。

タブ7
ボックスメニューを表示
3.ラベルスタイル
選択中のタブのラベルと下線が色付きになるタイプになります。
ラベルと下線の色は、以下サンプルの色になります。(※色を変える場合は子テーマCSSでカスタマイズ)
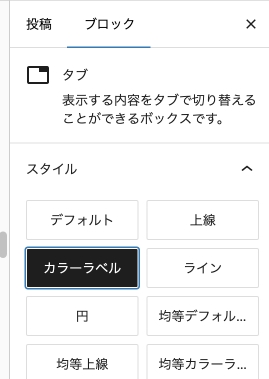
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「カラーラベル」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style
と入力します。
ラベルスタイルのサンプル
- Tab 1
- Tab 2
タブ1のコンテンツを表示中。
タブの数が少ない場合は横スクロールにはなりません。
タブ2のコンテンツを表示中。
ラベルスタイルのサンプル(※タブの数を多くしたサンプル)
- Tab 1 New
- Tab 2 List
- Tab 3 Popular
- 日本語はサイトフォントで表示します
- Tab 5
- 画像とかもOK
- Tab 7 Boxmenu
タブ1を選択中。
grayishデフォルトスタイル。選択しているタブのタイトル下に線を表示します。
新着記事ブロックを表示
タブ2を選択中。
中にリストブロック。
タブ3を選択中。
人気記事ブロックを表示
タブ4を選択中。
ランキングブロックを表示
タブ5を選択中。
アイコンボックス
付箋風
もちろんこの中に色々表示可能。

タブ7
ボックスメニューを表示
4.ラインスタイル
タブのラベルの間をグレーのラインで区切るタイプです。
また、タブのコンテンツの上下にも同じグレーのラインが付きます。
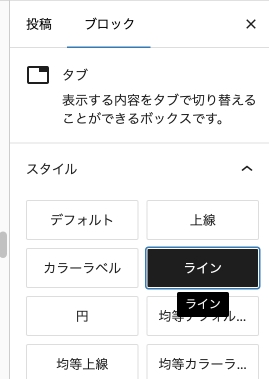
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「ライン」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-line
と入力します。
ラインスタイルのサンプル
- Tab 1
- Tab 2
タブ1のコンテンツを表示中。
タブの数が少ない場合は横スクロールにはなりません。
タブ2のコンテンツを表示中。
ラインスタイルのサンプル(※タブの数を多くしたサンプル)
- Tab 1 New
- Tab 2 List
- Tab 3 Popular
- 日本語はサイトフォントで表示します
- Tab 5
- 画像とかもOK
- Tab 7 Boxmenu
タブ1を選択中。
grayishデフォルトスタイル。選択しているタブのタイトル下に線を表示します。
新着記事ブロックを表示
タブ2を選択中。
中にリストブロック。
タブ3を選択中。
人気記事ブロックを表示
タブ4を選択中。
ランキングブロックを表示
タブ5を選択中。
アイコンボックス
付箋風
もちろんこの中に色々表示可能。

タブ7
ボックスメニューを表示
5.円スタイル
タブのラベルに円みをもたせたスタイルです。背景も色付きになります。
ラベルや背景の色は、スキン指定の色になります。(※色を変える場合は子テーマCSSでカスタマイズ)
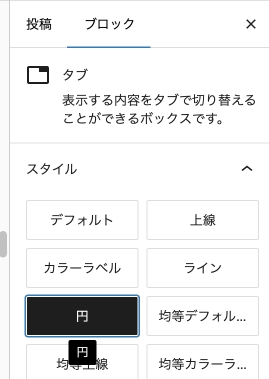
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「円」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-cir
と入力します。
円スタイルのサンプル
- Tab 1
- Tab 2
タブ1のコンテンツを表示中。
タブの数が少ない場合は横スクロールにはなりません。
タブ2のコンテンツを表示中。
円スタイルのサンプル(※タブの数を多くしたサンプル)
- Tab 1 New
- Tab 2 List
- Tab 3 Popular
- 日本語はサイトフォントで表示します
- Tab 5
- 画像とかもOK
- Tab 7 Boxmenu
タブ1を選択中。
grayishデフォルトスタイル。選択しているタブのタイトル下に線を表示します。
新着記事ブロックを表示
タブ2を選択中。
中にリストブロック。
タブ3を選択中。
人気記事ブロックを表示
タブ4を選択中。
ランキングブロックを表示
タブ5を選択中。
アイコンボックス
付箋風
もちろんこの中に色々表示可能。

