grayishはCocoon設定のデザイン・レイアウトに関する項目について、多数箇所スキン制御しています。
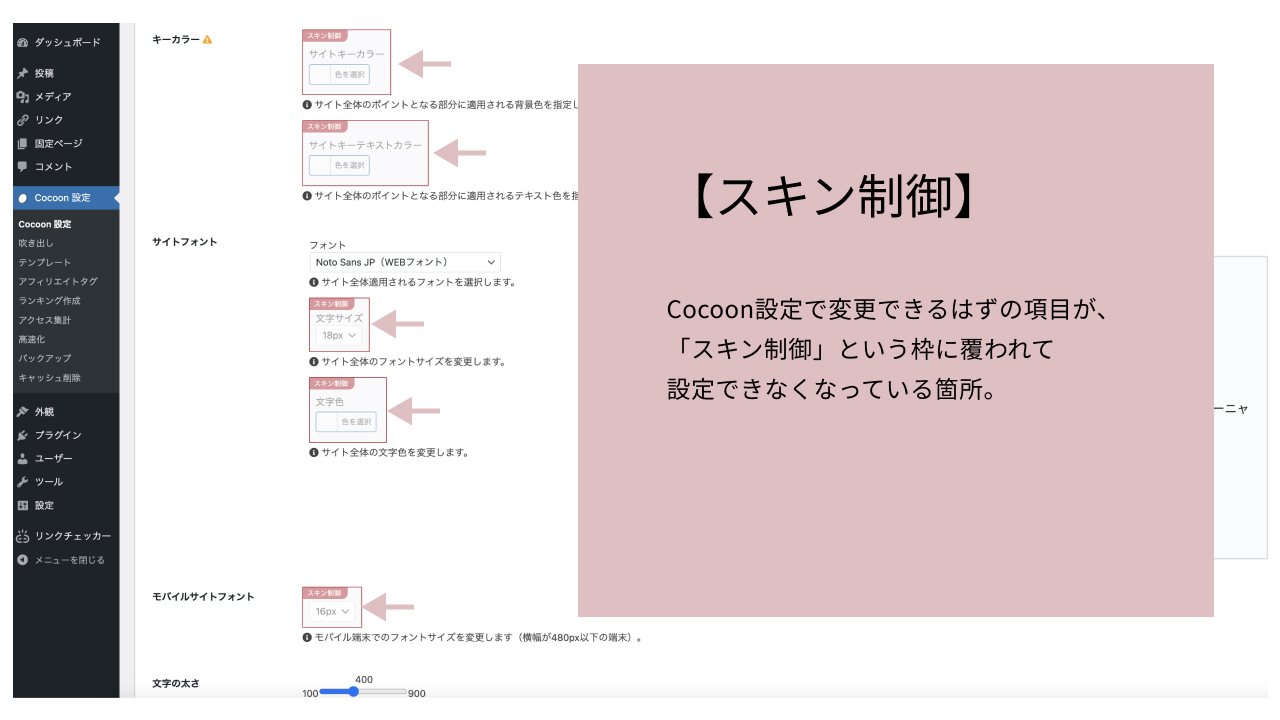
Cocoon設定の各タブ内で、以下画像にあるように「スキン制御」が表示され、ピンクの枠で囲まれている箇所のことになります。
スキン制御となっている箇所は、Cocoon設定では変更できません。

スキン制御の方法
スキンフォルダの下にある、option.csvというファイルで行っています。
公式サイトの以下の方法になります。
スキン制御を外したい時
スキン制御を外したい場合はoption.csvの該当行について、行頭にカンマを2つ以上入力することでコメントアウト相当となります。
スキン制御を外すなどの、スキンファイルを編集するカスタマイズを行う場合の手順について以下記事にまとめました。
スキン制御とは
本来ユーザーが自由に変更できるようになっている設定を、スキン開発者が項目選択したり、値を決定している部分になります。
スキン開発の目線では、全ての機能を考慮してCSS等を用意する必要がなくなり、開発効率が向上します。(※Cocoonは多機能なので、全ての設定に合わせてスキン制作するのはとても大変です)
ユーザー目線では、この設定は決められてしまってるんだ・・・と制限がかかる感じになります。
ユーザー目線だとあまり好ましくない感じがしますが(?)設定を自由に選べるということは、それぞれについて機能を調べ、確認する作業が発生するということでもあります。
全ての内容について確認していると、本来のブログ執筆の前に挫折してしまう可能性もあると思います。
まずはスキン制御の状態で運営してみて、ここはやっぱり変えたい!という箇所がでてきたら、各自でスキン制御を変更して、CSSでカスタマイズにチャレンジしていく流れをおすすめします!
