子テーマのCSSで細かく自分の好みに合わせてカスタマイズしたい方に向けた内容となります。
例えば、以下のようなケースがあると思います。
本記事のコードは推奨するものではなく、参考用です。
各自のカスタマイズ内容によってはうまくいかない場合もありますので、予めご了承ください。
子テーマのCSS等をカスタマイズされる場合、失敗しても元に戻せるように必ず編集前にバックアップをとるようにしましょう!
バックアップをとるのにFTPソフトの操作が厳しい場合は、各自のPC上にメモ帳などのテキストファイルを用意し、そこに編集前のstyle.css等の内容を全コピーし、UTF-8(BOMなし)で保存しましょう。
(参考)スキン制御箇所
grayishでスキン制御されている箇所についての詳細は、以下の記事をご覧ください。
子テーマのCSSをカスタマイズ
子テーマのCSSについて、WordPress管理画面のテーマファイルエディターで編集する手順になります。
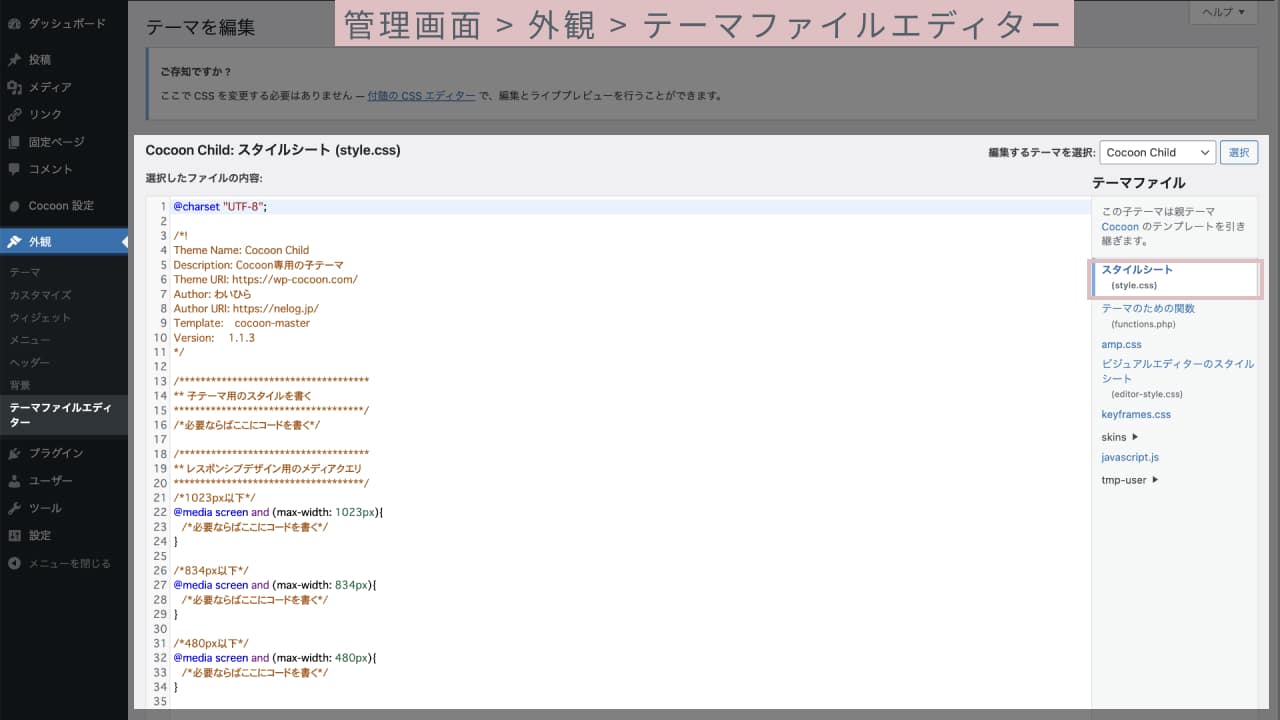
- テーマファイルエディターの場所WordPress管理画面>外観>テーマファイルエディターで子テーマのstyle.cssを開く
以下は、何もカスタマイズしていない場合の子テーマのstyle.cssの例です。

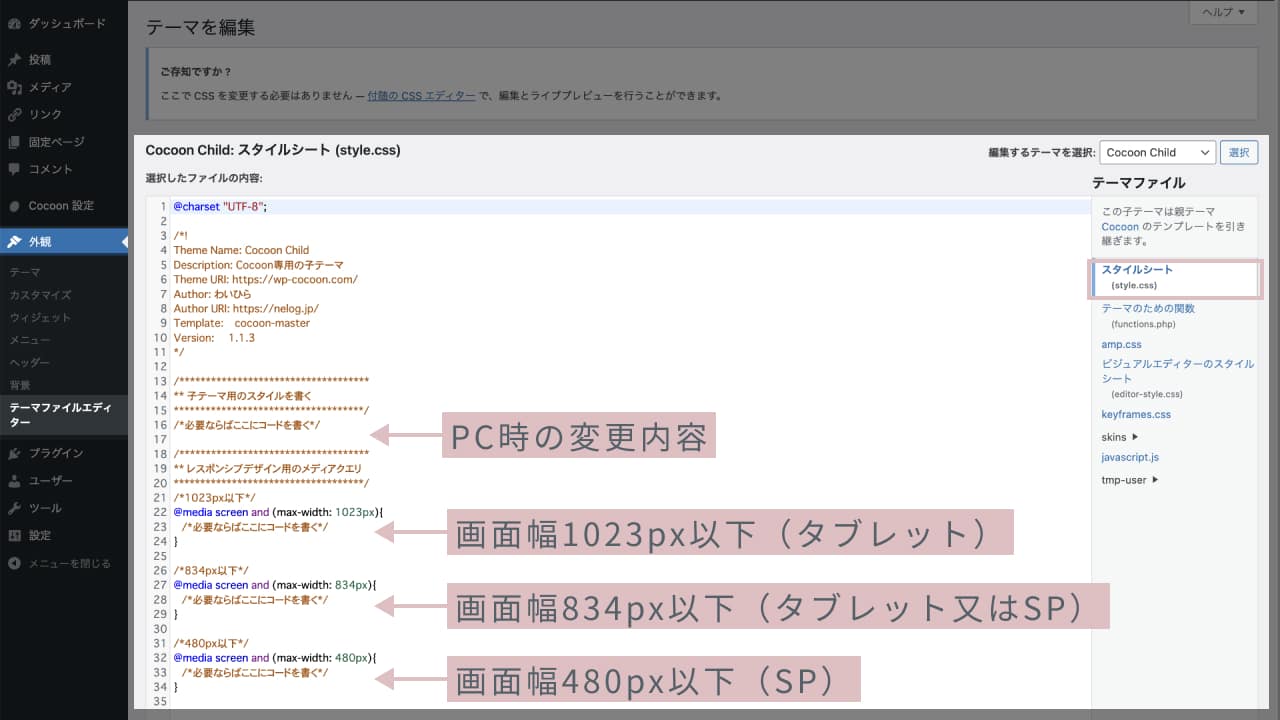
子テーマのstyle.css - コードの追加位置に注意画面幅に合わせてコードを追加する
子テーマのstyle.cssはファイルの上から下に向かって、
画面幅の大きいPCサイズ向け
↓
画面幅1023px以下(タブレット)
↓
画面幅834px以下(タブレット〜SPの中間)
↓
画面幅480px以下(SP)というPCファーストの構成になっています。画面幅に合わせてカスタマイズ内容を追加していきます。