タブ7
ボックスメニューを表示
均等配置タイプ
横スクロールせずにラベルを均等に配置するタイプです。
タブの数が2,4個などの少なめの偶数の場合を想定しています。
※タブの数を3個にしたい場合は、以降で紹介している3の倍数タイプをおすすめします。
1.デフォルトスタイル
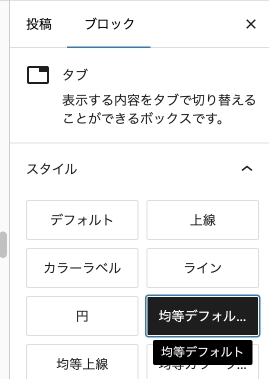
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「均等デフォルト」のスタイルを選択します。
均等配置にするには、以下デフォルト〜円スタイルそれぞれについて、追加CSSクラスに
gray-tab-label-equal
を追加します。
デフォルトスタイル+均等配置のサンプル
- New Post
- Popular Post
デフォルトスタイル+均等配置のサンプル(ラベル3つの例)
ラベルの数が3の場合、画面幅1023px以下の折り返し時に見た目が少々微妙になると思います。
- New Post
- Popular Post
- Pickup
Pickupタブのコンテンツを表示中
デフォルトスタイル+均等配置のサンプル(ラベル4つの例)
画面幅1023px以下の折り返し発生時にラベル2つずつ、折り返します。
- New Post
- Popular Post
- Pickup
- Tab 4
Pickupタブのコンテンツを表示中
Tab4のコンテンツ表示中
2.上線スタイル
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「均等上線」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-up gray-tab-label-equal
と入力します。※クラス名の間は半角スペースを入力します。
上線スタイル+均等配置のサンプル
- New Post
- Popular Post
3.ラベルスタイル
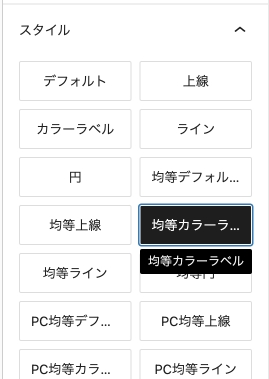
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「均等カラーラベル」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style gray-tab-label-equal
と入力します。※クラス名の間は半角スペースを入力します。
ラベルスタイル+均等配置のサンプル
- New Post
- Popular Post
4.ラインスタイル
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「均等ライン」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-line gray-tab-label-equal
と入力します。
ラインスタイル+均等配置のサンプル
- New Post
- Popular Post
5.円スタイル
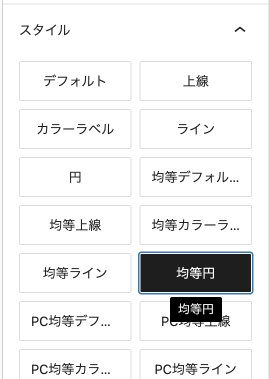
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「均等円」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-cir gray-tab-label-equal
と入力します。
円スタイルは画面幅が小さくなって、ラベルテキストの折り返しが発生するとラベルの高さが大きくなる為、均等配置にはあまり向かないタイプかな〜と思っています。
(横スクロールタイプの方が向いているかも・・・)
円スタイル+均等配置のサンプル
- New Post
- Popular Post
円スタイル+均等配置のサンプル
※画面幅1023px以下の表示をご確認ください
- New Post
- Popular Post
- Pickup
- OtherPost
Pickupコンテンツ
OtherPostコンテンツ
均等配置+PC時のみ中央寄りタイプ
均等配置のオプションです。
フロントページでタブブロックを使用する場合などを想定しています。
新着記事と人気記事の2つのラベルで切り替えるタブを作りたい場合など
PC時のみ中央寄りタイプにするには、以下デフォルト〜円スタイルそれぞれについて、追加CSSクラスに
gray-tab-label-equal –pc-center
を追加します。※クラス名の間は半角スペースを入力します。
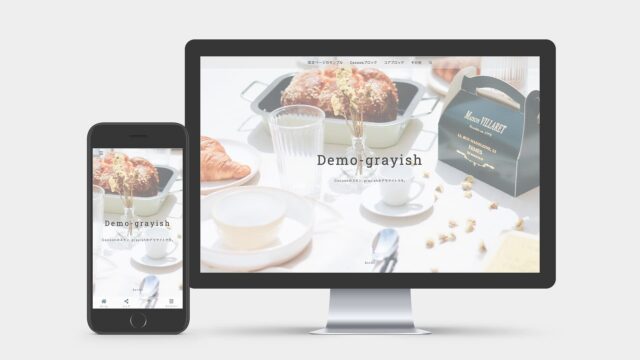
デモサイトの使用例
以下ブログ型デモサイトのフロントページにて、均等配置+PC時のみ中央よりタイプのタブブロックを使用しています。
※上線スタイルを使用