なお、CSSでカスタマイズする為にはある程度HTML/CSSについて学習が必要となります。
(PHP利用はより一層学習必要)

ネットにはコピペでOK!のコードが沢山ありますが、思ったような結果にならないこともよくあります・・・
スキン制御についてもっと!参考記事
Cocoonの公式サイトのスキンに関する記事です。
Cocoon設定のスキン制御ありのタブ
以下の部分についてスキン制御しています。
※不具合修正などで予告なく内容を変更する場合があります。
以下より各タブの詳細になります。
全体
設定値に関して共通事項
設定値がハイフン”-“の箇所はcsvでは値を設定していません。
初期値からの変更を想定していない項目になります。
サイトフォントについて、以下のようにサイズを固定しています。
PC時のサイトフォント:16px
モバイルサイトフォント:14px
サイトアイコンフォントについて、
Font Awesome 5で固定しています。
こちらはfunctions.phpでオーバーライドしています。
grayishはFont Awesome 5の使用前提でデザインしているので、この設定は変更しないでください。
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| キーカラー(サイトキーカラー) | site_key_color | – | テキストのカラー設定はテーマカスタマイザーで行う |
| キーカラー(サイトキーテキストカラー ) | site_key_text_color | – | テキストのカラー設定はテーマカスタマイザーで行う |
| サイトフォント(文字色) | site_text_color | – | テキストのカラー設定はテーマカスタマイザーで行う |
| サイトフォント(文字サイズ) | site_font_size | 16px | PC時文字サイズ |
| モバイルサイトフォント | mobile_site_font_size | 14px | モバイル時文字サイズ |
| 文字の太さ | site_font_weight | 400 | |
| サイト背景画像 | site_background_image_url | – | |
| サイト幅の均一化 | align_site_width | 0 | |
| サイドバーの表示状態 | sidebar_display_type | no_display_index_pages | インデックスページでサイドバー非表示 |
| サムネイル表示 | all_thumbnail_visible | 1 | |
| サイト背景色 | site_background_color | #ffffff | サイトの背景色は白 |
| サイトリンク色 | site_link_color | – | テキストのカラー設定はテーマカスタマイザーで行う |
| サイドバーの位置 | sidebar_position | sidebar_right | サイドバー右 |
ヘッダー
Cocoon ver2.8.5.1より、ヘッダー固定・モバイルロゴの設定項目が追加されましたが、grayishでは使用不可としスキン制御に追加しました。
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| ヘッダーレイアウト | header_layout_type | center_logo_slim_top_menu | |
| ヘッダーの固定 | header_fixed | 0 | |
| ヘッダー固定・モバイルロゴ | the_fixed_site_logo_url | – | Cocoon ver2.8.5.1より追加 |
| 高さ | header_area_height | – | スキン独自制御 |
| 高さ(モバイル) | mobile_header_area_height | – | スキン独自制御 |
| ヘッダー背景画像 背景画像の全てを表示 | header_size_background_image_aspect_ratio | 0 | |
| ヘッダー全体背景色 | header_container_background_color | – | テーマカスタマイザーで設定する |
| ヘッダー全体文字色 | header_container_text_color | – | テーマカスタマイザーで設定する |
| ロゴエリア背景色 | header_background_color | – | |
| ロゴ文字色 | header_text_color | – | テキストのカラー設定はテーマカスタマイザーで行う |
| グローバルナビ色 | global_navi_background_color | – | テーマカスタマイザーで設定する |
| グローバルナビ文字色 | global_navi_text_color | – | テキストのカラー設定はテーマカスタマイザーで行う |
| グローバルナビメニュー幅(トップメニュー幅) | global_navi_menu_width | – | スキン独自制御 |
| メニュー幅をテキストに合わせる | global_navi_menu_text_width_enable | – | スキン独自制御 |
| サブメニュー幅 | global_navi_sub_menu_width | – | スキン独自制御 |
カラム
カラムに関しては全てスキン制御しています。
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| コンテンツ幅 | main_column_contents_width | 860 | スキン独自制御 |
| コンテンツ余白幅 | main_column_padding | 28 | スキン独自制御 |
| コンテンツ枠線幅 | main_column_border_width | 0 | スキン独自制御 |
| コンテンツ枠線色 | main_column_border_color | – | |