画面幅に合わせてコードを追加する PC時の変更内容に書いたコードは、下に続くメディアクエリで上書きをしない限り、全画面幅で有効になります。
タブレットやスマホで変更したい場合は、style.cssでコメント表記してある
/************************************ ** レスポンシブデザイン用のメディアクエリ ************************************/の下に続くメディアクエリのカッコ内に変更用のコードを追加します。
画面幅1023px以下(タブレット)で変更したい場合は以下の
/* 必要ならばここにコードを書く*/
の下にコードを追加します。/*1023px以下*/ @media screen and (max-width: 1023px){ /*必要ならばここにコードを書く*/ } ななふ
ななふカッコの開く{、閉じる}のペアの数が合わないと表示が崩れるので、カッコのペアの数が合っているか必ず確認して保存しましょう!
他の画面幅に対しても同様に必要な内容を追加します。
サイトフォントのサイズ変更
サイトフォントは以下のようにスキン制御しています。
PC時のサイトフォント:16px
モバイルサイトフォント:14px
上記を任意のサイズに変更するには、子テーマのPC時の変更内容と画面幅480px以下(SP)の部分に以下を追加します。
例:PC時のサイトフォントを18pxに、モバイルサイトフォントは16pxにしたい場合
25/10/30 コードを修正しました。
body要素にフォントサイズを指定すると、ブロックエディタで編集時にサイドバー内のテキストも反映されていた為、bodyクラスに指定するように修正しました。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.body {
font-size: 18px !important;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
.body {
font-size: 16px !important;
}
}
25/10/30 前のコードは暫く以下のアコーディオンブロック内に残しておきますが、
上記のコードを使用するようにお願いいたします。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
body {
font-size: 18px !important;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
body {
font-size: 16px !important;
}
}

モバイルだけ変更したい場合はPC時の変更内容の記述は不要です
サイト内の全ページのフォントサイズは上記で変更可能です。(ブロックエディタ内も変更になります。)
※見出し等、個別にサイズ指定されている部分は対象外となります。
※逆に、個別の指定がない箇所は全て変更されるので、全体のバランスをよく確認していただければと思います。
サイトリンク色
サイトリンク色は以下のようにスキン制御しています。
サイトリンク色:–(テーマカスタマイザーのテキストカラーと同じ色が設定される)
上記を任意のカラーに変更するには、子テーマのPC時の変更内容の部分に以下を追加します。
※リンク色を画面幅によって分けたい場合はフォントサイズの時と同様に記述します。
例:サイトリンク色を紫(カラーコード:#8224e3)にしたい場合
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
a {
color: #8224e3;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}※サイトリンクカラーについても、個別で指定されている箇所は対象外となりますのでご注意ください。
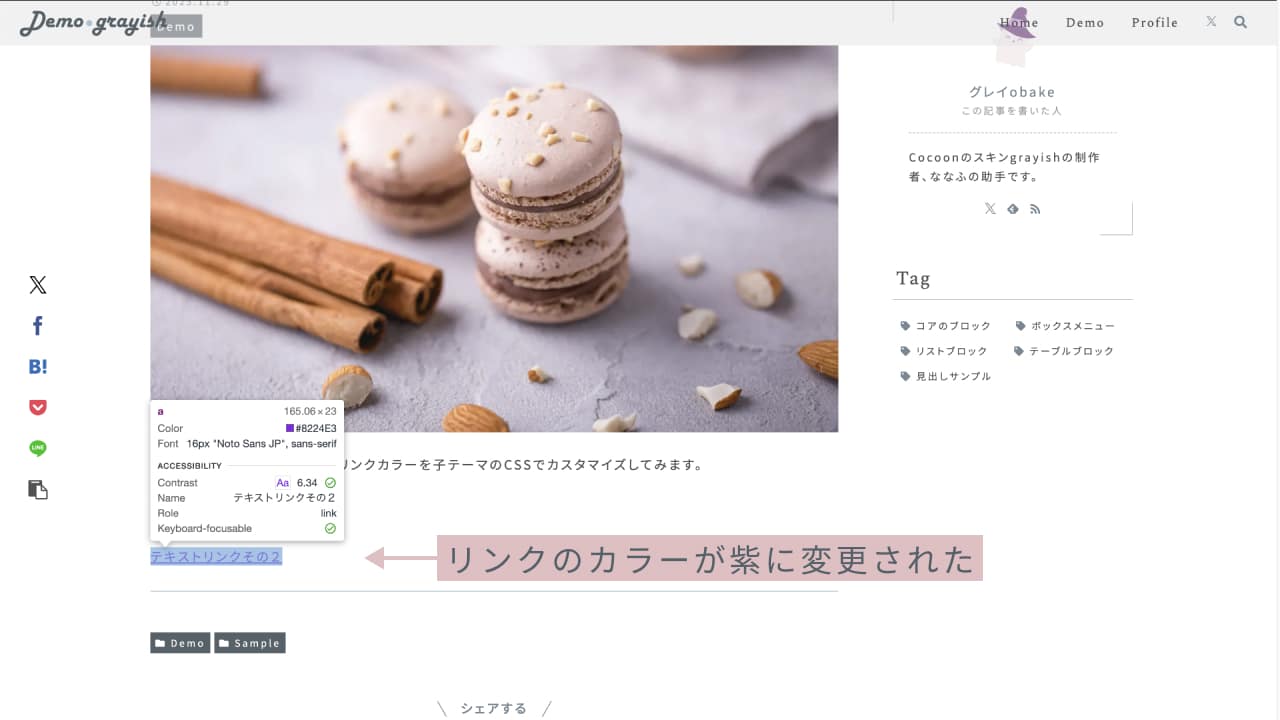
以下は上記の子テーマのCSSを使用したデモサイトのテキストリンク部分の画像です。
「テキストリンクその2」をリンク付きにしています。
紫にカラー変更できました。