良かったらご覧ください!
(ご参考)↑のデモサイトのタブのラベル部分(AboutとPopular)は、フォントサイズを子テーマCSSで以下のように変更しています。
画面幅1440px以上は32px、画面幅480pxでは18pxとなるように指定し、その間は画面幅に合わせて自動で縮小するCSSになっています。
.skin-grayish.front-top-page .gray-tab-style-up .tab-label-group .tab-label {
font-size: clamp(1.125rem, 0.6875rem + 1.4583vw, 2rem);
}※上記コードではフロントページのみ有効になります。
もし全ページで有効としたい場合は以下のコードを使用します。
.skin-grayish .gray-tab-style-up .tab-label-group .tab-label {
font-size: clamp(1.125rem, 0.6875rem + 1.4583vw, 2rem);
}1.デフォルトスタイル
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「PC均等デフォルト」のスタイルを選択します。
デフォルトスタイルの場合は、追加CSSクラスに
gray-tab-label-equal –pc-center
を入力します。
デフォルトスタイル+均等配置+PC中央寄りのサンプル
- New Post
- Popular Post
2.上線スタイル
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「PC均等上線」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-up gray-tab-label-equal –pc-center
と入力します。※クラス名の間は半角スペースを入力します。
上線スタイル+均等配置+PC中央寄りのサンプル
- New Post
- Popular Post
3.ラベルスタイル
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「PC均等カラーラベル」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style gray-tab-label-equal –pc-center
と入力します。※クラス名の間は半角スペースを入力します。
ラベルスタイル+均等配置+PC中央寄りのサンプル
- New Post
- Popular Post
4.ラインスタイル
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「PC均等ライン」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-line gray-tab-label-equal –pc-center
と入力します。
ラインスタイル+均等配置+PC中央寄りのサンプル
- New Post
- Popular Post
5.円スタイル
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「PC均等円」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-cir gray-tab-label-equal –pc-center
と入力します。
円スタイル+均等配置+PC中央寄りのサンプル
- New Post
- Popular Post
均等配置+3の倍数タイプ
均等配置のオプションです。
タブの数3つ、という使用方法はフロントページでもよくあるかも?と思って用意しました。
6,9個のタブの、、という使い方はあまりないのかな、と思います。
タブの数が多い場合は横スクロールタイプの方が適しています。
3の倍数タイプにするには、以下デフォルト〜円スタイルそれぞれについて、追加CSSクラスに
gray-tab-label-equal –odd
を追加します。※クラス名の間は半角スペースを入力します。
1.デフォルトスタイル
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「3-均等デフォルト」のスタイルを選択します。
デフォルトスタイルの場合は、追加CSSクラスに
gray-tab-label-equal –odd
を入力します。
デフォルトスタイル+均等配置+3の倍数タイプのサンプル
- New Post
- Popular Post
- Pickup
デフォルトスタイル+均等配置+3の倍数タイプのサンプル
※タブラベルの数6つの場合の例
画面幅1023px以下ではタブラベル3つ毎に折り返しします。
- New Post
- Popular Post
- Pickup
- Tab 4
- Tab 5
- Tab 6
Pickupコンテンツ
Tab4 コンテンツ
Tab5 コンテンツ
Tab6 コンテンツ
2.上線スタイル
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「3-均等上線」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-up gray-tab-label-equal –odd
と入力します。※クラス名の間は半角スペースを入力します。
上線スタイル+均等配置+3の倍数のサンプル
- New Post
- Popular Post
- Tab 3
Tab3 コンテンツ
上線スタイル+均等配置+3の倍数タイプのサンプル
※タブラベルの数6つの場合の例
- New Post
- Popular Post
- Pickup
- Tab 4
- Tab 5
- Tab 6
Pickupコンテンツ
Tab4 コンテンツ
Tab5 コンテンツ
Tab6 コンテンツ
3.ラベルスタイル
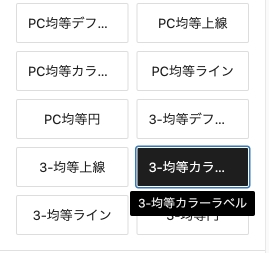
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「3-均等カラーラベル」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style gray-tab-label-equal –odd
と入力します。※クラス名の間は半角スペースを入力します。
ラベルスタイル+均等配置+3の倍数のサンプル
- New Post
- Popular Post
- Tab 3
Tab3 コンテンツ
ラベルスタイル+均等配置+3の倍数タイプのサンプル
※タブラベルの数6つの場合の例
- New Post
- Popular Post
- Pickup
- Tab 4
- Tab 5
- Tab 6
Pickupコンテンツ
Tab4 コンテンツ
Tab5 コンテンツ
Tab6 コンテンツ
4.ラインスタイル
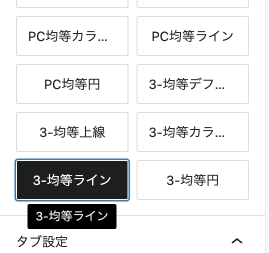
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「3-均等ライン」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-line gray-tab-label-equal –odd
と入力します。
ラインスタイル+均等配置+3の倍数のサンプル
- New Post
- Popular Post
- Tab 3
Tab3 コンテンツ
ラインスタイル+均等配置+3の倍数タイプのサンプル
※タブラベルの数6つの場合の例
- New Post
- Popular Post
- Pickup
- Tab 4
- Tab 5
- Tab 6
Pickupコンテンツ
Tab4 コンテンツ
Tab5 コンテンツ
Tab6 コンテンツ
5.円スタイル
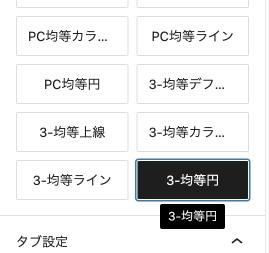
Cocoon v2.8.0より、サイドバーのブロックより、以下のスタイルを選択します。

