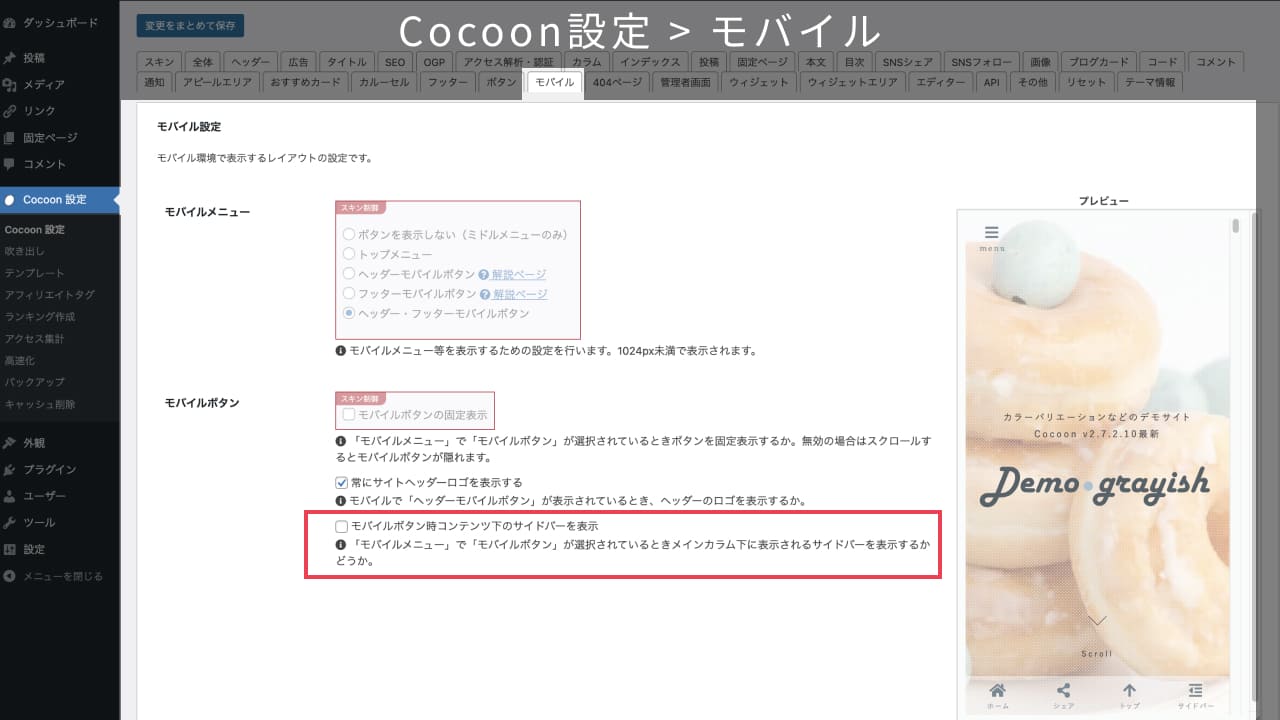
この記事では、Cocoon設定>モバイルタブで設定可能な内容について説明いたします。
モバイル時(タブレット・スマホ)でメインビジュアルにサイトタイトル又はロゴが表示されない、というお問い合わせが何回かあったので記事にしました。
モバイルメニュー
grayishではモバイルメニューはスキン制御により、
ヘッダー・フッターモバイルボタン
に固定されます。
※ヘッダー・フッターモバイルボタンの設定方法は以下の記事をご参照ください。
モバイルボタンの設定
モバイルボタンの固定表示
こちらもスキン制御で、無効に設定されます。
スクロールするとモバイルボタンが隠れます。
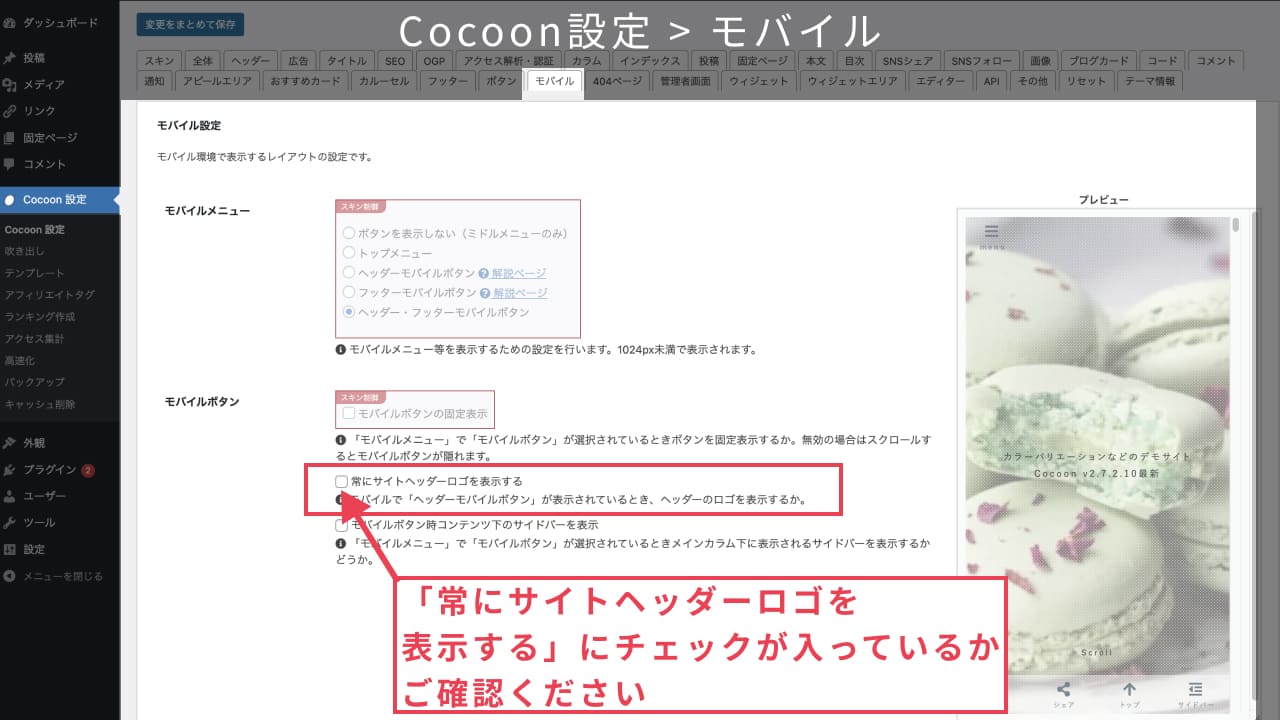
常にサイトヘッダーロゴを表示する※重要