特定の箇所だけカスタマイズしたいとき
例えば、grayishは独自のテーマカスタマイザーでカラー変更が可能になっていますが、人の好みは其々ですので、カスタマイザーで色を変える時、特定の場所だけ違う色にしたい、なんてケースも多いに有り得ると思います。
そんな場合は子テーマのCSSで好みに合わせてカスタマイズしていただくことになります。
この章では、例として「カスタマイザーで色変更される箇所を自分の好みに変えたい」というケースについて、特定の部分を色変更する手順と参考コードを紹介します。
スキンのテーマカスタマイザーで色変更される箇所については、以下記事をご覧ください。
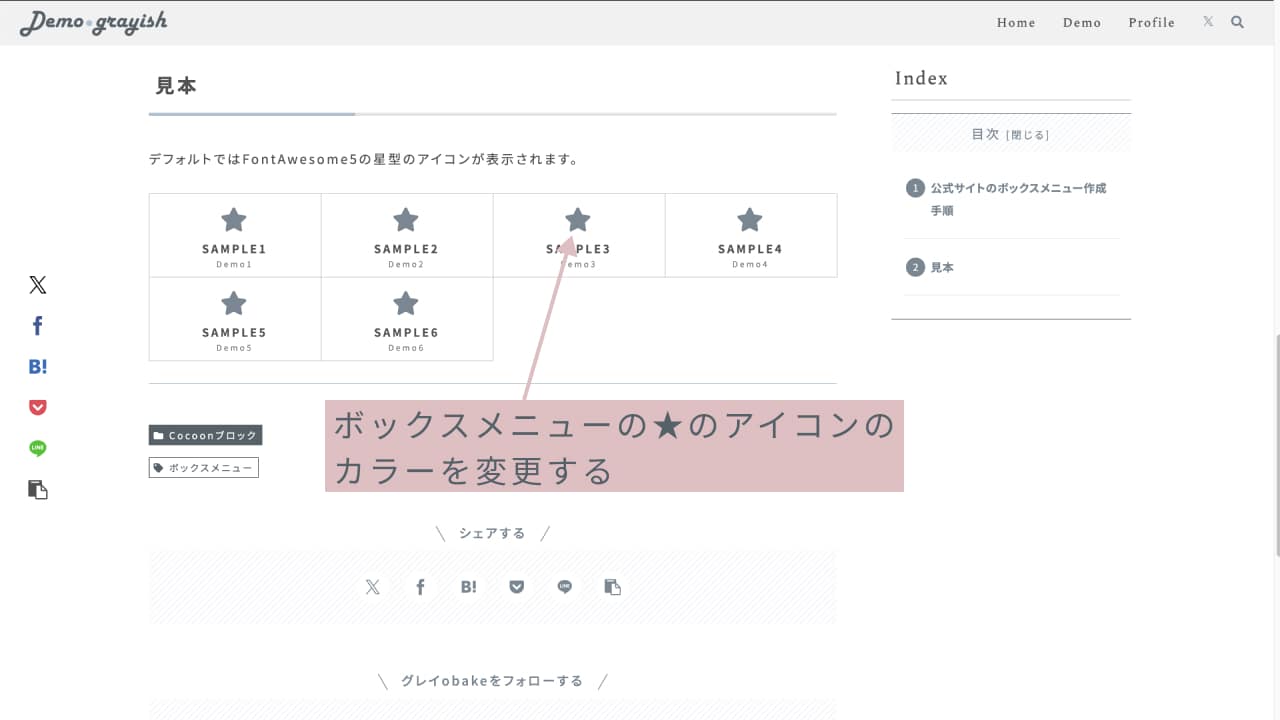
例として、ボックスメニューのアイコン色だけ変えたい場合
ボックスメニューをFontAwesomeのアイコンで作成した場合、アイコンのカラーはテーマカスタマイザーの全体:カラー設定の「サブ 濃い青」のカラーになります。