「3-均等円」のスタイルを選択します。
タブブロックを選択し、ブロックのサイドメニューの「高度な設定」>「追加CSSクラス」に
gray-tab-style-cir gray-tab-label-equal –odd
と入力します。
円スタイル+均等配置+3の倍数のサンプル
- New Post
- Popular Post
- Tab 3
Tab3 コンテンツ
円スタイル+均等配置+3の倍数タイプのサンプル
※タブラベルの数6つの場合の例
- New Post
- Popular Post
- Pickup
- Tab 4
- Tab 5
- Tab 6
Pickupコンテンツ
Tab4 コンテンツ
Tab5 コンテンツ
Tab6 コンテンツ

円タイプはテキスト折り返すと微妙!
横スクロールタイプが一番合っていると思います〜
さいごに
タブブロックの追加スタイルについてご紹介しました。
タブのラベル数や、ラベルテキストの長さによって適しているタイプが異なってくると思いますので、お好みでご利用いただければと思います。
また、パターンで作成しておけば、ウィジェットに設置するなど色々な活用方法があると思います。
最後に一点、ご注意いただきたい点があります。
タブブロックの中に、さらにタブブロックを入れ子にして使用する方法は想定しておりません。
現時点では、入れ子にして使用するとブロックの動作がおかしくなることがあると思いますので、ご注意ください。
テーマ開発者様には、報告済みです。
今後のバージョンで対策をされるとのことでした。
※24/06/03 追記
Cocoon ver2.7.4ではタブブロックの入れ子動作の不具合が修正されています。
入れ子にして使用しても問題なく動作します。
この記事は以上です。