前に公開した記事にて、サイト型でフロントページに使えるブロックの作例を紹介しています。
上記記事にて、ブロックの作成手順や、CSSも一式載せましたが、正直・・・・

ブロックの配置や追加CSSクラス付けたり、やることが多くてめんどくさい!
って思われたんじゃないかなあ〜〜と。(;_;)
私自身も記事を書くのが結構たいへんで時間かかってしまい、効率悪く感じました。
細かく書きすぎて、読み辛いだろうな〜と。(すっきりまとめるの苦手です)
そんな中、ちょうどいいタイミングでCocoonにパターン機能が追加されたので、こちらを活用していきたいと思います・・・!!
作例のブロックについて、パターンとして記事内からダウンロードできるようにします!
各自でダウンロードしたパターンデータを管理画面>パターンより、インポートして使用可能です。
CSSについては今まで同様、コピペが必要ですが、記事を見ながらブロックを作ることや、該当のブロックに追加CSSクラスを入力する手間を省けます。
今回のパターンシェアで不具合&クレーム続出!!でなければ、今後公開予定の他の作例も、同様にパターンシェアの形をとり、ブロックの配置や追加CSSクラス名などの説明は簡略化していきたいと思います。
パターンシェアについての動作条件は以下になります。
※WordPress6.5が今後リリースされる予定ですが、6.5にバージョンアップ後は管理画面のパターンメニューの場所が変わるのでご注意ください。(詳細は公式の記事を参照)
申し訳ないのですが、以下についてご理解のほど、宜しくお願い致します。
サンプルコードは、動作を保証するものではありません。
子テーマのCSSでカスタマイズすることに抵抗なく、CSSをある程度自力で書ける方へ向けた内容になっています。
うまくいかない場合の個別のフォロー等、当サイトのお問い合わせフォームでは対応できませんので、予めご了承ください。
Cocoon ver2.7.1より追加されたパターン機能
まず公式のパターンについての記事はこちら。
WordPress管理画面にパターンのメニューが追加され、投稿や固定ページを開かずに新規でパターンを作成したり、自分で登録したパターンを編集することも可能になりました。
パターンの新規作成や編集をする際はブロックエディタが開きます。
記事作成時と同じ操作になるので、ブロックエディタに慣れている場合はとっても便利に感じると思います。

使い慣れているCocoonブロックやコアのブロックで色々作れるから、簡単!

更に、登録したパターンを、ショートコードを使って記事内だけでなくウィジェットや様々な箇所に設置することが可能です。

この機能によってカスタマイズの幅が更に広がりました!
そして、パターンはJSON形式でエクスポート&インポートが可能になっています。
これによって、
管理人が用意したパターンを各自でダウンロード
↓
各自のサイトのパターンにインポートして利用
という事が簡単にできるようになりました。
以降で前回の記事の作例のパターンを用意していますので、インポートして使用できるか、試していただければと思います!
今回の記事でシェアするパターンは、1カラムの固定ページや投稿での利用を想定しています。
パターンを試す際は、ページ設定で「1カラム(広い)」などの設定をお忘れなく…
WordPress6.5ではパターンの場所が異なる&名前の変更方法(※24/4/27 追記)
WordPressを6.5にアップデートすると、細々と仕様が変わっています。
※最新版で使っていくほうが安全ですので、バックアップを取って、アップデートは行いましょう!
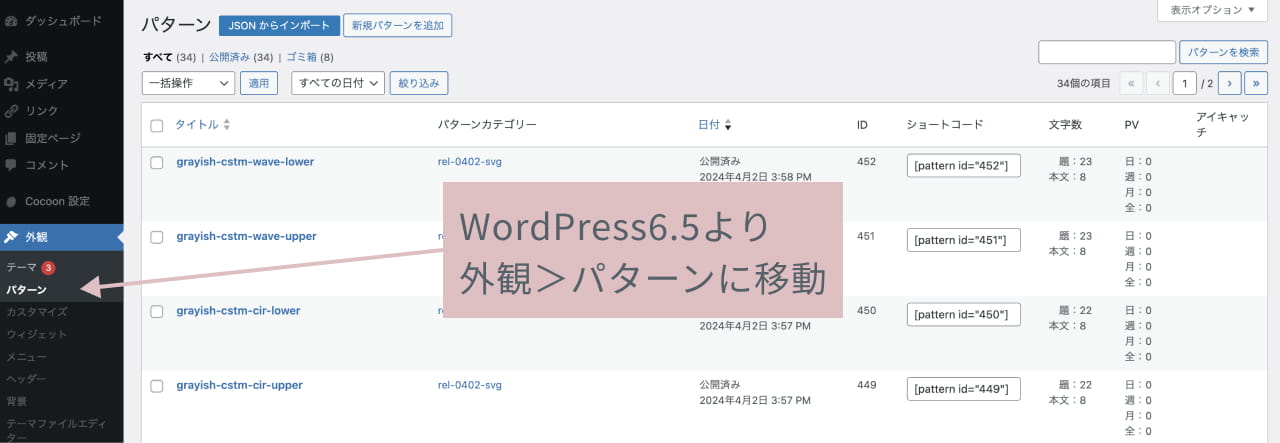
外観の下にパターンが移動
※24/04/03 WordPress6.5にアップデート後は、パターンメニューは以下のように外観>パターンに移動しますのでご注意ください。
使用方法は変わりませんので、以降のWordPress6.4.3での操作画像はそのままにしています。

パターンの名前(タイトル)の変更方法について
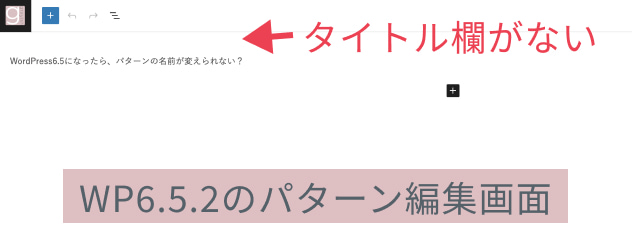
今まで(WordPress6.4.3)管理画面から編集画面に入れば、パターンの名前(タイトル)が変えられたのですが、WordPress6.5では編集画面にタイトル欄がなくなり、できなくなってしまいました。
WordPress6.4.3