このアイコンのカラーを子テーマのCSSカスタマイズで独自に設定してみます。
検証ツールを使って対象のスタイル確認
特定の部分をカスタマイズしたい場合は、まずブラウザの検証ツール(デベロッパーツール)でどのようにスタイルが当たっているのか確認します。
以下、GoogleChromeでの手順になりますが、他ブラウザでも同様に確認できると思います。
(※MacのSafariは少々異なります)
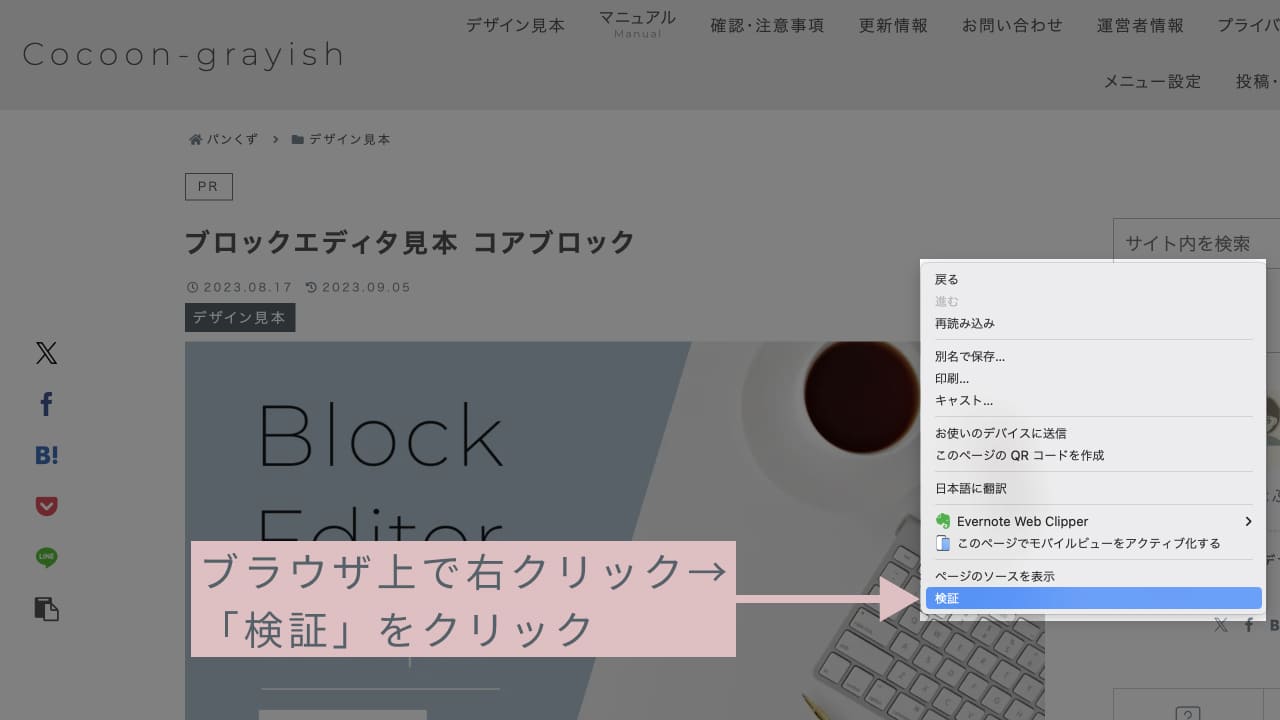
GoogleChromeの場合は、ブラウザの画面上で右クリックし表示されるウィンドウの下にある「検証」をクリックすると検証ツール(デベロッパーツール)が表示されます。
WindowsPCの場合はF12キー押しで表示されると思います。