grayishをご利用の場合、PC〜モバイルの全サイズで、メインビジュアルにサイトテキストやロゴを表示させたい方が多いと思います。
「常にサイトヘッダーロゴを表示する」の項目にチェックが入っていることをご確認ください。
「常にサイトヘッダーロゴを表示する」の項目にチェックが入っていない場合、モバイル時のメインビジュアルにサイトテキスト又はロゴが表示されません。
メインビジュアルにサイトテキストやロゴを表示したい場合は、チェックを入れて設定を保存してください。

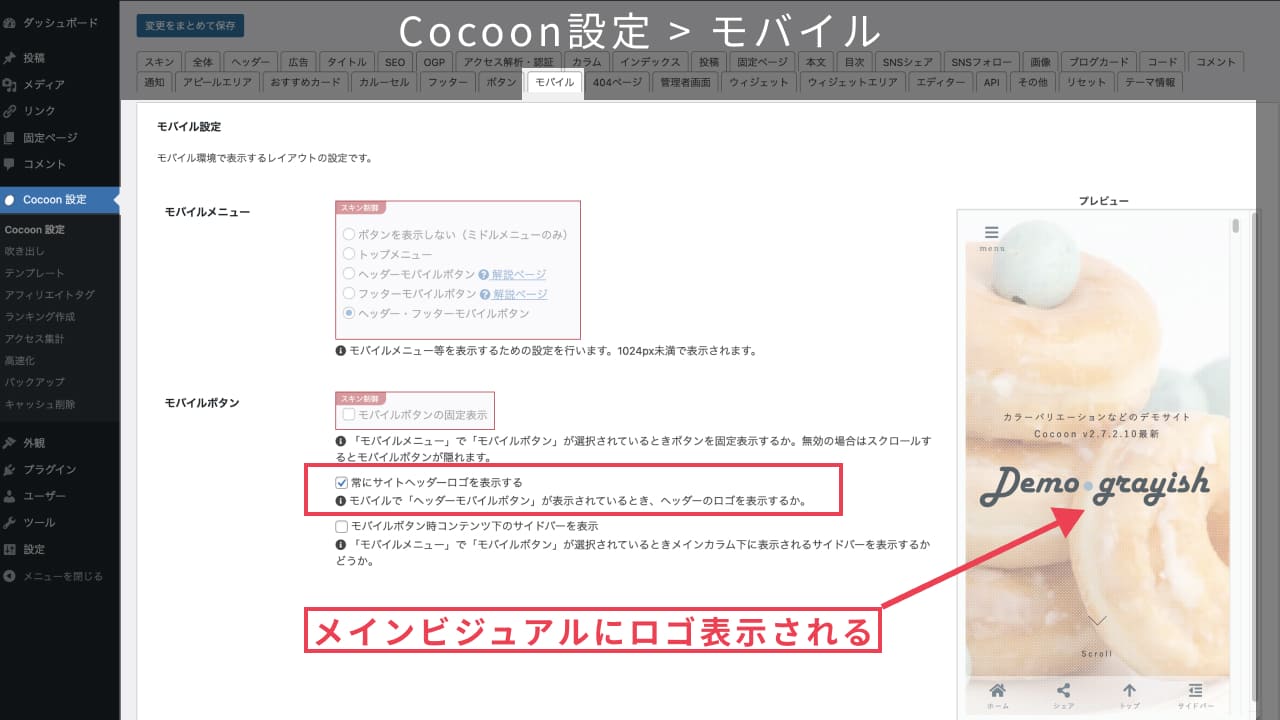
「常にサイトヘッダーロゴを表示する」にチェックを入れて設定を保存すると、横のプレビュー画面にありますように、ロゴが表示されます。

この設定のチェックを外すときは、以下のようなケースを想定しています。
テーマカスタマイザーのモバイル設定で、
「フロントページのみヘッダーモバイルボタンをメニューアイコンのみON/OFF」を