WordPress6.5.2

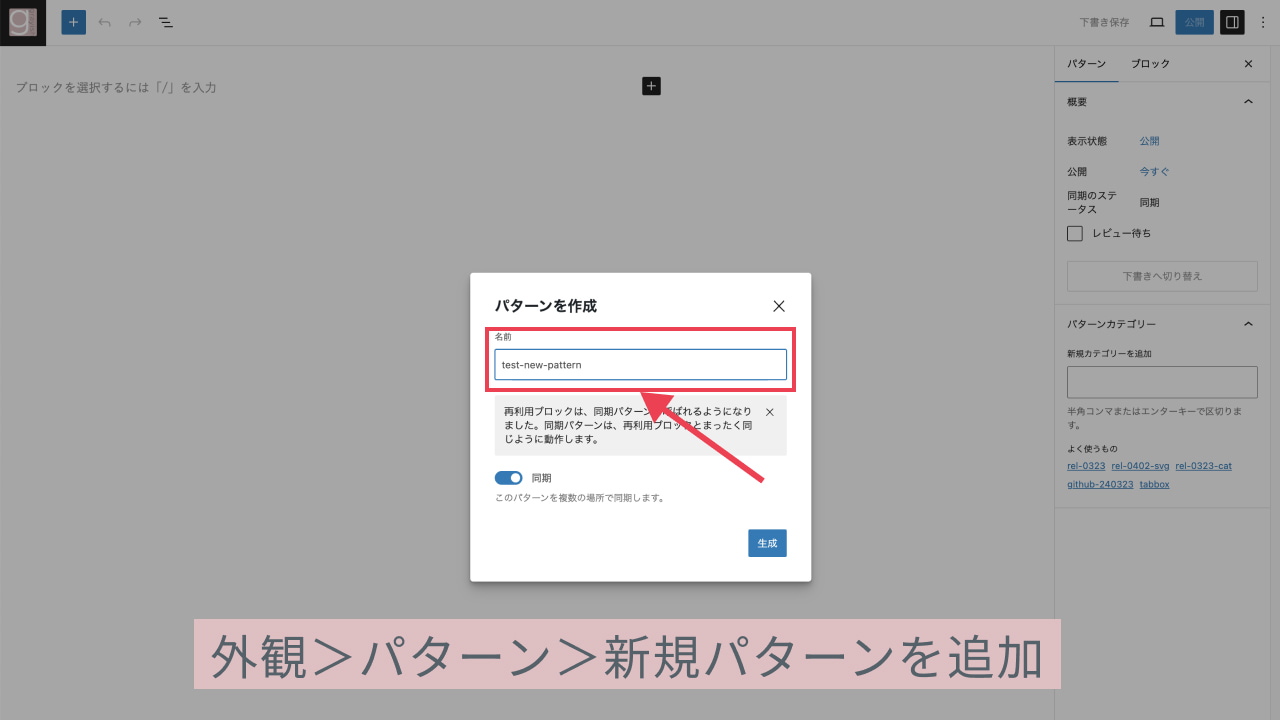
新規パターンの作成時は、以下のように「パターンを作成」画面で名前をつけられます。

が、作成後に名前を変えたいと思っても、タイトルが変更できない・・・!?

そんなに名前を変える頻度はないけど、地味に不便じゃない?
編集中、なんのパターンだっけ?となるし・・・
解決方法:コードエディターに切り替えればタイトル欄が表示され、変更可能です。
パターンの編集画面は、デフォルトでビジュアルエディターになっているので以下手順でコードエディターに切り替えます。
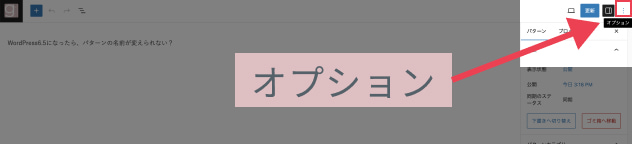
①エディタ上部の右端にある3点マークをクリックします。(マウスホバーで、「オプション」と表示される)

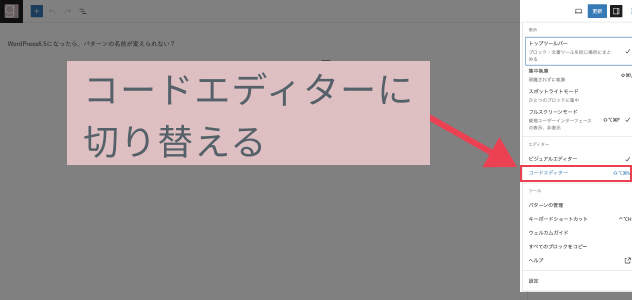
②オプション内のコードエディターをクリックします。

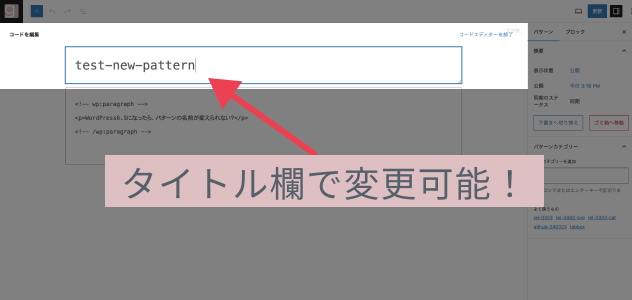
③すると画面がコードエディターに切り替わり、タイトル欄が表示されるので、必要に応じて変更します。

タイトルの変更後、コードエディターからビジュアルエディターに戻しておきましょう!
WordPress6.6では管理メニューの下にあるパターン一覧を利用する(※24/7/22 追記)
WordPress6.6にアップデートすると、6.5で使用していた管理画面>外観>パターンの表示が今までと変わります。
WordPress側の仕様変更で、サイトエディターでの表示画面になるようです。

この画面では、パターンのプレビューが分かりやすく、パターンの名前変更もできるのですが、ショートコード一覧が見れなくなってしまいます。
テーマ制作者様がすでに対応してくださっていますので、Cocoonユーザーの方は
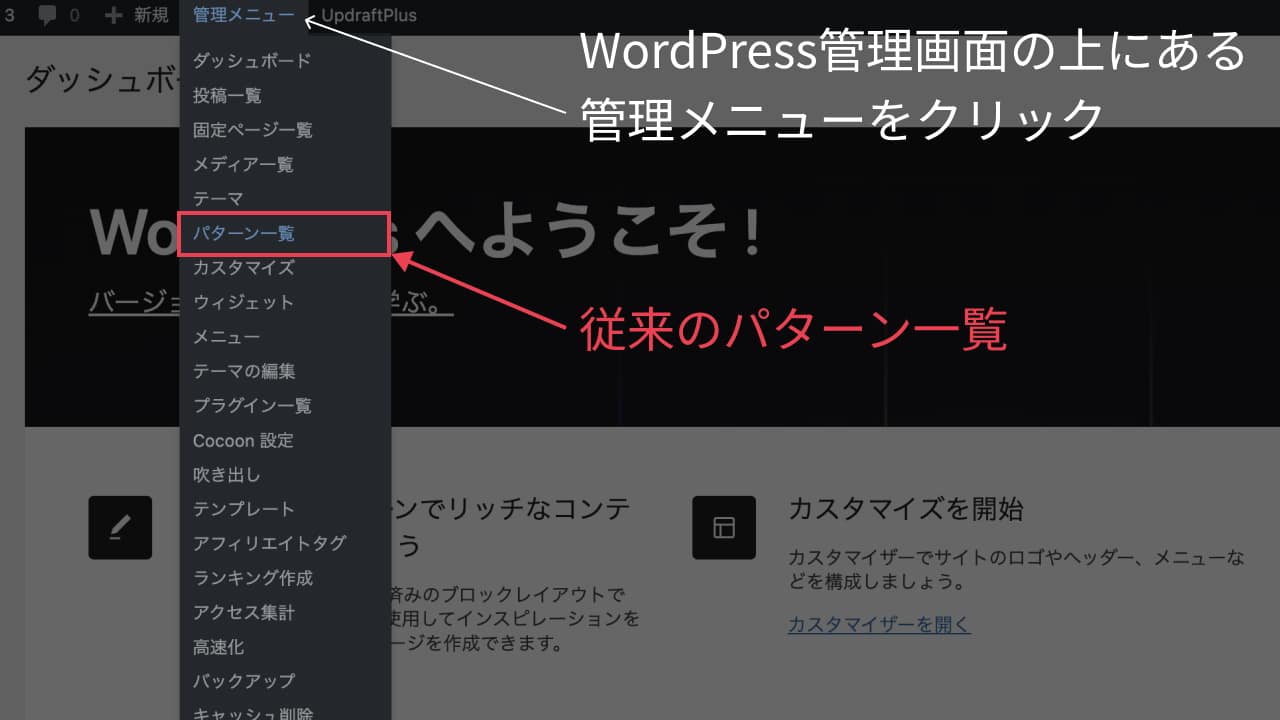
管理画面の上にある、管理メニュー>パターン一覧
をクリックすることで、6.5までの一覧表示が見れます!