| サイドバー幅 | sidebar_contents_width | 300 | スキン独自制御 |
| サイドバー余白幅 | sidebar_padding | 20 | スキン独自制御 |
| サイドバー枠線幅 | sidebar_border_width | 0 | スキン独自制御 |
| サイドバー枠線色 | sidebar_border_color | – | |
| カラム間の幅 | main_sidebar_margin | 20 | スキン独自制御 |
インデックス
インデックスタブの投稿関連情報の表示で、投稿者名は表示しないにしています。
※セキュリティプラグインで適切にユーザー名の変更が行われていない場合、投稿者名の表示で WordPressのユーザーIDが表示される可能性があるため、他の設定タブでも投稿者名は表示OFFにしています。
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| カードタイプ | entry_card_type | vertical_card_3 | 縦型 |
| カードタイプ:スマホ端末で縦型&タイル型のエントリーカードを1カラムにする | smartphone_entry_card_1_column | – | スキン独自制御 |
| 枠線の表示 | entry_card_border_visible | 0 | スキン独自制御 |
| 自動生成抜粋文字数 | entry_card_excerpt_max_length | 100 | スキン独自制御 |
| 投稿関連情報の表示( 投稿者名の表示 ) | entry_card_post_author_visible | 0 | スキン独自制御 |
投稿
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| カテゴリー・タグ表示 | category_tag_display_type | two_rows | カテゴリー・タグ2列 |
| カテゴリー・タグ表示位置 | category_tag_display_position | content_bottom | 本文下(デフォルト) |
| 関連記事の表示 | related_entries_visible | 1 | 常に表示 |
| 表示タイプ | related_entry_type | vertical_card_4 | 縦型 |
| 枠線の表示 | related_entry_border_visible | 0 | スキン独自制御 |
| 最大自動生成抜粋文字数 | related_excerpt_max_length | 120 | スキン独自制御 |
| 投稿関連情報の表示(投稿者名の表示) | related_entry_card_post_author_visible | 0 | スキン独自制御 |
| ページ送りナビ表示 | post_navi_visible | 1 | 常に表示 |
| ページ送りナビ 表示タイプ | post_navi_type | default | (v1.0.5より追加) |
| 枠線の表示 | post_navi_border_visible | 0 | スキン独自制御 |
| パンくずリストの配置 | single_breadcrumbs_position | main_before | メインカラム手前 |
固定ページ
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| パンくずリストの配置 | page_breadcrumbs_position | main_before | メインカラム手前 |
| 記事タイトル | page_breadcrumbs_include_post | 1 | 固定ページのパンくずリストに対して、表示されているページのタイトルを含める |
本文
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| 投稿関連情報( 投稿者名の表示 ) | post_author_visible | 0 | 表示しない |
目次
目次表示の深さをH3までとしています。
ウィジェットでの表示も同様になります。
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| 目次表示の深さ | toc_depth | 3 | H3まで表示 |
| 目次の中央表示 | toc_position_center | 1 | スキン独自制御 |
SNSシェア
SNSシェアボタン(トップ・ボトム)は、投稿・固定ページのみ表示可能です。
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| トップシェアボタン表示ページ( フロントページ(インデックスページ) ) | sns_front_page_top_share_buttons_visible | – | |
| トップシェアボタン表示ページ(カテゴリー) | sns_category_top_share_buttons_visible | – | |
| トップシェアボタン表示ページ(タグ) | sns_tag_top_share_buttons_visible | – | |
| トップシェアボタン ボタンカラー | sns_top_share_button_color | brand_color_white | |
| トップシェアボタン カラム数 | sns_top_share_column_count | 6 | |
| トップシェアボタン ロゴ・キャプション配置 | sns_top_share_logo_caption_position | high_and_low_lc | |
| トップシェアボタン シェア数の表示 | sns_top_share_buttons_count_visible | 0 | |