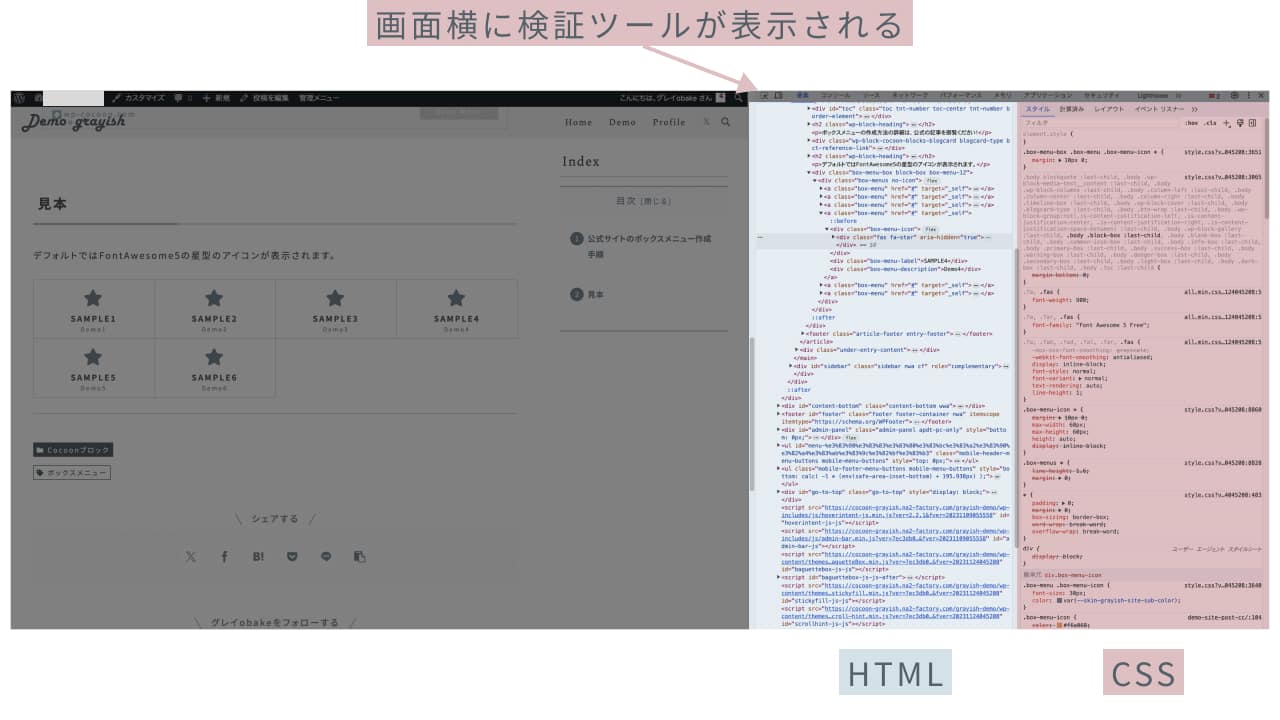
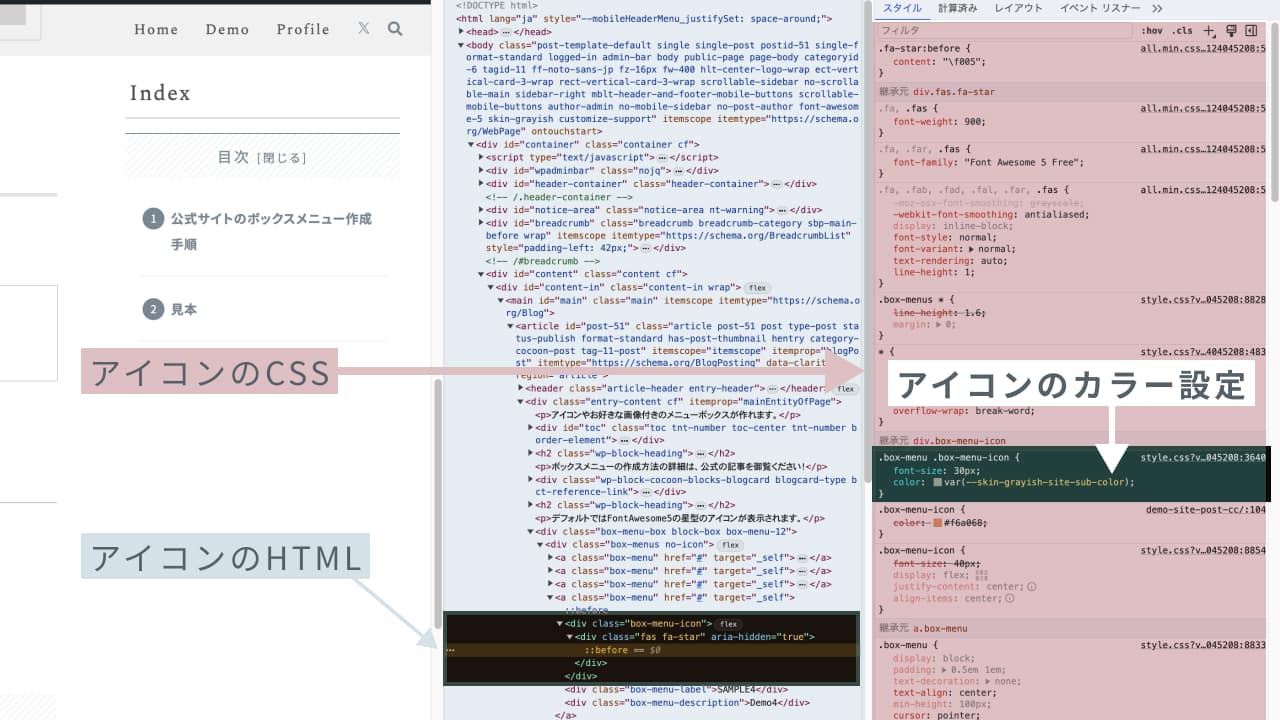
検証ツールが表示され、表示されているページのHTMLとCSSの情報が見れるようになります。


↑検証ツールの水色部分がHTMLで、ピンク部分がCSSです。
※分かりやすくする為、色を付けました。実際の検証ツールでは色はつきません。
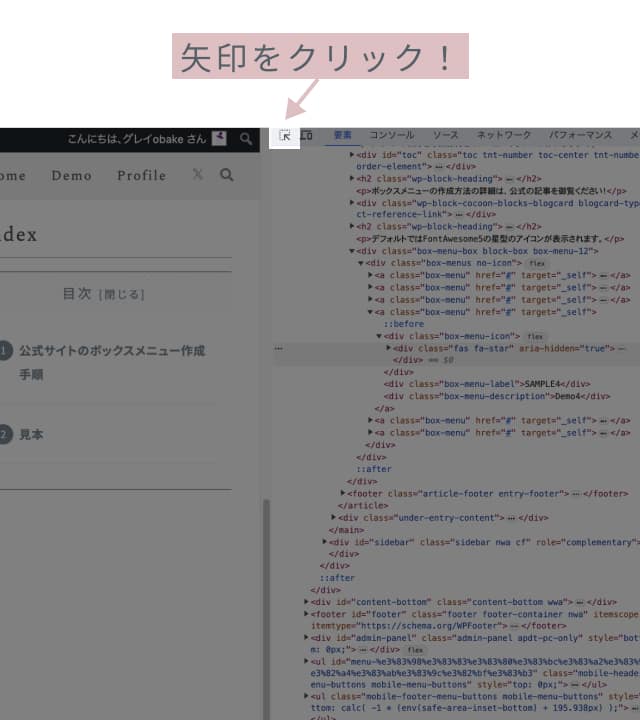
検証ツールの上にある矢印マークをクリックします。