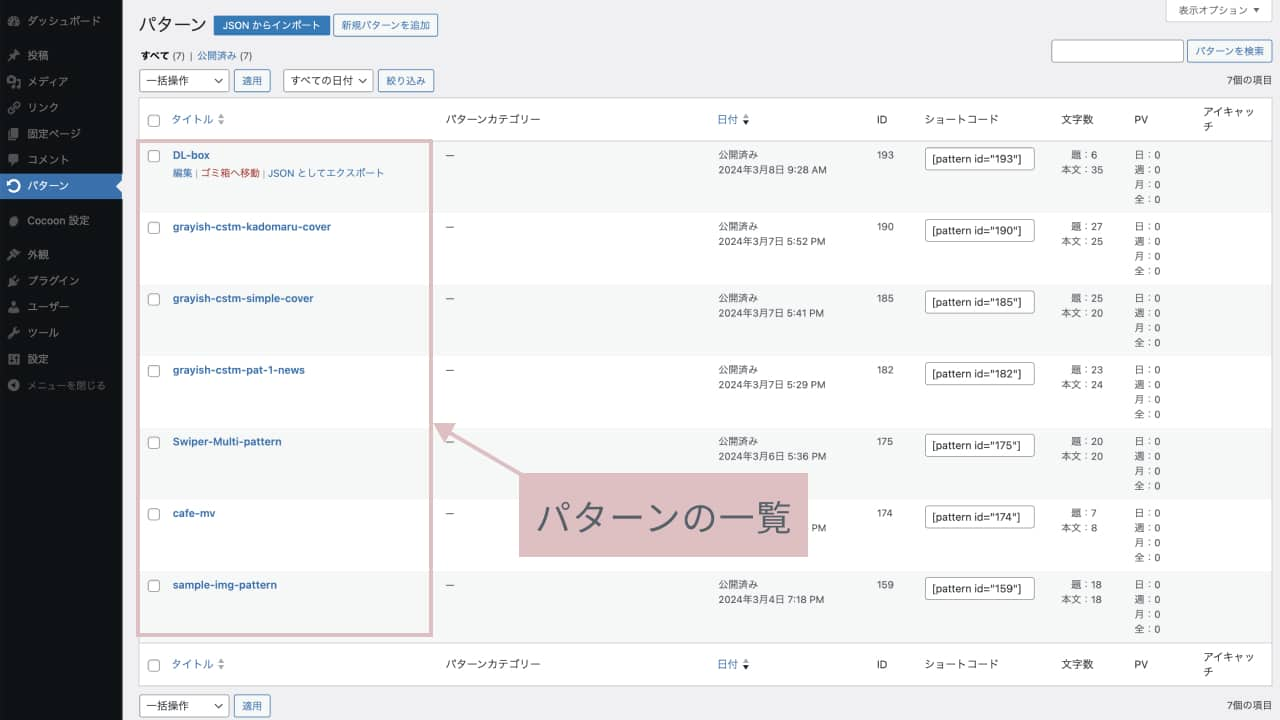
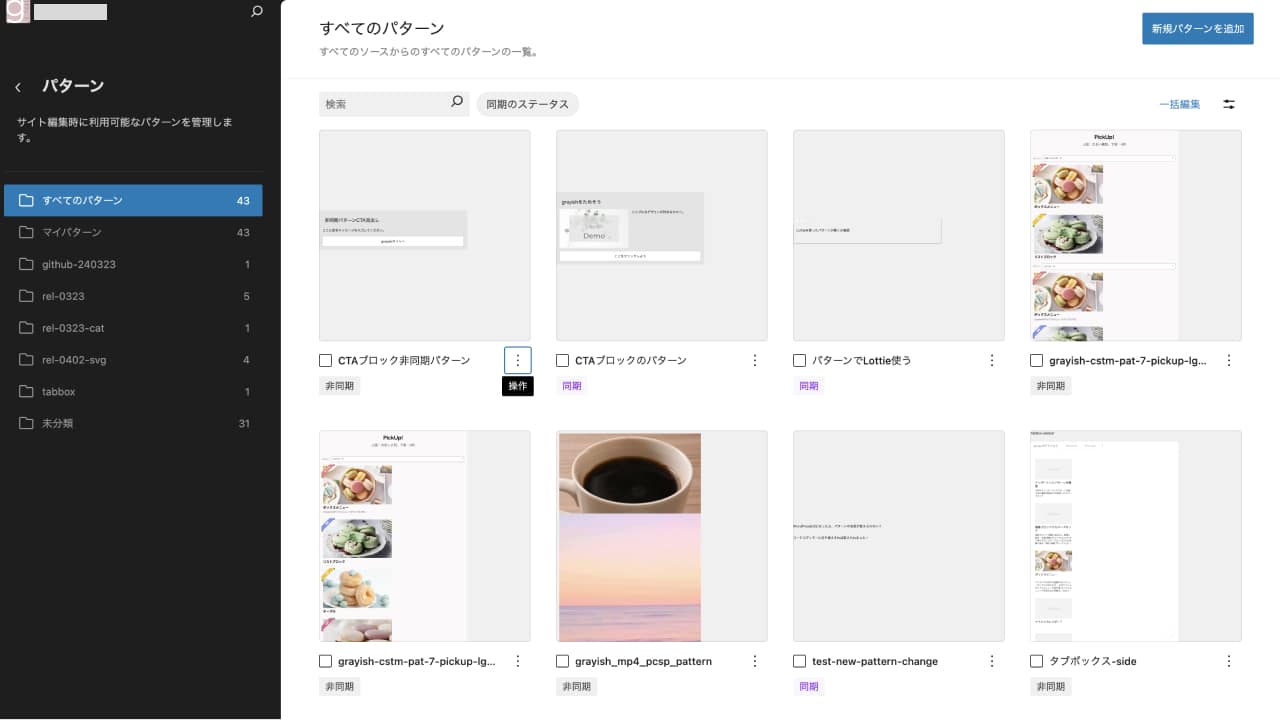
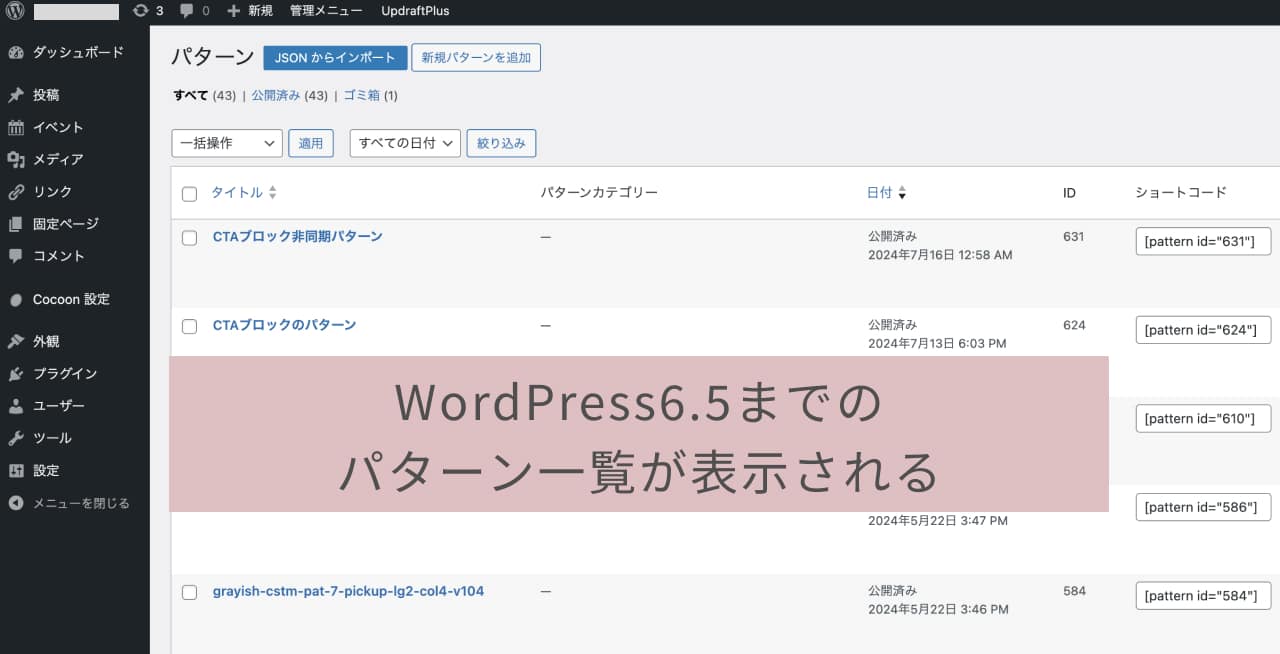
以下のように、6.5で使用していたパターンの一覧画面が表示されます!