| ボトムシェアボタン 表示ページ( フロントページ(インデックスページ) ) | sns_front_page_bottom_share_buttons_visible | – | |
| ボトムシェアボタン表示ページ(カテゴリー) | sns_category_bottom_share_buttons_visible | – | |
| ボトムシェアボタン表示ページ(タグ) | sns_tag_bottom_share_buttons_visible | – | |
| ボトムシェアボタン ボタンカラー | sns_bottom_share_button_color | monochrome | |
| ボトムシェアボタン カラム数 | sns_bottom_share_column_count | 6 | |
| ボトムシェアボタン ロゴ・キャプション配置 | sns_bottom_share_logo_caption_position | left_and_right | |
| ボトムシェアボタン シェア数の表示 | sns_bottom_share_buttons_count_visible | 0 |
SNSフォロー
SNSフォローボタンは、投稿・固定ページのみ表示可能です。
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| フォローボタン表示ページ( フロントページ(インデックスページ) ) | sns_front_page_follow_buttons_visible | – | |
| フォローボタン表示ページ(カテゴリー) | sns_category_follow_buttons_visible | – | |
| フォローボタン表示ページ(タグ) | sns_tag_follow_buttons_visible | – | |
| フォローボタン ボタンカラー | sns_follow_button_color | monochrome | |
| フォローボタン フォロー数の表示 | sns_follow_buttons_count_visible | 0 |
画像
Cocoon v2.7.0より、
アイキャッチの中央寄せ
アイキャッチをカラム幅に引き伸ばす
のスキン制御を外しました。
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| アイキャッチラベルを表示する | eyecatch_label_visible | 1 | 表示 |
| 画像の囲み効果 | image_wrap_effect | none | OFF |
ブログカード
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| 内部ブログカード サムネイルスタイル | internal_blogcard_thumbnail_style | left | |
| 内部ブログカード 日付表示 | internal_blogcard_date_type | up_date | 更新日。 更新日がない場合は投稿日が表示される |
| 外部ブログカード サムネイルスタイル | external_blogcard_thumbnail_style | left |
通知
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| 通知タイプ | notice_type | warning | (v1.0.5で追加) |
| 通知エリア背景色 | notice_area_background_color | – | テーマカスタマイザーで設定 |
| 通知エリア文字色 | notice_area_text_color | – | テーマカスタマイザーで設定 |
アピールエリア
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| ボタン色 | appeal_area_button_background_color | – | テーマカスタマイザーで設定 |
フッター
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| フッター背景色 | footer_background_color | – | スキン独自制御 |
| フッター文字色 | footer_text_color | – | スキン独自制御 |
| フッター表示タイプ | footer_display_type | logo_enable | ロゴありに固定 |
| フッターメニュー幅 | footer_navi_menu_width | – | スキン独自制御 |
| フッターメニュー幅 メニュー幅を均一にせずにテキスト幅で設定 | footer_navi_menu_text_width_enable | 1 |
ボタン
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| ボタンのアイコンフォント | go_to_top_button_icon_font | fa-angle-double-up | トップへ戻るボタンにアイコンフォントを使用しない。スキン独自ボタン |
| ボタン背景色 | go_to_top_background_color | – | スキン独自制御 |
| ボタン文字色 | go_to_top_text_color | – | スキン独自制御 |
モバイル
| Cocoon設定の項目名 | option.csv | 設定値 | 設定値補足 |
|---|---|---|---|
| モバイルメニュー | mobile_button_layout_type | header_and_footer_mobile_buttons | ヘッダー・フッターモバイルボタン |
モバイルボタンの固定表示 | fixed_mobile_buttons_enable | 0 | 固定表示せず、スクロールするとモバイルボタンが隠れます。 |