矢印マークをクリックするとマークの色が青くなり、表示されているページの各要素をホバーすることで、該当するHTML、CSSがどこなのかが分かるようになります。
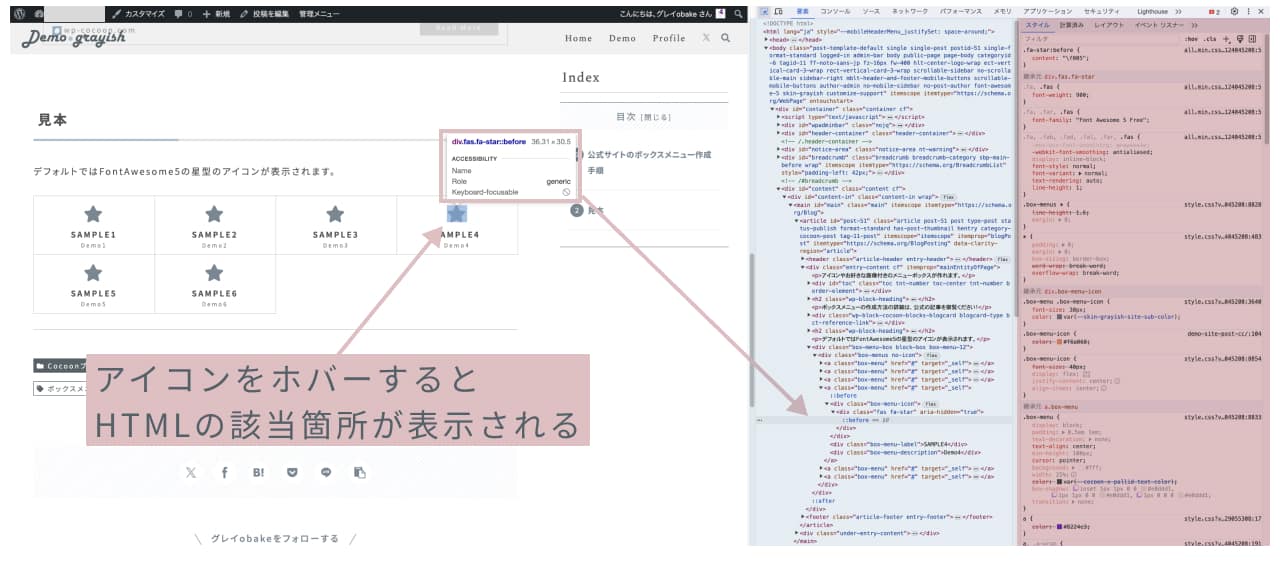
矢印マークが青の状態で、FontAwesomeのアイコンをホバーしてみます。
すると、アイコンの要素などの情報(div.fas.fa-star::before)がアイコンの上あたりに表示され、HTMLの該当場所がうっすらとしたグレーで示されるので、アイコンをクリックします。

この状態でアイコンに当たっているCSSが表示されています。
CSSを上から順に見ていって、アイコンのカラー設定である、colorプロパティが有効になっている記述を確認します。

これで、ボックスメニューのアイコンカラーを設定しているCSSを確認できました。
.box-menu .box-menu-icon {
font-size: 30px;
color: var(--skin-grayish-site-sub-color); /* ←変更対象 */
}検証ツール上でアイコンのカラーを変更してみる
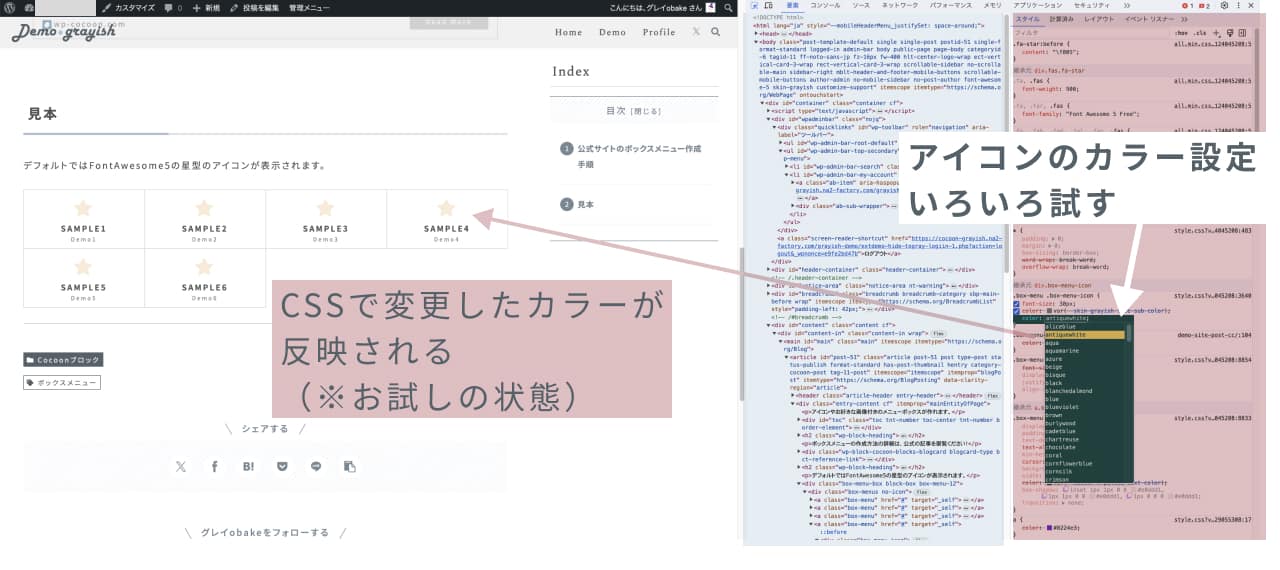
検証ツール上で暫定的にカラー変更することができます。
colorの下辺りをクリックすると、コードを試し打ちすることができます。
これは例なので、適当なカラーを試していますが、実際は各自のお好みのカラーコードを入れてみてください。