WordPress6.6では変更箇所が多く、戸惑うこともあると思いますが、Cocoonのフォーラムを見ていただければテーマ制作者様方が都度対策を行ってくださっていることが分かると思います。
今までと表示が変わった場所がある場合、慌てずにCocoonフォーラムで同様の事例があるか確認しましょう。
同様の事例がない場合は、フォーラムで質問してみましょう。
WordPress6.6.2ではパターン名変更が簡単にできる (※24/9/28 追記)
WordPressが6.6.2になってからだと思うのですが、パターン名の変更がコードエディターにしなくても簡単にできるようになっています。
管理画面の上にある、管理メニュー>パターン一覧
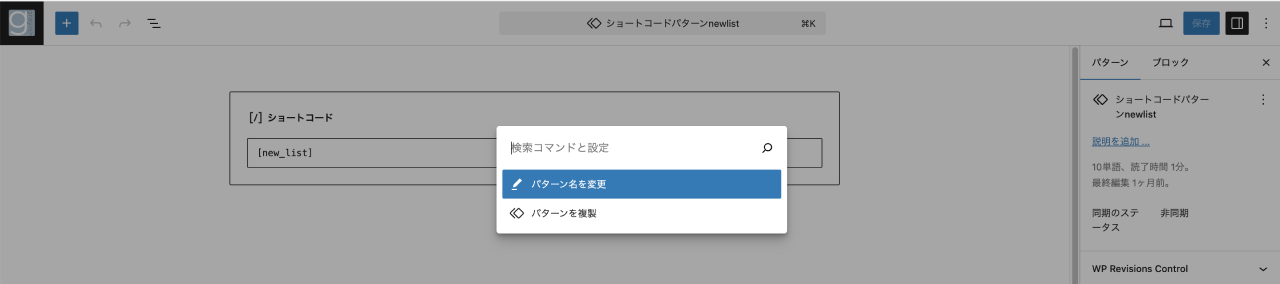
でパターンの一覧画面に入り、パターンを編集をクリックすると、編集画面上にパターン名が表示されます。
このパターン名をクリックすると、以下画像のような小さいウィンドウが立ち上がると思います。
この中の「パターン名を変更」で、パターン名の変更が可能です。

この記事は1カラム(広い)で作成しています
作例を載せながらの内容になるため、今回もページ設定を1カラム(広い)で作成しております。
読みづらい部分もあるかと思いますが、ご容赦ください。
パターンデータのダウンロードとCSS追加
パターンのダウンロードはこちらからどうぞ!
ダウンロードボタンを押すと、管理人の作成したパターン3つが入っているzipファイル、
grayish_cstm_pattern-main.zip
が各自のPCのダウンロードフォルダにダウンロードされると思います。
※PCで作業されることを前提としています。
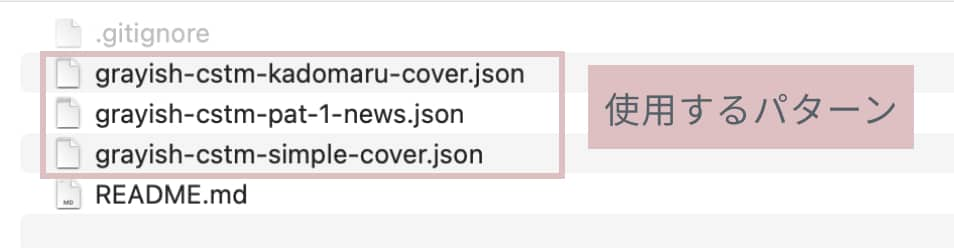
こちらを解凍すると、以下のファイルが入っています。

