grayishではフロントページなどで表示されるサムネイルについて、CSSで縦横比を9:16に設定しています。
投稿・固定ページ内に使用される画像(アイキャッチも含みます)や、CTAボックスやランキングに使用される画像は対象外です。
プロフィールボックスやコメントウィジェットで表示される画像も対象外です。
縦横比が適用される部分について
スキンによる縦横比が適用されるサムネイル部分は以下になります。
各投稿に設定されたアイキャッチ(アイキャッチが登録されていない場合はNo-image画像になります)が縦横比9:16で表示されます。
以下にそれぞれの適用箇所について参考画像を載せています。
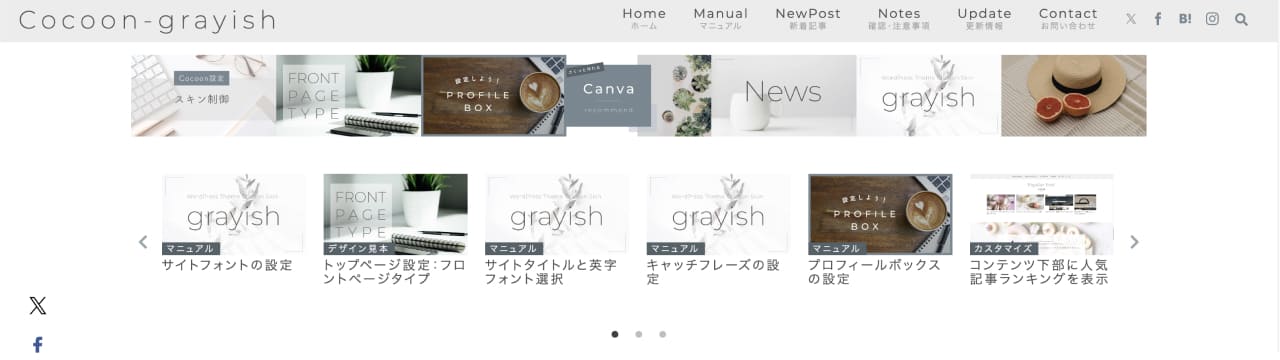
フロントページや、新着記事の一覧・カテゴリー・タグの一覧ページ、検索結果の一覧ページに表示されるサムネイルに適用されています。
フロントページ(フロントページタイプがカテゴリーごとの時)

カテゴリー一覧ページ

タグの一覧や検索結果ページも同様になります。
各ウィジェットのサムネイルが縦横比9:16で表示されます。
新着記事
通常のリストの場合の表示例です。

人気記事
おおきなサムネイルで横並びの設定の場合の例になります。

関連記事ウィジェットも同様になります。
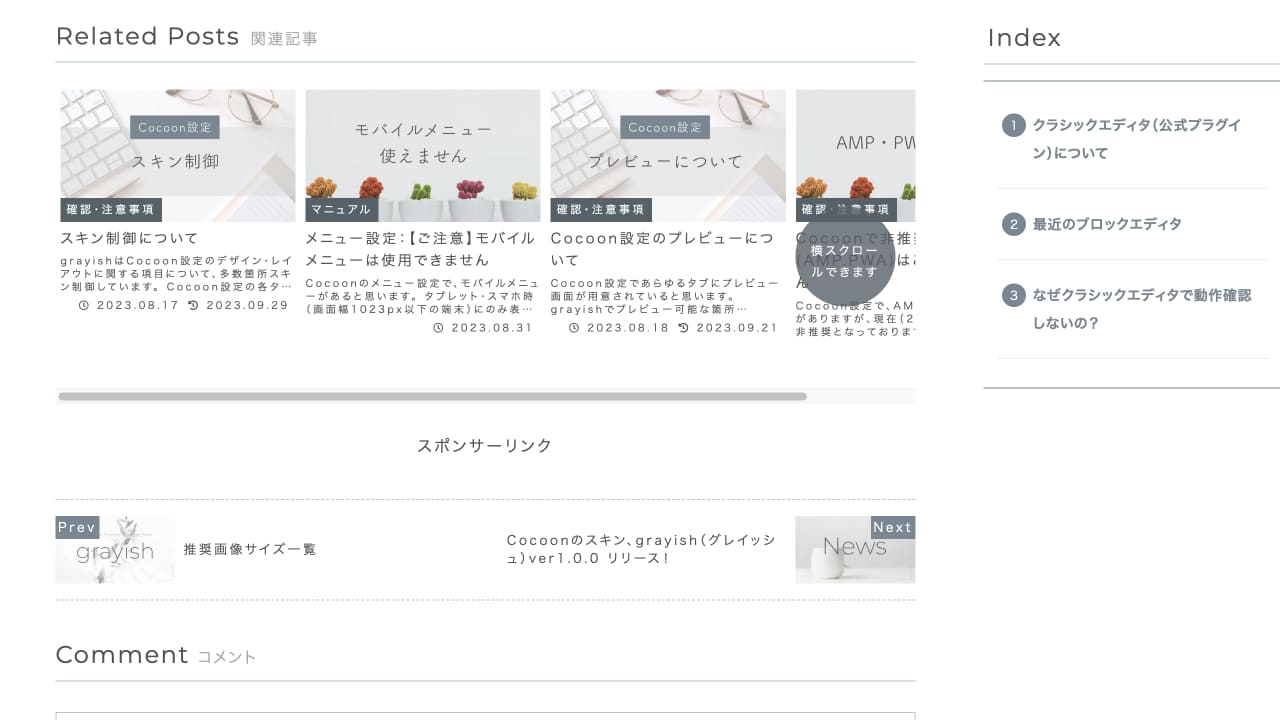
関連記事やページ送りナビのサムネイルが縦横比9:16で表示されます。