最終的にこの色にしよう!と決めたら、コードをコピーします。
例では、antiquewhiteに設定することにします。
color: antiquewhite;検証ツール上のCSSをコピーする
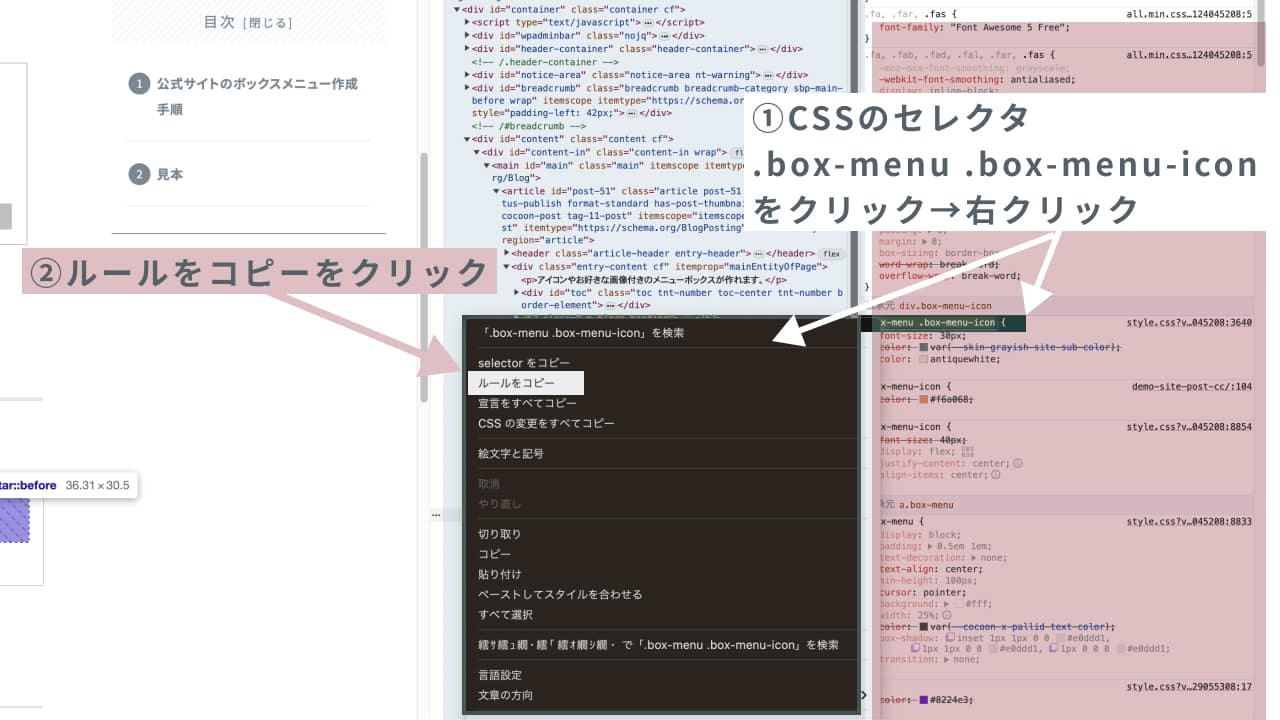
検証ツールのコピーしたいセレクタ(今回の例では、.box-menu .box-menu-icon )をクリックして右クリックし、立ち上がるウィンドウから「ルールをコピー」を選択します。
これで、子テーマのCSSに検証ツールで試したコードを貼り付けすることができると思います。

子テーマのCSSにコードを貼り付ける
テーマファイルエディターで開いている子テーマのCSSの、PC時の変更内容の部分にさきほどコピーしたコードを貼り付けします。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.box-menu .box-menu-icon {
/* font-size: 30px; */
/* color: var(--skin-grayish-site-sub-color); */
color: antiquewhite;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
変更対象外の部分や、変更前の部分はコメントアウトするか、削除しておきましょう。
/* font-size: 30px; */
/* color: var(--skin-grayish-site-sub-color); */これで保存し、変更が反映されているか確認します。
変更が反映されていることを確認する
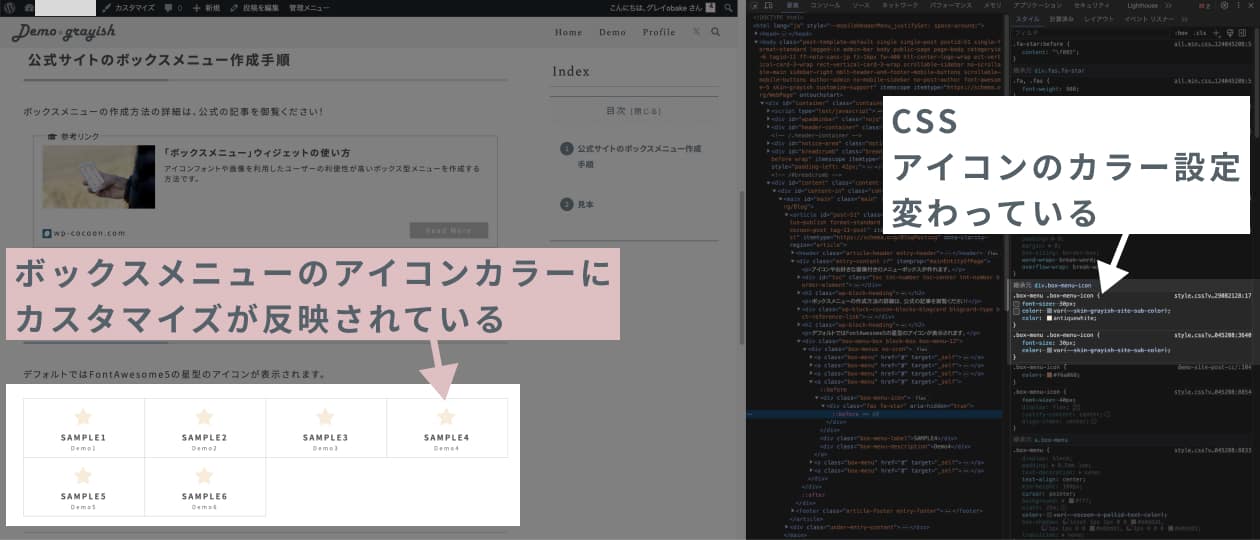
確認のため、ボックスメニューを使用しているページを再読み込みします。