インポート可能なのは、ファイル名に.jsonが付いている以下3ファイルです。いずれも前の記事で紹介済みのブロックです。
| ファイル名 | 内容 |
|---|---|
| grayish-cstm-simple-cover.json | 画面幅いっぱいのシンプルなカバーブロック |
| grayish-cstm-pat-1-news.json | Newsの作例 |
| grayish-cstm-kadomaru-cover.json | 画面幅いっぱいのカバーブロックの角丸バージョン |
パターンに必要なCSSを忘れずに
パターンのデザインを再現するためには、jsonファイルと合わせてCSSの追加が必要です。
前の記事で紹介済みのCSSについて、以下のアコーディオンボックスをクリックしてご覧いただけます。
必要に応じて、子テーマのstyle.cssやページのカスタムCSS欄にコピペしてお使いください。

CSSを追加する際は、事前にバックアップをとってくださいね!
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* カバーブロック用:インナーブロックの中央寄せを追加 */
.cstm-blk-fullwide-inner {
width: 100vw;
margin: 0 calc(50% - 50vw);
padding: 0 calc(50vw - 50%);
}
/* テーマカスタマイザーで設定した英字Font + 日本語は Cocoon設定のサイトフォント選択Font*/
.cstm-skin-font-set {
font-family: var(--skin-grayish-style-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Montserrat + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-montserrat {
font-family: "Montserrat", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Lato + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-lato {
font-family: "Lato", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Inknut Antiqua + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-inknut-antiqua {
font-family: "Inknut Antiqua", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Spectral + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-spectral {
font-family: "Spectral", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Lora + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-lora {
font-family: "Lora", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Jost + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-jost {
font-family: "Jost", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* 英字Font Roboto Slab + 日本語は Cocoon設定のサイトフォント選択Font */
.cstm-font-roboto-slab {
font-family: "Roboto Slab", var(--skin-get-site-font);
font-weight: 400;
letter-spacing: .1rem;
}
/* H見出しのスタイルクリア */
.article h2.cstm-head,
.article h3.cstm-head,
.article h4.cstm-head,
.article h5.cstm-head,
.article h6.cstm-head {
font-weight: 400;
letter-spacing: .1rem;
border: none;
background-color: transparent;
margin: 0;
padding: 0;
position: static;
}
.article h2.cstm-head::before,
.article h3.cstm-head::before,
.article h4.cstm-head::before {
display: none;
}
.article h2.cstm-head {
font-size: 64px;
font-weight: 200;
}
/* More btn */
p.cstm-more-btn {
display: flex;
justify-content: flex-end;
font-size: 20px;
line-height: 1.2;
width: 100%;
padding-right: 6em;
}
p.cstm-more-btn a {
display: inline-block;
width: fit-content;
transition: color 0.3s ease-in-out;
text-decoration: none;
position: relative;
}
p.cstm-more-btn a::before {
display: block;
content: "";
background-color: var(--LtGray_S50);
width: 4em;
height: 1px;
position: absolute;
top: 0;
bottom: 0;
right: 120%;
margin: auto;
transition: transform 0.3s ease-in-out;
}
p.cstm-more-btn a:hover::before {
transform: translate(1em);
}
/* cstm-pat-1 作例1のブロック */
.cstm-pat-1 .wp-block-cover__inner-container {
padding-top: 6rem;
padding-bottom: 6rem;
}
/* cstm-pat-1 作例1のH2見出し横の余白 */
.cstm-pat-1 .wp-block-cover__inner-container h2.cstm-head {
padding-right: 32px;
}
/* cstm-pat-1 作例1の新着情報ブロック 横線 */
.cstm-pat-1 .wp-block-column .info-list-box.block-box {
border-left: solid 1px var(--LtGray_T0);
padding-left: 32px;
}
/* cstm-pat-1 作例1の新着情報ブロック */
.cstm-pat-1 .is-style-divider-line .info-list-item {
border-bottom: none;
padding: 20px 0;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
.cstm-pat-1 .wp-block-cover__inner-container {
padding-top: 3rem;
}
/* カラムブロックを縦にする*/
.cstm-pat-1 .wp-block-cover__inner-container .wp-block-columns {
flex-direction: column;
}
.cstm-pat-1 .wp-block-cover__inner-container h2.cstm-head {
text-align: center;
padding-right: 0px;
}
.cstm-pat-1 .wp-block-column .info-list-box.block-box {
border-left: none;
padding-left: 0;
}
.cstm-pat-1 .is-style-divider-line .info-list-item {
border-bottom: solid 1px var(--LtGray_T0);
}
/* More btn */
p.cstm-more-btn {
padding-right: 1em;
}
p.cstm-more-btn a::before {
width: 2em;
}
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
.cstm-pat-1 .wp-block-cover__inner-container h2.cstm-head {
font-size: 48px;
padding: 0;
}
.cstm-pat-1 .is-style-divider-line.info-list {
padding: 0 8px;
}
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta .info-list-item-date {
display: block;
}
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta,
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta .info-list-item-categorys,
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta .info-list-item-categorys span {
display: flex;
}
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta {
flex-direction: column;
row-gap: 0.4em;
}
.cstm-pat-1 .is-style-divider-line.info-list .info-list-item-meta .info-list-item-categorys {
flex-wrap: wrap;
row-gap: 0.4em;
}
}
見本①画面幅いっぱいのシンプルなカバーブロック
パターン名:grayish-cstm-simple-cover.json
背景色のみ設定したカバーブロック
見本②News
パターン名:grayish-cstm-pat-1-news.json
見本③画面幅いっぱいのカバーブロックの角丸バージョン
パターン名:grayish-cstm-kadomaru-cover.json
背景色のみ設定したカバーブロック
角丸に設定
試してみたいパターンをインポート
各自のサイトのWordPress管理画面>パターンにて、試してみたいパターンをインポートします。
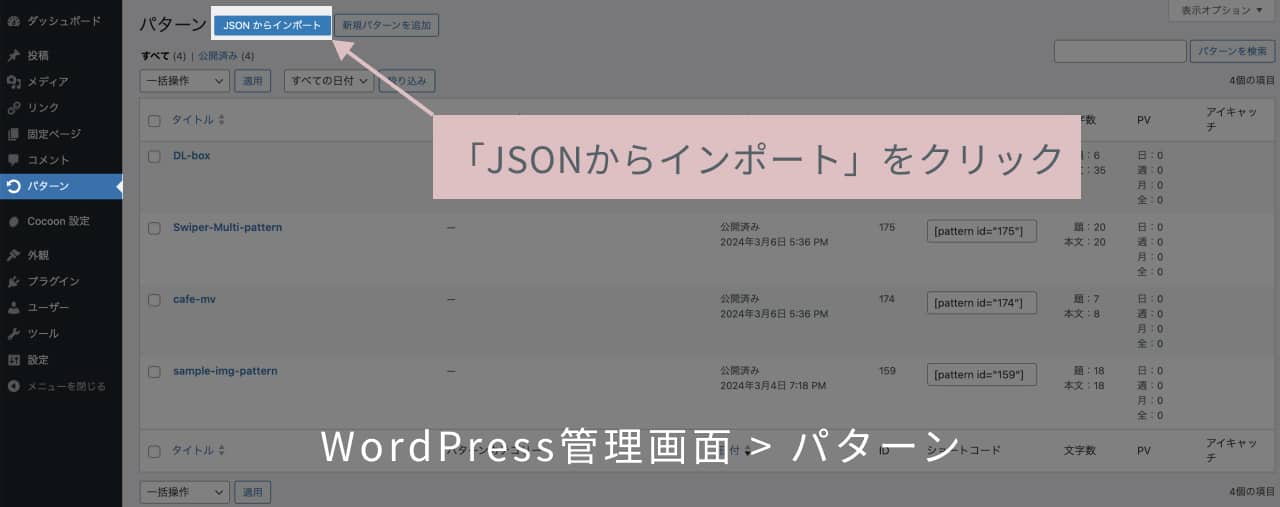
インポート手順①
パターンメニューの上部にある、「JSONからインポート」ボタンをクリックします。