OFFにして運用したい場合
この場合はヘッダーモバイルボタンでサイトロゴを表示するケースが多いと思います。
ヘッダーでロゴを表示しているので、メインビジュアルではロゴは表示しなくない、という場合に使用します。


ロゴ2箇所あるとクドいな〜
という場合を想定。
でも、あんまりこの用途、なかったかな・・・?
モバイルボタン時コンテンツ下のサイドバーを表示
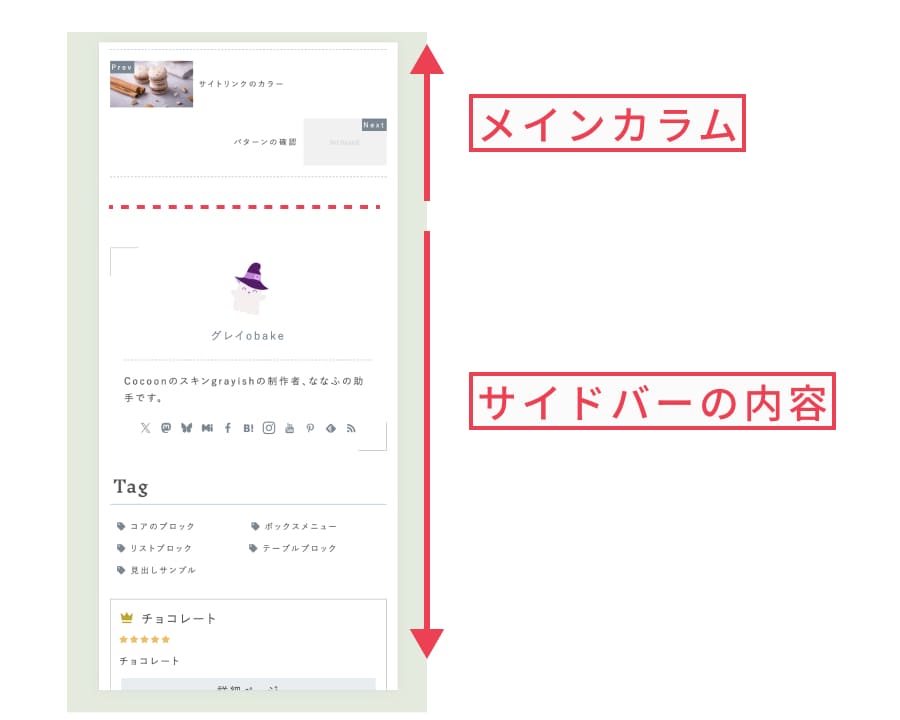
「モバイルボタン時コンテンツ下のサイドバーを表示」にチェックを入れていると、メインカラム下にサイドバーの内容が続いて表示されます。

ただし、以下のページに関してはgrayishの仕様により、「モバイルボタン時コンテンツ下のサイドバーを表示」にチェックを入れてもメインカラム下にサイドバーの内容は表示されません。