この例では、子テーマのCSSのカスタマイズが反映されていることを確認できました!
画面幅を変えてみて、タブレットやSPの場合も表示がおかしくなっていないか確認されると更に安全と思います。
例は、以上になります。
他の箇所についても、同様な手順でカスタマイズ可能です。
本記事では管理人の方法で検証ツールを使う手順を説明させていただきましたが、過去のCocoonフォーラムで案内されていた以下の参考記事で大変詳しく説明されています。
参考記事をご覧になっていただくと、今後のカスタマイズがもっと快適に行えるのでは!と思います。
プログラミング学習サイト「progate」の記事
Cocoon制作者のわいひらさんのサイト、寝ログの記事
サルワカさんの記事
子テーマのCSSを変更したのに、反映されないとき
子テーマのCSSを変更して保存したあと、表示を確認してみると変更が反映されていない、ということがあるかもしれません。
CSSにミスがあると表示が崩れますが、ブラウザによっては許されてしまい、ミスしていることが分かりにくいことも。
ただし、Cocoon設定の高速化でCSS縮小化をONにすると、ミスが許されなくなり(^^;)表示が崩れます。
ミスし易いポイントとして、以下が考えられます。
カスタマイズ時はこのようなミスをしていないか、よく確認しましょう!
CSSのミスはしていないはずなのに、変更が反映されない・・・
そんなときは、まずはブラウザのスーパーリロードを行いましょう。
WindowsPC:GoogleChromeの場合
Shift + F5の同時押し
Mac:全ブラウザ (※OS versionなどで異なるかも。)
Command + Rの同時押し
スーパーリロードでも変わらないときは、ブラウザのキャッシュをクリアします。
GoogleChromeの場合、デベロッパーツールを開いてクリアが簡単です。
①F12を押す又はブラウザ上のどこかで右クリック→検証をクリック
②更新ボタン(←このボタン!)を長押しする
③キャッシュの消去とハード再読み込みをクリックで終了
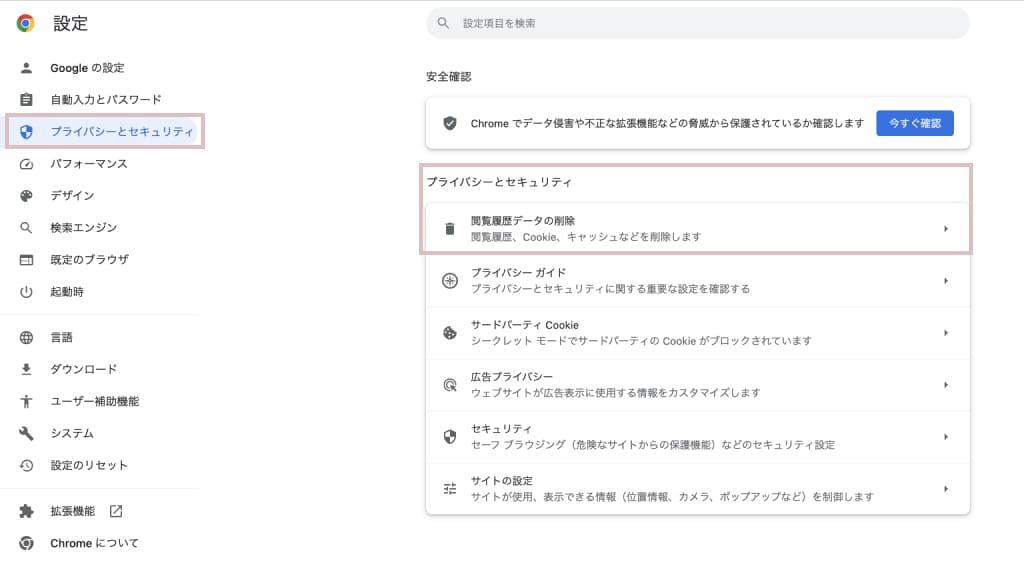
GoogleChromeの設定を開いてクリアする方法もあります。(他ブラウザも同様な手順でできると思います)
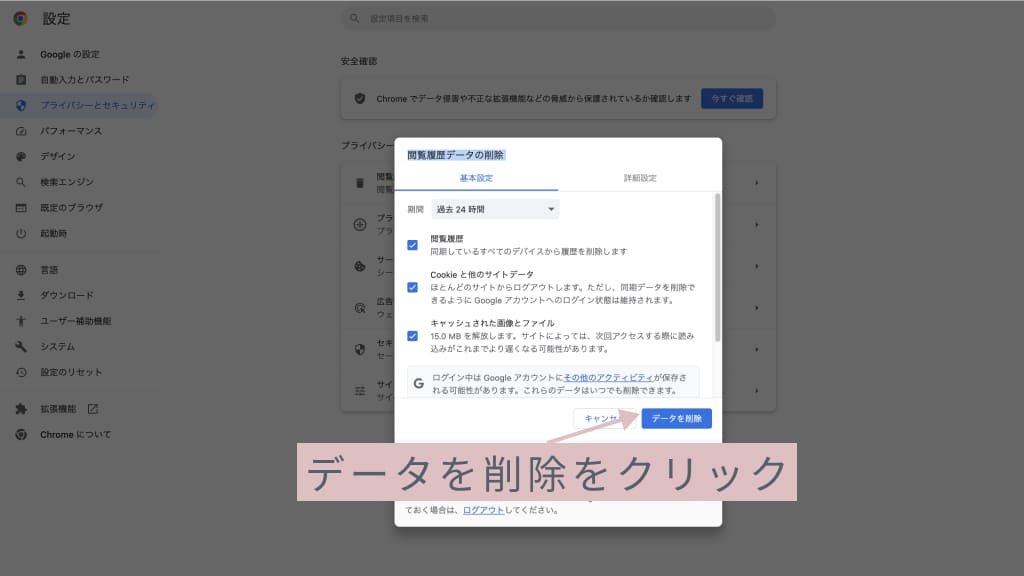
①Chromeの設定を開き、プライバシーとセキュリティ→閲覧履歴データの削除

②データを削除をクリックで終了です。

iPhoneやAndroid端末の場合もブラウザのキャッシュクリアをしないと変更が反映されないことがあります。
以下の記事にChrome以外のブラウザについてもまとまっているので、ご参考です。
スーパーリロード、ブラウザのキャッシュクリアを行っても変わらない場合はプラグインや、サーバーの設定が影響しているかもしれません。Cocoonマニュアルの以下の記事を参考にしてみてください。

変更が反映されることを祈っております・・・
この記事は、以上です。