インポート手順②
ファイルの選択メニューが現れるので、「ファイルを選択」をクリックします。

インポート手順③
ファイル選択ウィンドウが現れると思いますので、ダウンロードしたパターンファイルから試したいjsonファイルを選択してください。
その後、「インポート」ボタンをクリック。

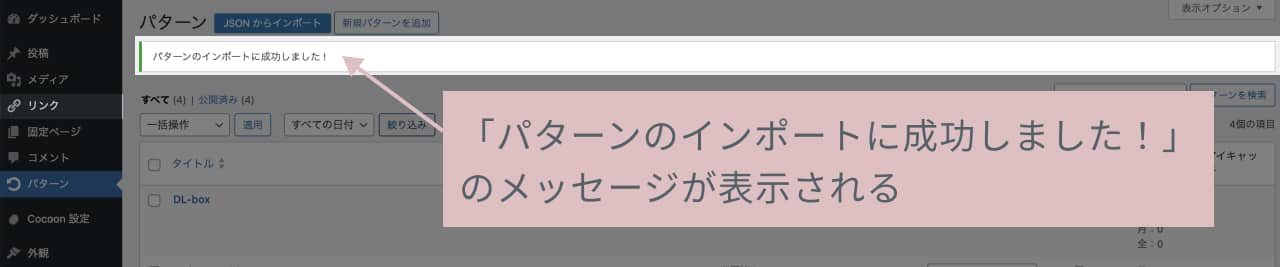
インポート手順④
「インポート」ボタンをクリックすると、
パターンのインポートに成功しました!
というメッセージが表示されるはず…!

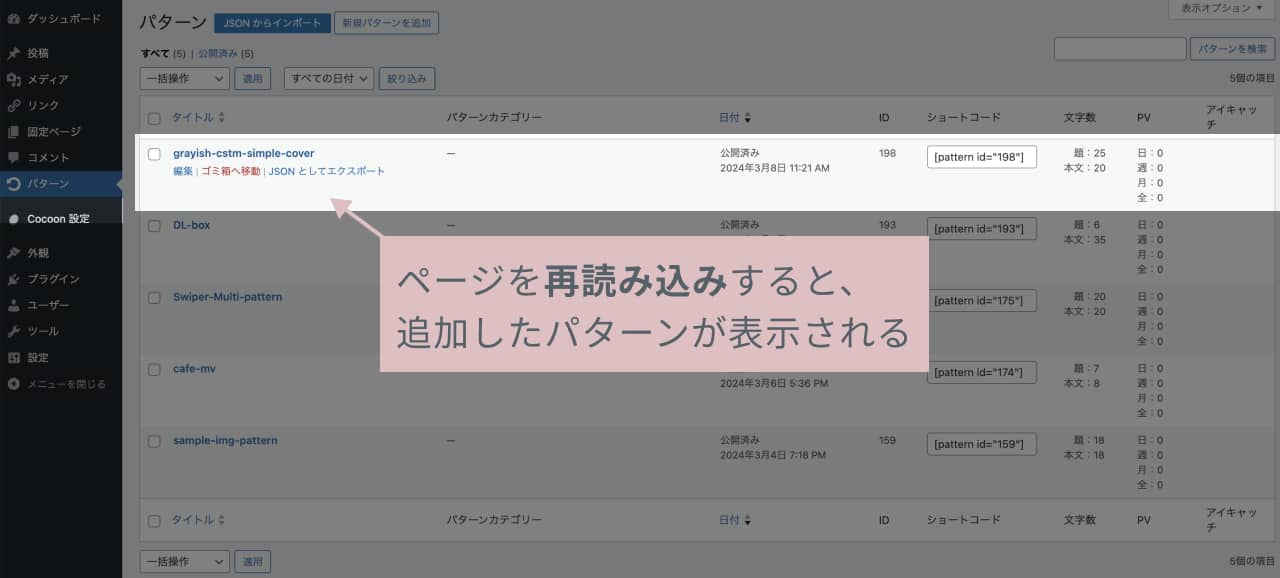
インポート手順⑤
ページの再読み込みをすると、インポートしたパターンが一覧に表示されます。

これで、準備完了です!
必要に応じて他のパターンもインポートしてみてください。
1カラムの投稿や固定ページでパターンを呼び出す
インポートしたパターンを使ってみましょう!
まず、投稿や固定ページで1カラムのページを新規作成します。
ブロックを追加するときと同じ手順で、パターンを呼び出すことができます。
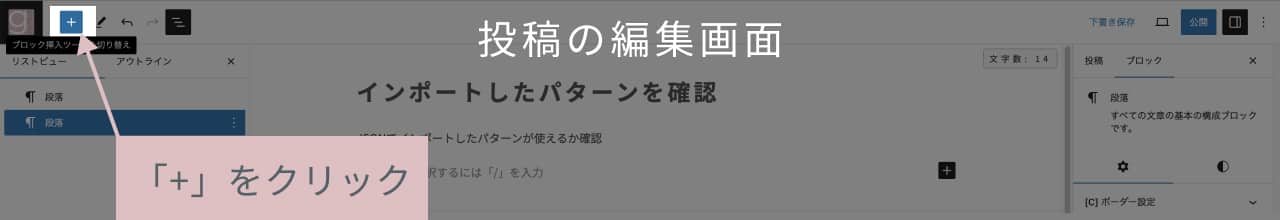
以下は投稿の編集画面でパターンを呼び出す例です。
編集画面の左上にある、「+」ボタンをクリックします。