カルーセルやおすすめカードのサムネイルが縦横比9:16で表示されます。

ブログカードのサムネイルが縦横比9:16で表示されます。

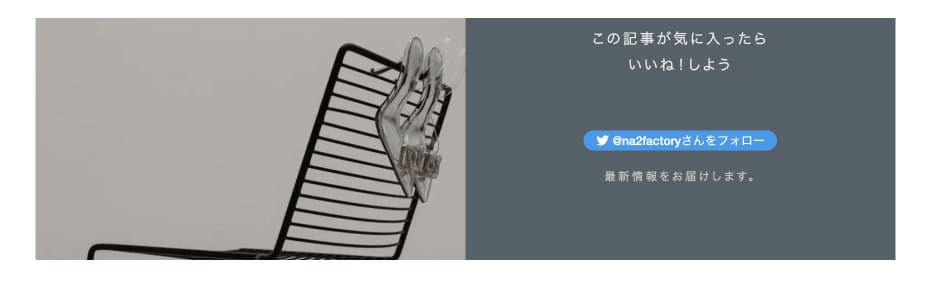
facebookウィジェットのカードが縦横比9:16で表示されます。

別の縦横比でアイキャッチを作成されている場合
別テーマから乗り換える方や、Cocoonを使用していて別の縦横比でアイキャッチを作成されている方は、9:16で表示されると本来見えるはずだったテキストなどが見切れてしまい、不都合なことがあると思います。
そのような場合、各自の子テーマのCSSで以下のカスタマイズを行うことで、任意の縦横比での表示に変更可能です。
ご自身の使用されている縦横比でサムネイルを表示したい場合は、子テーマのCSS(style.css)に以下を追加し、aspect-ratioの16の部分をご自身の使用している横の比率、9に縦の比率を入力することで変更可能です。
.a-wrap:not(.recent-comment-link, .rss-entry-card-link) figure img,
.fb-like-box img {
aspect-ratio: 16 / 9;
}
子テーマのCSSをカスタマイズする際は必ずバックアップをとってから作業しましょう
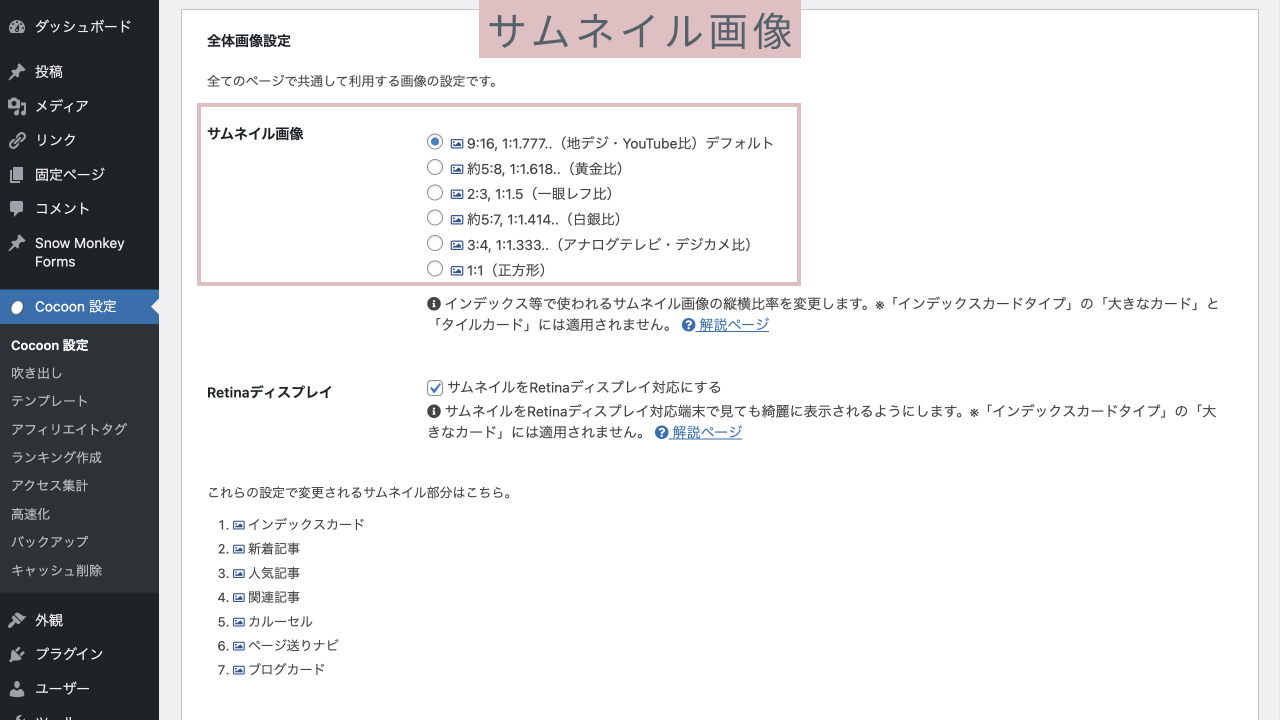
Cocoonご利用の場合、ご利用のサムネイル画像の縦横比の確認方法
Cocoon設定>画像タブのサムネイル画像の項目の設定値をご確認ください。
デフォルトは9:16です。

以下のサムネイル画像の項目で9:16以外を選択されている場合は、grayishの縦横比と異なりますので、必要に応じて上述の子テーマのカスタマイズを行ってください。

この記事は以上です。