投稿・固定ページでは「モバイルボタン時コンテンツ下のサイドバーを表示」にチェックをいれることで、メインカラム下にサイドバーの内容が表示されます。
ただし、ページ設定がデフォルト(2カラム)の場合のみ。
ページ設定を1カラム又は本文のみに設定した場合は、メインカラム下にサイドバーの内容は表示されませんのでご注意ください。
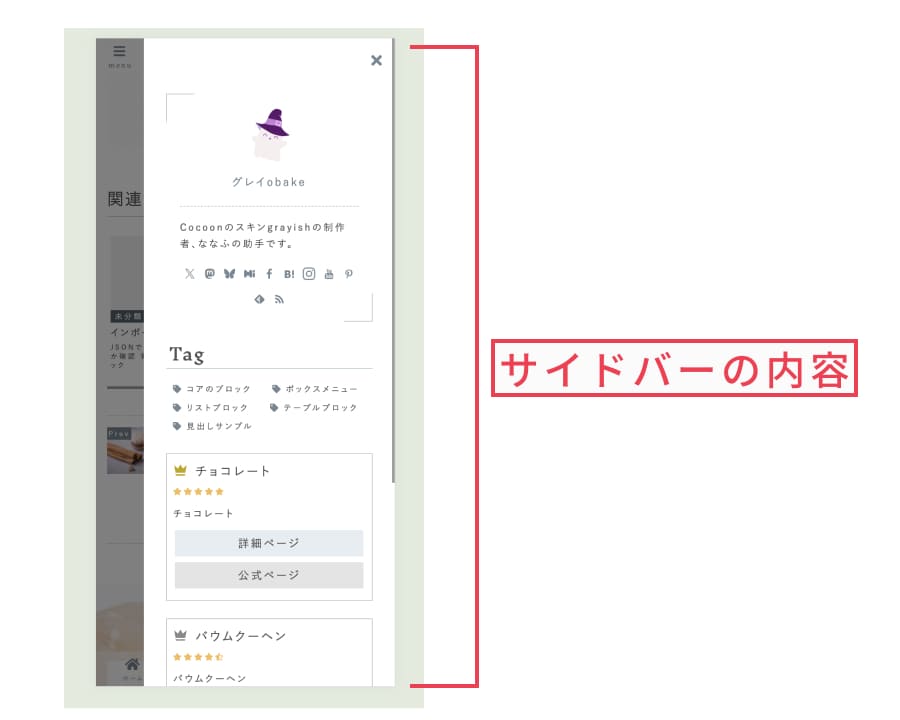
※ヘッダー・フッターモバイルボタンのメニュー#sidebarは、ページ設定によらずサイドバー表示されます。
ヘッダー・フッターモバイルボタンのメニュー設定で、#sidebar(サイドバー)を設定しない場合に使用する事があるかと思います。
モバイルボタンでサイドバーを表示する場合は、メインカラム下に同じ内容が重複して表示されることになるので、チェックを入れないほうがいいかもしれません。


この記事の内容は以上になります。