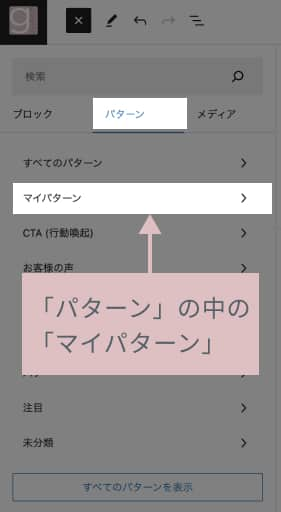
「パターン」タブ内の「マイパターン」をクリック
追加できるブロック等のタブが現れるので、「パターン」タブを選択

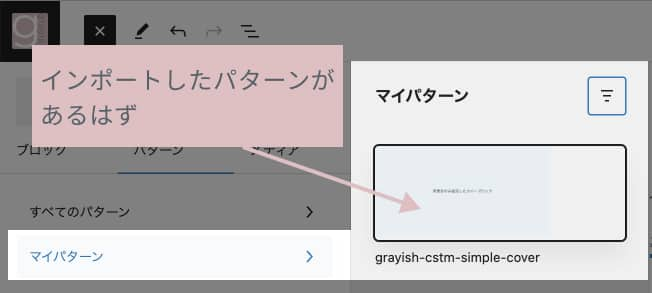
「パターン」タブ内の「マイパターン」をクリックすると、インポートしたパターンが見えるはず!

例ではgrayish-cstm-simple-coverのパターンを選択します。
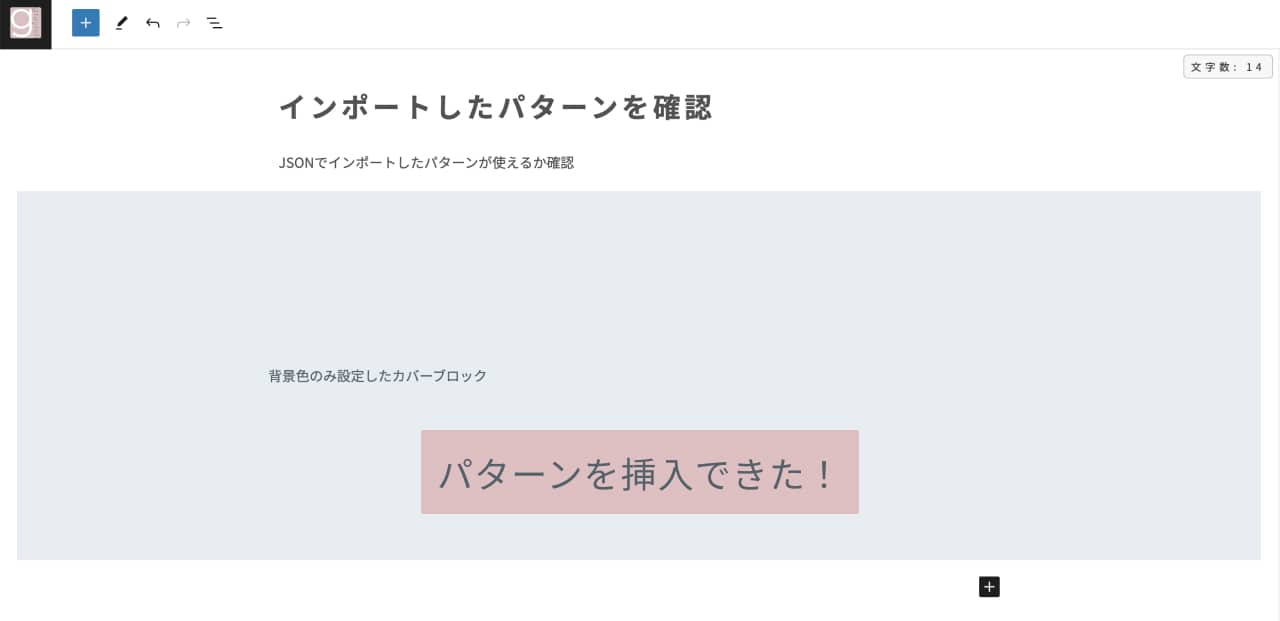
編集画面の本文に、選択したパターンが挿入されます。

編集画面でのパターンの見え方は、実際の公開ページとは異なります。
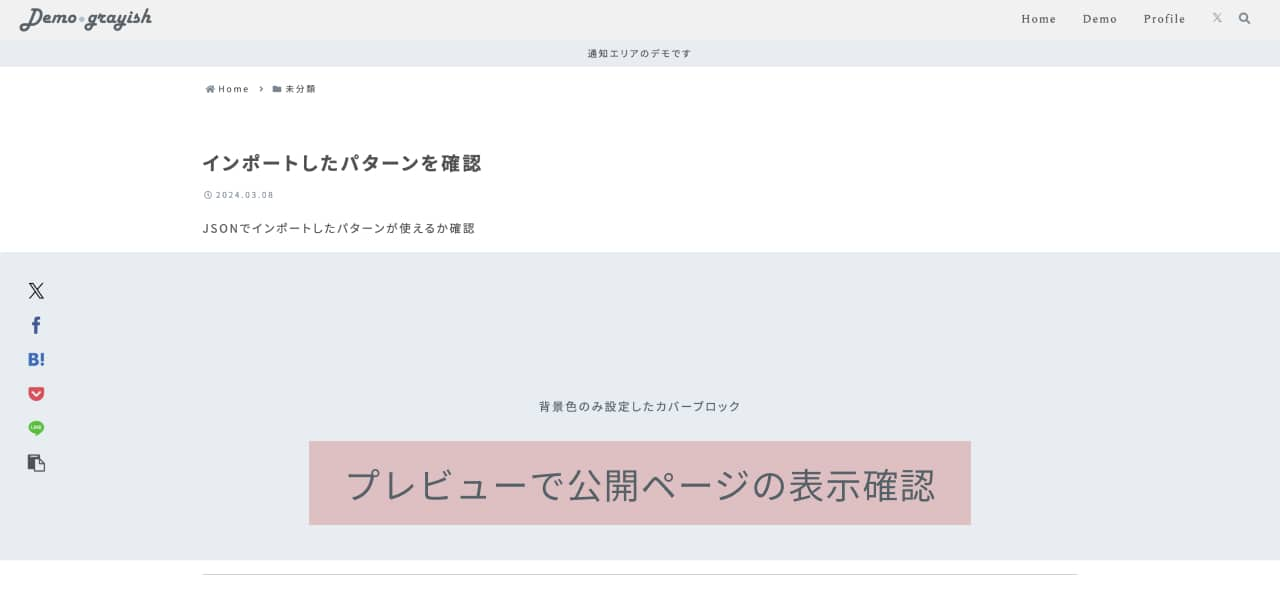
プレビューで表示を確認します。
プレビューでは追加したCSSにエラーが無ければ、見本と同じデザインで表示されます。

パターンを元に、自分流に変更して使用
あとはパターンを元に、自分で配置したいブロックを使用して色々作っていくだけです。
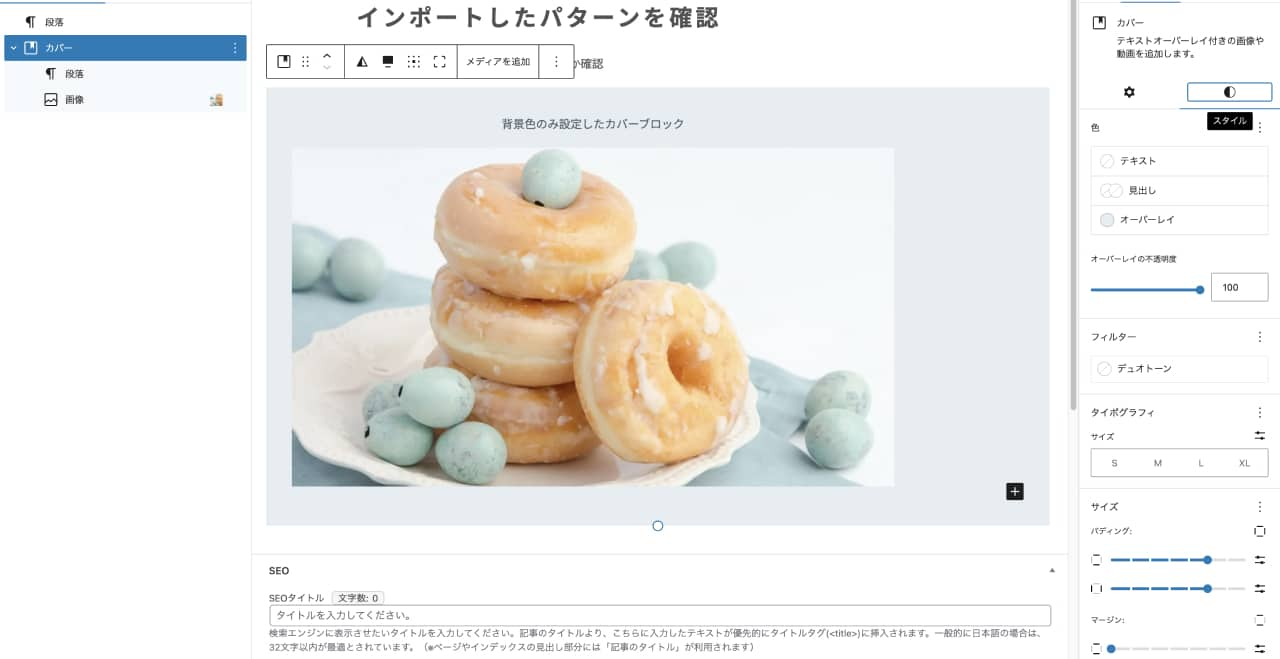
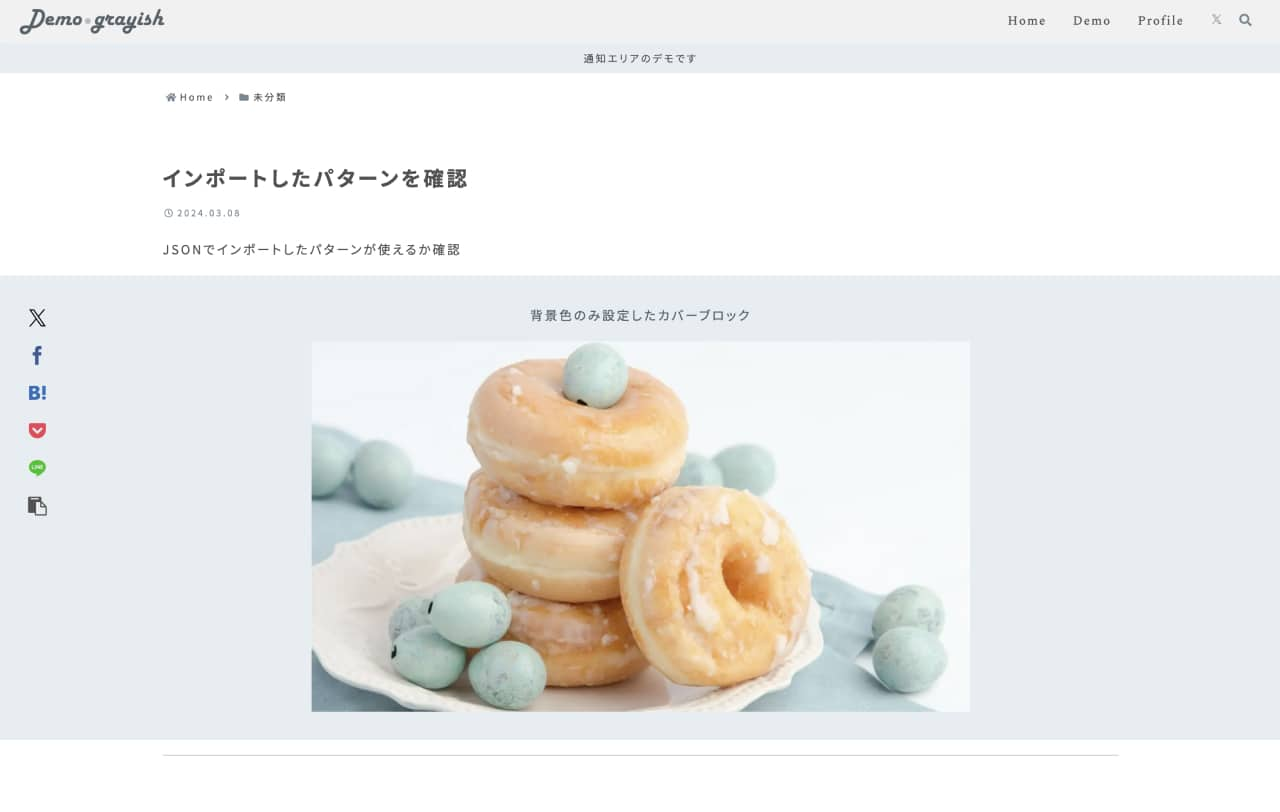
画像を配置してみたり、カバーブロックのパディングを使用して余白を付けてみたり。

↑をプレビューで確認したものは以下

最後に
いかがでしたか?
パターンをダウンロードしてインポート、上手くいきましたか?
もし「できなかった」ということがありましたらこの記事のコメント欄でお知らせください。
できない方が多数いらっしゃる場合、今後パターン配布について再検討したいと思います。
コメント内容について、誹謗中傷など管理人が不適切と判断したものは公開しませんので、ご了承ください。
今回は以上になります。





Comment コメント